おはこんばんにちは~!
2021年に入って初の投稿になります。 きょうPです。
前回の記事投稿から約4ヵ月のブランクがあるので記事の書き方忘れてしまいましたが、今回の記事のテーマは「デザインを壊す!? ブロークングリットレイアウトについての考え方」についてに話していこうかなと思います。

このテーマを選んだ理由としては、最近特に仕事の中でWEBページのデザイン作成が多く、数年前からWEBデザイナー界隈で流行っていた「ブロークングリッドレイアウト」について独学で勉強することが多かったので、それを記事のネタにしようと思いました。
※あくまで独学で勉強しているというところで、もしかするとデザインの参考書や別のデザイナーの方の考え方とは違う部分はあるかもしれませんが悪しからずm(__)m
今回の記事の目次は以下の内容になります▼
ブロークングリッドレイアウトとは?
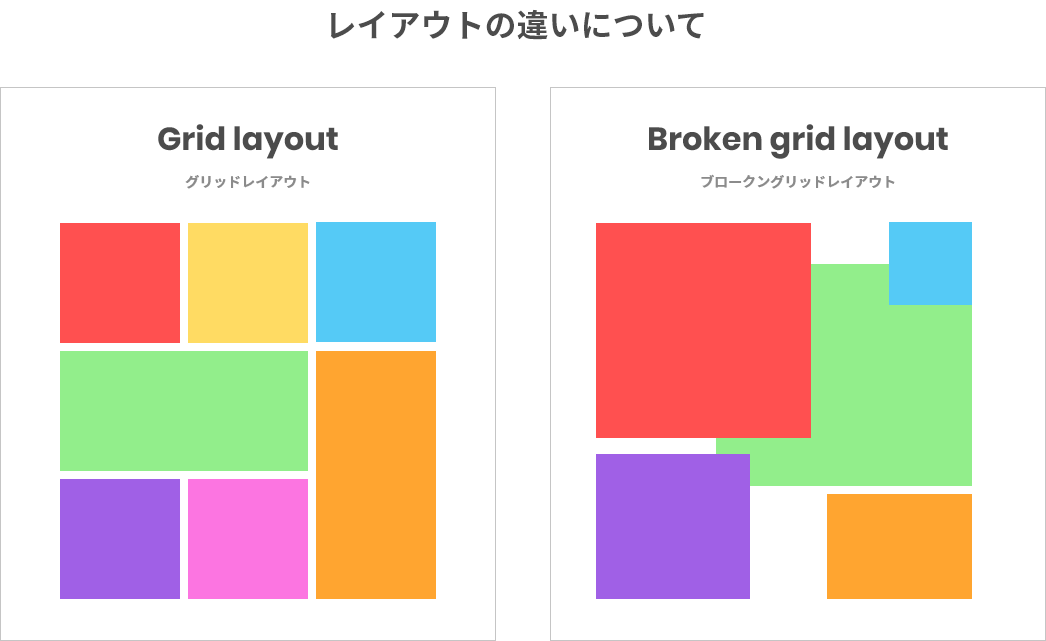
念のためブロークングリッドレイアウト(Broken Grid Layout)を知らない方の為に説明しておくと、その名の通り、グリッドレイアウトで整理されていたレイアウトをあえて崩すことで、デザインの表現の幅を広げる手法になります。
従来のWEBデザインの考え方として、テキストや画像などの要素を配置する際に、一定の規則性を持ったレイアウトで組む「グリッドレイアウト」が主流でしたが、この方法ではデザインでの差別化が難しく、どうしても単調なレイアウトになってしまうというデメリットがありました。
そこで、雑誌などの印刷物的な「自由なレイアウト」のノウハウを取り入れることで、WEBデザインの可能性を広げるために生まれたのが「ブロークングリッドレイアウト」という考え方になります。

ブロークングリッドレイアウトを利用したWEBサイト

メリット、デメリットについて
メリット
- 単調でシンプルなレイアウトを防ぐことができる。
- 枠にとらわれずある程度自由にレイアウトできる。
- 重ねたりずらしたりすることでデザインに動きを出せる。
デメリット
- 文字や画像が重なることで視認性が落ちてしまう場合がある。
- セクションなどの区切りが曖昧になりがち。
※デメリットの部分はアイデア次第で回避することのできる部分にはなるので、ここはデザイナーの腕の見せ所になってきます。
ブロークングリッドレイアウトの作り方
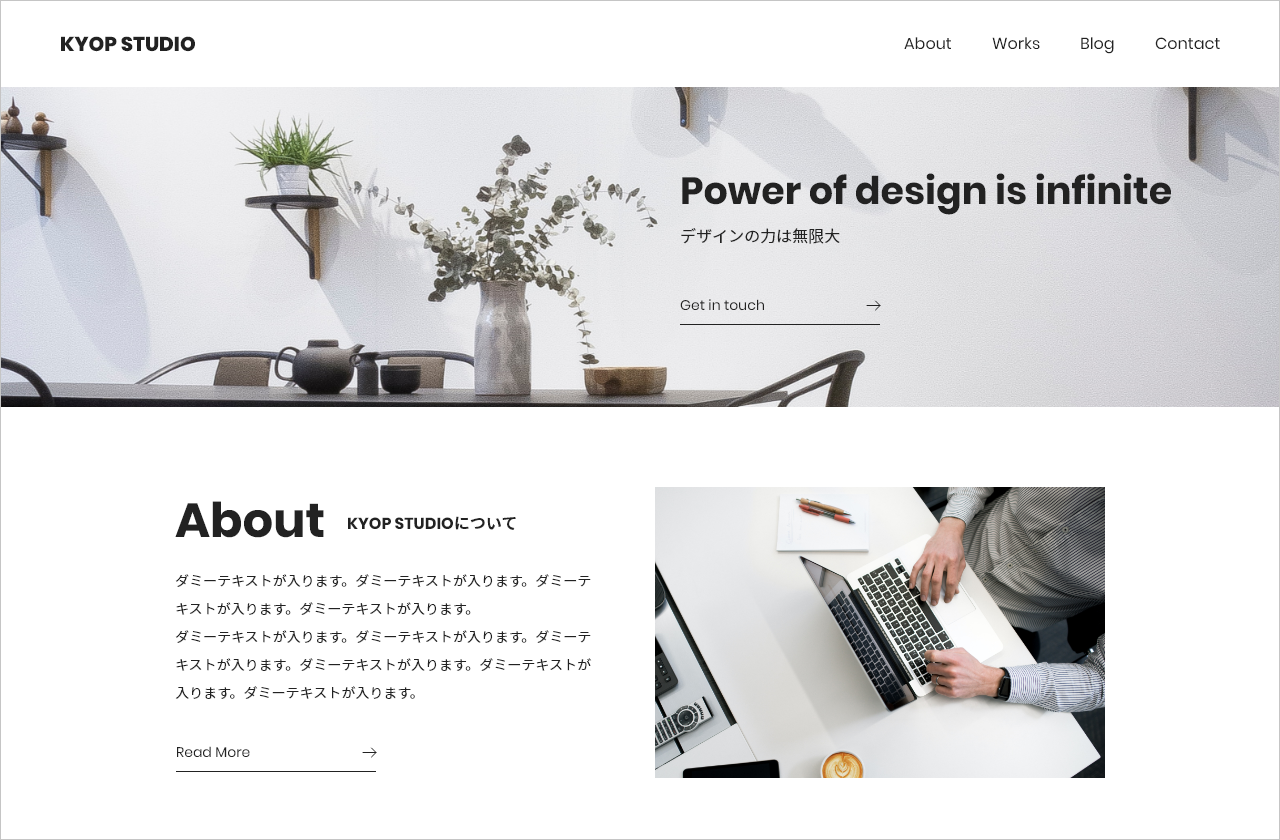
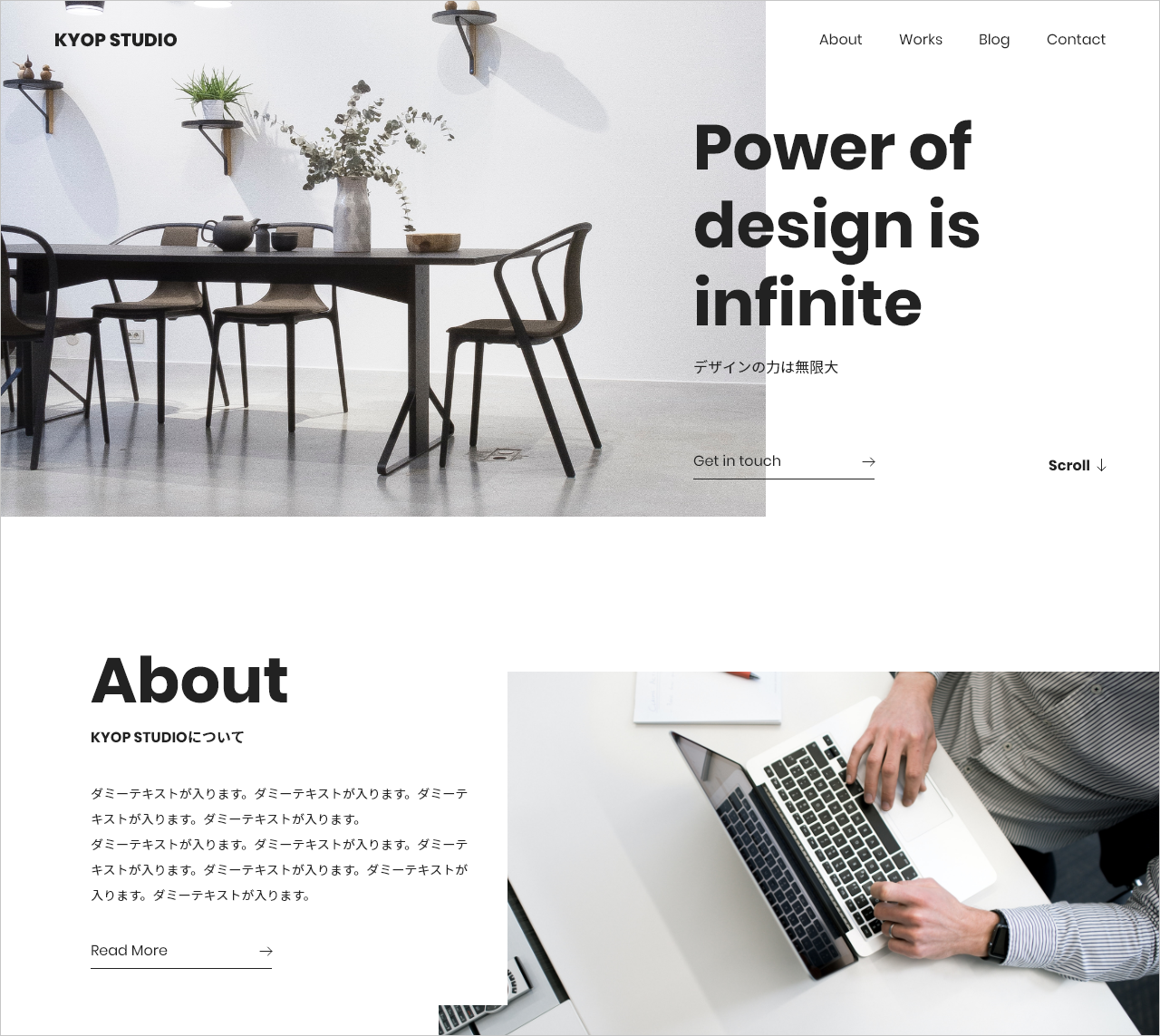
まず最初に例としてグリットレイアウトで作成したダミーサイトのデザインを元に、どのようにしてブロークングリッドレイアウトが作られるのか見ていきましょう。

こちらの図のレイアウトとしては、メインビジュアルの画像の上にキャッチコピーやボタンを配置したよくありそうな見た目を作りました。
その下にはAboutの見出しと文章のテキストエリア、左に画像を配置しておきました。
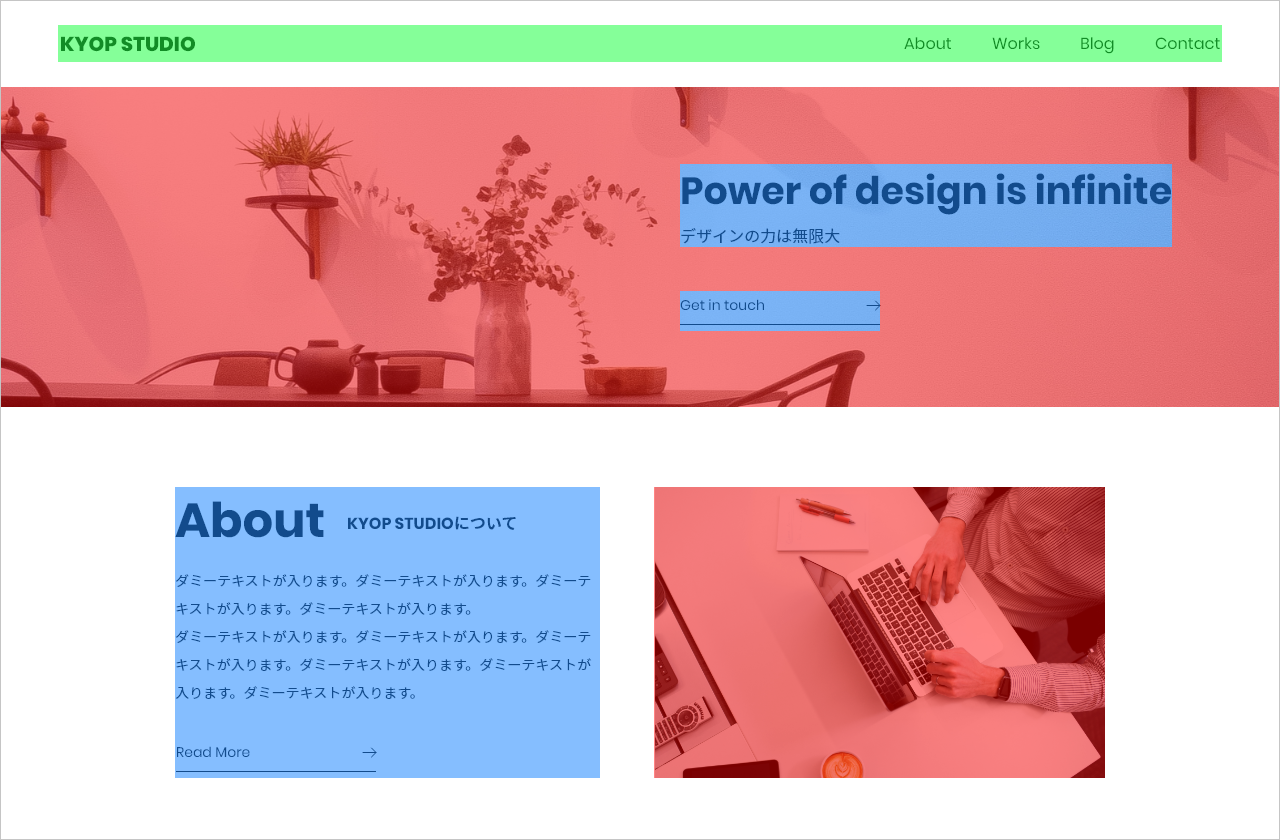
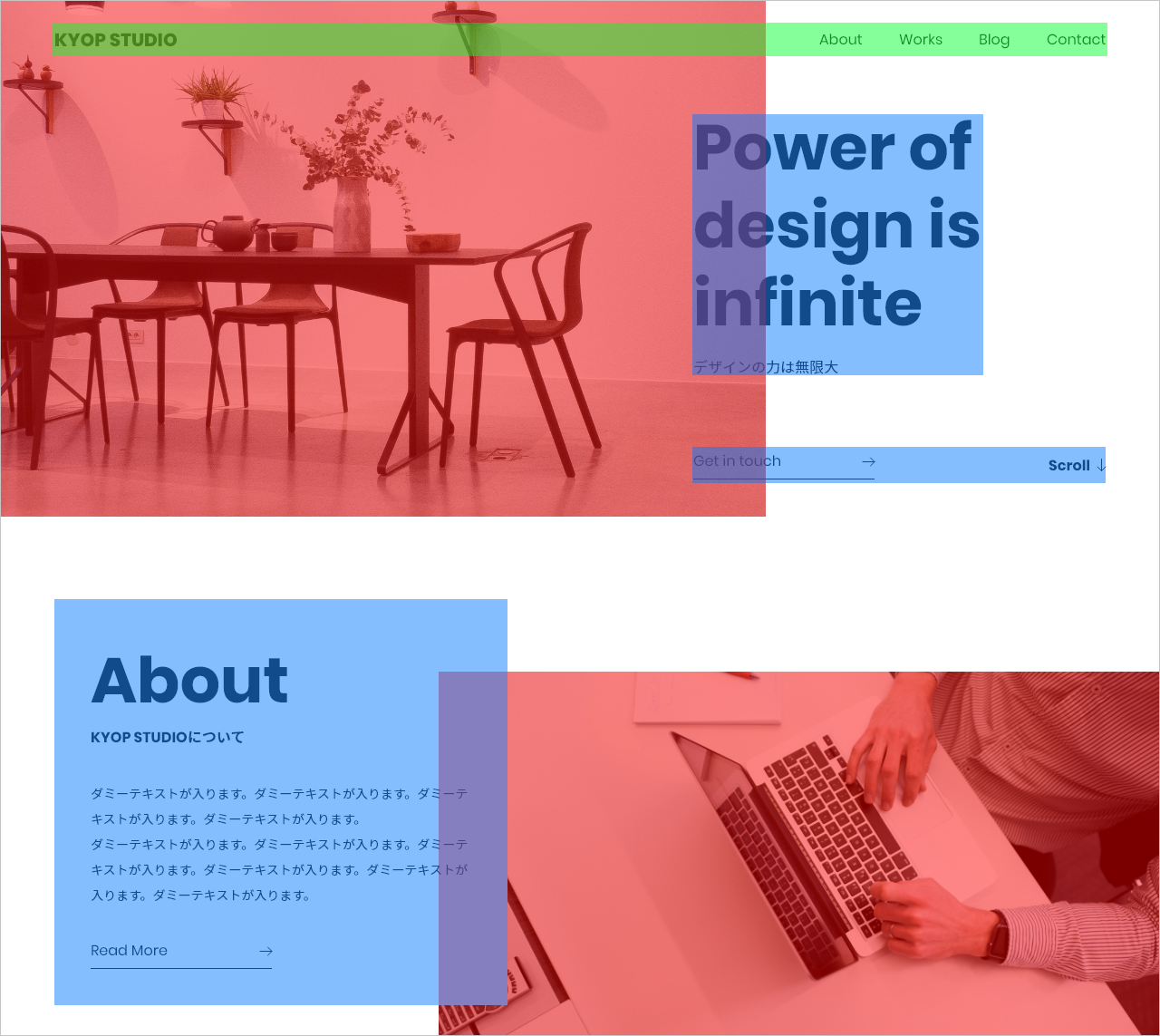
ちなみに、このレイアウトを色に分けて視覚的にわかりやすくした場合の図がこちらになります。

グリットレイアウトの場合は基本的に、写真やテキスト、セクションごとに枠が規則性を持って整理されたようなデザインになります。
テキストと文字の高さを揃えたり、余白を統一して情報を見するやすくことがポイントになってきます。
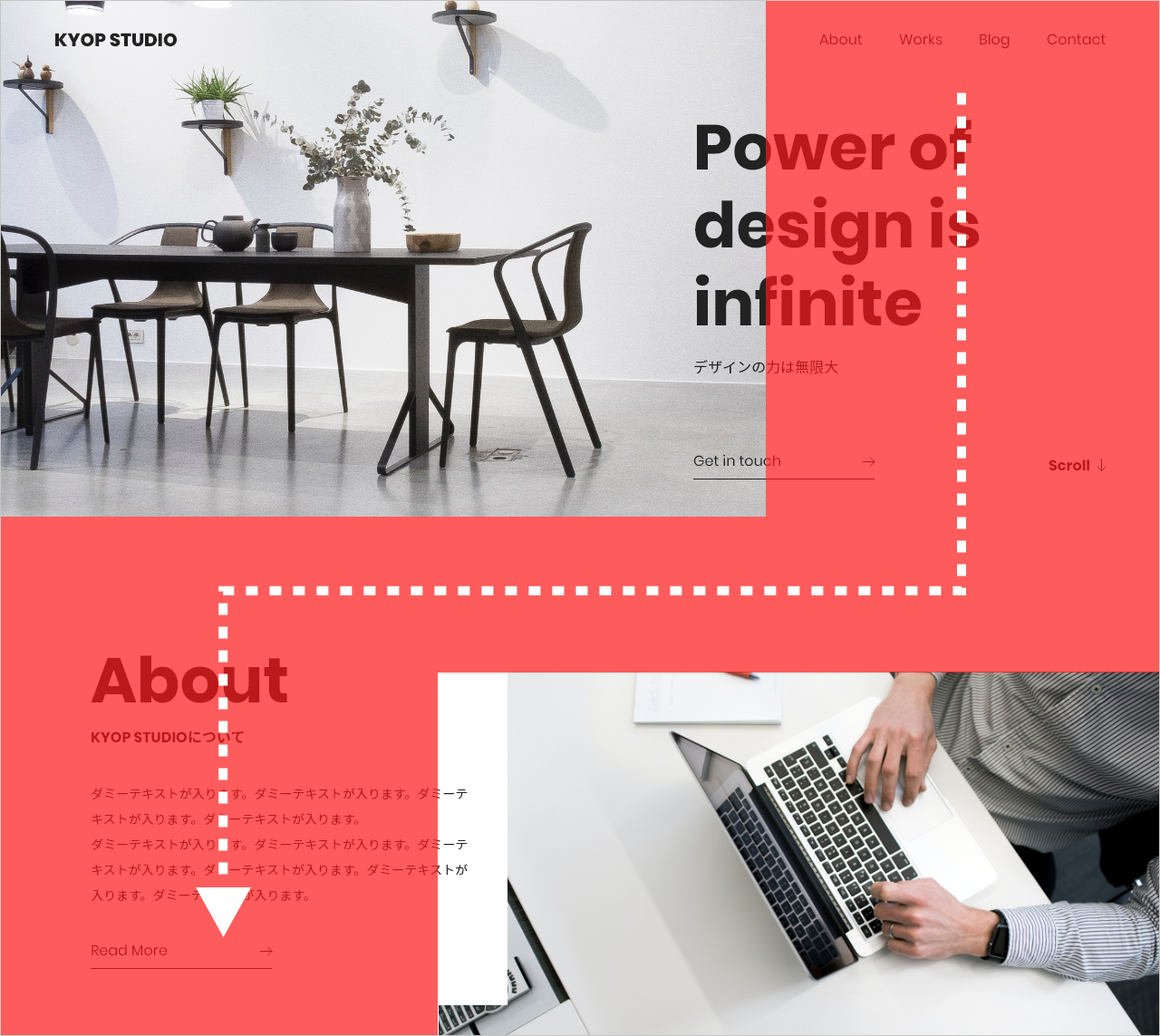
では、このでダミーサイトのデザインをブロークングリッドレイアウトに変化させてリニューアルしてみましょう。

写真やテキストの内容は変えずに、レイアウトを変化を加えてみましたがいかがでしょうか?
※ファーストビューの高さが伸びたことで、一部Scroll↓のボタンを追加してあります。
画面全体を広く使うことによって、デザインで与えられる印象や世界感などが強調されて、変化前に比べるとサイトの雰囲気に引き込まれるようなデザインになったかと思います。
また、画像や一部文字のジャンプ率を大きくして、目に飛び込んでくる情報にメリハリを出すことができました。
そして、先ほどと同様にレイアウトで色分けした場合の見た目はこうなっています。

色をつけると画像やテキストがどのように重なって変化しているかが分かりやすくなったかと思います。
MVの画像の右側に寄せ余白が生まれたことで、headerやキャッチコピーなどが重なりつつもずれるようなデザインになりました。
Aboutは逆に写真をテキストエリアの背後にまで伸ばすことで、ブロークングリッドレイアウトにしてみました。
ブロークングリッドレイアウトの考え方
ブロークングリッドレイアウトは一見、ただ無秩序にレイアウトを変化させて感覚で配置しているように感じるかもしれませんが、実際に感覚でデザインしてしまうと、ただレイアウトが崩れて適当なデザインに見えてしまう所が一番難しいポイントになります。
そこで、ブロークングリッドレイアウトで失敗しないための、個人的にデザインを考える上での3つのポイントを紹介していきます。
- バランスを意識する
- 余白の扱い方
- 画面内に見えない四角形を作る
バランスを意識する
全ての印刷物やWEBデザインに通じるデザインの基本的な考え方になりますが、必ず配置する情報のバランスを意識してデザインします。
ブロークングリッドレイアウトでも同様に、レイアウトが崩れたとしても画面全体でデザインを見たときにある程度バランスを意識しておかないと美しい見た目にはなりません。
そこで、個人的デザインを作成する際に注意している点として、情報の密度(濃さ)とインパクト(%)の2つのバランスを計算してレイアウトしていく方法を紹介していきます。

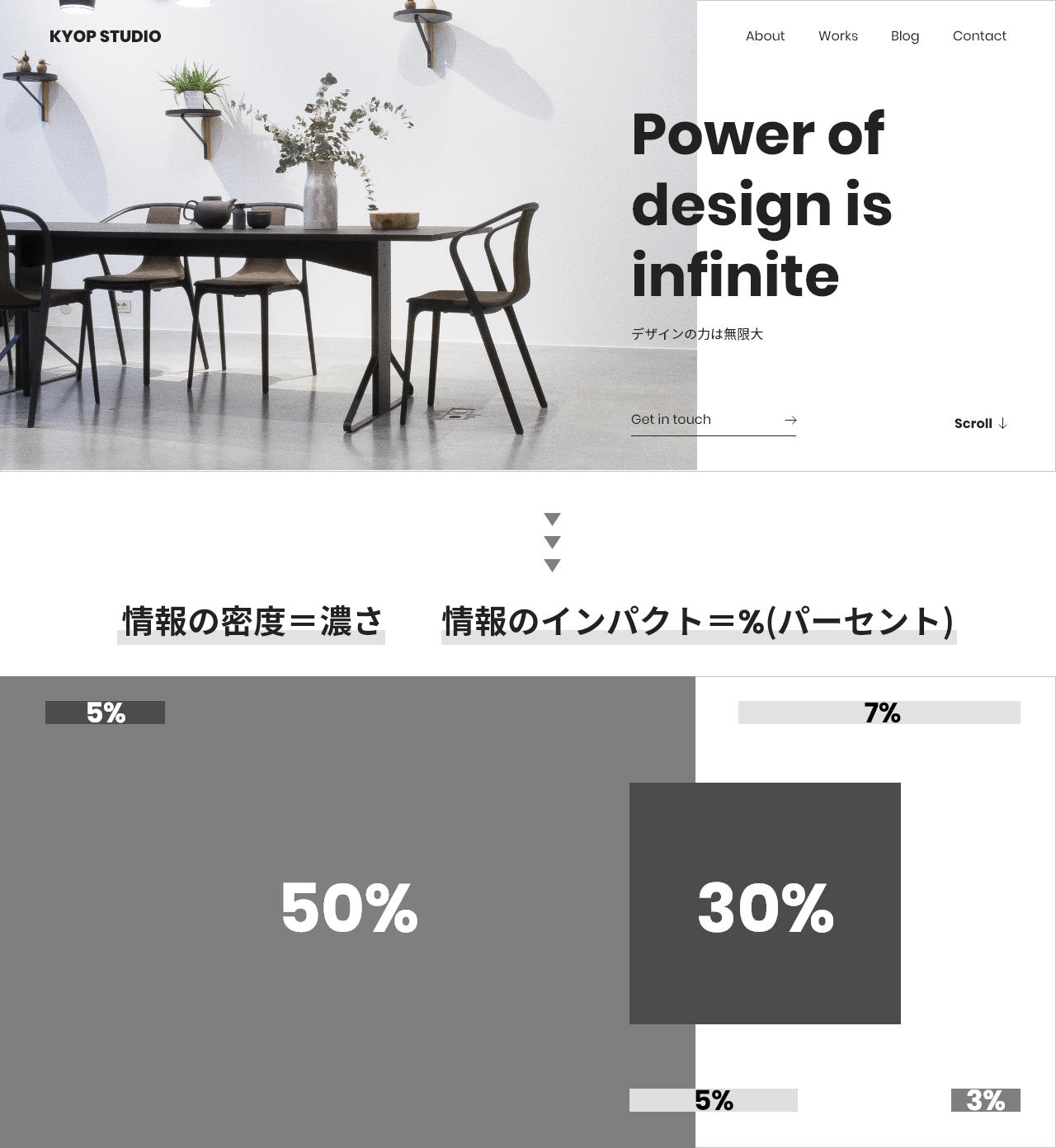
※通常WEBサイトを見る際は、モニターサイズで見えるエリア内でデザインを確認する為、この場合は、下記の図の用にファーストビュー内での情報の密度とインパクトの関係を見ていきます。
この図では、情報の密度とインパクトをを視覚的に分かりやすい用に変化させたものになります。
情報の密度は、その面積に対して占める画像や文字などのボリュームを色の濃さで表して、情報のインパクトは、画面の中で目に飛び込んでくる印象が強い情報を%で表現しています。
ここで情報の密度・インパクトのバランスを意識する場合には、画面全体を俯瞰しながら見ることが大切になってきます。

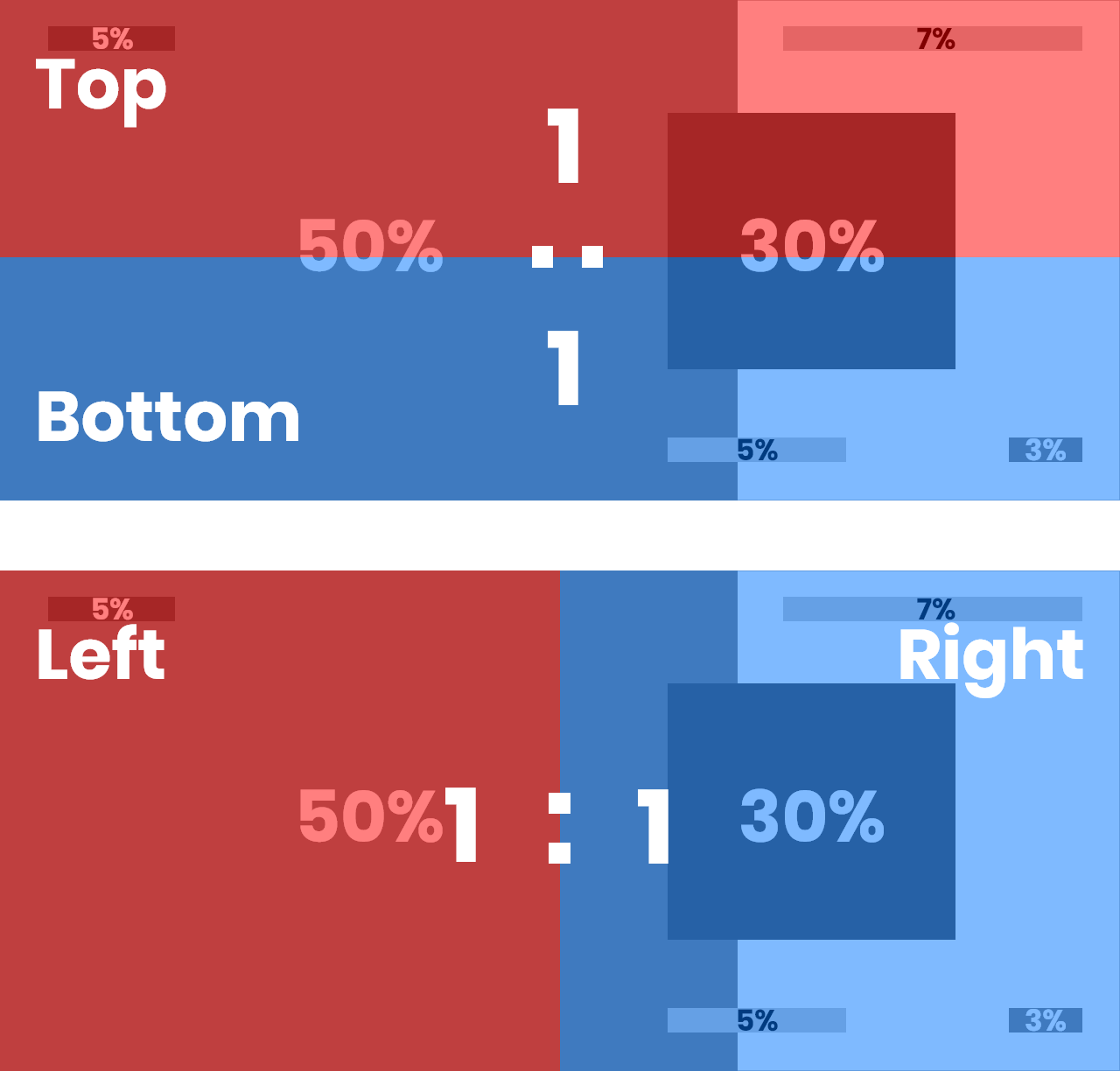
画面全体を上下左右に区切って見た場合に、情報の密度(濃さ)、インパクト(%)の値それぞれ約1:1の半々に分かれるように作っています。
これによって、画面内の情報のバランスを統一しデザインに安定感が生まれ美しいデザインに仕上げる事ができます。
余白の扱い方
ブロークングリッドレイアウトでデザインを考える際に重要なポイントが余白の扱い方になります。
レイアウトを崩す・重なるなどの先に要素をどのように配置するかを先に考えてしまいがちですが、ブロークングリッドレイアウトにおいて、余白の使い方が直接デザインに影響するので抑えておく必要があります。
個人的にブロークングリッドレイアウトでデザインを作成する際は、サイト全体の流れを余白で組み立てるようなイメージで進めていきます。
今回作成したダミーサイトのデザインでは、メイン画像は左寄せ、下のAboutのセクションでは画像を右寄せにして左に余白を作りました。
ここでポイントになるのが、サイト全体を見たときに余白が通路のように一本の線で繋がっているという事です。

わかりやすく図にするとこんな感じで、余白はただ要素を配置した後に生まれる副産物的なものではなく、サイト全体の道案内のような役割と、レイアウトの動き加える為のデザインの役割といった重要なポイントになります。
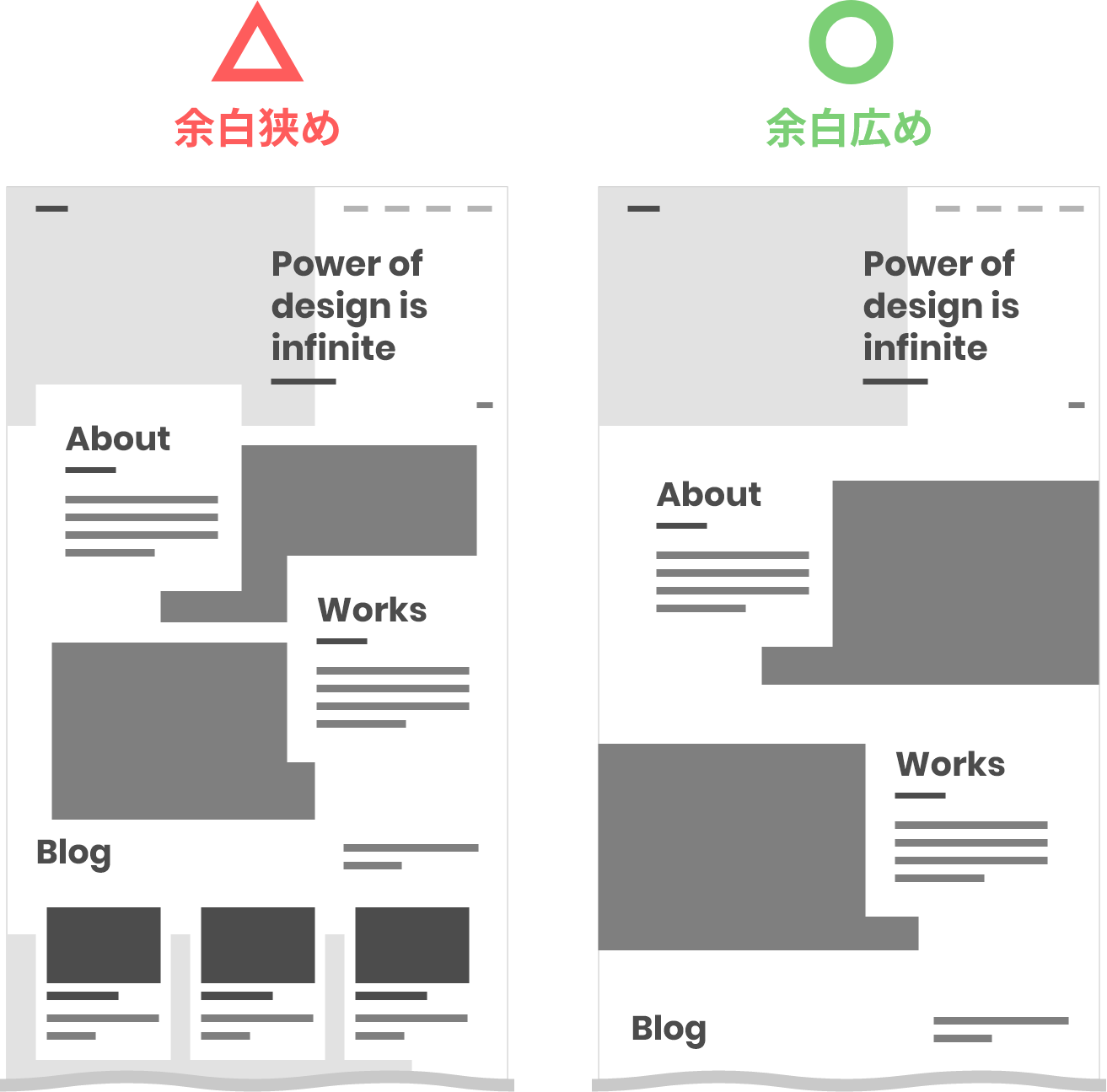
また、ブロークングリッドレイアウトでは余白は広めに確保しておきましょう。
現在のWEBサイトのトレンドとして、シンプルかつホワイトスペースを広く使ったデザインが多いという事もありますが、ブロークングリッドレイアウトのデメリットとして、セクションの区切りが分かりずらいというデメリットもあるため、余白を大いに活用することで、サイト内の情報を見やすくユーザービリティを上げる事にも繋がります。

このように、ブロークングリッドレイアウトの特徴でもある「自由なレイアウト」を最大限活かせるように、余白についてもポイントを抑えながらデザインを進めていきましょう。
画面内に見えない四角形を作る
ブロークングリッドレイアウトでは崩す・重ねるといった考え方が基本になりますが、崩すと同時に全体的なレイアウトを整えることでユーザーに違和感を与えないデザインにすることができます。
一見、崩して整える?となると矛盾しているような気がしますが、一番シンプルな考え方は画面の中に見えない四角形を作る方法になります。
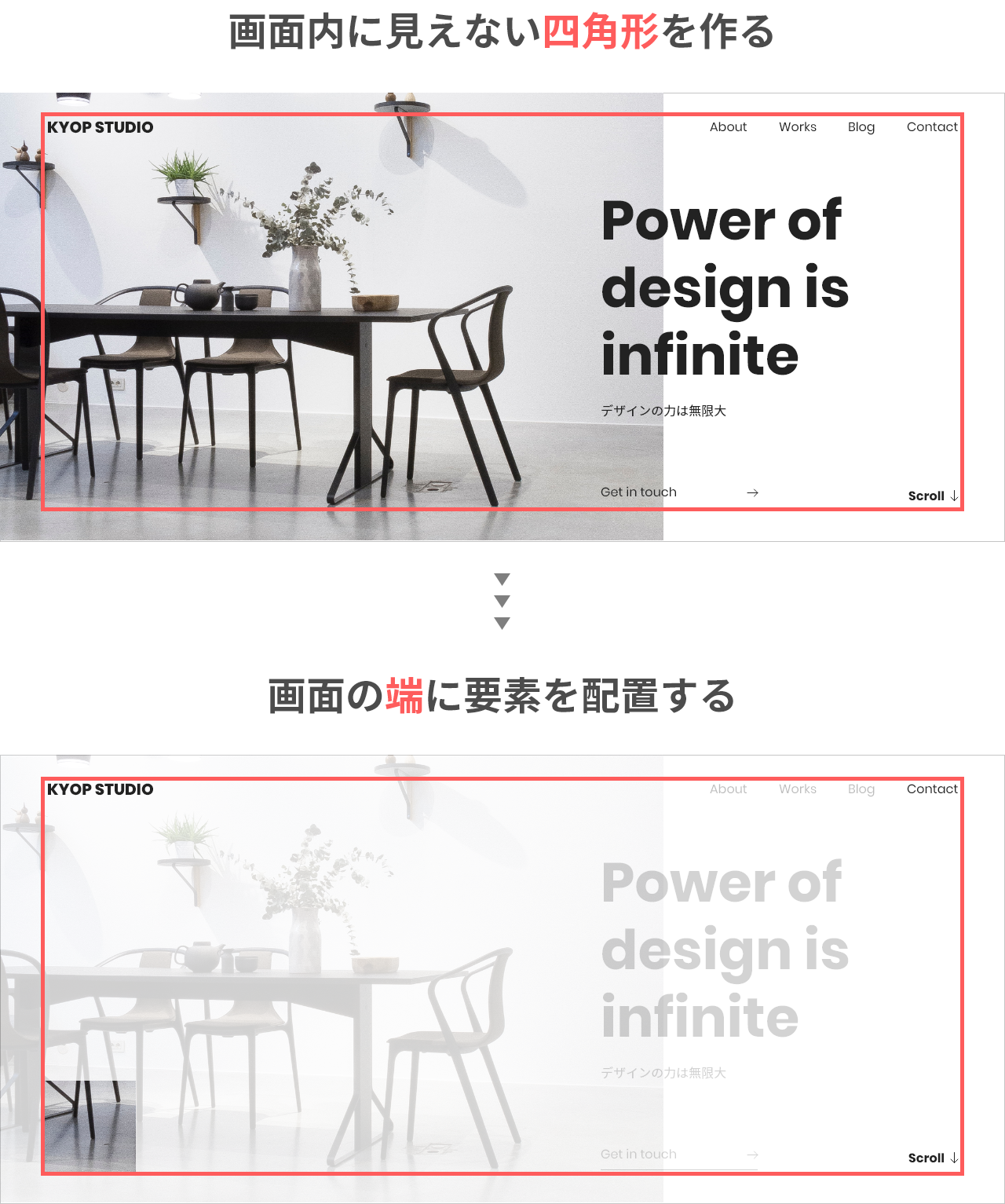
具体的に下記のダミーサイトをベースに説明するとこのようなイメージになります。

人間は無意識的にデザインを見る際に、シンプルな四角や丸などの図形に置き換えながら見るという心理が働きます。
レイウアトでも同様に、写真がやテキストが画面内で偏って見えたりすると違和感を感じてしまうのは、この無意識の中で感じてしまう図形の形がおかしくなる状態が考えられます。
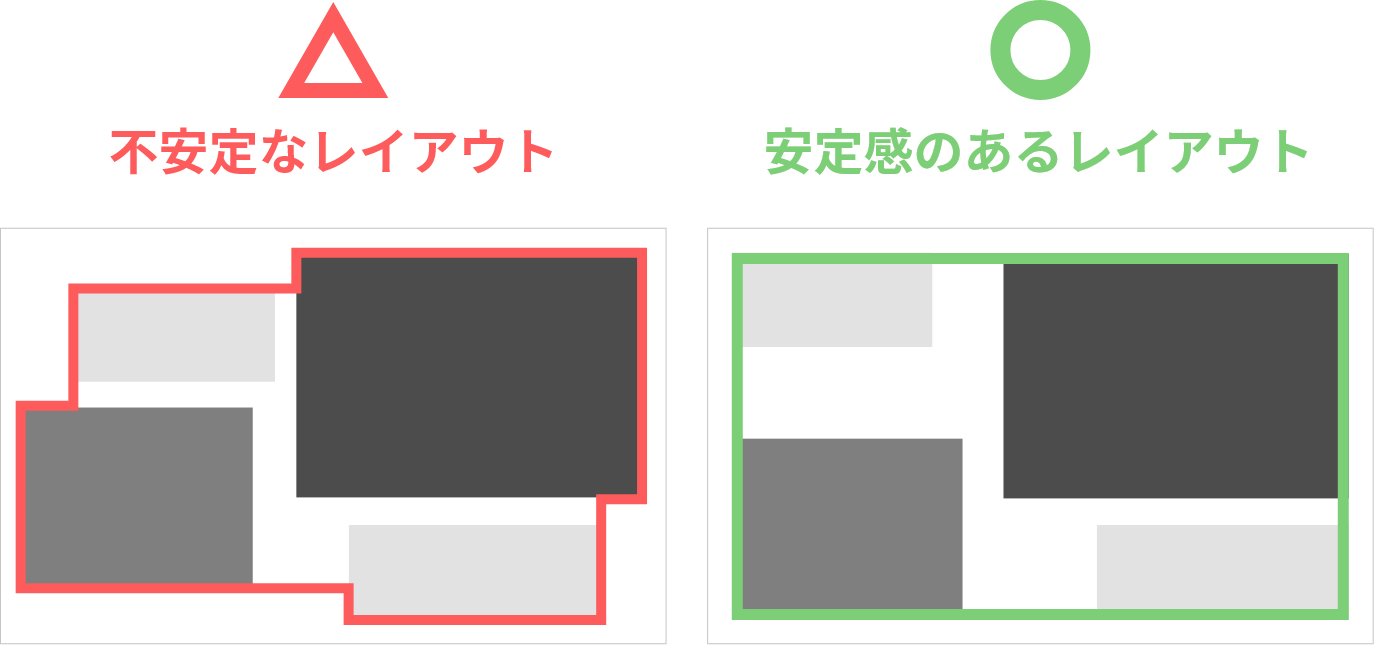
図では、画面内の端に対して文字や画像の要素が含まれているため、デザインを全体を見た時にブロークングリッドレイアウトを使っていてもメインビジュアルでは安定感を出す事ができます。

意図した上であえて不安定なレイアウトにすることで、サイト全体に動きを出すという考え方もあるので、必ずしも安定感を出す必要はありませんが、この考え方を知っておくだけでデザインに困った時に役に立つ知識なので抑えておきましょう。
まとめ
ここまで紹介してきたブロークングリッドレイアウトについての個人的な考え方になりますが、役に立ちそうな情報はあったでしょうか?
なるべく今日から使える知識として、図を使ってでわかりやすく説明していきましたが、いざ記事にして説明しようとするとかなり大変でしたw
デザインは見る側の受け手によって感じ方が分かれてしまうので、ブロークングリッドレイアウトよりもグリットレイアウトの方が好き!という方もいるかもしれませんが、やはりデザイナーとしては、時代の流れに乗りつつ、多くの人にかっこいいと感じてもらえるようなデザインを作りたいと思うので、ブロークングリッドレイアウトはきっても切り離せない存在です。
こんな感じでデザイナーに役立つ情報やネタがあれば今後も発信していきたいと思うので、また次回の記事も楽しみにしてもらえればなと思います!!
