どうもこんにちは!サカです。✋🐱
最近Lottieでモーションの書き出しをする機会がありました。手順自体は意外と簡単なので、DL・書き出し方法をatSTRIX内だけでサクッと把握できるようにまとめていきます!

Lottieとは?SVGとは?といったフォーマットの解説の部分は要約のみで進めますので、詳細を知りたい方は参考リンクを是非ご覧ください。
使用するAdobeアプリ:Adobe After Effects・Adobe illustrator
これからダウンロードするプラグイン:Bodymovin
本当は1つの記事でまとめたかったのですが、画像が多く重くなってしまいそうなので、
準備編とモーション作成&書き出し編の前後編にします。分けないとatSTRIXの〆にも間に合わなそうなので…..
そもそもLottieとは?
GIFやMP4よりもファイルが軽く、解像度も保ったまま、Webサイトやアプリ上に、少ない工数でアニメーションを実装できるライブラリです。
グラデーション等の難しい表現は現時点ではできませんが、Web/アプリ系でのアニメーション表現に非常に有用です。
aiファイルを素材として使用しますが、書き出しはSVGファイルになります。
https://necco.inc/note/7370
↑こちらの記事を参考にしていますので、もっと詳しく知りたい方はリンクからご覧ください。
準備① AEプラグイン「Bodymovin」のダウンロード
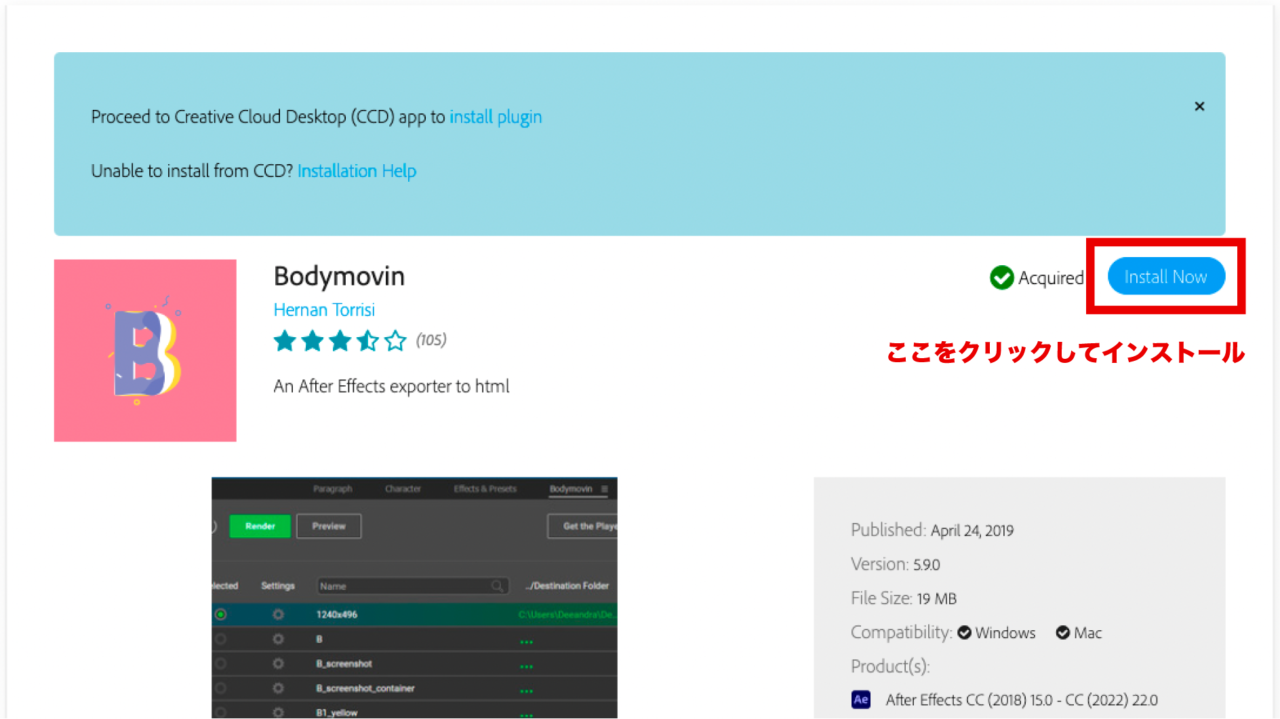
Bodymovin
Adobeにログインし、上記リンクからInstall nowボタンをクリックし、エラーメッセージなど出ずに読み込めたらダウンロードは完了です。▼ 簡単すぎる…!

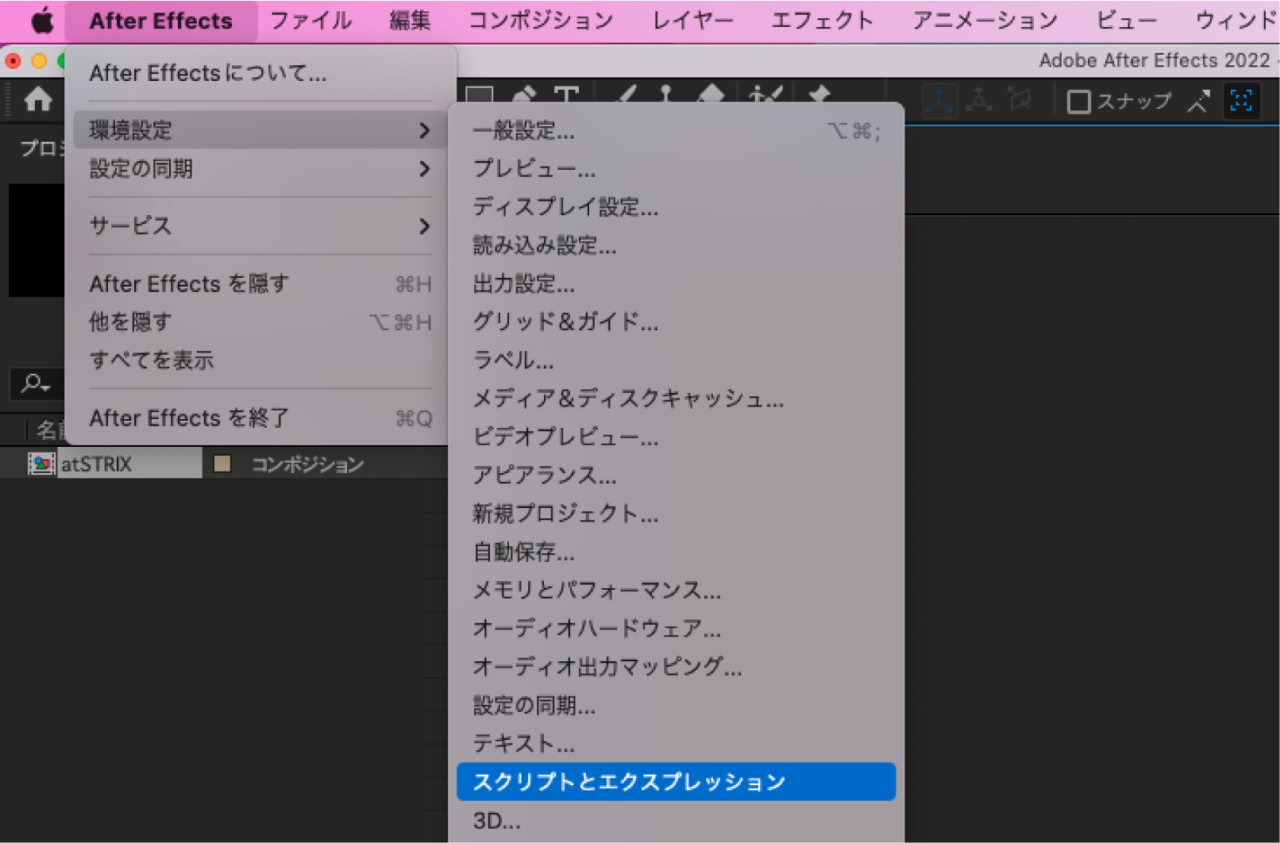
Adobe After Effectsでの確認も必要です。
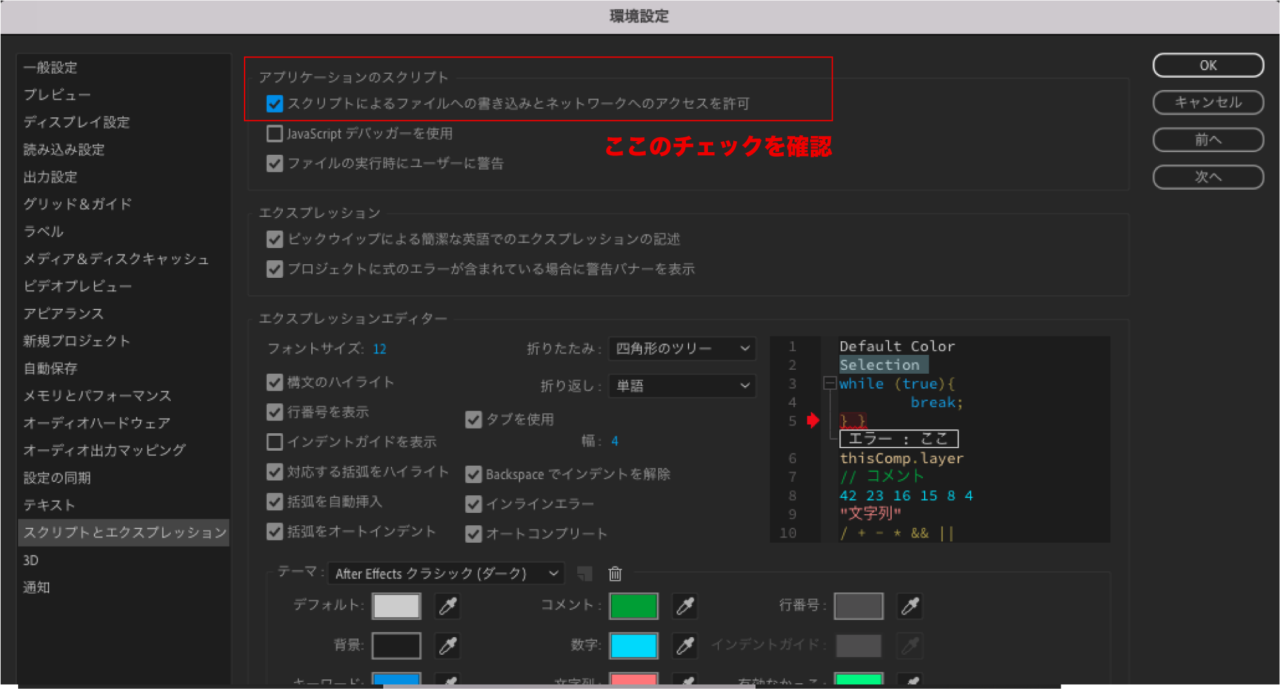
環境設定からプラグインがオンになっているか、
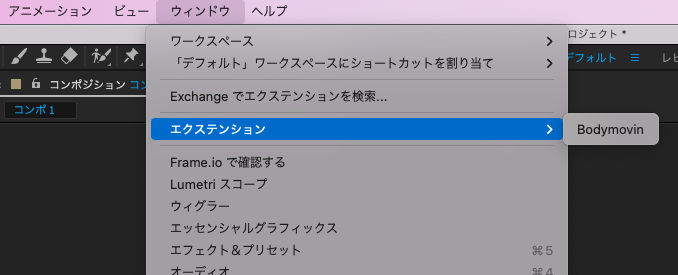
ウィンドウ→エクステンションにBodymovinがあるか確認しましょう。▼



これでBodymovinが使えるようになりました。
Adobeにログインできない等、上記の方法が上手くいかなかった場合は
「ZXP Installer」をインストールし、
GitHubから「bodymovin.zxp」をダウンロードします。
ZXP Installerのウィンドウへbodymovin.zxpをドラッグ&ドロップし、After Effectsで確認してBodymovinがあれば完了です!
準備② illustrator-スタンプ素材の作成
動かしたいスタンプの素材を作っていきましょう!
変化前・変化後でレイヤー合計2枚を想定していますが、どんなアイコンでも大丈夫なのでillustratorの操作に慣れている方はなんでも自由に作ってみてください。
今回は例として、illustratorでハートを作って説明していきます。
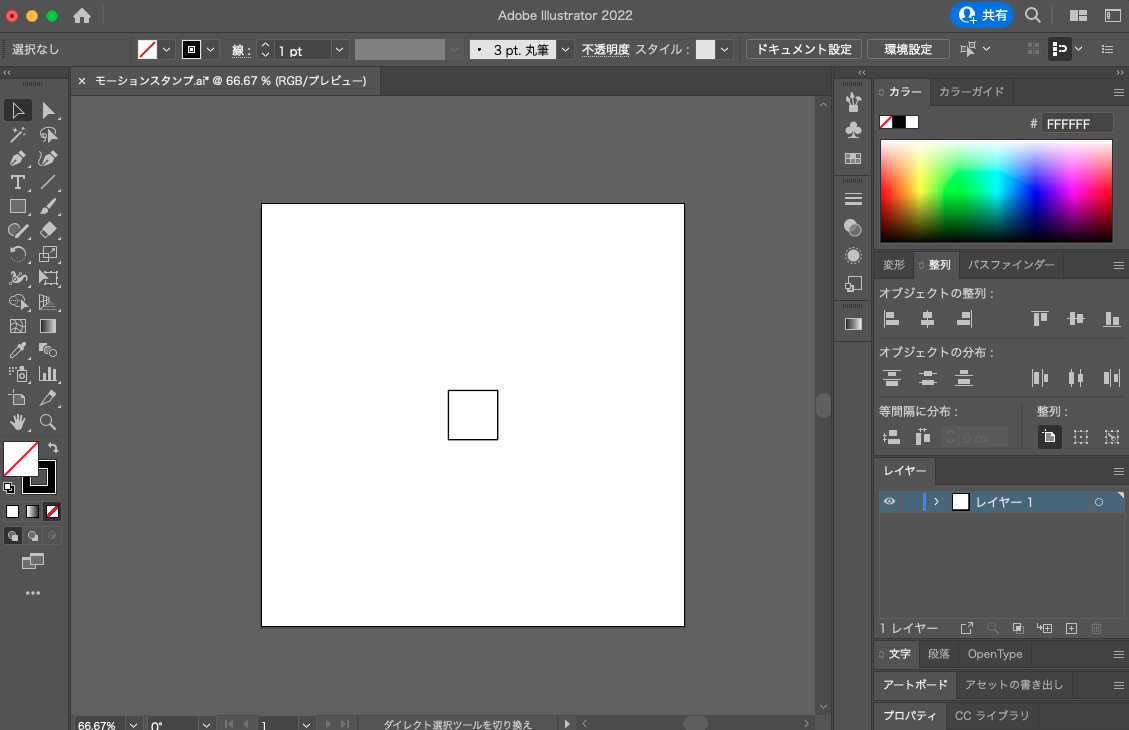
1、正方形キャンバスを新規作成し、図形ツールで正方形を作る▼

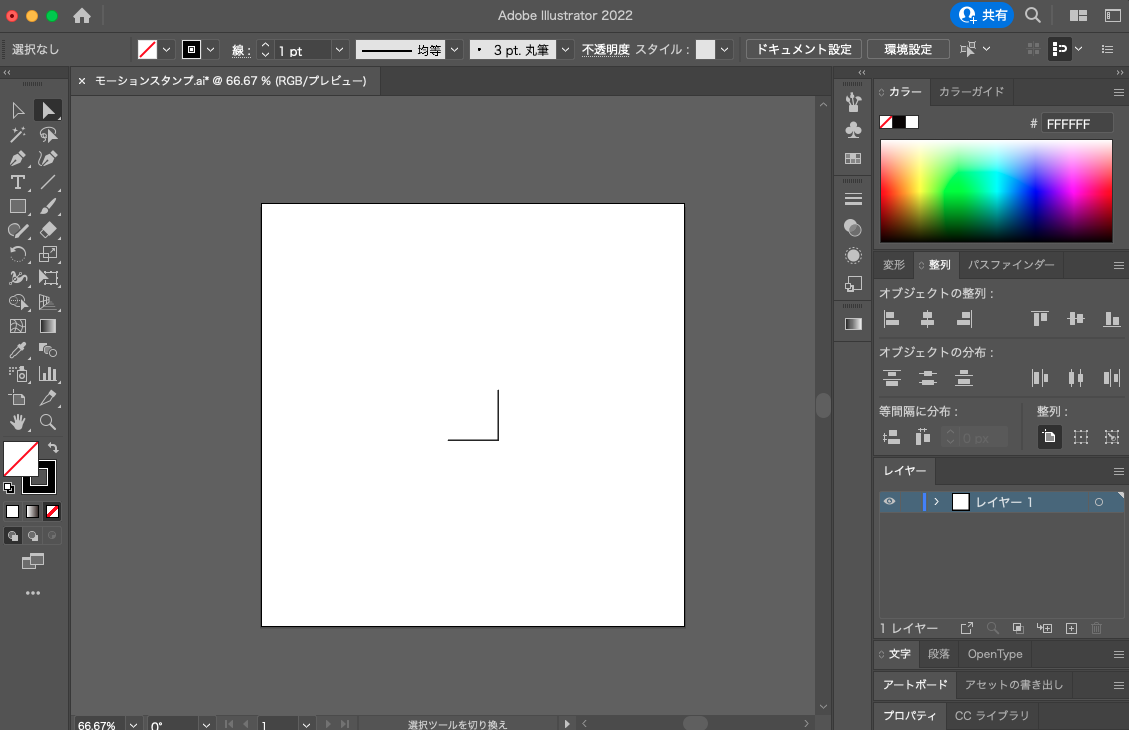
2、角の一点を消す▼

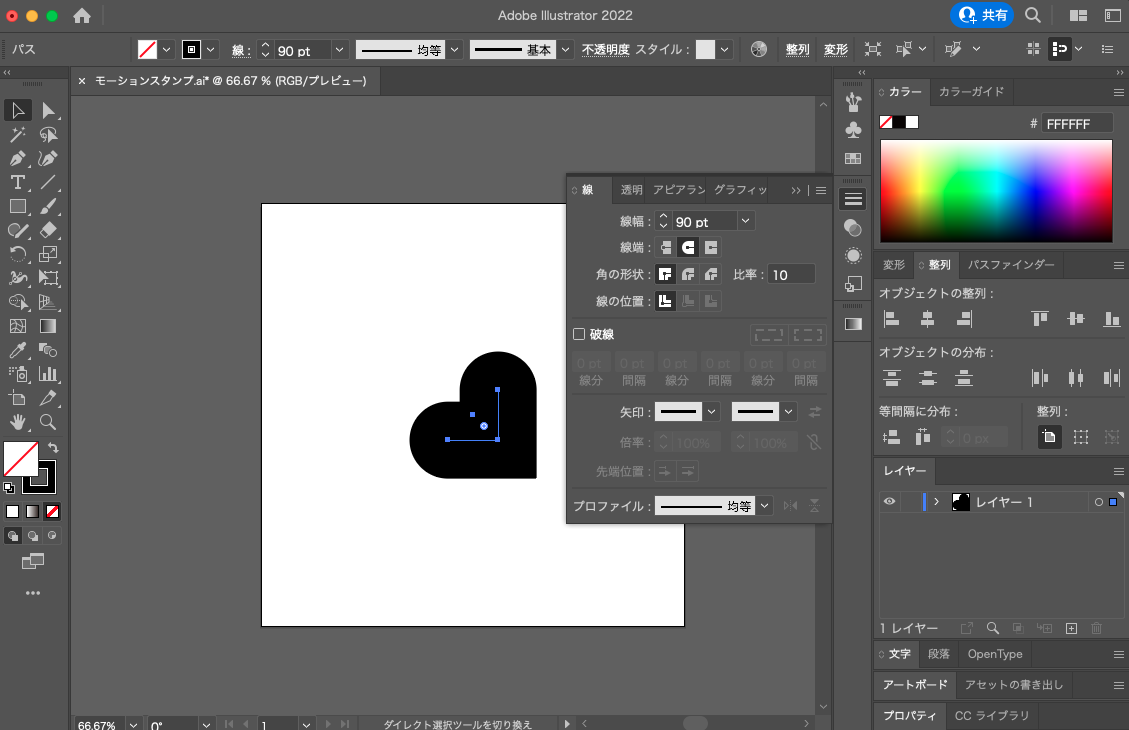
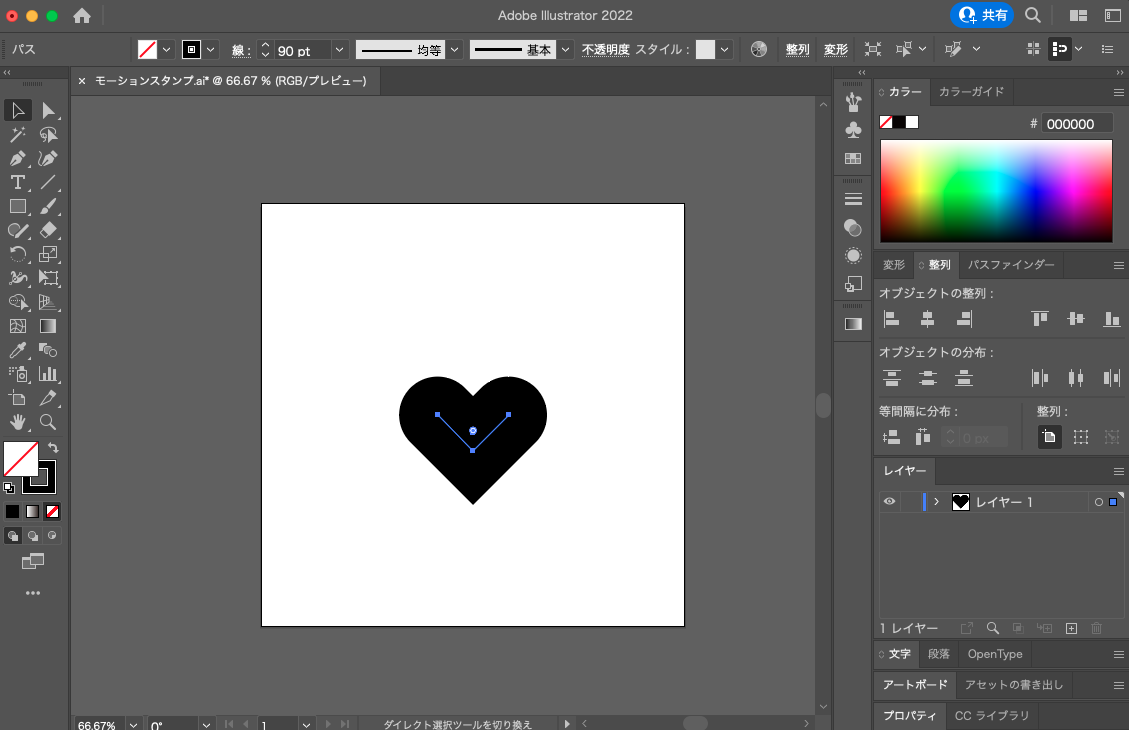
3、線を太くして線端を丸くする▼

4、回転して位置を整える▼

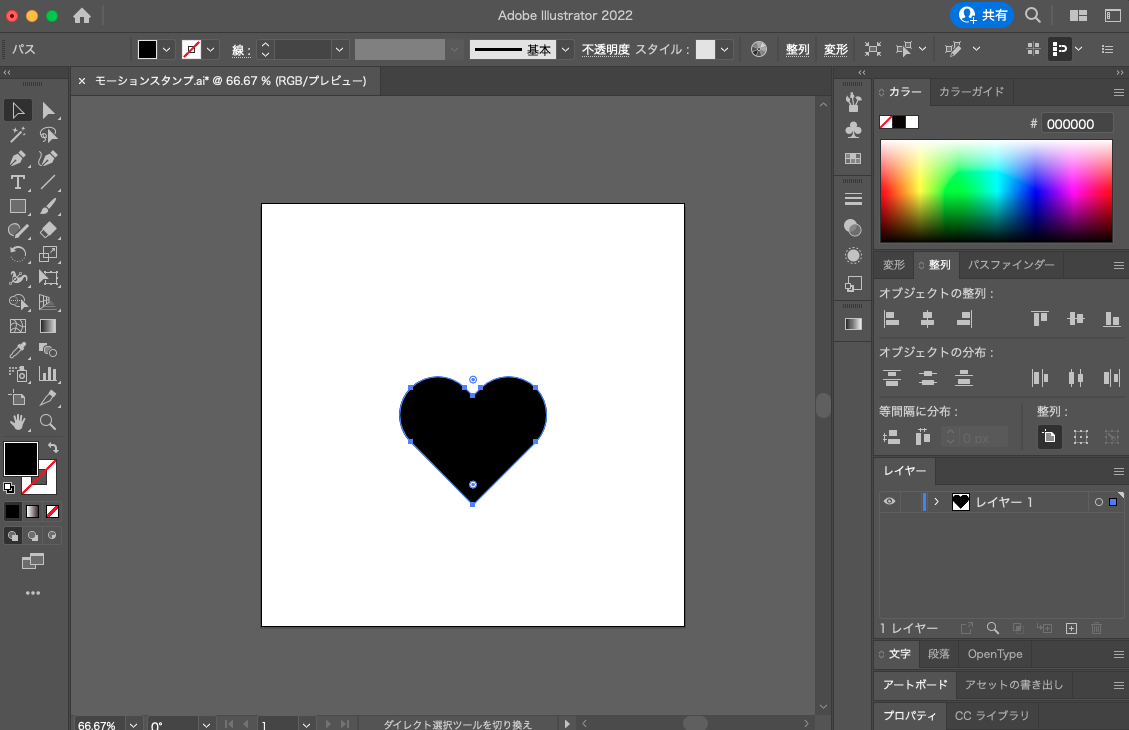
5、パスのアウトライン化▼

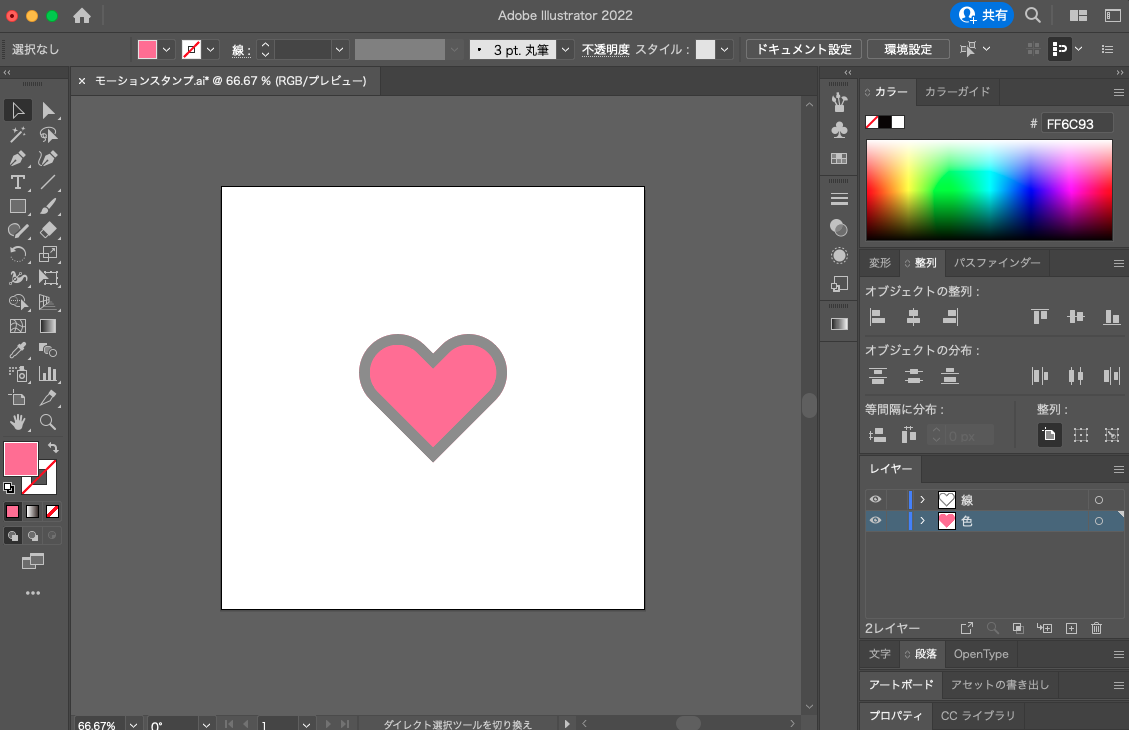
6、レイヤーを複製して、塗りのみのレイヤーと線のみのレイヤーを作成する▼

7、それぞれ別のaiファイルとして保存する▼

以上で準備完了です。
準備③ After Effects-新規プロジェクト作成
1、新規プロジェクトを作成▼

2、新規コンポジションの作成▼

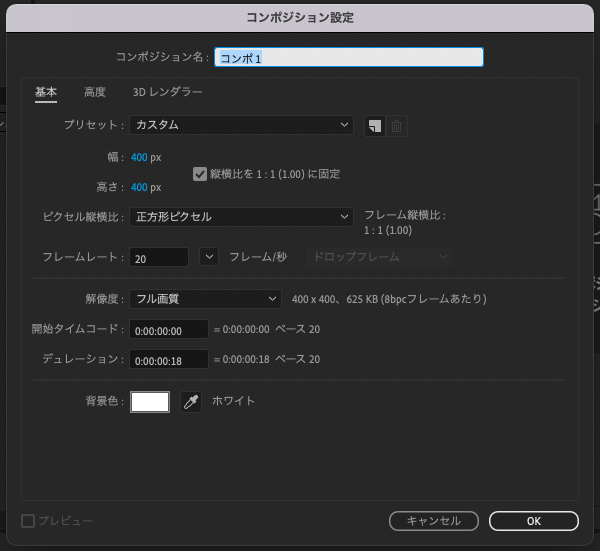
3、正方形の画面を作成 フレームレート20で作ってしまいましたがLottieの仕様に合わせてフレームレート30にして大丈夫です。▼

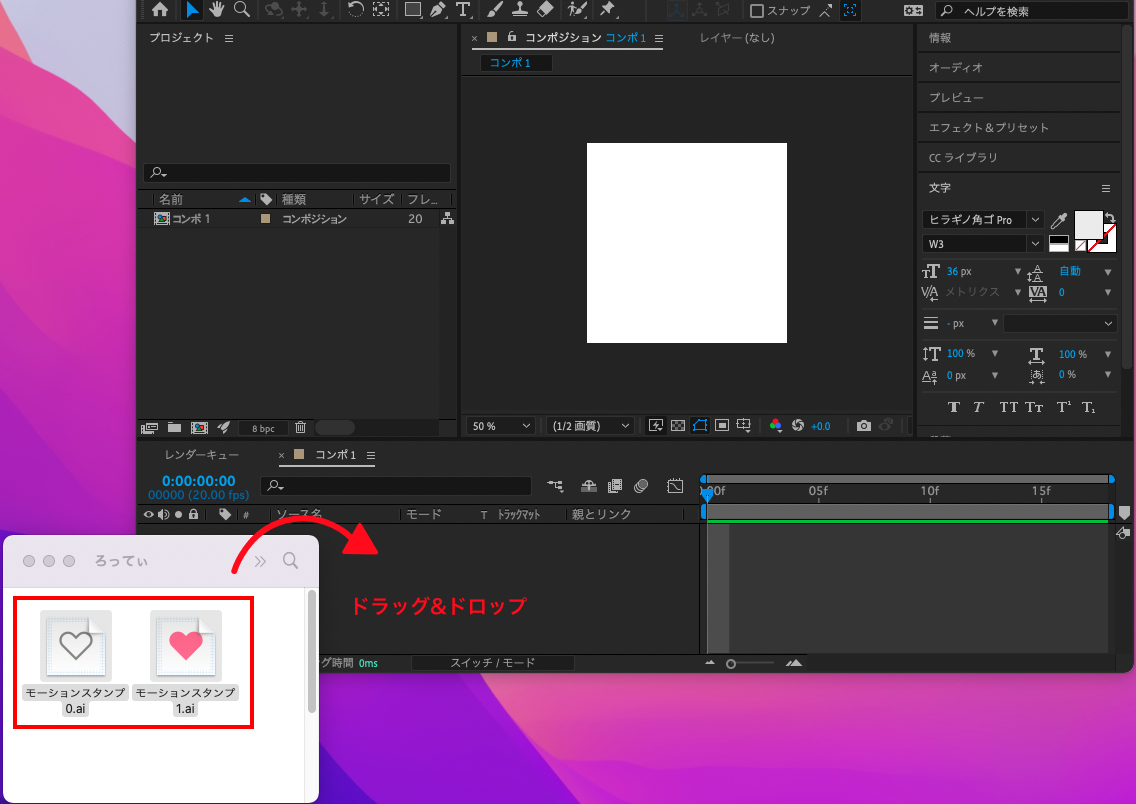
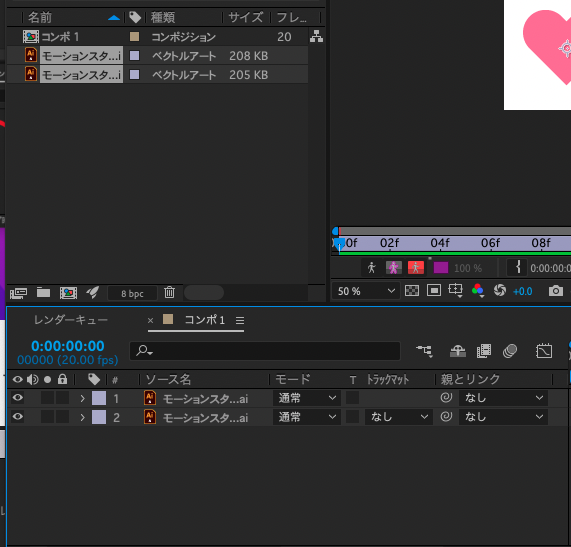
4、コンポジションが用意できました。ここにaiファイルをドラッグ&ドロップで入れていきます。

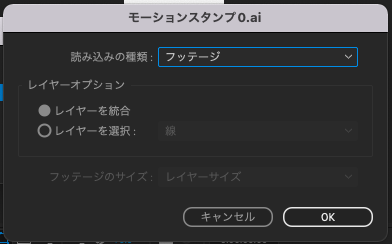
この画面が出てきたら「フッテージ」を選択してOKを押してください。▼


ここまでで作業準備完了です!
次回記事でモーションエフェクトの作成とアニメーションの書き出し方法について解説していきますので、お楽しみに👋🐱