
世はまさに、バーチャル戦国時代。
ドーモ、ミナ=サン。(某スレイヤー)
バーチャル美少女受肉社畜会社員ことDJよろずやです。
前回の記事でvtuber風画像を作っていたわけですが、ふと
DJよろずや「もういっそ受肉したらいいんじゃね?」
と思い立って、3Dキャラを作成しました~!👆💦
DJよろずやちゃんです!
ちゃんとVR chatで使用したりLIVE配信も出来ちゃいます!
※この行動力を見習ってください。
前回の記事はこちら。
3Dモデルを1から作るとさすがにしんどすぎるので、VROIDの素体を使用して作成しています。
今度はもっとブラッシュアップしたいですね。

さて、前回も前段として話しましたがAmazonプライムデー、ミナ=サンは何を買いましたか?
私は結局43kほどつぎ込んじゃいました。

自作PC作るためのパーツとか、スマートハウス化のためのアイテムとか、ビデオキャプチャとかそういったものを購入しています。
早くRTX3080とRyzen9 5900Xを買いたい。。
ミナ=サンもいっぱい経済回していきましょう。給付金も早く追加が欲しい。
閑話休題
さて、今回も前回に引き続き、flexを使用した小技を紹介していきます。
前回の記事を見て、「flexべーわ、もうflexしか勝たん😤」という人も増えたかと思います。
実際、flexしか勝たんです。尊みが深すぎて豊臣になるくらいです。なりません。
色々と小技はある中で、今回はflexを使用した商品一覧ページの小技を軽ーく、紹介します。
いくらでも小出しで記事を書きます。
別に…記事数のためじゃないんだから、ネ!
ほい拍手👏。
flex小技集 其ノ弐
今まではdisplay: inline-blockで横ならびにしていたのですが、これはカラム落ちに悩まされるという話を前回しました。
そこでflexを使うことで簡単に横並びにすることができるんですが、さらにちょっとした小技を。
flexで横に並べる
See the Pen flex.hack – ProductList by DJ Yorozuya (@dj-yorozuya) on CodePen.
※大画面で見てください。記事内で見ると、縮小されています。
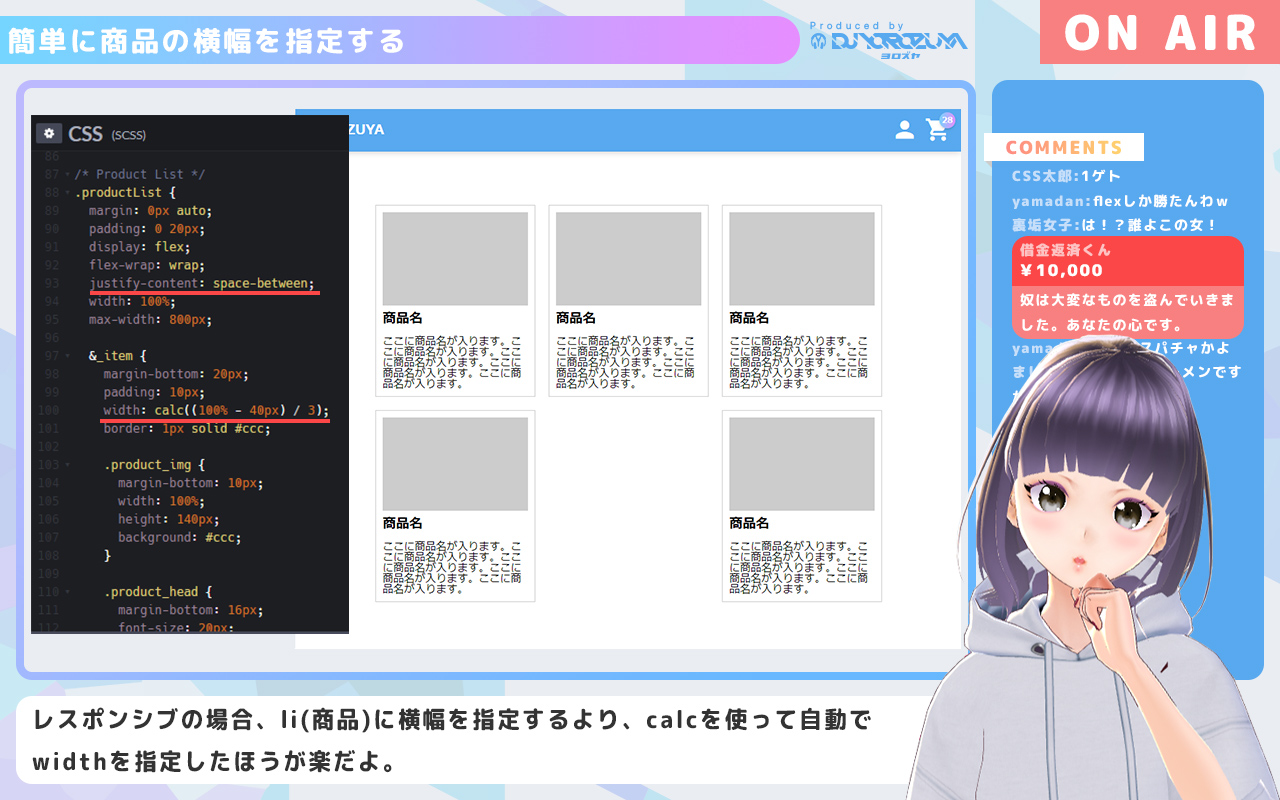
flexで横並びにした場合、通常li(商品)に対してwidthで横幅を指定して、margin-rightで余白をつけるかもしれないですが、これだとレスポンシブ対応する際に毎回横幅を指定したり、指定した余白(margin)が変になったりすることがあります。
その場合は、
ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 100%;
li {
margin-bottom: 20px;
width: calc((100% - 40px) / 3);
}
}とすると楽です。
簡単に説明すると、親要素(ul)をflexにして、改行できるようにflex-wrapと子要素(li)をjustify-contentで均等ぞろえにできるようにし、liの横幅をcalcを指定します。
widthでcalcを使用する方法ですが、3列の商品一覧にする場合は
width: calc(1行の横幅 – 間の余白の合計) / 列数);
としてあげます。
※calcは四則演算するためのものです。
これで1行の横幅から余白分を差し引いたものを3分割した値を子要素の横幅にすることができます。

ただ、上記の画像を見てわかるように、2行目が2個しか商品がない場合は、左右に分かれてしまいます。
さすがにこれは気持ち悪い、どうにか横並びにしたい。
そんな場合の対処法をお教えします。
商品数が少ない場合の対処法
See the Pen flex.hack – ProductList-after by DJ Yorozuya (@dj-yorozuya) on CodePen.
※大画面で見てください。記事内で見ると、縮小されています。
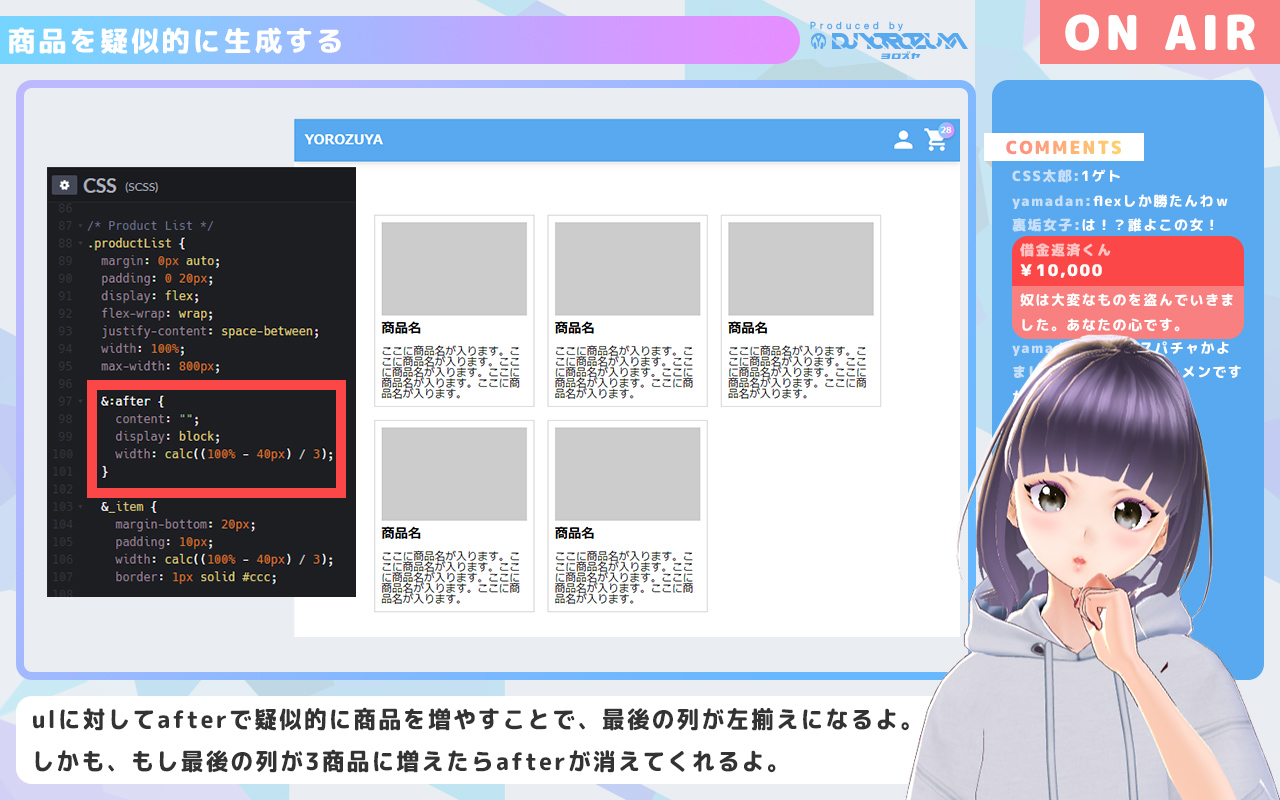
横3列の場合、2行目の商品が2個しかない場合は、justify-contentのせいで両端に商品が並んでしまいます。
これの対応策としては、ulに対してafterで疑似的に商品があるようにします。
ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 100%;
&:after {
content: "";
display: block;
width: calc((100% - 40px) / 3);
}
li {
margin-bottom: 20px;
width: calc((100% - 40px) / 3);
}
}
上記画像の通り、ulにafterをしてあげるだけで、疑似的に6商品目があると認識するため、綺麗に商品が並びます。
これは、afterに1商品と同じwidthを指定してあげることで、目に見えないけどもう1商品があると認識して、均等ぞろえになるからです。
しかも、もし商品が増えて6商品になった場合は、そのafter分の横幅はカウントされないので、変な余白が生まれたりレイアウトが崩れることはありません。
今回は3列のやり方ですが、もし4列の場合はulに対してafterと一緒に
&:before{
content: "";
display: block;
width: calc((100% - 40px) / 4);
order: 1;
}を書くと同じことができます。
orderというのは、順番を指定するためのcssです。
※4商品なので、liとafterの分割数も3→4に変更してください。
おわりに
やっぱflexしか勝たん
フロントエンジニアとして、いろんなデザインへの対応のほか、様々な状況に対応できるようなスキルを身に着ける必要があるので、小技はどんどん覚えていきましょう。
例えば、デザイン上ではテキストが2行や3行になった場合や、商品が全部埋まっていない場合、タグが複数指定されているなど、運用する上で起こり得るケースが省略されていることが多いです。
そのため、デザイン通りでしか要素を入れないと、いざ運用した際にレイアウト崩れが発生してしまいます。
なので、できるフロントエンジニアはあらかじめ「運用でこうなるかもしれない」を考慮してコーディングしていきます。
DJよろずやはできるフロントエンジニアも兼任していますので、最強なんです。
コーディングする前にはいつもきょうPと仕様のすり合わせを長時間にわたってしていますし、場合によっては追加でデザインを作ってもらっています。
でも長年一緒に仕事をしているので、大体は「よしなに」で伝わります。
それではまた次回。✋

