こんにちは!毎日着ていく服に迷っている、デザイナーのよっしーです。
毎日気温差がすごくてお天気アプリと睨めっこしています…。
皆さんも体調にはお気をつけください…。
さて、今まではイラレを使った「ひと手間シリーズ」をご紹介してきました。
前回はこちら
今回はフォトショップを使って「曇りガラスに文字を書く方法」をご紹介できたらと思います。
軽い準備さえすれば誰でも簡単にできちゃいます!
マスターして使いこないていきましょう!
では早速やっていきます!
STEP1:画像をダウンロード
まずは今回大きな役割を果たす画像をダウンロードしていきます。
最初に結露した窓の画像をダウンロードします。

次に背景の画像をダウンロードしていきます。
背景はお好きな画像にしていただいて構いません。

STEP2:窓ガラスの編集
ダウンロードの準備ができたところでいよいよ編集作業に入っていきます。
まずは窓ガラスから編集していきましょう。
背景をのぼんやり光っている感じを演出するため、色の調整を行なっていきます。
今回選んでいるものはベースがモノクロなのでほとんどいじる必要はないですが、気になる人や他の画像で作成している人は以下の方法で編集しましょう。
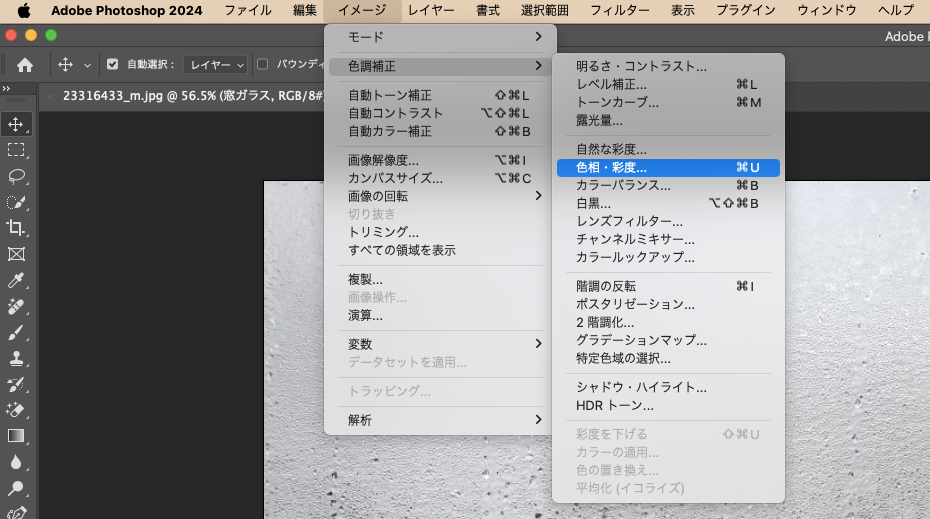
メニューバーから、イメージ→色調補正→色相・彩度を選択していきます。

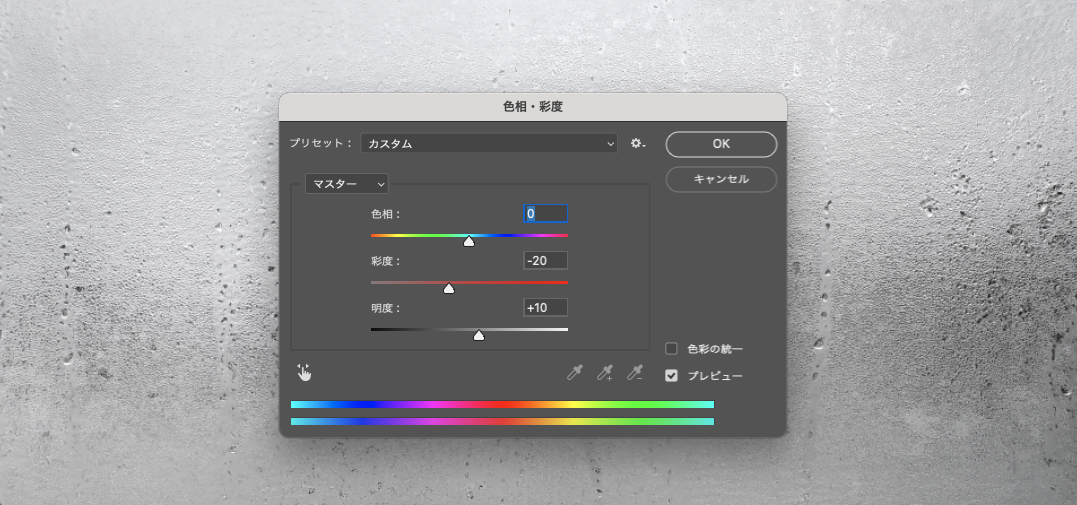
色相・再度の画面が出てくるので、彩度を「-20」、明度を「+10」にします。


ガラス素材の出来上がりです。
STEP3:背景画像の編集
今度は背景となる画像の編集です。
レイヤーの一番上に背景画像を配置します。
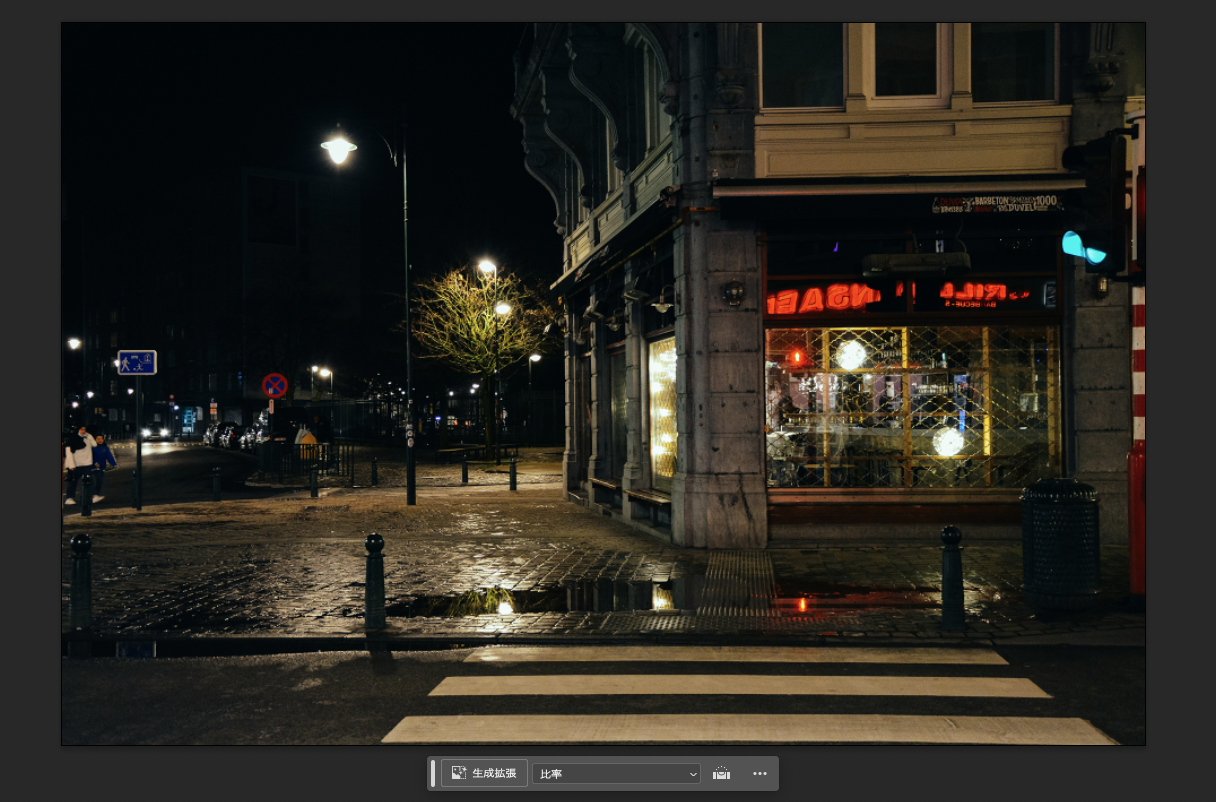
配置した際、窓ガラスのサイズが大きいので「切り抜きツール」で背景画像に合わせます。
レイヤーの「窓ガラス」を選択し、「切り抜きツール」を選択。

enterを押すと切り抜きが完了します。

そうしたら、今度は画像をぼかしていきます。
窓ガラス越しに背景がぼんやりしている演出をするためです。
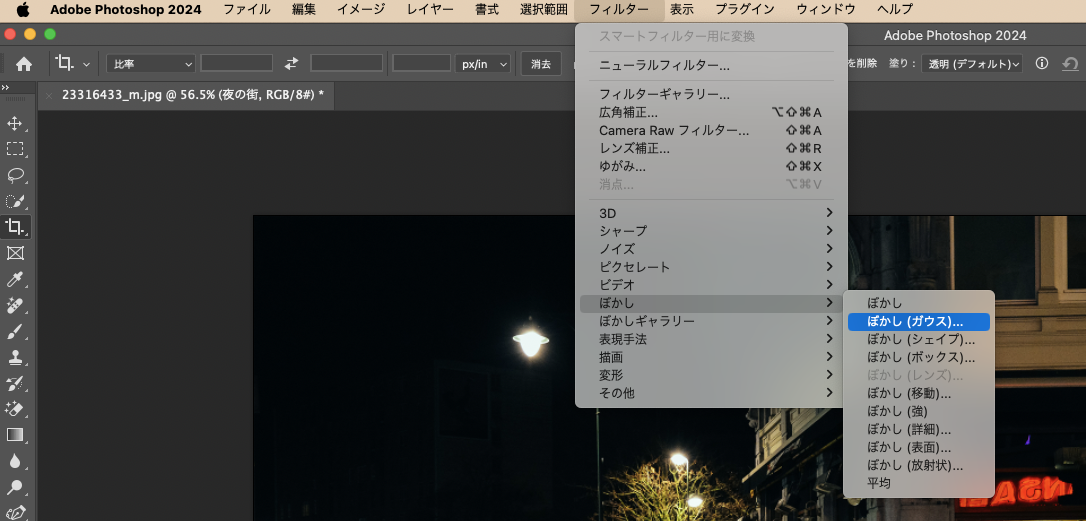
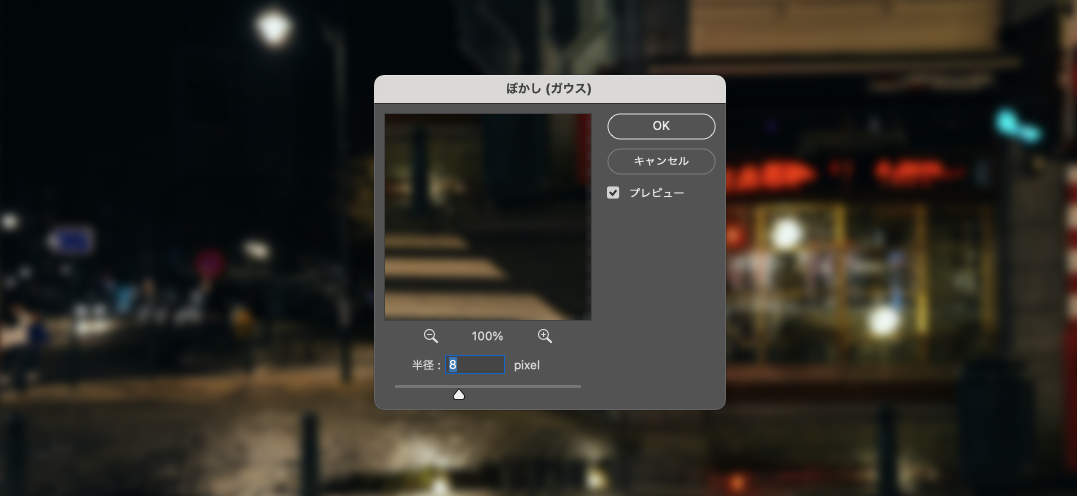
メニューバーから、フィルター→ぼかし→ぼかし(ガウス)を選択していきます。

ぼかし画面が出てきたら、数値の半径部分を「8」に設定しましょう。


ぼやけた画像が出来上がりました。
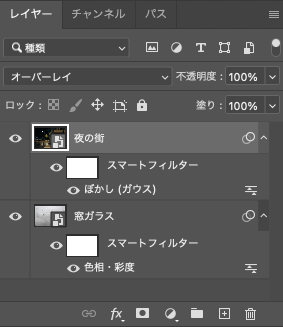
STEP4:背景画像のオーバーレイ
次に窓ガラスと背景画像を合わせていきましょう。
レイヤー部分の背景画像を選択し、描画モードを「通常」から「オーバーレイ」に変更してください。


ガラス越しに夜の街が見えるようになりました。
以上で背景のベースはできました!
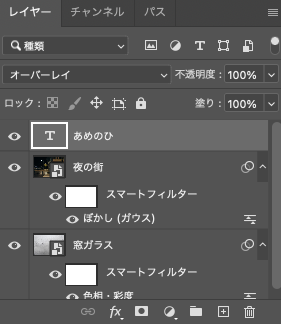
STEP5:テキストの追加
ここからはテキストの配置になっていきます。
テキストもそれぞれ好きなフォントを配置していきましょう!
私は「黒薔薇シンデレラ」というAdobeフォントを使用しました。

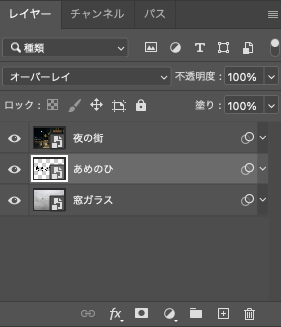
テキストを配置したら、先ほどの背景と同じようにテキストの描画モードを「オーバーレイ」に変更します。


背景に馴染みました。
STEP6:テキストの調整
今度はテキストの調整をしていきましょう。
少し文字の太さが欲しいのでレイヤースタイルで調整していきます。
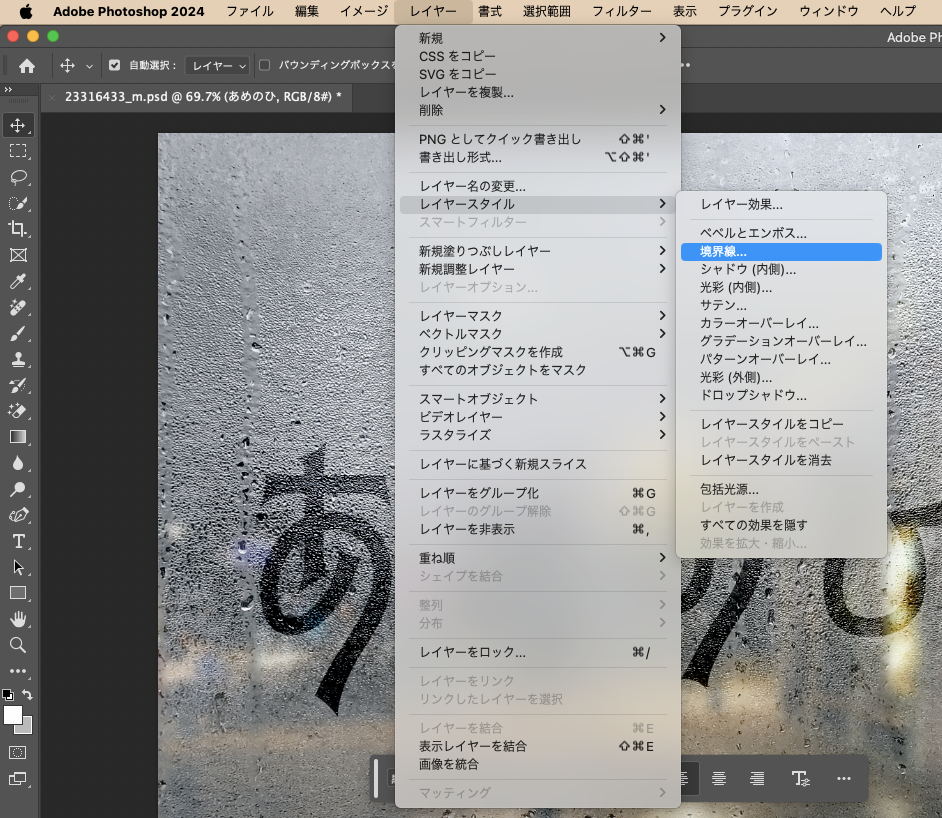
メニューバーから、レイヤー→レイヤースタイル→境界線で選択。

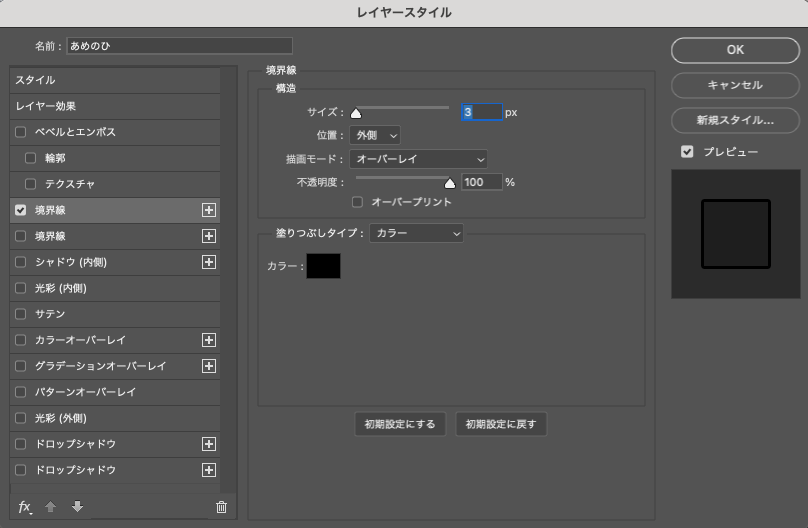
するとレイヤースタイルの画面が出てくるので、上から、サイズを「3px」、描画モードを「オーバーレイ」にし、カラーを「黒」に変更します。


文字が太くなりました!
フォントによっては細い文字もあるので、太くしたい場合はレイヤースタイルで適宜調整してくことをお勧めします。
さて、今のままでも雰囲気が出ているのですが、ここからさらにクオリティを上げていきましょう。
今度は垂れた雫をイメージして「ゆがみ」で文字を変形させていきます。
まずはレイヤーからテキストを選択し、右クリックで「スマートオブジェクトに変換」を選択。
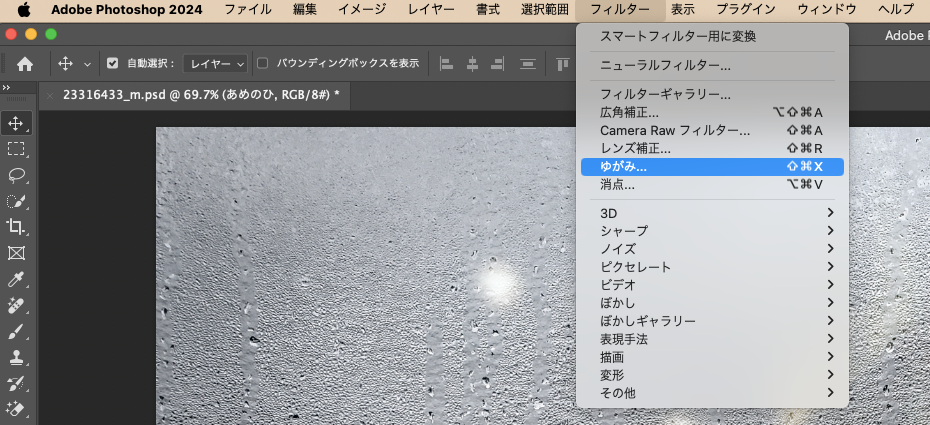
次にメニューバーからフィルター→ゆがみを選択。

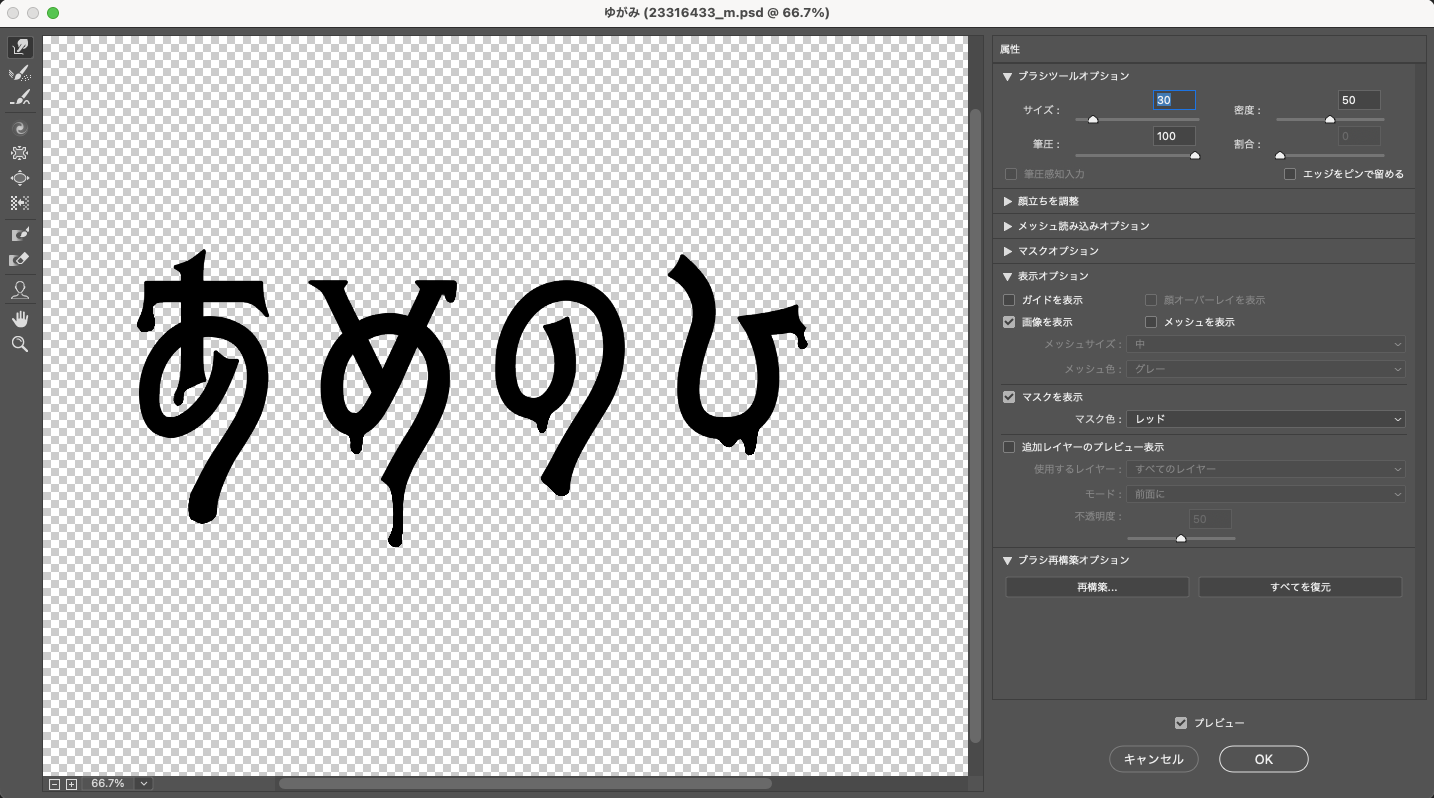
ゆがみの画面が出てくるので、左のツール一覧の一番上にある「前方ワープツール」を選択したまま、ブラシツールオプションのサイズを「30」に変更していきます。

ブラシのサイズを調整したら、垂れる箇所を下に伸ばしていきます。

完了したらOKボタンを押して適用させます。

適用したら、ガラスの上に文字が来るようにレイヤーの位置を夜の背景の下に移動させます。


STEP7:仕上げ
だいぶ仕上がってきましたが、まだ文字が見えにくいですよね…。
ということで調整していきましょう。
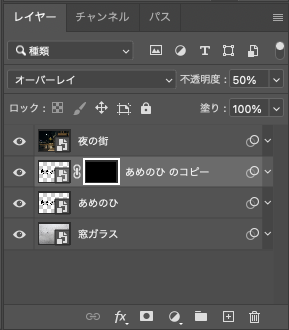
レイヤーからテキストを上に複製。
複製したら、不透明度を「50%」にし、下に並んだ左から3番目にあるレイヤーマスクを選択。
「command +i」で黒にして非表示にします。

こんな画面になりました。
あとは見えづらい箇所をブラシで塗りつぶしていきます。

文字が濃ゆくなりました!
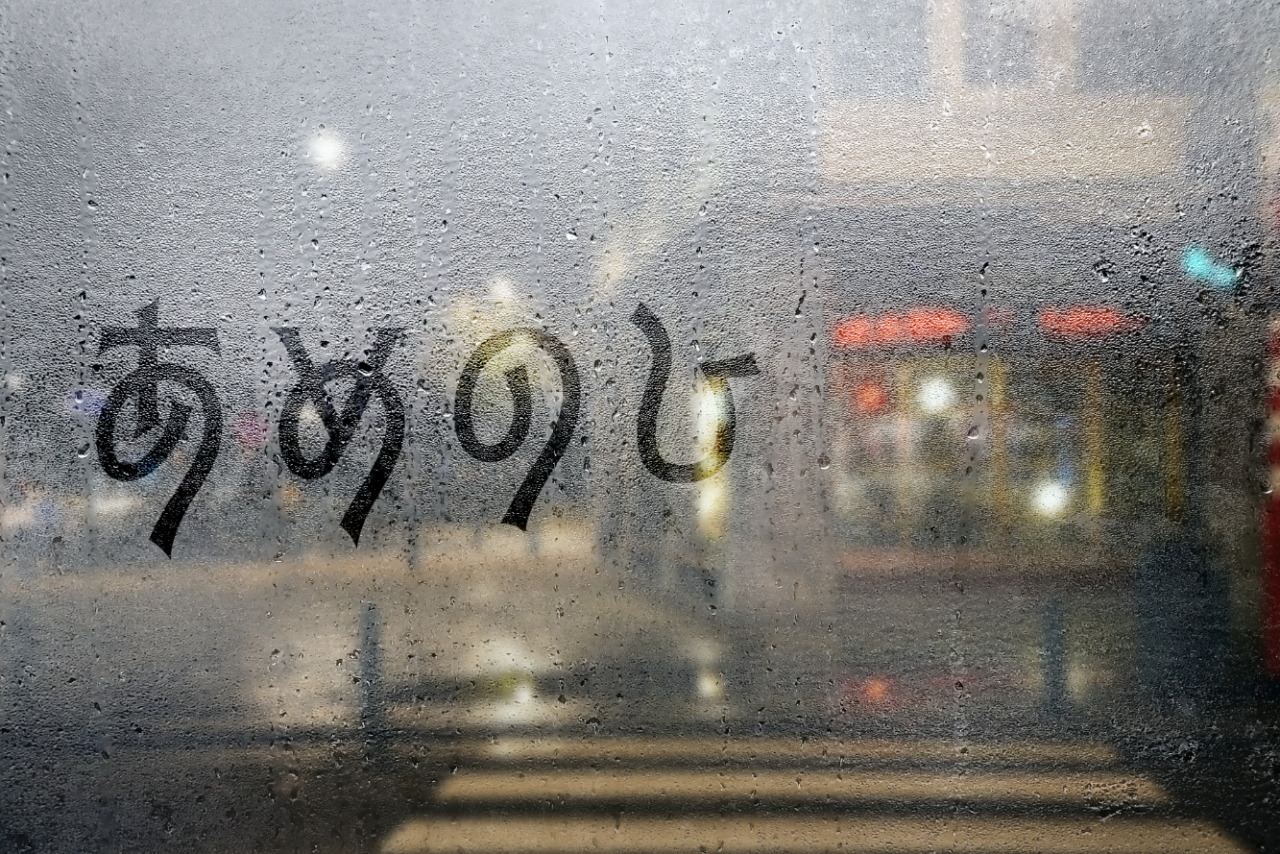
最後に全体の微調整をして完成です!

最後に
お疲れ様でした!
いかがでしたでしょうか?
ゆがみの調整だったり地味に加減の難しいポイントはあっても、他はレイヤーの調整だったりで基本的に簡単だったと思います。
レイアウトや何かデザインに困ったりしたときに、この方法が役に立つかもしれません。
マスターしてぜひ使いこなしましょう!
以上、よっしーでした!


