
こんにちは、ワーママデザイナーのYUKI です 。
webデザインをしていると、画像やイラストを何の形式で書き出そうかと悩むことがあるかと思います。
webデザインでは、 画像の質とファイルサイズのバランスが大切です。画像をキレイに見せたいので高品質な画像を使用しつつも、ページの読み込みが遅くならないようにファイルサイズはなるべく軽くしなくてはなりません。
主に使用される形式として、JPG、PNG、GIF、SVGが多いですが、それぞれに特徴を理解して使い分けたる必要があります。また、最近は新たな選択肢として注目されている WebP (ウェッピー) 形式についても書いていきます。
代表的な画像形式とその特徴
JPG・JPEG(Joint Photographic Experts Group)
JPGは、最も一般的に使用される画像形式で、写真などの 色数の多く複雑な画像に適しています。
ちなみに「.jpg」と「.jpeg」は同じものだそうです。 MS-DOSやWindowsの初期バージョンでは、ファイル拡張子が3文字に制限されていたため、先に「.jpg」 が誕生し、現在では4文字の拡張子も利用できるようになり「.jpeg」 が生まれました。
| メリット | 高い圧縮率でファイルサイズを小さくでき写真に最適 |
| デメリット | 圧縮率が高いと画質が劣化しやすい 透過処理には非対応。 |
PNG(Portable Network Graphics)
PNGは、透過処理に対応しつつ画質を維持できる形式です。
可逆圧縮なので画質の劣化がありませんが、ファイルサイズが大きくなる傾向があります。
色数の少ないシンプルな画像や、背景のないロゴやアイコン・イラストなどに適しています。
透過処理に関しては 透明度を0%から100%まで段階的に持てるため、背景が徐々に透明になる滑らかな画像が作れます。
| メリット | ・透過処理に対応 ・画質の劣化がない |
| デメリット | ・ ファイルサイズが大きくなりやすい |
GIF(Graphics Interchange Format)
GIFは、アニメーションをサポートする形式で、簡単なアニメーションを作成することができます。しかし256色という制限があるため、写真など色数の多い画像には不向きです。
透過処理は可能なものの 透明度が0か100%しかないため、透明部分との境界がくっきりとし柔らかいエッジの効果は得られません。
| メリット | ・アニメーションに対応 ・単純な透過表現が可能 |
| デメリット | ・256色までの制限があり、色数の多い画像には不向き ・限定的な透過表現 |
SVG(Scalable Vector Graphics)
SVGはベクター画像の形式で、主にロゴやアイコン、イラストに使用されます。解像度に依存せず、拡大縮小しても画質が劣化しないため、特にレスポンシブなデザインに向いています。
| メリット | ・拡大しても画質が劣化しない ・透過処理に対応 ・ アニメーションに対応 (CSSやJavaScriptにて) |
| デメリット | ・ベクター方式のため複雑な画像には不向き |
2. WebP形式とは?
「WebP(ウェッピー)」 形式は、Googleが 2010年に 、Web全体のパフォーマンスと効率を向上させることを目指して開発した 次世代の画像フォーマットです。
圧縮効率が高く 、高品質な画像を保ちつつもファイルサイズを軽量化できることが最大の特徴です。
webページの読み込み速度の改善効果が期待できるため、近年「WebP」形式を採用するWebサイト増えています。
WebPの特徴
メリット
高画質と軽量化の両立
高圧縮のため、JPEGやPNGと比較して同じ画質で25%~34%のファイルサイズを削減可能高画質と軽量化の両立
ページ読み込みの高速化
ファイルサイズが軽量のため、画像を多用するWebページでも読み込み速度が向上します 。これにより、ユーザー体験の改善やSEOの向上が期待できます。
透過処理に対応
PNGのように透明な背景を持つ画像にも対応しています。
アニメーションに対応
色数の制限がなく半透明にも対応しているため、Gifよりも滑らかなアニメーションを制作することが可能です。
デメリット
一部のブラウザで未対応
古いバージョンのSafariやInternet Explorerには対応していない
WebP形式を使えるツールが限られている
WebPの普及に伴い対応する画像ツールが増えてきましたが、PNGやJPGなどと比べると対応している画像編集ソフトがまだまだ少ない印象です。
Adobe PhotoshopでのWebP画像の書き出し方法
以前はプラグインが必要でしたが、Adobe Photoshop 23.2からはWebP形式の画像を書き出すことができるようになりました!
ただ、ちょっと書き出し方が分かり辛い…ので保存方法を記載します。
(Webのために作られた保存形式なのに、「Web用に保存」からでは保存できないんです!)
Photoshopでの書き出し方
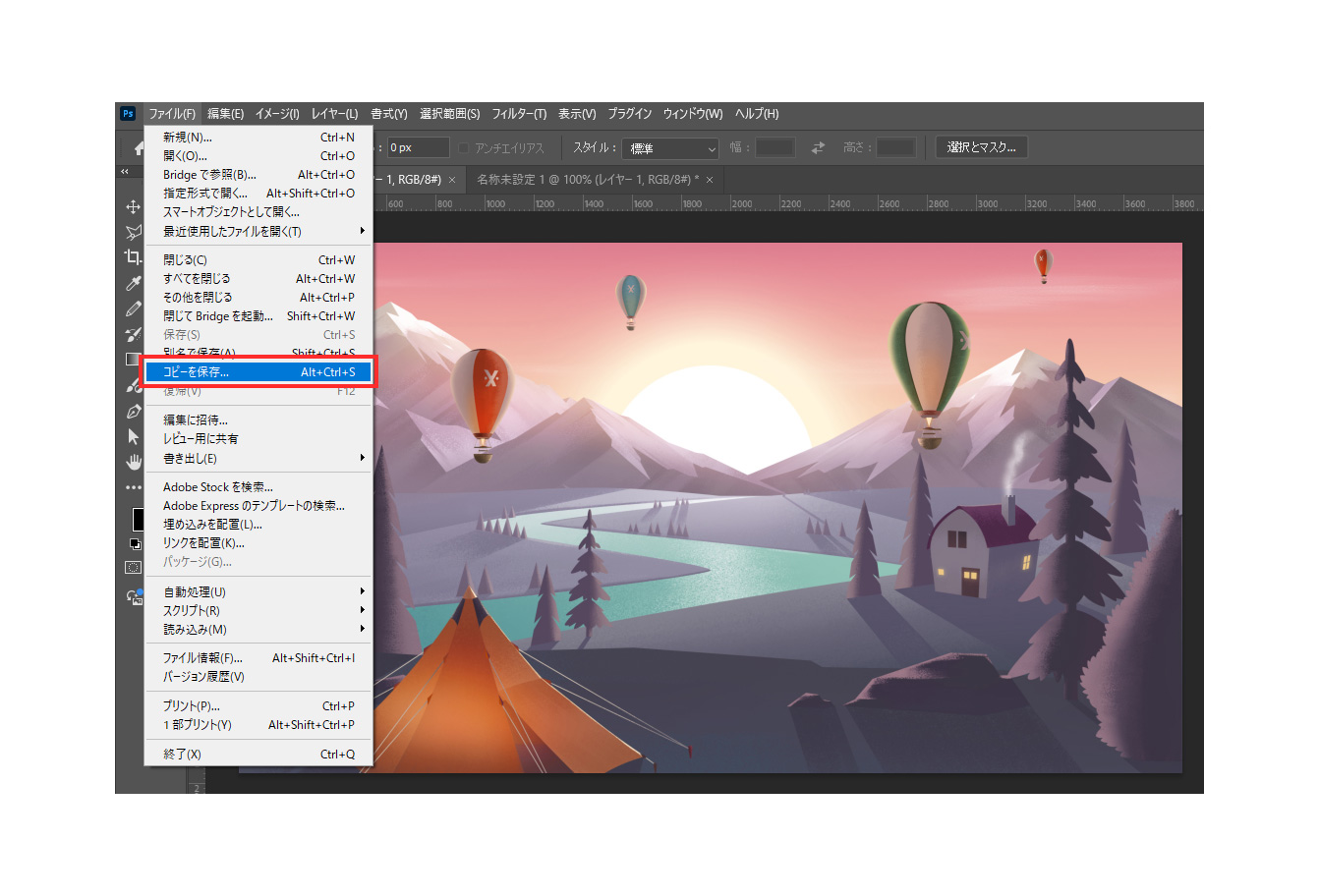
1. メニューバーの「ファイル」から「コピーを保存」を選択する

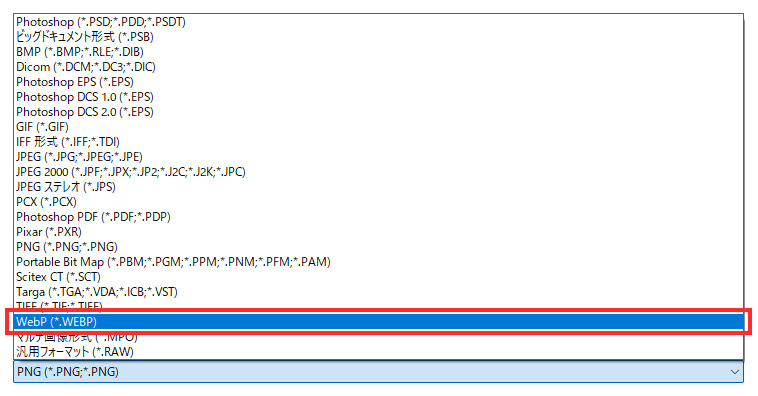
2. 保存画面移後、ファイル形式を「WebP」を選択する

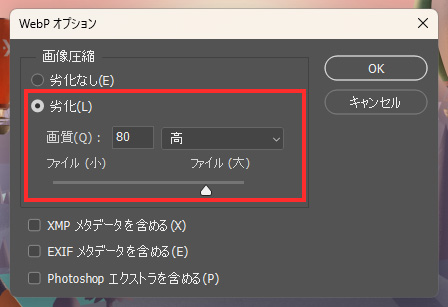
3. 画質を調整して保存する

高画質を維持しつつ、ファイルサイズを軽量化する丁度良い圧縮率としては、70〜80%に設定するのがおすすめです。STRIXで80%を推奨しています。設定が完了したら「OK」ボタンを押せば、書き出し完了です。
まとめ
いかがでしたか?WebP形式はパワポやエクセル には貼り付けられなかったりと一般的な形式ではないですが、 Webデザインにはメリットだらけの形式ですよね!まだWebP形式使ったことが無いという方はぜひ試してみてください。
私は次は、WebP形式のアニメーション作成にチャレンジしてみたいと思います。
