最近、FutureFunk熱が再燃してるイツキです。
個人的オススメは日本人アーティストのミカヅキBIGWAVE。
中でもデビュー(?)EPにはなりますが、”彼女はLONELY GIRL“はめちゃくちゃイイです。
村下孝蔵の”初恋”をサンプリングした”Her Name Is 初恋Lady”、石川秀美の”めざめ”をサンプリングした”Idolstep 夢見”などイイ曲ば~っかり!
廃盤になってしまったEPレコード、どなたか譲っていただける方大募集です。
貯金してますので連絡待ってます🥰
さて、「デジタルコラージュを始めよう(の会)」というシリーズ記事を書いている私ですが、今回は続きを中断してでも書きたい記事が出来たのでそちらを書かせていただきます。
タイトルにもある通り、2023年3月にリリースされたAdobeFirefly(Beta)、そして先月のアップデートでリリースされたPhotoShop(Beta)で使えるジェネレーティブAIがとんでもない件についてまとめていきたいと思います。
MidJourneyやStable Diffusionといった画像生成AIに少しだけ触れてきた私ですが、今回は何と言ってもAdobeよりリリース!
既にPhotoshop(Beta)では、Photoshop上でジェネレーティブAIを用いた機能を利用することが出来ます。ですが今回はAdobeにおけるAI系ツールのまとめ、Adobe Fireflyについて解説していきたいと思います!
今更!?ではありますが、最近仕事が落ち着いてきてやっと触れたのとその衝撃が凄まじかったので書かせてください😇
Adobe Fireflyとは
ざっくり説明すると、前述したようにMidJourneyやStable Diffusionを始めとした画像生成AIの一つであり、更に画像生成AIを用いた様々な機能を有しているツールです。リリース元はAdobe。
Adobe製品では画像生成AIではなく、ジェネレーティブAIと呼称しておりますので、以下はジェネレーティブAIと呼ばせていただきますが、画像生成AIとニアリーイコールだと思っていただいて大丈夫です。(もしかしたら厳密には違うかも知れませんが、ややこしいので一旦本記事では上記の共通認識でお願いします😎)
Fireflyで既にリリースされている機能と未だリリースされてない機能は以下になります。
既にリリースされている機能
- Text to Image: 文章から画像を生成する
- Generative Fill: ブラシを用いてオブジェクトを削除したり、補完生成したりする
- Text Effects: 文章からスタイルやテクスチャをテキストに適用する
- Generative Recolor: 文章からベクター画像のカラーを変更する
未だリリースされてない機能
- 3D to Image: 3Dデータの配置から画像を生成する
- Extend Image: 画像のアスペクト比を変更し広げた部分を補完生成する
- Personalized Results: 個々に基づく画像生成を行う
- Text to Vector: 文章から編集可能なベクターを生成する
- Text to Pettern: 文章からシームレスなパターンを生成する
- Text to Brush: 文章からPhotoShopとFrescoで使えるブラシを生成する
- Sketch to Image: 線画をフルカラー画像に変換する
- Text to Template: 文章から編集可能なテンプレートを生成する
今回ご紹介するのは現在Beta版ではありながらも既にリリースされている4つの機能についてまとめていきたいと思います。
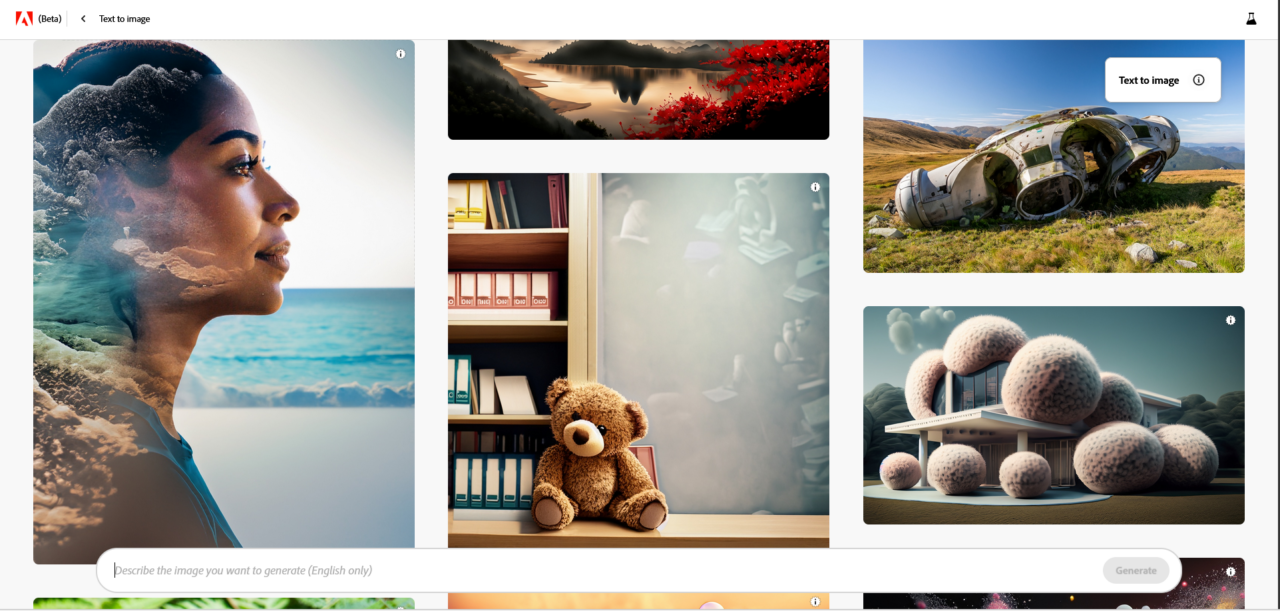
Text to Image
Text to ImageはジェネレーティブAIで最も主流な機能である画像生成です。
開いてみるとこんな感じの画面が表示されます。背景の画像は開くたびに違う画像がランダムで表示されますので画像と違うとなってもご安心を。

では早速、下部にある検索バーに生成したい画像をテキストで打ち込んでみましょう。
今回は “An astronaut wandering alone in the vastness of space” と打ち込んでみました。「広大な宇宙を一人彷徨う宇宙飛行士」みたいな感じです。
現在はまだBeta版ですので、この機能だけでなく他の機能も生成の際に用いる言語は英語のみとなっております。英語が得意であれば問題ないですが、英語自信ないよという方はDeepLなどを用いて英語での生成にチャレンジしてみてください!
ちなみに何となく思い浮かんでるワードをカンマ区切りで打ってもピンポイントではないですが、何となく生成されます。(ex. “astronaut, wandering, space”)

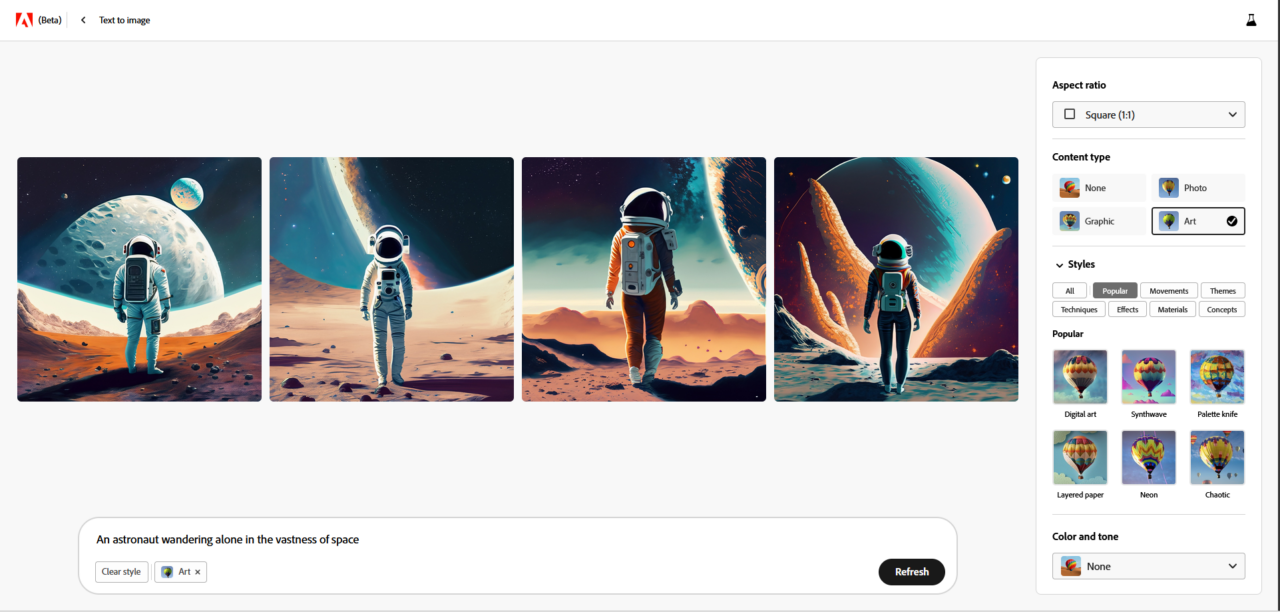
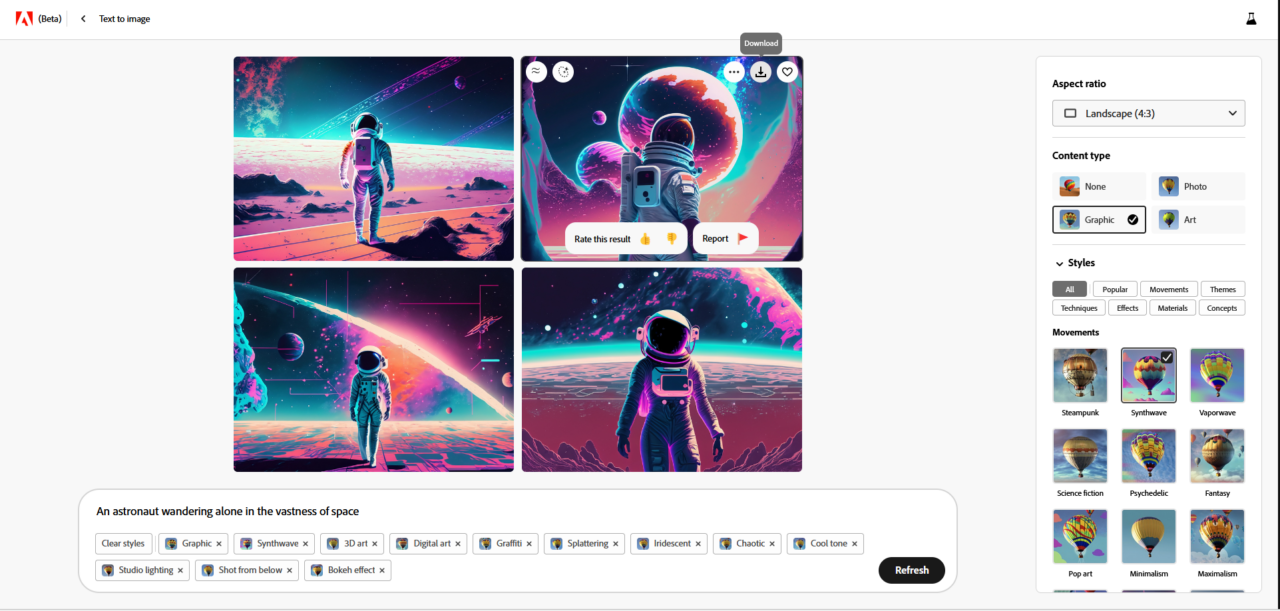
テキストが決まったら「Generate」ボタンを押して生成を開始します。1分もかからずに生成された結果がこちら!

まだリリースされて、3ヵ月ほどしか経ってないのにこのクオリティは驚きですよね…。
しかし驚くのはまだ早い。Adobe Fireflyのすごい所は生成された結果ももちろん、サイドメニューからにある生成画像の条件を細やかにテンプレートで追加設定できるところなのです!
初期では「Styles」項目の”Art”が選択されています。そうなんです、ここからより自分の生成したい結果に寄せていくことが出来るのです!
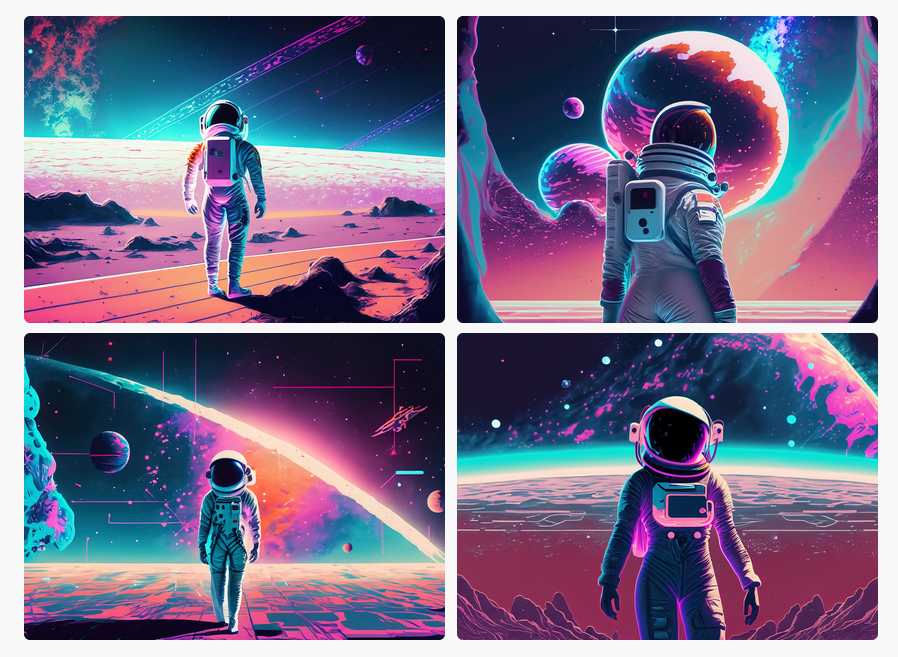
同じ文章からいくつか追加で条件を足してみて、新しく画像を生成してみました。

Aspect ratio: Square(1:1)
Content type: Photo
Styles: Science fiction, Fantasy, Low poly, Fisheye, Neon, Beautiful
Color and tone: None
Lightning: Dramatic lighting
Composition: Wide angle

Aspect ratio: Widescreen(16:9)
Content type: Art
Styles: Concept art, 3D art, Fisheye, Beautiful
Color and tone: Vibrant color
Lightning: Backlighting
Composition: Narrow depth of field

Aspect ratio: Landscape(4:3)
Content type: Graphic
Styles: Synthwave, 3D art, Digital art, Graffiti, Splattering, Bokeh effect, Iridescent, Chaotic
Color and tone: Cool tone
Lightning: Studio lighting
Composition: Shot from below
色んなパターンを試してみてお気に入りの画像が出来上がったら、マウスを該当の画像にホバーさせると「Download」のボタンが表示されますので、そこから画像をダウンロードできます。

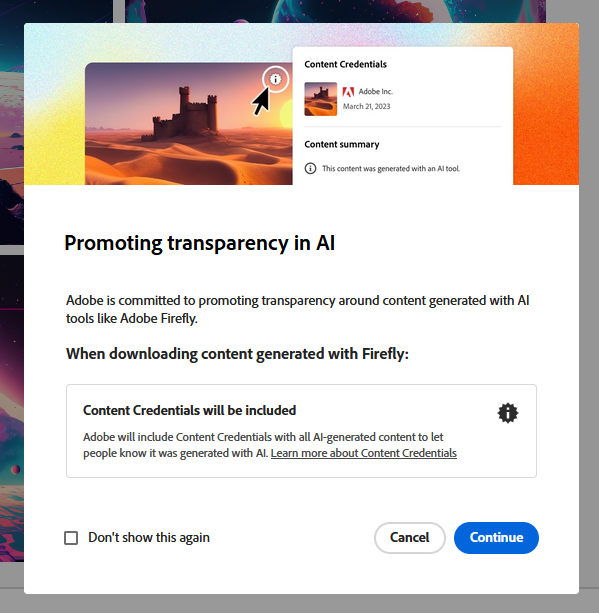
ダウンロードを押すと、モーダルが表示されますが、要約すると「この画像はAdobe FireflyのジェネレーティブAIによって生成されたということのコンテンツ認証情報を表示させていただきます」みたいなことが書かかれてます(間違っていたらすみません、ニュアンスでこんな感じです)。
それによってスクラッチの自作絵ではなく、これはAdobeのジェネレーティブAIによるものだよ~っていうのが分かるようになるわけですね。ですので、AI生成により出来た絵を自分で描きましたなんて嘘つきたい人以外は「Continue」で画像をダウンロードできます。


以上の流れで、Text to Imageにおける画像生成は完了です。
いやぁ… すごい…。同じ文章からこんなにも様々なタイプの画像を生成できると楽しいですね…。
条件を変えてみたり、そもそもの文章を変えてみたりと色んな事を試すだけで時間が溶けていくのを感じます。
Generative Fill
続きまして紹介させていただきますのは、画像からオブジェクト削除したり新たに生成出来る機能です。
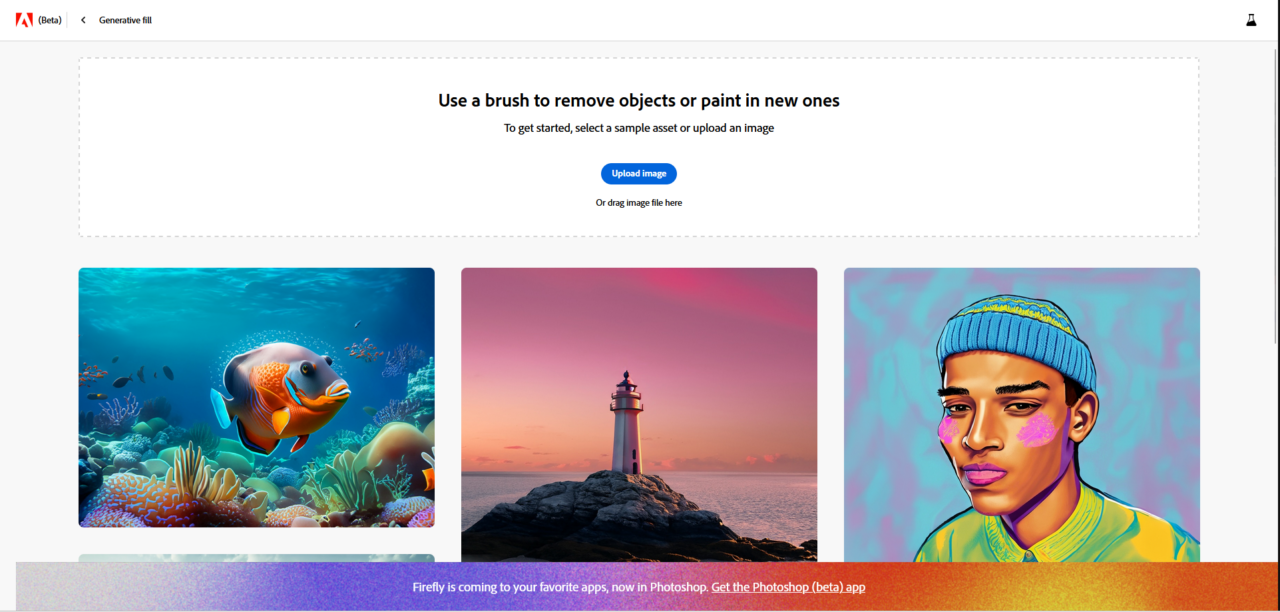
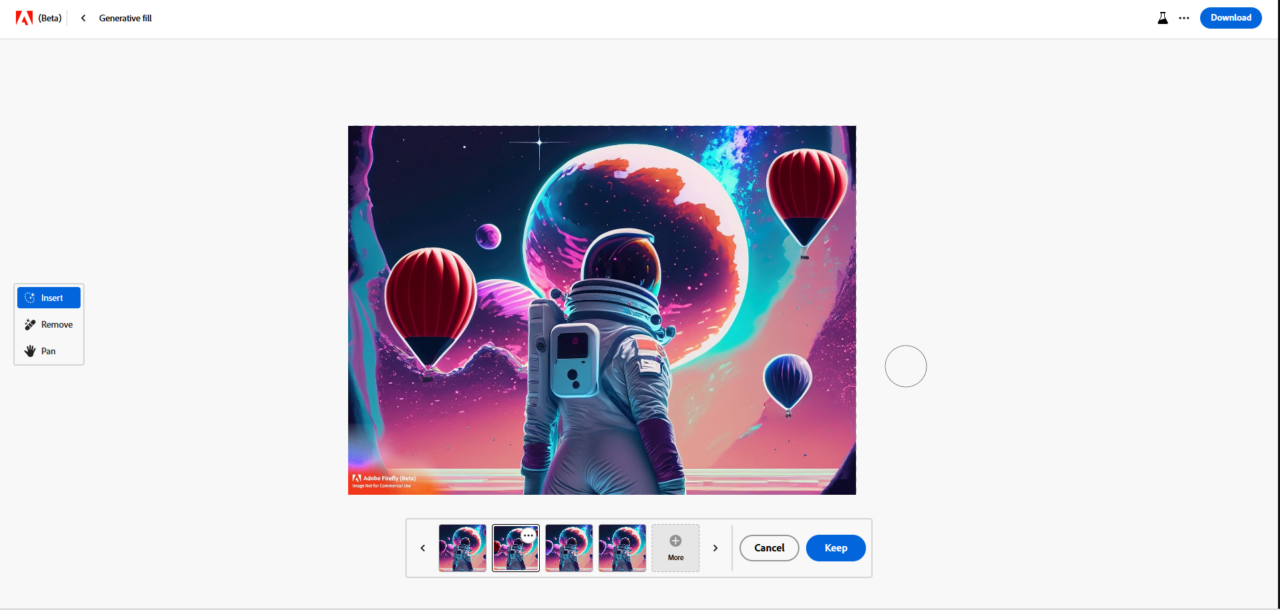
開いてみるとこんな感じの画面となっていて、ドラッグ&ドロップエリアの下にある画像をホバーするとそれらの画像がGenerative Fillによって加工が加えられた画像だと分かるように、Before&Afterが見れるようになっています。

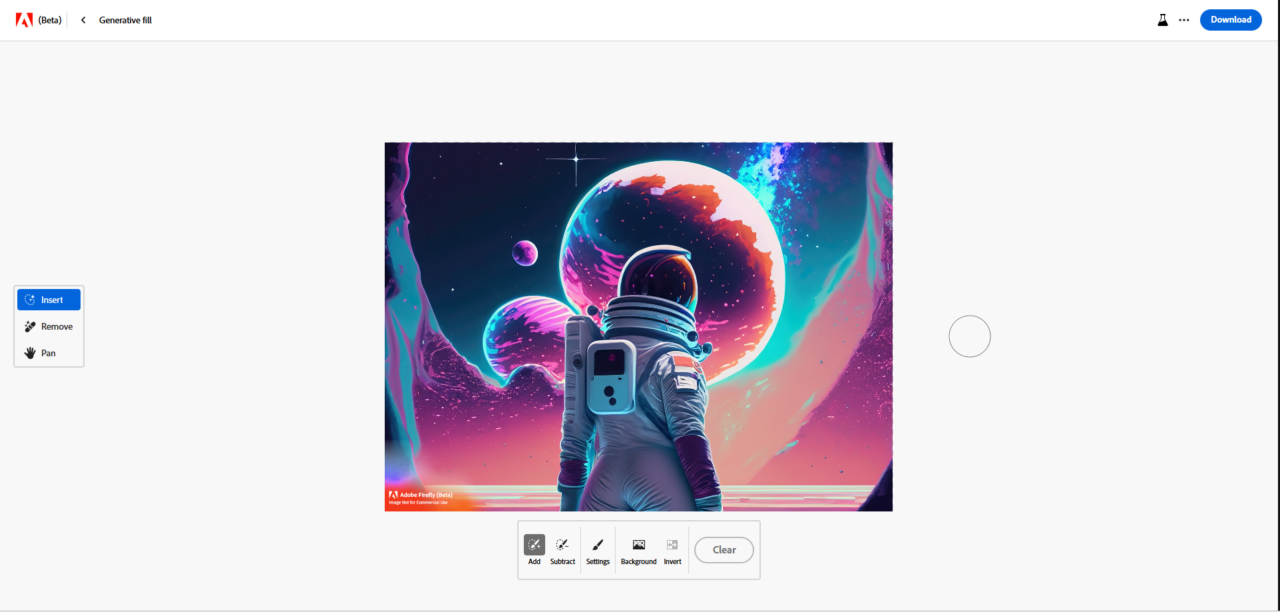
早速、加工したい画像、今回は先ほど生成した画像をドラッグ&ドロップ!するとワークスペースに移動しました。
左側には、「Insert(オブジェクトを新規に生成)」「Remove(オブジェクトを削除)」「Pan(アートボードを移動)」の生成項目についての選択肢があります。
下側には、「Add(エリアの追加)」「Subtract(エリアの除去)」「Settings(ブラシの設定)」「Background(背景の消去)」「Invert(背景の消去と被写体消去の切り替え)」のブラシと背景、被写体についての選択肢があります。
これら2つの設定項目をいじって、オブジェクトを削除したり、新規生成したりしていくわけなんですね。

今回はシンプルに気球を飛ばしてみたいので、Insertで飛ばしたいところを決めて、”hot air balloons”と打ち込んでみました。“balloons”でも気球なんですが、風船が出てきかねないのでちょっと詳しく書いてみます。そして「Generate」!

やったー!気球出来たー!超簡単!
1度に生成されるパターンは4つで、「+More」を押せば更に新しいパターンを生成することが出来ます。自分が気に入るまで「+More」でパターン試してみたり、打ち込む文章を変えてみたりして挑戦です。
お気に入りのものが出来たら「Keep」を押せば完成です。

以上の流れで、Generative Fillにおける画像への新規オブジェクト生成は完了です。
またオブジェクトを削除したい場合はRemoveで同様の手順を踏めば出来ます。
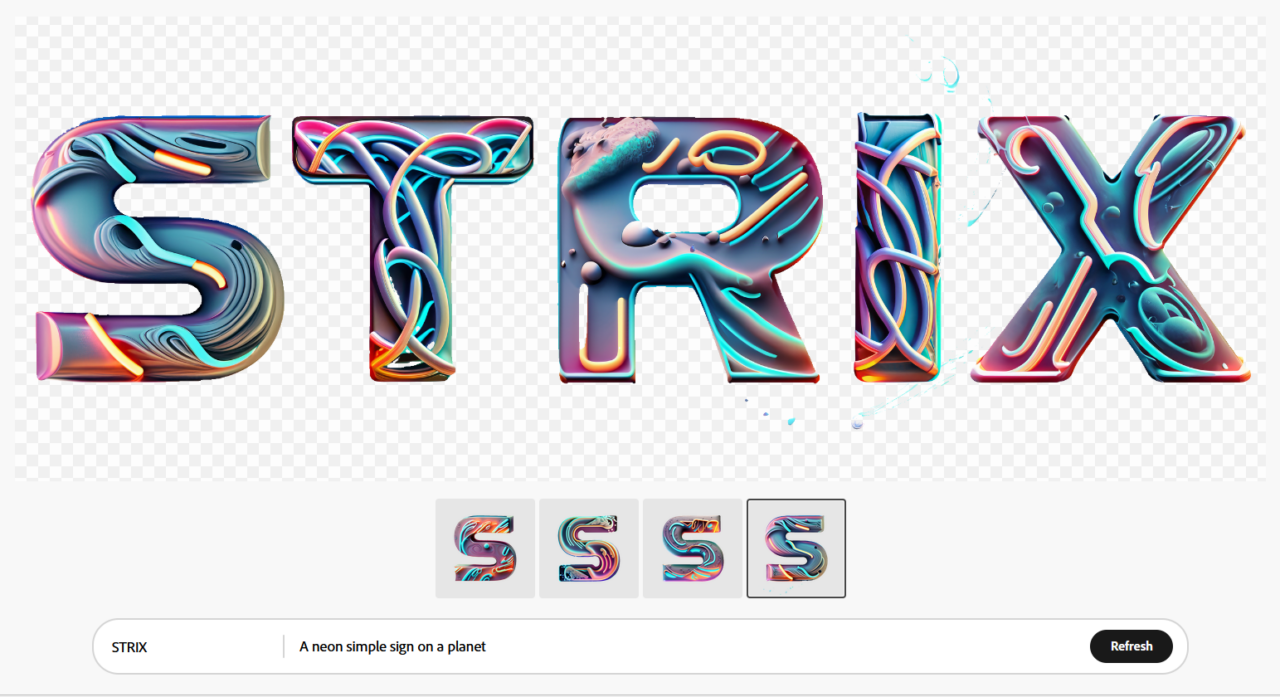
Text Effects
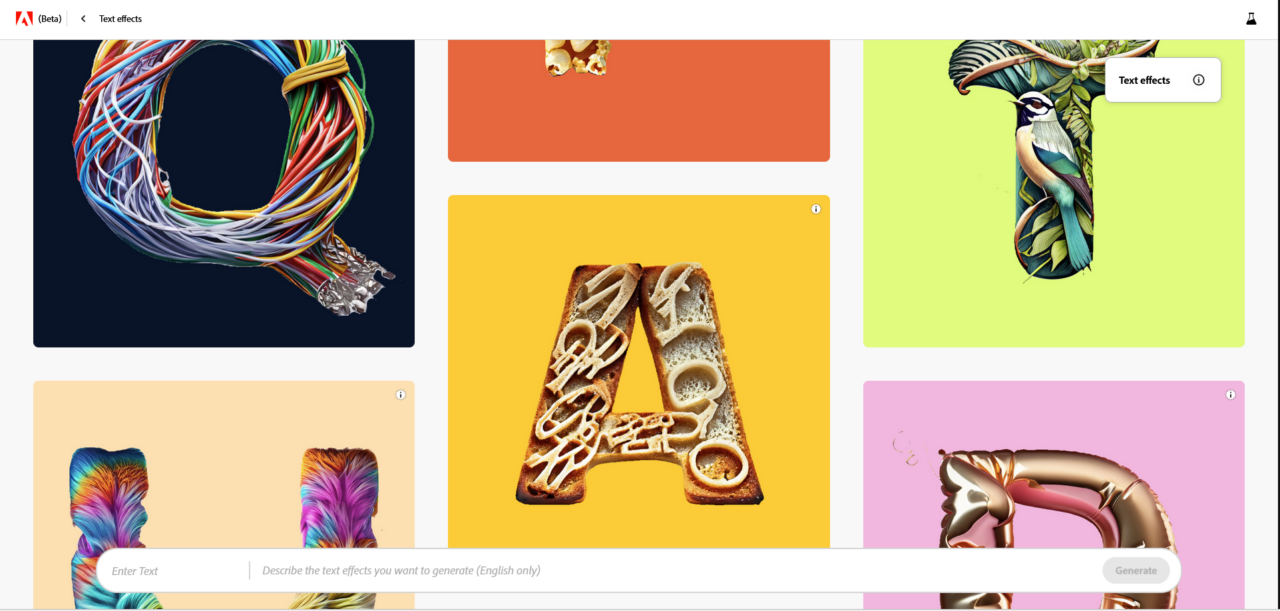
3つ目に紹介させていただきますのは、文章からスタイルやテクスチャを当て込んでテキストに起こせる機能です。開いてみると、Generative Fillと似たようなレイアウトになっているので、ここまで読んでいただいてる方々にはもう操作の説明は不要でしょう。

検索バーは生成したいテキストを打ち込む場所とどんなスタイルにするか、どんなにテクスチャにするかを書き込める場所から構成されています。

今回生成するのは、先ほど作り上げた画像に合うようなテキストにしてみたいので、”A neon 3D sign on a planet”にしました。シンプルですが、「惑星に浮かぶネオン3D看板」みたいなニュアンスです。
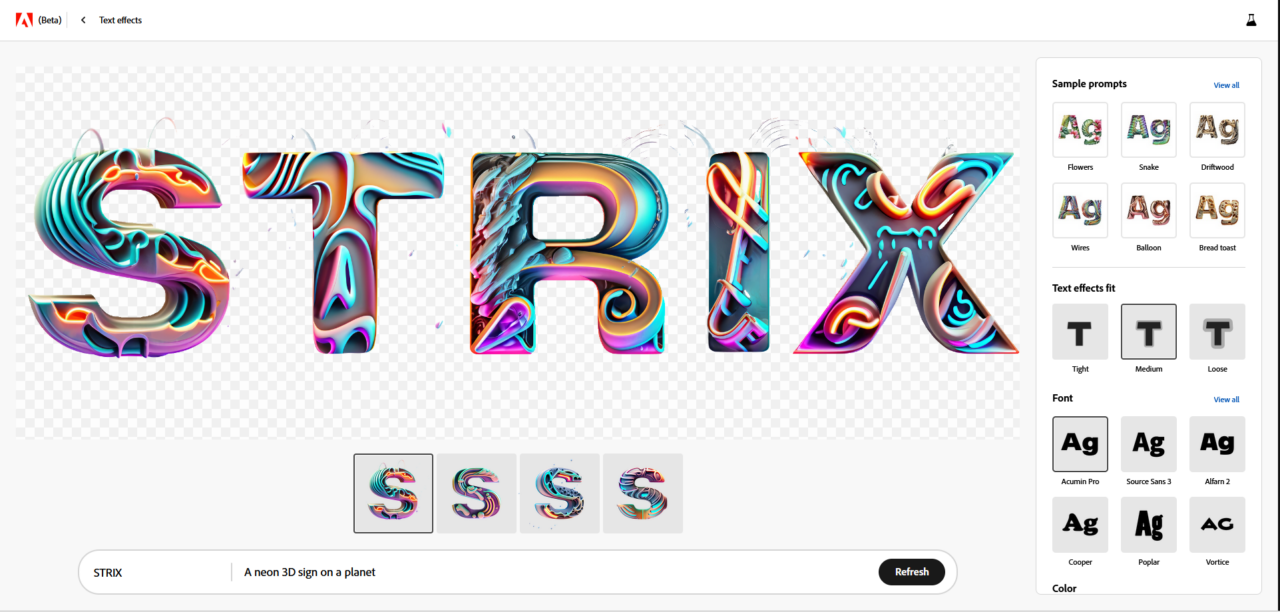
では「Generate」!

おお~悪くないですね!画面上の構成はText to Imageと似ていますね。右側で細かな設定をするような構成となっています。
「Sample prompts(テンプレートのようなもの)」「Text effects fit(生成したテクスチャがテキストをどれくらい覆うかの設定)」「Font(フォント)」「Color(背景や文字のカラー設定)」の4つで生成後の加筆修正が可能みたいです。
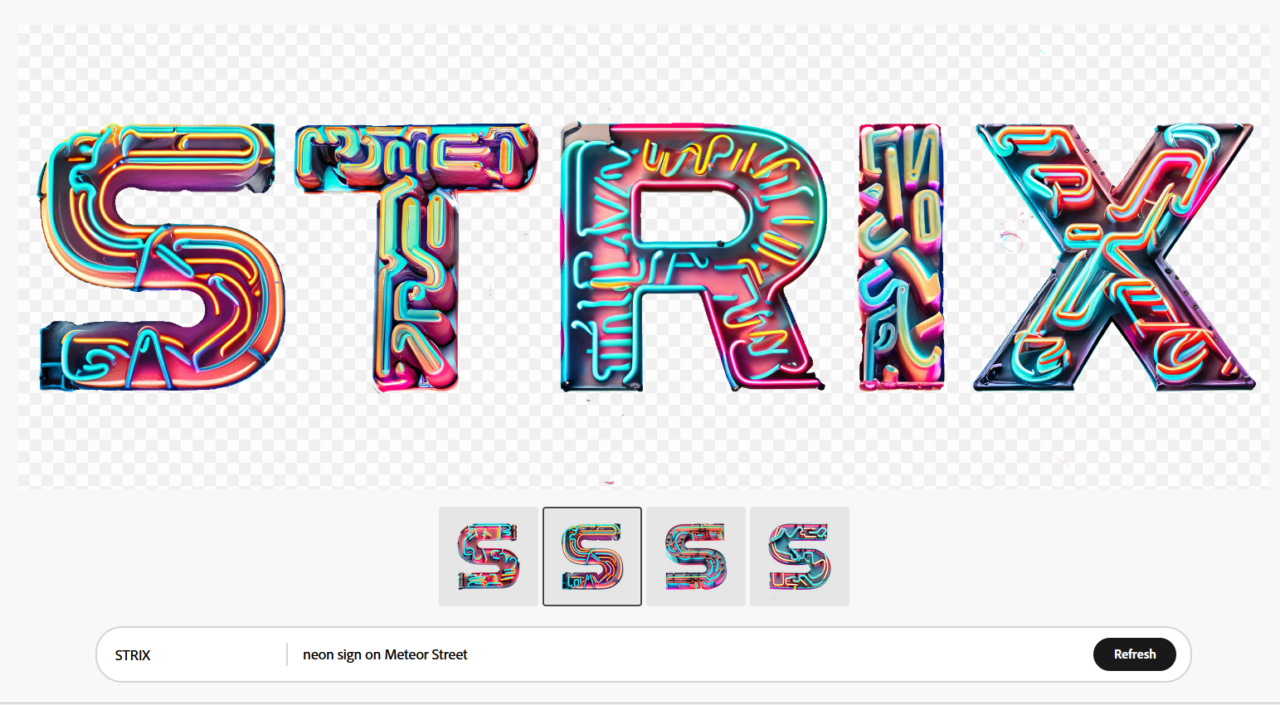
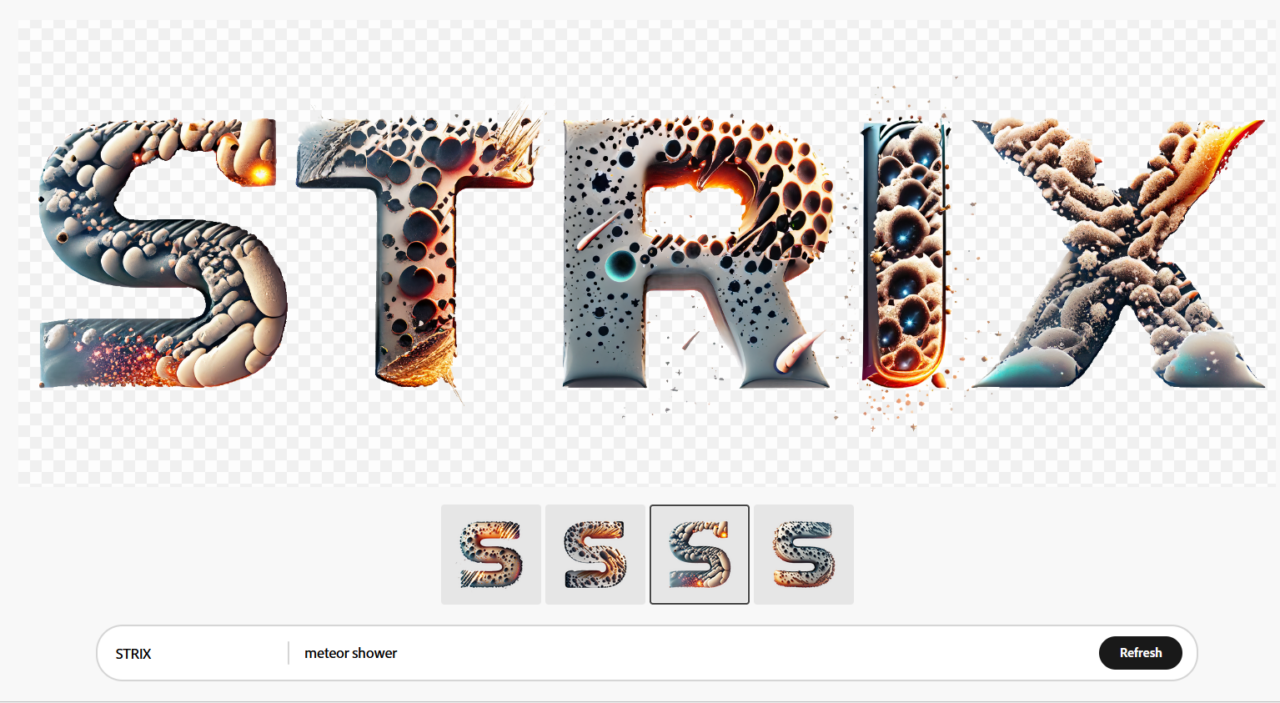
設定は変えずに文章を変えて他のパターンも生成してみたいと思います。



実はこのText Effectsに関しては今までより少し苦戦しました。前の2つと同様にコンセプトが明確になるように単語よりも文章で打ち込んでみたのですが、あまりこうなって欲しいというものになってくれませんでした。
この機能に関してはテクスチャを生成する感覚を強くして、出来るだけ少ない単語の方が綺麗に出るのかもしれません。
Text to Imageの時と同様に、お気に入りのテキストが出来上がったら、マウスを該当の画像にホバーさせると「Download」のボタンが表示されますので、そこから画像をダウンロードできます。
以上でText Effectsにおけるテキストの生成は完了です。
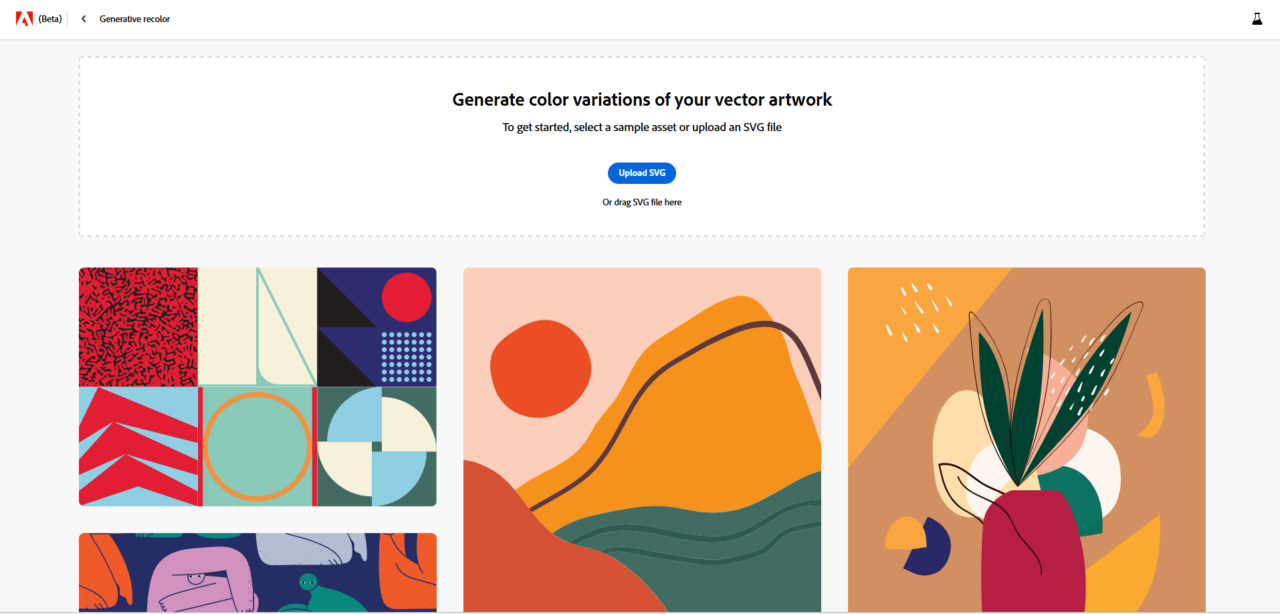
Generative Recolor
最後に紹介させていただく機能は、ベクター画像の色をテキストで変えることが出来る機能です。
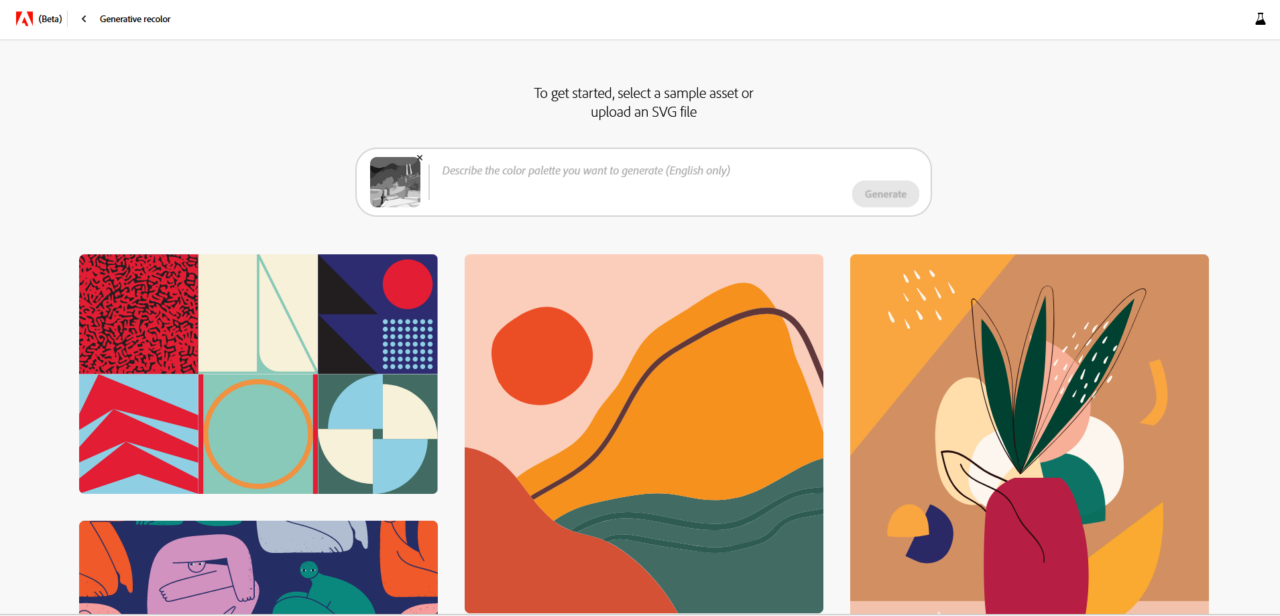
開いてみると、こちらもGenerative Fillと似たようなレイアウトになっているので、ここまで読んでいただいてる方々にはもう操作の説明は不要でしょう。

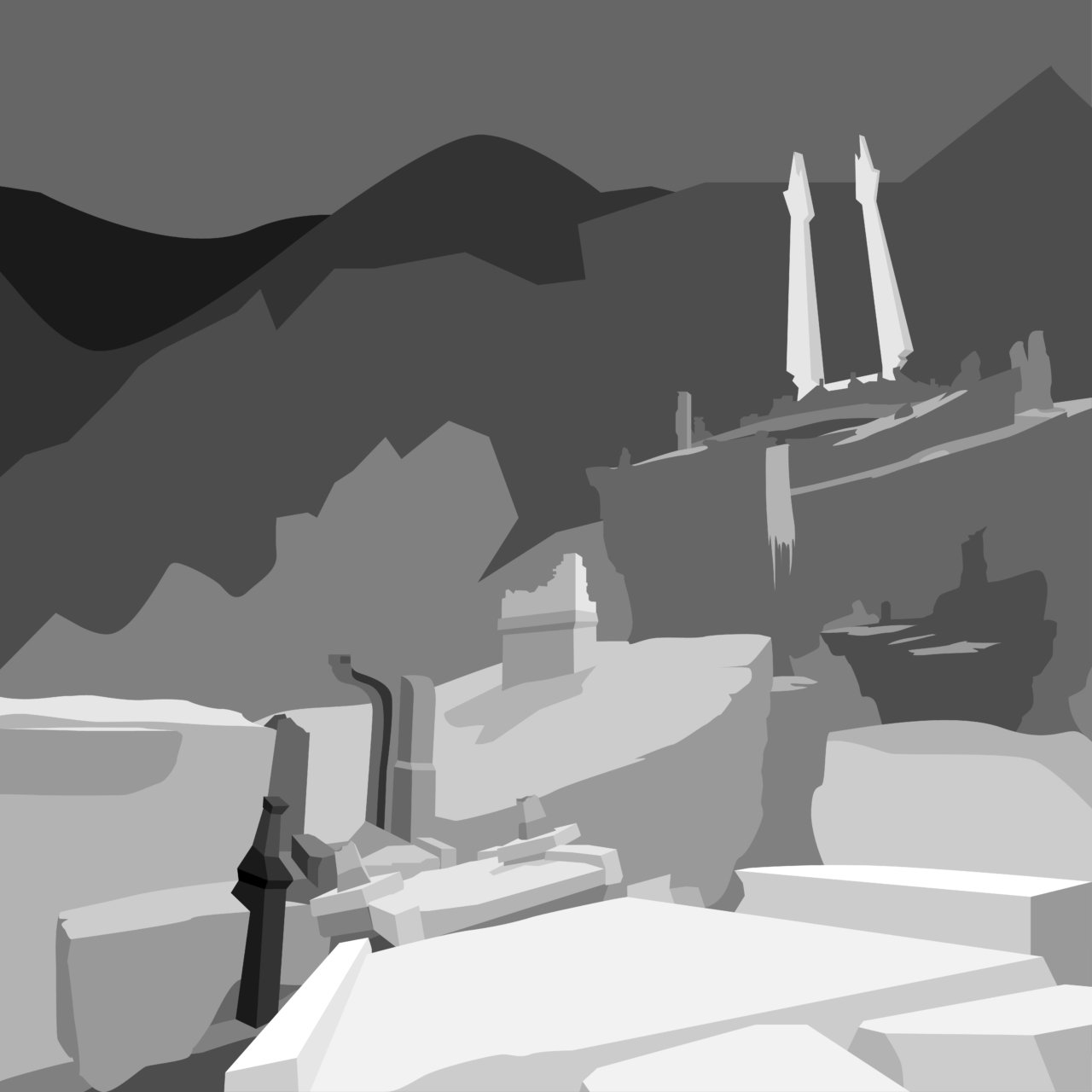
今回使う画像はこちらです。この記事を書く前に既にカラーリングしたものを他のカラーに置き換えてみようと思いこの機能を使ってみたのですが、個人的にはそのように使うよりもこの機能からカラーのアイデアを出してみる方が使い勝手が良い気がしました。

では早速ドラッグ&ドロップ!
すると今までの3つの機能同様にテキストを打ち込めるボックスが表示されますので、そこにどのようなカラーにしたいかを打ち込んでみてください。
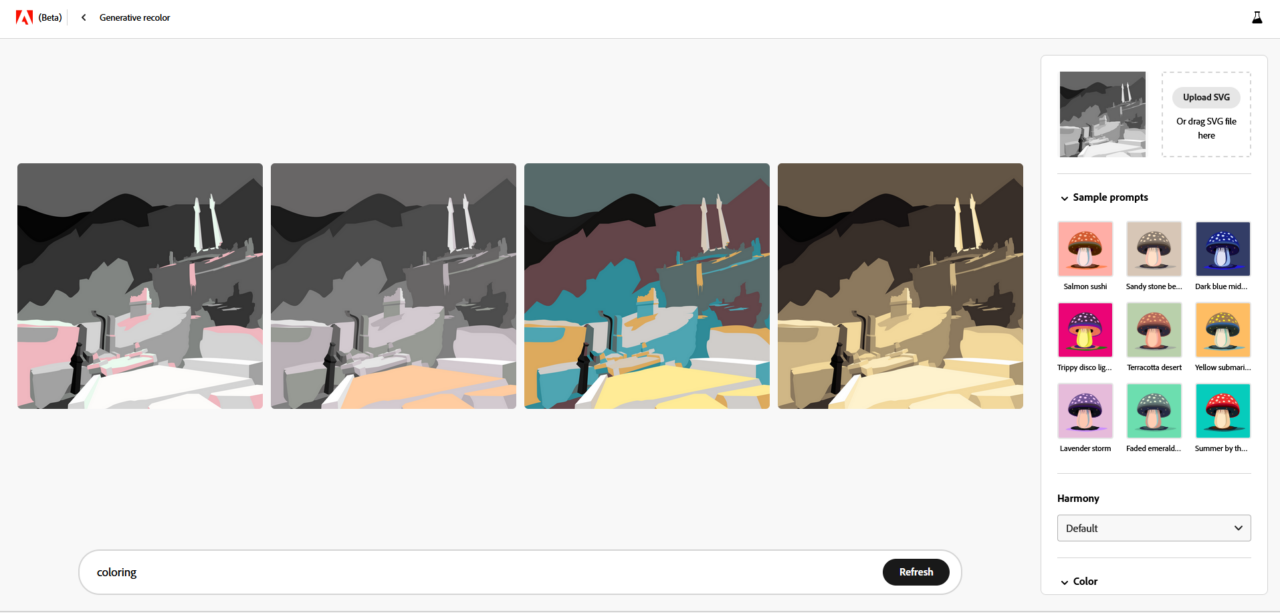
今回はモノクロをカラー化するのでシンプルに “coloring” くらいで出力してみます。「Generate」!

おお?
結果としては完全にカラーリングされているものもあれば、一部カラーリングされているものもありますね… アイデアを発掘する上では悪くない結果だと思います。
ワークスペースとしてはImage to TextやText Effectsに似ていて、右側のパネルでテンプレートやメインにしたいカラーなどを設定できます。
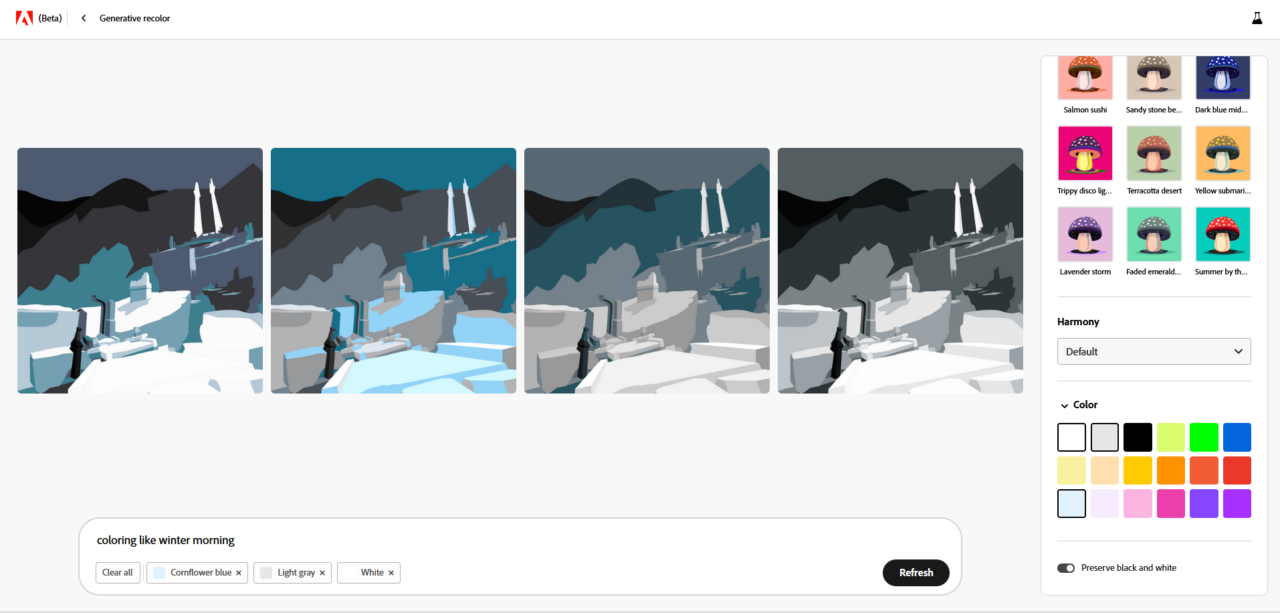
1回目の結果としては悪くないですが、私のイメージとしては冬っぽいカラーリングにしたいので寒色系で出力されるように少し設定をいじって再出力を試みます。

使って欲しいカラーの設定と「冬の朝のように」というテキストを加えてみました。
一番左なんか良いですねぇ~こうしたいというものに一気に近づいた気がします。
このデザインについて、これで完成というわけではないですが、この色を元にillsutratorを使ってカラーリングを詳細化していこうかと思います。

最初の方にも書きましたが、私個人の意見としてはこの機能は一度作ってみたが他の色も見てみたいという場合や、今回のようなこれからカラーリングするためのアイデア探しに向いているような気がします。
今までのようなそのまま素材にしたり、そのまま完成というような使い方も出来るとは思いますが私にはまだちょっと具体的なイメージが掴めなかったです…。これを読んでる皆様、各々で触ってみて最大限の使い方を見出してみてください!
振り返りとしてこの機能を使う上で注意していただきたいのが、あくまでベクター画像でなければこの機能を利用できないという事です。更にBeta版ではsvgファイルのみの取り扱いとなっています。
もっと進化すればsvgだけでなくpngやjpegなども取り扱えるようになるかもしれませんが、今はまだsvgだけですので、この機能を利用したい場合は書き出しの際のファイル形式にご注意ください。
まとめ
いかがでしたでしょうか?
こうして見ると画像生成だけでなく、色を変えたり、テキストを作ったりとジェネレーティブAIを多機能に利用しデザインを助けてくれるツールばかりです! しかもまだAdobeが展開しようとしている全機能の半分にもありません…。これからもっと色んな生成AIツールが展開されていく見込みなのです…。すごい、すごすぎる。
加えて今回は書けませんでしたが、ジェネレーティブAIを用いた新機能がBeta版ですが、既にPhotoshopにも来ているのです。Webサービスではなくいつもの作業に入り込んでくるのです! しかも先日、Adobeは「Firefly エンタープライズ版」の2023年下半期リリースとそれらのツールを用いて生成された画像で訴訟された場合は全額補償すると発表しました(アドビ、「Adobe Firefly エンタープライズ版」を発表)。
これはAdobeが権利を保有する画像やパブリックドメインの画像などの著作権的に問題のない画像のみでFireflyがトレーニングされているため、そこまでの宣言を出来るほどの自信を有していることの表れでもあります。 画像生成AIの著作権問題はユーザーにとって一番の危険因子でもありますが、それを保証すると宣言したのです。 現在はBeta版ですので、あくまでAdobeが設定しているBeta版におけるルールの範囲内で触ってみる事しか出来ませんが、この調子であれば本機能としての実装もそう遠くはないと思っています。 本機能としてPhotoshopやillustrator、premiere proなどのAdobe製品への実装前に是非一度触ってみて、ジェネレーティブAIがどのようなものなのかを体感しておくことをオススメします!
以上、イツキでした!次こそは「デジタル・コラージュを始めよう(の会) ~Part 3-2~」で会いましょう~👋

