こんにちは!先月「Disney +」に加入したデザイナーのよっしーです。
「Docter Who」の最新エピソード観たさに、とうとう加入しました…
主演は10代目を務めたデイヴィット・テナント。とても面白かった…!!
ドクター・フーものすごく面白いのでぜひ見てください!
さて、前回は【ひとてまシリーズ】からブレンドツールの初級編をご紹介しました。
前回はこちら
今回はブレンドを使った「応用編」を2つご紹介できたらと思います。
どちらも立体的に見せることができるものなのでインパクトが欲しい時に使えると思います。
では早速やっていきましょう!
ブレンド軸を置き換え
STEP1:図形を配置
まずは図形の配置を行います。
円形のシェイプを配置しグラデーションで色をつけましょう。
今回は4色のグラデーションで作成していきます。
同じ大きさのものを2つ、色は同じ配色です。
色はぞれぞれバラバラでも大丈夫です!好みの色で作成しましょう。

STEP2:ブレンドさせる
次にブレンドです。
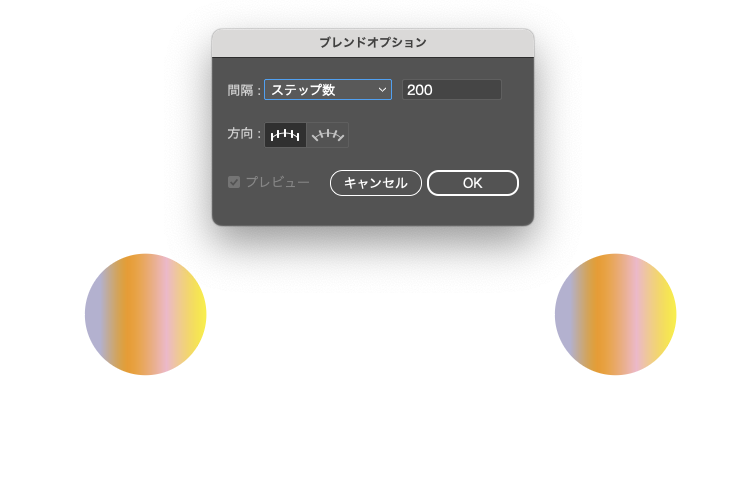
これは前回やった通りに、オブジェクト→ブレンド→ブレンドオプションを選択します。

するとオプションが出てくるので、間隔を「ステップ数」数値を「200」方向を左の真っ直ぐなものを選びましょう。
設定ができたら、再度オブジェクトからブレンドを選び「作成」をクリックします。

これでブレンド完了です。
STEP3:パスを作成する
今度は置き換えをするためにパスを作成します。
「ペンツール」または「鉛筆ツール」で線を描きましょう。

STEP4:置き換える
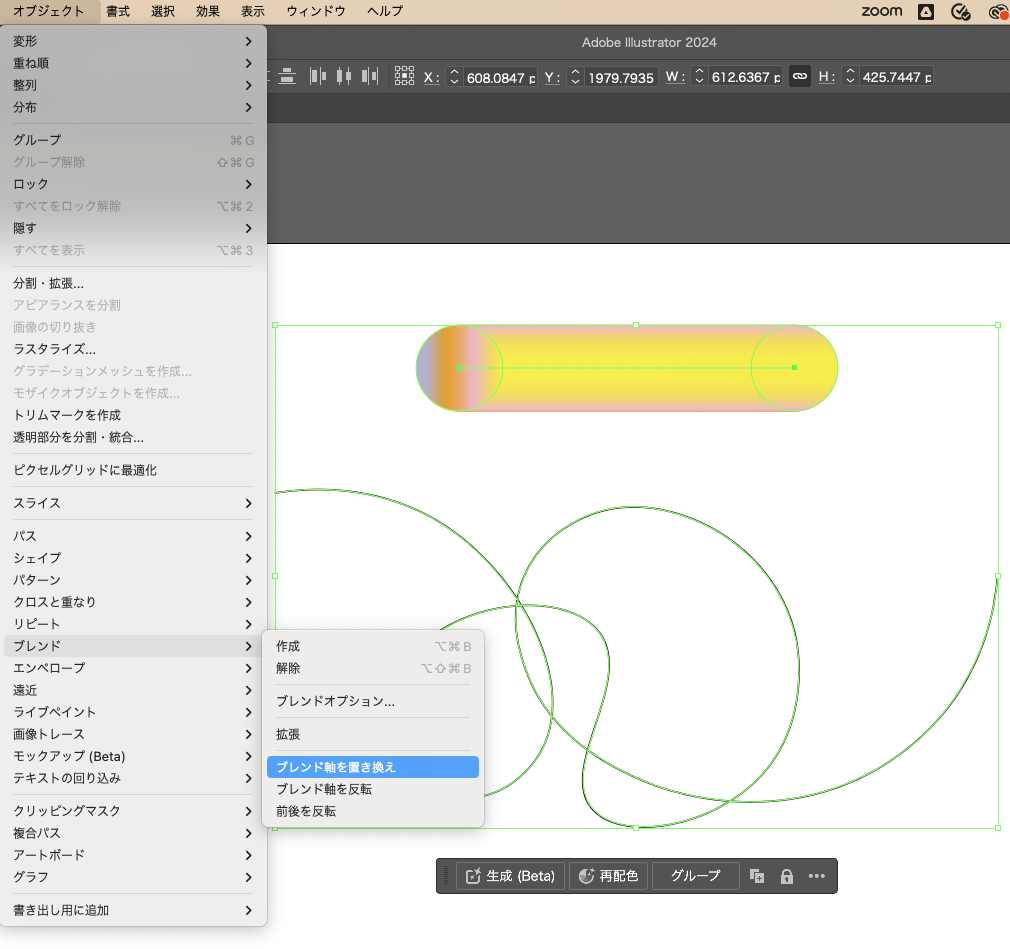
最初に作成した、円をブレンドしたものと、先ほどのパスで描いた線を選択します。
その状態で、オブジェクト→ブレンド→ブレンド軸に置き換えを選択しましょう。

STEP5:完成!

パスにブレンドが置き換えられたら完成です。
STEP6:微調整
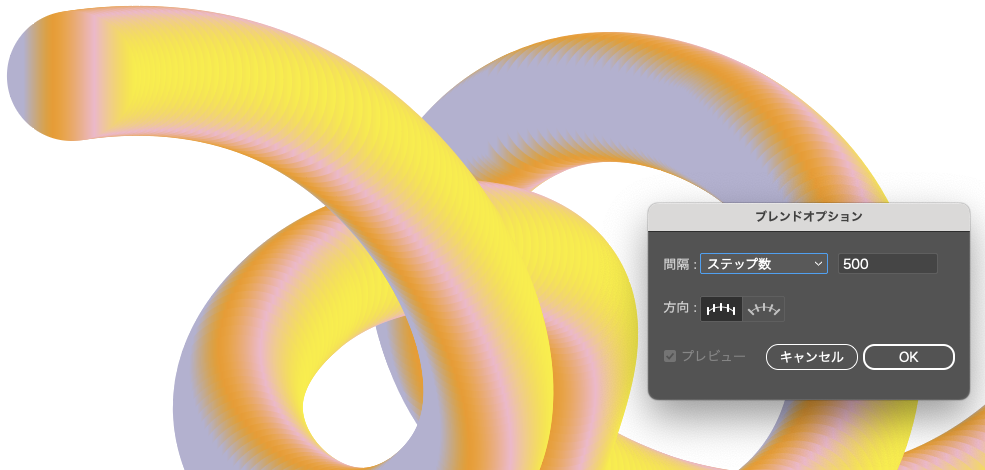
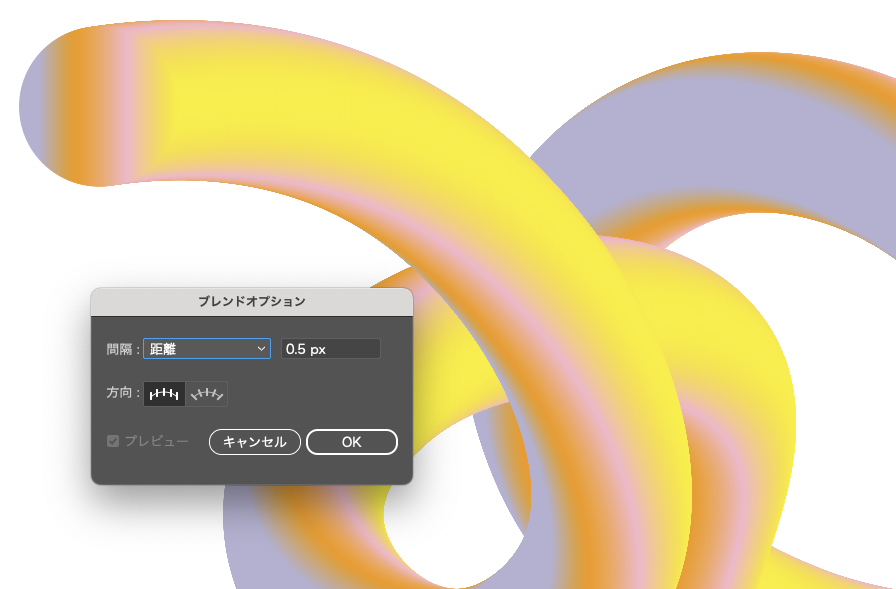
もっとなめらかにしたい!そんな場合は「ステップの数値を上げる」か「距離を短くする」だけで滑らかにすることができます。
ステップの数値を上げたもの


距離を短くしたもの


立体感を出すブレンド
STEP1:図形を配置
まずは図形を配置します。
円を4つに複製しグループ化させます。

STEP2:さらに複製
グループ化した図形をさらに複製し、サイズを落とします。

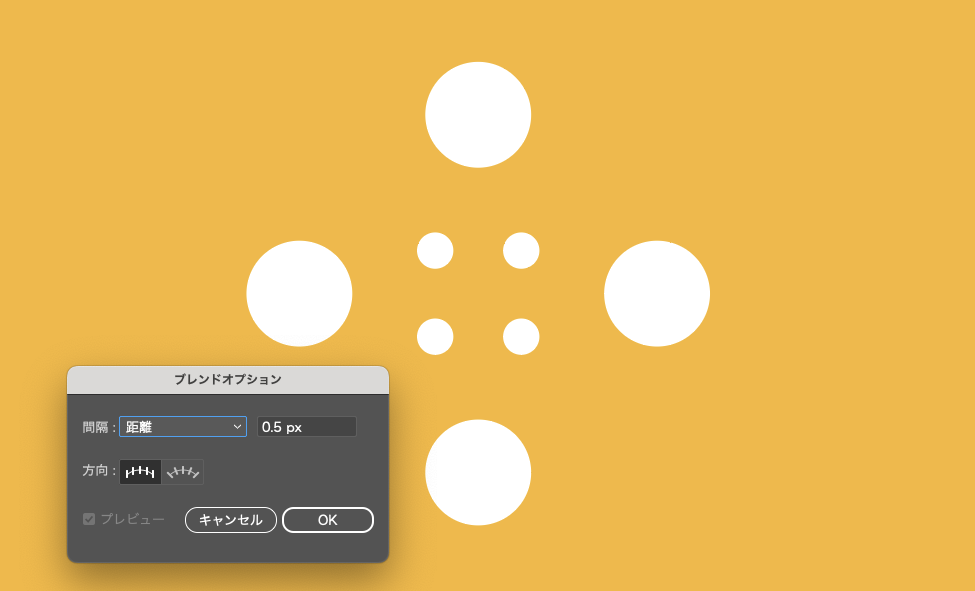
STEP3:ブレンド化
ブレンドオプションの間隔を「距離」、数値を「0.5px」にします。

グループ化した図形を2つとも選択した状態でブレンドを作成します。

STEP4:色を変えて完成!
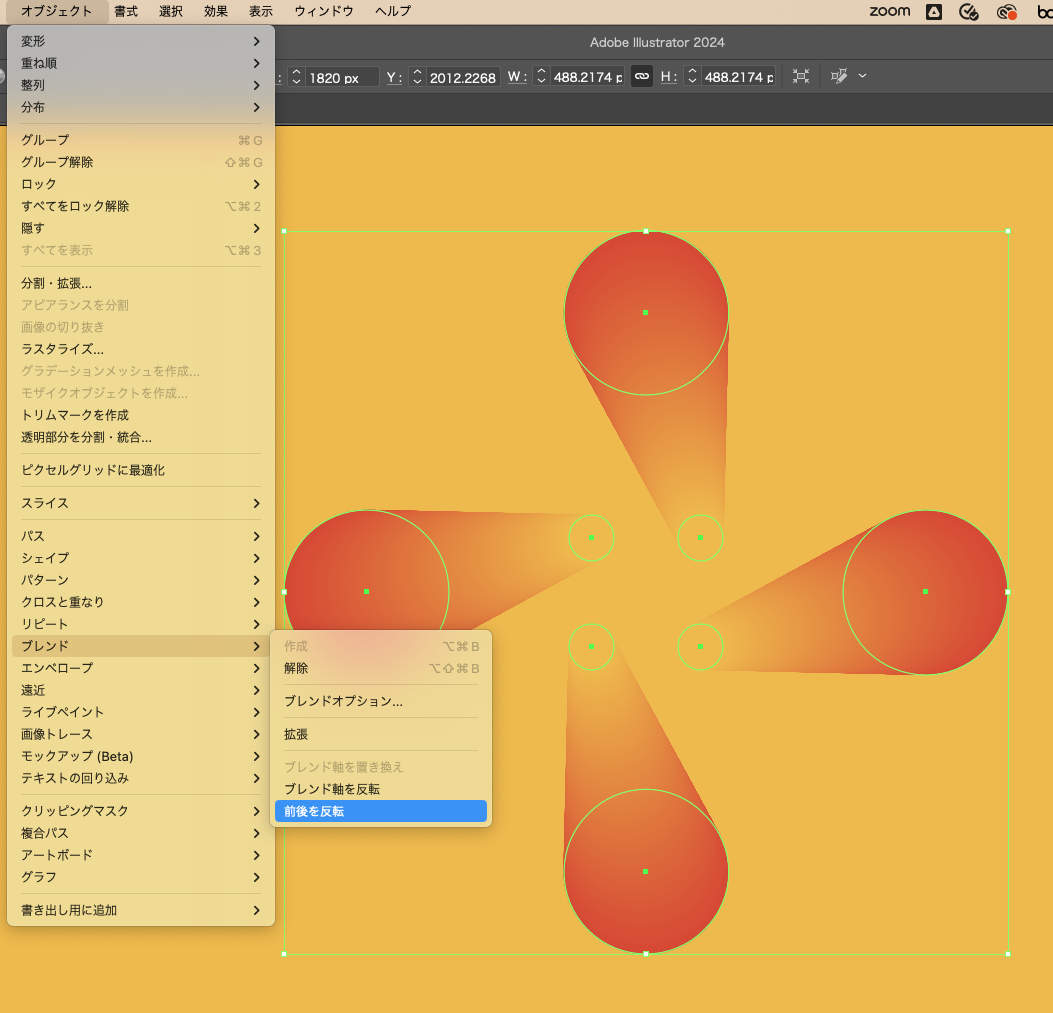
縮小した図形を背景と同化させ、手前の図形も色をつけます。

ただこれでは手前に出ている円が少し薄くなっているので、オブジェクト→ブレンド→前後を反転を選択します。

そうすると手前の円がしっかりと表示されます。

これで完成!!
最後に
今回はブレンドツールの応用編をご紹介しました。
ブレンドの基本さえ覚えれば、とても簡単にアレンジすることができたかと思います。
色々試して遊んでみてください。
以上、よっしーでした!


