こんにちは。毎週TGM(通算9回)を観に行っている、デザイナーのよっしーです!
今回はillustratorでネオン管風な文字の作り方を紹介したいと思います。
おしゃれなロゴを作りたい時に迷う時があるのですが、そういった時にこの手段があるととても便利だと思います。
手順が少し多いので時間がかかりますが、慣れるとちょっとしたデザインに今後使えると思うのでマスターしちゃいましょう!
STEP1:背景の準備
まずは背景から準備していきます。
長方形ツールで図形を作成した後に塗りでグラデーションツールで、円形グラデーションを選択します。
配色はネオン管が光っている感じを出すため、今回は黒から藍色の暗めの配色にします。それが下の図です。

STEP2:テキストの準備
次にテキストを入力します。今回のフォントタイプは「Avenir」にしています。
テキストサイズは145ptにして、塗りの色を無しにします。

STEP3:アピアランスパネル
アピアランスを表示させる場合は「ウィンドウ」→「アピアランス」で表示。
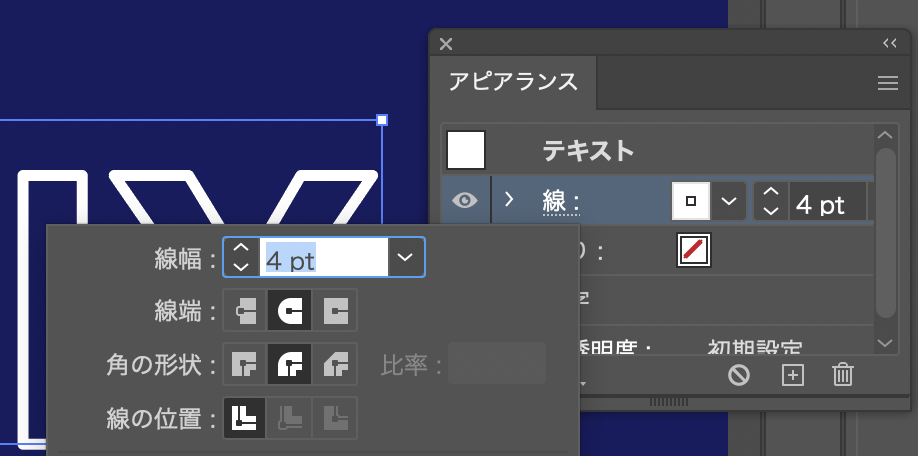
アピアランスパネルから新規線を追加(クリック)すると線のパネルが追加されるので色を白に、線幅を4ptに指定します。

そこから「線」をクリック。パネルが開くので先端を丸型先端に、角の形状をラウンド結合にします。


次に「波線」にチェックを入れ、線分と間隔の欄にそれぞれ左から、70・25・400・0・0・0と数字を入力します。
右上にある2つの枠の左側「線分と間隔の正確な長さを保持」を選択。


STEP4:ネオン加工
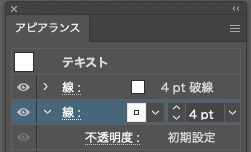
アピアランスにある線のパネルをoption +Cを押して下にドラッグさせコピーします。

コピーした線の色を選択します。線の色はピンクのネオン色(R=255、G=0、B=255)に指定します。
そして、隣の線幅を7ptに設定します。

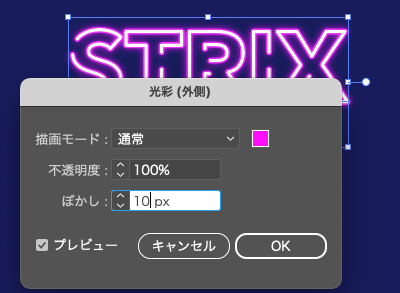
線を選択し、上のメニューバーから効果→スタイライズ→光彩(外側)を選択します。

描画モードを「通常」に選択、色をクリックし「スウォッチ」を選択。ピンクのネオン色に指定しましょう。
さらに不透明度を100%、ぼかしを10pxに指定させます。


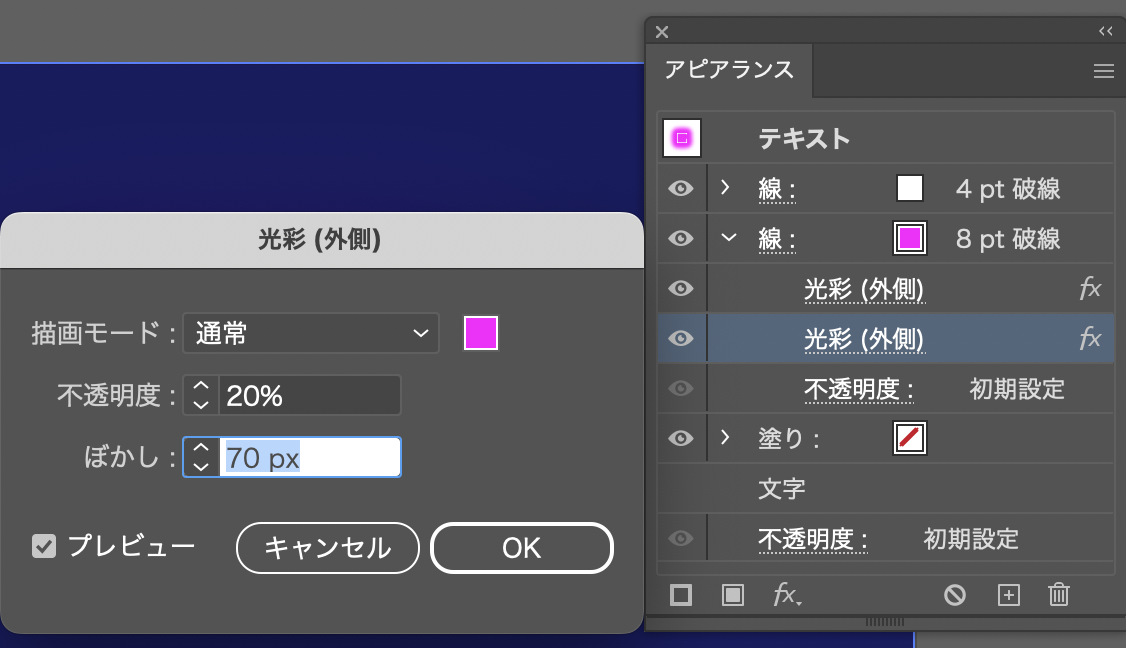
今度は、先ほどコピーした「光彩(外側)」をoption +Cを押して下にドラッグ&コピーさせます。

これでは光の加減が強すぎるので、調整していきましょう。
コピーした光彩(外側)をクリックします。不透明度を20%、ぼかしを70pxに指定します。


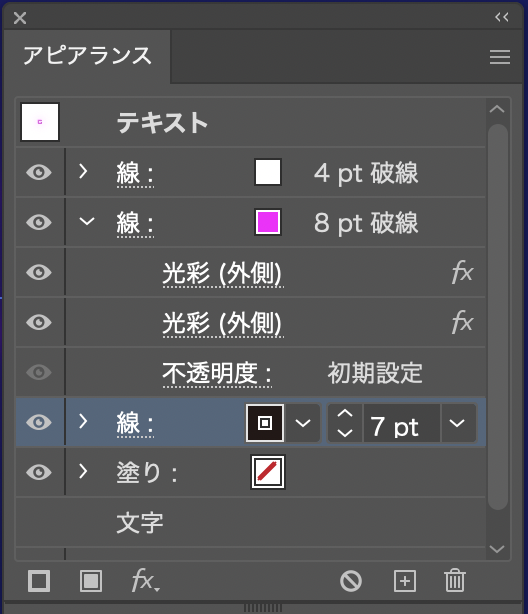
今度は白い線をoption +Cを押して一番下にドラッグ&コピーさせます。
線の色を黒に選択、線幅を7ptに指定します。

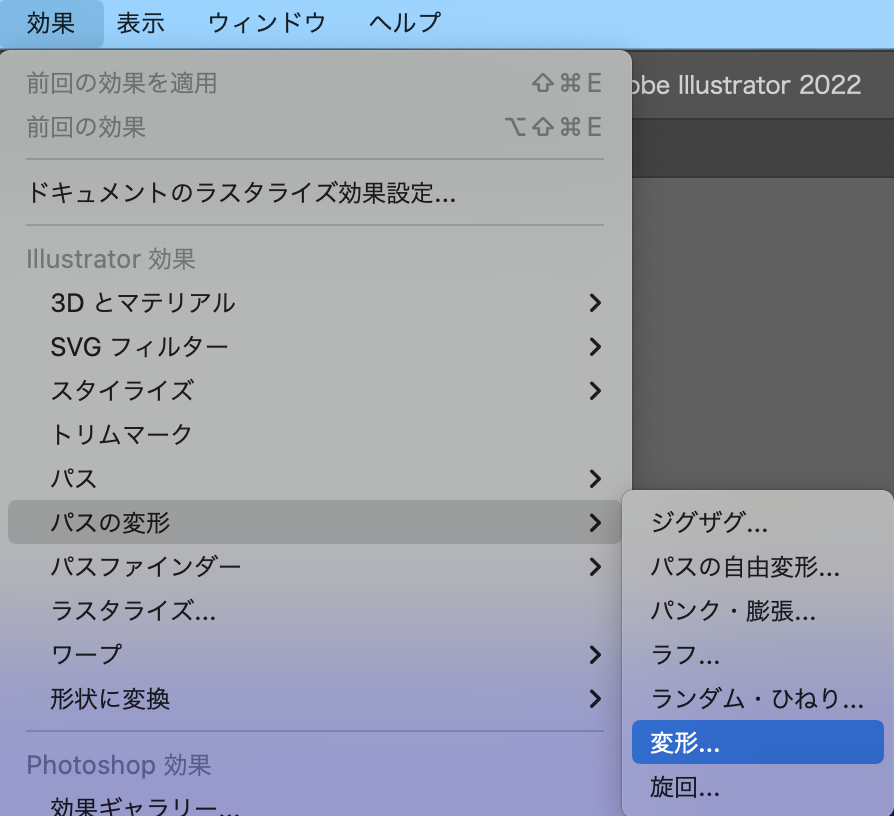
今度は黒い線のパネルを選択し、メニューバーから効果→パスの変形→変形を選択。

すると変形効果が出てきます。移動の欄の水平を5px、垂直方向5pxに指定させます。すると影が追加されます。

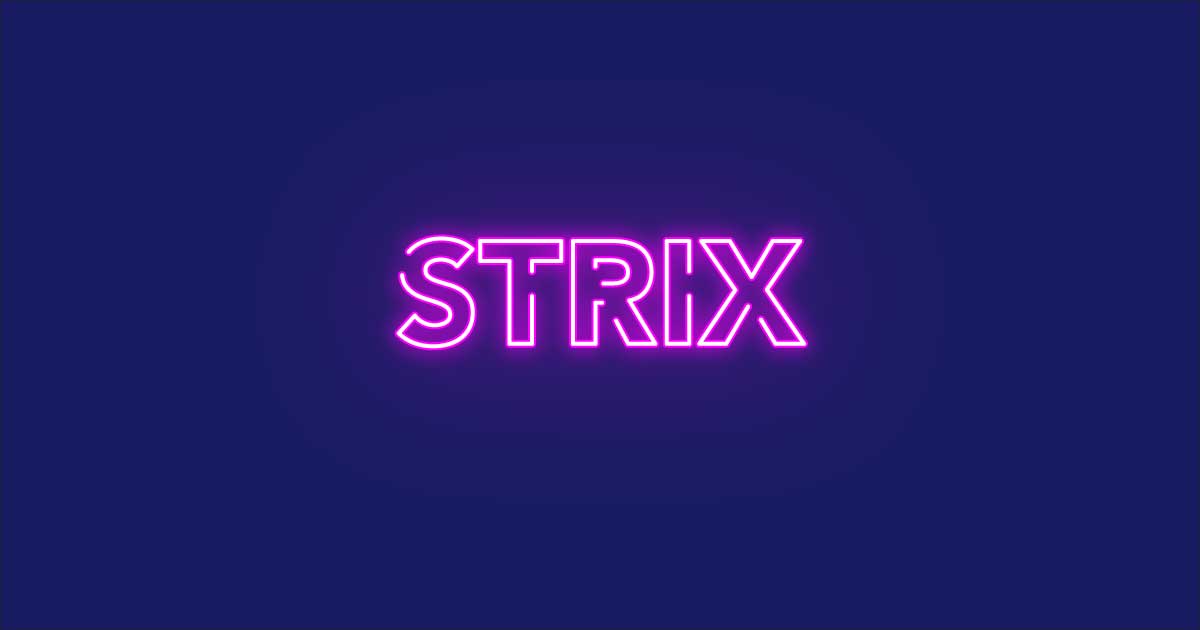
最後に作成した背景を差し込み完成!

最後に
お疲れ様でした!このように慣れるまでは少々時間と手間がかかりますが、慣れてしまえばちょっとしたデザインにも使えると思います。
作成したものは文字を打ち替えても適用されます。
一度作ってしまえばだいぶ楽になるので、マスターしてバンバン使っていきましょう!
以上、よっしーでした!

