
こんにちは、デザイナーのERIです。
社内のメンバーが増え、とっても久しぶりの記事投稿です。今回は、実務で使っているAdobeXDの「ステート機能」について簡単に解説していこうと思います。
このスキル使ったことないよー!という方はぜひ実践してみてください。
クライアントにデザインを確認してもらう際に、より実物に近い使用感を感じてもらうことができるかと思います!
ステート機能って何?
コンポーネントを作成したうえで、複数の「状態」を与えることができる機能です。
今までは、アートボードを複数作ってそれらを組み合わせることによって動きを付ける表現がありましたが、「ステート機能」を使えば、インタラクションは全て1つのアートボードで完結させることができます!
デモ
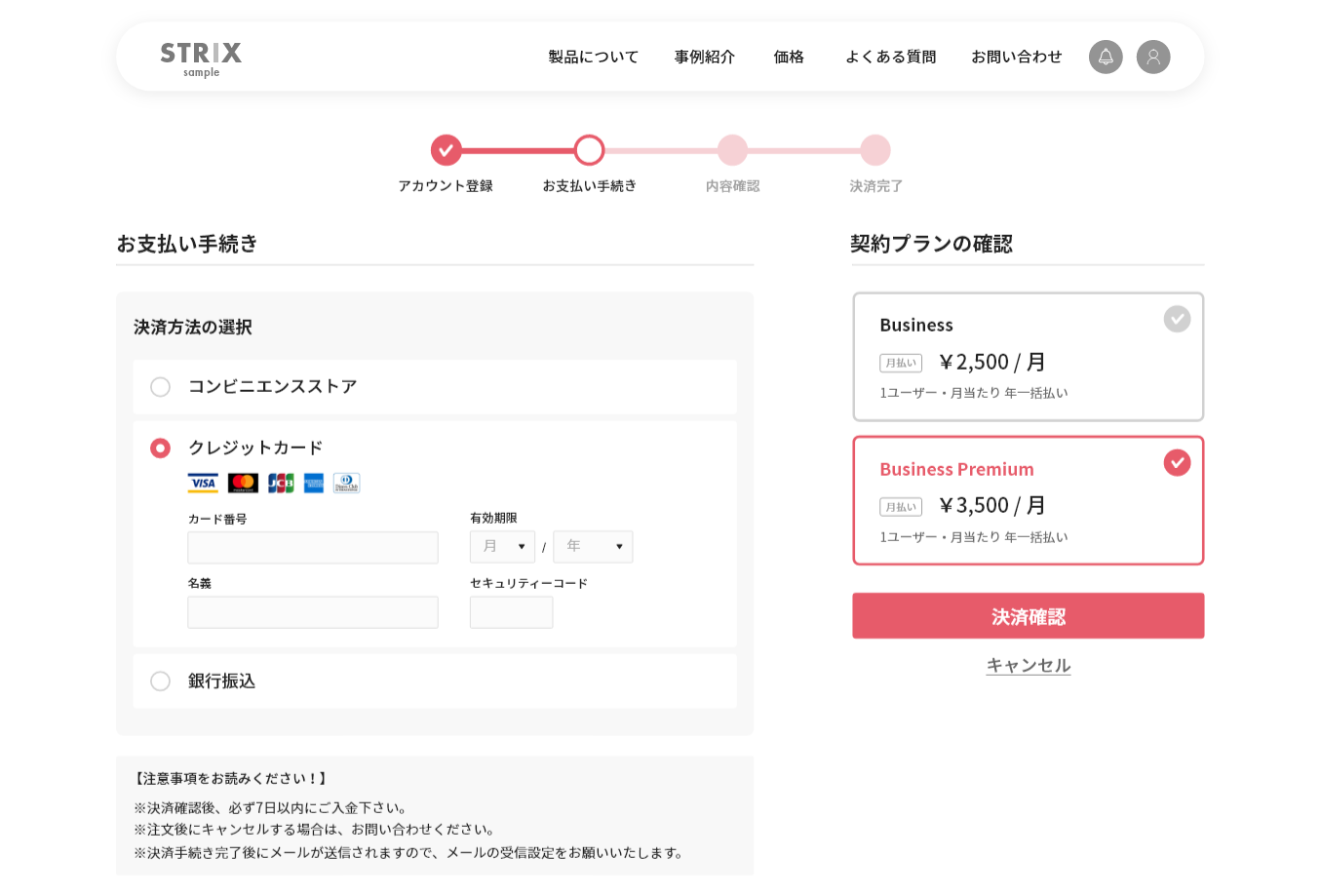
ステート機能を駆使して作ったデモ(決済選択画面のイメージ)です。
(リンクを開くとプレビュー画面が表示されるので動きを実際に確認することができます。)

ステート機能の使い方
このデモで作成したパーツを使って、ステート機能について解説していきます。
あらかじめ、ステート機能をつけたいパーツはコンポーネントしておきます。
(対象のパーツを右クリック→「 コンポーネントする」をクリック)
ボタン編(難易度:★☆☆☆☆)
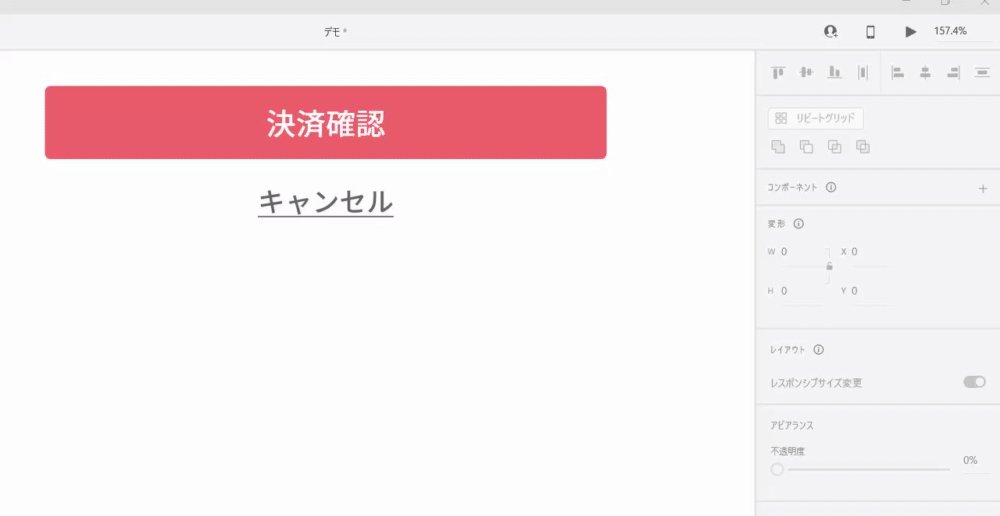
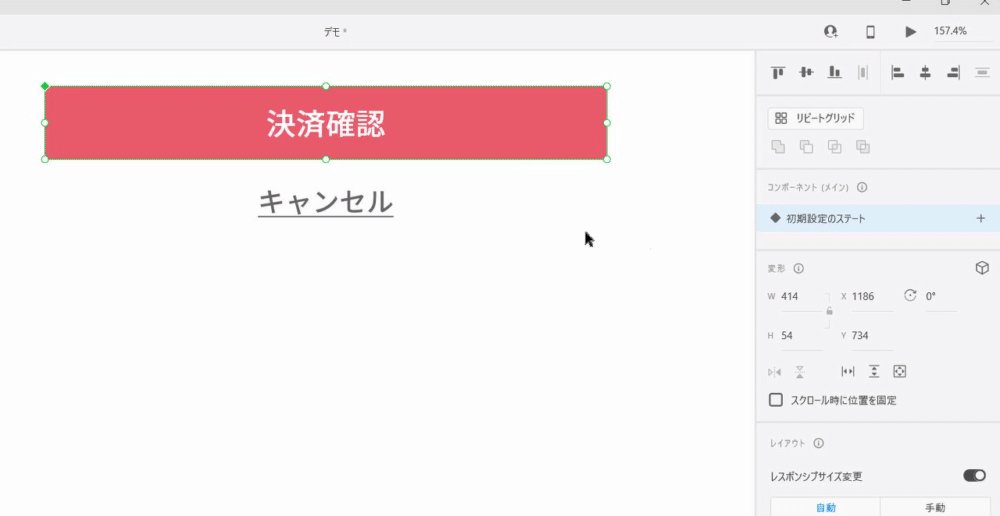
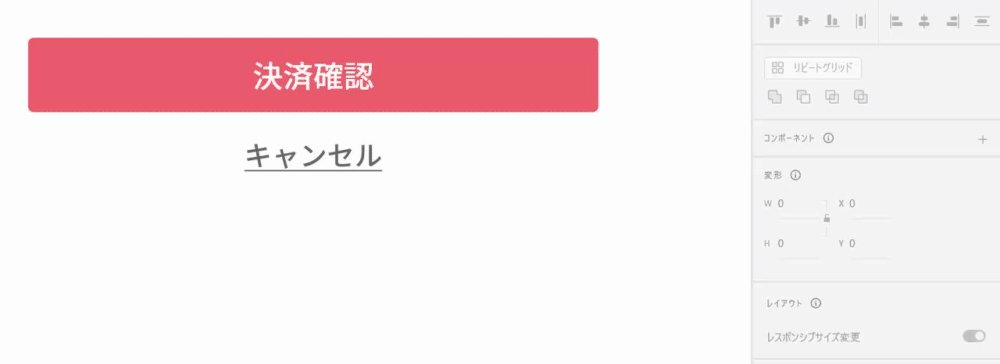
1. 元となるパーツ(ボタン)を作り、コンポーネントしておく。 (これが初期設定のステートになります)
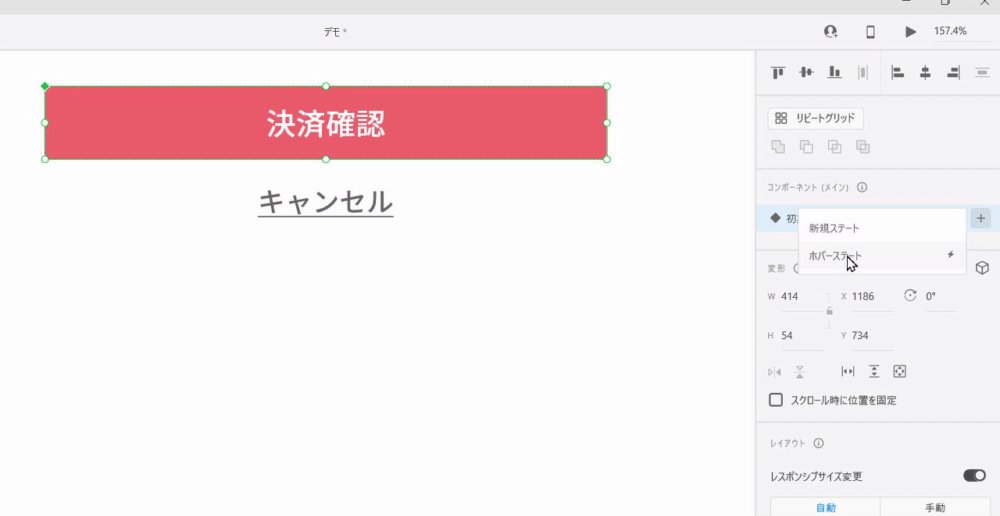
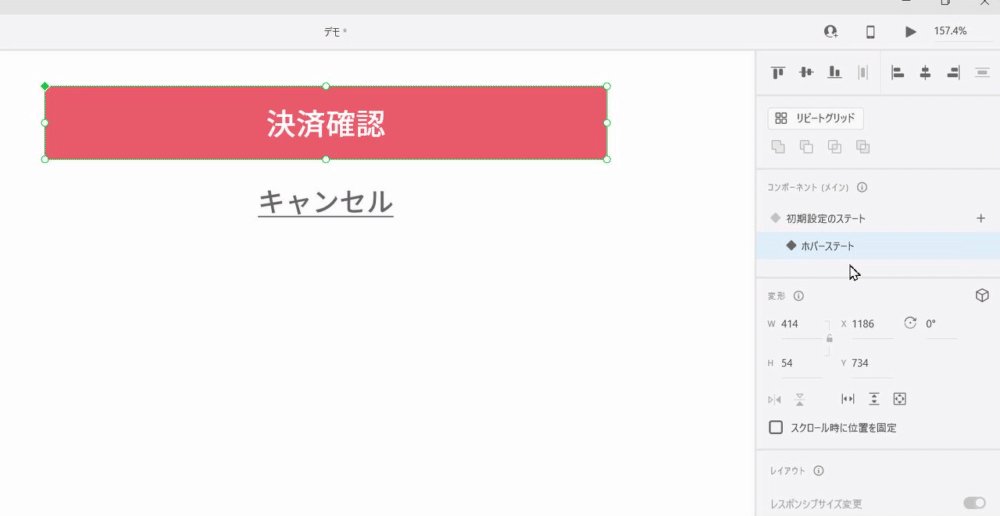
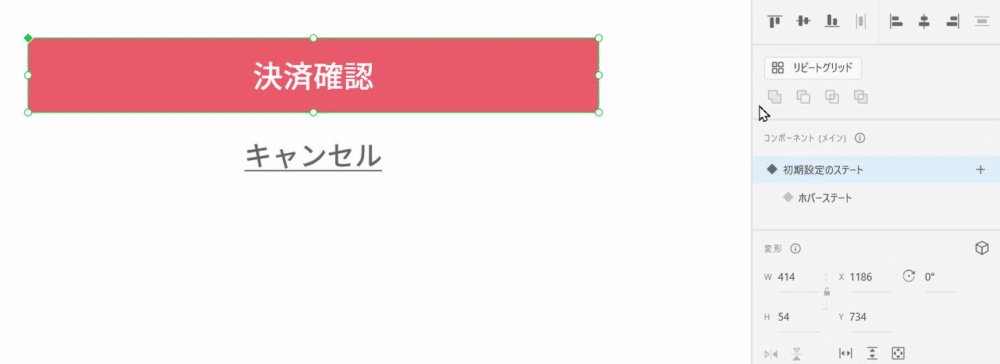
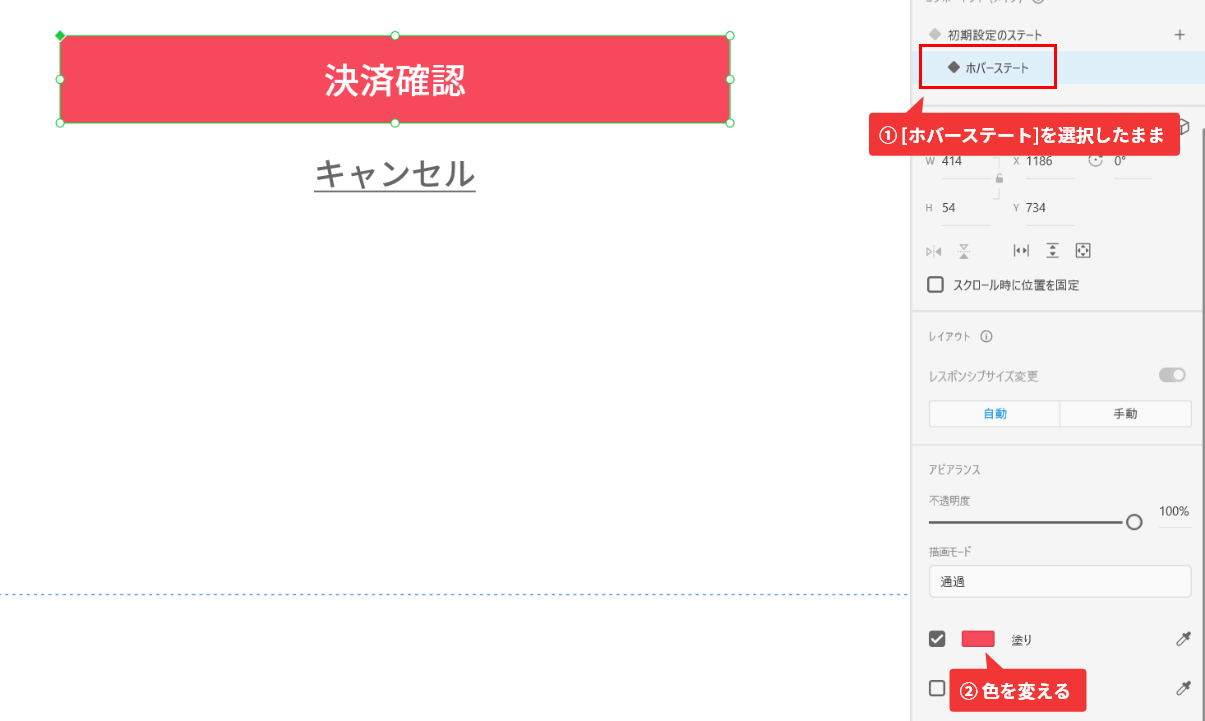
2. パーツをクリックした状態で、「ホバーステート」を追加する。
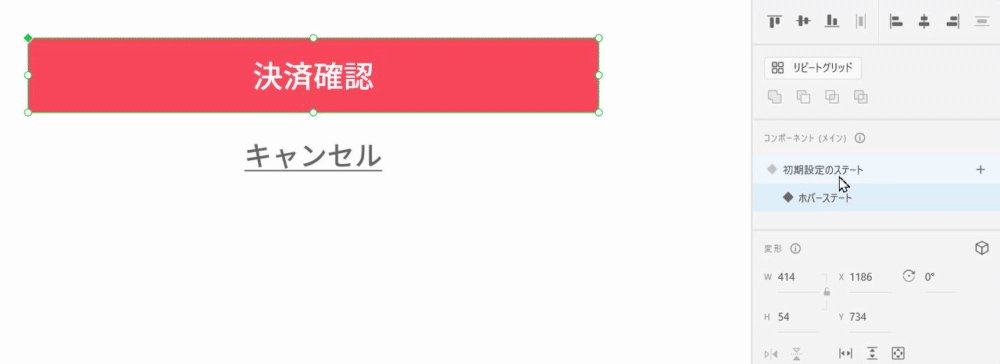
3. 「ホバーステート」を選択した状態で、ボタンの色を変える。

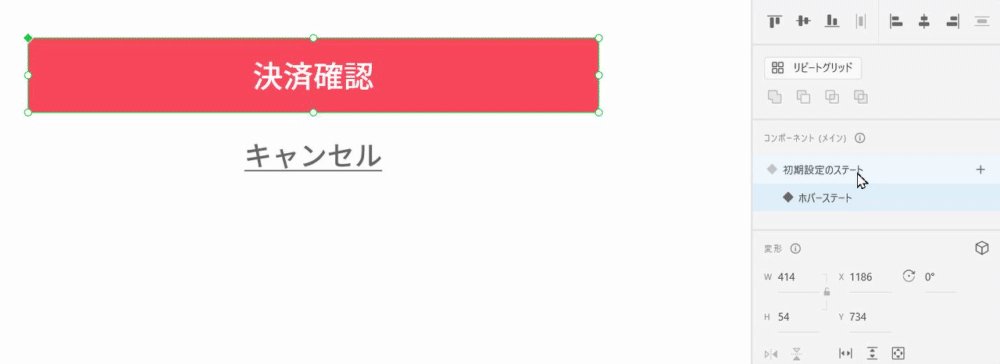
4. 「初期設定のステート」と「ホバーステート」を切り替えて、動きを確認する。
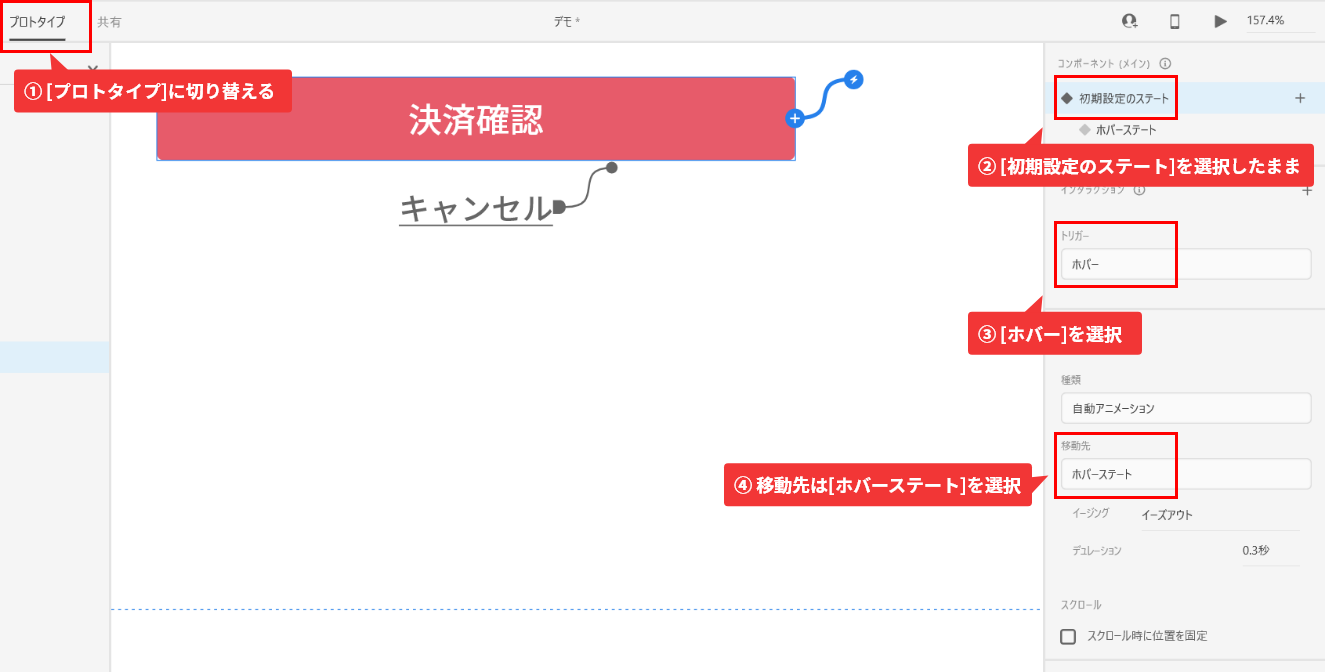
5. 見た目の確認ができたら、実際にプロトタイプで動きを付ける。「初期設定のステート」では、ボタンをホバーすると、ホバーステートに移動するように、 「トリガー」と「移動先」の指定をする。 (必要に応じてアニメーションを調整)

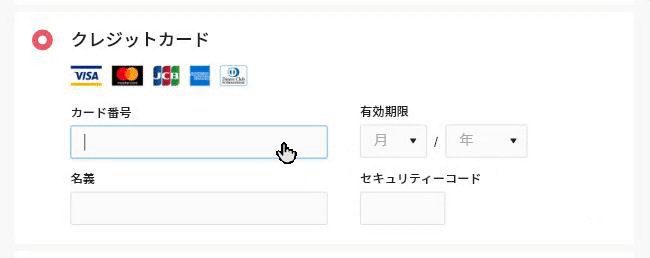
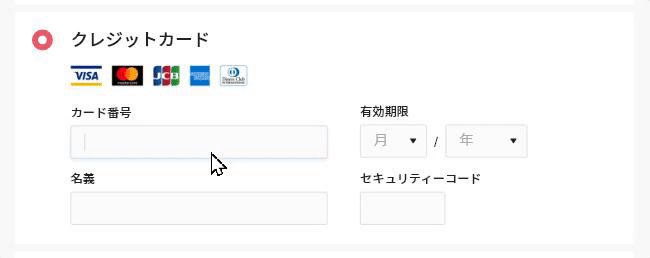
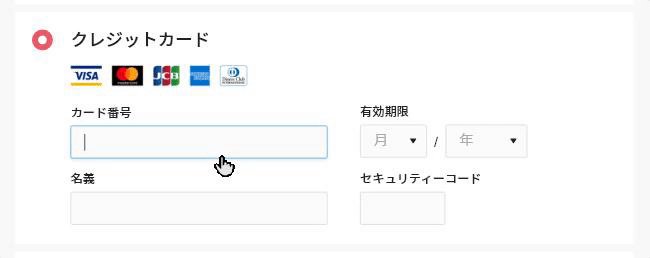
テキストボックス編 (難易度:★★☆☆☆)
1. 元となるパーツ(テキストボックス)を作り、コンポーネントしておく。 (これが初期設定のステートになります)
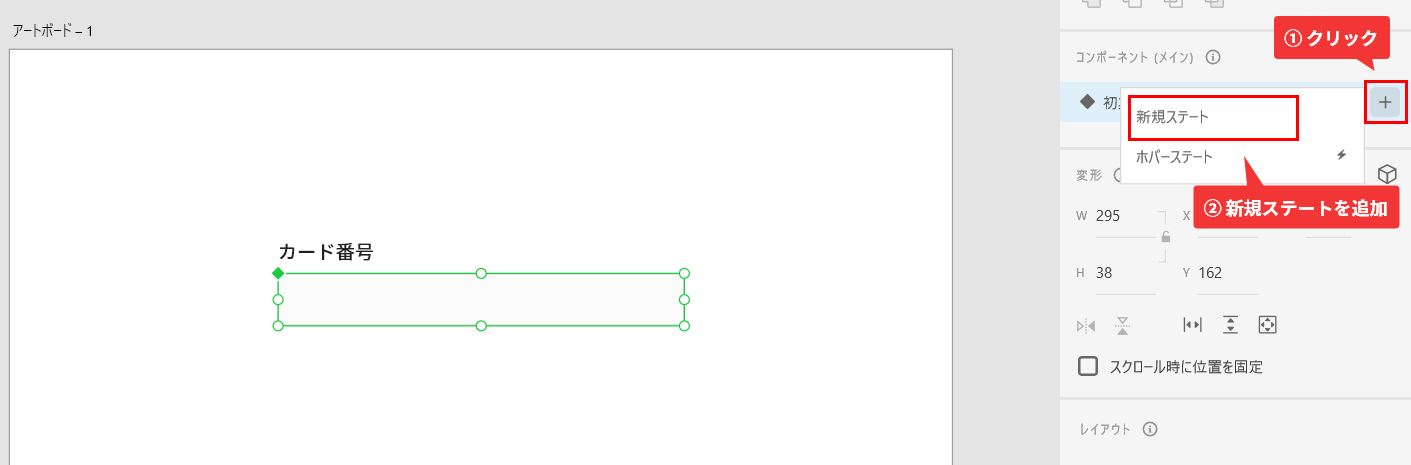
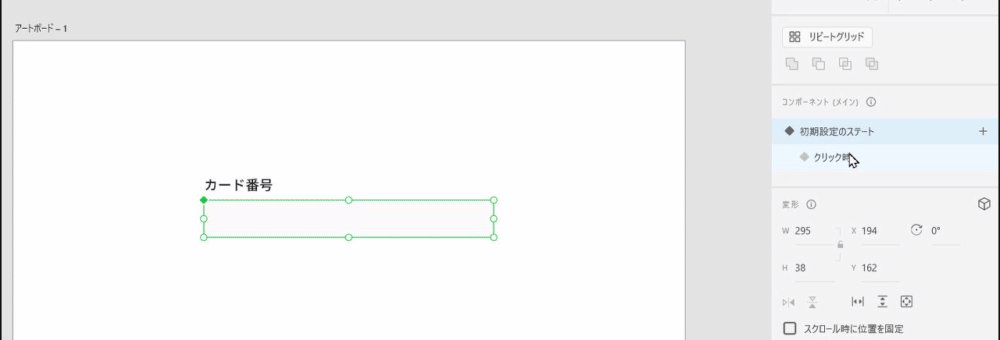
2. パーツをクリックした状態で、「新規ステート」を追加する。

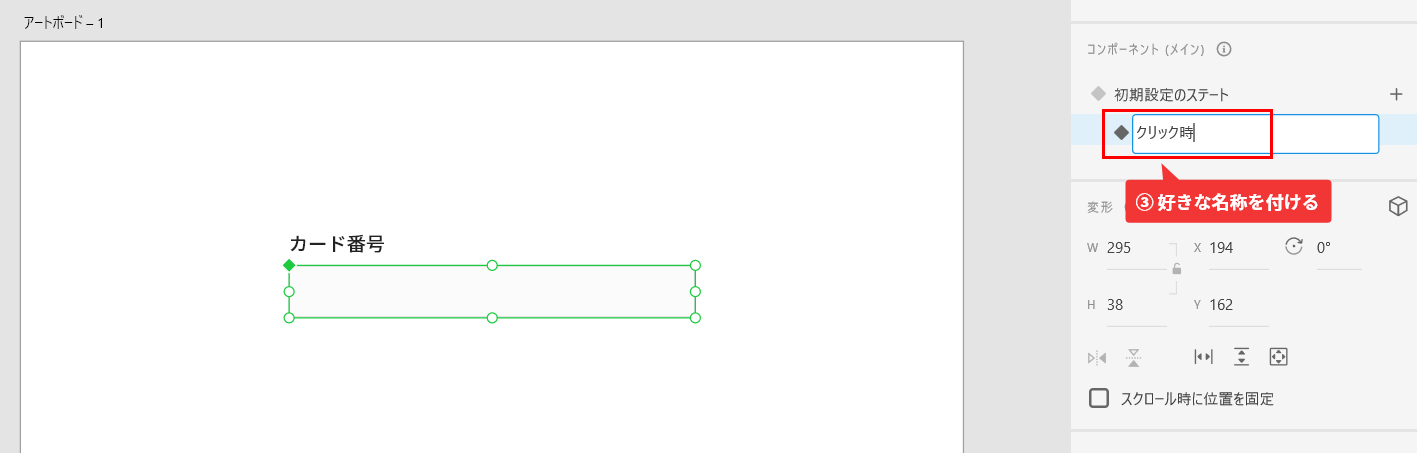
3. 新規ステートに好きな名称を付ける。(今回は「クリック時」)

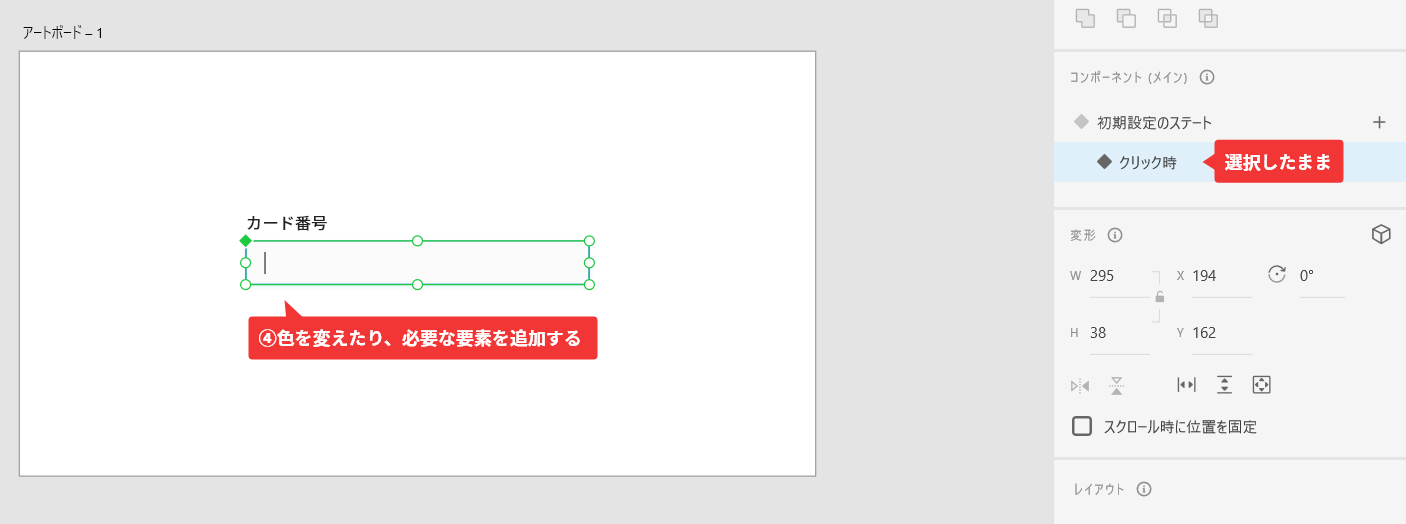
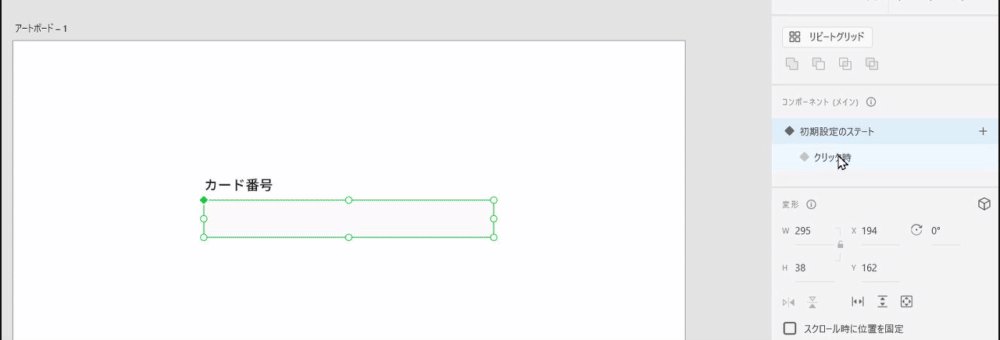
4. 「クリック時」のステートを選択した状態で、枠の色を変えたり、要素を追加する。

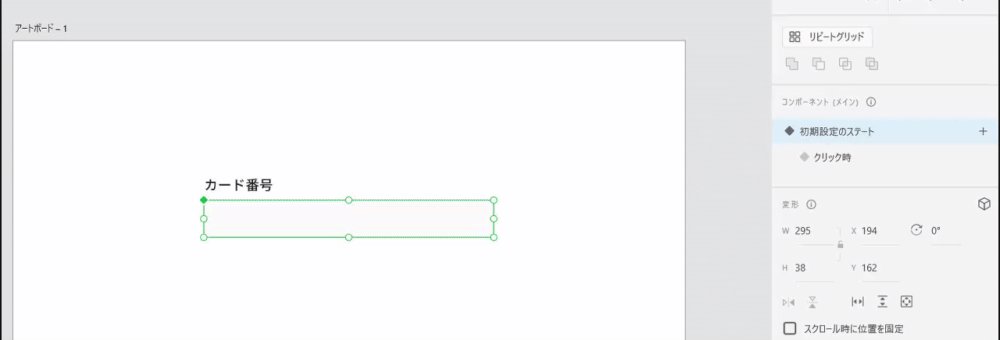
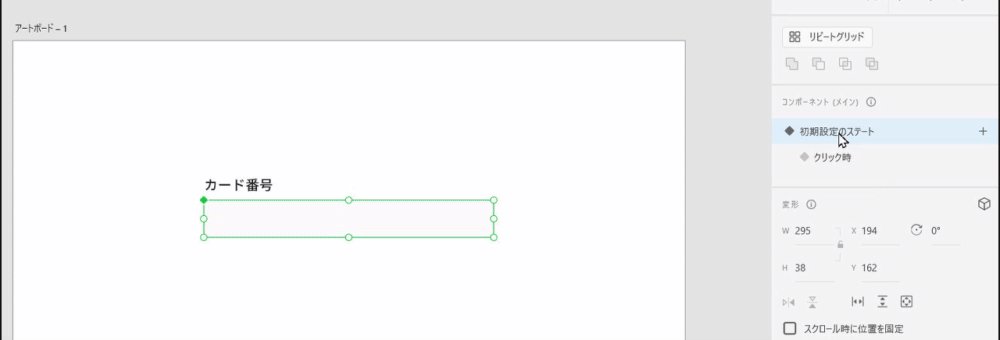
5. 「初期設定のステート」と「クリック時」を切り替えて、動きを確認する。

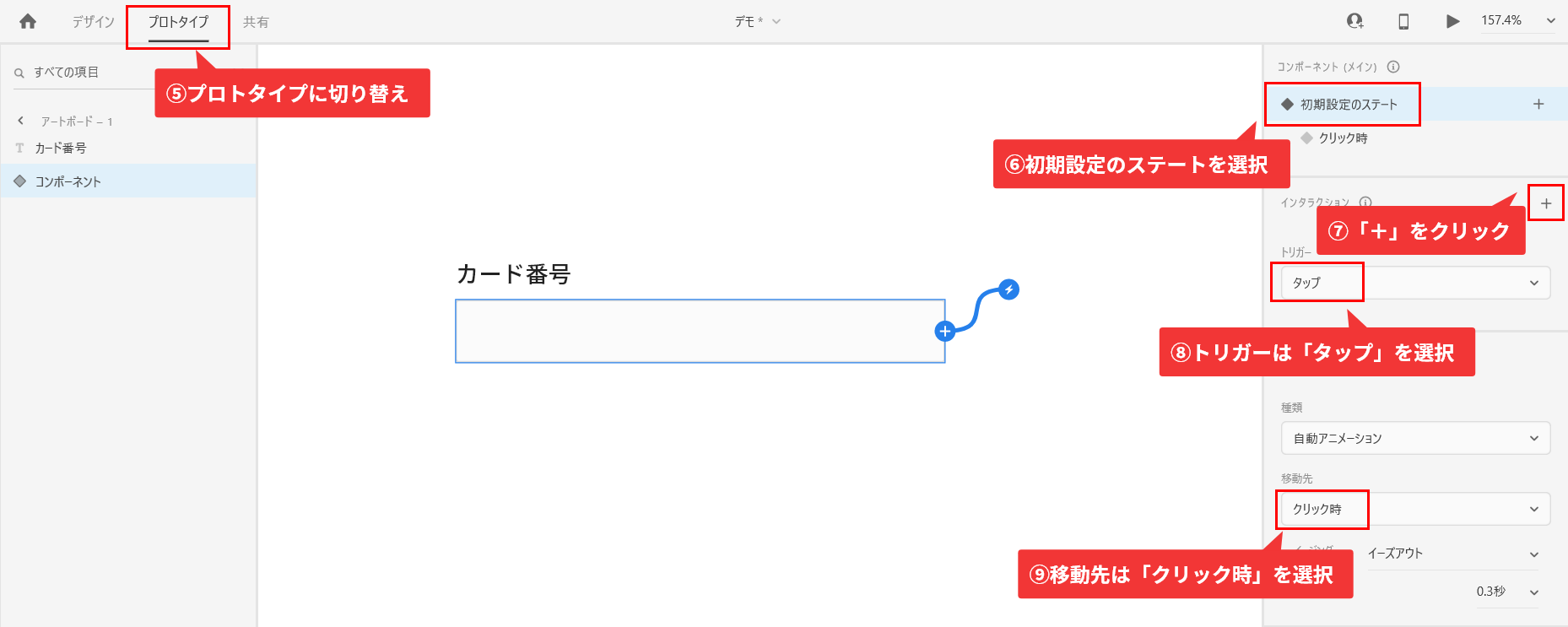
6. 見た目の確認ができたら、実際にプロトタイプで動きを付ける。「初期設定のステート」では、テキストボックスをクリックすると、クリック時のステートに移動するように、 「トリガー」と「移動先」の設定をする。

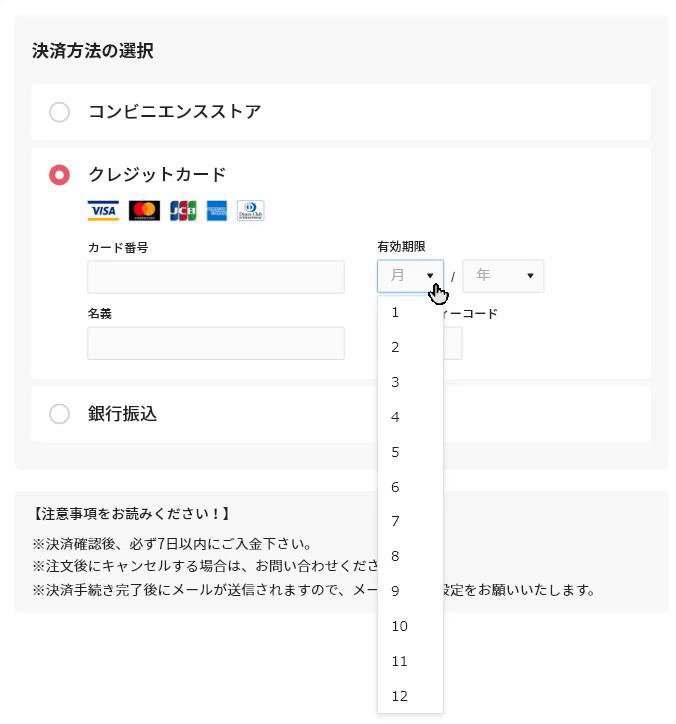
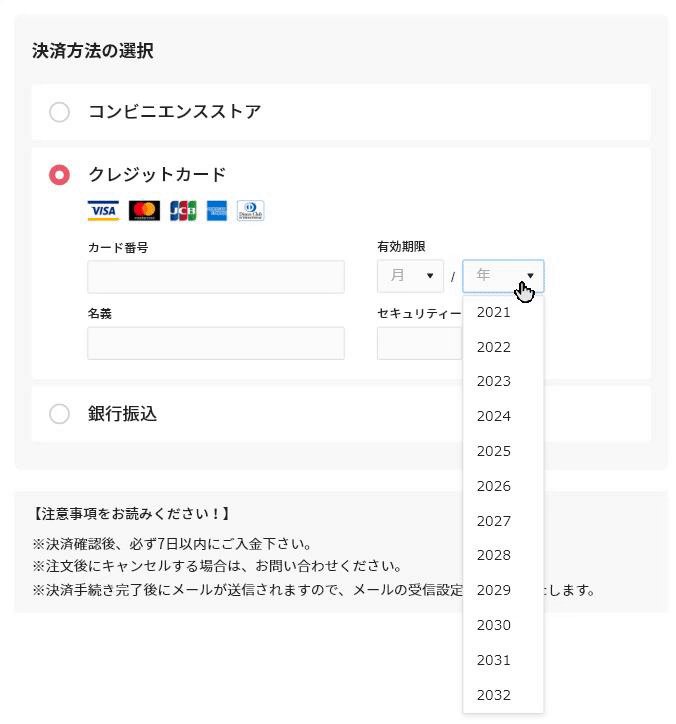
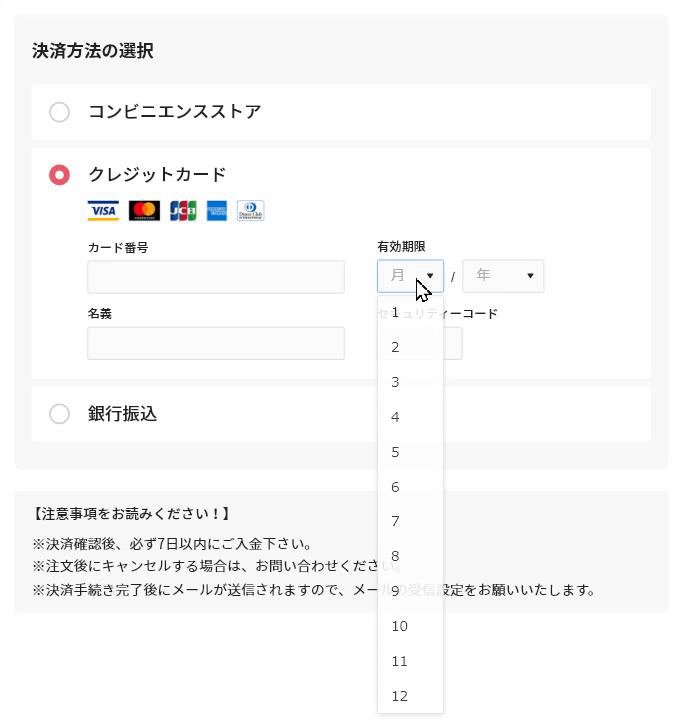
プルダウン編 (難易度:★★★☆☆)
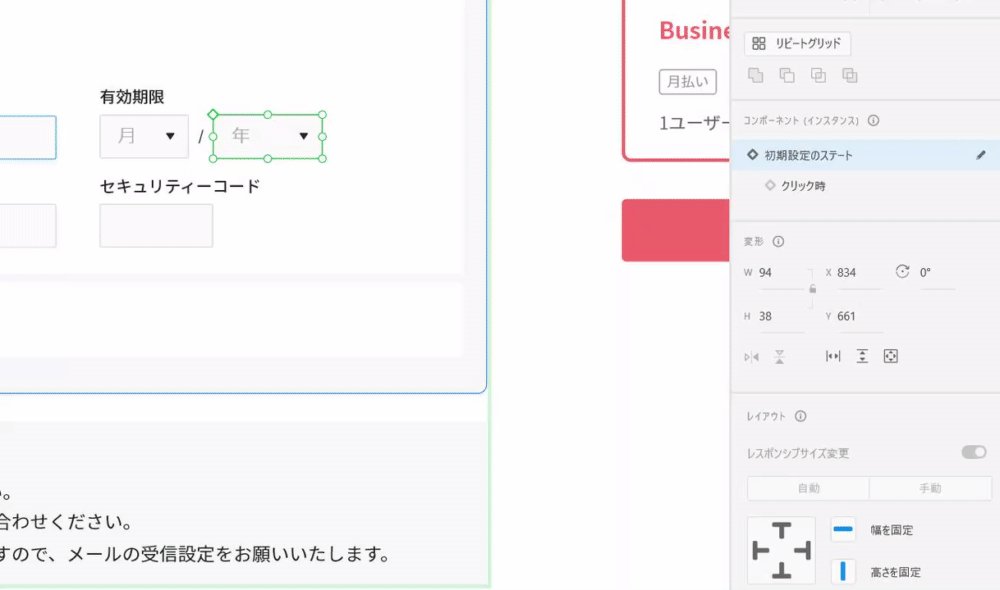
1. 元となるパーツ(プルダウン)を作り、コンポーネントしておく。 (これが初期設定のステートになります)
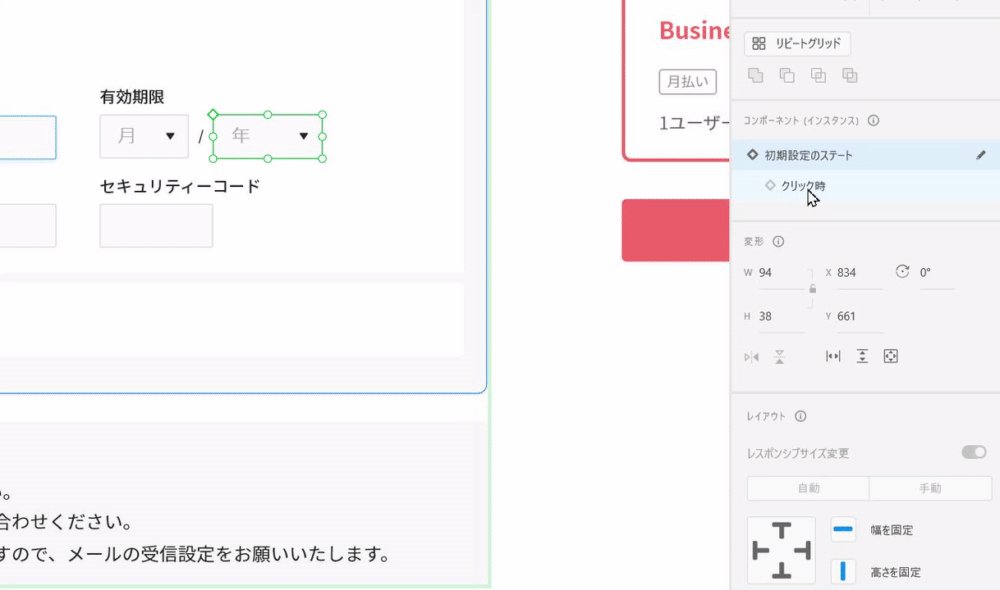
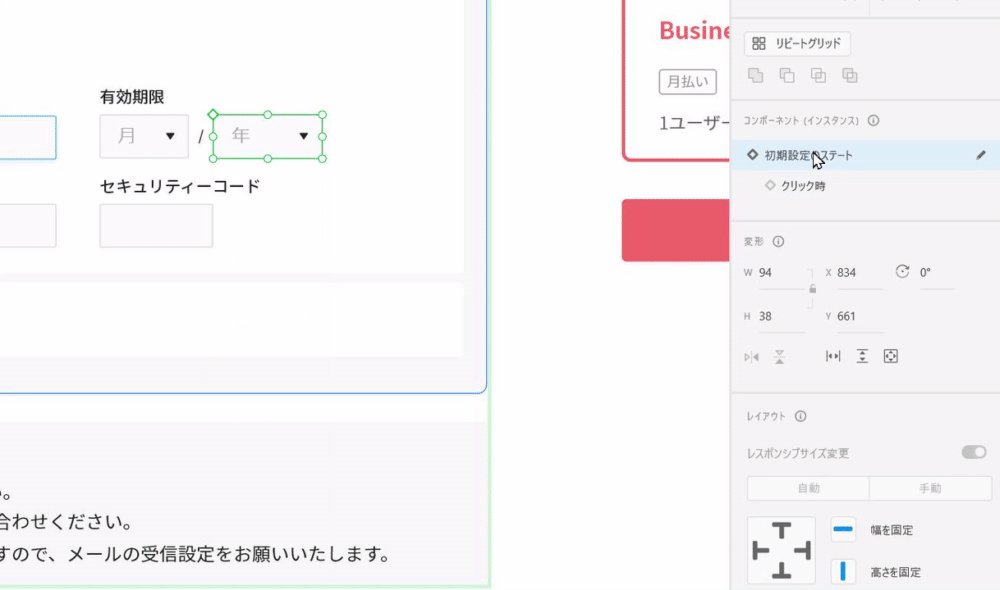
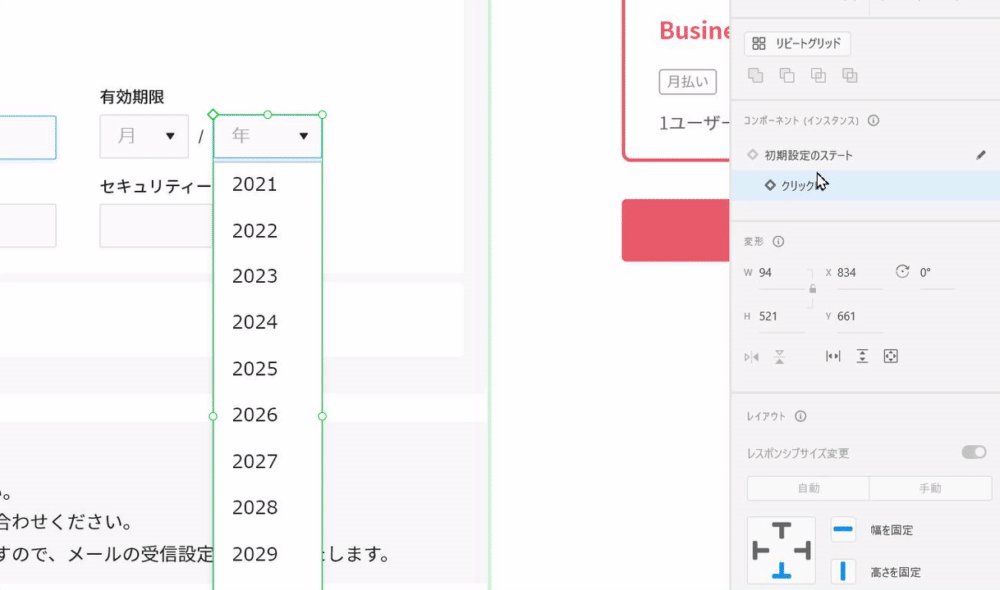
2. 上記のテキストボックス編と同様に、「新規ステート」を追加 し、同じコンポーネント内に「クリック時」の要素を追加する。
3. 見た目の確認ができたら、実際にプロトタイプで動きを付ける。 これも、やり方はテキストボックス編と同様です。
「初期設定のステート」 だけでなく、「クリック時」にも動きをつけたい場合は、 こちらにも「トリガー」と「移動先」の設定をして下さい。
ラジオボタン編 (難易度:★★★★☆)
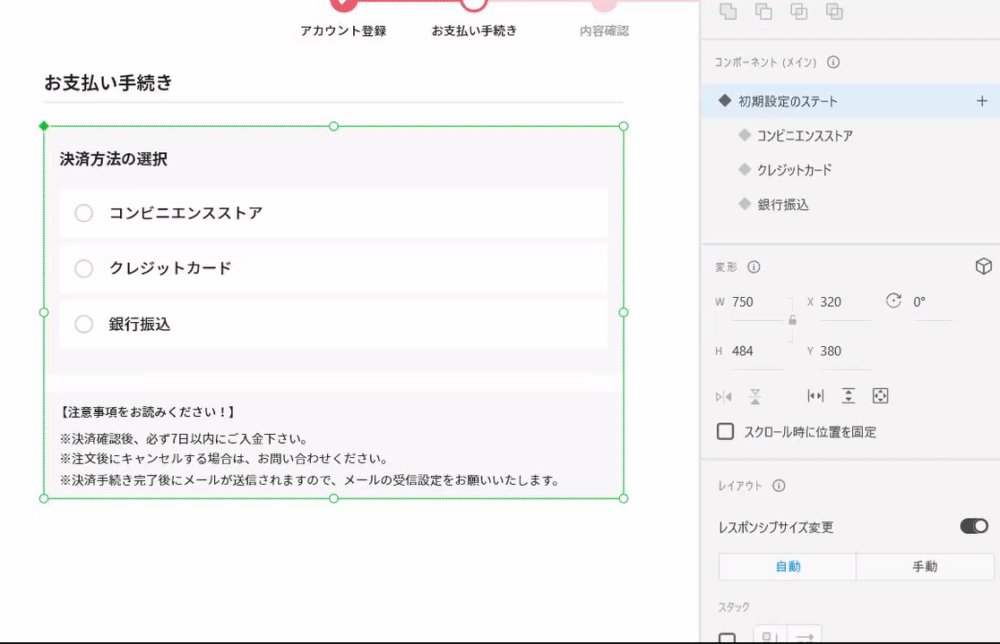
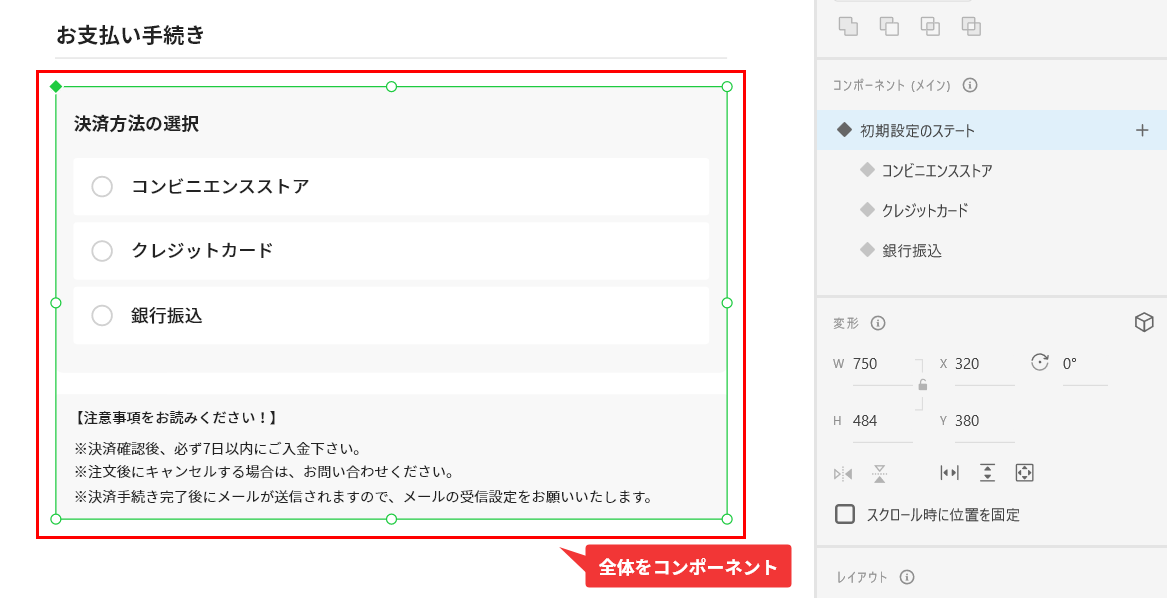
1. 決済方法の選択では、このエリア全体をコンポーネントしています。(これが初期設定のステートになります)

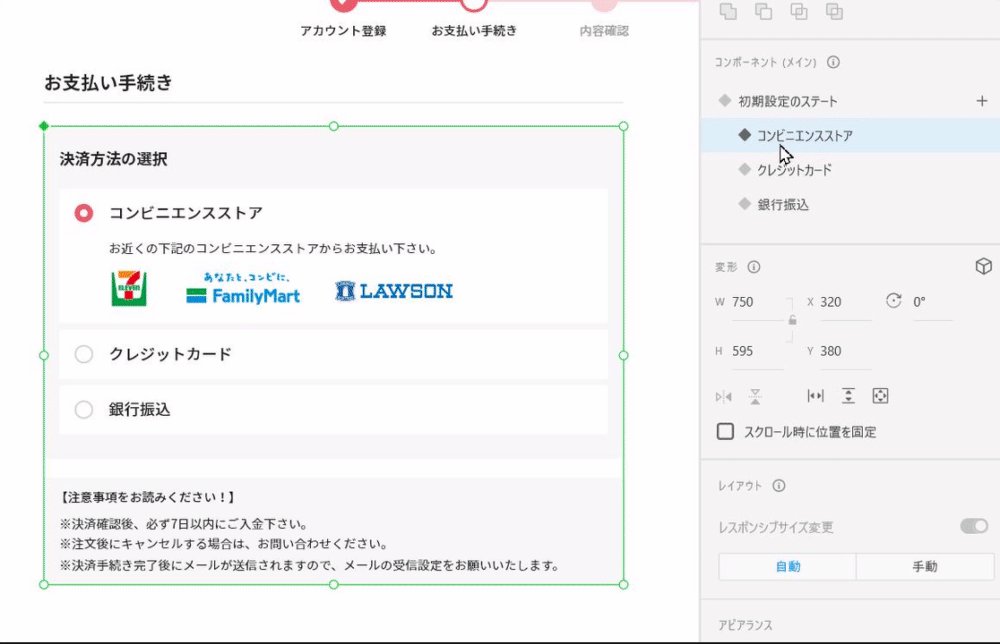
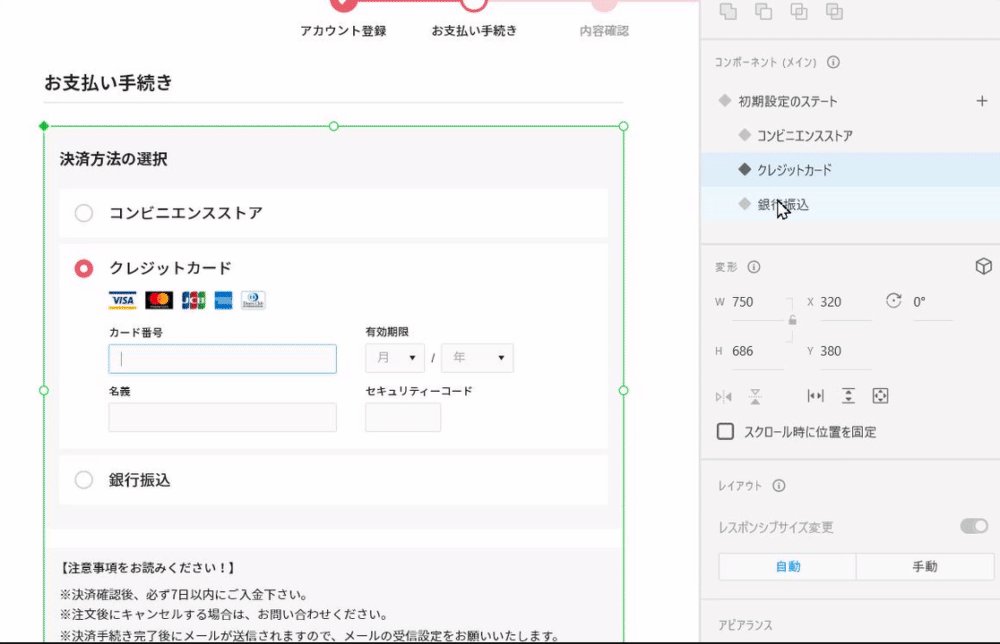
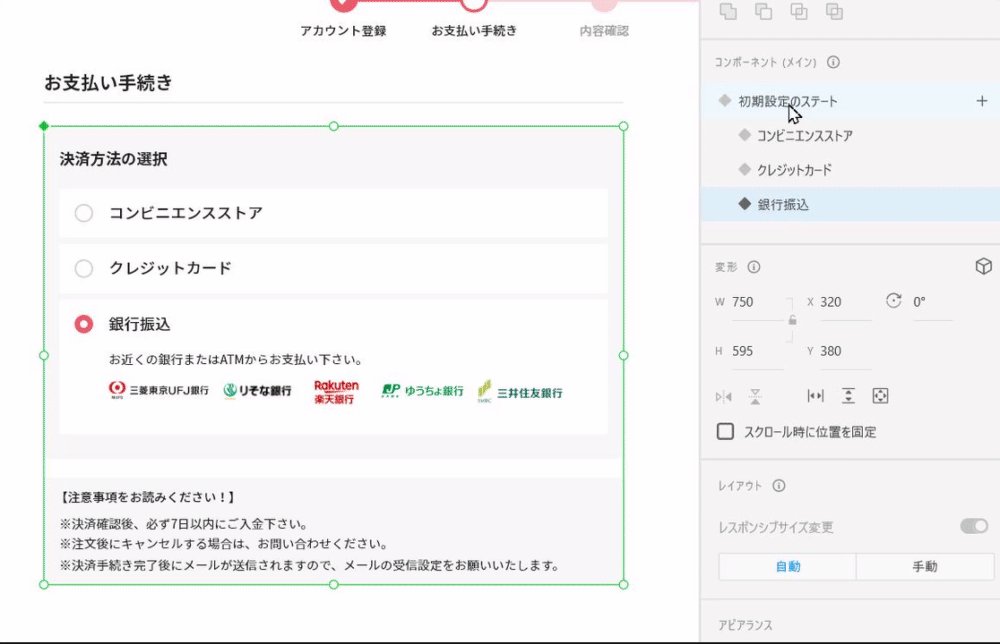
2. 「コンビニエンスストア」「クレジットカード」「銀行振込」の3つの新規ステートを追加し、各ステート内で、要素の高さを変えたり、テキストを追加したり、画像を追加したりする。
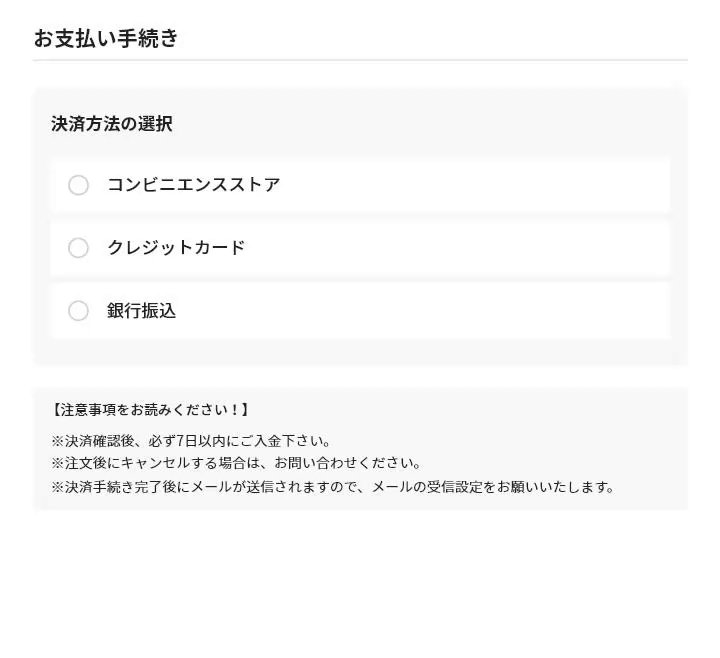
◆初期設定のステート(ラジオボタンが非選択時の状態)
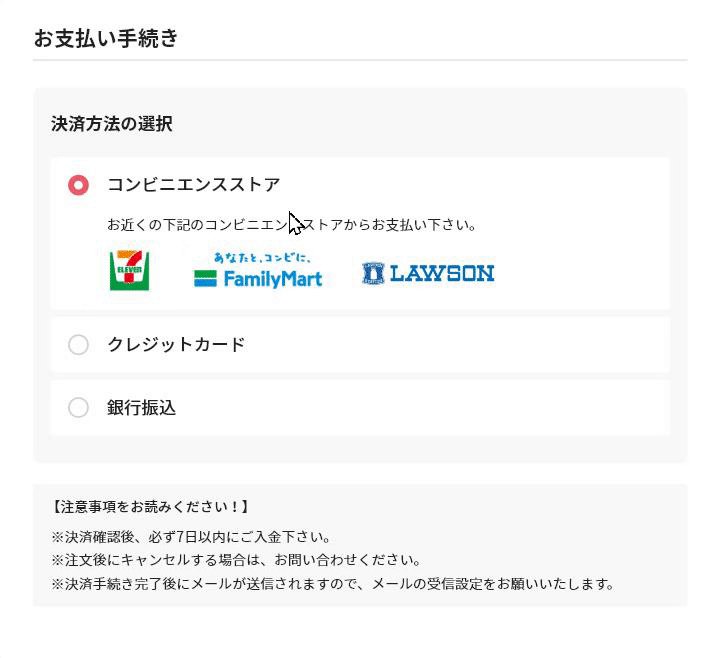
◆コンビニエンスストア(コンビニエンスストアを選択した時)
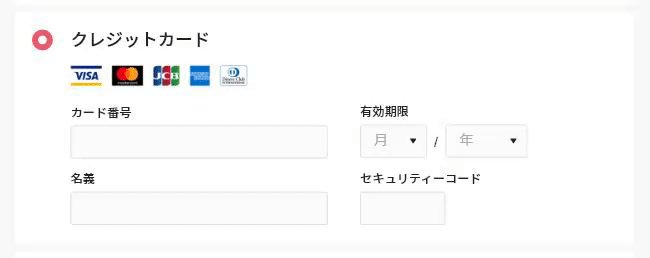
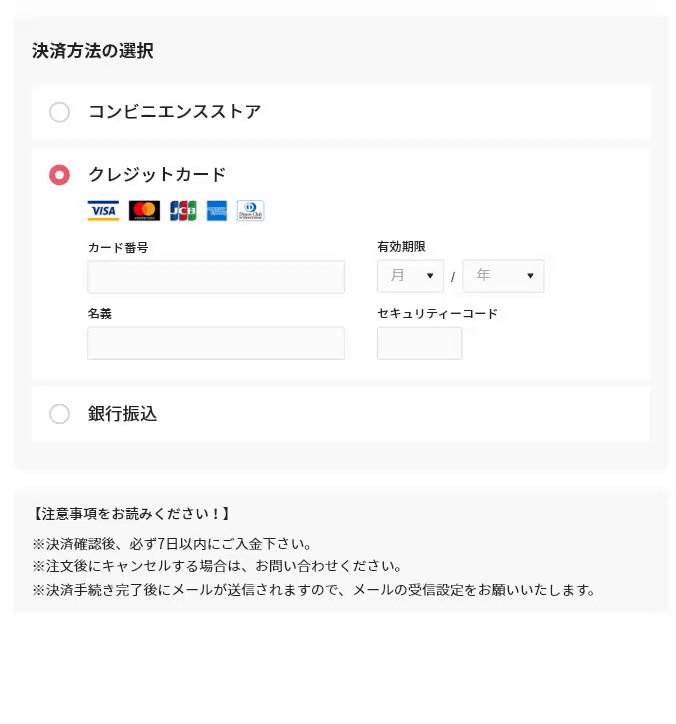
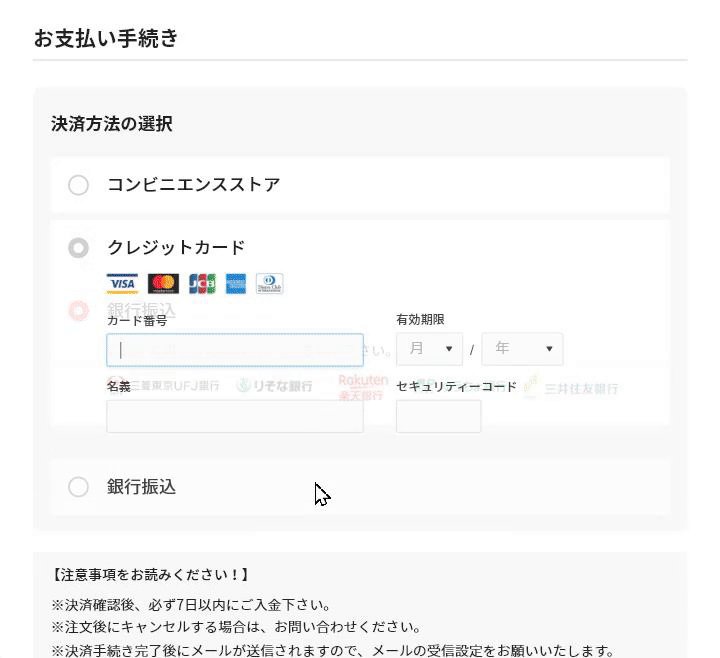
◆クレジットカード(クレジットカードを選択した時)
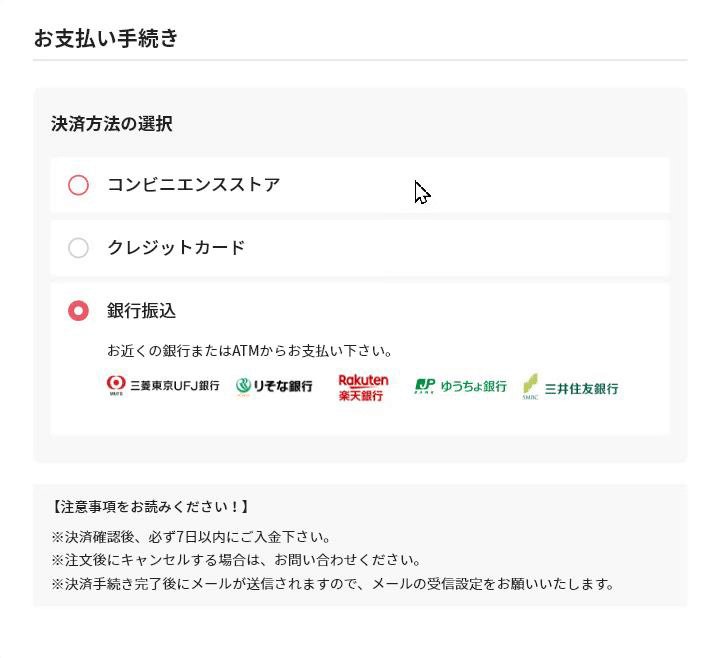
◆銀行振込(銀行振込を選択した時)
3. 見た目の確認ができたら、実際にプロトタイプで各ステートに動きを付ける。
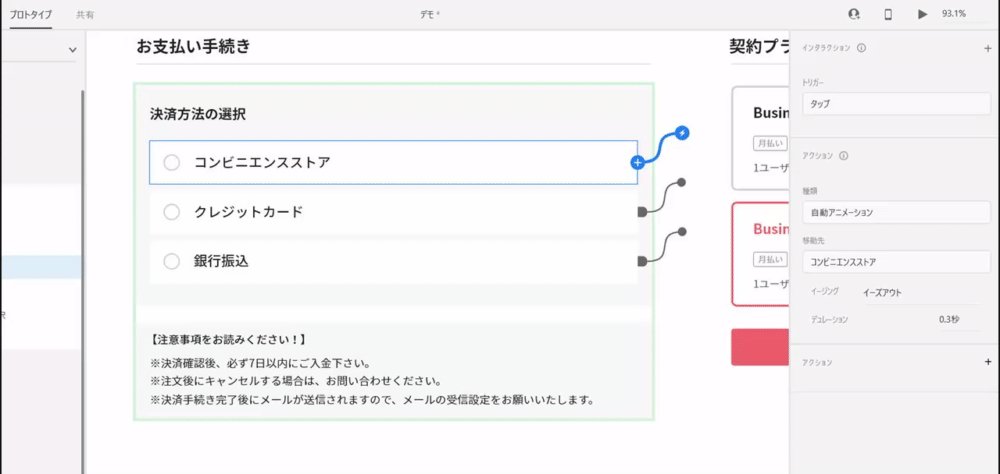
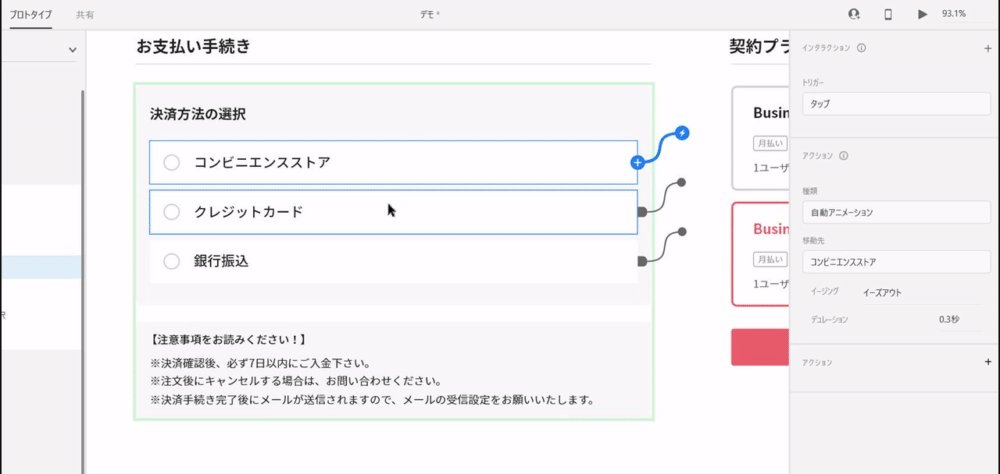
◆初期設定のステートの場合
「初期設定のステート」では、各ラジオボタンを「タップ」した時に、どのステートを表示させるのかを「移動先」で指定する。
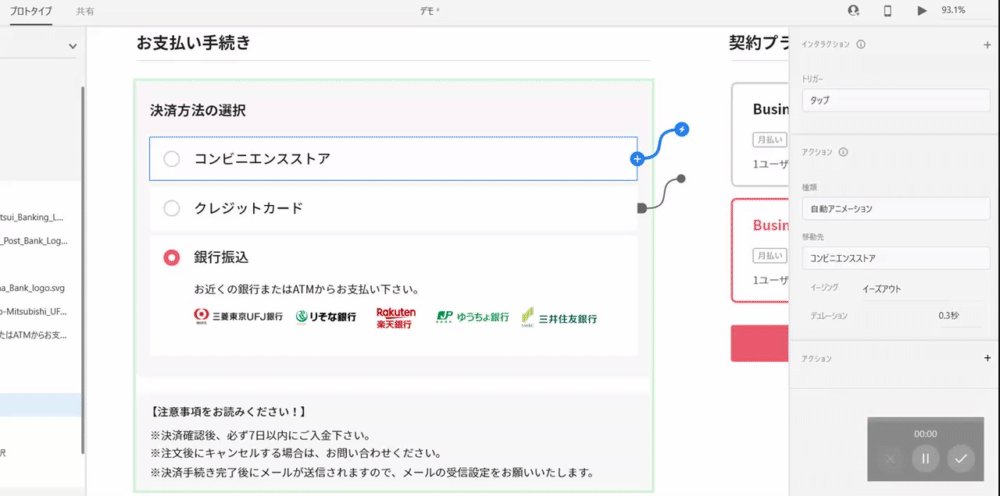
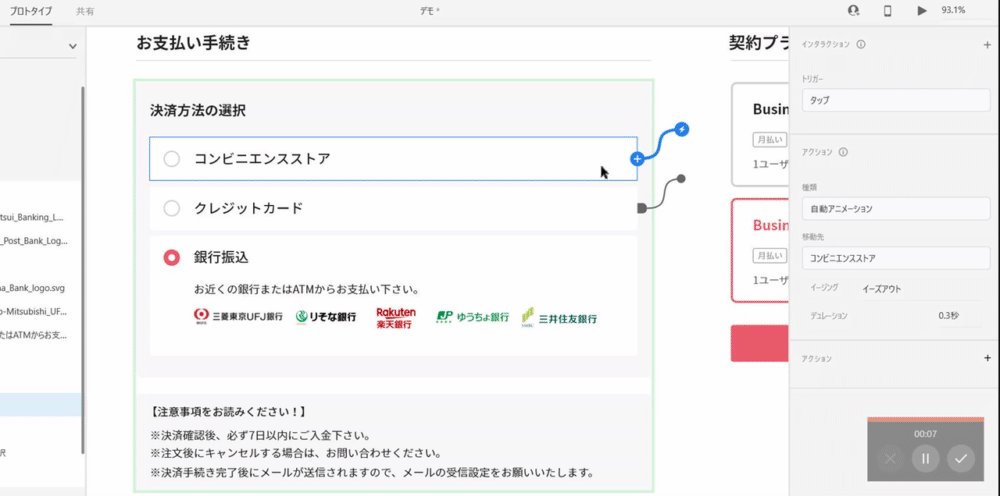
◆コンビニエンスストアの場合
「コンビニエンスストア」では、「クレジットカード」と「銀行振込」のラジオボタンを「タップ」した時に、どのステートを表示させるのかを「移動先」で指定する。
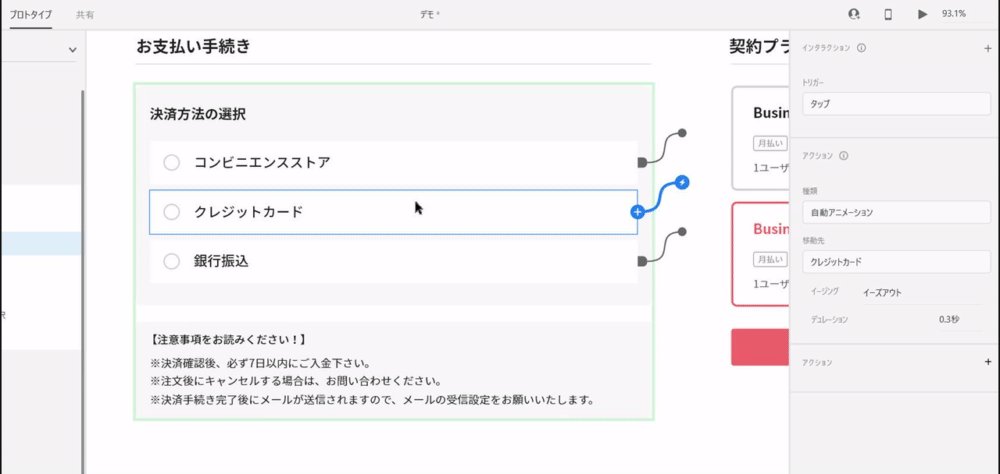
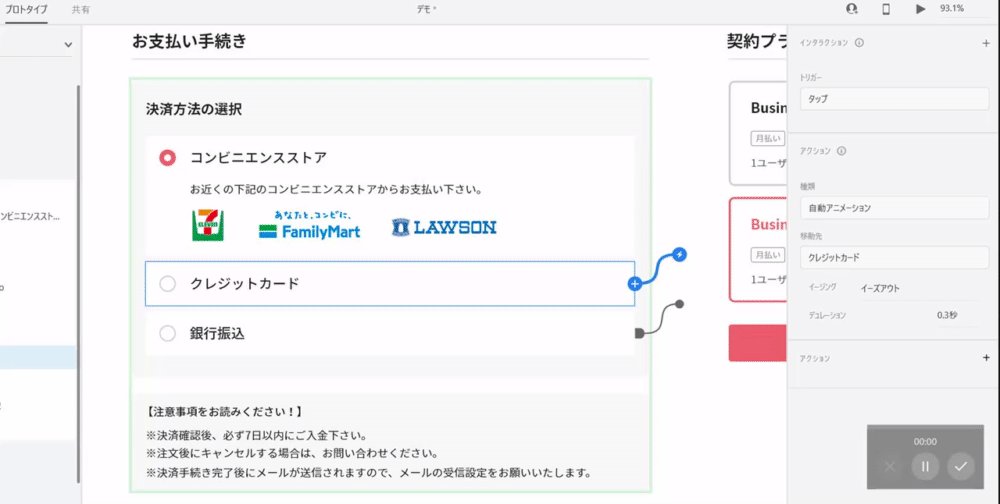
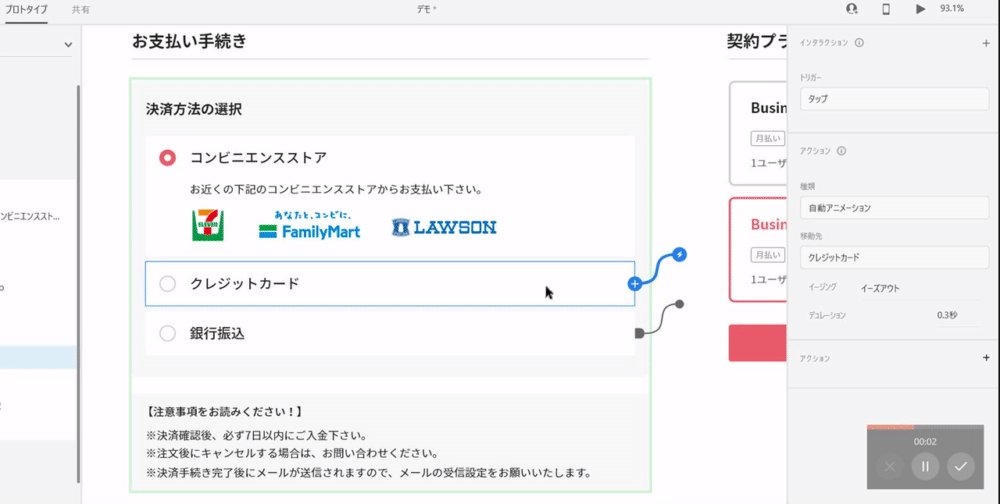
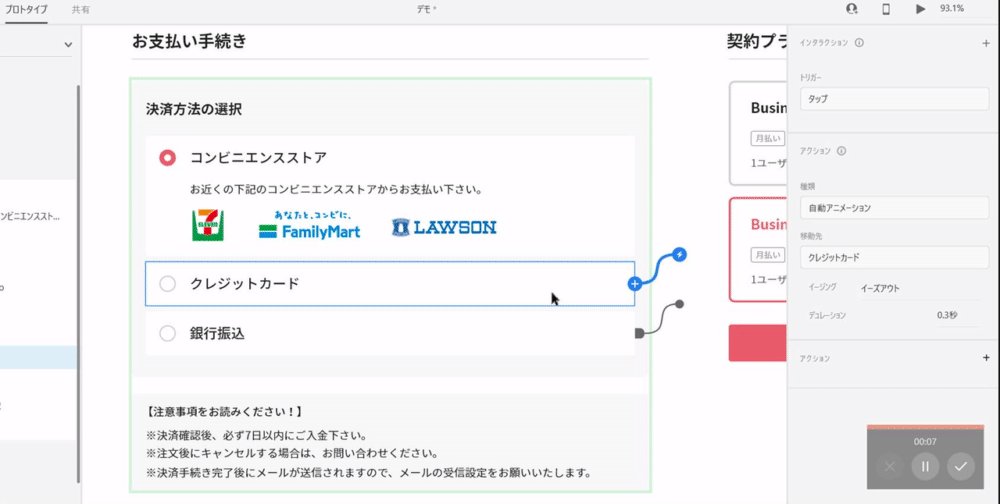
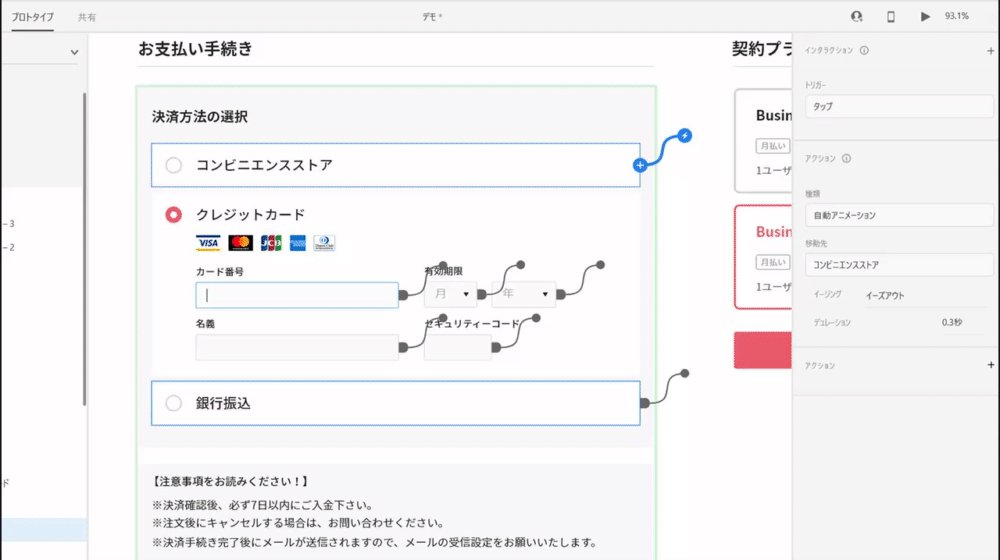
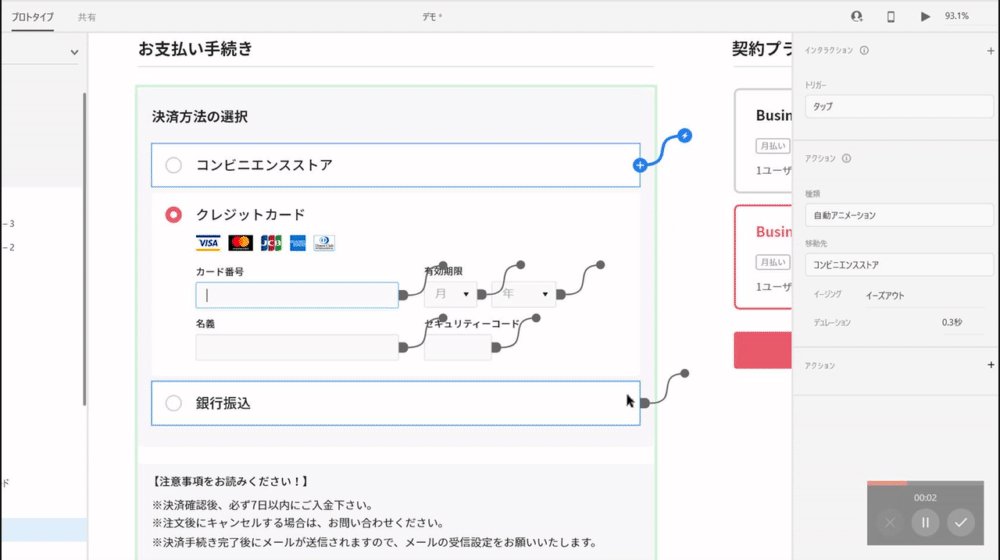
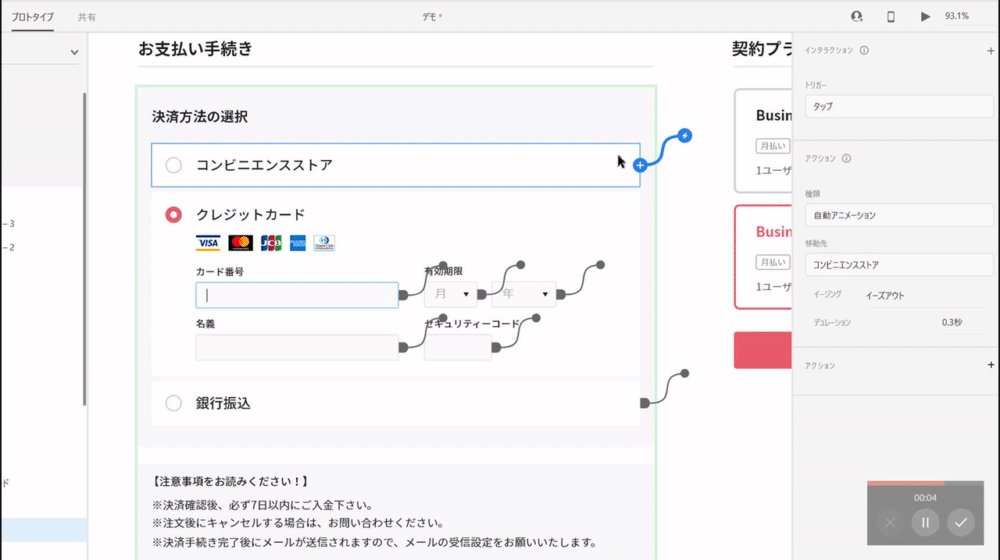
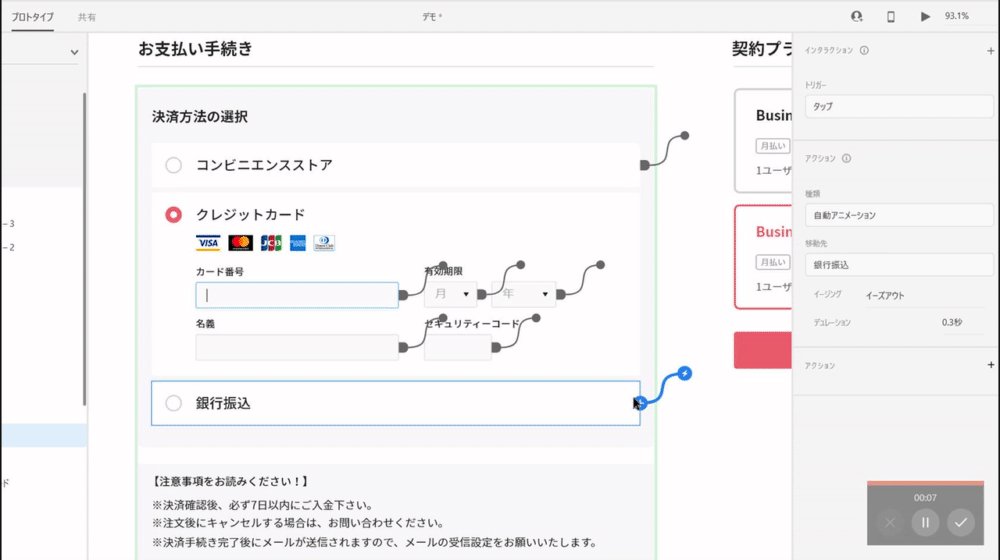
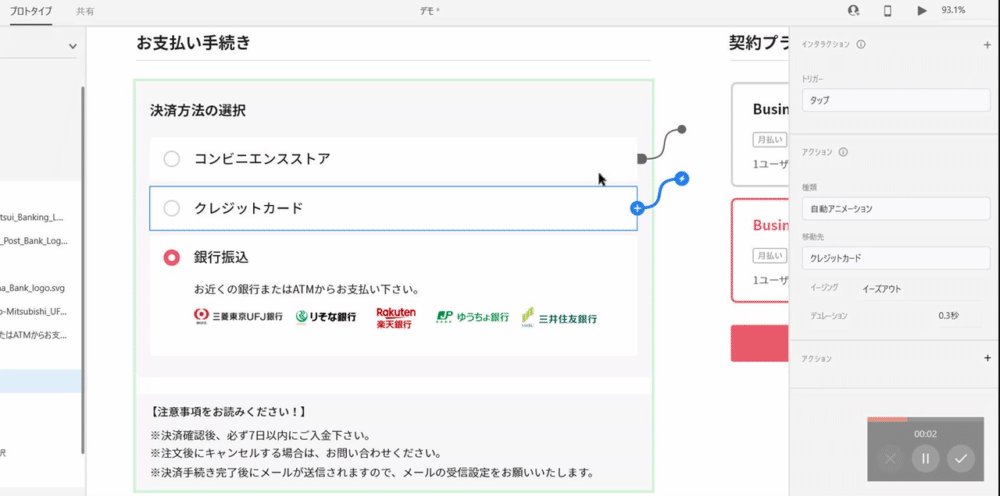
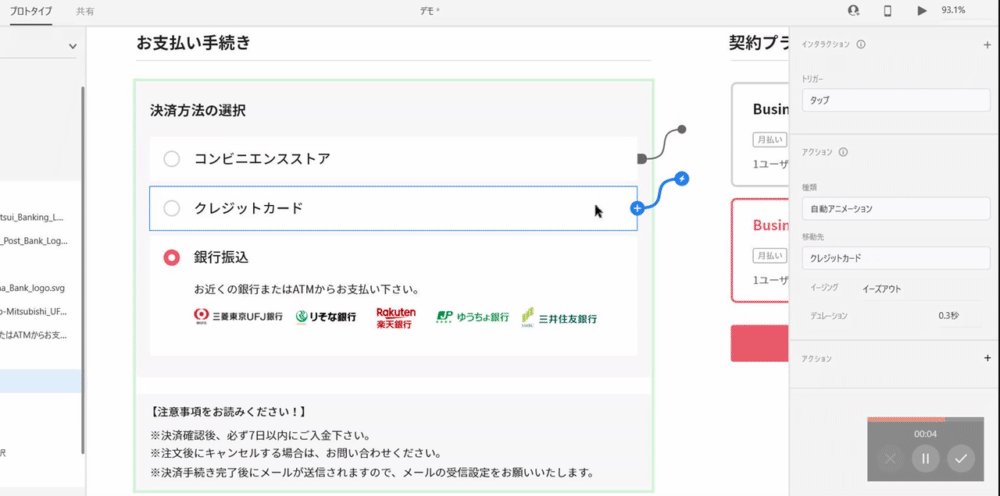
◆クレジットカードの場合
「クレジットカード」では、「コンビニエンスストア」と「銀行振込」のラジオボタンを「タップ」した時に、どのステートを表示させるのかを「移動先」で指定する。
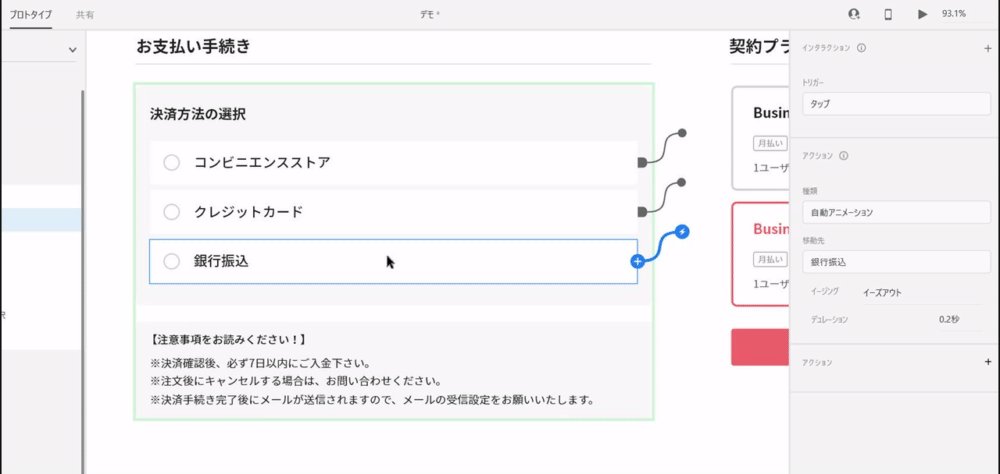
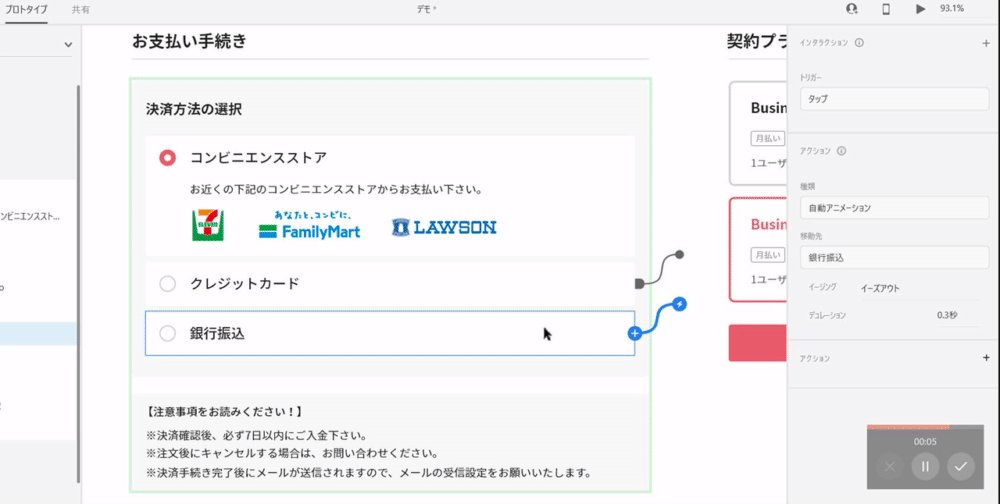
◆ 銀行振込の場合
「銀行振込」では、「コンビニエンスストア」と「クレジットカード」のラジオボタンを「タップ」した時に、どのステートを表示させるのかを「移動先」で指定する。
まとめ
以上、ざっくりと説明しました。
業務システム系のUIデザインや、お問い合わせフォーム画面などを作成する際は、この「ステート機能」はどんどん活用できそうですね。
もっと作りこみたい!という人は、より細かい設定やパターンをぜひ作ってみてください。
また、デザインする上で、あらかじめデザインモジュールとしてデザインパーツをコンポーネント化しておくと、 後から修正があってもコンポーネントを修正するだけで全画面に反映されるので デザインがスムーズにできます。
私も最近までしっかりコンポーネント化できてなかったのですが、、、面倒くさがらずに一番最初にコンポーネントを作っておくと作業効率が確実にアップします!