
みなさんこんにちは。サカです🐱
今回は2024年3月時点でFigmaでインストールできるプラグインの中でおすすめをまとめてみました。インストール方法、プラグインの確認方法もまとめて解説しますので、プラグインを入れたことない方も是非これを確認しながら活用してみてください!
プラグインのインストール・確認方法
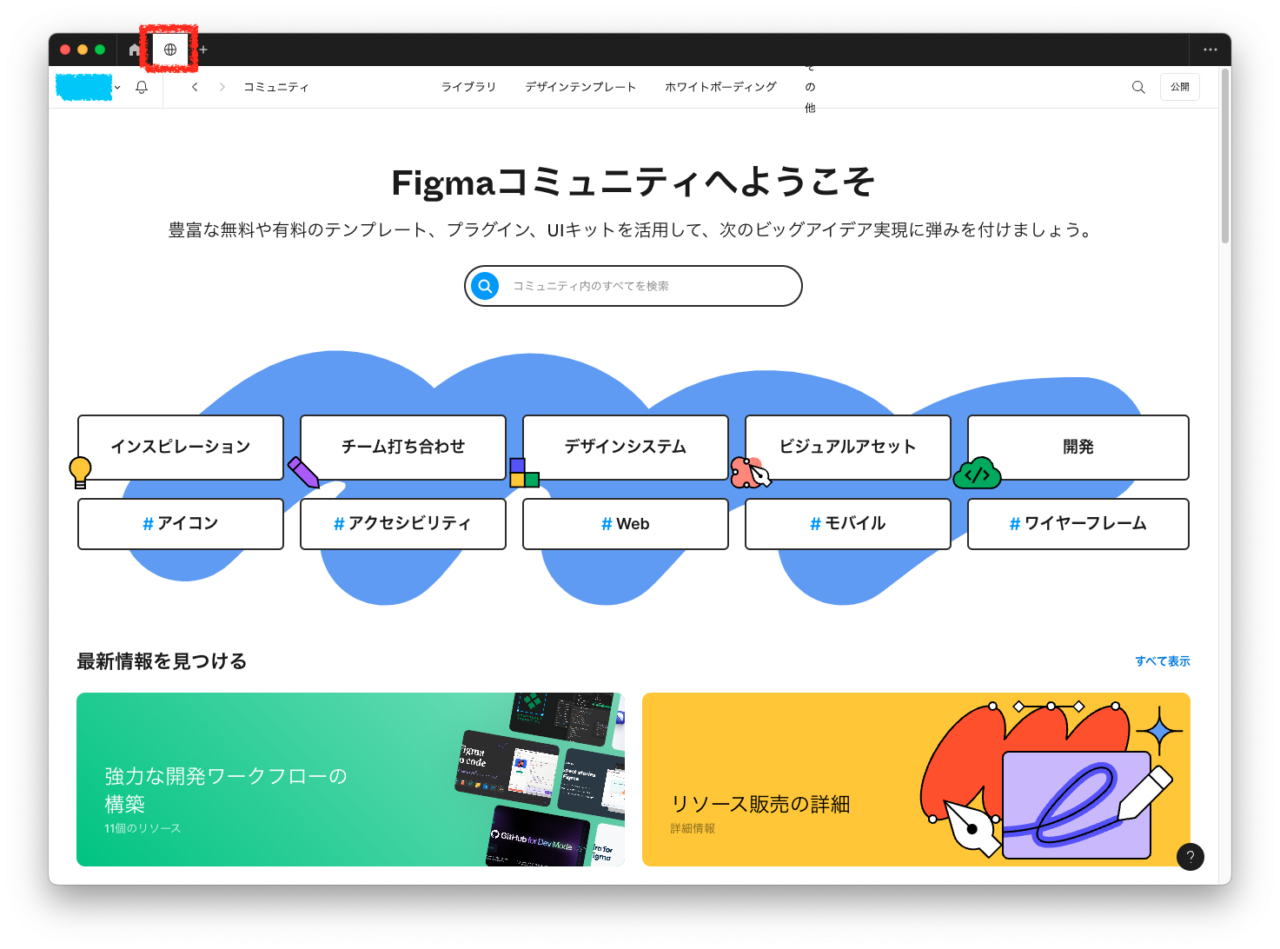
▼Figmaコミュニティからインストールします。コミュニティはアプリ版の右上の地球マークから表示してください。

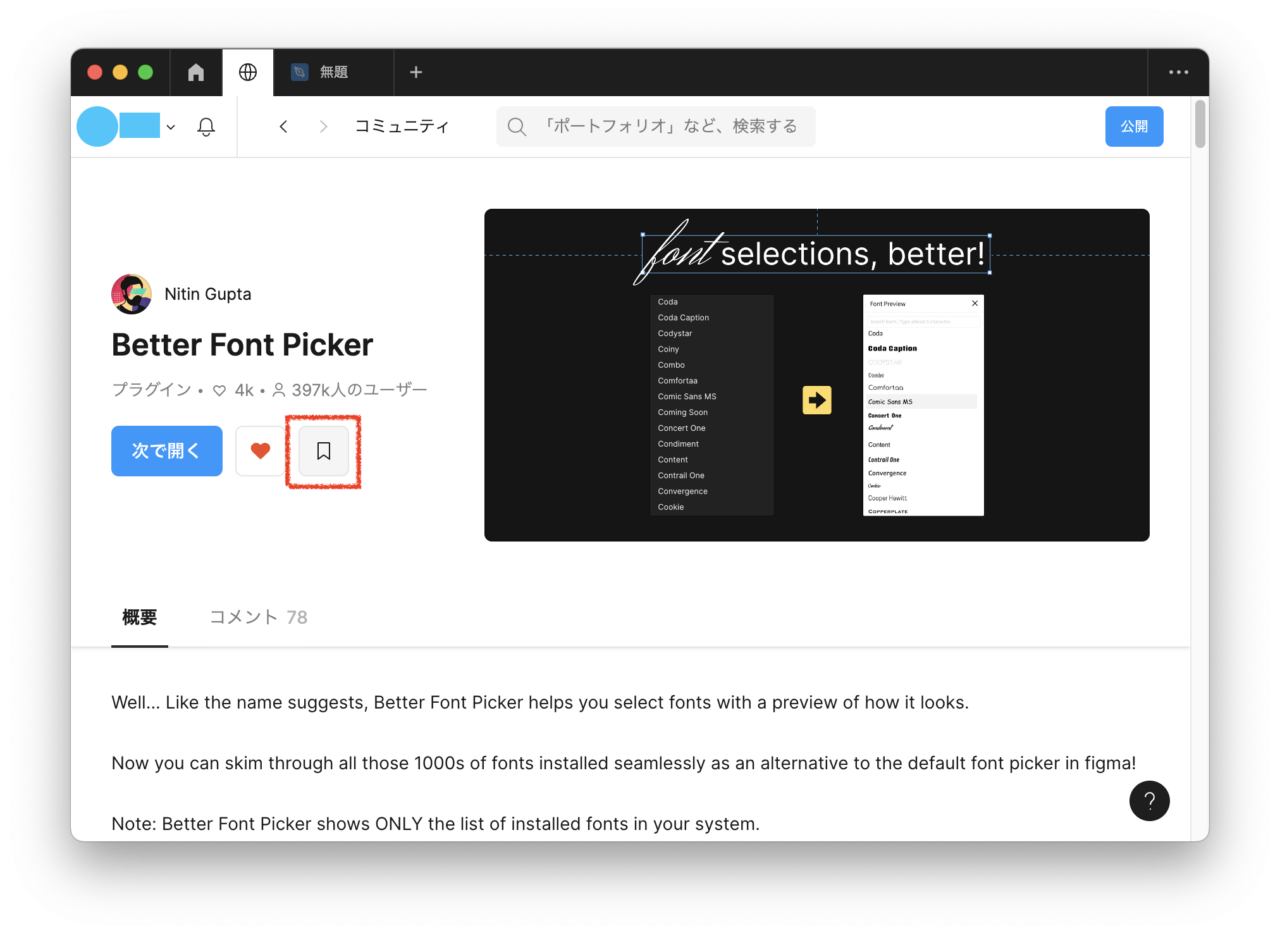
▼保存したいプラグインの栞アイコンをクリック。これで保存完了です。

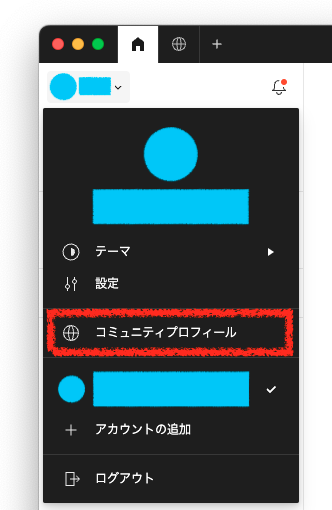
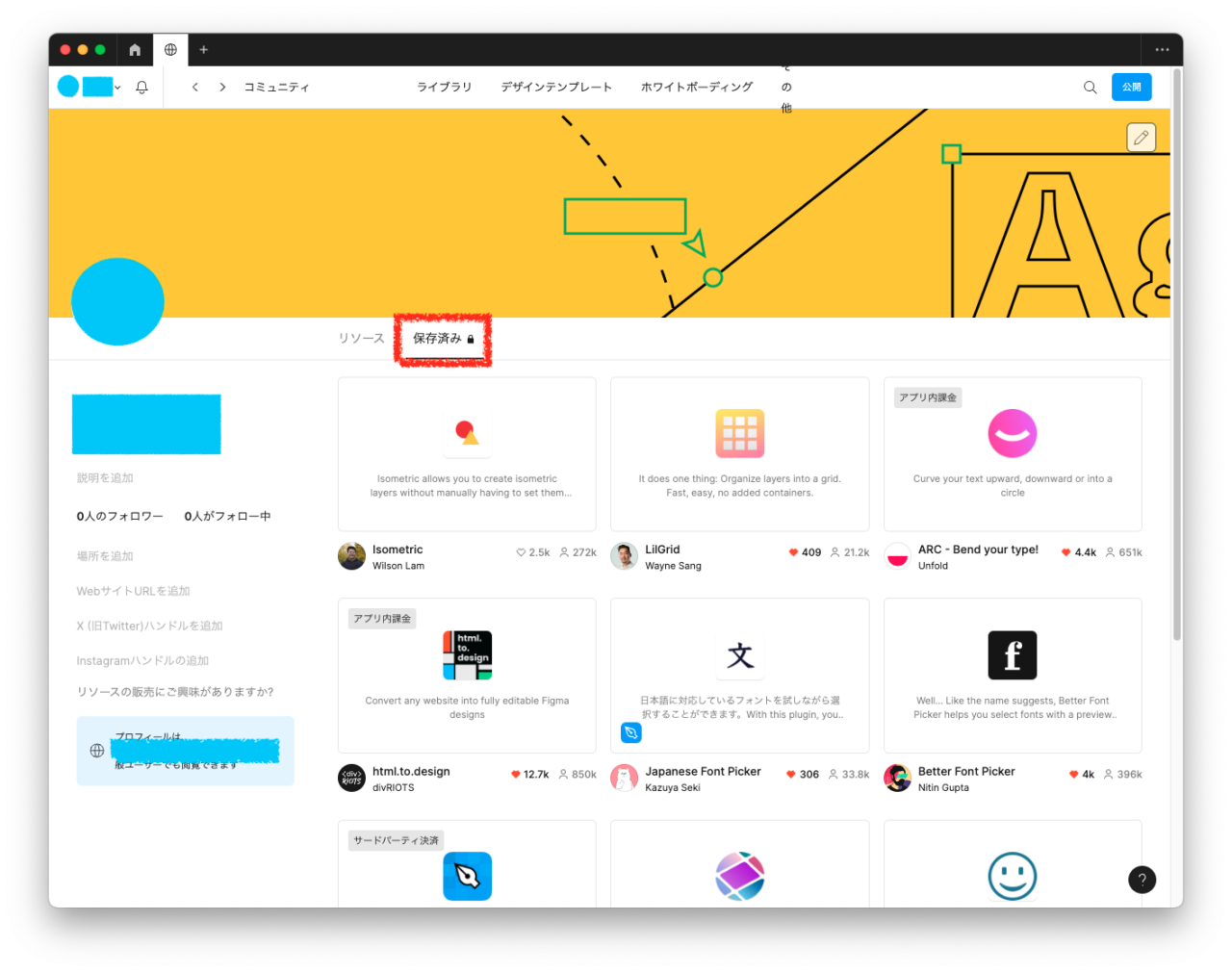
▼保存したプラグインはメニューの[コミュニティプロフィール]から確認できます。


プラグインの使い方
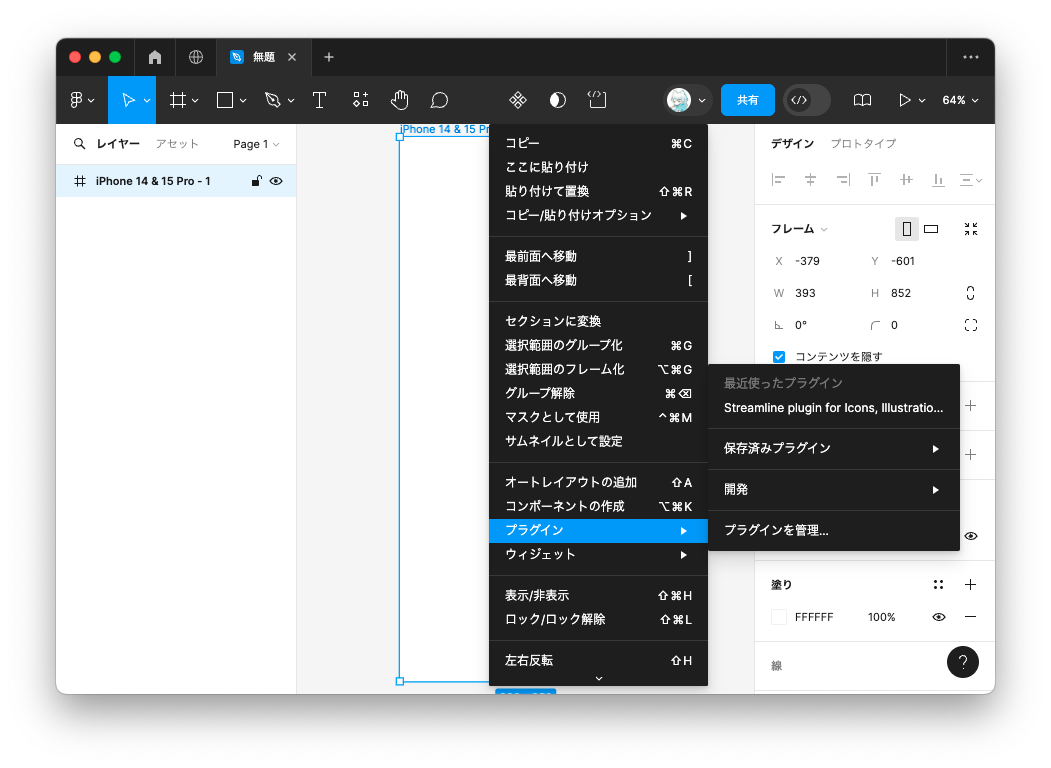
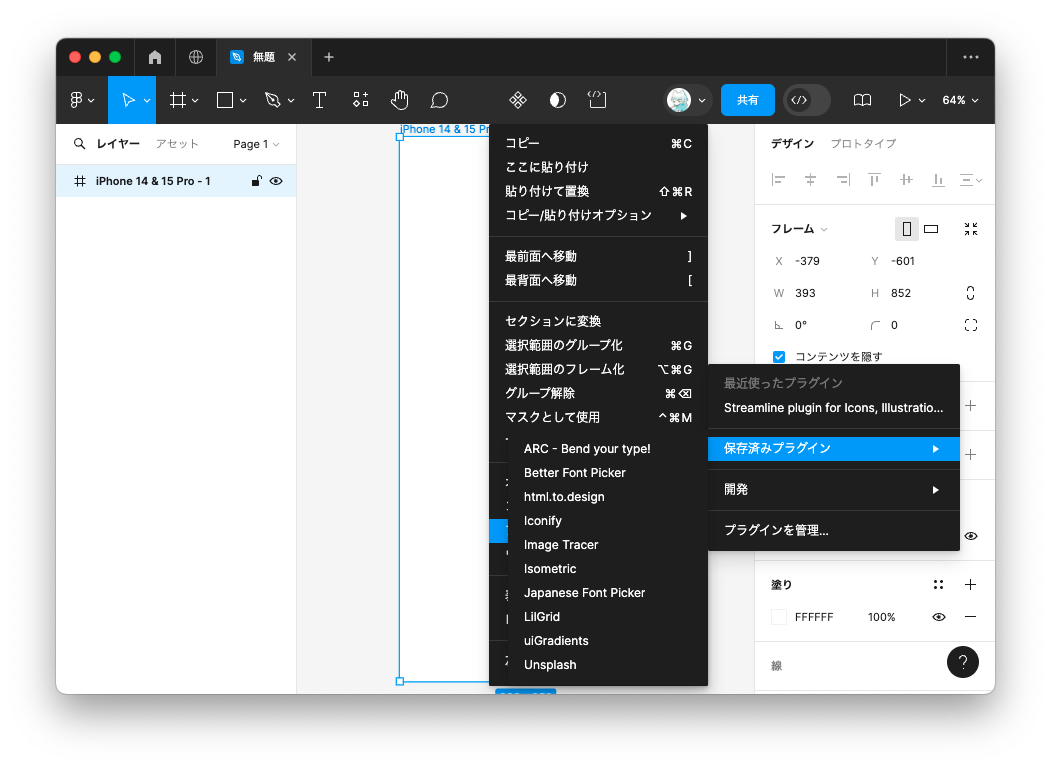
macアプリ版の場合、プロジェクト内右クリック で[プラグイン]→[保存したプラグイン]から使用できます。
おすすめプラグイン
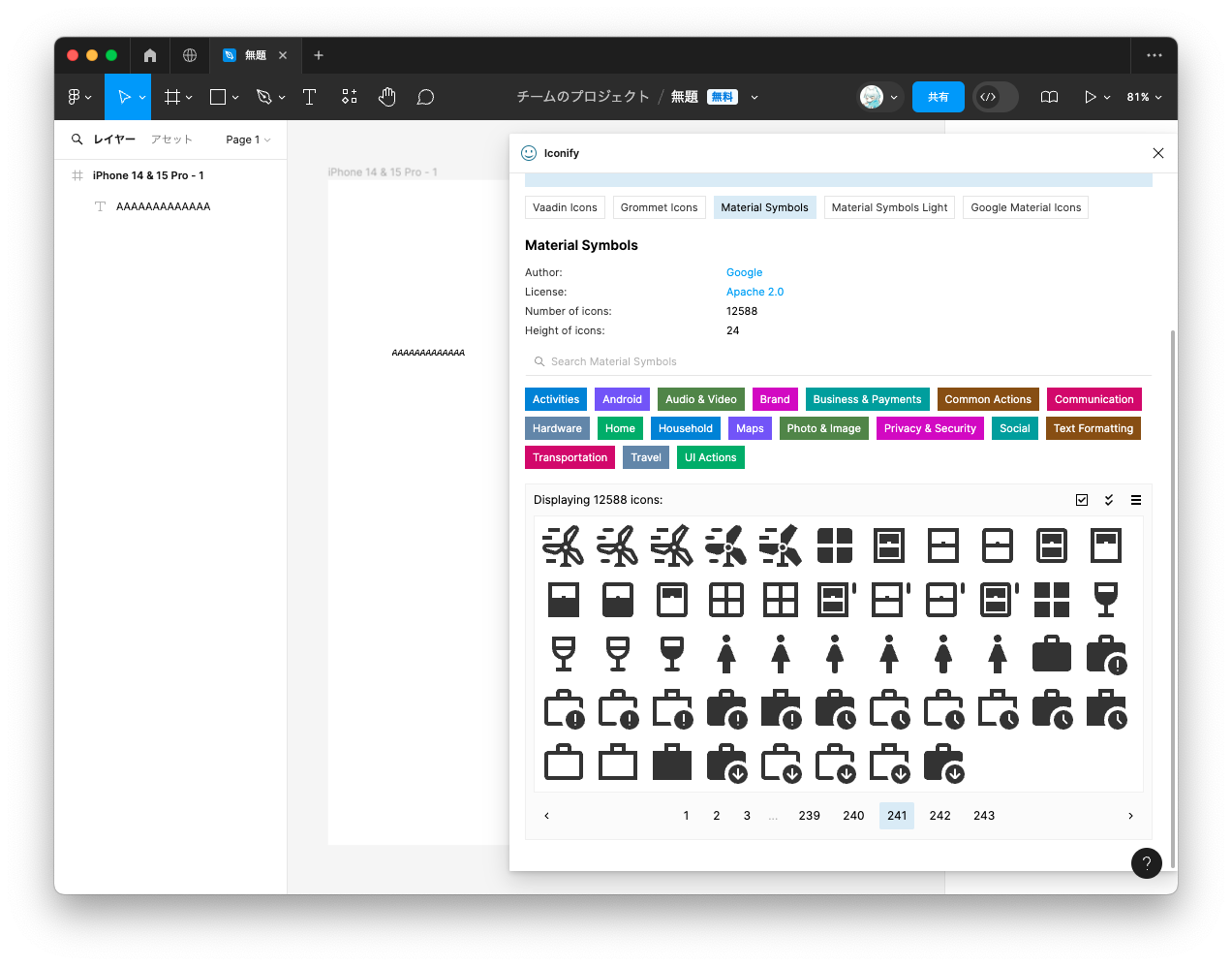
▼Iconify(基本無料)
Iconifyのアイコンが簡単に使用できます。有料のアイコンセットもありますが基本無料です。
オープンソースライセンスですが気になる方は公式サイトを確認してください。https://iconify.design/
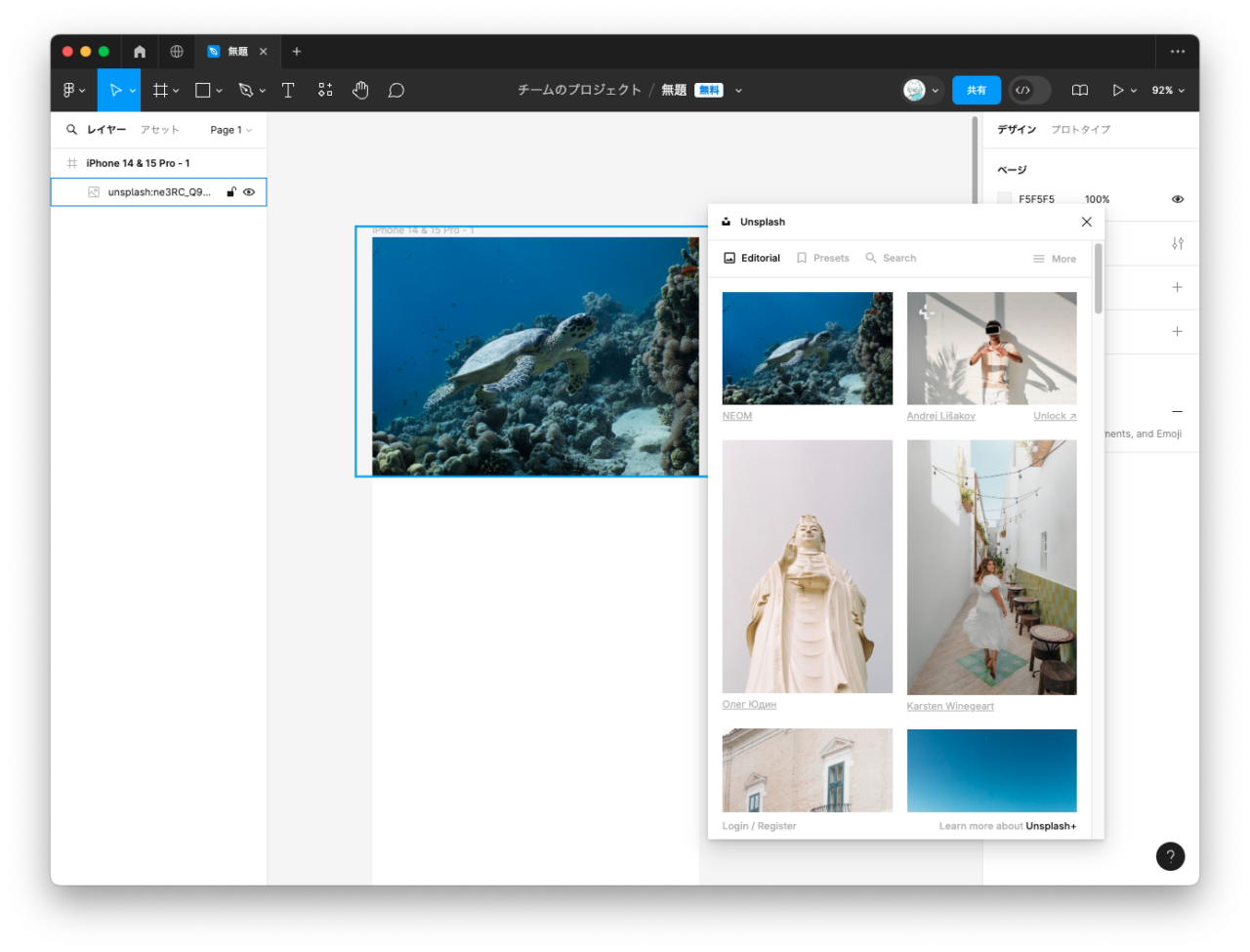
▼Unsplash(基本無料)
Unsplashのフリー写真が使用できるプラグインです。プレミアム版の画像もありますが基本無料で使用できます。
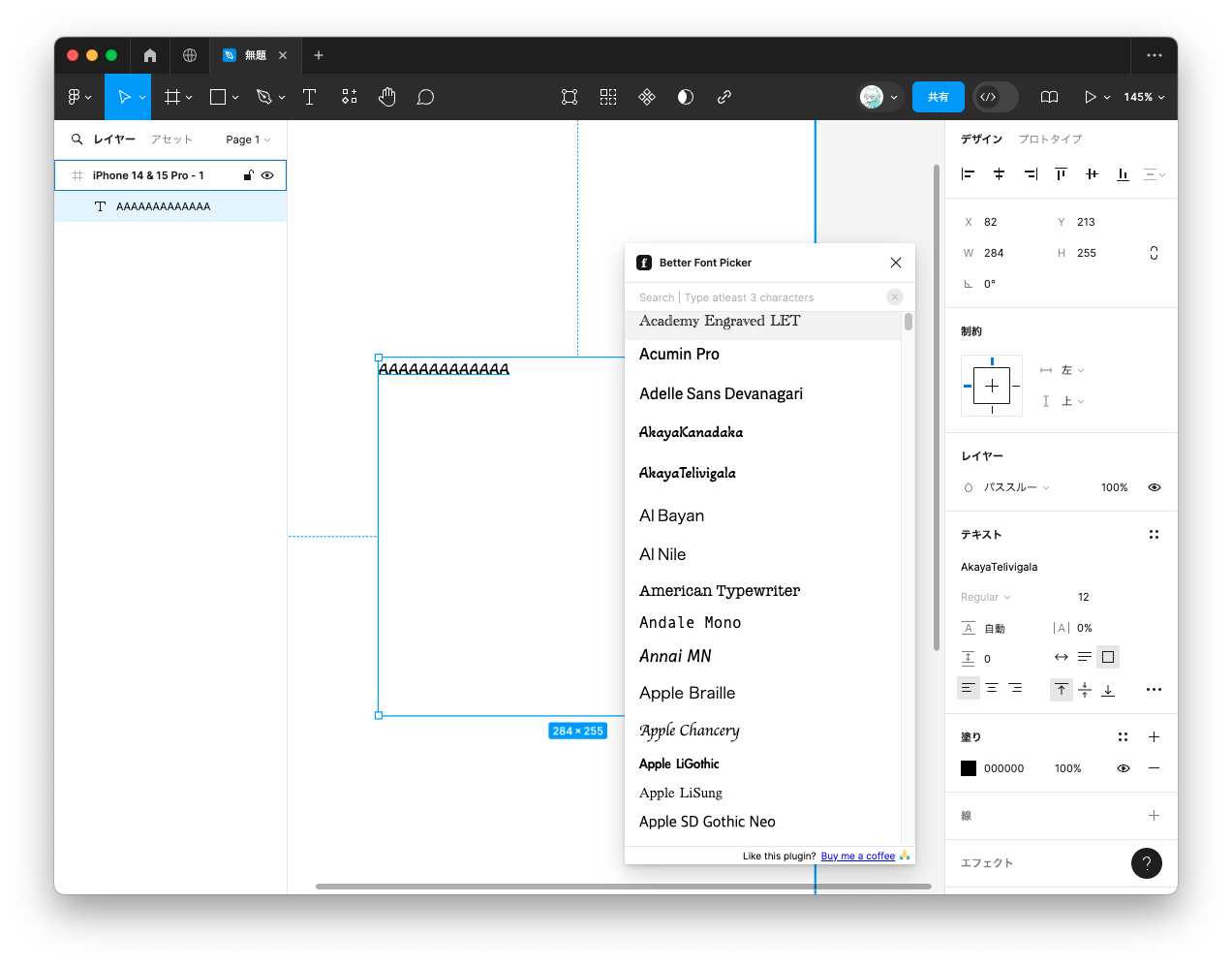
▼Better Font Picker(無料)
フォントの見え方を確認しながら探せるプラグインです。デザイン作成時に雰囲気を確認しながらフォントを選ぶことができます。
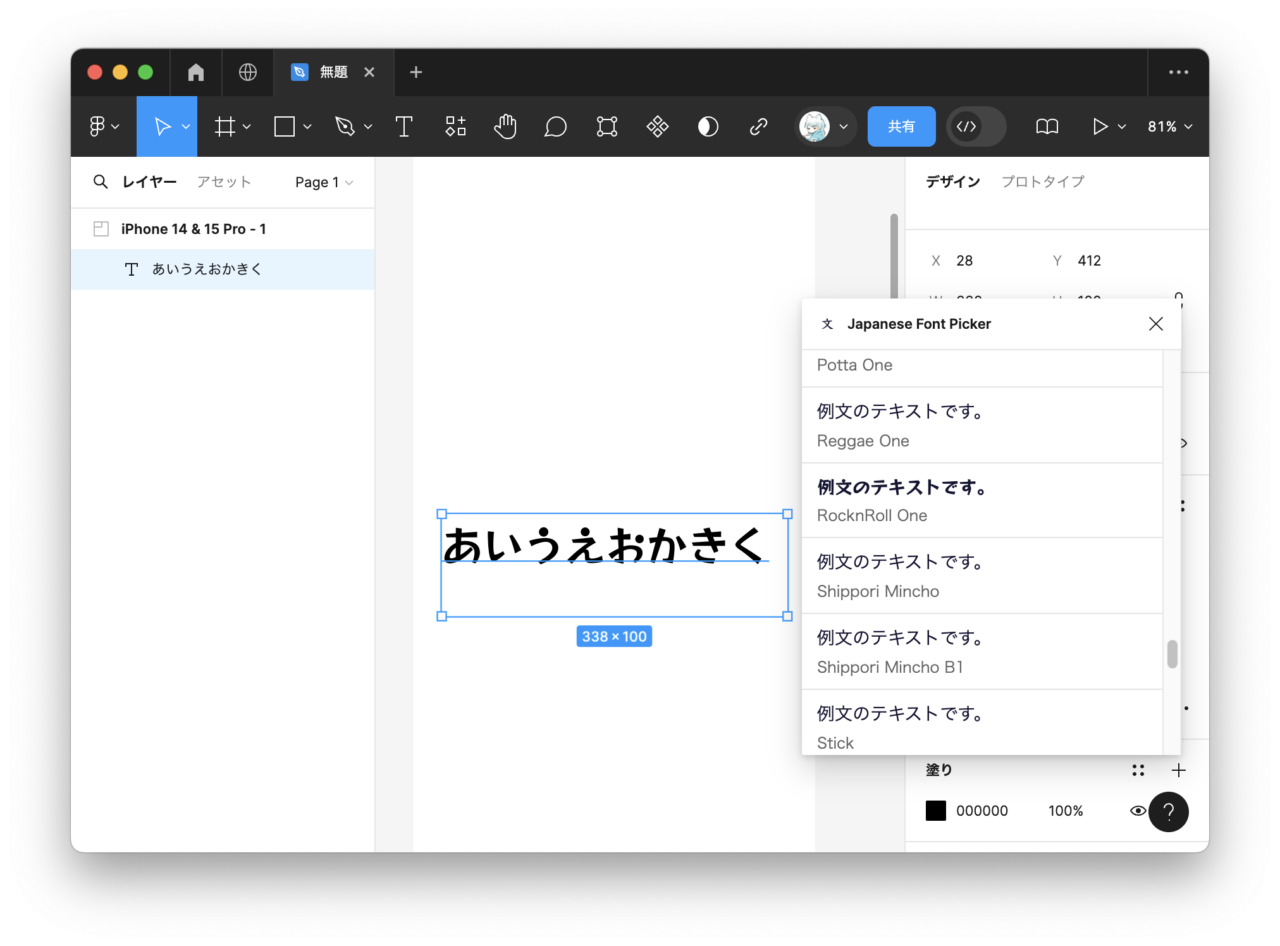
▼Japanese Font Picker(無料)
Better Font Pickerと同様で、日本語フォントに対応しているものです。
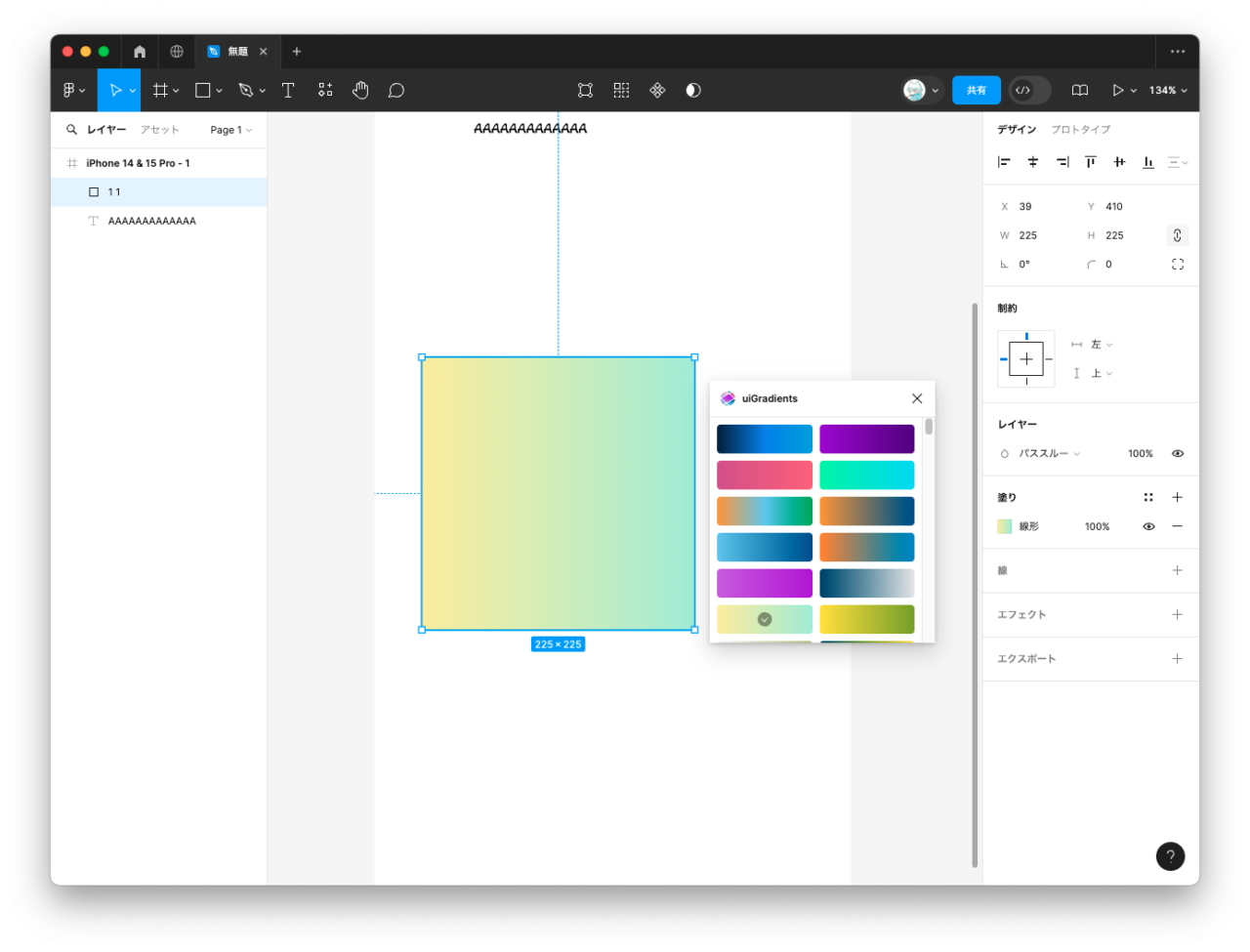
▼uiGradients(無料)
グラデーションのパターンが選べるプラグインです。そのままでも綺麗なグラデーションが何種類もあり、そこから自分で編集もできるようになっています。
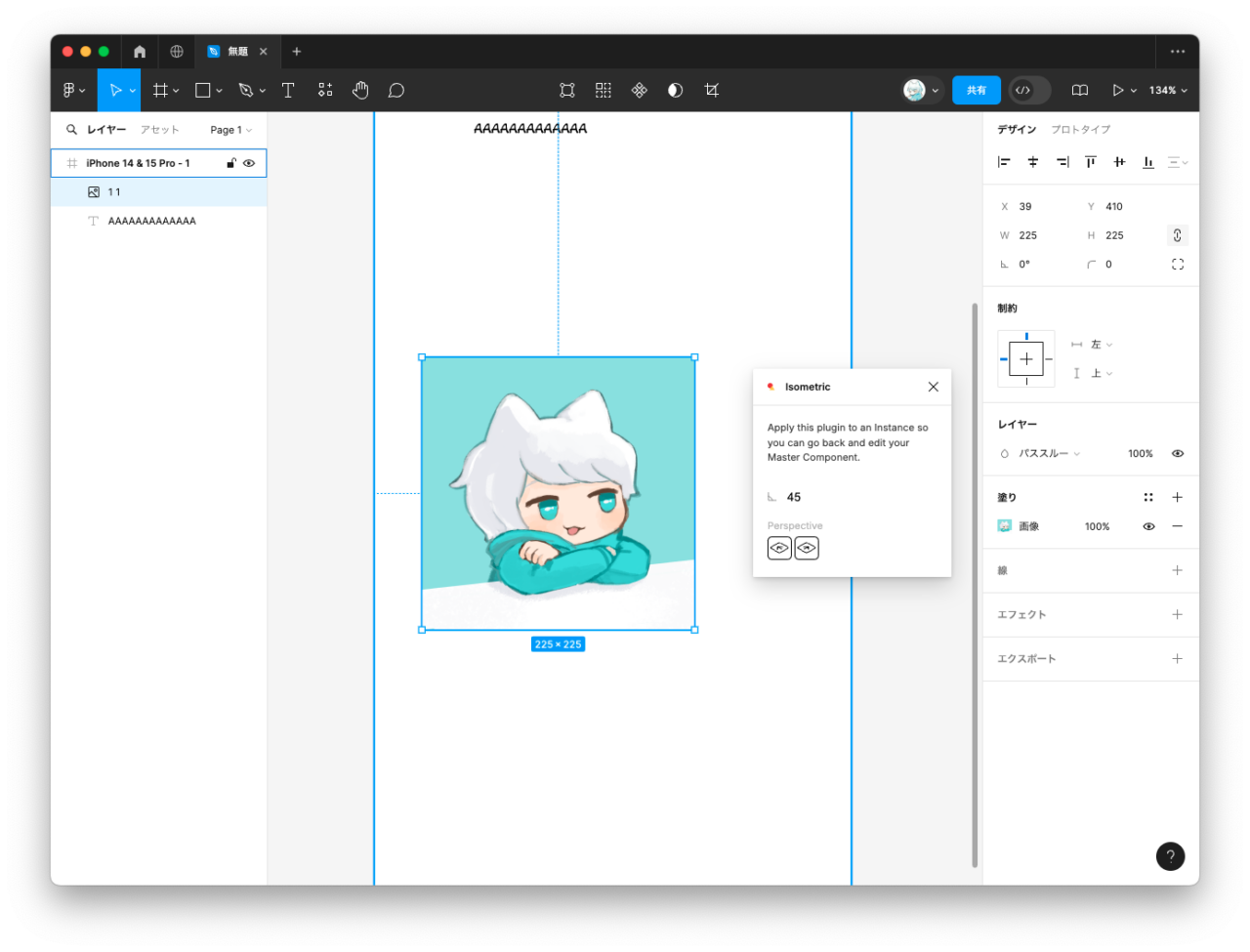
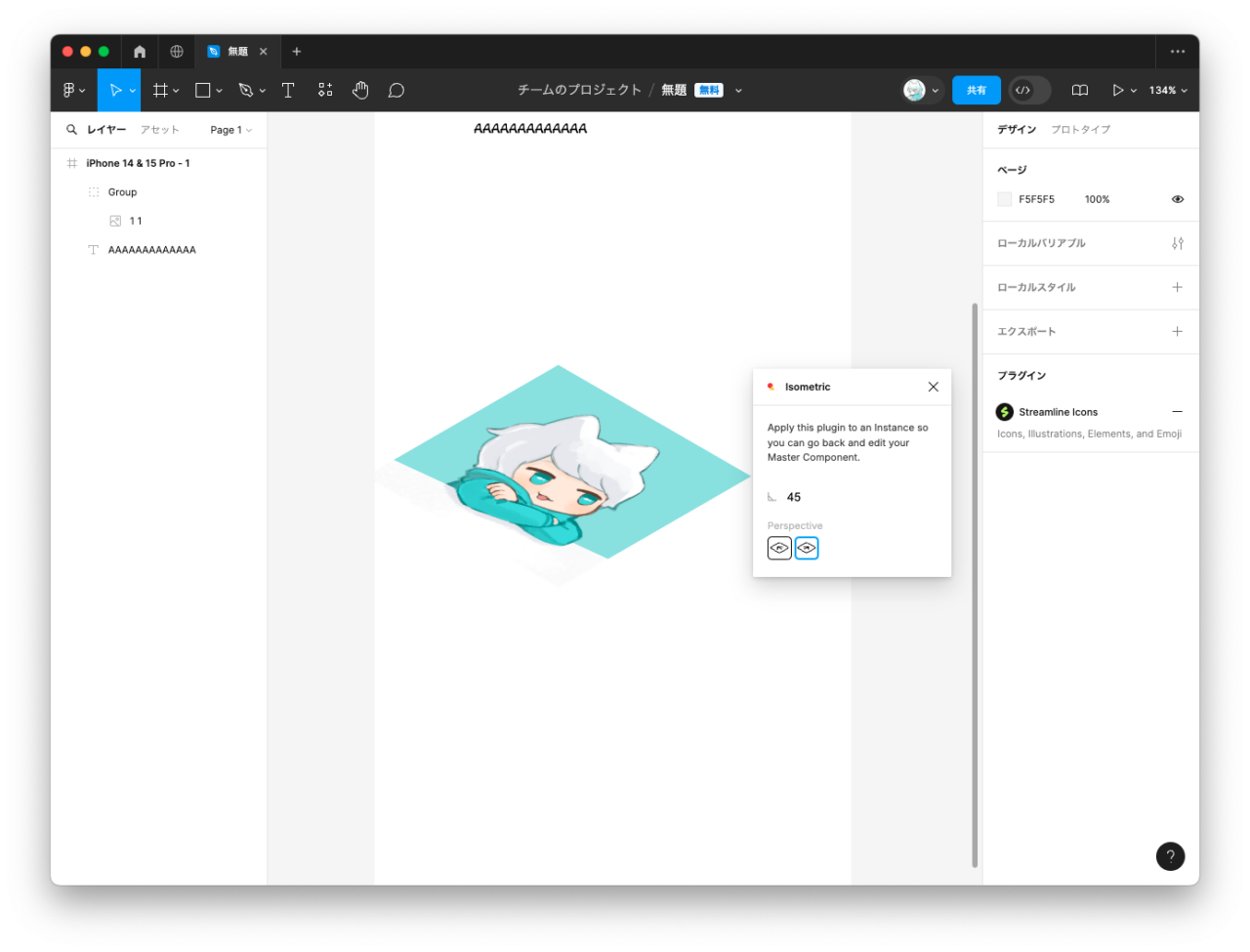
▼Isometric(無料)
使用機会が多くないかもしれませんが、画像をアイソメトリックに加工できるツールです。
アイソメトリック風なサイトの作成に役立ちそうです。
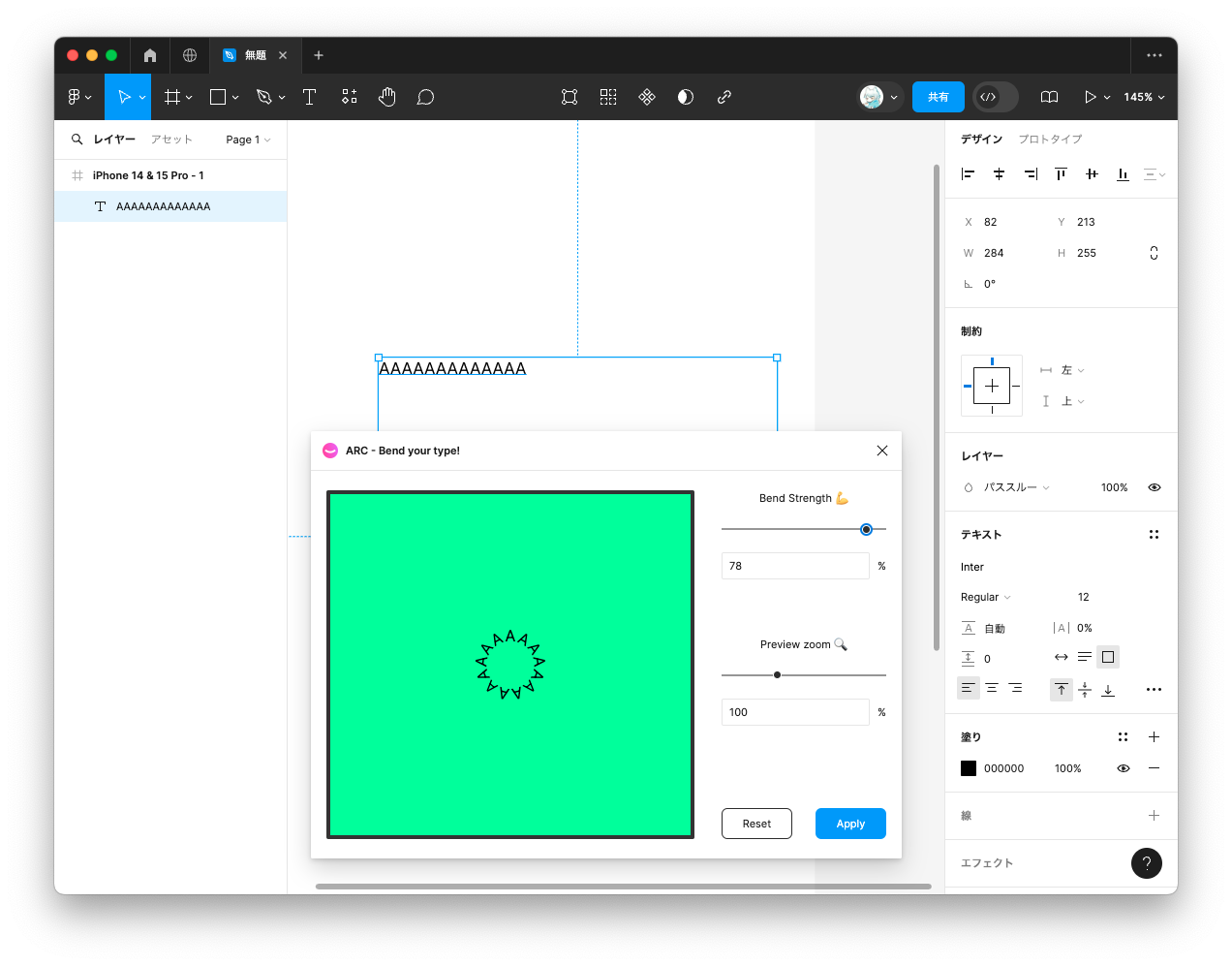
▼ARC – Bend your type!(基本無料)
テキストにアーチをかけることができるプラグインです。賑やかしの文字を作成したい時に別ツールを開かずにFigmaで編集できるのが便利です。
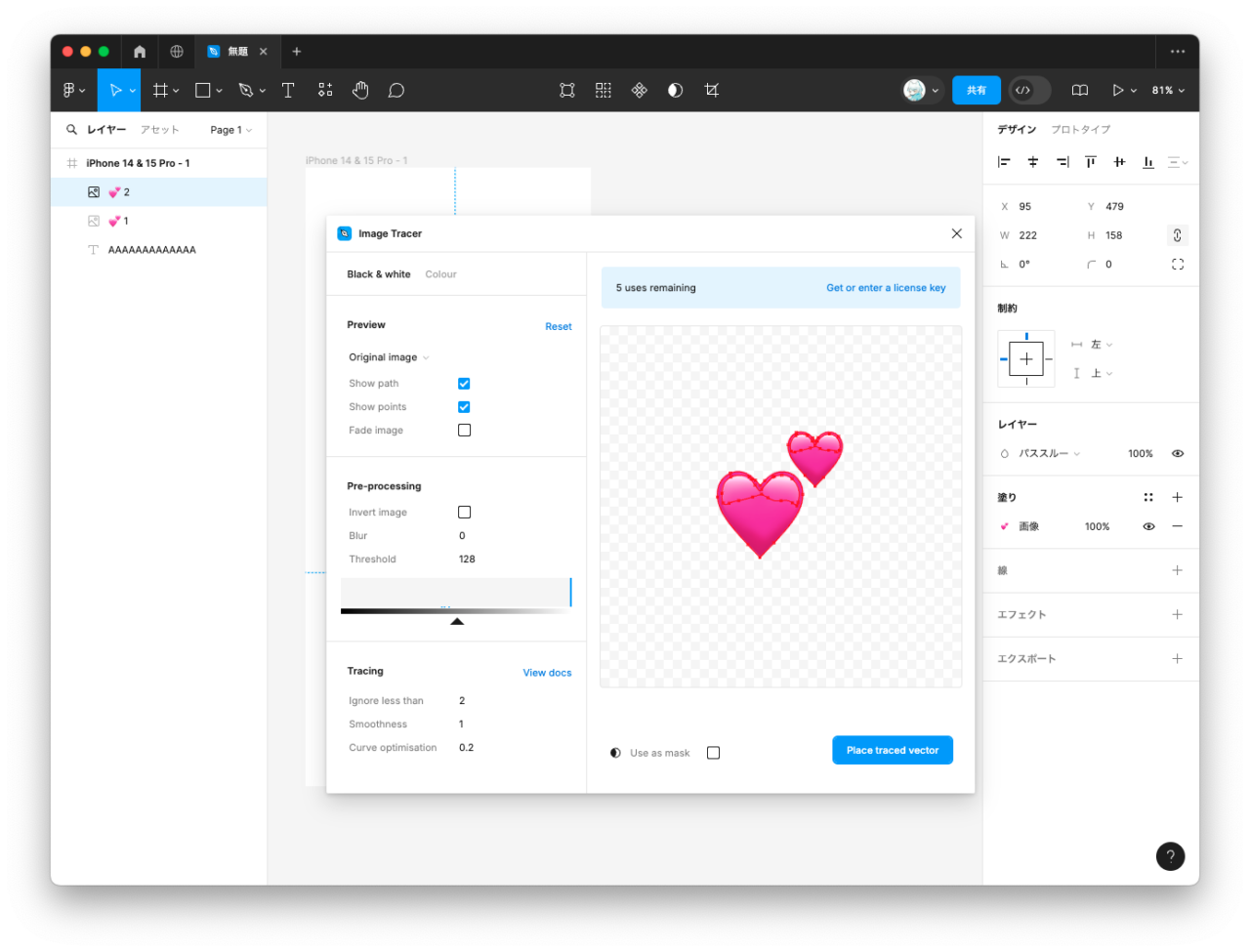
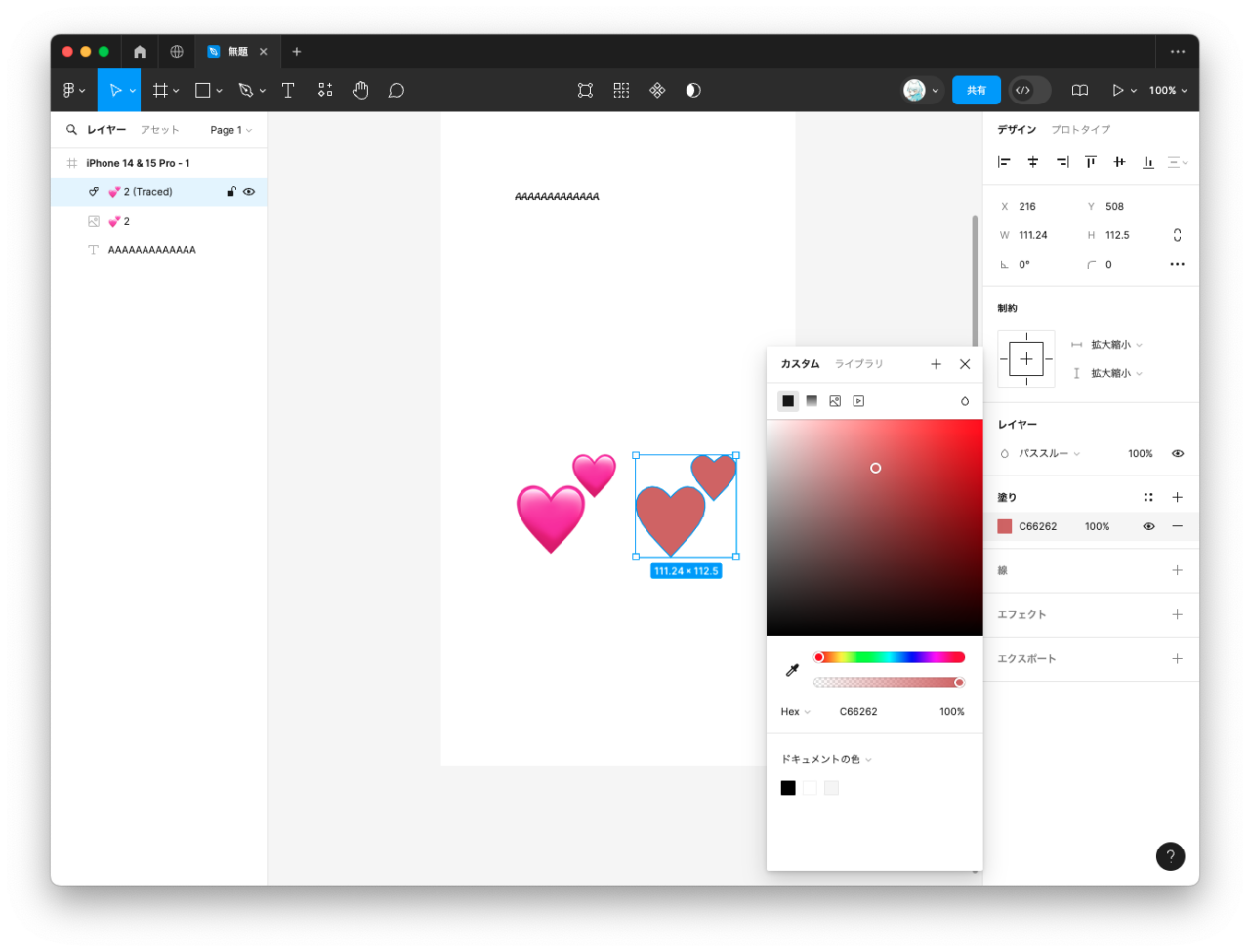
▼Image Tracer(有料)
こちらは無料トライアルがありますが基本有料になってしまったプラグインです。画像をベクターに変換できるツールなので使い所が多いように思います。
まとめ
・Iconify
・Unsplash
・Better Font Picker
・Japanese Font Picker
・uiGradients
・Isometric
・ARC – Bend your type!
・Image Tracer
を紹介しました。プラグインを活用してFigmaを使いこなしましょう!