こんにちは、デザイナーのAkiです!
デザイナーの皆さんは知ってると思いますが、画面UIを調整する時って、結構な繰り返し作業がありますよね。そんな時は「Adobe XD」のレイアウト機能を活用すれば、残業地獄から抜け出せるかも!!
では早速紹介させていただきます!
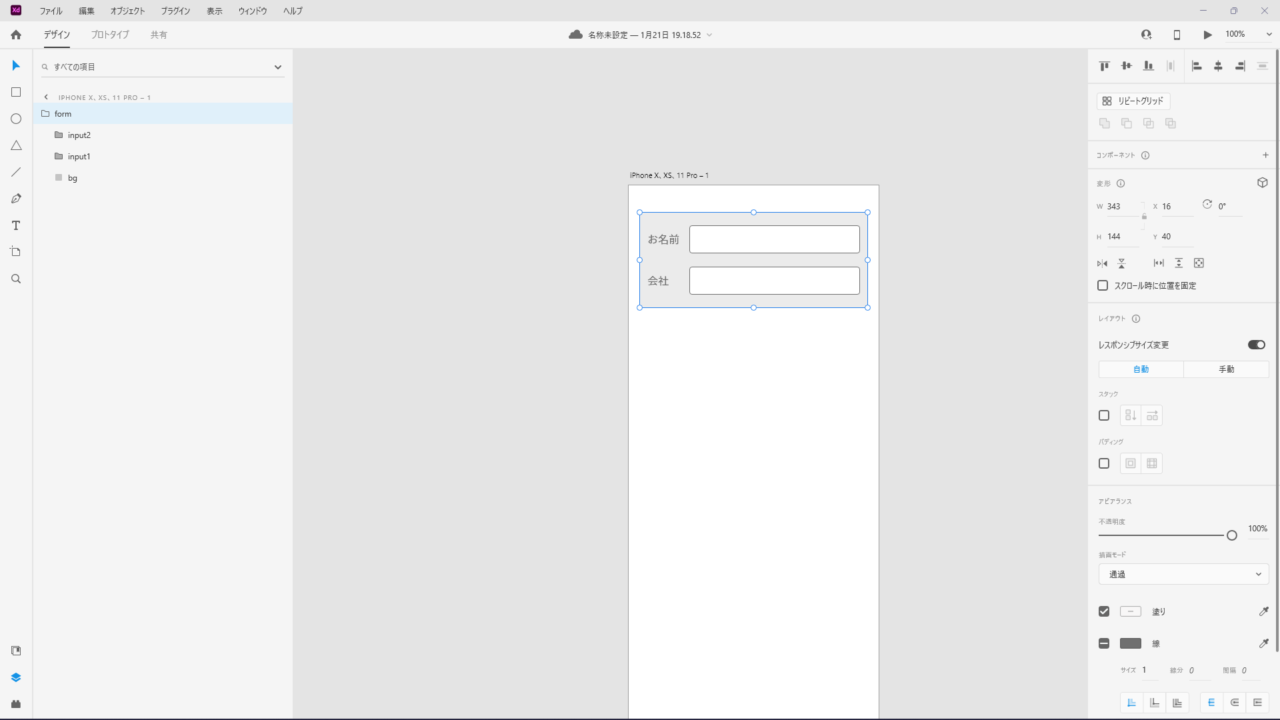
例えばフォームページ作る時、インプットを枠の中にいくつ増やしたい場合に、普通のやり方としてはラベルとインプットをグループにして、コピペで下に増やす。

その後インプットのマージンを同じに調整して、最後に背景の枠の大きさをあえて調整する。


このやり方だと、結構手間取ってしまうので、XDのレイアウト機能でやってみましょう!
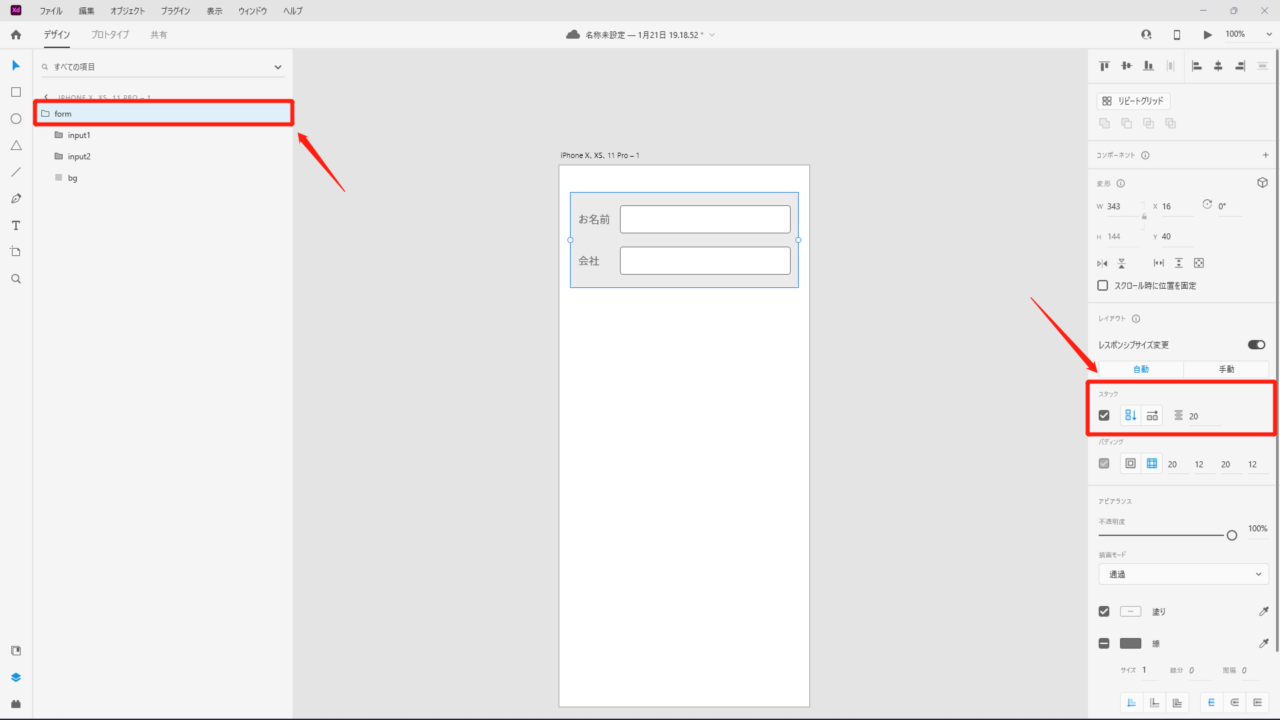
- まずは二つのインプットと背景枠をグループにする。
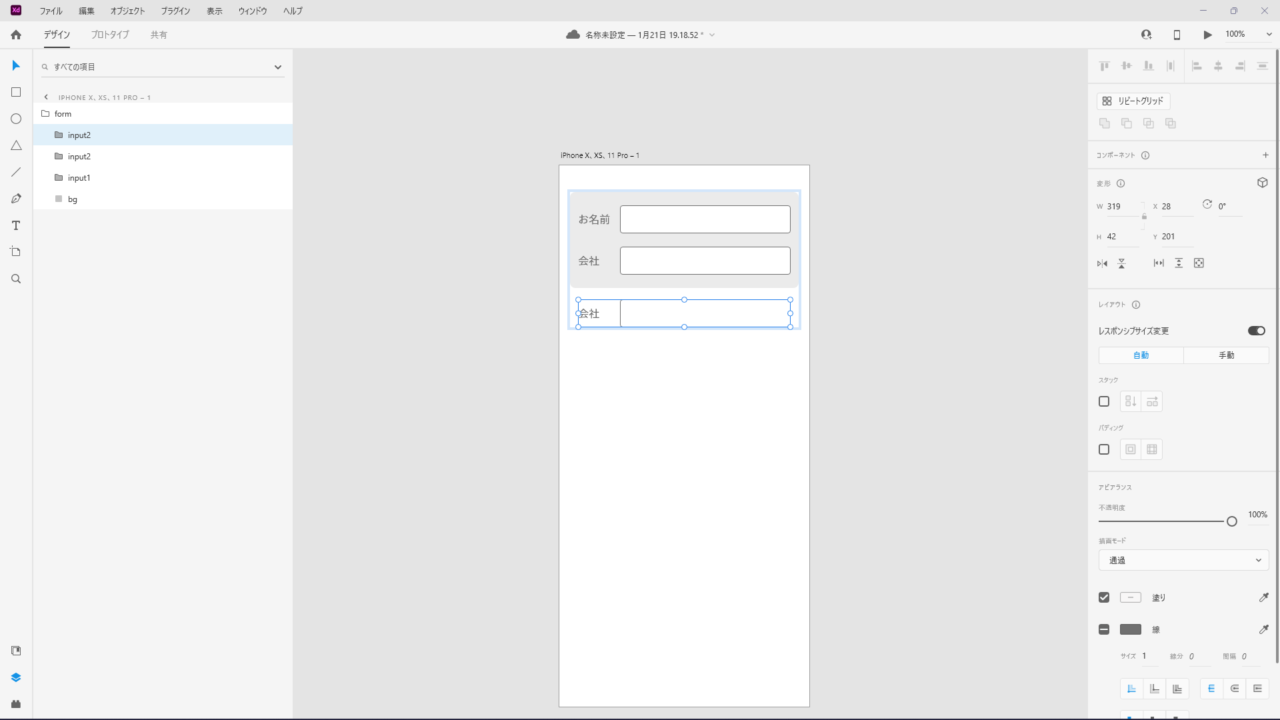
- 左側のメニューからグループをクリックして、右側にレイアウトメニューの中にスタック機能を選択する。
- 今回のインプットは縦並びのレイアウトですので、縦並びのボタン押して、
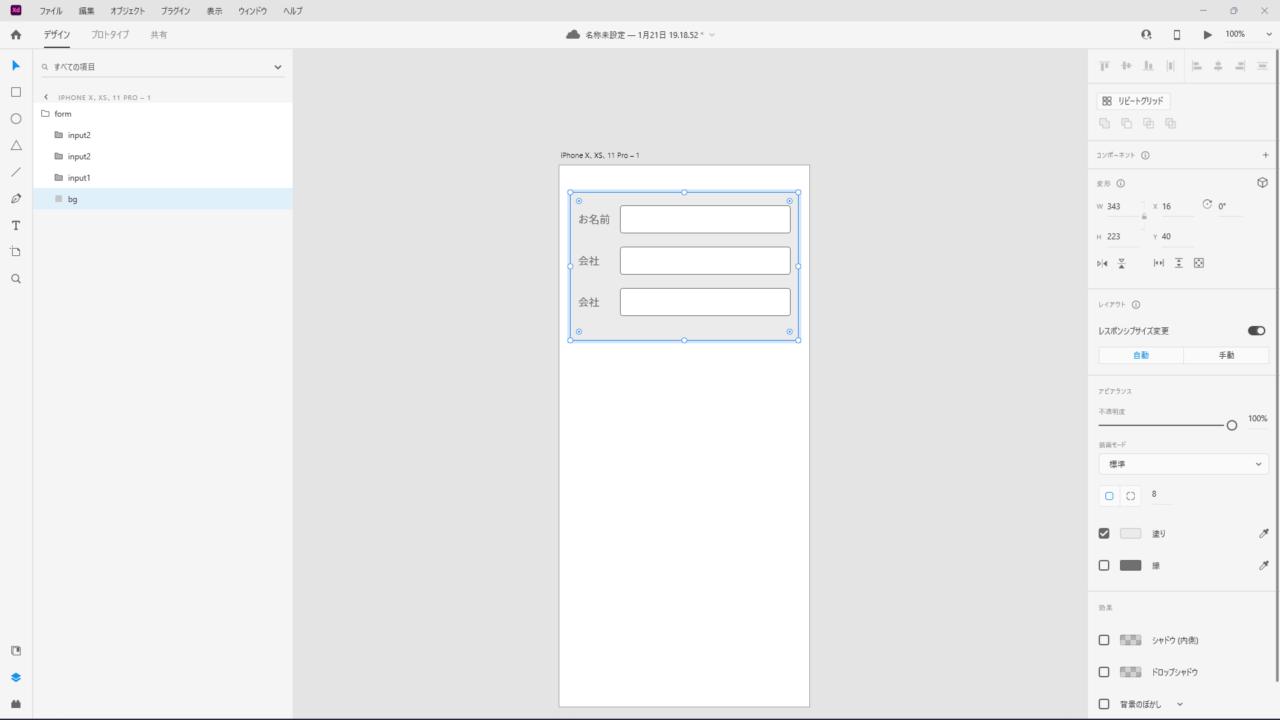
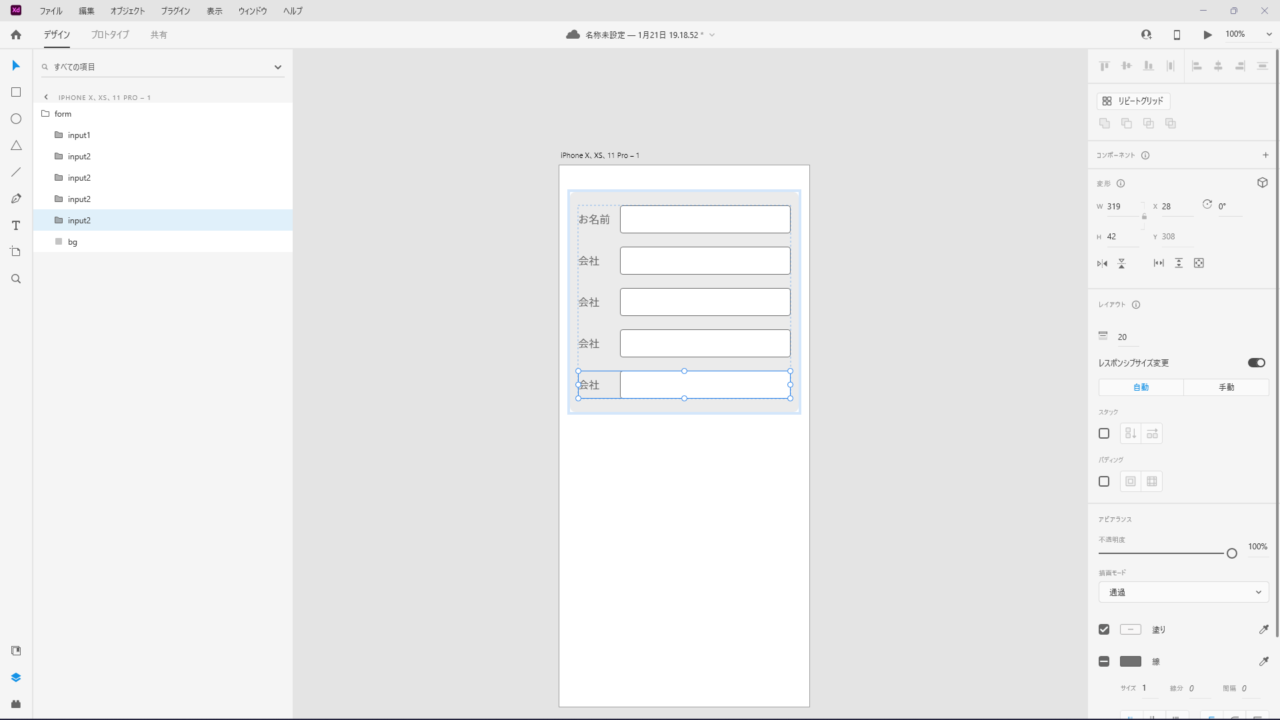
右側数字のところにインプットのマージンを指定する。 - Shift+Alt押しながらインプットをどんどん追加していく!いくら増やしても自動的に背景の高さ変わってくれるし、マージンもみんな同じになってます!


事前に設定すれば、面倒な繰り返し作業もワンクリックで仕上げる!
これが今回紹介したXDのレイアウト機能の強さです!是非一回試しにやって見てください~
では、また次回!