
はじめに
こんにちは、yanaです!
本日もAfterEffetcsの機能について、お話します~。
既にAfterEffectsを使っている方であれば、イージーイーズを使って緩急をつけるのは一般的ですよね。
単純にイージーイーズを付けるだけだと、「なんとなく自分の思っている動きと違う」「もっと大胆に動かしたい」と物足りなくなっていませんか…?
本日は、少しランクアップしてグラフエディタを使って、より緩急を自由自在に動かしてみようと思います!
準備: キーフレームを打つ
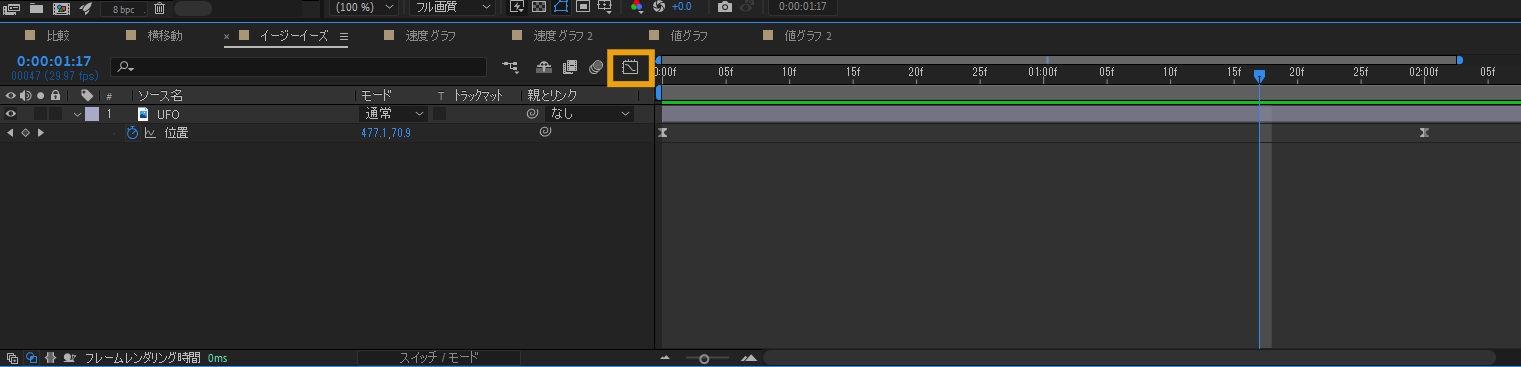
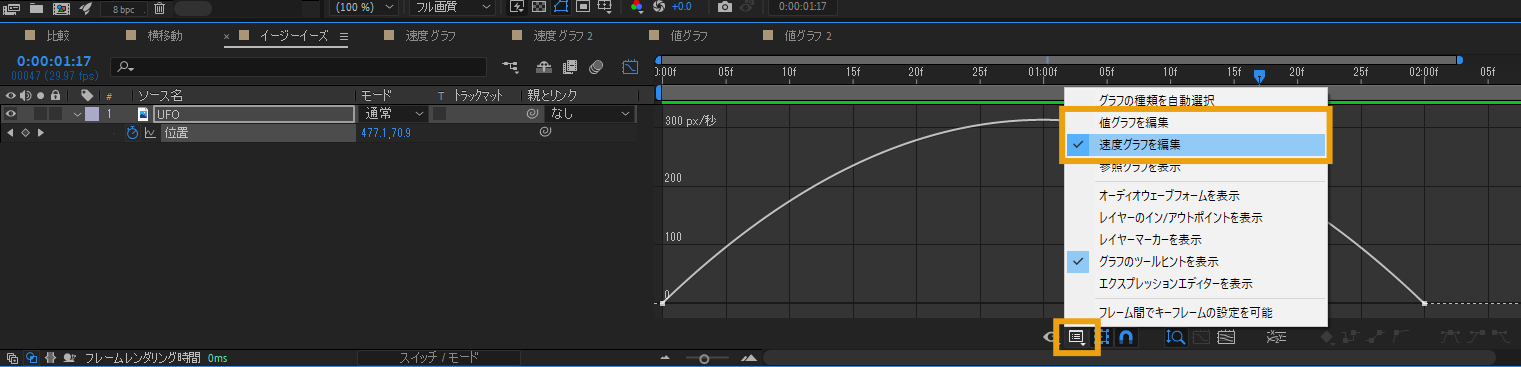
グラフエディタは、タイムラインのこのアイコンをクリックされると表示されます。

キーフレームを選択していないと、グラフが表示されないので注意です。
準備:イージーイーズをかける
キーフレームを打ったら、次にイージーイーズをかけます。
グラフエディターを開いてから以下のように設定するか、ショートカットF9でも大丈夫です。


イージーイーズをつけないと、思ったように動かせないので注意です!
準備:グラフエディターの表示切替
続いては、自分の見ているグラフの種類を確認します。
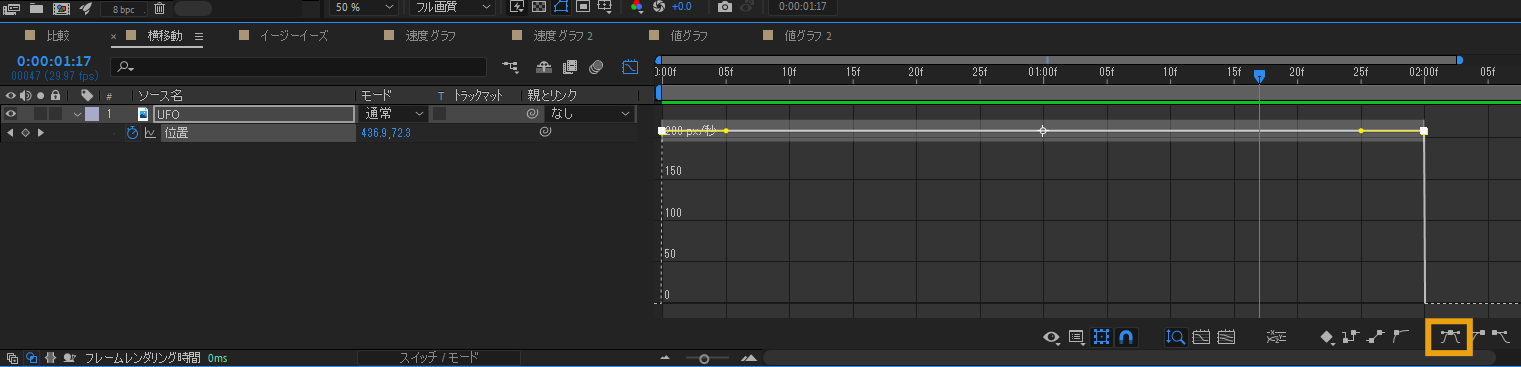
右下の「グラフの種類とオプションを選択」をクリックします。

グラフには「速度」と「値」があります。
速度はそのままの通り、動きに対して速度を調整することができます。
値は、プロパティに応じた調整ができます。
例えばスケールを0%から100%に変化させるときに、0%から80%の変化を早く、80%から100%の変化を緩やかにしたい。といった細かい調整が可能になります。
速度グラフを使ってみる
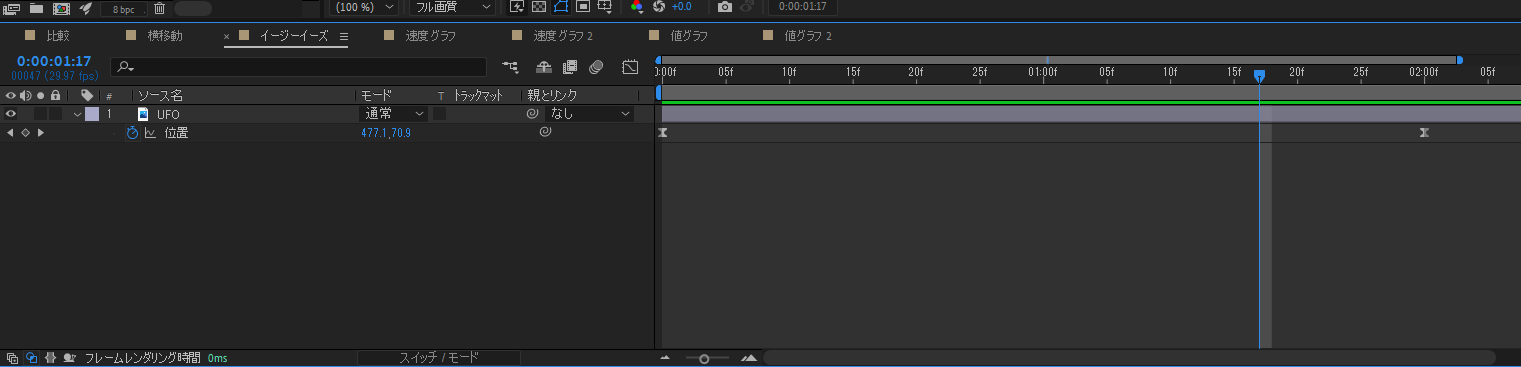
UFOに動きを付けてみます。
右から左に移動するようにキーフレームを打ちます。
なにもしていない状態はこちら。

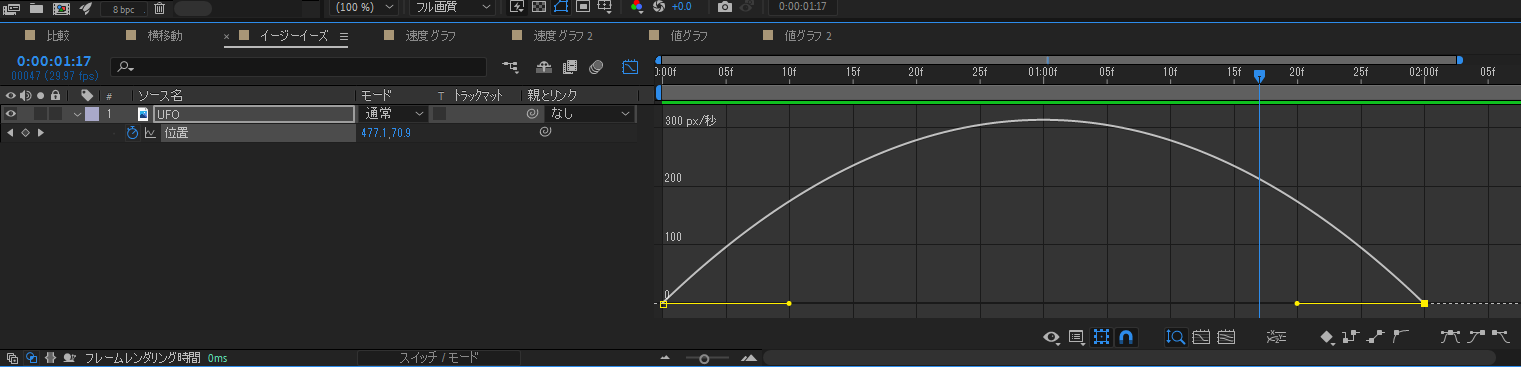
イージーイーズ(右クリック>キーフレーム補助>イージーイーズもしくは、ショートカットF9)を付けた状態はこちら。



より自然な動きを付ける基本はイージーイーズですよね。
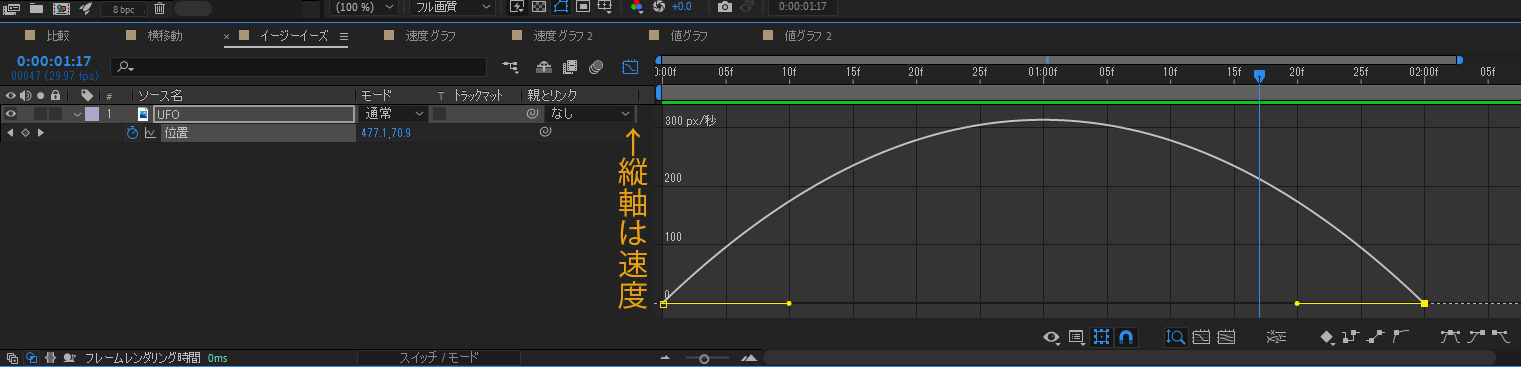
イージーイーズは、「加速して、減速する」動きです。
グラフの山が真ん中に位置しているのがわかります。
横移動の際に、山の真ん中まで加速して山の真ん中を過ぎると減速していきます。
もっと大胆に入りを早くしてみようと思います。
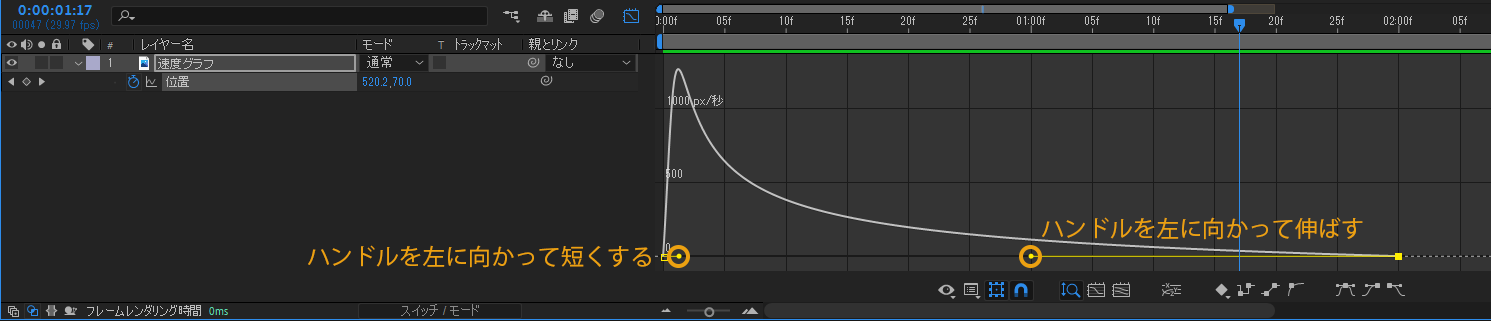
キーフレームを選択するとハンドルが表示されるので動かします。
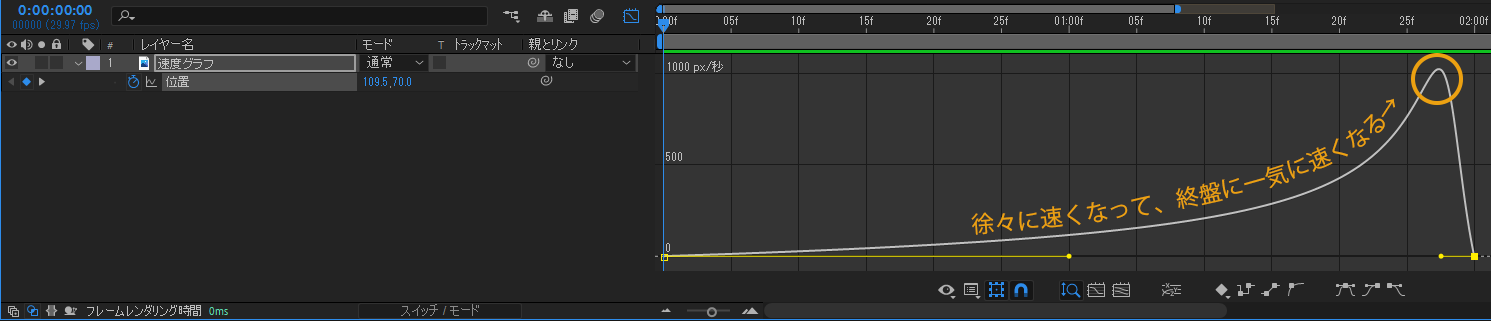
縦軸が速度、横軸は経過時間となっているので、
早くなるポイントにグラフの一番高くなる部分を持ってきます。

前の方にぐいーんと持ってくると、こんな感じ↓

イージーイーズを設定した時よりも大胆にはじめが速く、徐々にゆっくりになる動きになりました。
後ろに山を持ってくると、こんな感じ↓


いわゆる、「イージーイーズアウト」ですね。
はじめがゆっくり、徐々に早くなる動きになります。
これは、グラフの形を覚えてしまえば、簡単に使いこなせるでしょう!
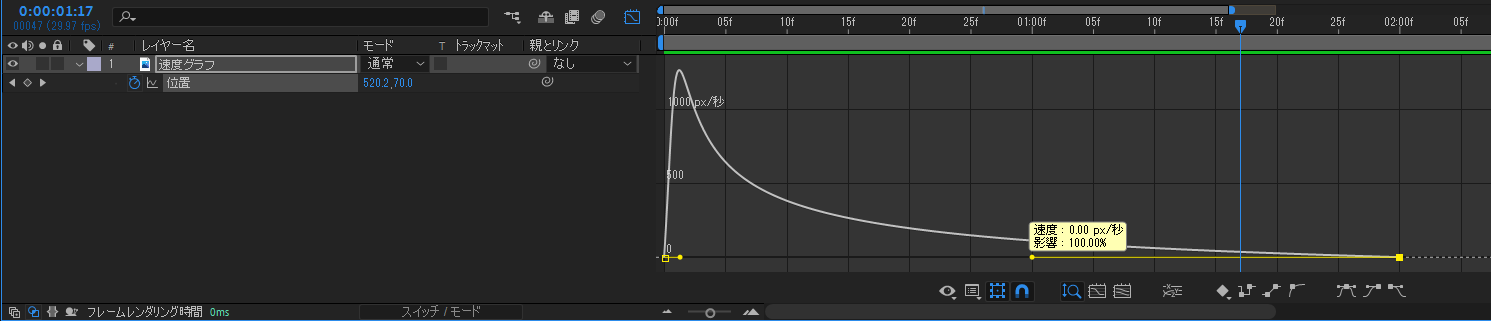
速度グラフを使っていると、もう少し早く、もっとゆっくりぬるーっと動いてほしいと思うことがあると思います。
速度グラフでは、動かせる限界が存在します。
速度グラフのハンドルを動かすときに、「影響」という数値が確認できます。

影響は0~100%で、100%以上はハンドルを動かせません。
(難しいことは考えずに、ハンドルの長さが速度に影響していると考えればいいです。
ハンドルが長ければ100%に近く、ハンドルが短ければ0%に近くなります。)
速度グラフではハンドルを伸ばせる限界が存在するので、冒頭でも言ったように細かい調整をしたい場合には「値グラフ」を使います。
速度ハンドルは、操作が横方向にしかできないので慣れないうちは速度グラフの方が扱いやすいと思います。慣れてきたら値グラフも使ってみましょう。
値グラフを使ってみる
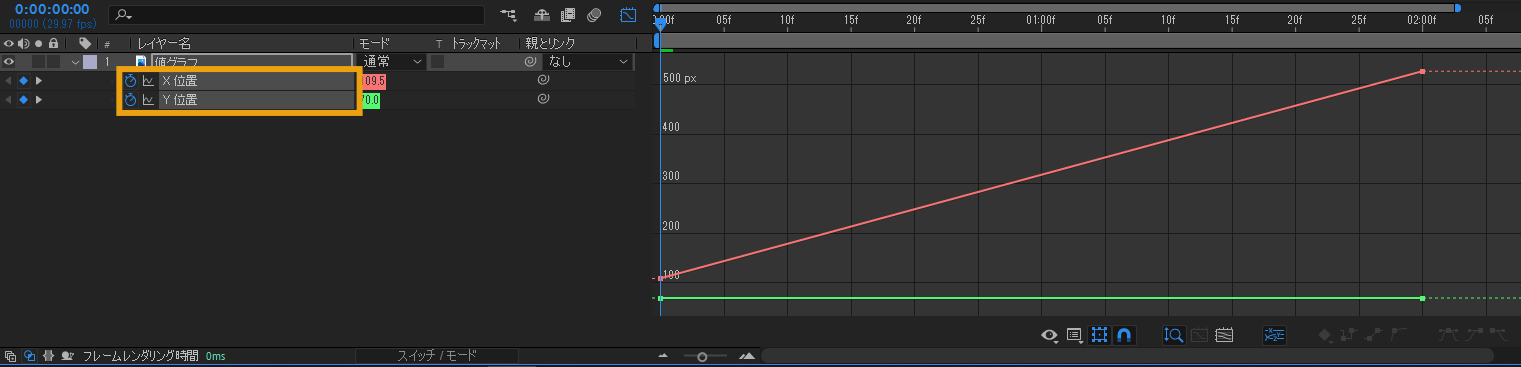
速度グラフを使うときと同様に、キーフレームを打ってからグラフを表示させましょう。
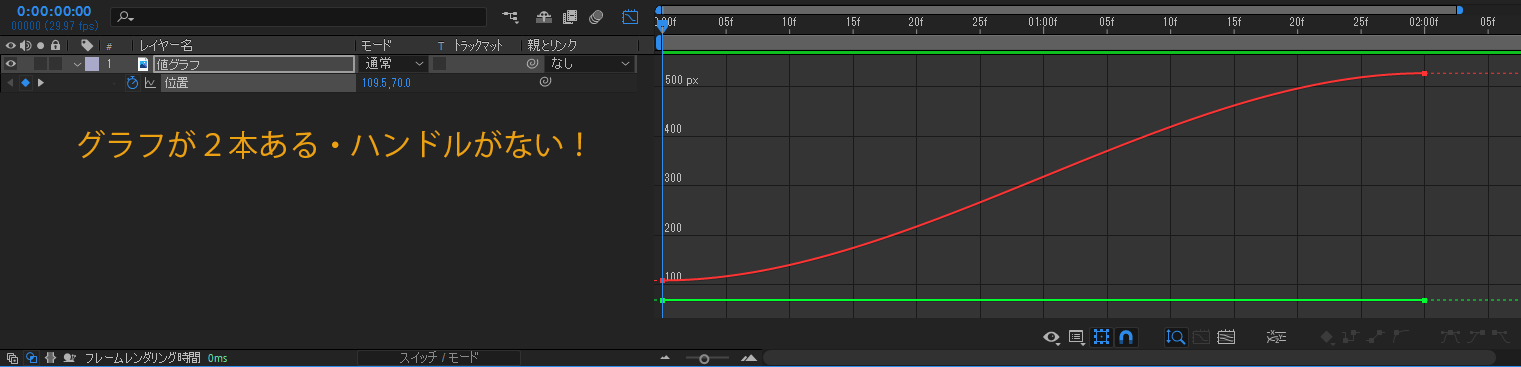
値グラフを表示させると、色の違うグラフが確認できます。
このままでは、イージーイーズをかけることも、ハンドルを動かすこともできません。
これは、X(横)方向とY(縦)方向のグラフの2つが表示されている状態です。

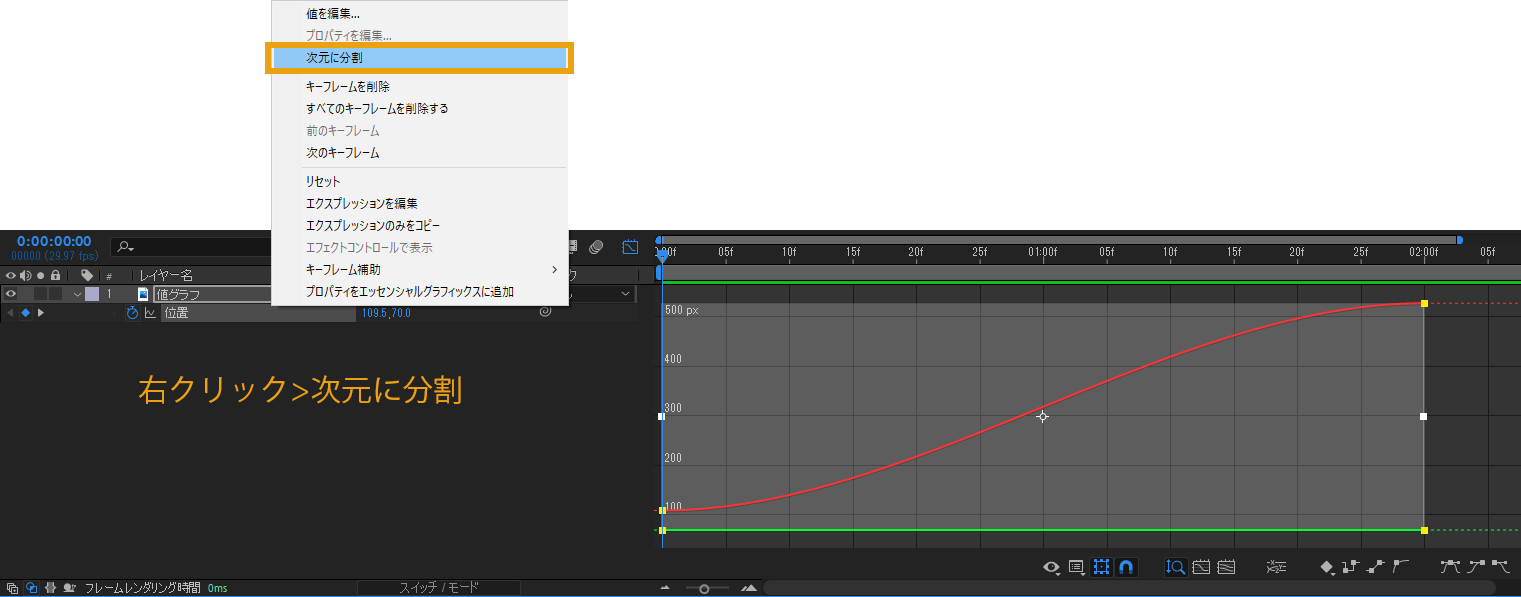
扱いづらいので、プロパティを右クリックして、「次元に分割」をします。


現状は、100pxから520pxに移動している単純なグラフです。
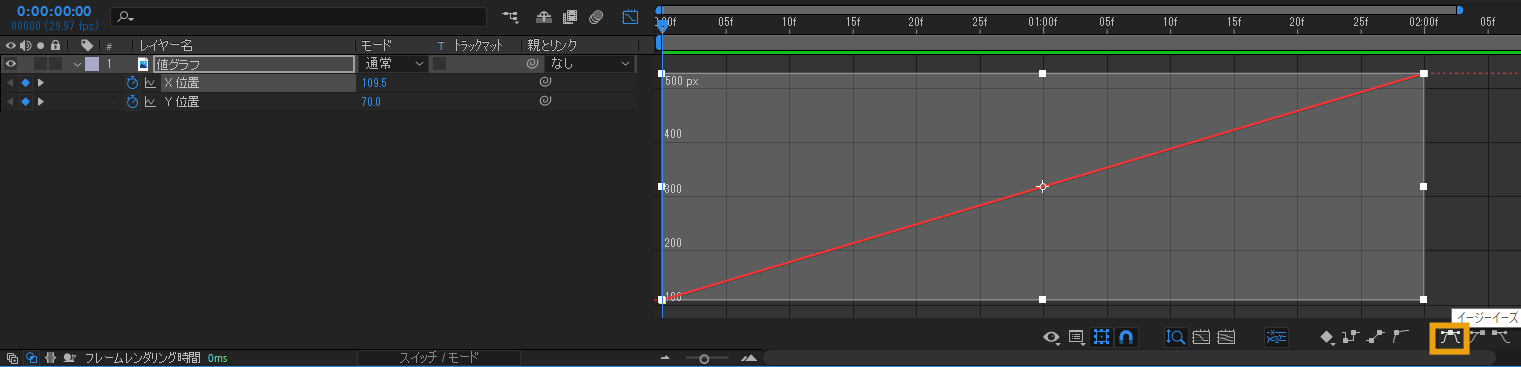
ハンドルを表示させるために、イージーイーズをクリックします。


今回の場合は、横方向への動きに対して緩急を調整したいので、X軸を選択します。
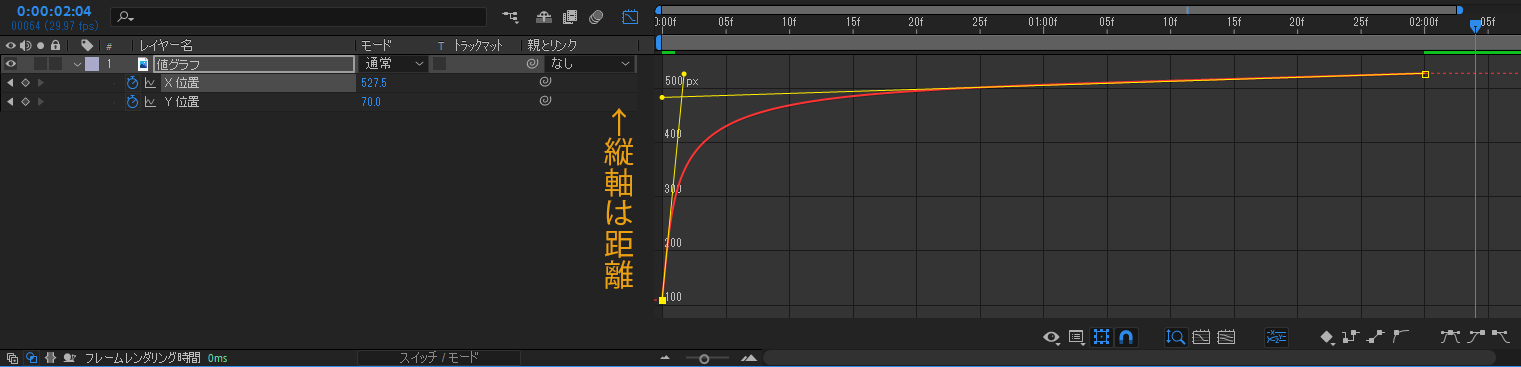
グラフの縦軸は、移動距離になります。
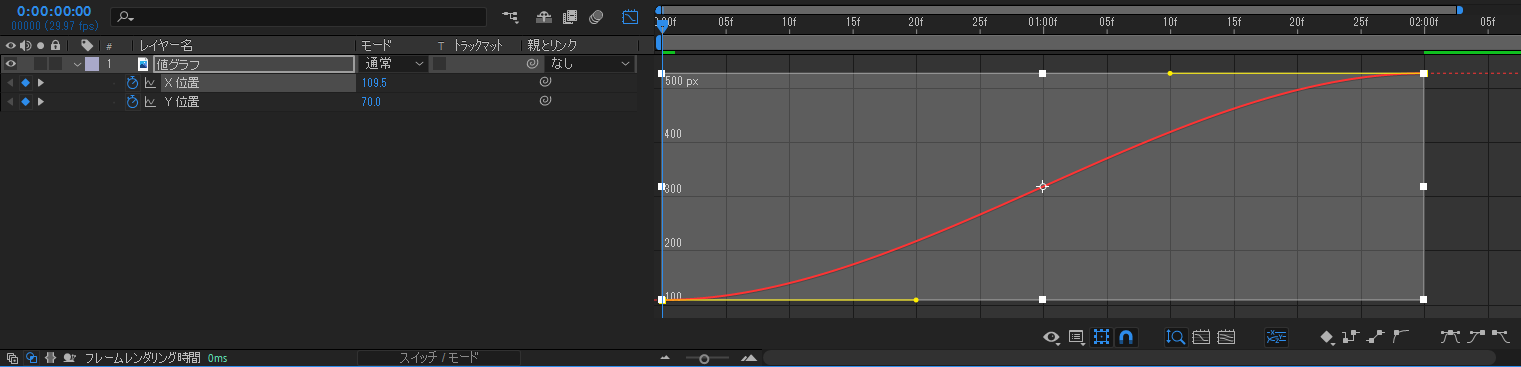
100pxから520pxに緩やかに移動している動きを、100からだいたい450くらいまで一気に移動して、450から520までをゆっくり移動するイメージでグラフを動かしてみます。

速度グラフと比較するとこんな感じ↓

どちらも2秒かけて移動していますが、速度の緩急が値グラフの方が大胆なのがわかると思います。
もっと直感的に遊んでみる
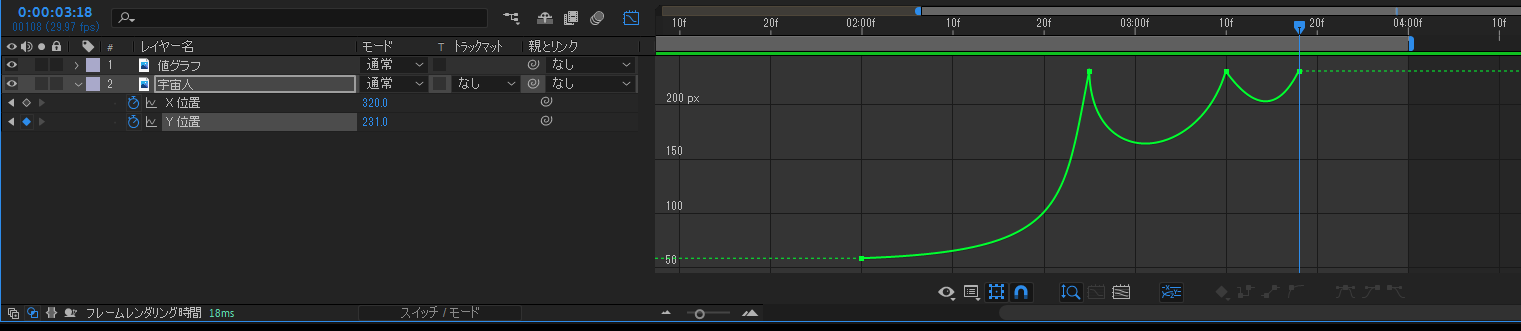
値グラフの位置関係がつかみづらいのであれば、バウンドする動きを再現すれば理解できると思います。
UFOから宇宙人が落ちてきて、バウンドする動きを作ってみます。
復習:縦が移動の数値になるので、バウンドさせたいのであれば山を作るようにグラフを作ります。

宇宙人の動きと同じような弧の形なので、理解しやすいです。

さいごに
グラフエディターを使えば、動かすのがもっと楽しくなると思います!
ぜひ色々いじってみてください!
また、AfterEffetcsや動画関連の記事もいくつかあるので、ぜひご覧ください↓


そして、動画制作やWEBサイト制作・ARについてのご相談も承っております。↓


