
「Adobe XD」の記事を書こうとしたら別記事で先を越されていたので、ファッションモンスターならぬ発狂モンスターのDJよろずやです。よろしゅう。
出来ないことがないんじゃないかと影で噂されているDJよろずやですが、最近、総額38万円ほどのMacbook Pro 16inchに買い替えたので自慢させてください。
※もともとMacbook Pro 15inch 2015Midを使用。

金持ちなので痛くない金額です🤔
パソコンを買い替えるたびに、余分なファイルを持っていきたくないが故にバックアップからの復元をせず、改めて作業環境を構築し直しているわけですが、2月16日に届いてから、いまだに環境が完成しておらず、前のパソコンを使用しています。
※2020年3月18日現在。
余談ですが、いつもサムネに女性を使用しているのはもちろん趣味です。
私も女性なんですが、趣味ですよ。
今回は絶対領域が最高ですネ(ゲス顔
それじゃあ本題に入っていきましょう。拍手👏。
Adobe XDとは
先人が記事を書いているので割愛。
プロトタイプ
Adobe XDにはデザインのほか、プロトタイプという機能があり、紙芝居的な感じでボタン遷移や要素の位置固定やアニメーションなど諸々出来る機能があります。
今回はその機能を使用して、なんちゃってアプリの作り方をご説明します。
上の動画またはURLからプレビューで実際に操作していただくと、以下のような機能が実装されていることがわかるかと。
- 時間経過によるスプラッシュ画面の表示
- ローディングバー
- タイトル画面の「TAP to START」のアニメーション
- キーボード表示
- 画面遷移
- 「ログイン」ボタン押下時のローダー
- ハンバーガーメニューアニメーション
- スライダー
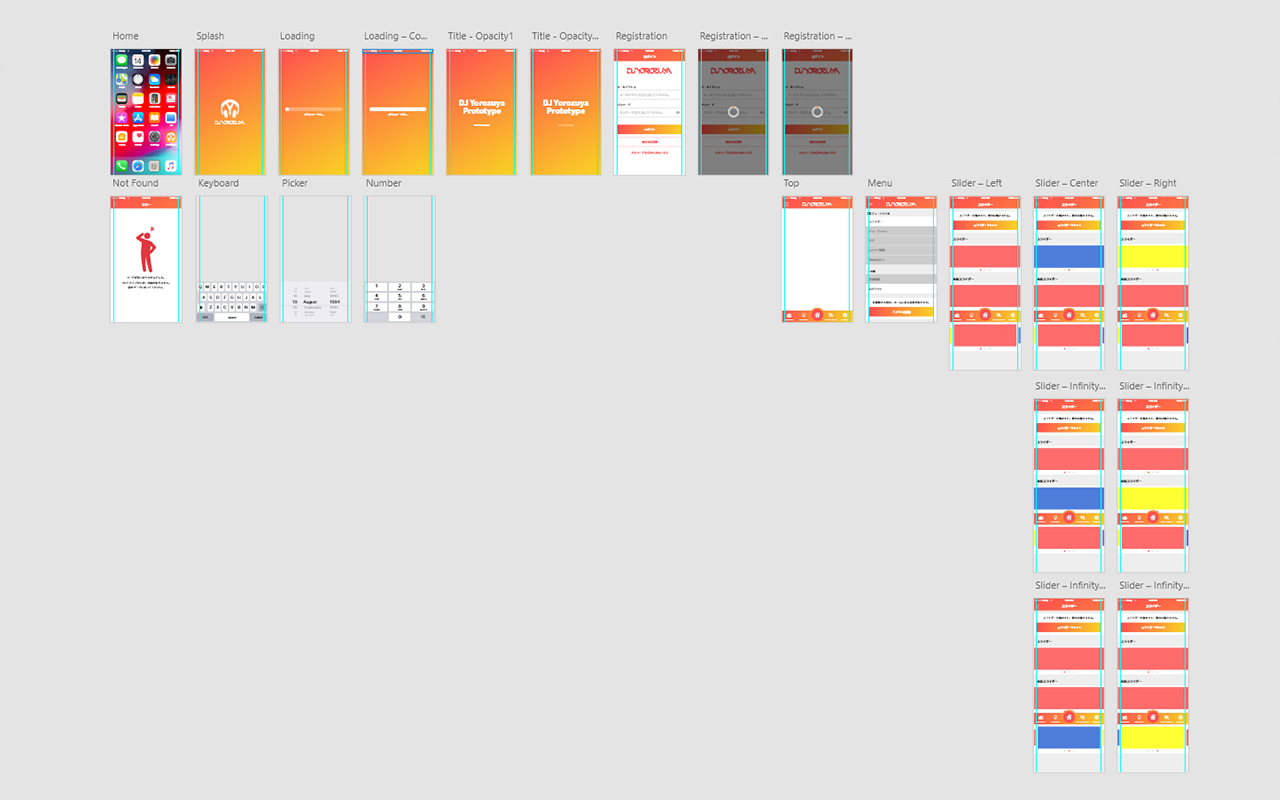
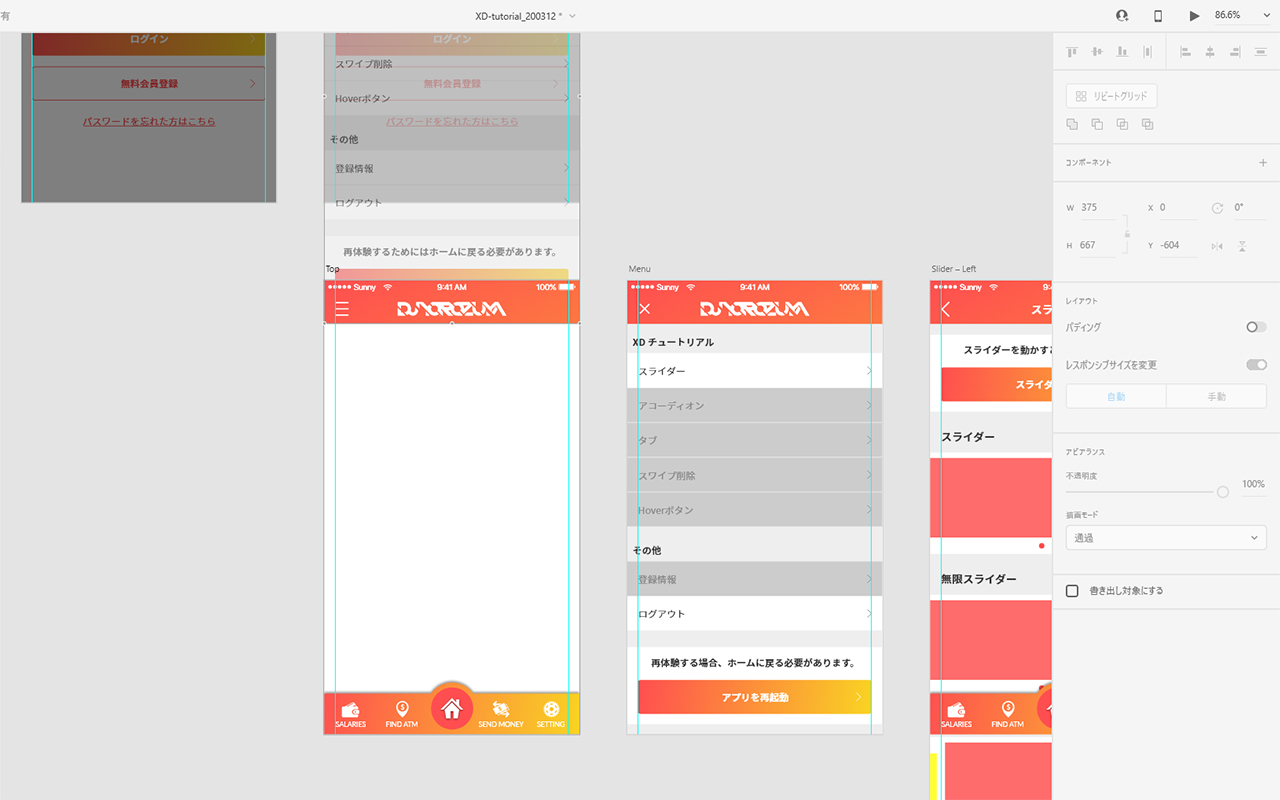
全体の構成

今回の構成は上記のようになっています。
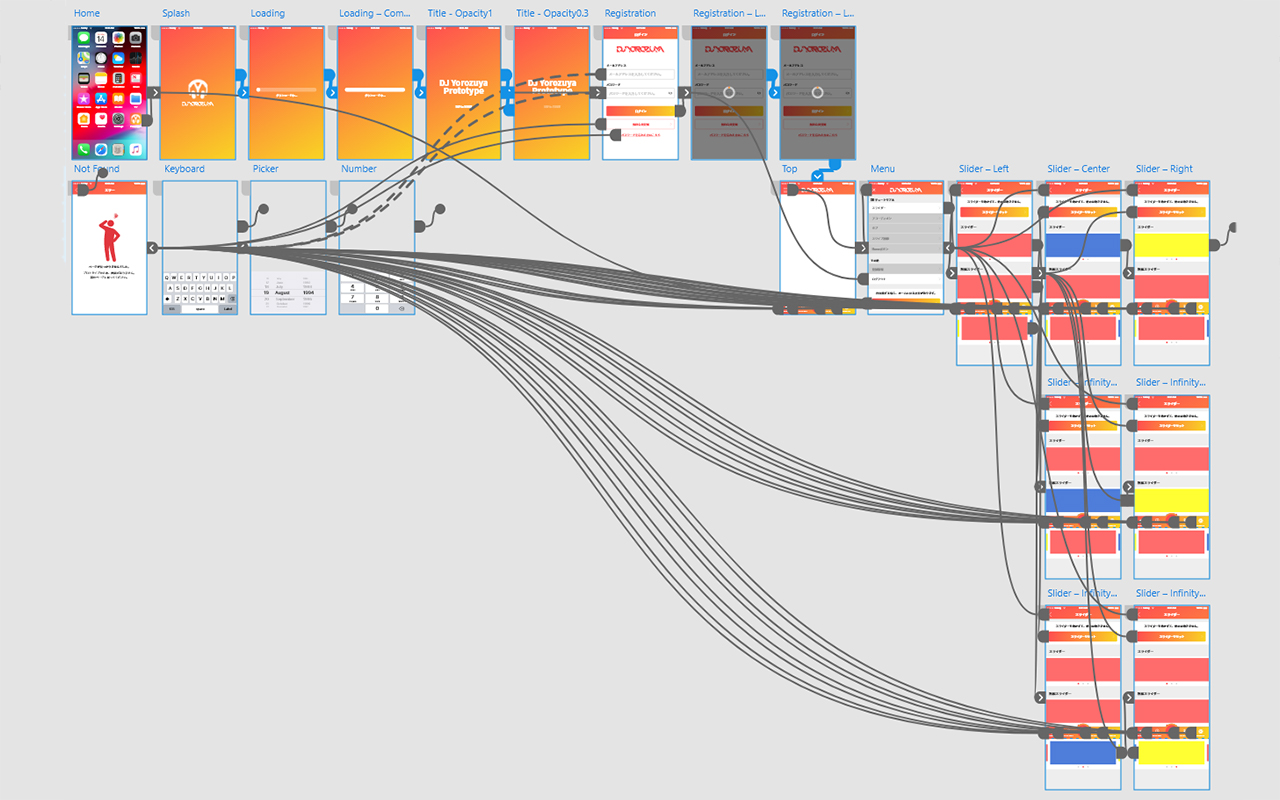
画面遷移だけのアニメーションであれば、プロトタイプの線をつないでアニメーション設定をするだけで終わりますが、今回はローディングバーやローダーなどを実装しているため、アニメーション前・アニメーション後の画面を作り、イージングでアニメーションを補完しています。

実際に各画面の遷移を設定すると、このように線だらけになります。
筋繊維みたいですね。
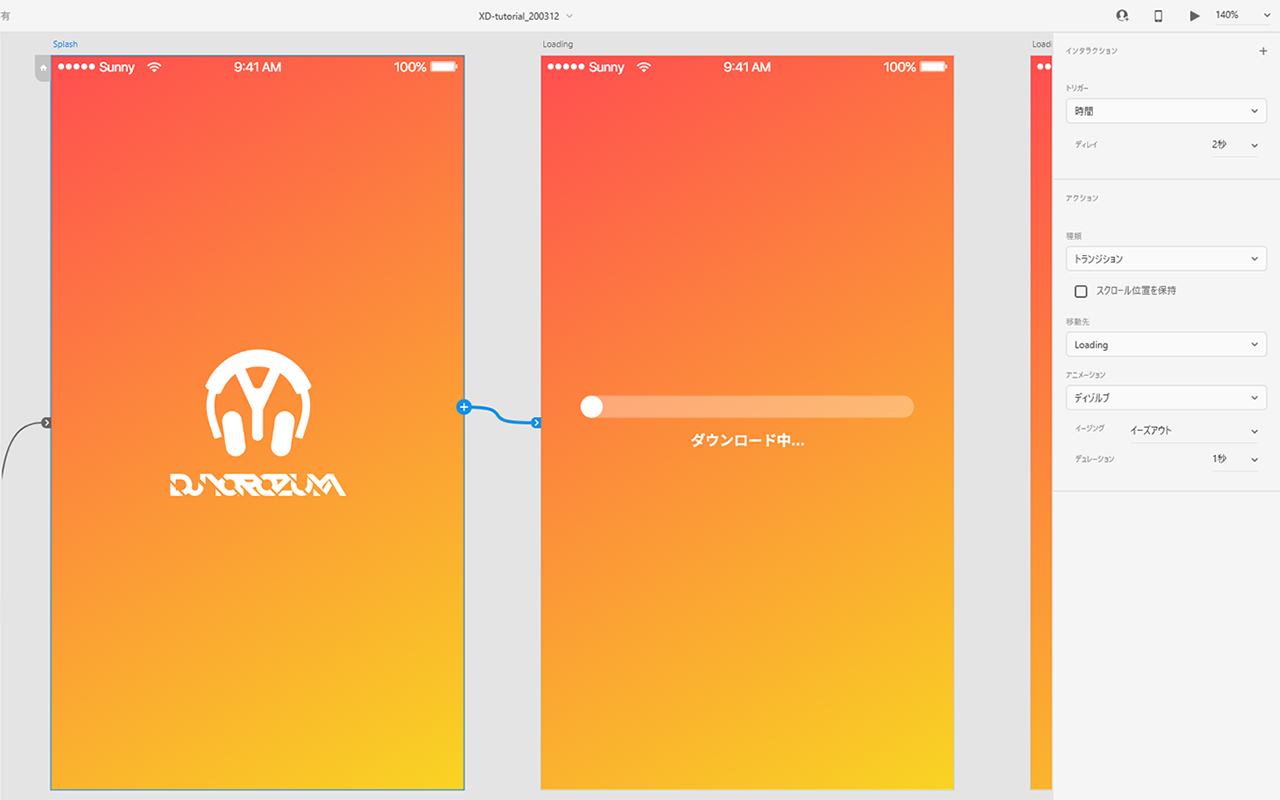
スプラッシュ

スプラッシュ画面と次の画面を線で結び、トリガーを「時間」にすることで、時間経過で次の画面に遷移することができます。
今回は2秒後にローディング画面に遷移するようにしています。
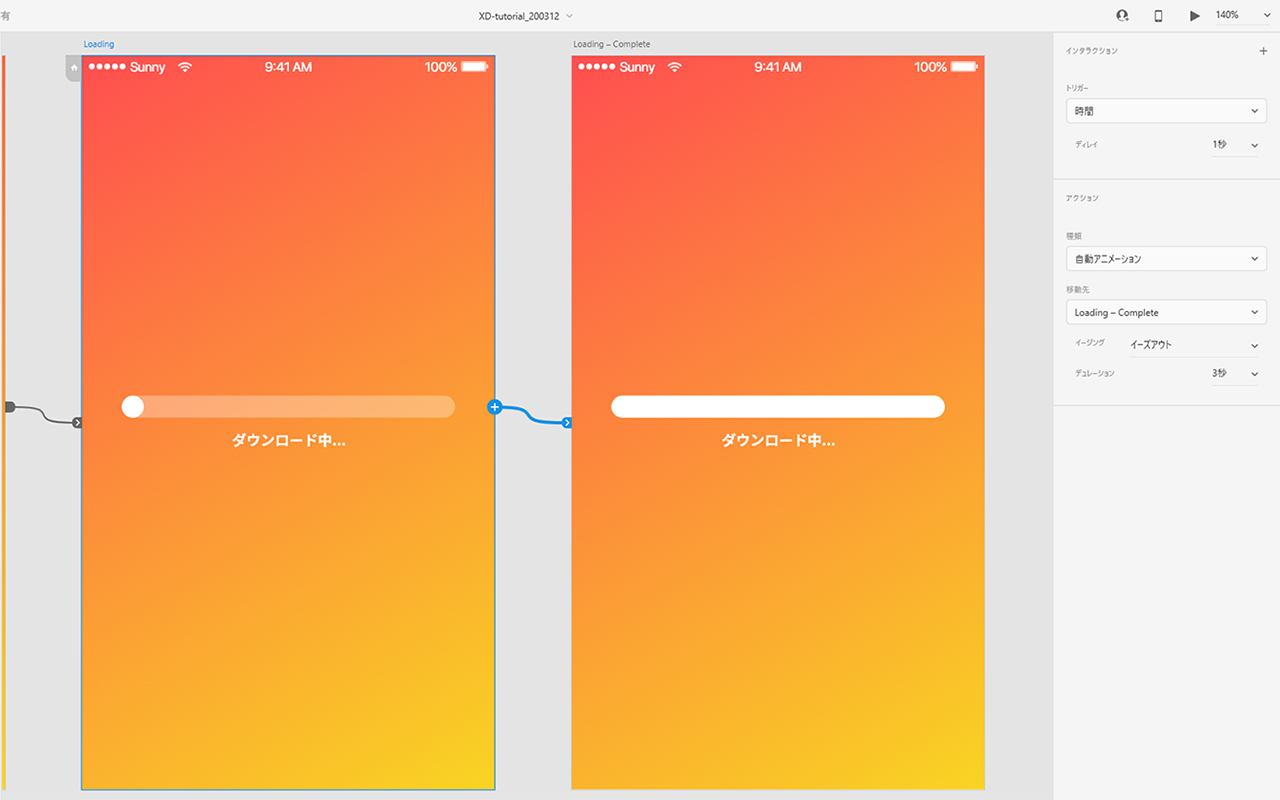
ローディングバー

ローディングバーはロードの開始と完了の2画面を作成し、その間を線で結びます。
今回もトリガーを「時間」にして、アクションの種類を「自動アニメーション」にすることで、ローディングバーの間のアニメーションを自動補完してくれます。
この際にイージングの設定とデュレーションの値を変えることで、ローディングバーの伸び方が変わりますので、いろいろ試してみてください。
また、アニメーション後のアートボードは次の画面と結び、スプラッシュと同じように時間経過で遷移するようにしてください。
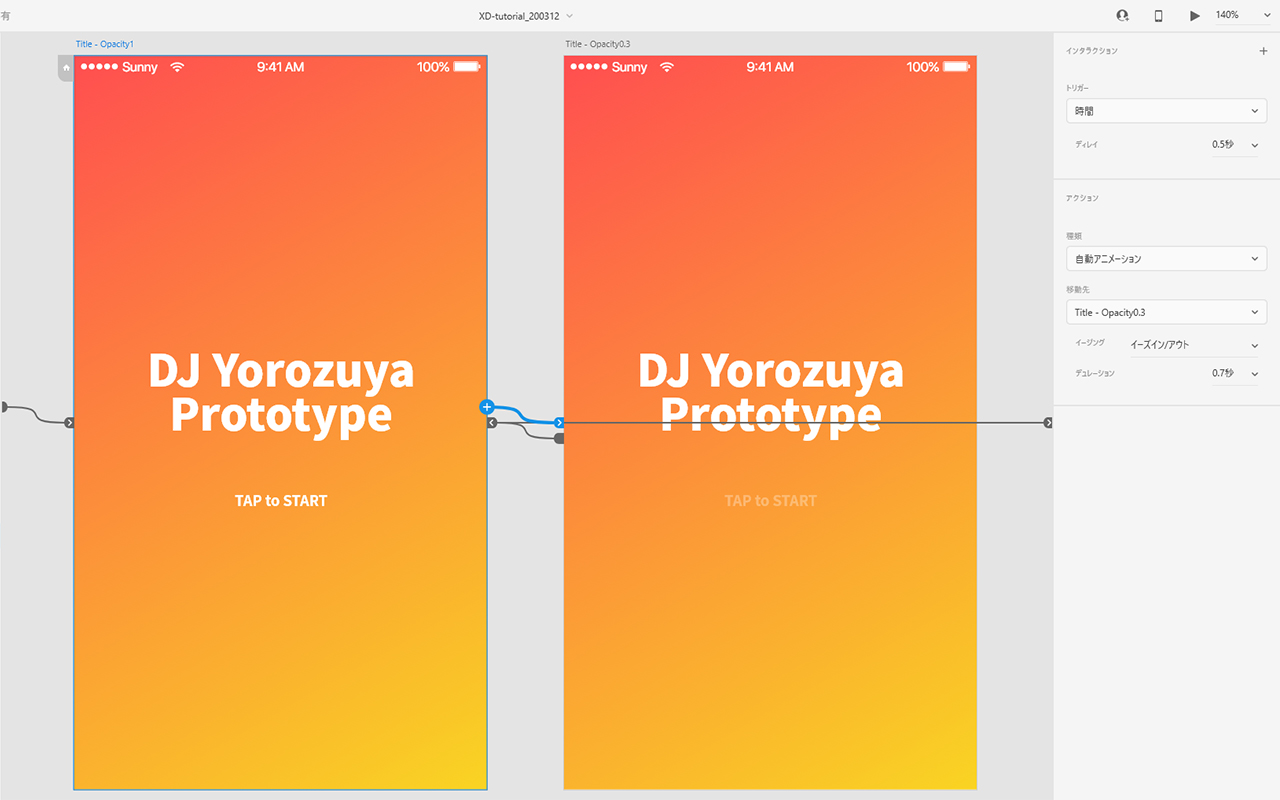
タイトル

タイトルは「TAP to START」のテキストが濃い時と薄い時の2画面を作成し、お互いの画面を線で結び、時間経過でループして遷移するようにしています。
また、背景部分をタップするとログイン画面に遷移するようにもしています。
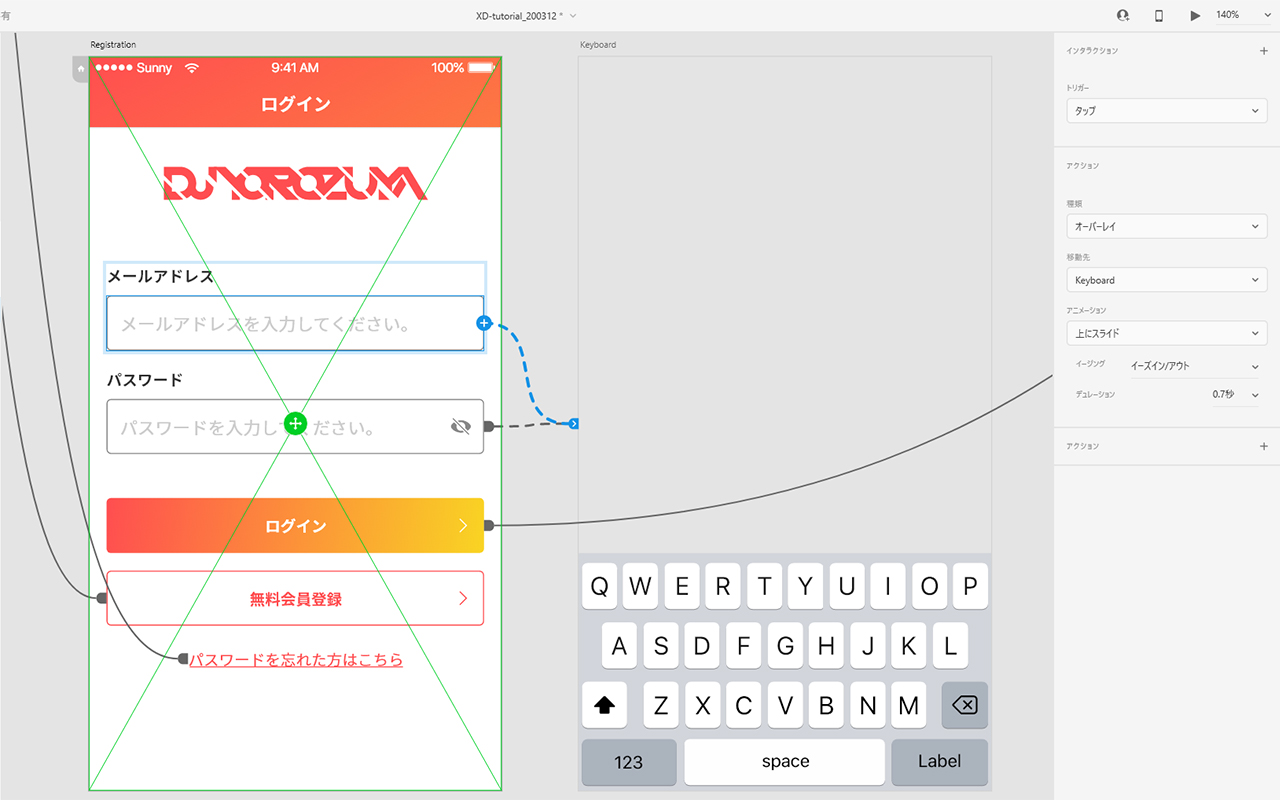
キーボード

inputをタップするとキーボードが表示し、キーボード以外をタップするとキーボードが格納されます。
input部分とキーボードのアートボードを線で結び、トリガーを「タップ」、アクションの種類を「オーバーレイ」、アニメーションを「上にスライド」にすることで、iPhoneの下からキーボードが生えてくるのと同じことができます。
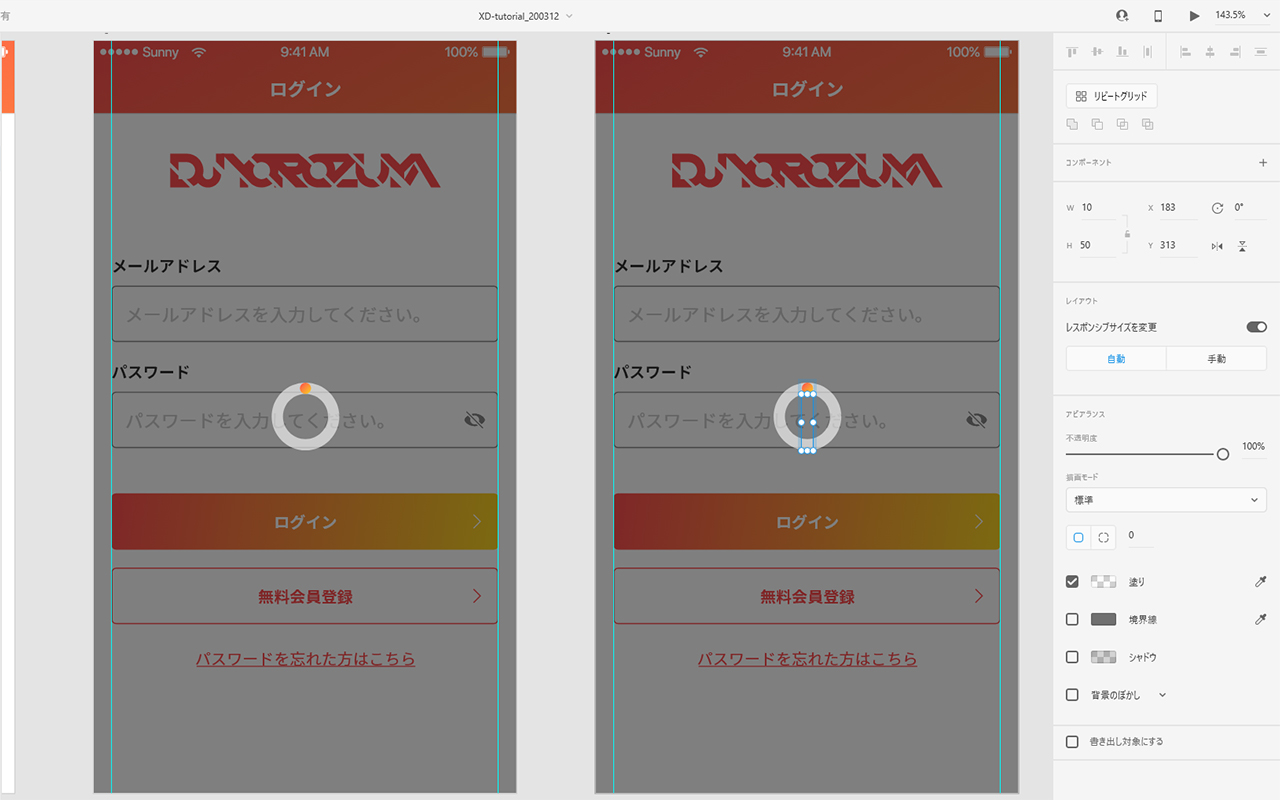
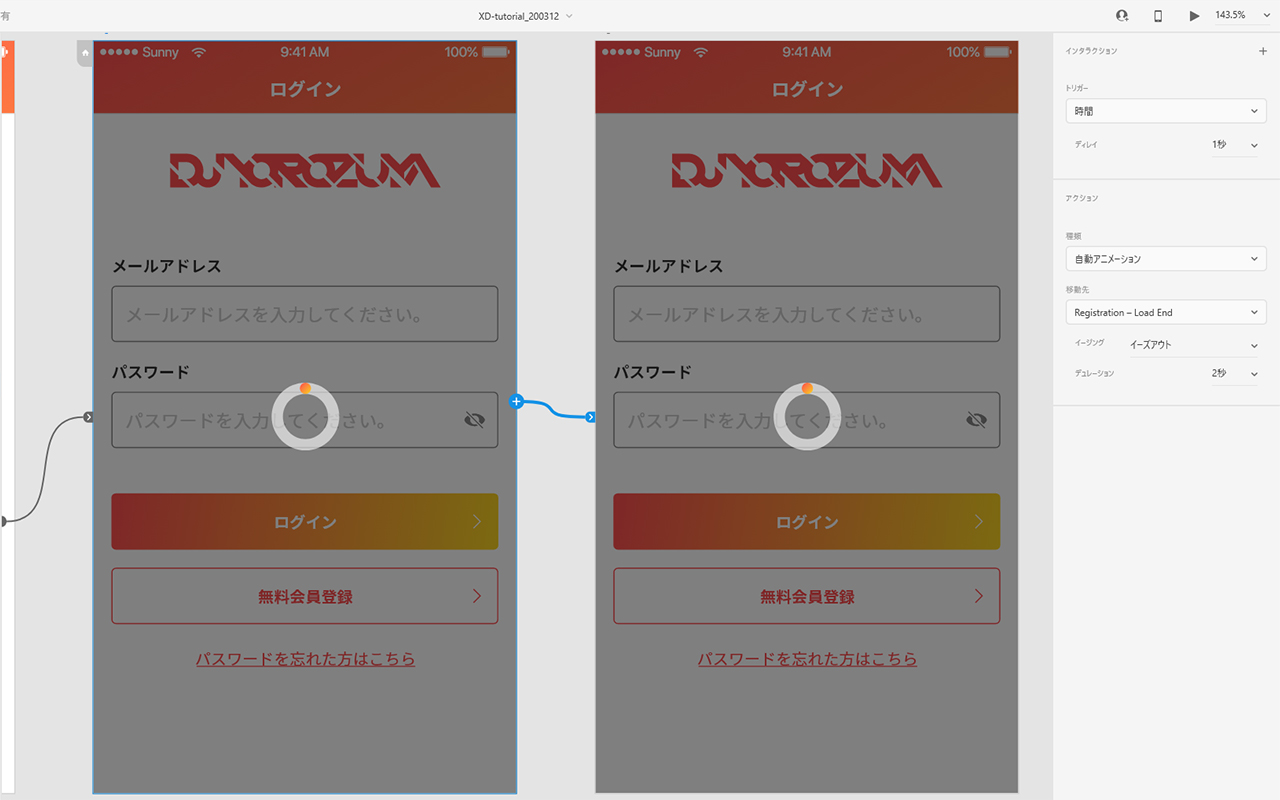
ローダー

ローダーを作る時は、まず透過した四角とオレンジの丸をグループ化します。
そして、そのグループを360°回転させてあげると、アートボードの見た目は同じですが、1周した後を表現しています。

そして2つのアートボードを線で結び、時間経過で遷移するようにして、アクションの種類を「自動アニメーション」にすることで、1周を実装できます。
1周した後のアートボードはさらに時間経過でトップ画面に遷移するようにします。
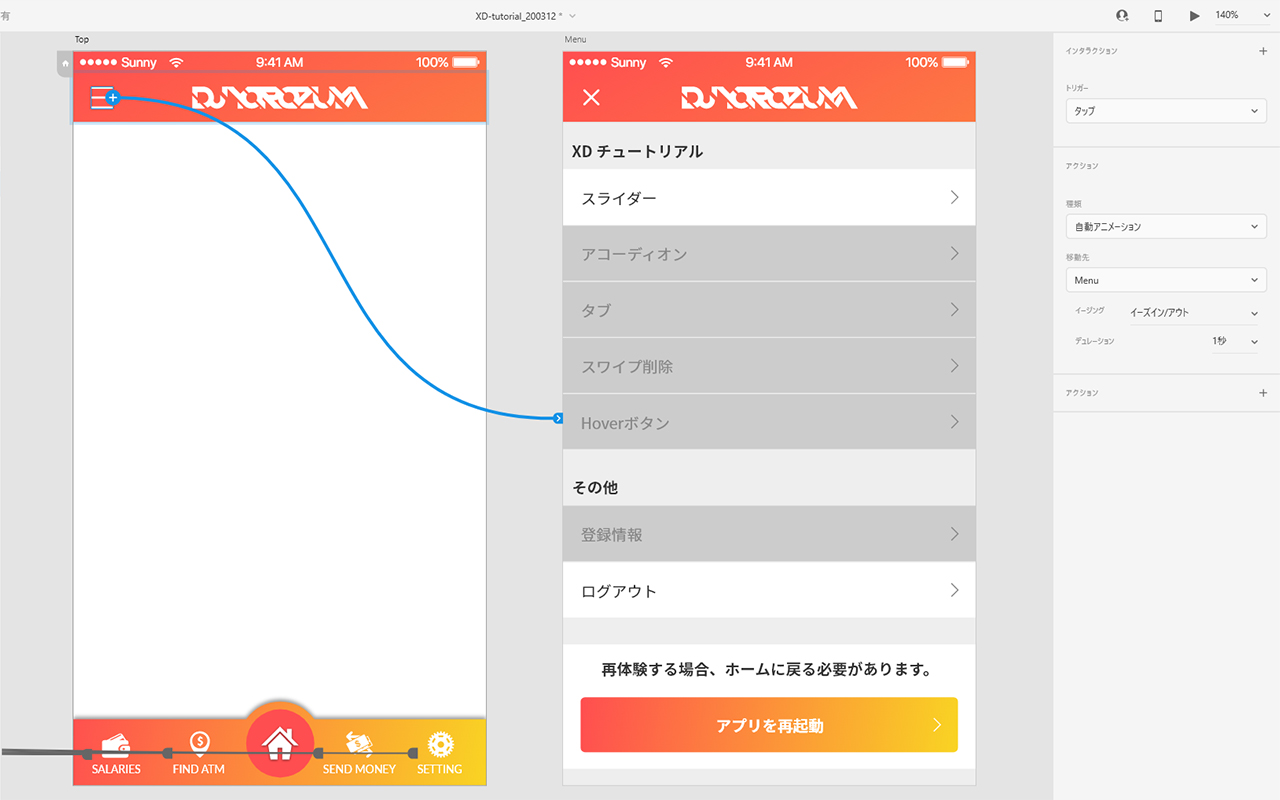
メニュー

トップ画面では、メニュー内を画面外に配置し、メニューを開いているときは、ハンバーガーメニューを「×」にしてあげて、メニューを画面内に収まるようにします。
※この時、×は新規に作るのではなく、トップの3本線を動かして×になるようにしてください。

3本線のグループとメニューのアートボードを線で結び、トリガーを「タップ」、アクションの種類を「自動アニメーション」にすることで、「三」は「×」に変わり、メニューが上から下にスライドしてくるアニメーションが実装できます。
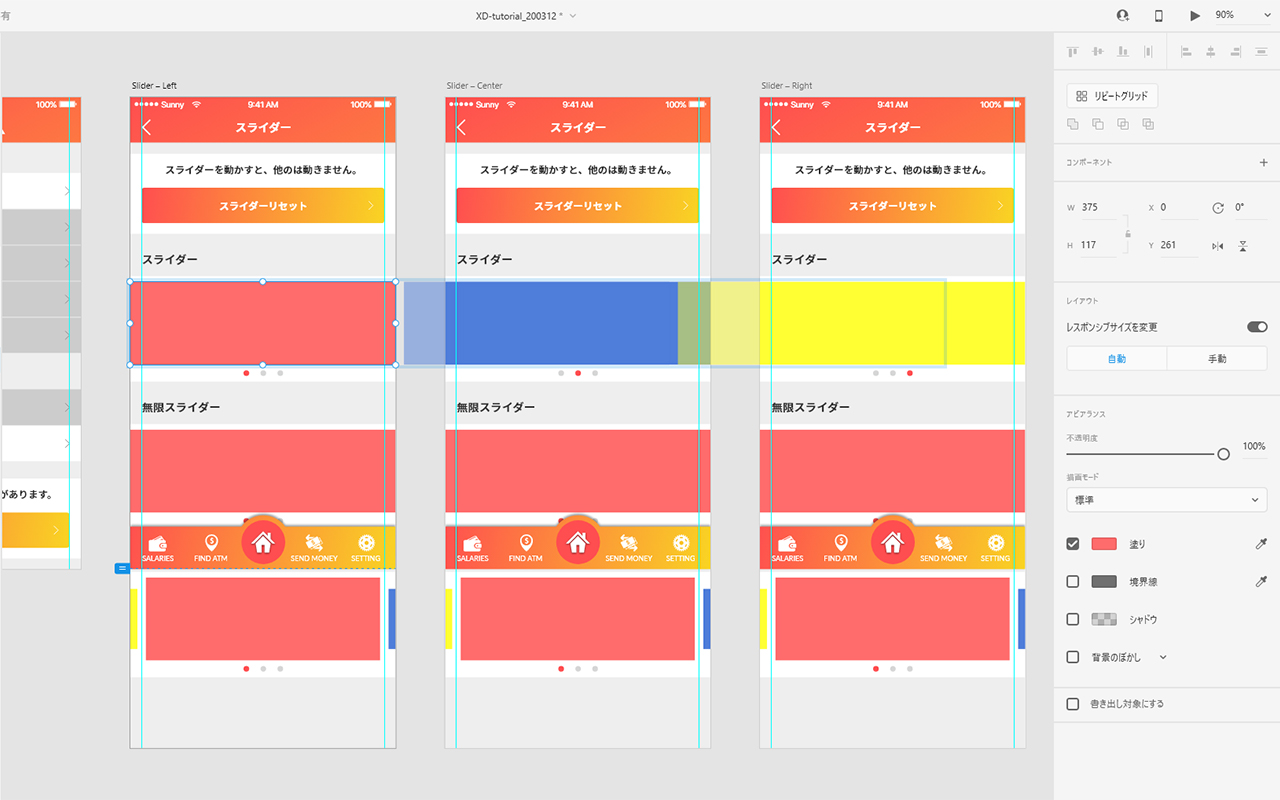
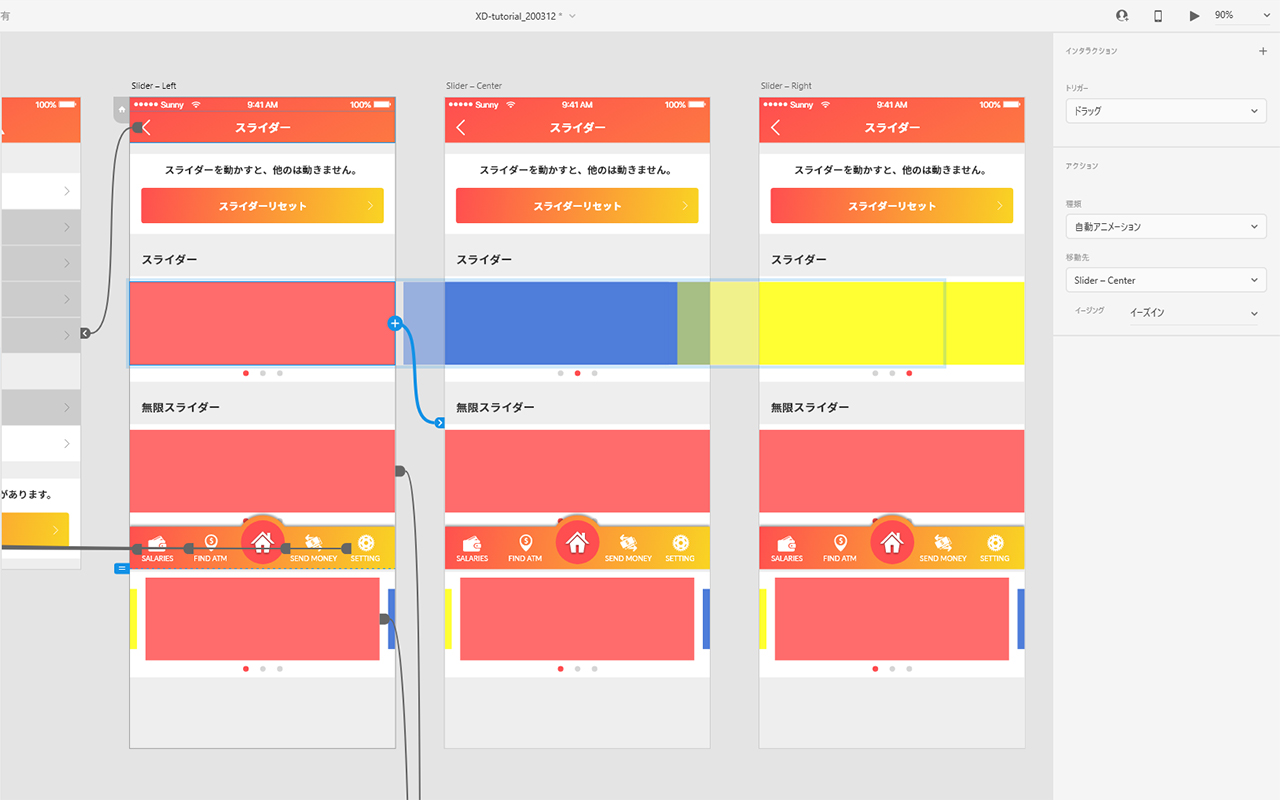
スライダー

スライダーは赤青黄の四角をグルーピングして、スライドした後のアートボードでは位置をずらしてあげています。

各ボードを線で結び、トリガーを「ドラッグ」、アクションの種類を「自動アニメーション」にしてあげることでスライダーを実装できます。
おわりに
ね?簡単でしょ?
今はFigmaなども人気のようですが、ストリクスではAdobe XDを使用しています。
FigmaもXDにはない機能があってとても使いやすいのですが、言語が英語しかないので、社内で浸透させるにはちょっとハードルが高いかもしれないですネ。
XDでWFをつくるだけではなく、プロトタイプ機能を使って画面遷移やアニメーションをつけてあげることで、より人に説明しやすくなると思います。
気が向いたらタブやアコーディオン、パララックスなどの実装方法も説明しようと思います。
モチベーションは上がっていませんが。
またいつかお会いしましょう。
Hasta la vista!!

