こんにちは新卒のNsukeです。
今回は学生時代に教えていただいた「人間工学とUI/UX」について書いてみようと思います。
人間工学とは
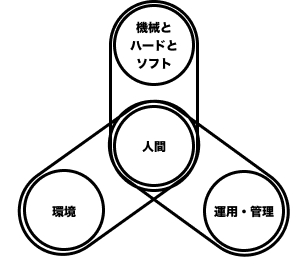
システムと人間を繋ぐ接点を最適化し、仕事、機械・道具、環境、組織、社会システム、組織文化との相互作用の適正化を図る実践科学が人間工学といえます。

参考:https://www.ergonomics.jp/outline.html
デザインにおける人間工学
この人間工学という考え方をデザインに応用してアプリやwebをより見やすく、使いやすくすることができます。
その考え方の一部を紹介します。
目の視認能力
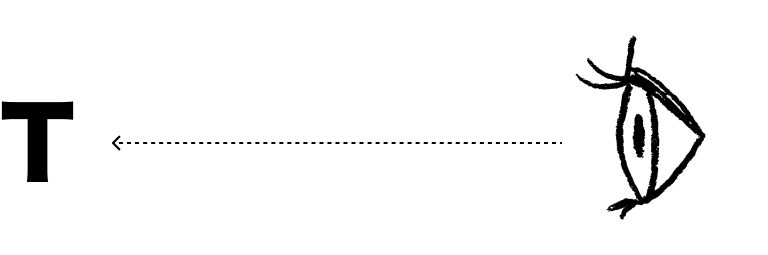
当然ながら、文字というのは小さくあればあるほど、距離を離せば離すほど見づらくなっていきます。

その際に実際に起きる現象として以下のことが挙げられます。
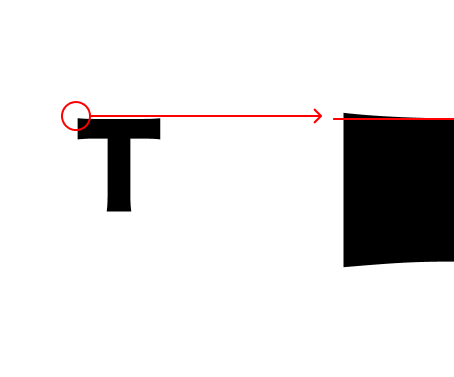
- 角が丸く見える
- 分離が繋がって見える
- 出っ張りが消えて見える
- すべては最後に丸く見える
なので文字をなるべく大きくする、文字組みを整えるなどはデザインの基礎となっています。
また、ヒラギノフォントはそのようなことを意識して角を出っ張らせ、遠くからでも鋭角に見えるように作られています。

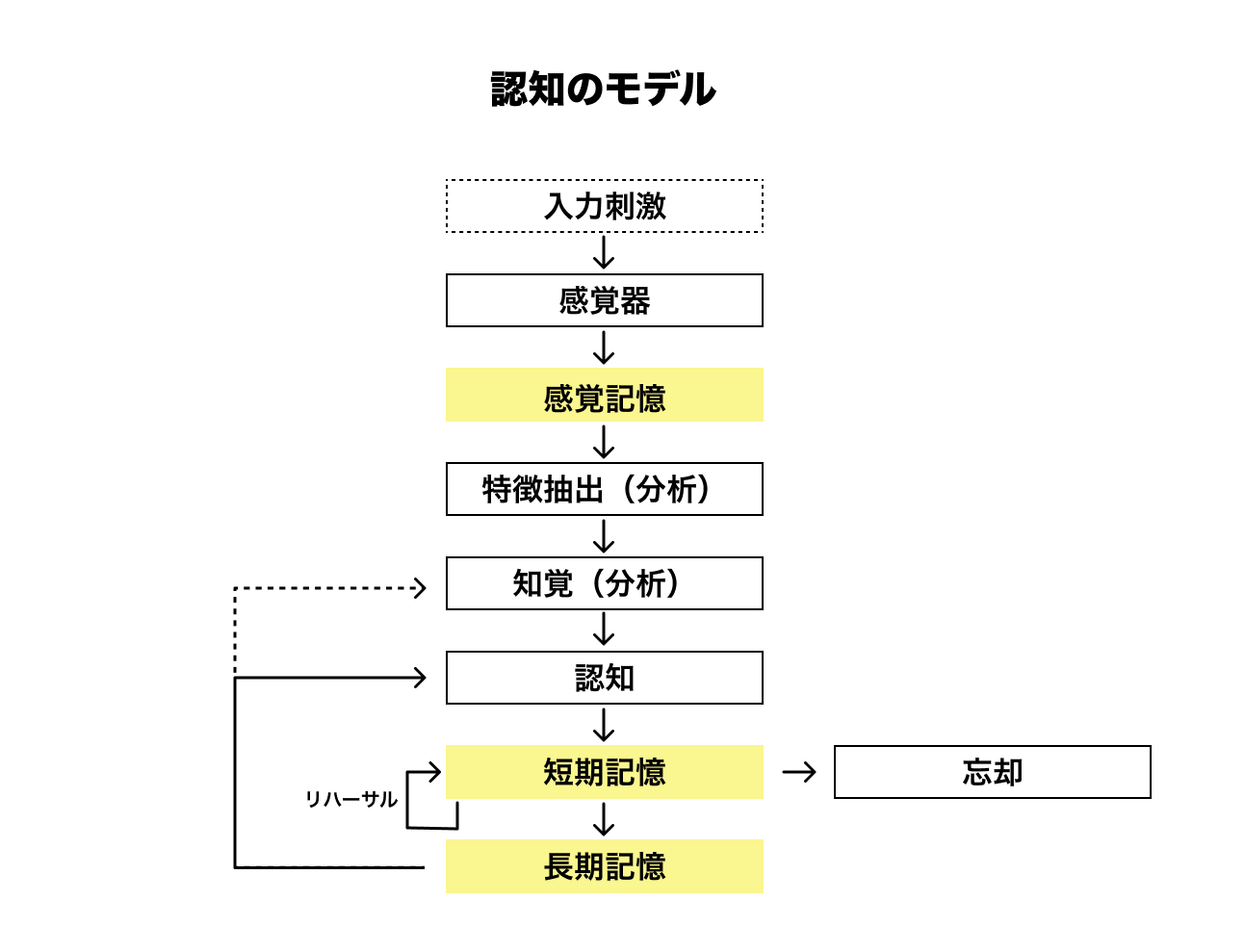
認知モデル

図のように⼈間は短期記憶をしてもすぐに忘れてしまう生き物なので、その短期記憶を何度も繰り返し行ってもらうことで長期記憶に至ります。
なので、デザインの際は、
「常にユーザーの目に触れるヘッダーにロゴを配置することや、メニューの位置や構造を安易に変えない
を意識して制作することで、長期的な認知を促すことができます。
また、認知プロセスが増せば増すほど反応時間がかかり認知作業の工数が増えてしまうため、webやアプリなどの画面設計は簡潔にするということが重要ということになります。
まとめ
例に挙げたもの以外にも多くの人間工学の考え方が日々のデザインに反映され、使いやすい製品として使用されています。
UI/UXデザインをする際はこのようなことを考えながら作ってみると使いやすいデザインができるかもしれません。
以上Nsukeでした。

