先日狙っていたスニーカーがセールで半値になっていたので即買しちゃったYMOです。
コロナの影響で人気のアイテムも大幅値下げしていることがあるので、みなさん今がチャンスですよ!(by サンシャイン池崎)
今回は「WEBフォント」について書こうかと思います。
私はプロジェクト管理やディレクション業務が多く、フロントエンドを直接さわる機会は少ないのですが(触れないですが…)、先日担当したプロジェクトで「WEBフォント」を設置したので備忘録的にまとめてみました〜!

WEBフォントとは
Webフォントとは、あらかじめサーバ上に置かれたフォントやインターネット上で提供されているフォントを呼び出し、表示するCSS3の技術です。
CSS3からの対応ですので、比較的新しい技術ではあるものの現在ではスタンダードですね。
ひと昔前だと、ユーザのパソコンや携帯電話にイントールされているフォント(システムフォント)しか表示できなかったので表現の幅が少なく、デザイン重視のサイトは見出しテキストなども画像で書き出して表示していました。
しかし画像だとサイトが重くなり表示速度が下がりますし、テキスト変更する場合は画像を更新しなければいけないので、運用コストもかかるなどの問題がありました。
そういう観点からもWEBフォントはとても嬉しい技術ですね。
設置の流れ

「WEBフォント」を使用するには以下の2つの方法があります。
■1.サーバにアップ
Googleフォントなどを自ら取得してWEBサイトの公開サーバに設置しCSSでフォント設定をします。
■ 2.CDN(コンテンツ配信ネットワーク)
誰かがWEBフォントをネット上に設置してくれているので、フォントへリンクをつなぎCSSを設定します。
※1と2にはメリット・デメリットがありますが今回は割愛させていただきます。
設置手順
今回は Noto Sans を設置しましたので、その手順を記述しますね。手段はいろいろですので参考までに。

■フォント取得
まずはフォントをダウンロードします。
今回は Noto Sans CJK JP を使用しましたが、用途にあったフォントを取得してください。
https://www.google.com/get/noto/
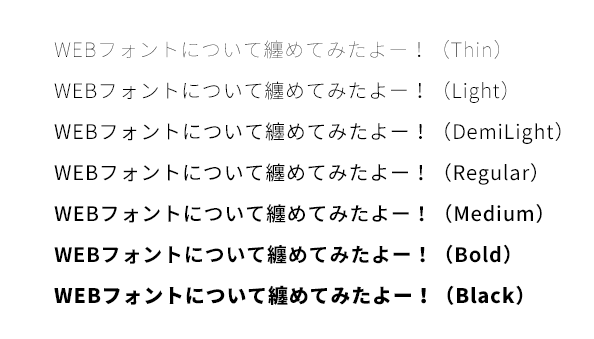
■ウエイトの選定
Noto San は7段階もウエイトがあります。
https://www.google.com/get/noto/#sans-jpan
ウエイト数が多いとその分容量が増えますので、サイトの表示速度も低下します。使用するフォントだけ設置しましょう。
今回は Regular、Medium、Bold を使いました。ウエイトはデザインや好みで選んでくださいね。
■サブセット化
WEBフォントの1番の問題は容量が重くて表示速度が落ちてしまうことです。
日本語フォントは普段使わない漢字も含まれていますので、使用しない文字を消すことで容量を削減します。
サブセット化には『サブセットフォントメーカー』を使用します。
https://opentype.jp/subsetfontmk.htm
漢字はJIS第一水準漢字、第二水準漢字だけにしました。下記参考サイト。
https://u-618.org/webfont-subset/
ネット上で公開されているサブセット化されたWEBフォントは、第二水準漢字を含めていないものが多いです。
第二水準漢字が使われるケースは少ないですが、今回は使用するため第二水準漢字も含めました。
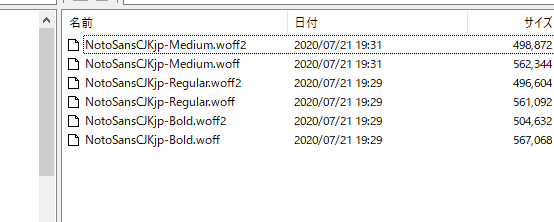
■フォント圧縮
WEBサイトで使える形式はさまざまですが、最近のPC・スマホブラウザでは問題なく対応していて圧縮率も高いWOFF(WOFF2)を採用しました。
WOFF変換には『WOFFコンバータ』を使用します。
https://opentype.jp/woffconv.htm
これでフォントの準備は完了です!
■サーバ設置
任意のサーバに設置します。
設置場所は assets か css ディレクトリ内に font ディレクトリを作りWEBフォントを設置すればよいかと思います。
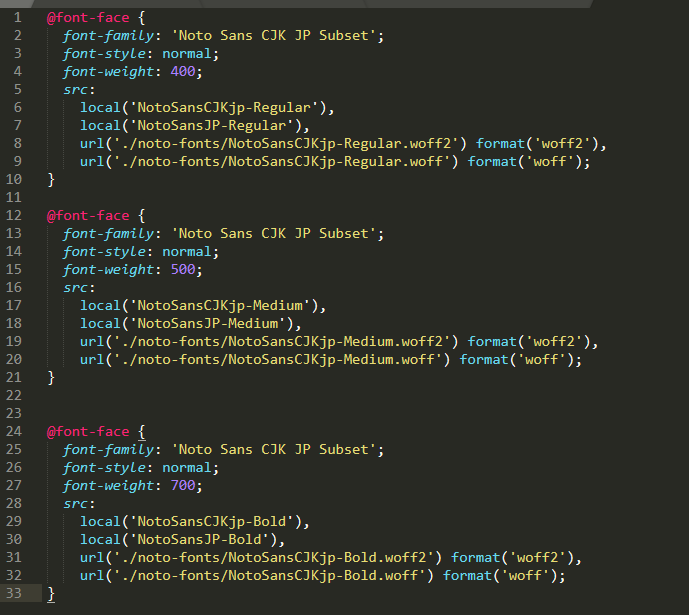
■CSS設定
font-face でサーバに設置したフォントとの関連付けを行います。

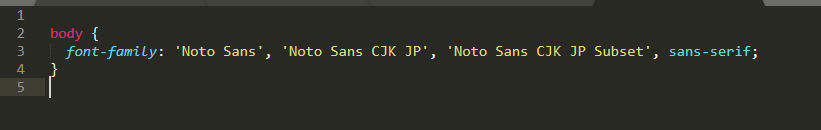
次にfont-familyの設定をします。

初めの「Noto Sans」はおまじない?ガイドラインの記述にあわせています。
2個目の「Noto Sans CJK JP」はユーザのデバイス(パソコンやスマホ)に Noto sans インストールされている場合にデバイス内のフォントを使用します。
3個目の「Noto Sans CJK JP Subset」が今回準備したWEBフォントです。
最後の「sans-serif」は設定したフォントタイプが存在しない場合に、ユーザのデバイスにインストールされたゴシックフォントを使用します。
注意点とまとめ
Noto sans はメジャーなフォントなので社用PCであればインストールされていたり、Android端末などはデフォルトでインストールされていることがあります。
当該フォントがインストール済のデバイスで試験を行ってしまうと、サーバ上のWEBフォントが正しく読み込まれているか確認できません。逆もまた然りです。
そのため、 試験はフォントがインストール済のデバイスでローカルのフォントが正しく表示されているかと、フォントがインストールされていないデバイスでサーバのフォントが正しく表示されるかを確認する必要があります。
以上でWEBフォントの設置は完了です!
表示速度の改善やWEBフォントが適応された際の文字のチラつき(FOUT)などについては今回割愛させていただきますが、JSなどで対応できますので実装するときは対応したほうがいいでしょう。
以上、YMOでしたー。
