こんにちは!最近朝スッキリ起きれなくなった、よっしーです。
今回はXDプラグインの「VizzyCharts」を使用して、簡単にグラフを作成したいと思います!
今までデザインするときに1から作っていましたが、これをインストールすることによって格段に作業効率が上がると思うのでどんどん使って時短させていきましょう!
1.プラグインをインストールしよう!
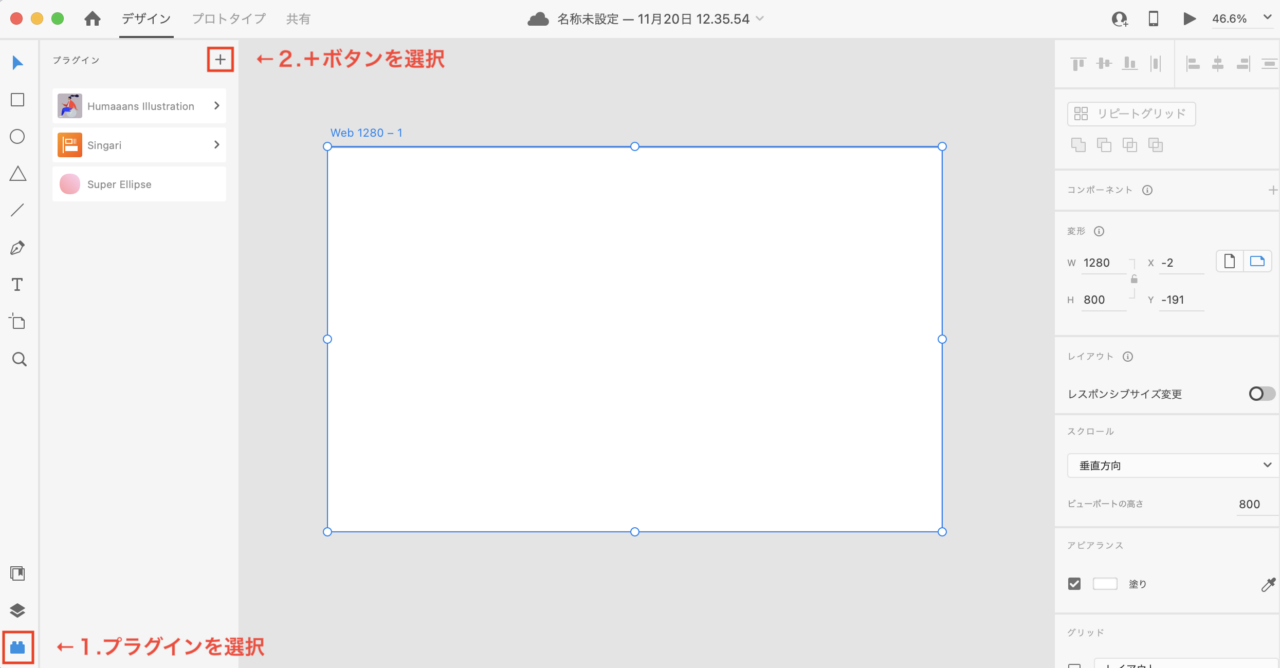
まず初めにXDを開いてプラグインを開きましょう。XDの左端の下にある3つの項目です。青く選択されているのがプラグインの項目。

- 左端下にあるプラグインアイコンを選択
- 上部にあるプラグインの文字の横にある+ボタンを選択

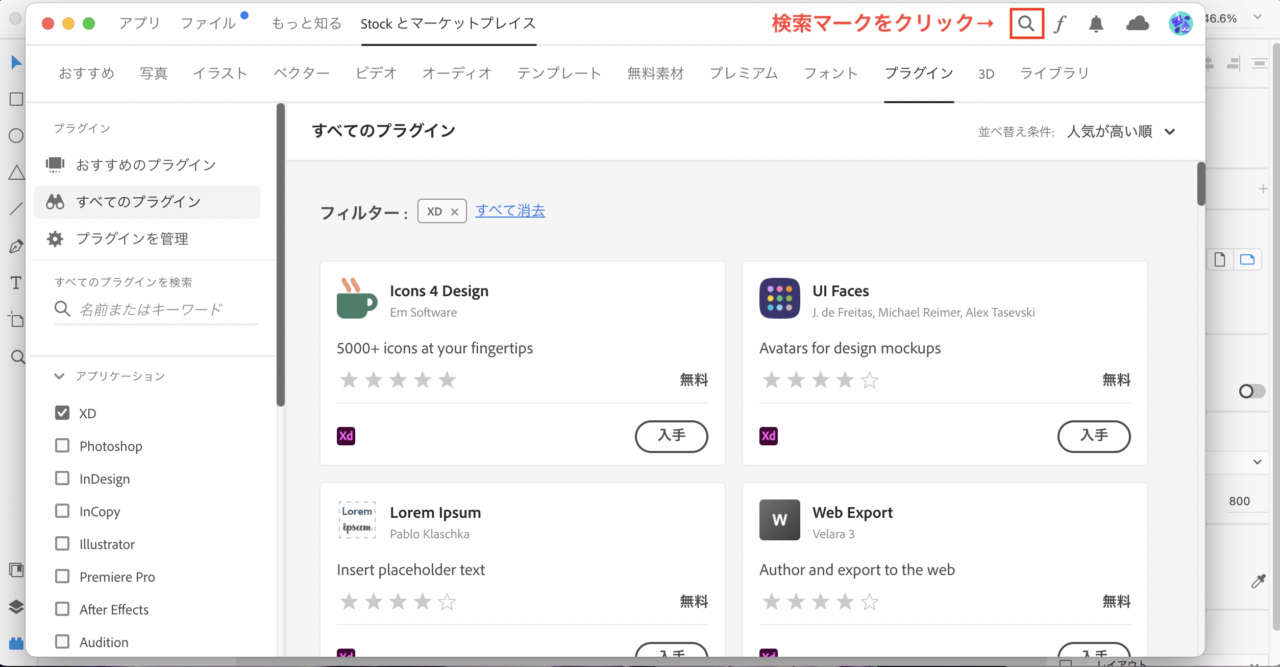
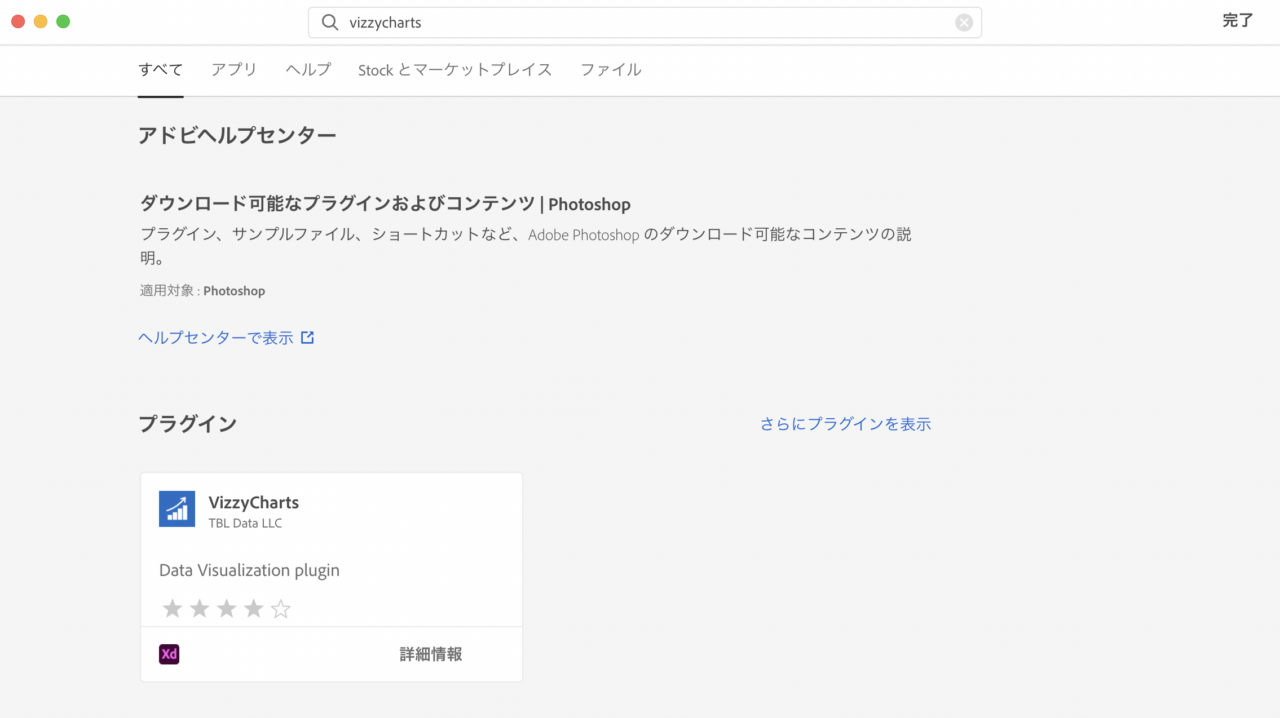
すると、creative cloudが立ち上がるので右上にある検索マークをクリックします。


これでグラフが作成できます!
2.グラフを作成しよう
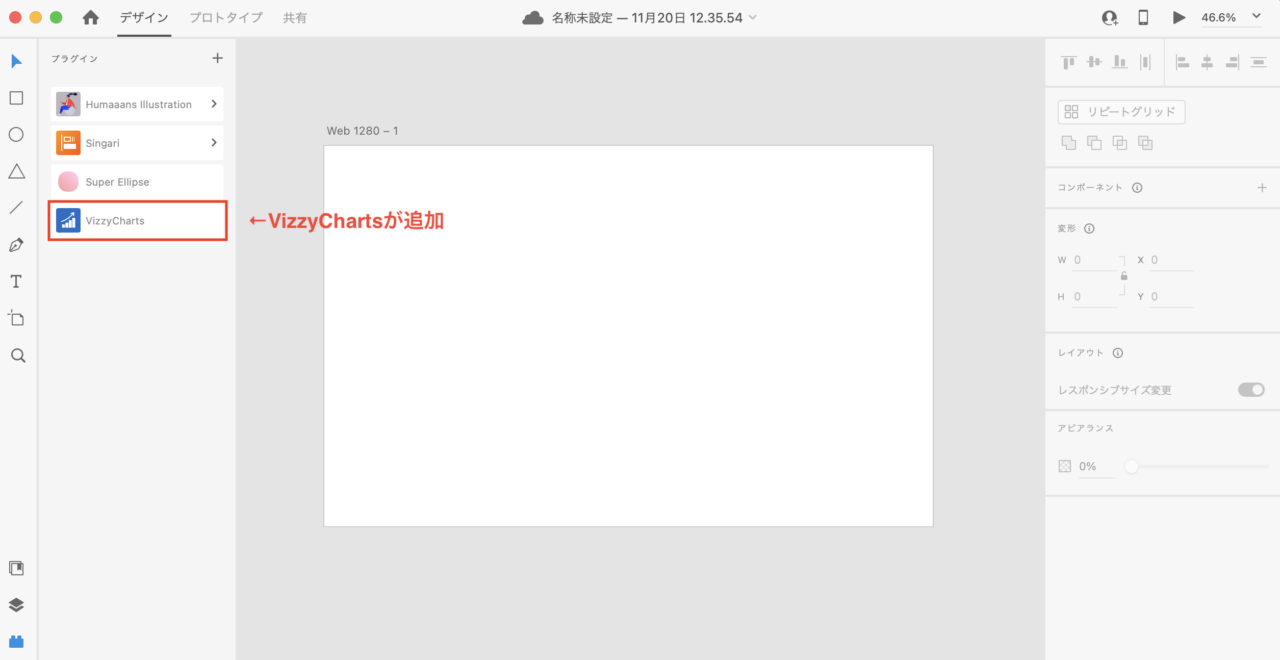
追加されたのを確認したので早速作っていきます。
グラフのタイプは棒グラフ、線グラフ、円グラフがありますが、今回は円グラフを作成していきましょう。
先程追加したVizzyChartsを選択。

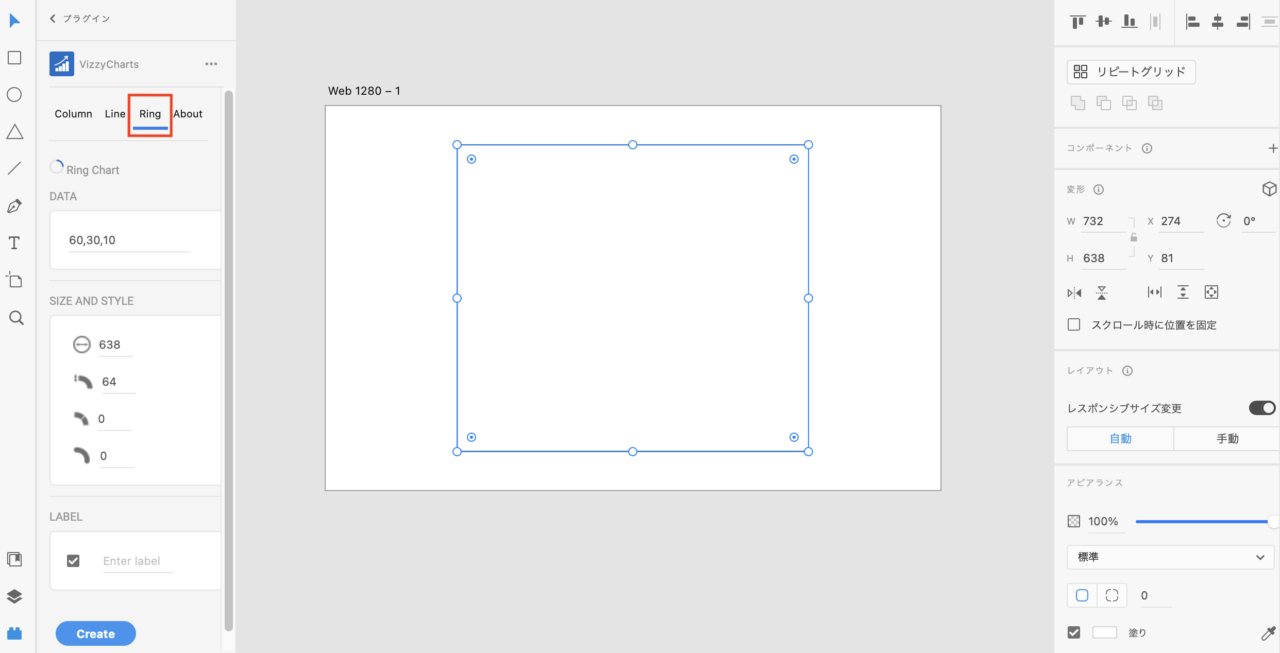
- 上部にある項目のRingを選択
- アートボード内に適当でいいので図形を作成
すると下に数値を入れる項目がずらりと出てきます。ここに数値を入れていきましょう。

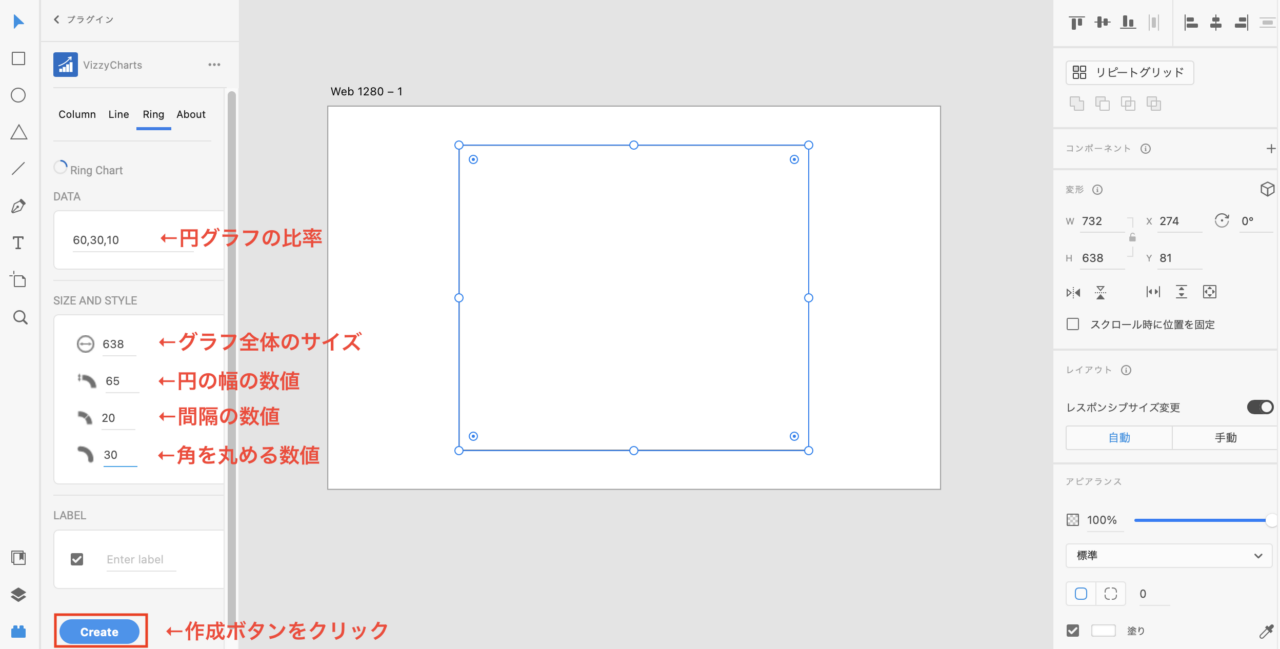
- まずDATAの欄に円グラフの比率を入力(今回はデフォルトのままで作成)
- SIZE AND STYLEの項目にそれぞれ数値を入力。上から順に、
- グラフ全体のサイズ(指定した枠内で自動的に作成されます。)
- 円の幅の数値
- 比率の間隔を空ける数値(デフォルトは0)
- 角を丸める数値(デフォルトは0)
- 最後にCreateボタンをクリック

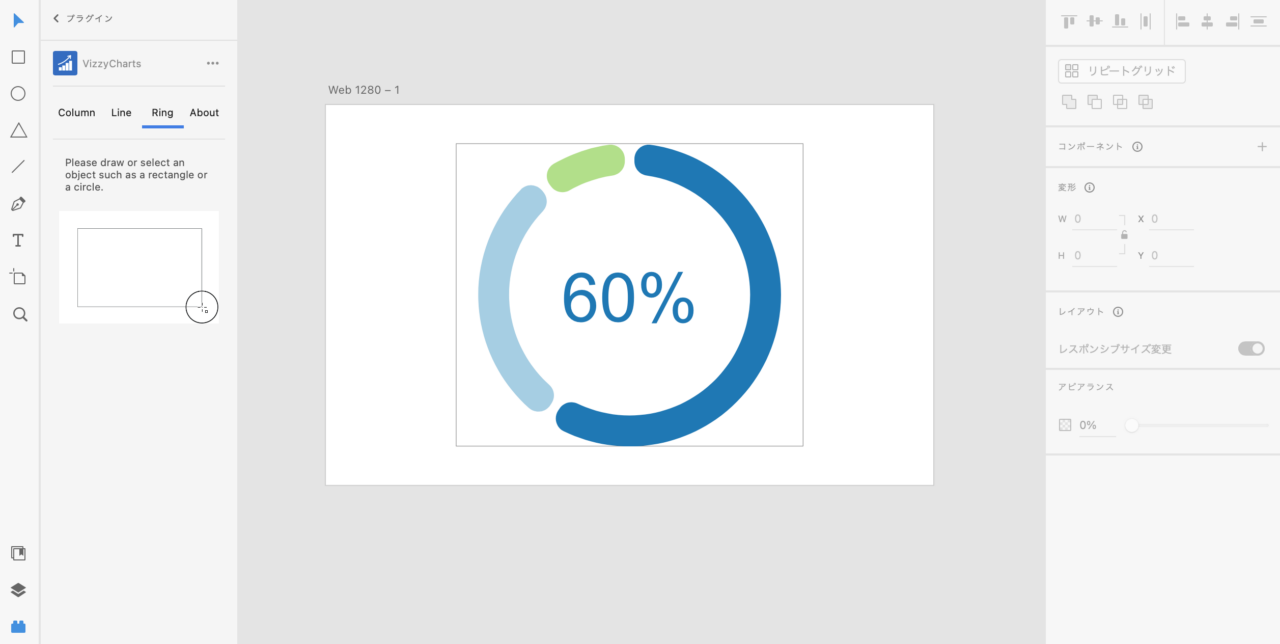
入力した数値通りにグラフが作成されました!
デフォルトだと、中央に一番最初の数値が大きく入ります。ラベルと数値は後付けをして行く必要があります。
もちろん、個々に分別できて色も変えることができます。

最後に
先程説明したように、円グラフの他にも棒グラフ、線グラフがこのツールで作れます。
作り方は同じ、数値を入力するだけで一瞬で綺麗に作成してくれます。あとはカスタマイズするだけ!(私的には表グラフも欲しかった…)
インストールするだけでこんなに簡単にできるので、XDでデザインをする際には大きな時短に繋がります。
他にもたくさんのプラグインがあるので、皆さんもぜひ試してみてください。
以上、よっしーでした!