
秋深き 隣は何を する人ぞ
私の隣は「デザイナー」
STRIXディレクター「DJよろずや」です。
気づいたらもう私の出番がやってきてしまいました。早くない?
名刺の肩書では「ディレクター / デザイナー」となっている”DJよろずや”ですが、
実は本領発揮できるのは、フロントエンドなのです。
自分が怖い…ハイブリッド人間…
さてさて、そろそろタイトルに釣られたPeopleがモテる秘訣について気になって仕方ない頃でしょう。
モテモテなDJよろずやが何故モテるのか、
その秘訣は…
コーディング環境にアリ
そのモテるコーディング環境を
なんと…
なんと、ナント…!!
お教えします。拍手。
主な使用ツール
コーディングだけではなく、普段の業務で使用するツールも併せてご紹介します。
仕様確認
- Adobe XD
- Microsoft Excel
私の場合はディレクションから入っているので、自分でWF(ワイヤーフレーム)を作ることが多いのですが、その際に使用するのは大体この2つです。
コーダーの方は、この仕様書を基に動き(JS,アニメーション,パララックス等)や遷移などを作りこむかと思います。
デザイン確認
- Adobe Photoshop
- Adobe Illustrator
全体のデザインについてはjpegやpng画像で確認するとは思いますが、
実際のfont-sizeやcolor、border-radiusなどの細かい確認は、
デザイナーが作ったPhotoshopデータで確認します。
たまにデザインファイルが1GB~2GBくらいあってパソコンが耐えられないときがあります。勘弁してほしい。
コーディング関連
- Sublime Text 3
- Prepros
- Local by Flywheel
- Sourcetree
- WinSCP
- iTerm2
さぁ、こちらがコーディング環境の全貌となります。
※一部FTP関連
今回はこの中からSublime Text 3に焦点を当てて説明します。
Sublime Text 3
恋に落ちるエディターことSublime Text 3です。
私は小学校3年生の時からコーディングを始めたのですが、社会人になってからは完全にこのエディターで落ち着きました。
- メモ帳
- TeraPad
- サクラエディタ
- mi
- Adobe Dreamweaver
- Vim
- Sublime Text
と色々なエディターを使用してきましたが、ソフトの軽さや拡張性などを踏まえると、結構おすすめなエディターです。
そのほかなら、Atomなどもいいと思います。
インストールした拡張機能
デフォルトの状態だと、かゆいところに手が届かないため、プラグインをバンバン入れて使いやすくしましょう。
- Japanize
- IMESupport
- ConvertToUTF8
- SCSS
- AutoFileName
- BracketHightlighter
- Color Highlighter
- TrailingSpaces
- Goto-CSS-Declaration
- Can I Use
- Sublimerge3
そのほかにも入れているのですが、その中から抜粋してご紹介します!
Japanize
エディターのメニューなどを日本表示で使用するなら絶対必須です。
英語で問題ない人は入れる必要はありません。

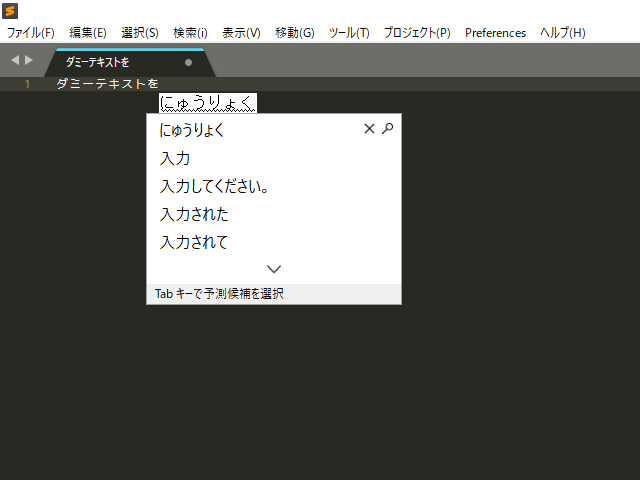
IMESupport
Sublime Textは日本語に対応していないため、コーディングの際に日本語を入力すると、変なところに文字が表示してしまいます。
それを防ぐために、このプラグインをインストールすると、カーソル位置に日本語が表示します。
それでも若干表示位置がおかしいです。

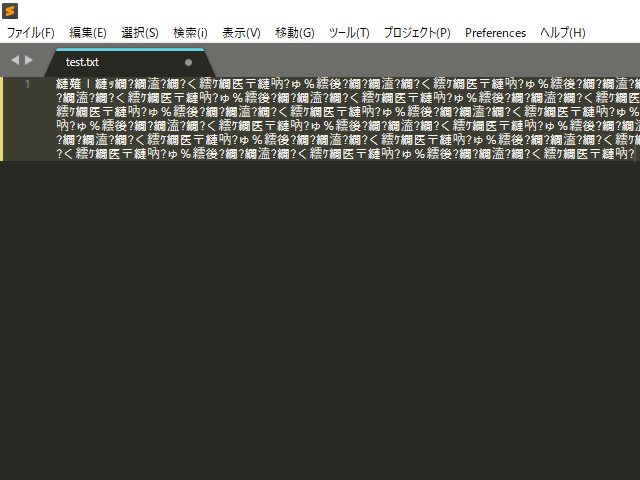
ConvertToUTF8
Shift_JISで書かれているファイルを開くと文字化けしてしまうので、解消しましょう。

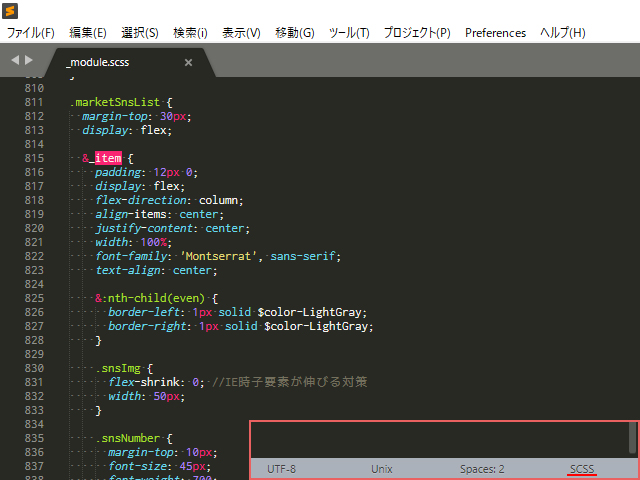
SCSS
Sublime Textは標準ではSCSS(SASS)のシンタックスハイライトが含まれないため、このプラグインを入れてシンタックスハイライトを使用できるようにしましょう。
以前はSublime Textでコンパイルもしていたのですが、今はPreprosでコンパイルしているため、そのほかのSCSS関連のプラグインは割愛します。

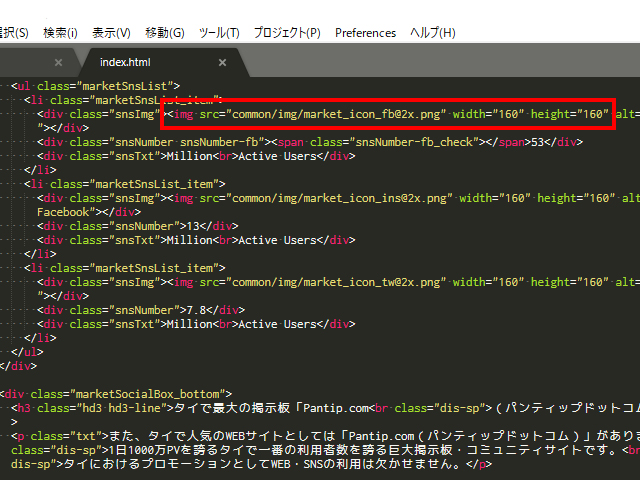
AutoFileName
画像などのファイルのパスを補完してくれます。
このAutoFileNameで画像ファイルのパスを補完したら自動的に画像のwidthとheightも補完してくれる優れものです。
heightより前にwidthを記述してほしい場合は、カスタマイズが必要です。
{
//画像を挿入時にwidthを最初にする
"afn_insert_width_first": true,
//widthとheightを挿入するのに必要
"afn_template_languages":true,
}
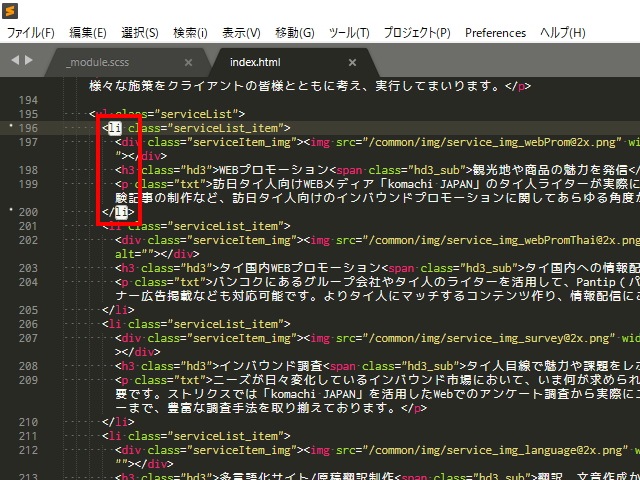
BracketHightlighter
[], (), {}, “”, ”, といったカッコやクォート、タグなどにカーソルを置くと開始と終了を強調表示してくれます。
強調表示はカスタマイズが可能なので、タグの範囲の確認や、閉じタグ忘れをいち早く見つけることができるようにしましょう。
{
//強調をsolidに変更
"bracket_styles": {
"default": {
"icon": "dot",
"color": "brackethighlighter.default",
"style": "solid"
}
},
//範囲を限定しない
"ignore_threshold": true
}
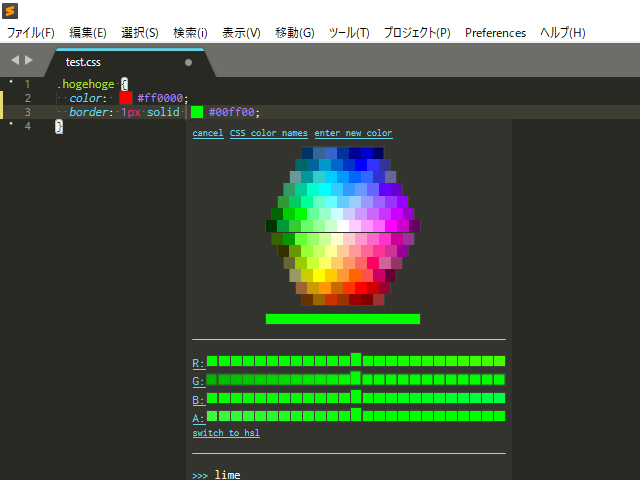
Color Helper
CSSに記述したカラーコードをプレビューすることができます。
また、プレビューをクリックすると、パレットやカラーピッカーから色を選択することもできます。
16進数以外の記述方法を選択することも可能です。
以前はColor Highlighterを使用していたのですが、パソコンを変えてから動かなくなってしまいました。
Color Highlighterの場合は、常にプレビューを表示するためには、下記の設定が必要です。
{
//常に色を表示する
"ha_style": "Filled"
}
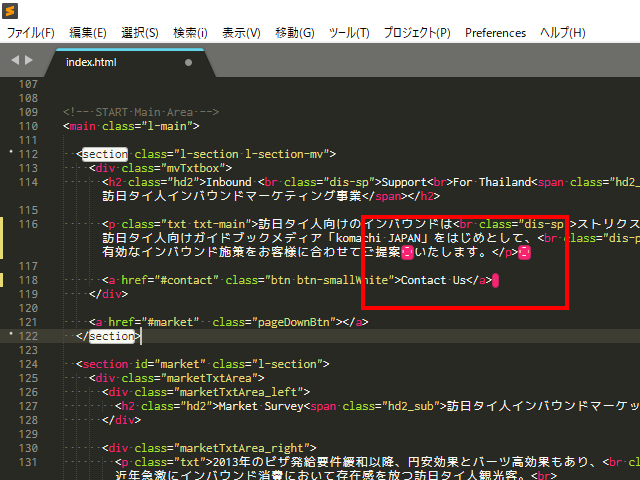
TrailingSpaces
末尾にスペースが入っていると、ハイライト表示してくれます。
また保存時には、末尾のスペースを自動で削除もしてくれます。
全角スペースに対応する場合は設定が必要です。
{
"trailing_spaces_regexp": " |[ t]+",
}
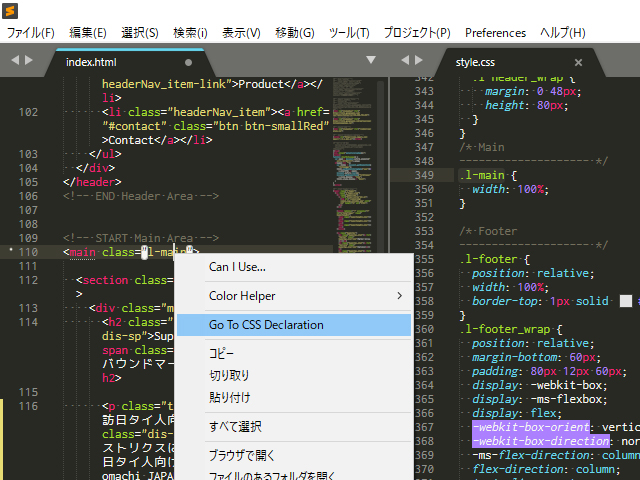
Goto-CSS-Declaration
HTML内のidやclass名から、CSS内のスタイルの定義場所まで移動します。
通常は定義場所をCSSの中から探したり、検索する必要がありましたが、コンテキストメニューから「Go To CSS Declaration」を選択するだけで目的の場所に飛んでくれます。

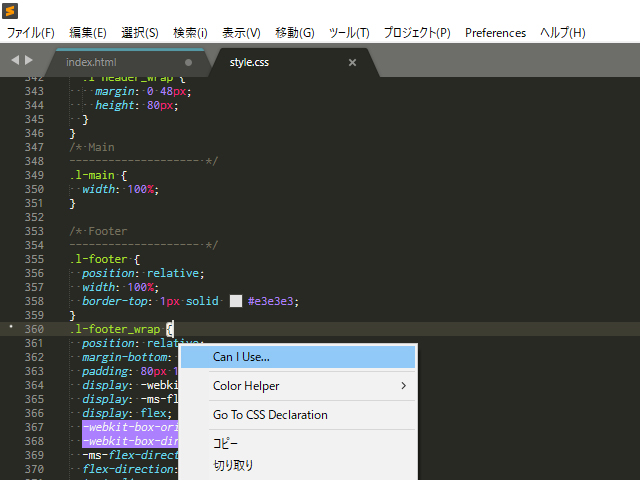
Can I Use
CSSのプロパティーなどを右クリックし、コンテキストメニューから「Can I Use」を選択することにより、Can I useを表示してブラウザの対応状況を調べることができます。

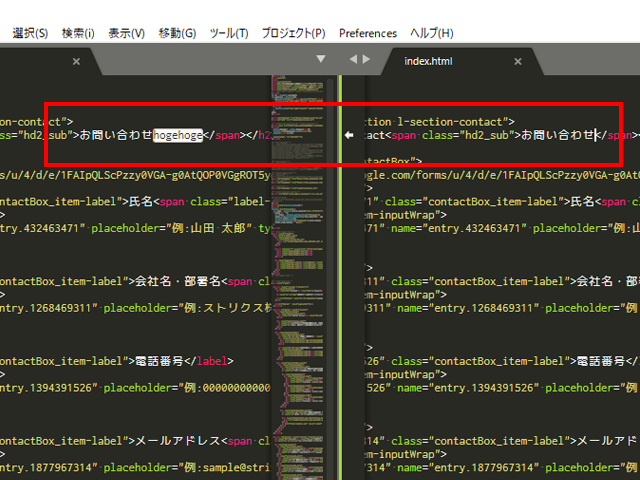
Sublimerge3
指定したファイル同士の差分チェックをします。
縦横のスクロールをすると2つのファイルが連動してスクロールします。
差分個所にはハイライトがつきます。

Sublime Textの設定
プラグイン以外にも、Sublime Textの設定を変更してより便利にしましょう。
{
//空白を常に描画する
"draw_white_space": "all",
//使用するフォントを指定する
"font_face": "Ricty Diminished",
//フォントサイズを指定する
"font_size": 10,
//カーソルのある行を強調する
"highlight_line": true,
//未保存のファイルのタブを強調する
"highlight_modified_tabs": true,
//無効化するパッケージを指定する
"ignored_packages":
[
"Vintage"
],
//ステータスバーにエンコーディング情報を表示し、クリックで変更を可能にする
"show_encoding": true,
//ステータスバーに改行文字情報を表示し、クリックで変更を可能にする
"show_line_endings": true,
//インデント幅のデフォルト値を指定する
"tab_size": 2,
//Tabキー押下時に、タブの代わりにスペースを使用する
"translate_tabs_to_spaces": true
}
おわりに
いかがでしたか?(お決まりのテンプレート)
開発環境をあらかじめしっかり構築しておくと、今後の作業効率が大幅によくなります。
今回はSublime Textにだけ焦点を当てましたが、
またいつの日にか残りのツールもご紹介しますね。
Have a nice cording day!!
