今なお、洋ロックの沼から体が抜け出せないイツキです。
最近はManeskinがアツいです。Maneskinはイタリアのロックバンドで今年1月20日に新アルバム “RUSH!” をリリースしました。
元々、”MAMMAMIA” や “Beggin'” で良いなぁ~と思っていたところに新アルバムリリースで一気に虜に…。
アルバムでは “GOSSIP” や “OWN MY MIND” と言った(自分の中で)Maneskinらしい曲から、少しスローテンポのオルタナっぽい “TIMEZONE” まであるリッチなアルバムとなっています。
あーだこーだ言っていますが、私がロックの沼にハマったのもここ1年くらいです。主観的な部分が多いので実際はそうじゃないかも知れませんが、音楽とか映画とか好きなものを自分の言葉で好きと表現するのは自由だと思ってます。
合っている保証はないですが、間違っていると言い切れるものだってそう多くないはずです。もっと皆が自由に好きなものを語って、それを聞いた人たちが影響受けたり、肯定したりなんて世の中になれば良いのにな。
この音楽を聴かないのか?ガッつくようだがぼくの好みなんだ…聴いてくれないか?レロレロレロ
話が逸れ過ぎないうちに今回はデジタル・コラージュを始めよう(の会)のPart 3です。前回集めた素材を基にゴリゴリ合成していきたいと思います。
もちろん技術的な部分についても言及するつもりですが、あまり参考になるかは分かりませんのでご了承ください。
尚、本記事はシリーズになっていますので、前回の記事を読んでいる前提で話を進めさせていただきます。
前回の記事を読んでから本記事を読むことをオススメします。

前回の振り返り
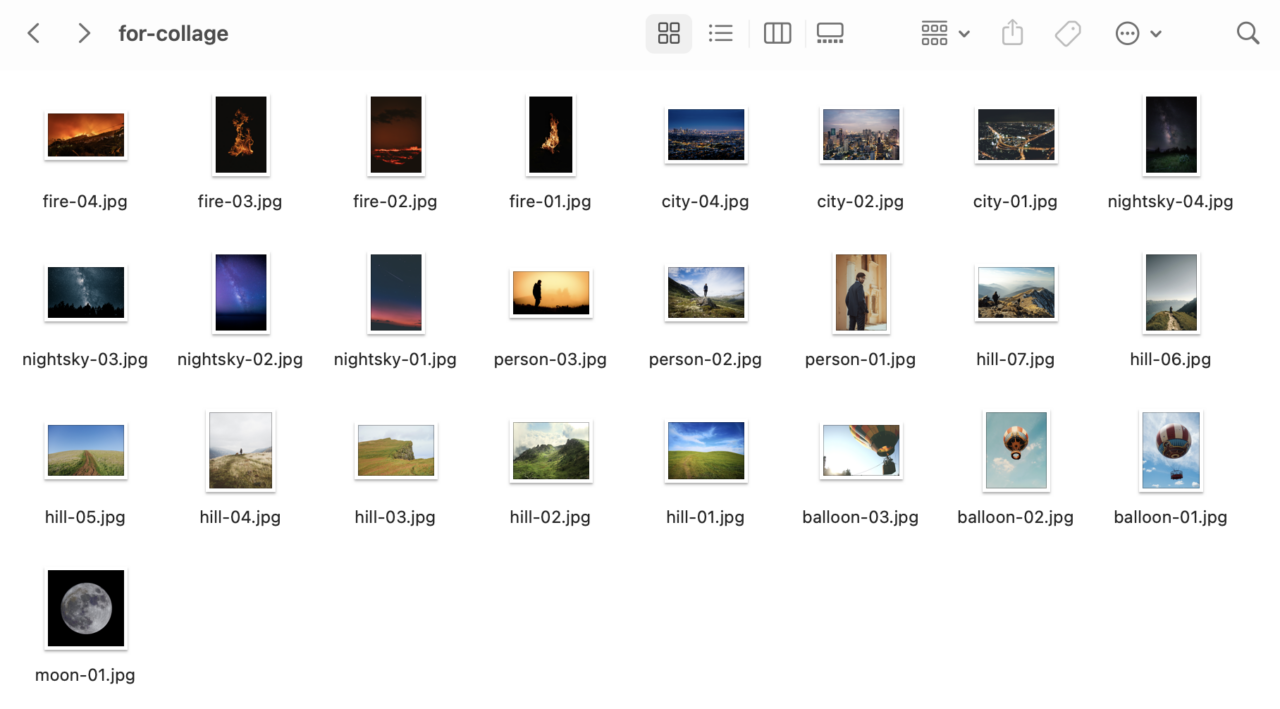
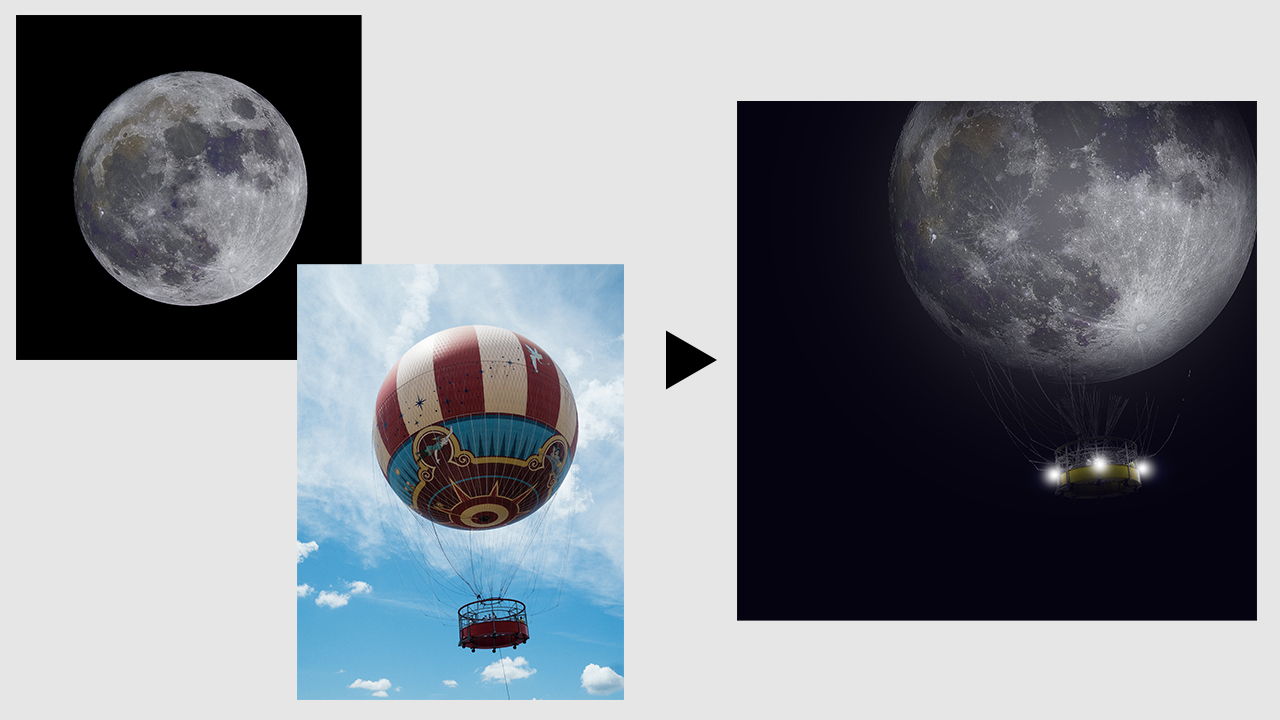
まず振り返りも兼ねて、前回集めた素材を振り返っていきましょう。
前回集めた素材たちはざっとこんな感じ。

探し方については前回記事を参照していただければと思います。
前回記事でもお書きしましたが、ここの画像で全て作り上げようと思わなくて大丈夫です。いざ作り始めてみて何か違うなと思ったら、そこから再度素材を探し始めるのも全然アリです。
デジタル・コラージュにおけるクリエイティビティには柔軟的な思考と俯瞰的な視点を持つことがとても重要です。
ただ使用の際にはくれぐれも様々な権利を考慮して使用することをお願いします。
おまえは創作を俯瞰的に判断できる男だ…「自分の創作」をも含めてな…(略)…いやマジに恐れいったよ
ゴリゴリ合成タイム その1「準備&主人公編」
制作は一括で書くと長くなりすぎてしまうので、パーツごとに大体3つか4つくらいの記事に分けたいと思います。今回はアートボードの設定と主人公制作について説明していきます。
今回用いる画像加工ソフトは画像加工ソフト界の重鎮 Photoshop になります。PhotoshopはAdobeが提供しているサブスク型の有料ソフトになりますが、契約するだけの価値は十二分にあります。
このシリーズ記事を通して使ってみたいと思った方は是非、お試しで1か月だけでも契約してみることをオススメします。
さすがフォトショッ!俺達に出来ないことを平然とやってのけるッ!そこにシビれる!あこがれるゥ!
アートボードの設定
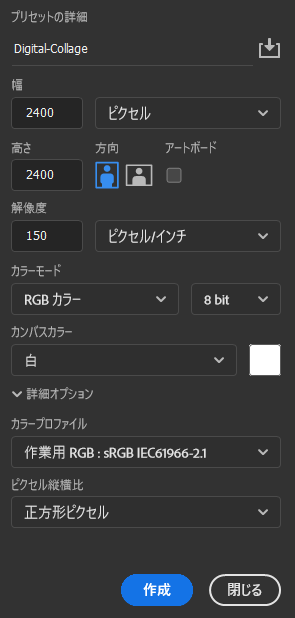
まずはアートボードの設定から見ていきましょう。

特にこだわった設定はないですが、今回作りたいものはPart 1で言った通り、Apple Musicのプレイリストのアートワークですので、正方形のアートボードにします。
今回使用する設定のサイズは2400x2400pxの解像度が150dpi。
調べたところ、「サイズが2400x2400px以上で、解像度が72dpi以上のJPGまたはPNG形式の正方形のものを準備してください」とガイドラインに書いてありました。
PSDのテンプレートなども置いてあり、細かいものが決まっているみたいです。とは言っても今回私が作りますのはあくまで趣味というか自分のためのものなので、テンプレートは使わずに自己流で行きます。
お使いのPCによっては作業が厳しくなることもありますので、その場合はサイズを下げたり、もしくは解像度下げたりしてください。ただ1000x1000pxと72dpi以下を下回ると実際に当て込んだ時に結構劣化して見えますのでご注意ください(体験談)。
加えてこれはおまけで、Photoshop内のワークスペースにヒストリーを追加しておくと便利です。初期表示にないせいで知らない方がいるかもしれませんが、もしまだ設定してない方がいたらぜひ使ってみてください。
設定しろよ。行動はすでに…『ヒストリー』に変わっているんだぜ
主人公(メインになるもの)を作ろう。
ここまで長かったですがお待たせしました。ついに制作のときです。まずはこの作品の主人公(メイン)となる部分を作っていきましょう。
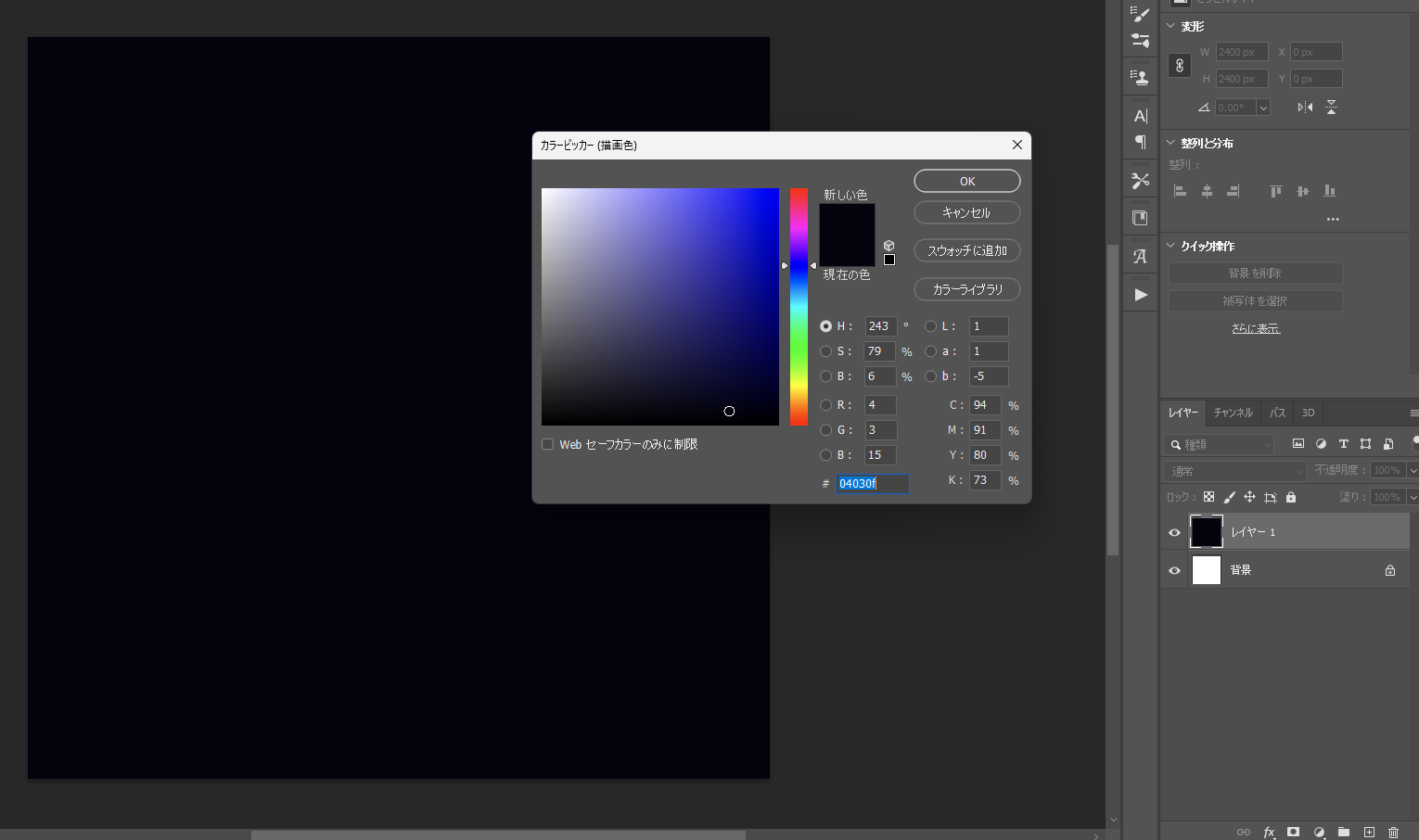
白背景だと夜空という背景の完成イメージから遠いので、一旦仮で色を入れます。夜空と言っても真っ黒ではないので、少し青を入れた黒にします。

今回の主人公は「月の気球」となります。作品を見た際に一番最初に目に留めたい部分ですので、割とこだわって作ります。
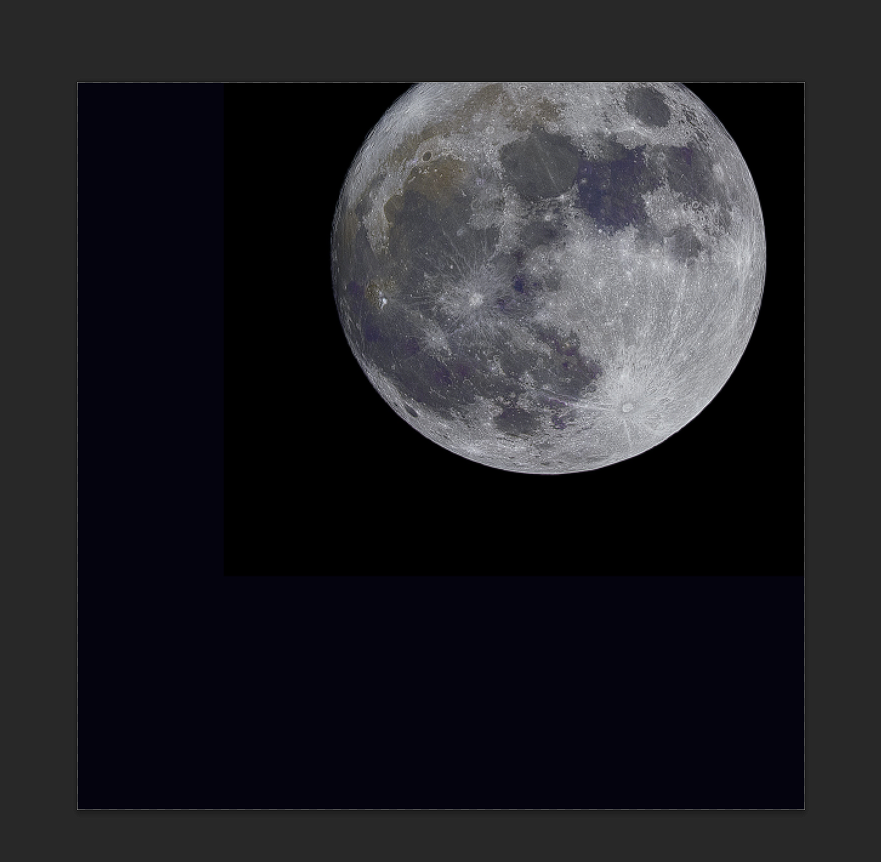
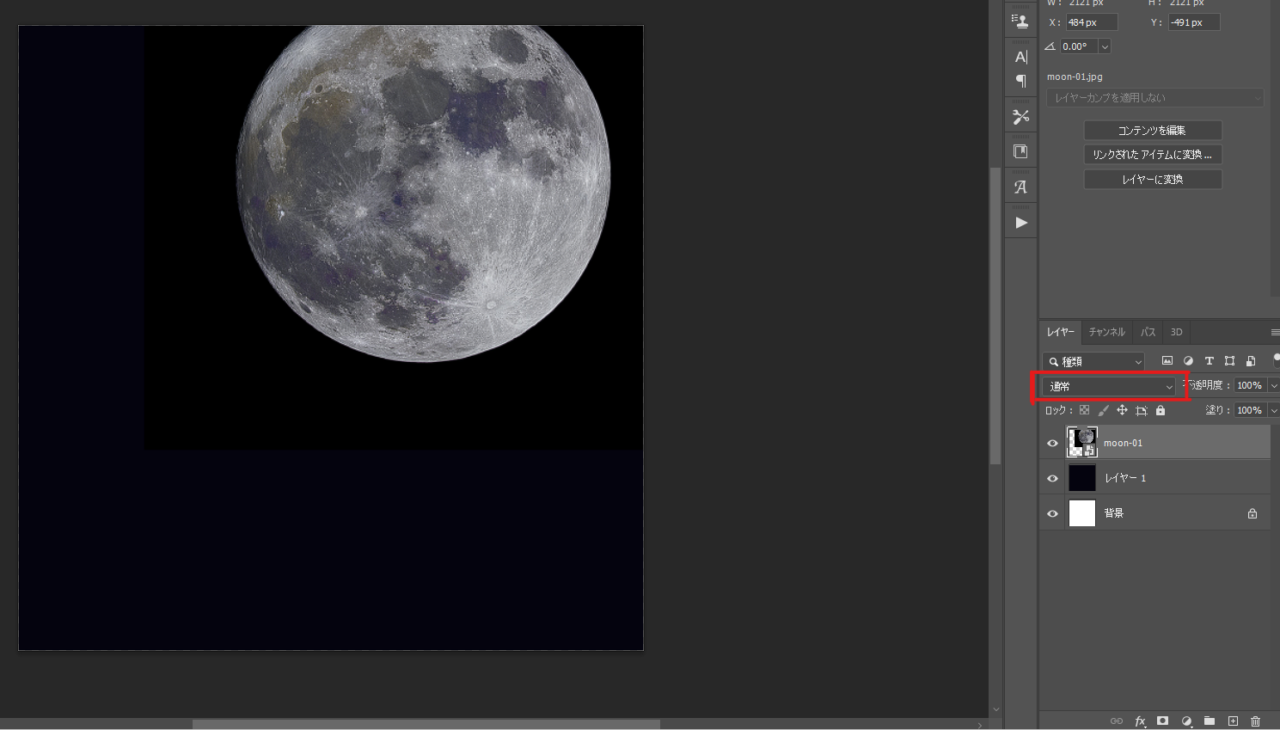
早速アートボードに月を置きます。サイズの大きいものをダウンロードしたので、アートボードいっぱいに表示されると思います。今回はこれくらいの大きさで良いでしょう。

良い感じですねぇ… 素材が良いからこれだけで既に絵になっている気がします。ただ先ほど仮設定した背景と素材の黒い部分が同じ色ではないので、ただ画像を置いた感がすごいあります。
もしかしたら使っているモニターによっては差が見えないかも知れませんが、レイヤー1の黒とmoon-01の背景の黒は確実に違います。
月を丸く切り取っても良いですが、今回は合成モードを使いましょう。画像赤枠部分を押すとプルダウンで合成モードが選べます。

合成モードは触りながらリアルタイムで結果が反映されるので、どの合成モードがどういう条件で反映されるのかを知らなくても視覚的にどれが良さげか、どれが今回のに適しているのかを判断することが出来ます。もちろん合成モードについて知識として蓄えておくとデザイナーとしてのレベルが上がりますが、今回は一旦全部見てみて良さげなやつにしてみましょう。
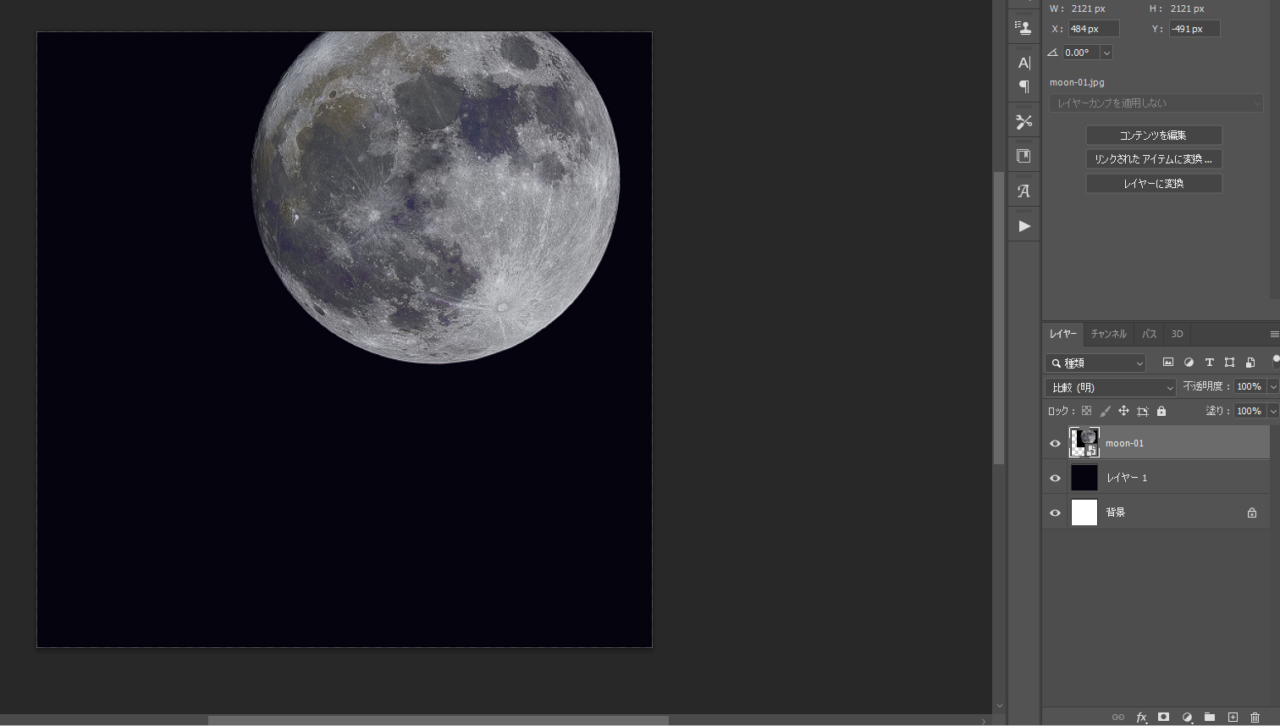
今回であれば… 「比較(明)」が良い感じですね!


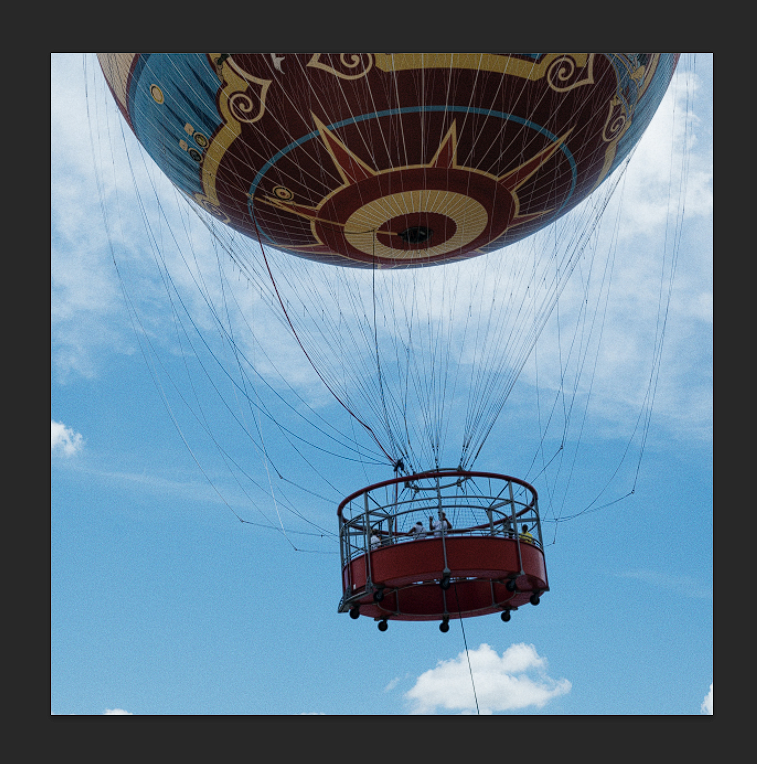
続いて気球の画像を足していきます。今回必要な部分は人が乗る場所(ぶら下がっている部分)だけですので、その部分を切り抜きやすいように拡大して編集していきます。
作業時のやり方については各々やりやすいようにで構いませんが、
個人的には「実際に切り抜きたい部分」と「合成先と関係のある部分(今回で言えば月にくっつけるので風船の部分)」が見えるくらいに拡大しておくのがオススメです。
Photoshopには様々な切り抜き方が存在します。長い歴史の中で多くの機能が実装され出来る事が多いPhotoshopでは手札の多さ、すなわちたくさんの手段を知っていると色んなものをゴリゴリに加工できるようになれます。
その中でも今回は色域指定を用いたマスクでの切り抜き方をご紹介します。少しステップを踏む必要はあるのですが、とても便利なので覚えておくと対応力が上がると思いますので真似してみてください。
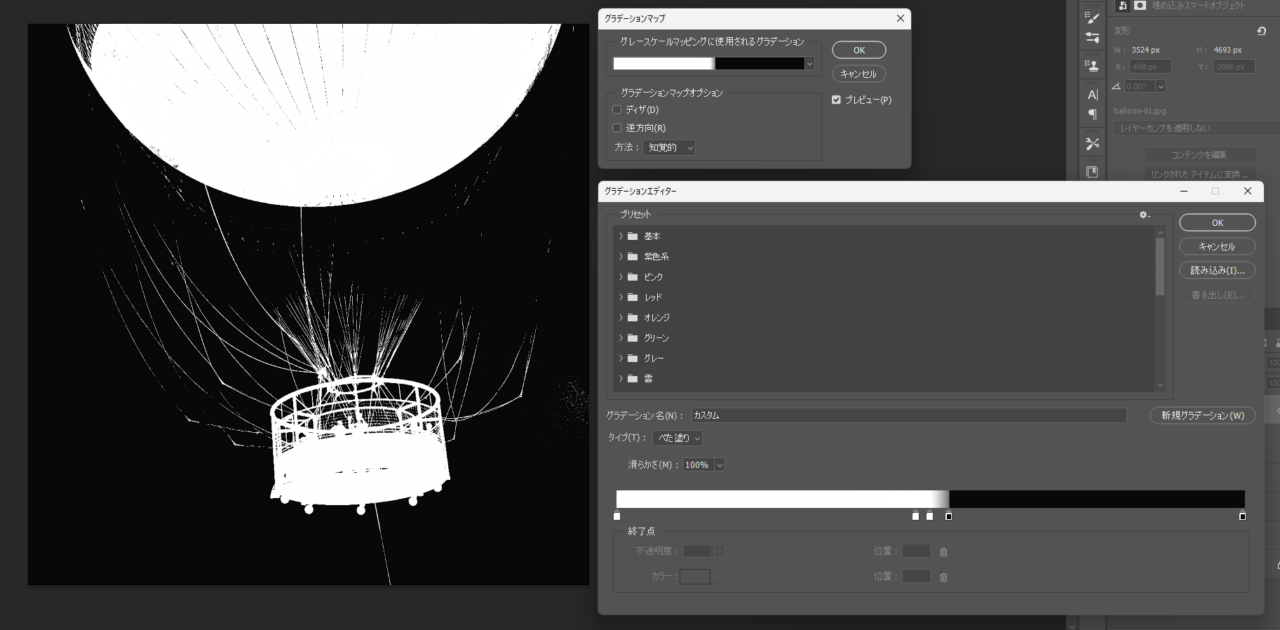
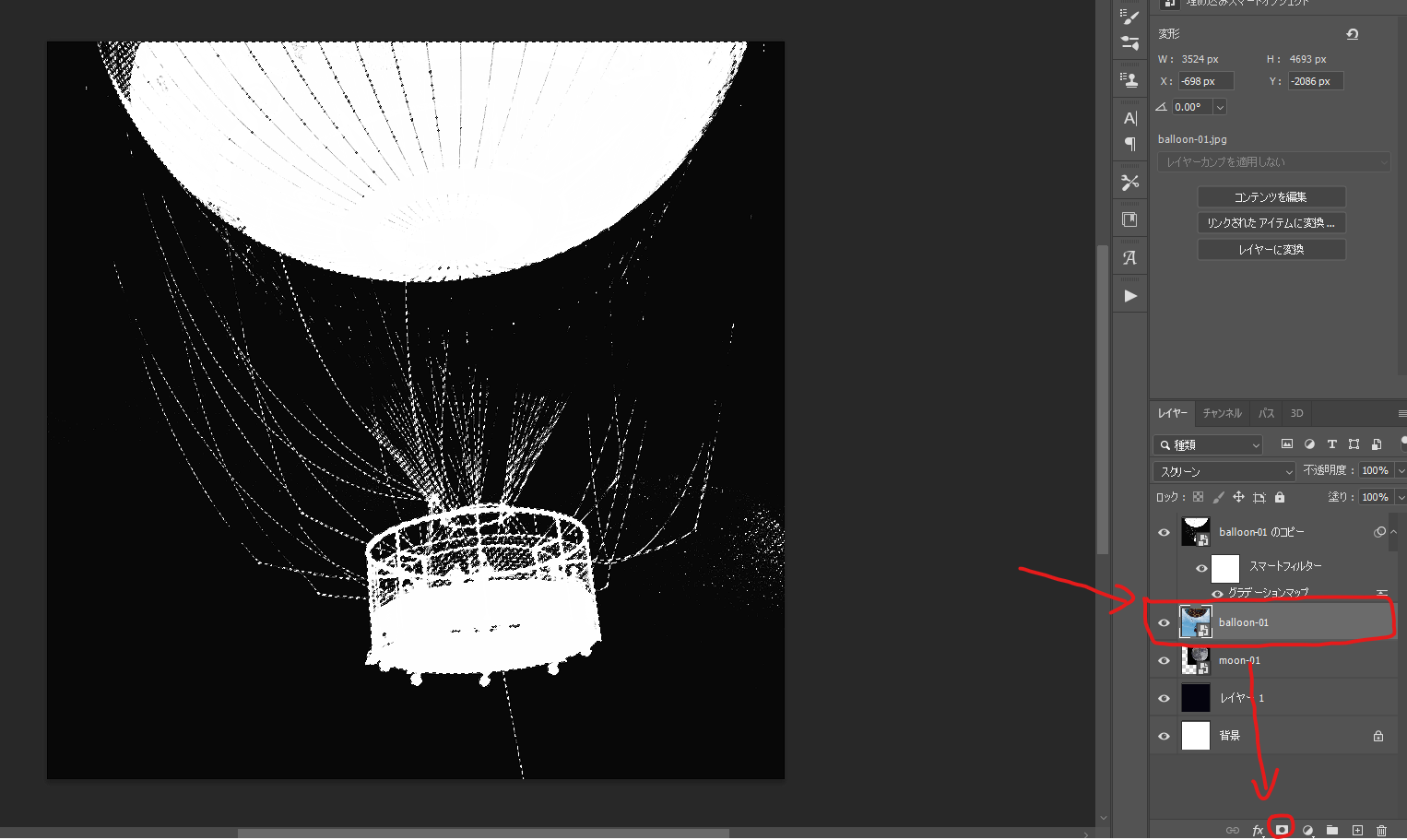
まずは切り抜きたい画像を複製し、複製した画像を[イメージ]>[色調補正]>[グラデーションマップ]で白黒にします。この時、切り抜きたい部分が白くなり、消したい部分が黒くなるようにグラデーションマップを調整します。
このステップで消し去りたいのは「背景の空」になります。気球の風船部分については後で何とかなるので今回はこんなもんで良いでしょう。

次に[選択範囲]>[色域指定]でマスクする範囲を決めていきます。既に画像は白黒になってますので、選択をハイライトにし、許容量を0にします。範囲ですが、これは画像によって調整する必要がありますが今回は50に設定しておきます。
そうするとマスク範囲が画像上に点線で表示されますので、そうなったら複製した画像ではなく、元の画像を選択してマスクしましょう。

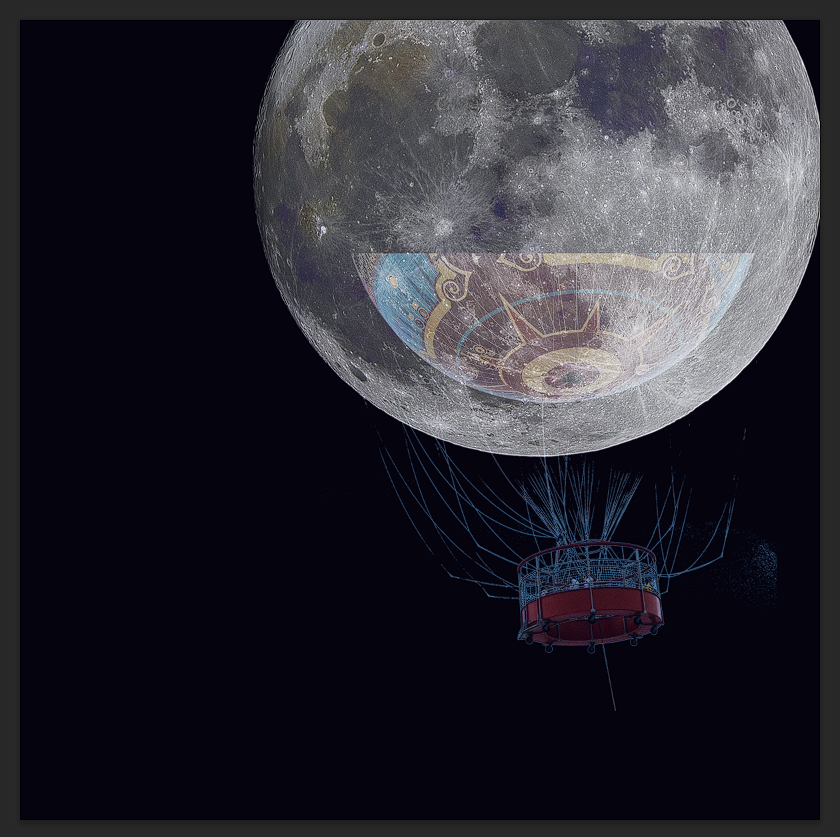
良い感じに切り抜けましたね!空の青が紐の部分に残っていたり、粒上で右側に残ってたりしていますがこれは後で何とかしてやりましょう。

上手いこと切り抜けたので画像を月に合うようにサイズと位置調整します(画像を合わせてみたら月が少し小さい気がしたので月も調整しました)。

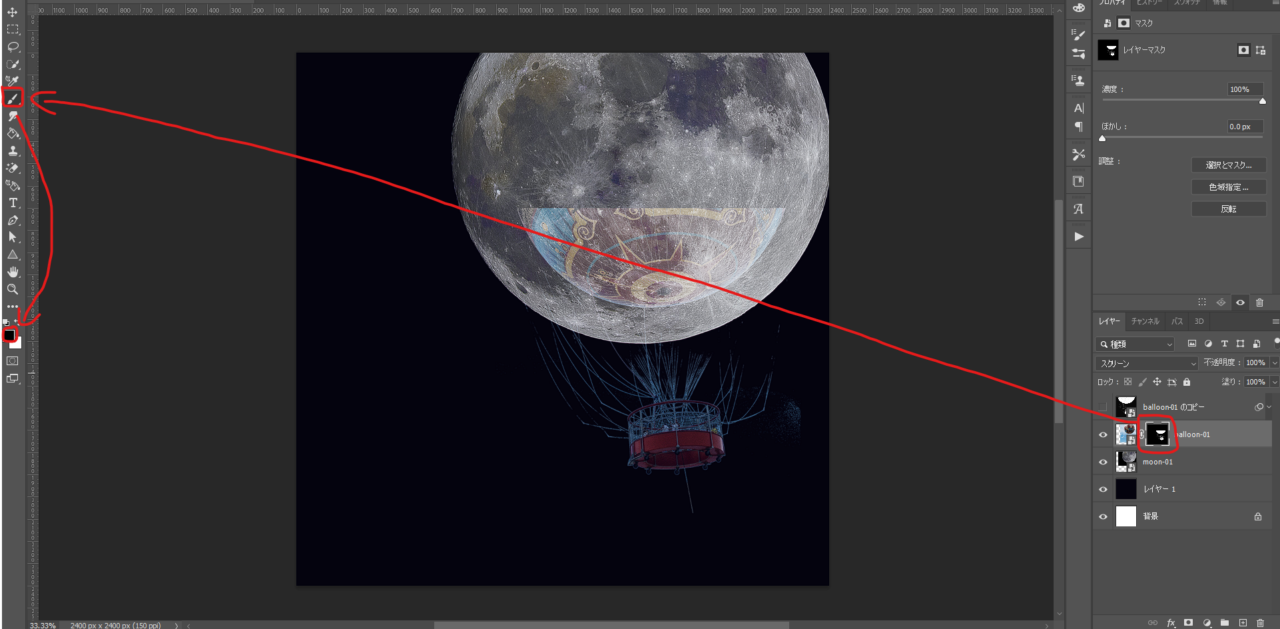
さぁここまで来たらもう少しです。邪魔な部分をマスクで消していきましょう。
マスクを選択し、ブラシツールでマスクを部分を調整していきます。ここも先ほどのグラデーションマップ同様、切り抜きたい部分を追加する場合は白で塗り、消したい部分は黒で塗っていきます。

ブラシツールはハッキリ抜きたい部分はブラシの硬さを強くし、ぼかしたい部分はブラシの硬さを弱くします。
また不透明度を調整することによって透かしっぽいマスクも出来ます。この辺はひとえにこうした方が良いというよりかは経験を積んで好みに近い形に持っていくのが近いので、何度もトライしましょう。ミスったら Ctrl+Z です。
とまぁこんな感じで調整しました。ブラシでのマスク部分の調整は自分がどこまで細かい所にこだわれるかが大事だと思うので、何となくブラシの感覚を掴んだら他に必要なのは忍耐力のみです。気合入れて乗り越えていきましょう。

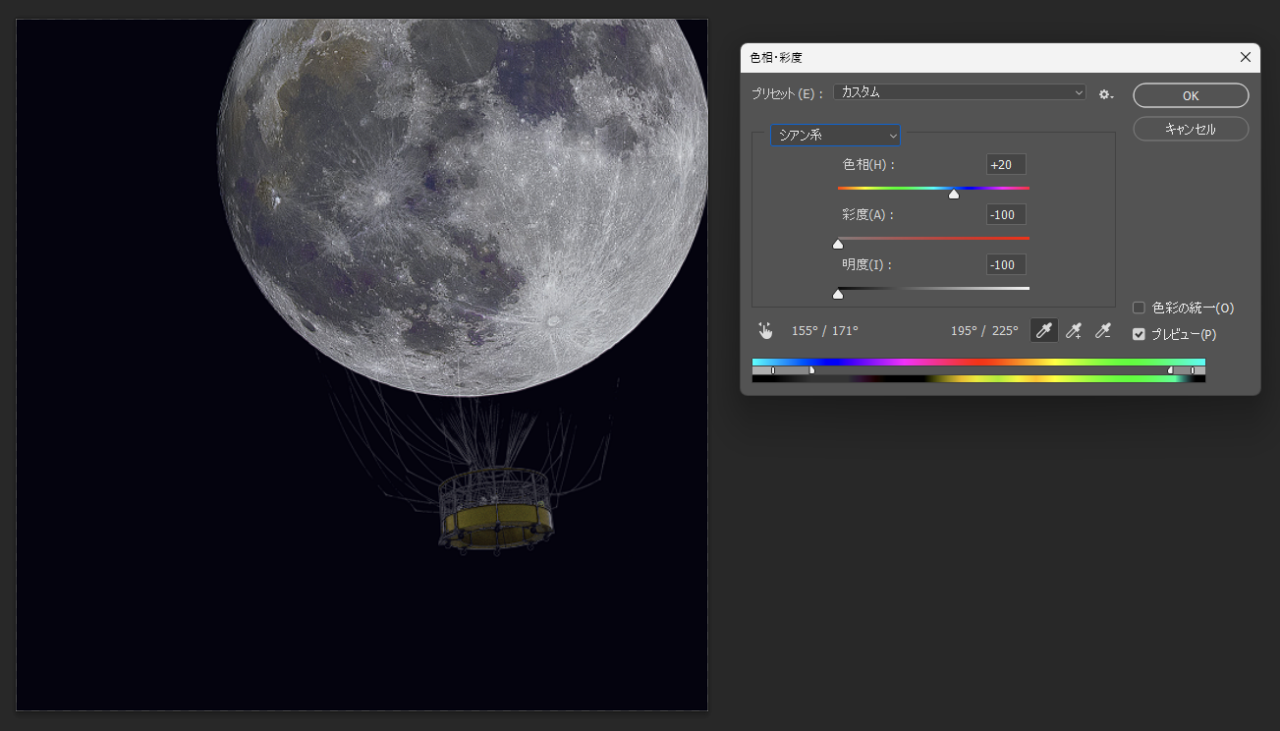
最後にマスクした際にどうしても取り除ききれない空の青が残っている部分を色相・彩度を用いて馴染ませていきましょう。
[イメージ]>[色調補正]>[色相・彩度]で青い部分の色を調整していきます。
青い部分はおおよそシアンに近いので、シアン系を選択し、まず色相をもう少し青に近づけます。彩度に関しては紐に色を付けたいわけじゃないので-100でモノクロにし、明度は夜空に馴染むようにこちらも-199にします。
ついでに人が乗る部分の赤も他の色に変えちゃいましょう。

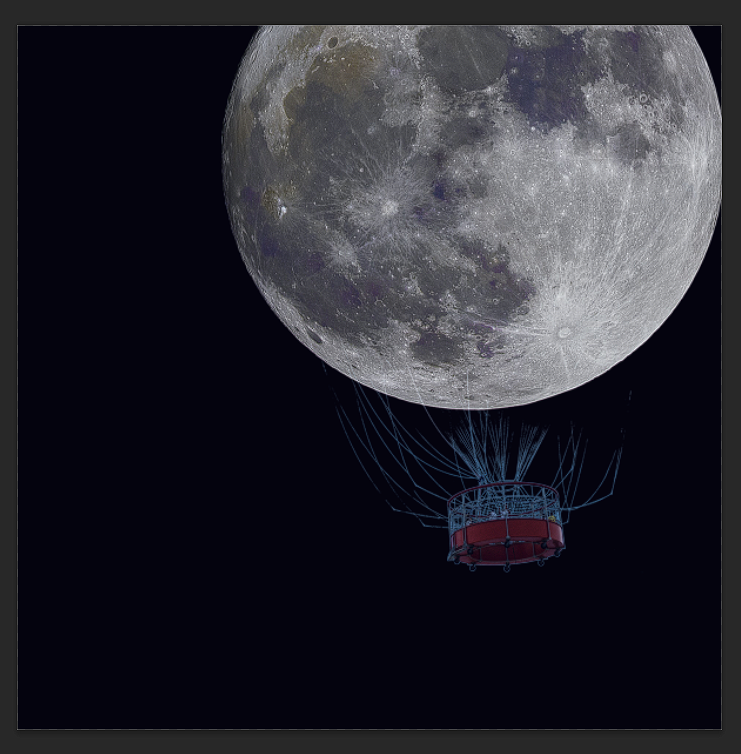
だ~いぶ良い感じになってきました。ここまで来たら後は微調整です。陰影をつけたり、ライトをつけてみたり…なんて感じで一旦今日はここまでとします!調整部分に関しては好みだったり、技術的な部分より知識などが必要となってきて、記事が更に長くなってしまうので今回は省略させていただきます!
あまりに長くなってしまったので最後は少し駆け足になってしまいましたが、本日の進捗はコチラです。

おお…!!まだまだ余地はありそうですが、良いスタートは切れたんじゃないでしょうか。
まだまだ道のりは長そうですが、私も頑張りますんでお付き合いください…;;
彼らがこれから取り組む『デジタル・コラージュ』には何か意味があるのかもしれない…。
彼らの苦労が…どこかの誰かに伝わって行く様な、何か大いなる意味となる始まりなのかもしれない…。無事を祈ってはやれないが、彼らの創造欲が『眠れる奴隷』であることを祈ろう…目醒める事で…何か意味のある事を切り開いて行く『眠れる奴隷』である事を…
さいごに
こんなに長くなるとは思っていなかったのですが、自分なりに丁寧に紹介したつもりなので、是非ご活用いただけたらと思います。
次回はゴリゴリ合成タイム その2「助演編」、ラフで言えば丘の上に立つ人を作っていこうと思います。
想定以上に長くなりそうな予感がしますが、ゆったりお付き合いいただければと思います。
では、Part 3-2で会いましょう〜👋

