こんにちは、ワーママデザイナーのYUKI です。
Adobe Animate を使う滑らかに動くアニメーションが簡単にWEBに実装できるとの情報を耳にしたので挑戦してみました。
動くバナーを作成するのにgifアニメーションで作ることも多いですが、HTML5 Canvasを使って書き出せばシェイプで書き出すことも可能ですし、スムーズに動くアニメーションを作成することができます。
Adobe Animate とは
Adobe Animateはタイムライン機能を使ってアニメーションを作ることができるツールです。
Adobe After effectと似たツールでもあります。
どちらもアニメーションを作成するという点では同じですが、
「Adobe After Effects」が、 映像のデジタル合成やモーショングラフィックス 、VFXを始めとする映像制作に特化している一方、
「Adobe Animate」は、主にHTML5 Canvas、WebGL、 Flash、 など WEBはもちろん、多くのプラットフォームに対応しているところが魅力です。
HTML5 Canvasってなに?
Canvasは、HTML5から新しく追加された図を描くための仕様です。
Canvas 単体ではなく、JavaScriptと組み合わせて使うことにより、図をブラウザ上でアニメーションさせることができます。
実践!アニメーションバナーを作ってみよう
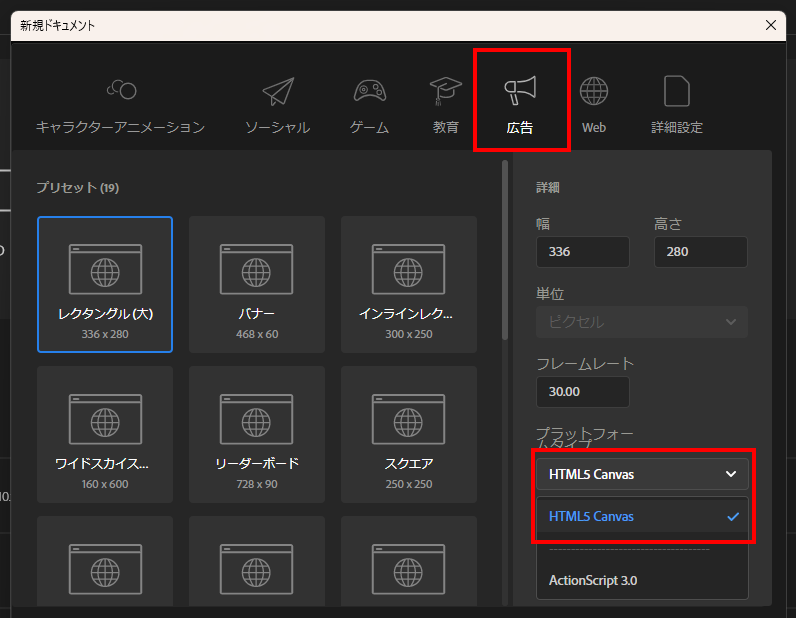
1.Adobe Animateを起動し、新規ドキュメントを作成します。

Animateでは、広告バナー用のプリセットが用意されているので、今回は「レクタングル(大)」を使用してみます。
プラットフォームタイプが「HTML5 Canvas」になっていることを確認しましょう。
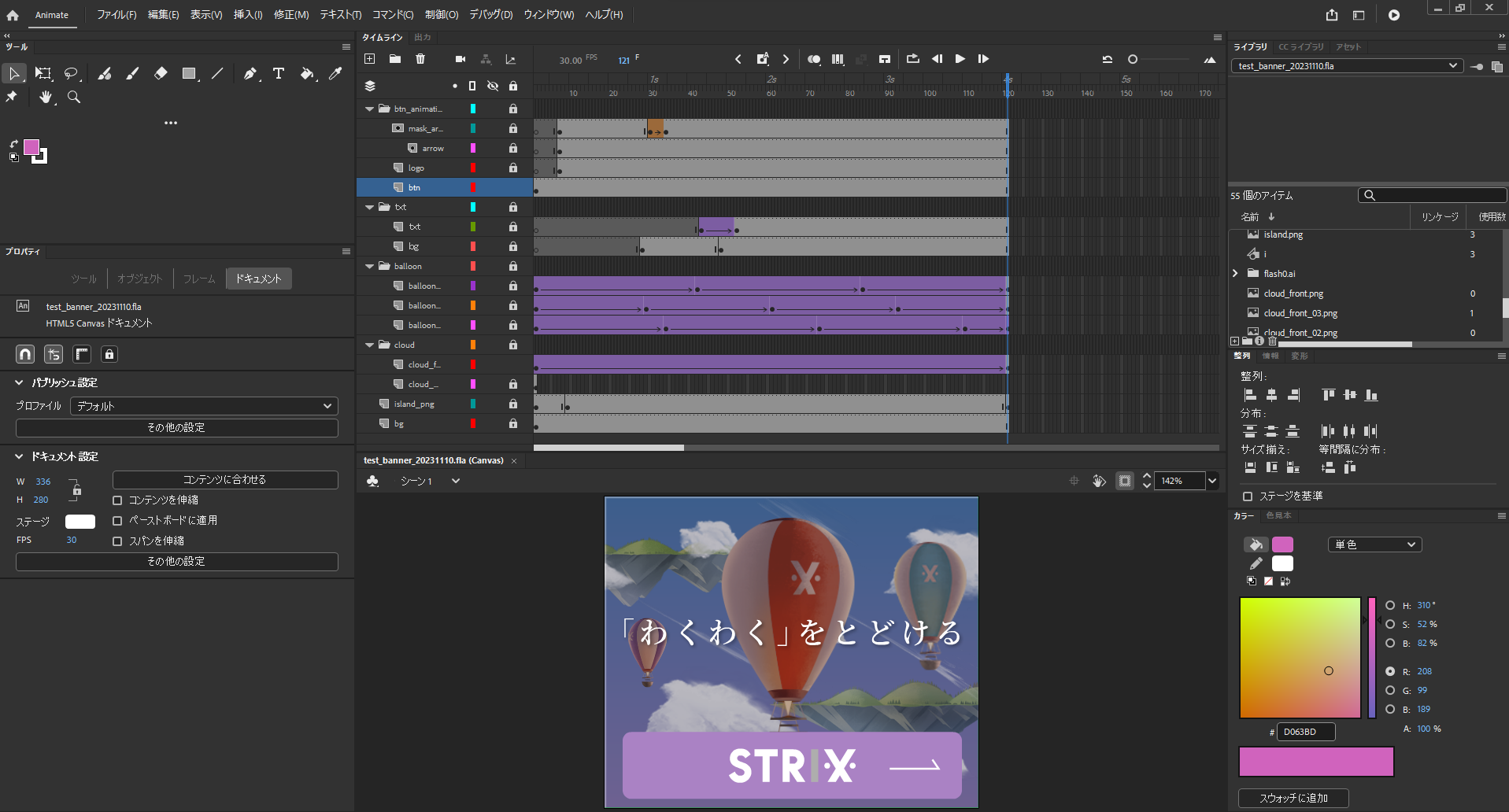
2. アニメーションを作成します

このようなデザインでアニメーションを作成してみました。制作過程の詳細は割愛します。
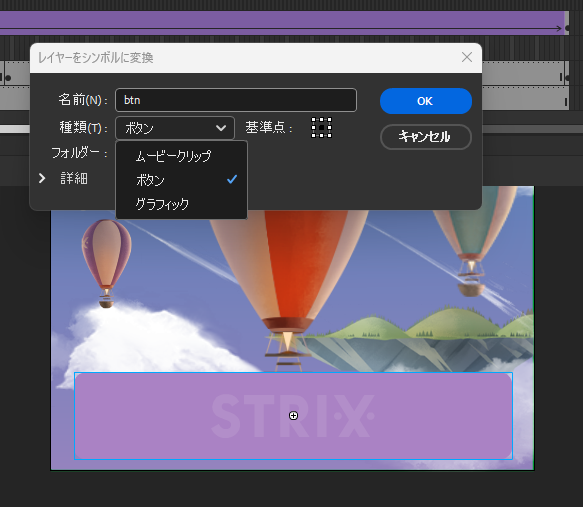
3.ボタンシンボルを使ってみよう

animateにはオブジェクトをシンボル化する機能があり、その種類には「ムービークリップ」「ボタン」「グラフィック」の3種類があります。「ボタン」を選択しましょう。
ステートの設定
シンボル種類をボタンにした場合、ステートを設定することができます。
今回はアップ、オーバー、ダウンのステートを設定しました。
- アップ = デフォルト
- オーバー = ホバー
- ダウン = アクテイブ
- ヒット = 選択範囲の設定
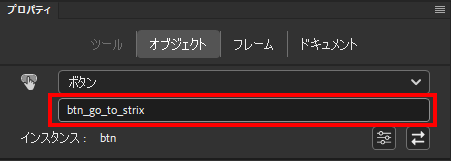
インスタンス名の設定

ボタンにインスタンス名をつけます。「btn_go_to_strix」とつけました。
イベントの設定
バナーのボタンをクリックするとwebページに移動するイベントを設定します。
ボタンシンボルを選択した状態で、
画面上部のメニュー「ウィンドウ」 > 「コードスニペット」 の項目をクリックします。

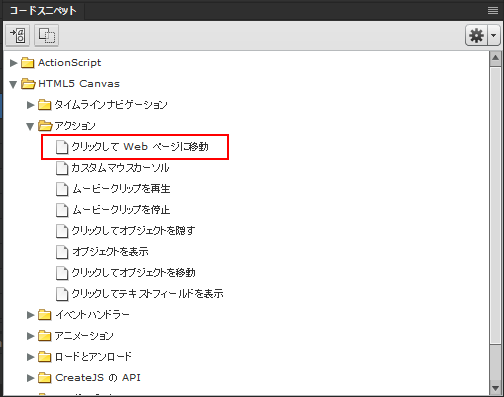
コードスニペットのウィンドウ内で、
「HTML5 Canvas」 > 「アクション」 > 「クリックしてwebページに移動」
を選択します。

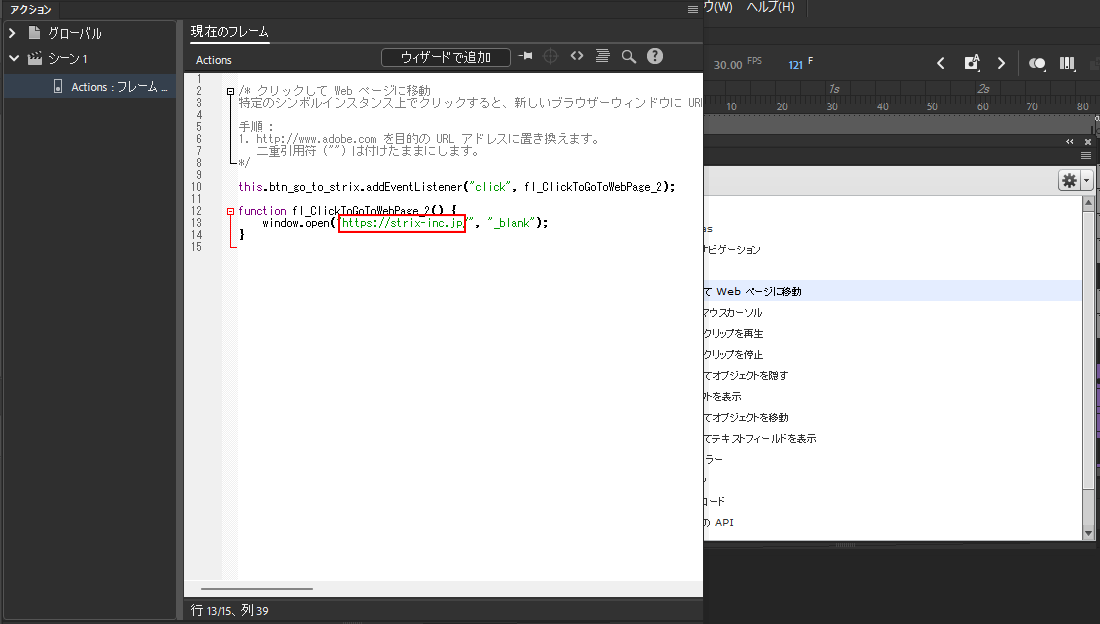
アクションウィンドウが開き、コードが入力された状態で画面が表示されます。
デフォルトの状態では移動先が「http://www.adobe.com」とされているので、「https://strix-inc.jp」へ変更します。
ブラウザで見てみましょう。

メニューバーの右側のムービープレビューボタンをクリックします。
ブラウザが立ち上がりプレビューが確認できます。
ボタンのステートもしっかり設定できていて、クリックすると指定のページを開いてくれるようになっています。
4.データを書き出してみよう

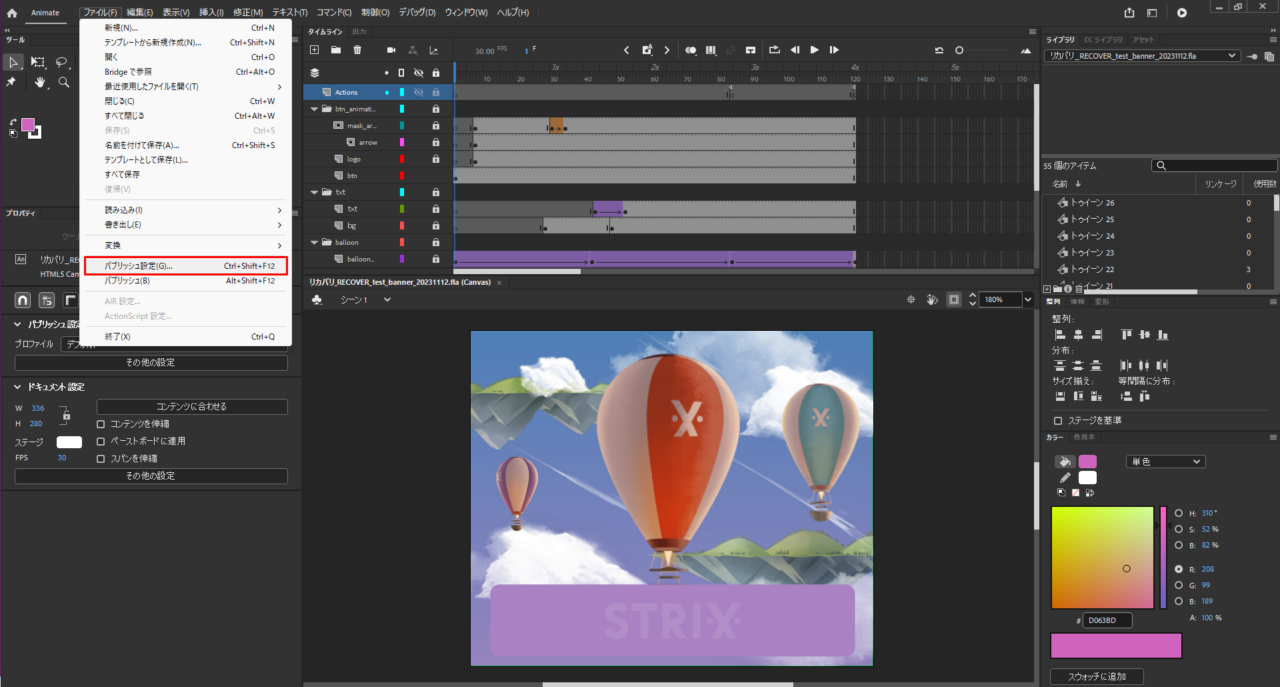
メニューから「パブリッシュ設定」を選択 。

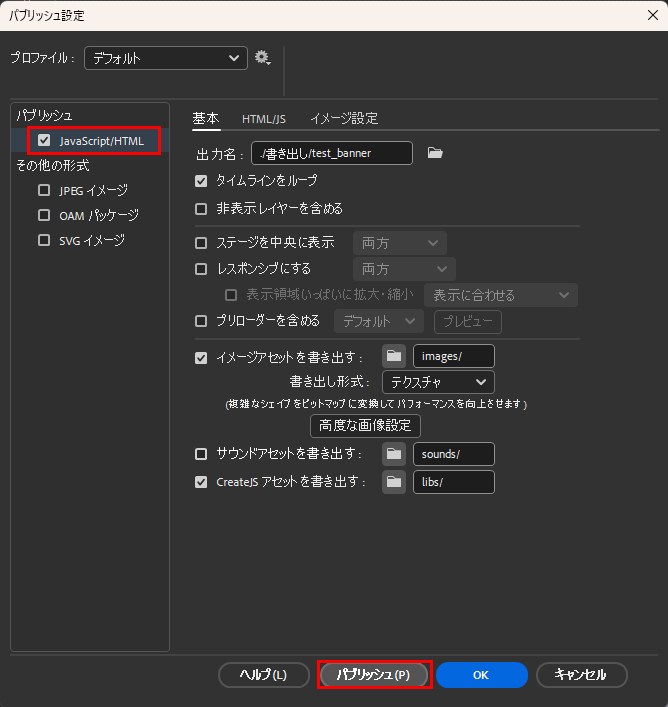
パブリッシュ欄の「JavaScript/HTML」、右側のエリアは適宜選択して、「パブリッシュ」をクリックします。これで書き出し完了です。

「HTMLファイル、JavaScriptファイル、画像ファイルが書き出されました!
最後に
いかがでしたでしょうか。
デザイナーでもAnimataを使えば、簡単にHTML5や JavaScriptへデータを書き出すことが可能です。
ぜひAdobe Animateをつかって、インタラクティブなコンテンツの制作に挑戦してみてください。