こんにちは!最近ゲリラ豪雨が多くて参っているデザイナーのよっしーです!
休日なんかはもう家でゴロゴロ確定ですね…。
最近はHuluで「あぶない刑事」を一気見しています。最新映画をみてハマってしまいました…!
話数は多いですが、全て面白いです。時間が一瞬で消えますね…。
かっこいい男たちをみたい方はぜひ!!
さて、今回はイラストレーターで角丸のフレームを作成してみようと思います。
作業自体はとても簡単で、ステップが少ない上に重宝する手法です!
余白にちょっとした上品さを足すのにぴったりなものですので、皆さんもマスターしちゃいましょう!
前回はこちら
では早速やっていきます!
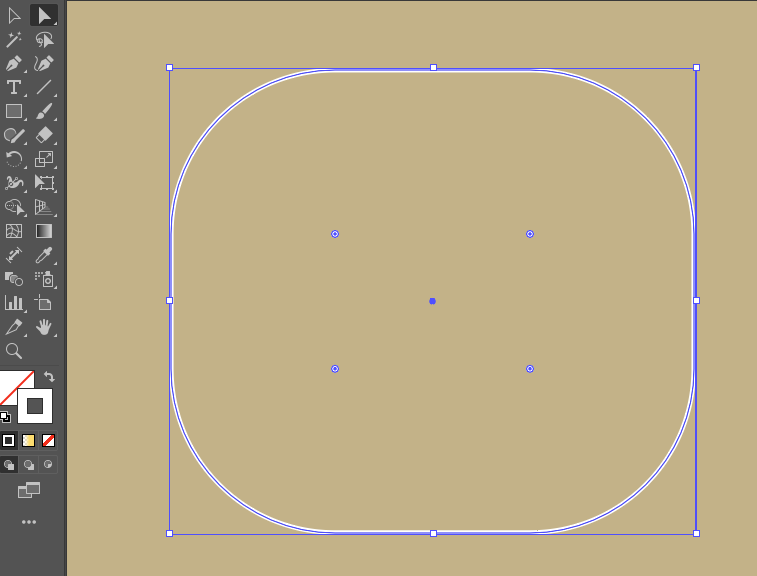
STEP1:外側のフレームを作成
まずは長方形ツールを使って線のみのシェイプを作成します。

次に「ダイレクト選択ツール」を使って角を中央にドラッグさせます。

ドラッグした状態を保ちながら、上矢印のキーを選択します。

角が内側にへこみました。
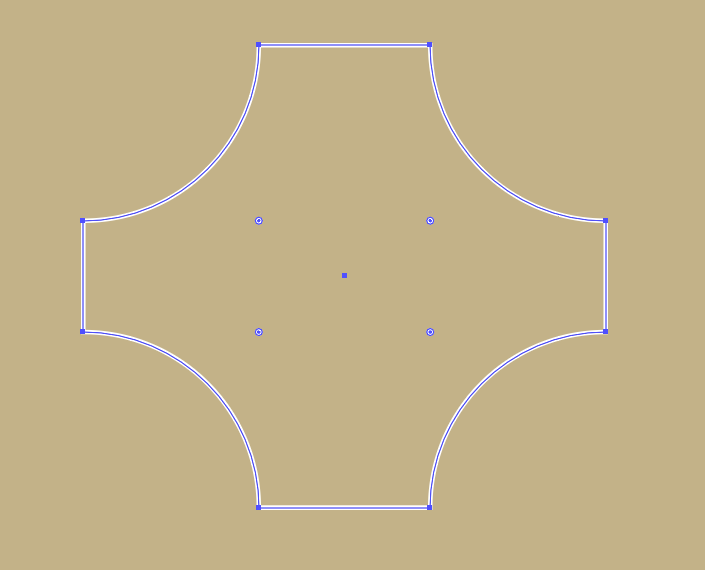
これだと角のへこみが大きすぎるので調整しましょう。
調整する際は、同じようにダイレクト選択ツールを使ってドラッグさせます。

調整ができたらドラッグを完了します。
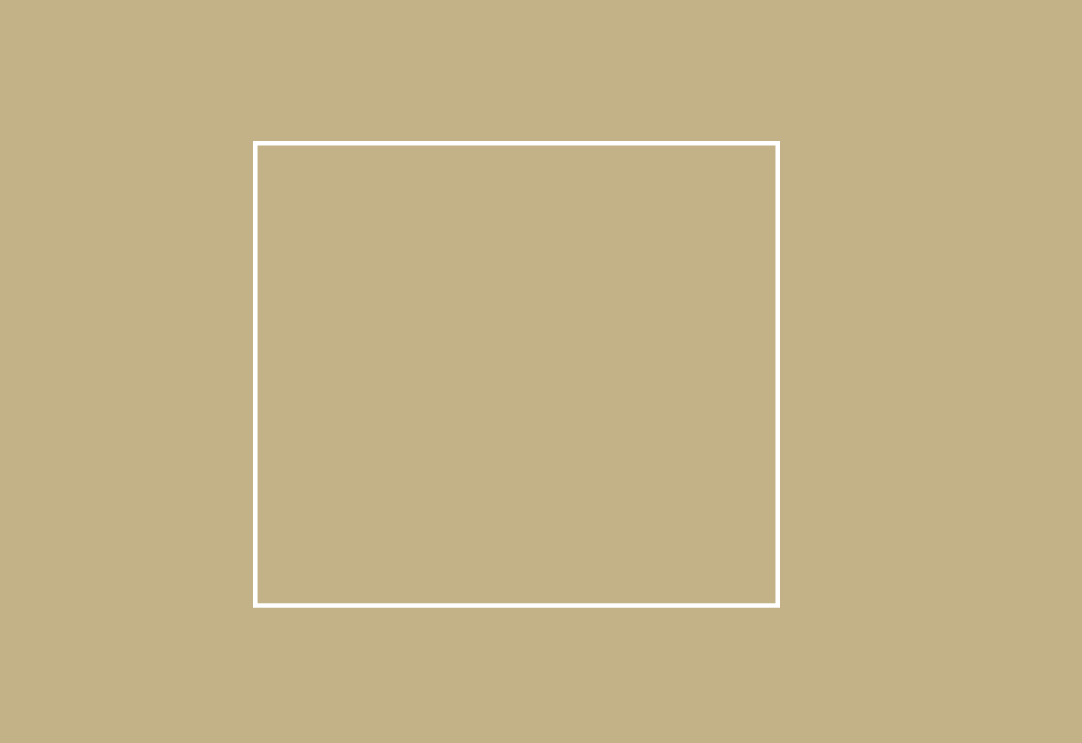
これで外側のフレームは完成です。
STEP2:フレームを複製
外側のフレームが完成したところで次に内側のフレームを作成していきます。
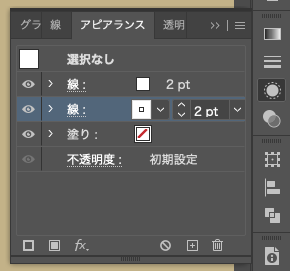
アピアランスで新規の線を追加しましょう。
command⌘+option+/で線を追加します。

線が追加されました。
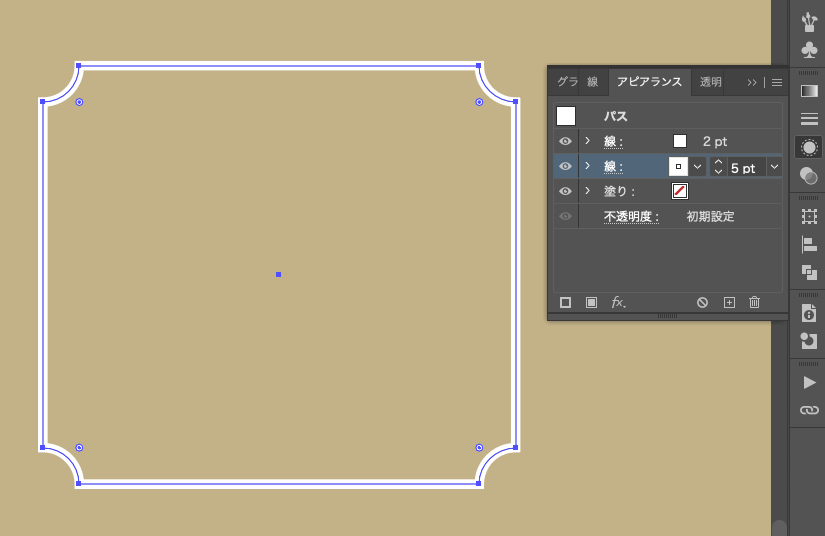
次に新規の線(下にある方)を少し太くしていきます。

線を太くしたら、次は細い線(上にある方)を選択します。
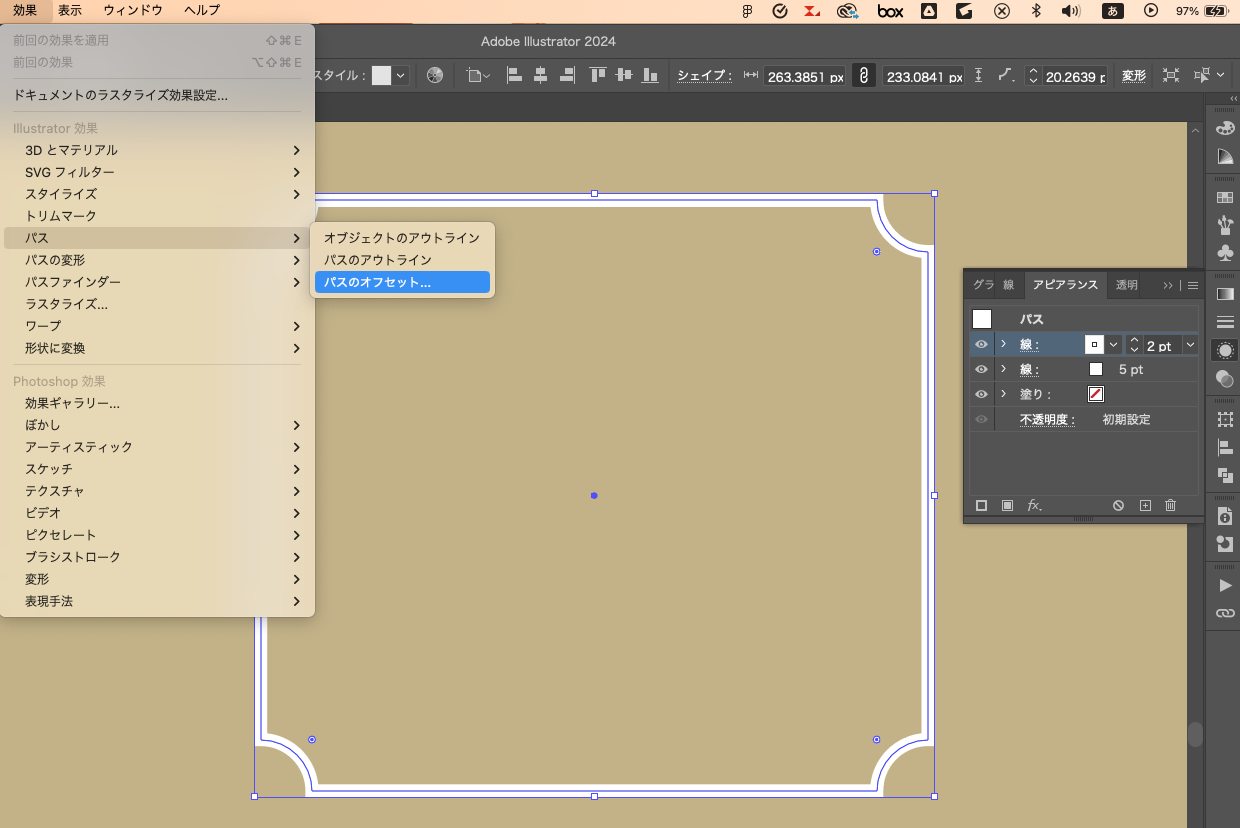
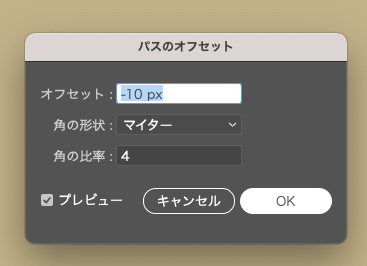
そのまま上のメニューバーから「効果」→「パス」→「パスのオフセット」を選択します。


すると「パスのオフセット」の画面が出てきて、線が外側に表示されます。
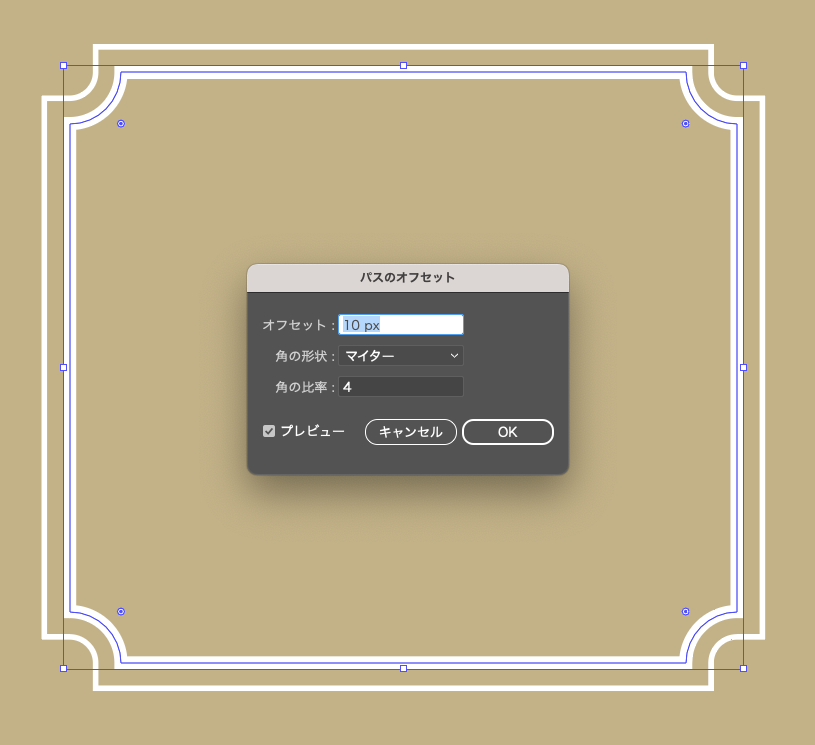
今回はオフセットの欄に「-10 px」と入力しましょう。


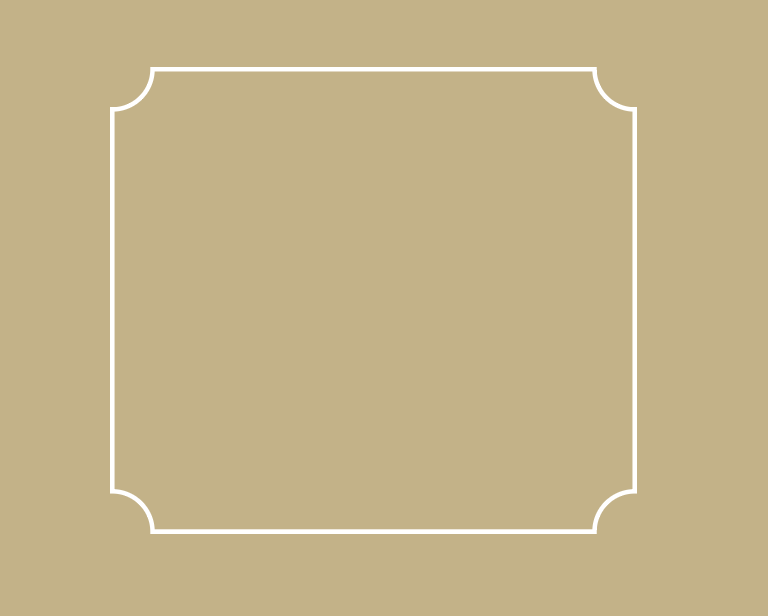
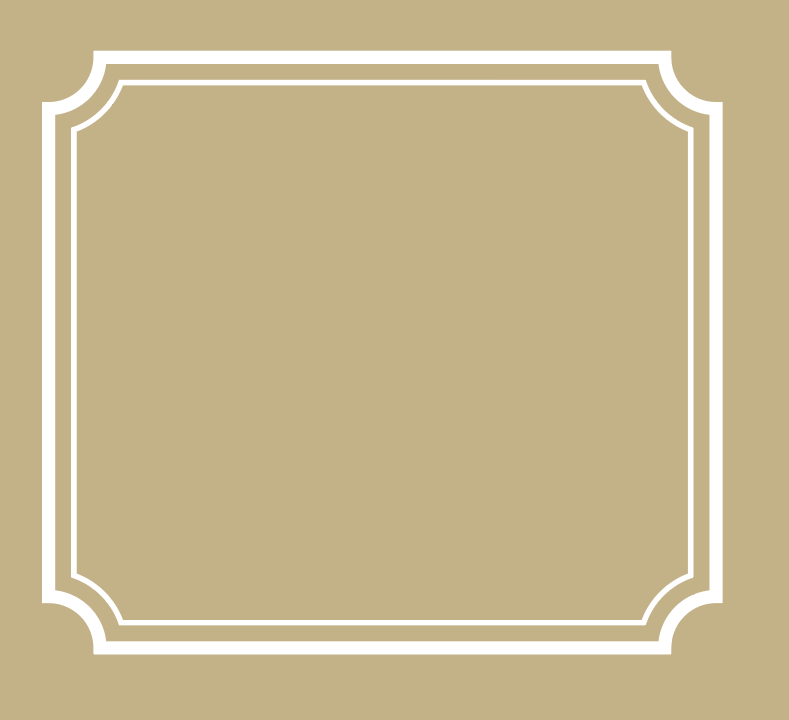
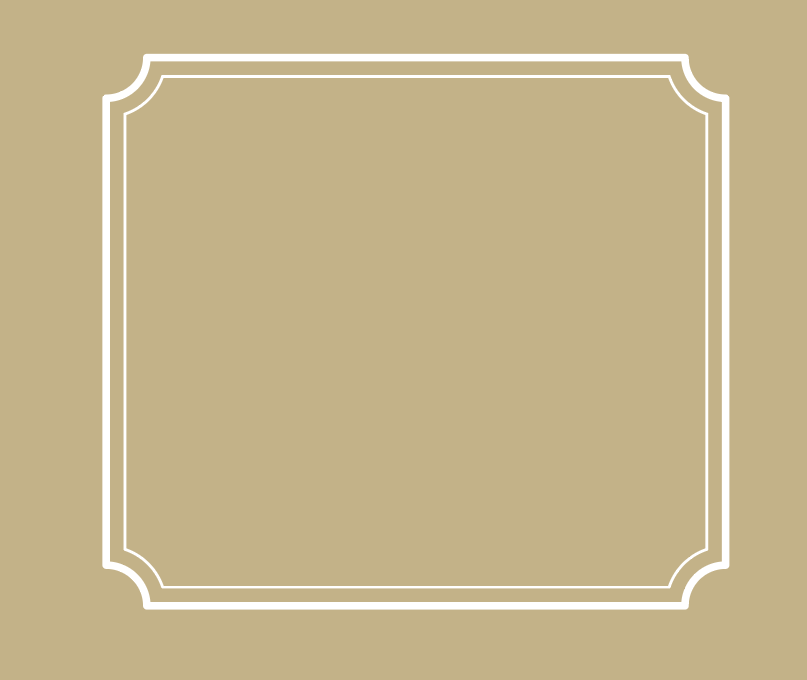
線が内側に入りました!
数値はマイナスにすればするほど外側の線が内側に入っていきます。
あとは細かい調整をして完成です!

STEP3:おまけ
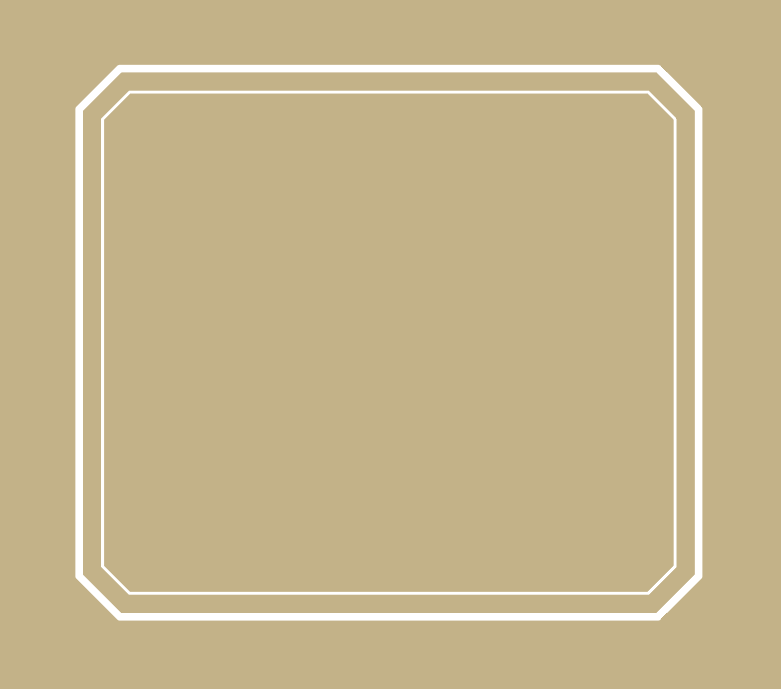
今ご紹介したものは角が内側に丸くなっているものですが、角を角ばらせることもできます。
ダイレクト選択ツールで丸印を選択し、そのままoptionキーを押してください。

角の形状が変わりました!
好みで変更しましょう!
最後に
いかがでしたでしょうか?
とても簡単なステップでフレームが作成できたと思います。
おまけで紹介した通り、フレームの形状もとても簡単に変更できます。
好みによって調節してもいいかと思います。
作成したフレームはサイズを変更しても角が崩れず綺麗なフレームを保つことができます。
中に入れる内容によってサイズを変更してください。
レイアウトに困った際には是非。
以上、よっしーでした!


