はじめまして。
何かに取り憑かれた様に、プライベートの8割を絵を描くことに費やすWEBデザイナー、「きょうP」です。
デザイナーとして働いて3年6ヶ月(2019年10月時点)と もう若手とは言えない年月が経ってしまったことに一抹の寂しさを感じます。
まだまだデザイナーとして勉強中な身ですが、学生から実際に仕事として働くまでに、「もっと早くにやっておけばよかった!」と感じるとこが多々ありました。
今回はそういった「意外と教えてくれないWEBデザイナーの知識」ついて 個人的な視点で話していこうかと思います。
コンセプトを伝える
かっこいい、おしゃれなサイトを作るだけがデザイナーの仕事ではありません。
クライアントに、説得力を与えるデザインを作ることがデザイナー腕の見せ所になります。
そこで、まず必要になってくるのが「このデザインのコンセプトは○○です」と一言で説明できるようにしておくことです。
客観的なクライアントの目線に立ちながら、作ったデザインに対して「なぜ?」を考える癖をつけると共に、その「なぜ?」に対して納得のいくデザインが作れる能力が一番重要だと思います。

ムードボードを活用しよう
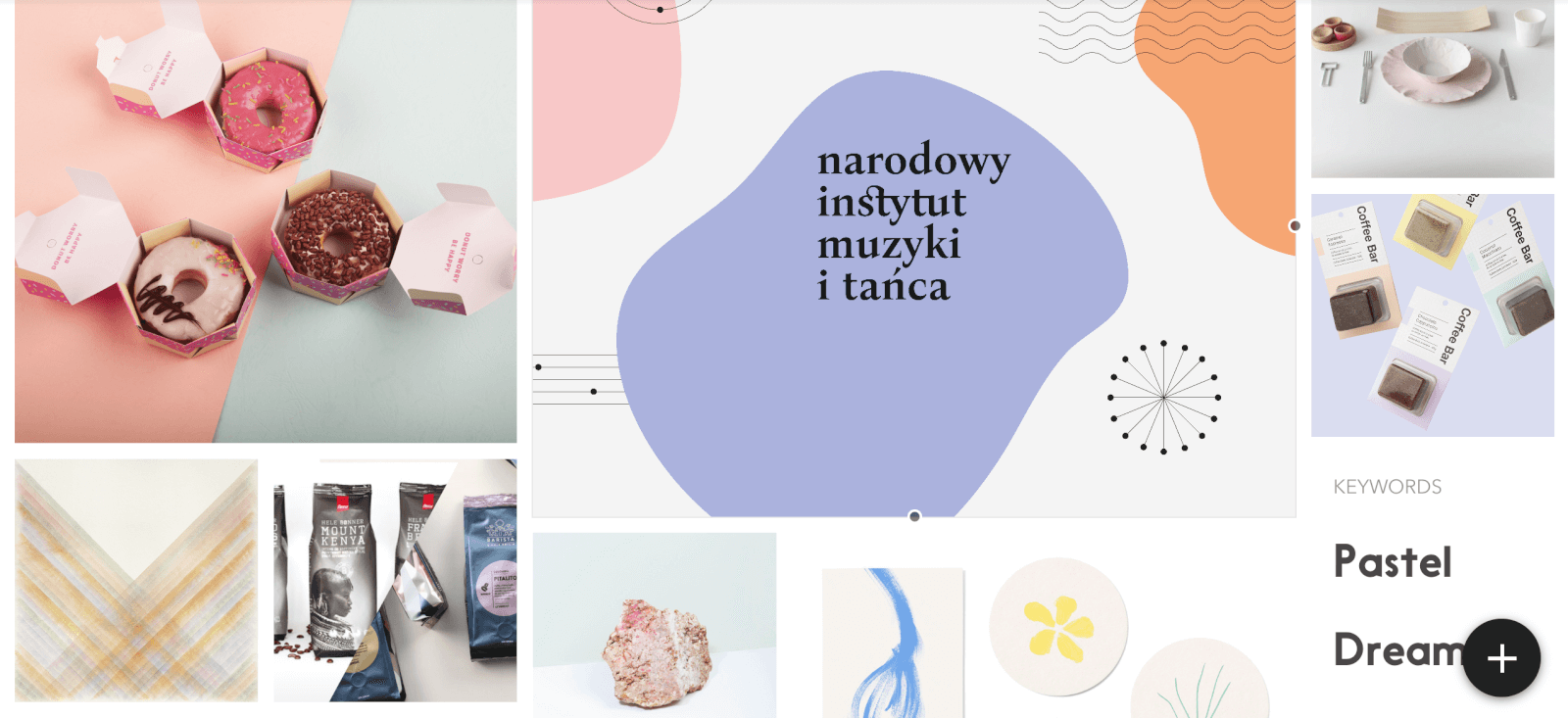
作ろうとしているデザインで「かっこいい」のか「かわいい」のかを早くクライアントに確認したい場合に便利なのが、簡単にムードボードでデザインの世界観を先に確認してもらう方法です。
デザイン作るよりも簡単に作成できるため、デザインの方向性を確認したい場合によく活用する方法です。
また、先にムードボードを作成しておくことで、後のデザイン制作で方向性のブレを防ぐなどの役割も果たしてくれます。

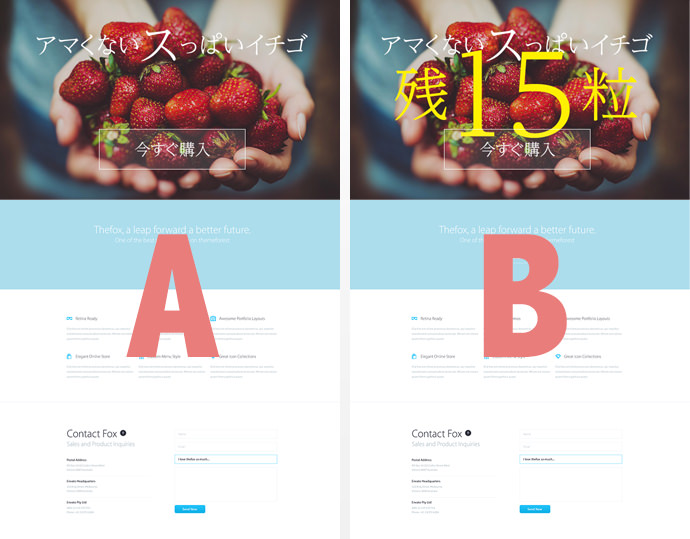
デザイン提案はABパターン用意する
おそらく、デザイナーの仕事をしている方で、一つ作ったデザインが一発でOKが出たという猛者は殆どいないと思います。
そんなイレギュラーな人を除いて、多くの人は何度もデザインを作り直して完成させる場合ほとんどだと思います。
そこで、なるべく最初の方でテーマの異なるデザイン案を比較できるAB案作っておくことで、「どちらかというとA案かなぁ~」というようにクライアントが求める答えに近づくことができます。
AB案作るのが大変だという思いもありますが、 ロゴデザインに100案以上考えるのに比べるとまだ楽ですw

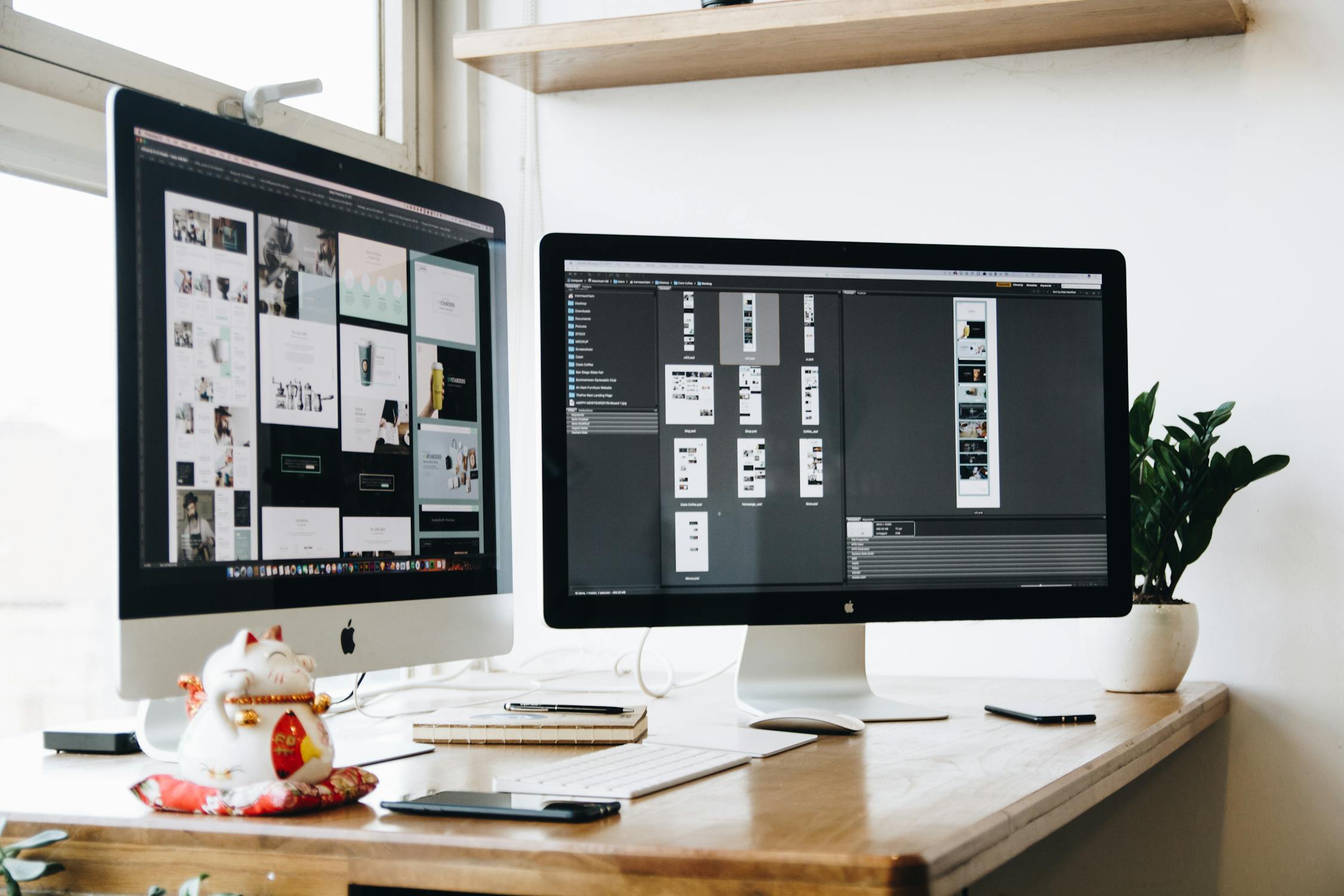
データ管理
PSDのファイルやレイヤー名、書き出したデザインパーツの画像のファイルなど…デザインを作って終わりというわけでなく、データを管理・整理することもとても重要です。
- バックアップとしてPSDは修正するたびに日付をつけて別名保存しておく。
- レイヤー名は他の人が見ても分かりやすい名前で書いておく。
- 書き出したデザインパーツは、命名規則を決めてパーツ管理しておく。
など、規模の大きいデザインになってくるほど、しっかりと管理しておかないと、
- どこにどこのデータがあるのか?
- このファイルは最新のデータなのか?
などかなり面倒な目にあいます…

い、いかがでしたでしょうか・・・?
最後までお付き合いいただきありがとうございました!