おはこんばんにちは。
きょうPです。
最近は訳があって、コーディングをする機会が多く、執行役員の肩書きを忘れてコーダーとしてのスキルが身について来てる不思議な状況で楽しく仕事をしていますw
今回は、数年前に海外でバズったらしいSplineについて軽く触ってみた感想と、実際にデザイナー視点でSplineが、どの程度のハードルで実用的なのか感想をまとめてみたので、今後海外のWEBサイトのような3Dを使ったかっこいいWEBサイトを作成してみたい人は、是非参考にもらえればと思います。

Splineについて
Splineは、3Dコンテンツのデザインとインタラクティブな体験を簡単に作成できるツールです。
ブラウザ上で動作し、コードを書かずに直感的な操作で3Dオブジェクトやシーンを作成できるため、デザイナーやクリエイターにとって魅力的です。
Spline公式ページ▼

何ができるのか?
Splineでは、3Dオブジェクトの作成・配置・アニメーション・インタラクティブな動作を簡単に行うことができます。
例えば、マウスやタッチ操作に反応するインタラクティブな3Dシーンを作ったり、物理的なシミュレーションを活用した自然な動作を持つアニメーションを設定することが可能です。
また、Web上で直接利用できるため、作品を簡単にシェアでき、コーディングの知識がなくてもプロフェッショナルな3Dコンテンツを生み出せます。
実際にSplineで作成された例
テキストを使った3Dデザイン
3Dキューブアニメーション
キャラクターを自由に操作
もっとその他の例を確認したい場合はこちらを参照▼

メリット
🟠直感的な操作性
GUI上で直感的に3Dデザインに挑戦できるので、コーディングの知識が無い人でも始めやすい。
🟠Webブラウザで動作
専用のソフトウェアをインストールする必要がなく、ブラウザ上で全ての操作が完結できる。
🟠リアルタイムで3Dインタラクティブコンテンツを制作可能
作成した3DオブジェクトをそのままWebに埋め込むことができるので実装が楽。
🟠無料プランの提供
基本機能を無料で利用できるため、3Dデザインに関心のある人や小規模プロジェクトにも導入しやすい点が魅力。
デメリット
🔵無料版だとプレビュー右下にロゴが消せない
無料プランでは、作成した3DコンテンツをWebに埋め込んだ際に、プレビューの右下にSplineのロゴが表示が消せない。
※ロゴを消したい場合は、有料プランの利用が必要。
🔵高度な機能には制約がある
BlenderやMayaといった本格的な3Dモデリングツールに比べると、詳細なカスタマイズや高精度なモデリングに限界がある。
🔵複雑なアニメーションの作成には不向き
複雑なリグや物理エンジンを使用した高度なアニメーション作成には対応していない。
🔵日本語は未対応
日本語版にはリリースされていないので、全てUIが英語表記。
※慣れない人はブラウザの自動翻訳で一時的に対処でも良いかと思います。
実際にSplineを触ってみよう
まずは新規アカウントを作成
Splineを利用するためには、アカウントを作成する必要があります。
※Googleアカウントでのログインがおすすめ。

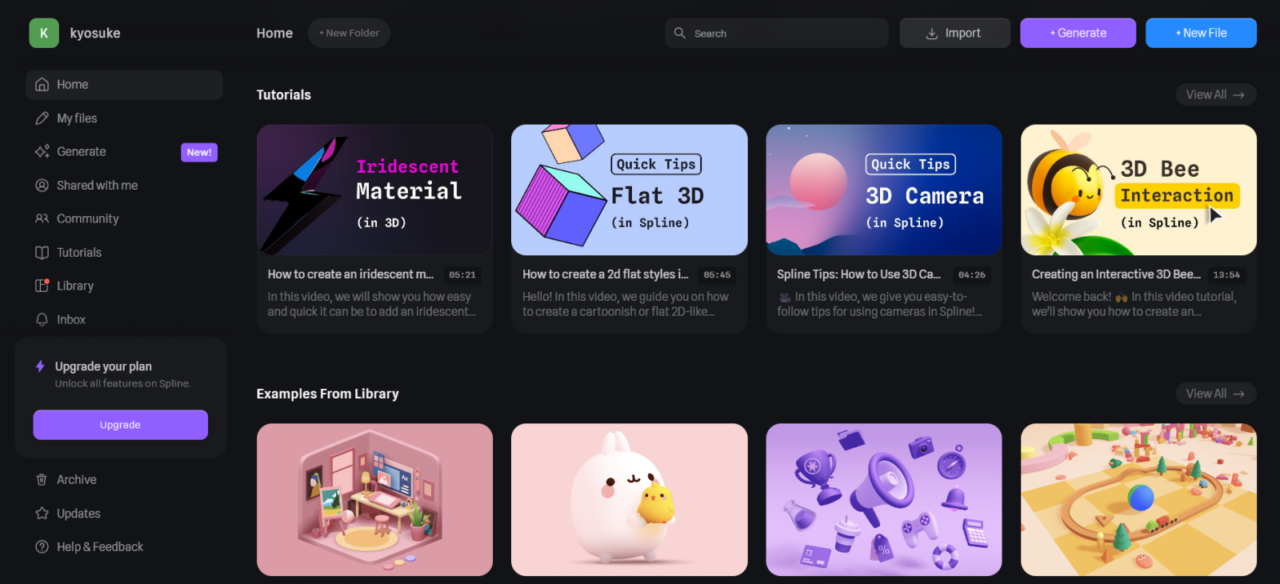
HOME画面 一通りログインが完了すると、figmaのHOME画面のような見た目の画面に飛びます。

チュートリアル動画や、参考例のライブラリ一覧など、見たり触ったりしながらSplineについての理解を深めるための情報が掲載されているので、 いきなり新規ファイルで作り始める前に、どんな事ができるのか確認してみても良いと思います。
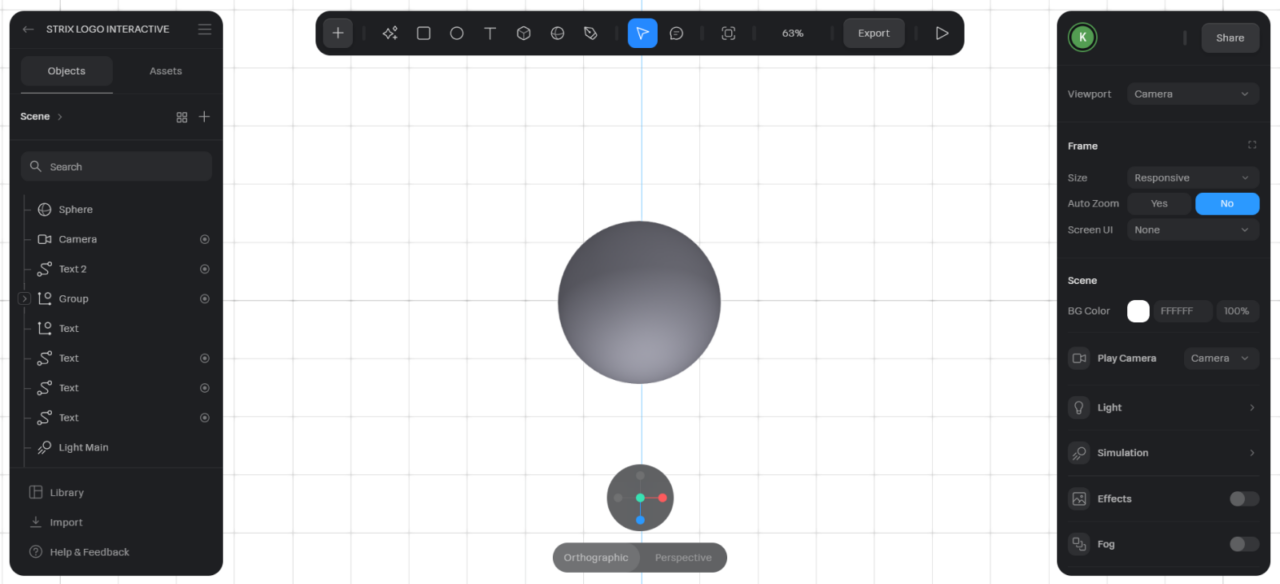
UI画面の説明 UIの画面はこんな感じです。

左メニューはオブジェクトのレイヤーパネル、右メニューにはカメラや光源オブジェクトのマテリアルなどの詳細設定用のパネルが存在しています。
※ここもfigmaのUIと似ていますね。
ロゴを作成
今回は初めてということもあるので、なるべく難易度を低めに設定して、弊社のSTRIXのロゴをSpline上で作成できるか試していきました。
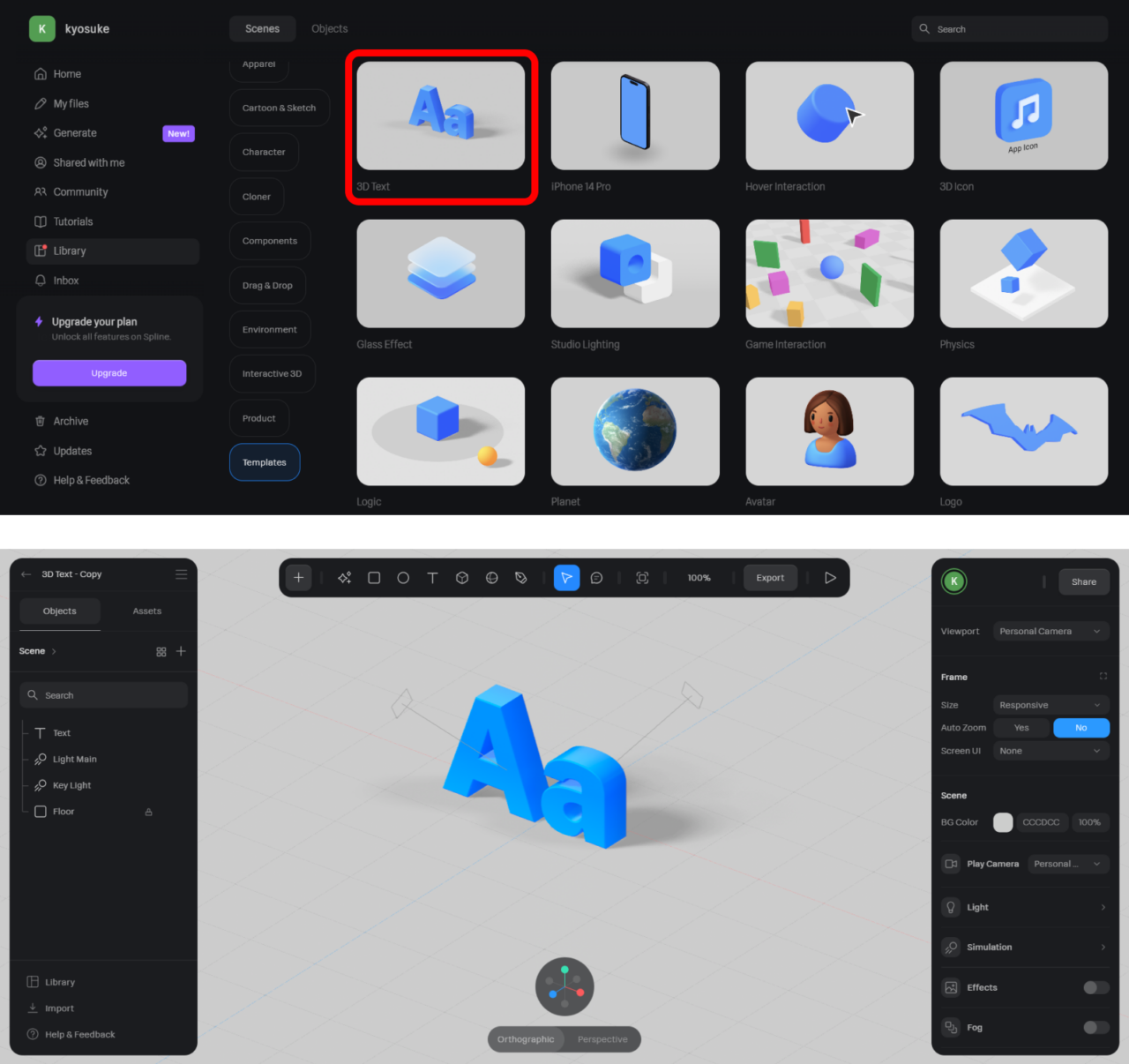
また、Splineには予めテンプレートファイルが存在しているので、そちらを使ってまずは3Dの文字を作成していきます。
Library画面の中の「template」のタグを選択。

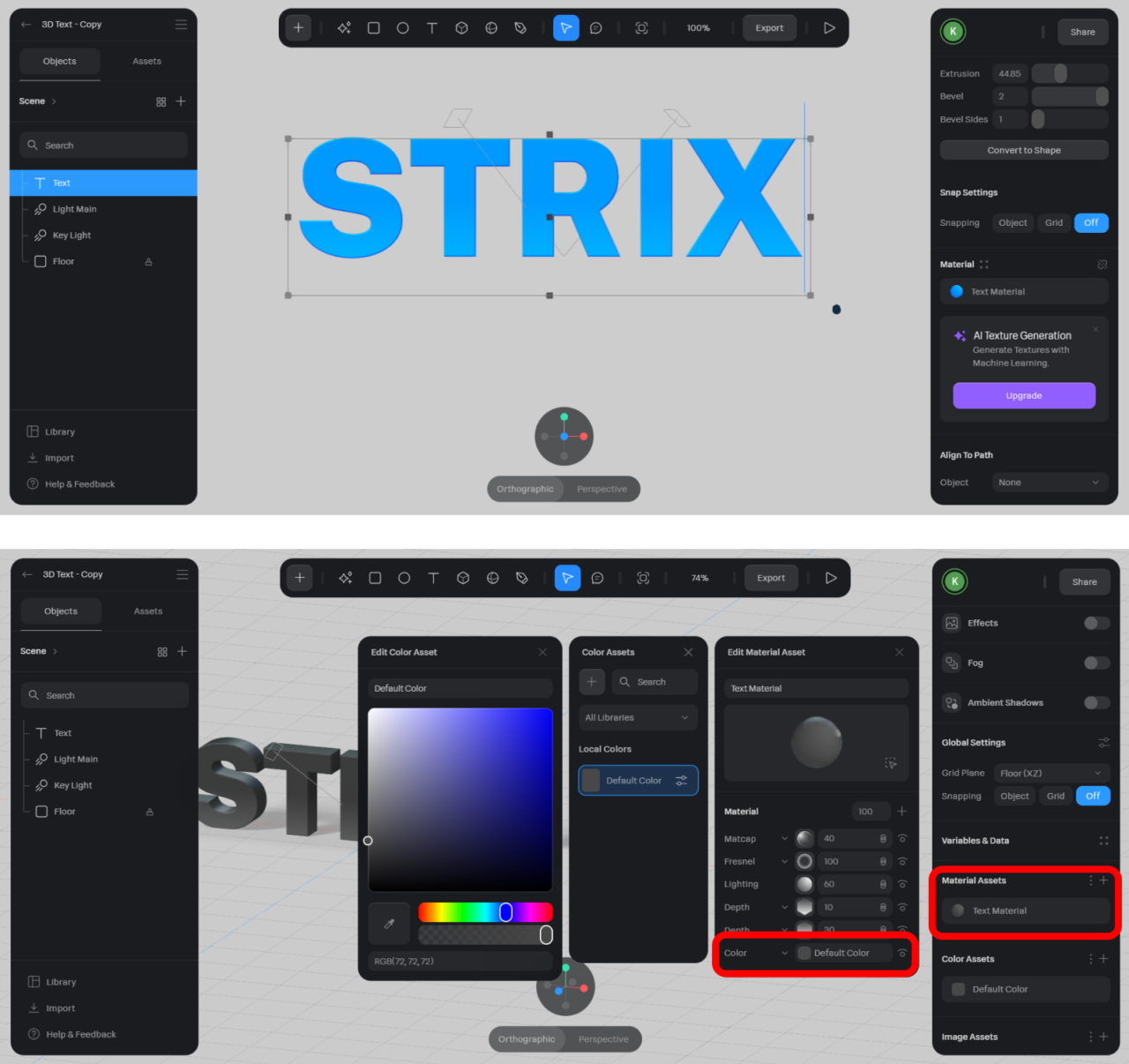
テキストの差し替え・色の変更
Aaのオブジェクトをダブルクリックするとテキストを簡単に変更することができます。
色を変更する際は、右メニューの「Material Assets」から「Default Color」から変更可能です。

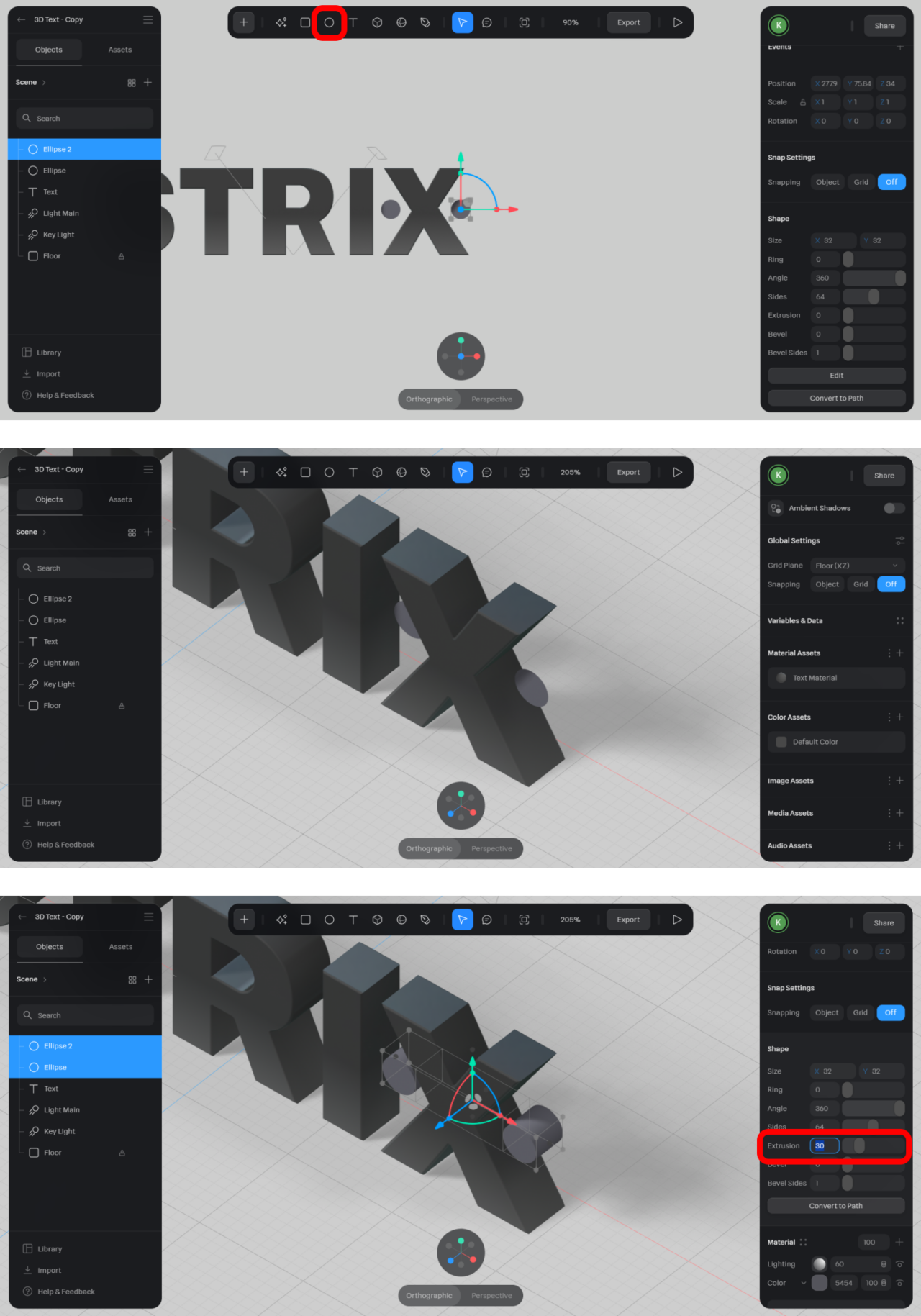
シェイプを追加
上部のメニューから「Ellipse」を選択して楕円のシェイプを追加します。 初期状態だと、奥行きの無い平面になっている為、右メニューの「shape」から「Extrusion」の値を変更して立体にしました。

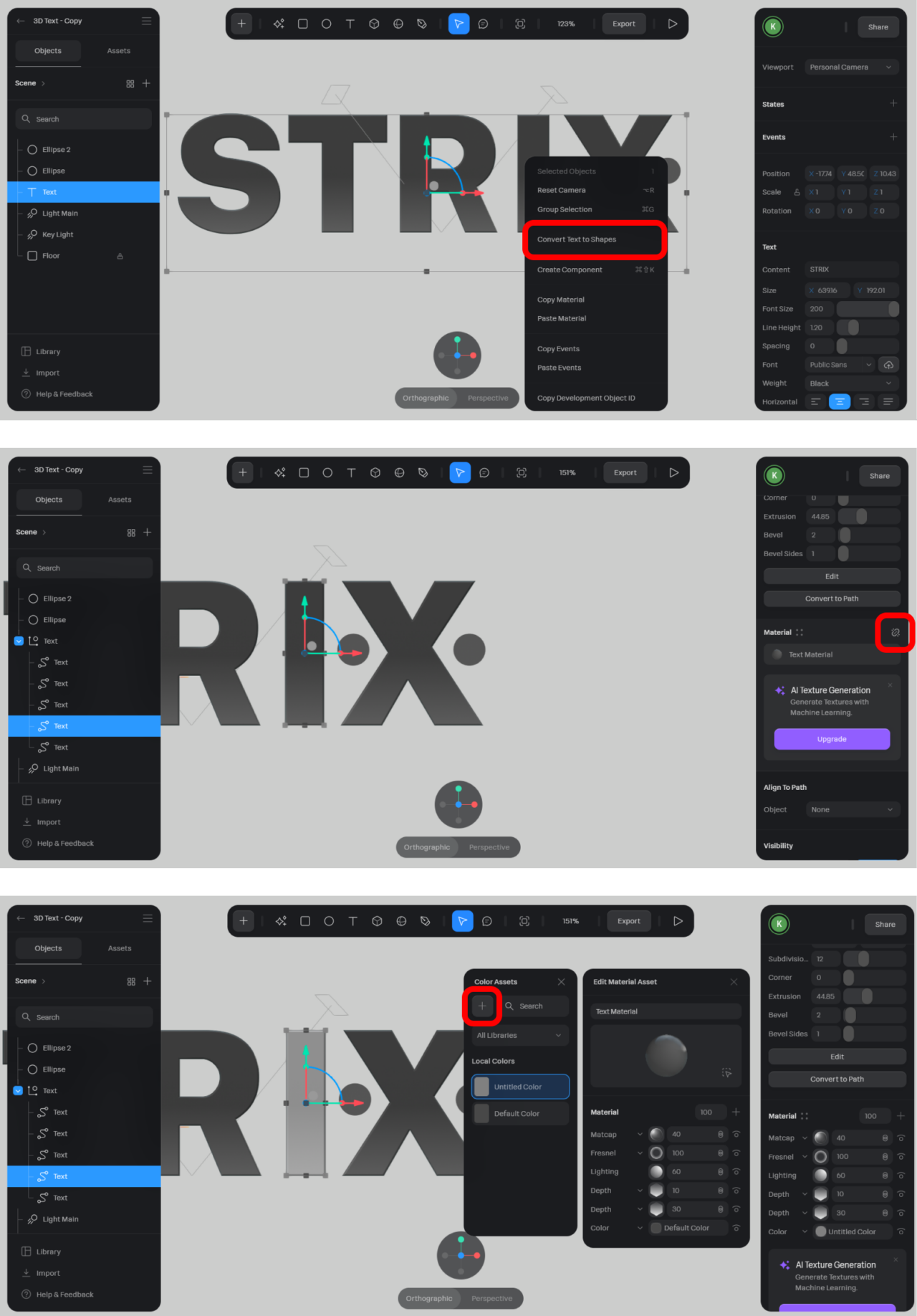
テキスト全体をシェイプに
一部の色を変更したい場合は、テキストを図形に変更してシェイプを分割する必要があります。
その場合、テキストを選択した状態で右クリック→「Convert Txt to Shapes」を選択すると、テキストをシェイプ化することができます。
そして、右メニューの「Material」のリンクのチェックを外し、新しく「Color Assets」から色を追加します。

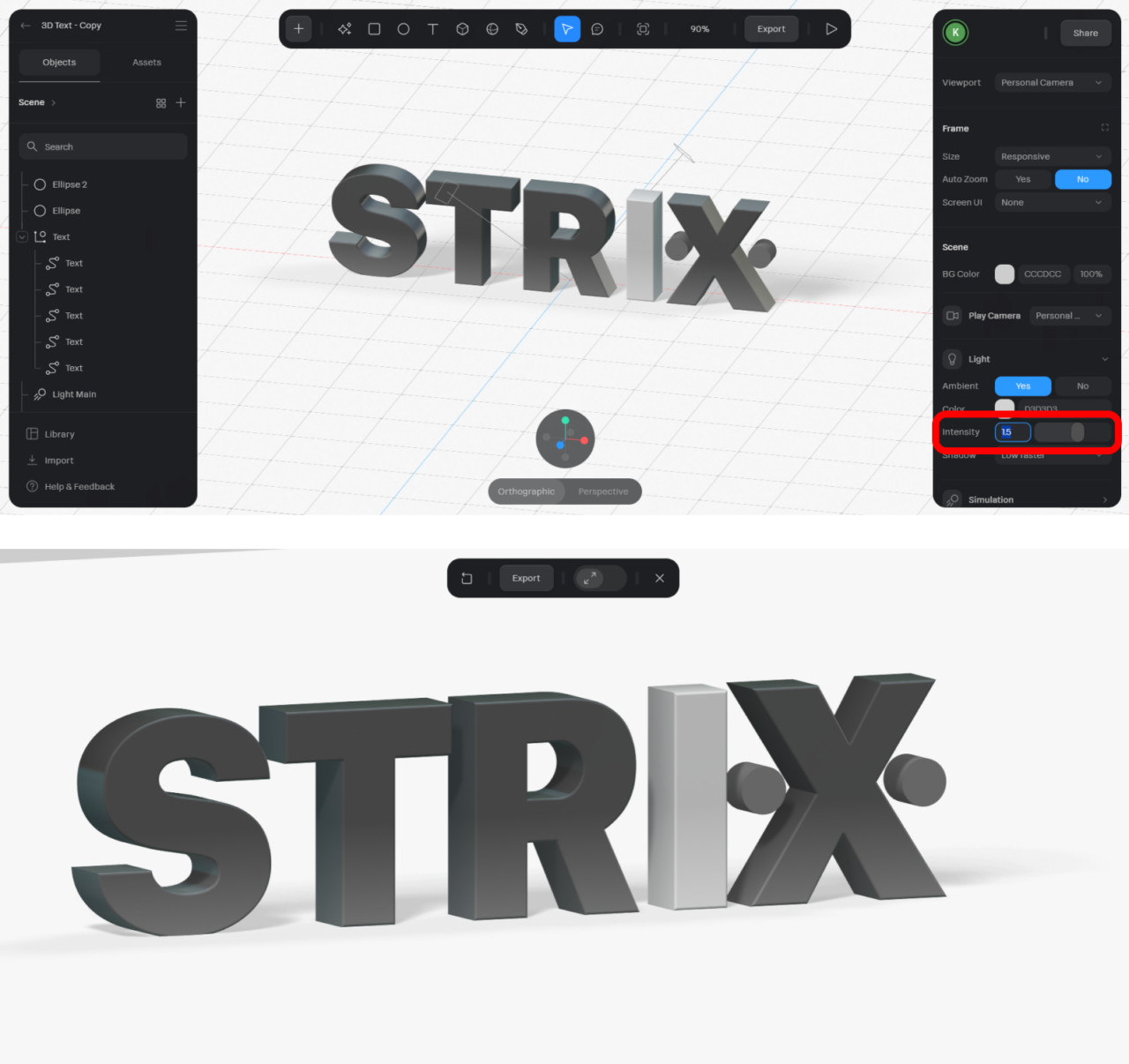
ライティング調整・プレビュー
最後に、空間全体の明るさを「Light」から「Intensity」の値を変更して、全体を明るく調整しました。
この状態で画面上部のプレビューボタンを押して、実際に完成したSTRIXの3Dオブジェクトを鑑賞することができます。

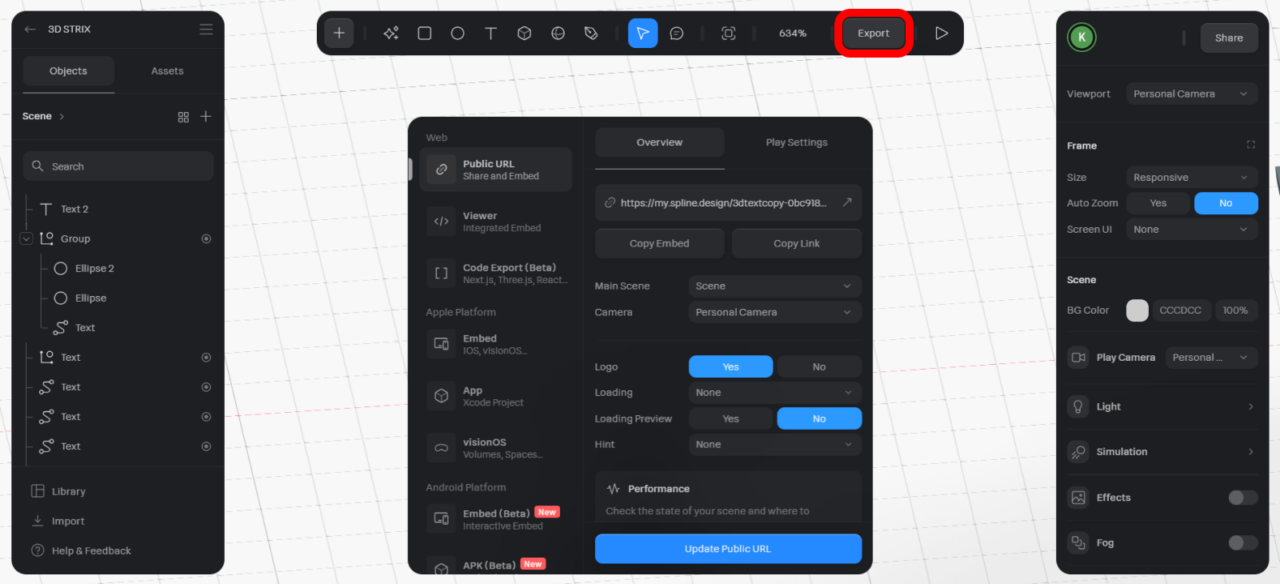
公開設定
作成した3Dは、上部メニューの「Export」を押して公開方法を選択する事ができます。
URL、iframe埋め込み、jsファイルでの書き出しなど様々あるので、自分にあった方法で自分のHPなどに反映することができます。

インタラクティブな動きを追加してみよう
3Dは簡単に作成できたけど、動きとか加えられないの?と疑問に思うかもしれませんが、Splineでは少し複雑そうなアニメーションやイベントも簡単に実装することができます。
今回はSTRIXの文字に重力を加えつつ、文字をドラック&ドロップ操作ができるイベントを追加してみました。
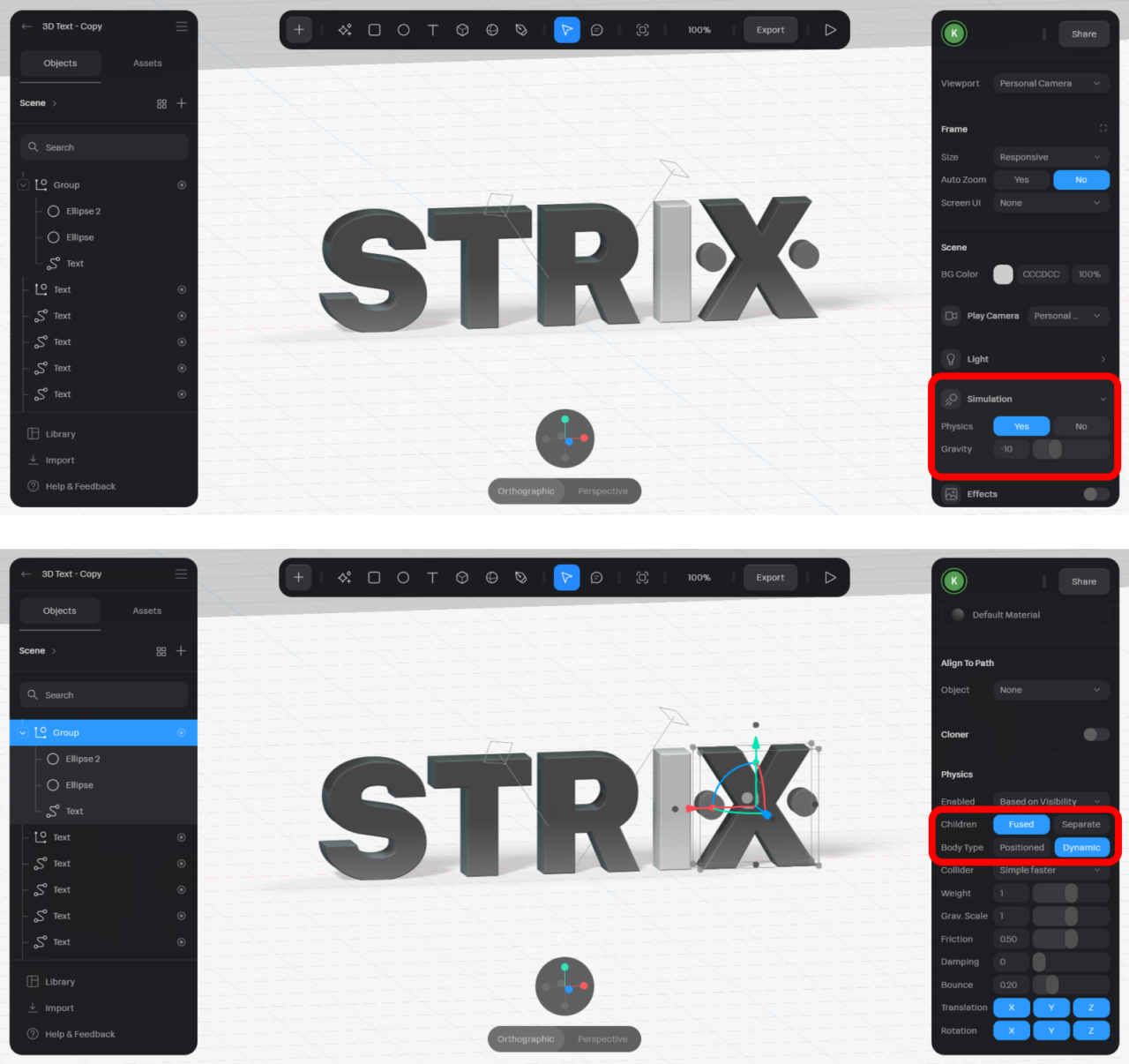
重力を加える
まずは、何も選択していない状態の時に、右メニューから「Simulation」を確認します。
初期設定だと「Physics」が「No」になっているので、「Yes」に変更します。 続いて、文字1つ1つに対しての「Physics」の「Children」を「Fused」、「Body Type」を「Dynamic」に変更します。

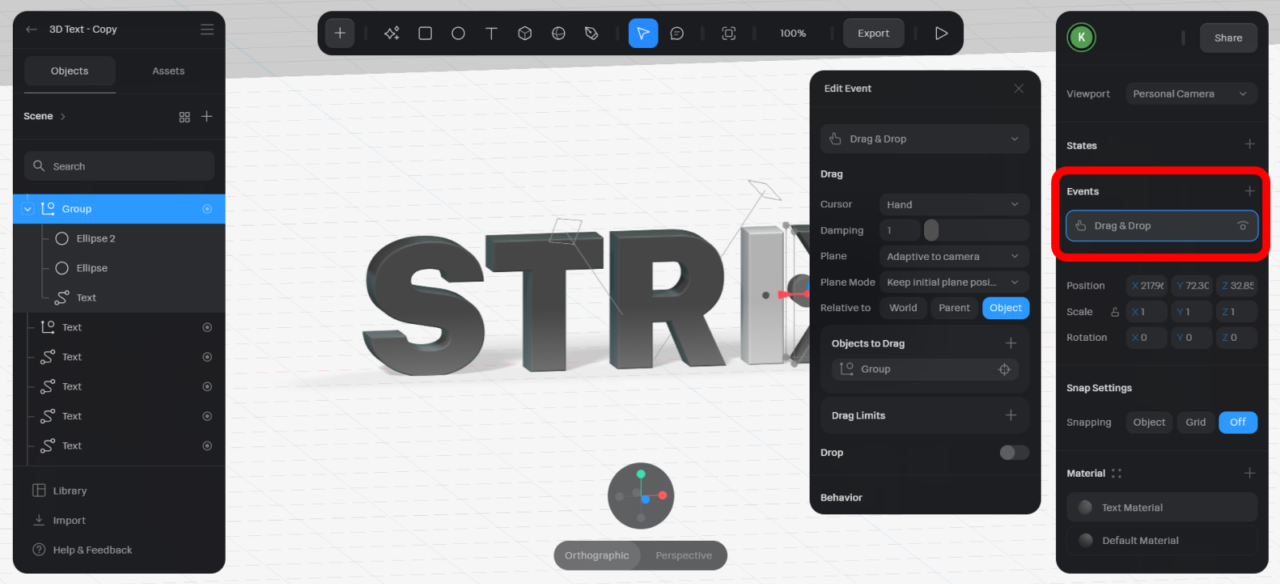
ドラック&ドロップのイベントを追加する
左メニューの「Events」の+マークをクリックして、「Drag & Drop」を選択します。
ここでは細かい設定などは特に変更する必要はありません。

完成
最終的にインタラクティブな動きを加えたSTRIXのロゴがこちらになります▼
まとめ
3Dソフトを使ったことがない人にとっては、UIや操作に慣れるまで少し時間がかかるかもしれませんが、以前Blenderを使っていたこともあり、個人的にはそれほど難しいとは感じませんでした。
むしろ、3Dで様々なことができそうだと感じています。
特に、Three.jsの学習に比べるとSplineは直感的で、デザイナーでも少し勉強すれば、海外のかっこいいサイトに見られるような3Dを活用したウェブサイトを作れる可能性があります。
ぜひ、実際にSplineを使ってインスピレーションを広げ、デザインの幅を広げてみてください👌
それではまたの機会に~😎
