新年あけましておめでとうございます🎍🌄🎍
年末年始は実家に帰省しようと計画を練っていたところ、某ウイルスに感染してしまい、家で引きこもり生活を送っていたきょうPです😇
自粛解除がどんどん進んでいる昨今、コロナ前の生活にどんどん戻っていってるとはいえ、まだまだ油断出来ないなと思いますので、皆さんも予防対策は心がけるようにしましょうね🤒
では本題へ、年明け最初に紹介する記事のテーマは「余白」になります。
2022年は、新卒デザイナーが入社したこともあり、デザインに関する知識やスキルなどを共有する機会が多くあった中で、特に「余白」に対する考え方を沢山教える機会がありました。
ノウハウ共有の目的も兼ねて今回は、「もう迷わない!正しい余白の考え方」について紹介して行きたいと思います🔍

デザインと余白の関係
まず、デザインにおいて「余白」の重要性について考えて行きましょう。
個人的に考える余白がデザインに与える重要な役割は、大きく分けて下記の3点だと思います▼
- 1.情報のグループ化
- 2.可読性を上げる
- 3.視線誘導
1.情報のグループ化
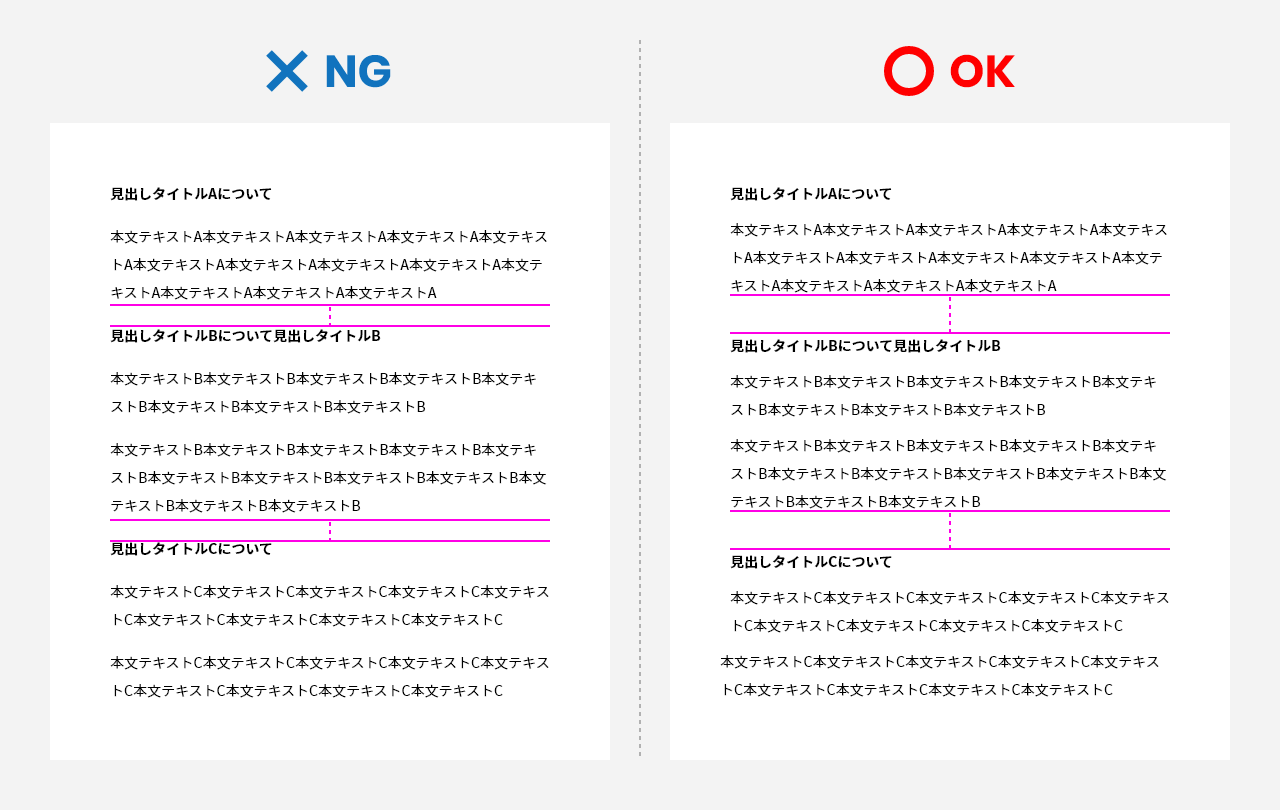
悪い例として下記のような、全て余白が一定の間隔で統一されていて、どの見出しがどの本文に対して説明しているのかが曖昧になってしまうデザインはNGになります。
関連した見出しと本文がセットであることが分かるように、正しく余白を調整することで解決できます。

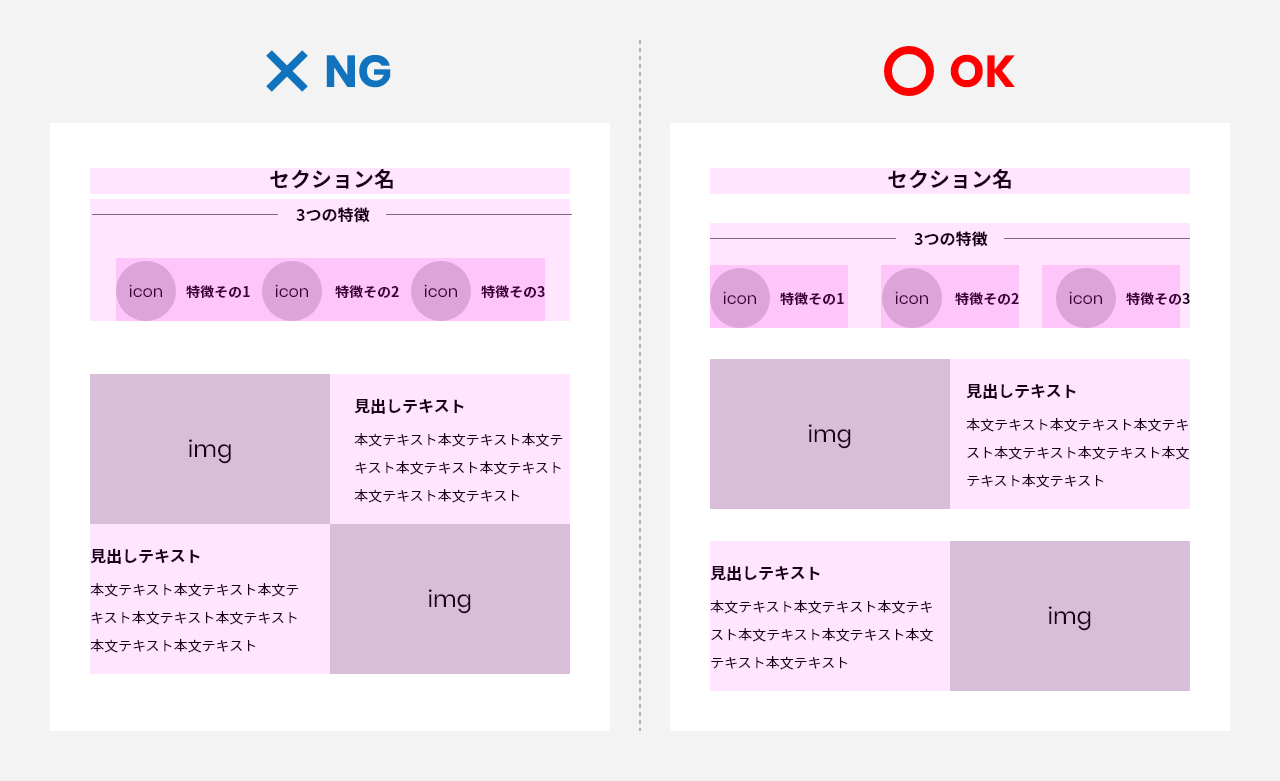
また、複雑なレイアウトの場合は特に、余白の微妙な違いによって、どの情報がどこに属しているのか曖昧になってしまうので注意しましょう。

このように、「情報の関係性が近いものは余白を狭く、遠いものは余白を広く」という考え方を基本として、余白を活用することができます✍
2.可読性を上げる
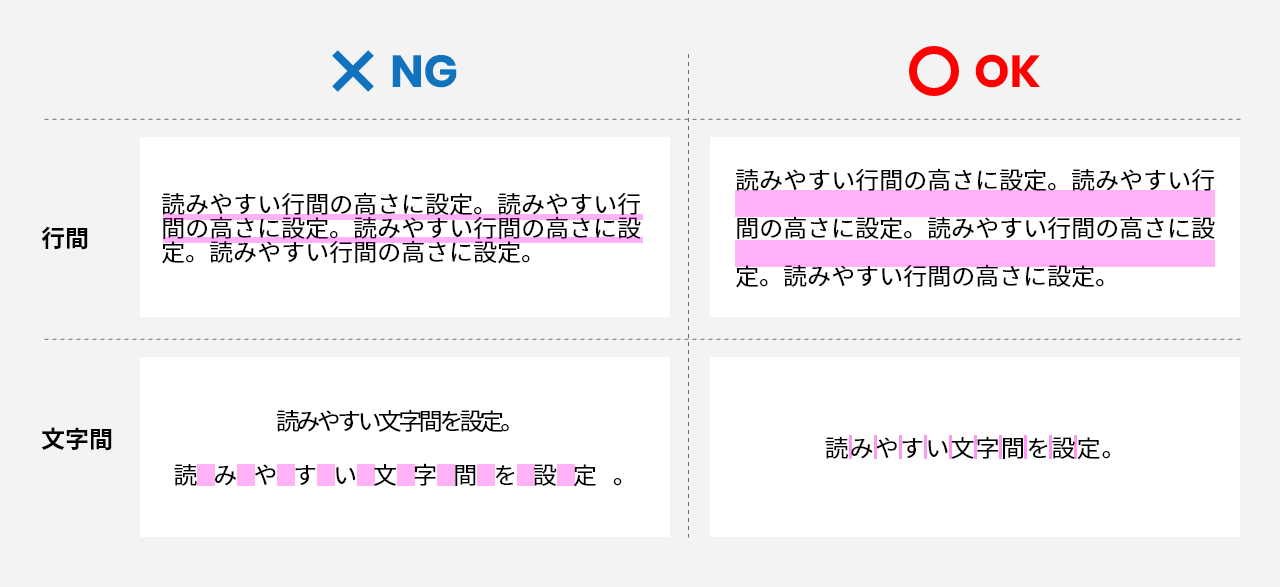
テキストの行間や文字間についても広すぎたり狭すぎると、読み手からすると見ずらいストレスを感じるデザインになってしまいます。
可読性を考慮した設定を心がけるようにしましょう。

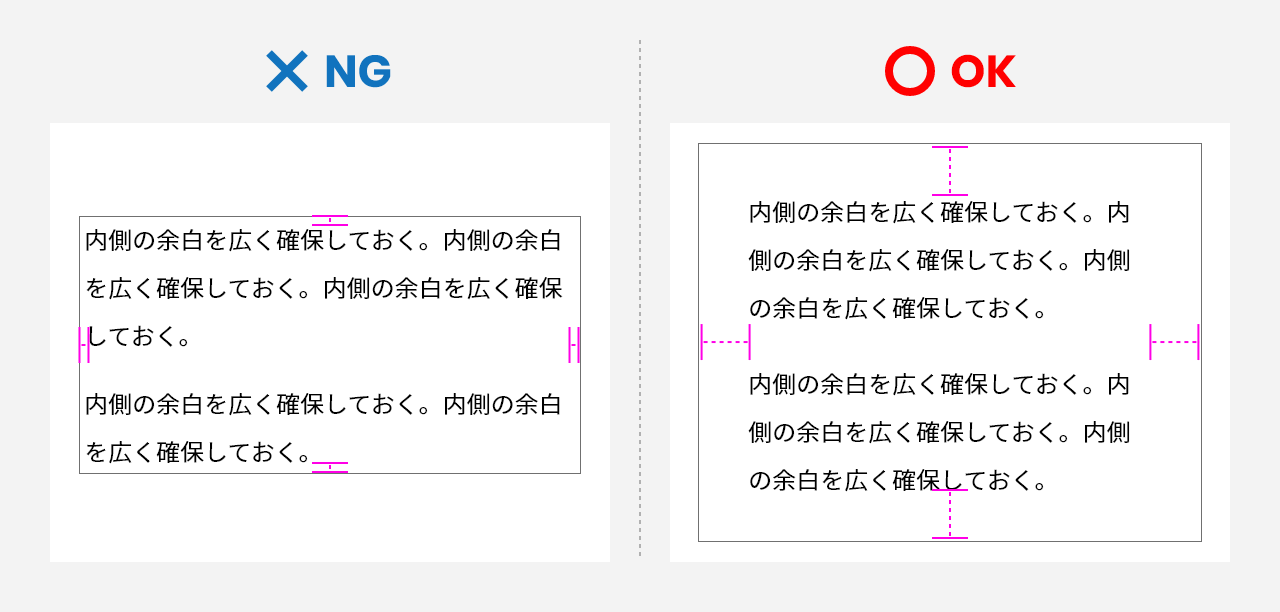
テキストの周囲を枠などで囲う際に、内側の余白(パディング)を広くとることで、窮屈な読みずらい印象を避けることができます。

デザイナーにとっては、こうした細かい配慮が求められる仕事ではあるので、読み手側の気持ちになって客観的な目線で日頃からデザインを作成する意識を身につけておきましょう🧐
3.視線誘導
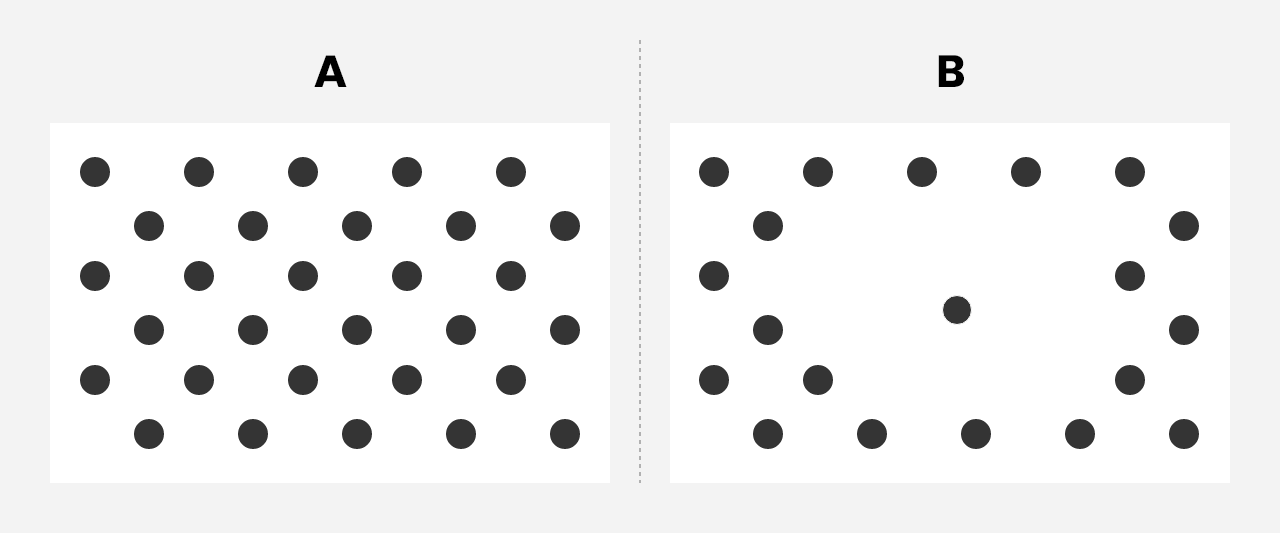
下記図の様に、AとBのドット図を比較すると、ドットが一点に集中しているBの図の方が、簡単に視線誘導させることができます。
重要な要素を強調させるために余白を効果的に使用する、「粗密」と呼ばれるテクニックになります。

実際にデザインで粗密を上手に活用することで、説得力のあるロジカルなデザイン提案を進めることができます。

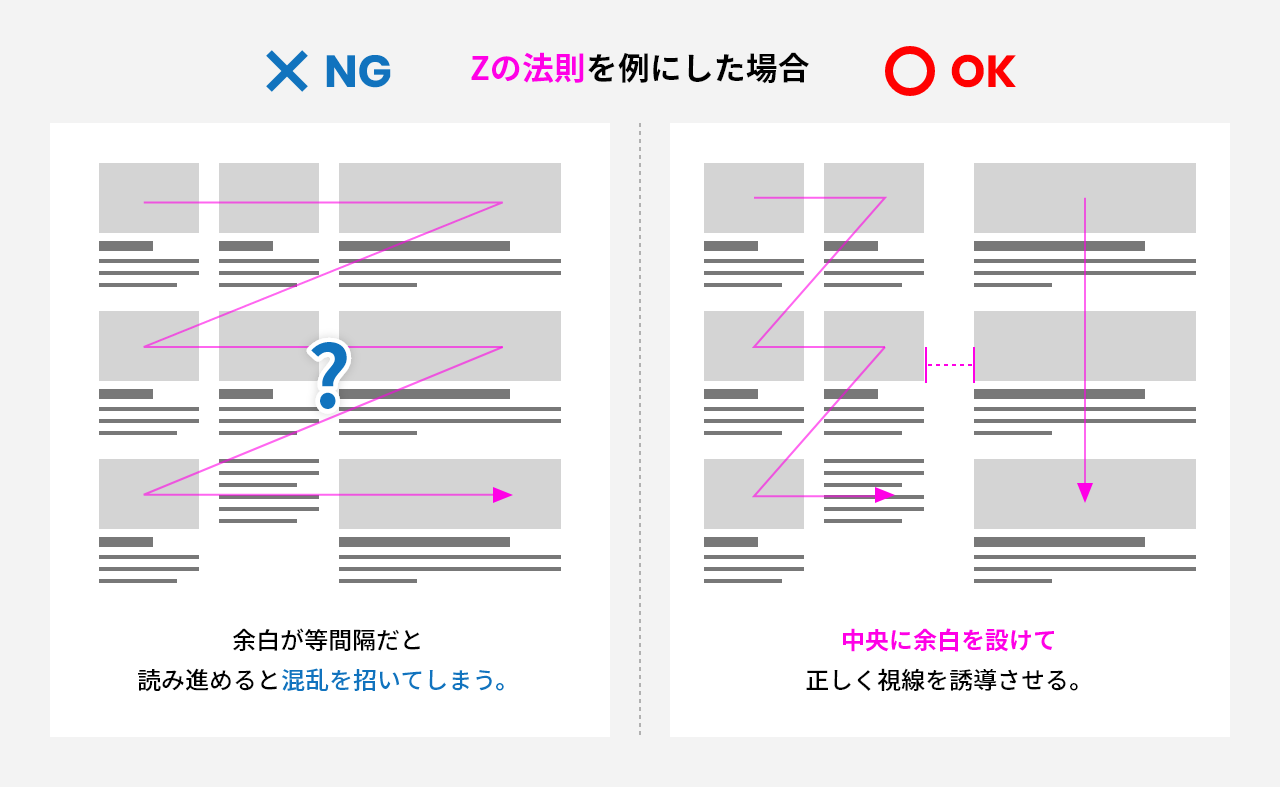
また、「Zの法則」や「Fの法則」の様に、テキストを読み進めていく過程で、余白があるのと無いとではユーザーを混乱させてしまうケースもあるため、視線の流れを理解し適切に余白を設定する必要があります。

余白を使えば、視線誘導を難しく考えずにシンプルにデザインに応用できるので、利用しない手は無いですね👍
UIデザインにおける余白の考え方
余白の重要性を理解して頂いた上で、続いては、WEBサイトやアプリのUIの画面デザインを作成する際に知っておきたい!余白の考え方を紹介していきます。
WEBなどのデザインは紙媒体とは違い、利用・操作するユーザー目線を考えたUIであることや、コーディングや開発に展開して実装する事、その後の運用面など、事前に考慮しないといけない点が多く存在します😥
UIデザイナーにとって、これから紹介する余白の知識は、今後知っておいて損はない、むしろマストの知識になるので必読です👀
必ず余白にルールを設ける
WEBデザインで、メインカラーやフォントサイズのルールを最初に決めてデザイン作成する考え方と同じ様に、余白もルールを設けてデザインする必要があります。

基本的に、UIパーツを流用しながら画面量産を進めていくので、画面ごとに余白のpxの値がバラバラで統一されていないといったことが無い様に注意しましょう。
開発者目線でも、記述するコード数が少なく済む、デザインが統一されていることでコードを流用できる、などの「実装しやすいデザイン」という点でも心がけるようにしましょう。
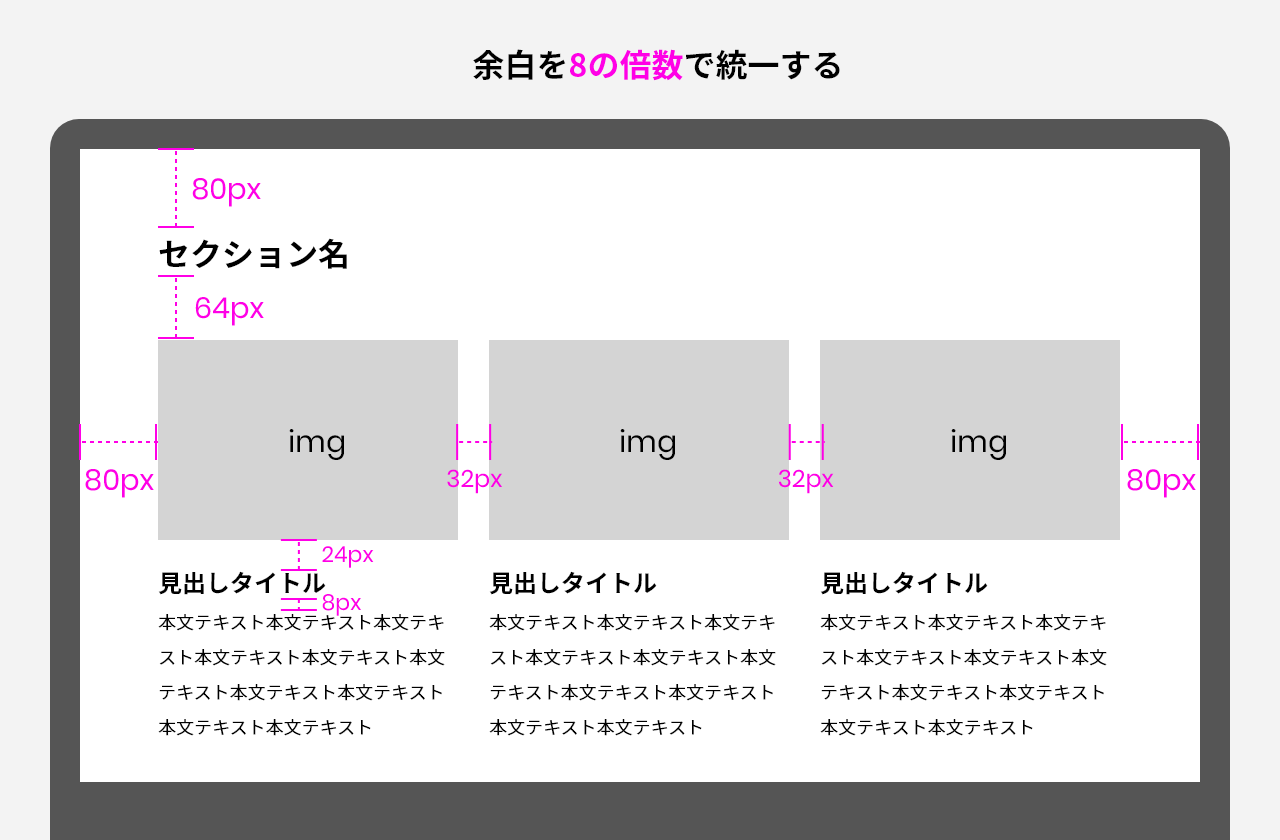
8の倍数で考える

8→16→24→32→40…というように、8の倍数を使って余白の値を設定しておくことで下記のようなメリットがあります▼
・多くの画面サイズは8で割り切れる
https://www.greenwich.co.jp/blog-archives/p/22986
・最小単位を8にすると端数が出ない
また、個人的に8の倍数で考えておくことで「ここの余白は何pxにしようかな?」と一々迷うことが無くなるので、「デザインする時は8の倍数!」と決めておくことで、意思決定が素早くなり、デザインの作業効率も上げられるメリットがあります。
💡:必ずしも、すべての余白が8の倍数である必要はありません。
8の倍数だと違和感に感じるようなデザインであれば偶数で余白を設定するようにして、臨機応変に対応しましょう。
画面サイズが変化した場合を考慮する
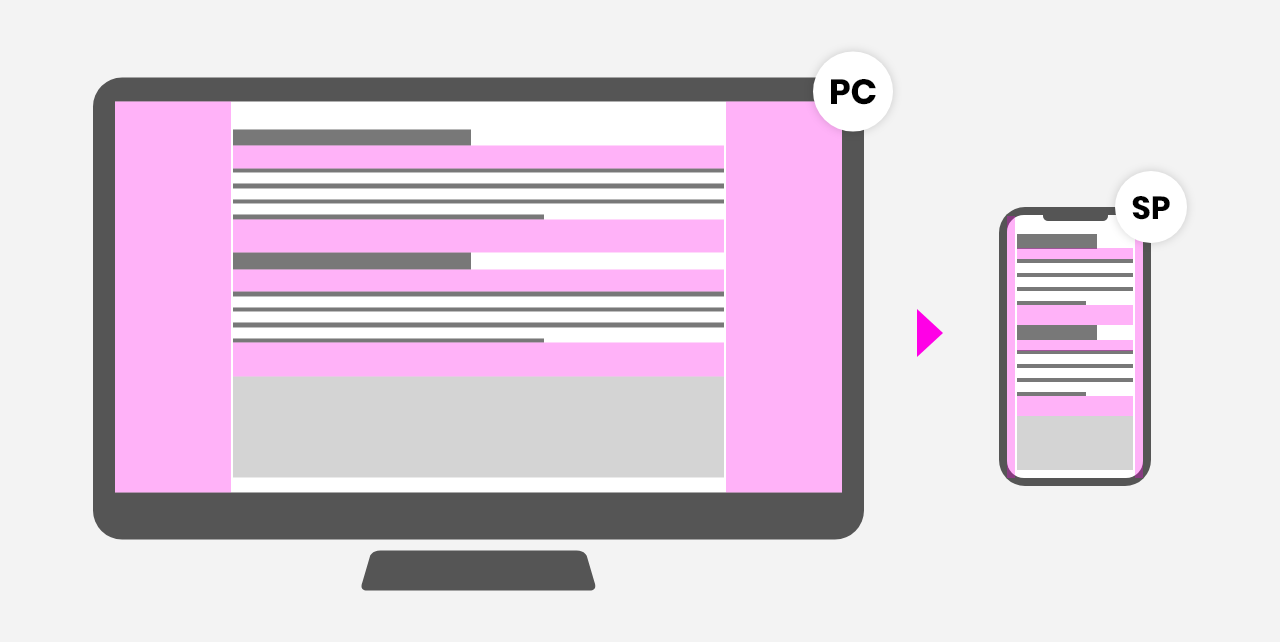
レスポンシブ対応を考える上で、PC/スマホで画面サイズが異なるので、それぞれ最適化された余白の設定になっているのか注意しましょう。

また、リキッドレイウアトのような画面幅に応じて%指定で可変するようなデザインの場合は、画面が広がってもデザイン性が保たれているか?崩れが無い?かなど、意図しない余白が生まれたりしないようにしましょう。

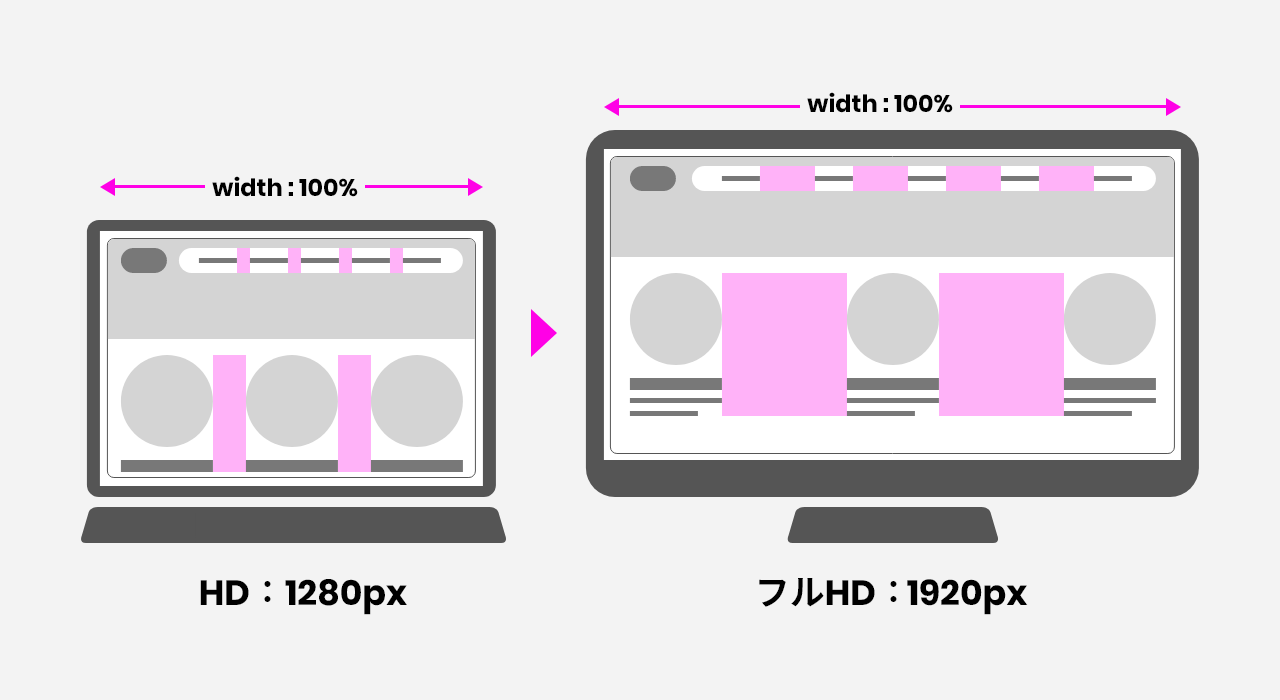
リキッドレイウアトのような複雑なデザインを作成する際は、モニターサイズの異なるデザインパターンを作成した方が良いでしょう📝
- ノートPC用=幅1280px(HD)
- デスクトップ用=幅1980px(フルHD)
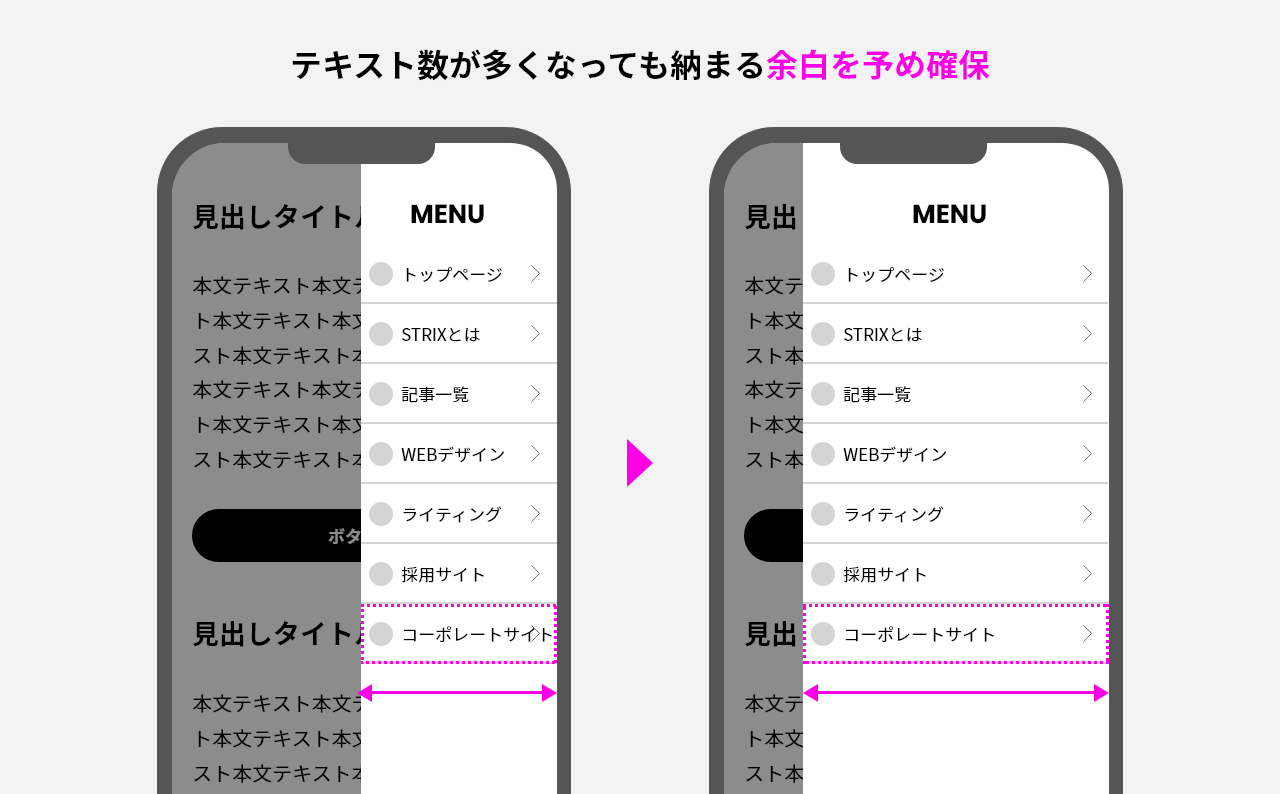
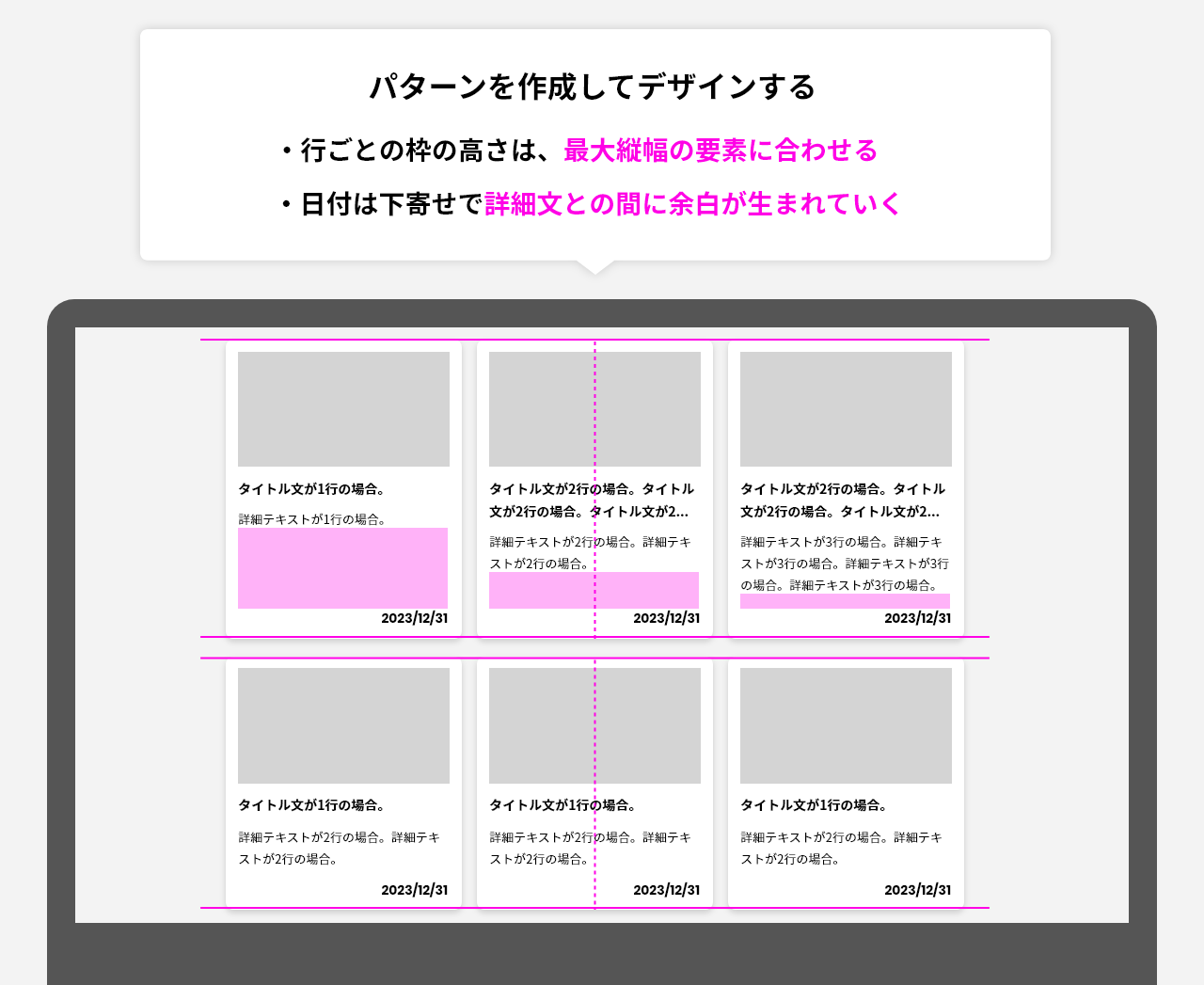
動的に要素が変化するデザイン
テキストの差し替えや、要素が増減する動的なUIに関しては、運用面を考慮した余白の使い方を考える必要が出てきます。

また、 実装時にコーダーに指示や説明ができるようにしておく為にも、想定されるデザインパターンを作成しておくことで、スムーズに開発に展開を進める事ができます🧐

操作性を意識した余白の考え方
スマホなどでWEBサイトを閲覧している時や、ソーシャルゲームで遊んでいる時に、ボタンなどサイズが小さくて誤タップしてしまった…😣っと思うような経験が一度はあると思います。
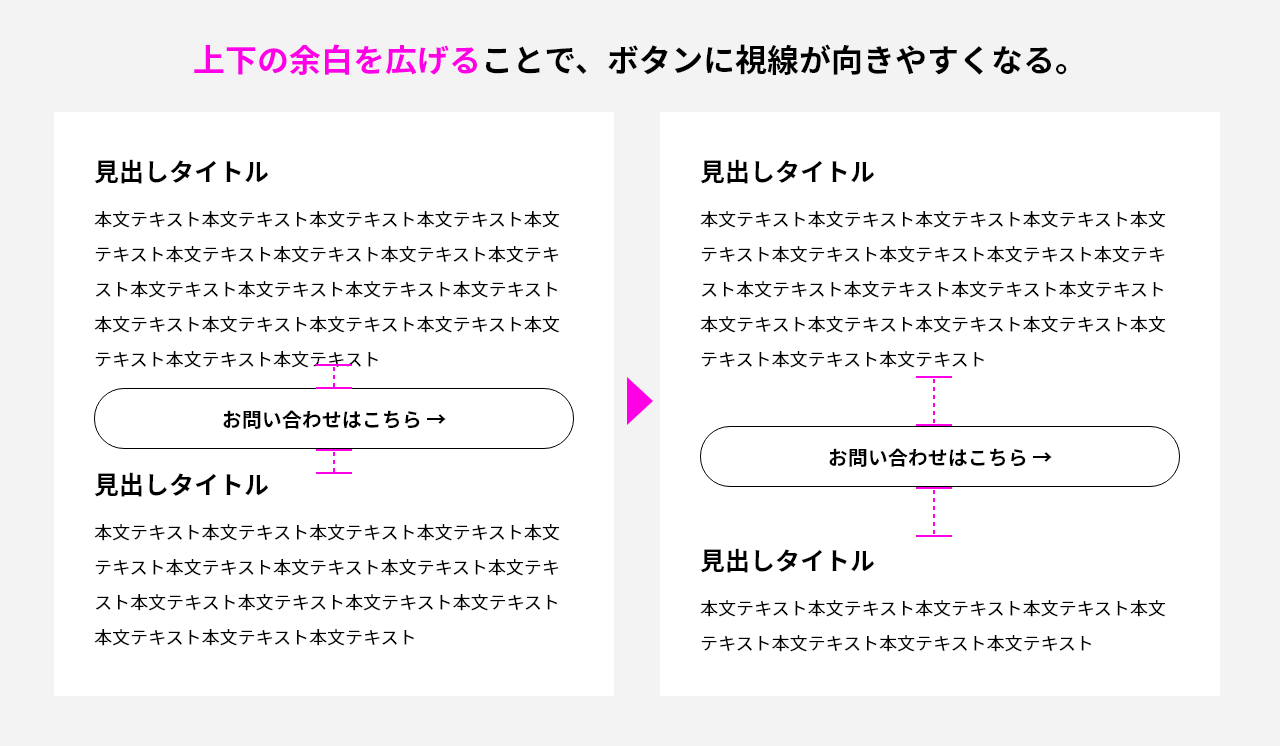
こういったケースを考える上で、なるべくボタン同士の距離を離して配置する、余白を広く使ってタップエリアを広げるなど、ストレスを感じさせないUIであることも重要です。

最後に
余白について解説していきましたが、デザイナーだけでなく、パワーポイントなどで仕様書やプレゼン資料を作成するディレクターやエンジニアなど、職種を問わず知っておいて役に立つ知識かなと思います。
特にデザイナーになり立ての最初の時期は、こうした余白に対する正しい知識を身に着けておくだけで、今後の仕事に永遠と役立つ知識だと思うので、なるべく早いうちにこうした知識でカバーできるテクニックを身に着けておきたいですね😉
それでは、ごきげんよう~😎✋