涼しくなってきて幸せを身近に感じ始めているイツキです。
ほぼ一瞬で過ごしやすい季節は終わって涼しいを越えて寒くなってきてはいますが、私個人としては暑いのが本当に苦手なので寒くなってニンマリしています。
アウターも着れるし、あったかい食べ物でより幸せになれるし、汗かかないし、虫も出ないし!
…冬、最高ですね。幸せ近〜。
ただこの季節の変わり目、どうしても体調を崩しやすいのには変わりないので皆様お体にはお気をつけてお過ごしください。
<編集部注:この記事の原稿は昨年10月に書かれたものです>

【余談】e-Sports社内大会が行われた話
先日、弊社ストリクスの親会社であるテクノブレイブ株式会社主催の社内e-Sports大会が行われました!
今回がVol.5の開催となりまして、私個人としてはVol.3以来の参加となったのですが、今回はプレイヤーとしてだけでなく、デザイナーとしても参画させていただきました。
今回がVol.5の開催となりまして、私個人としてはVol.3以来の参加となったのですが、今回はプレイヤーとしてだけでなく、デザイナーとしても参画させていただきました。
私e-Sports大好きでして、高校一年生の頃にLeague of Legendsというゲームに出会い、そこからプレイするだけでなく観戦することの楽しさ、つまりe-Sportsの魅力にハマったわけです。
近年で言うと同会社開発のVALORANTにハマり、3年前ほどに行われたβテスト参加から始まり、公式大会であるVALORANT Chamipons Tour、通称VCTは一度も逃さずにライブ配信で観てきました。
いつかe-Sportsに関するデザインに従事したい!大会やチームのデザイン、ブランディングをしてみたい!と思っていた所に、社内大会ではあるものの良い機会を見つけ、参画させていただいた経緯があるわけです。
本題
つい先日終わったものの、既に次の大会はこう言うグランドデザインにしようかななど考え始めておりまして、実際に使うか分かりませんが… そこで用いようと思っているデザインテクニックの方を紹介させていただこうと思います。
こういった一枚絵を作る際にメインで用いているソフトはPhotoshopになるのですが、ベース背景などにはillustratorを用いる場合もあります。
Photoshopは既にある画像などの加工には強いのですが、一から素材を作る場合はillustratorの方が強いなと思っていまして、今回はベース背景を作っていこうと思います。
準備
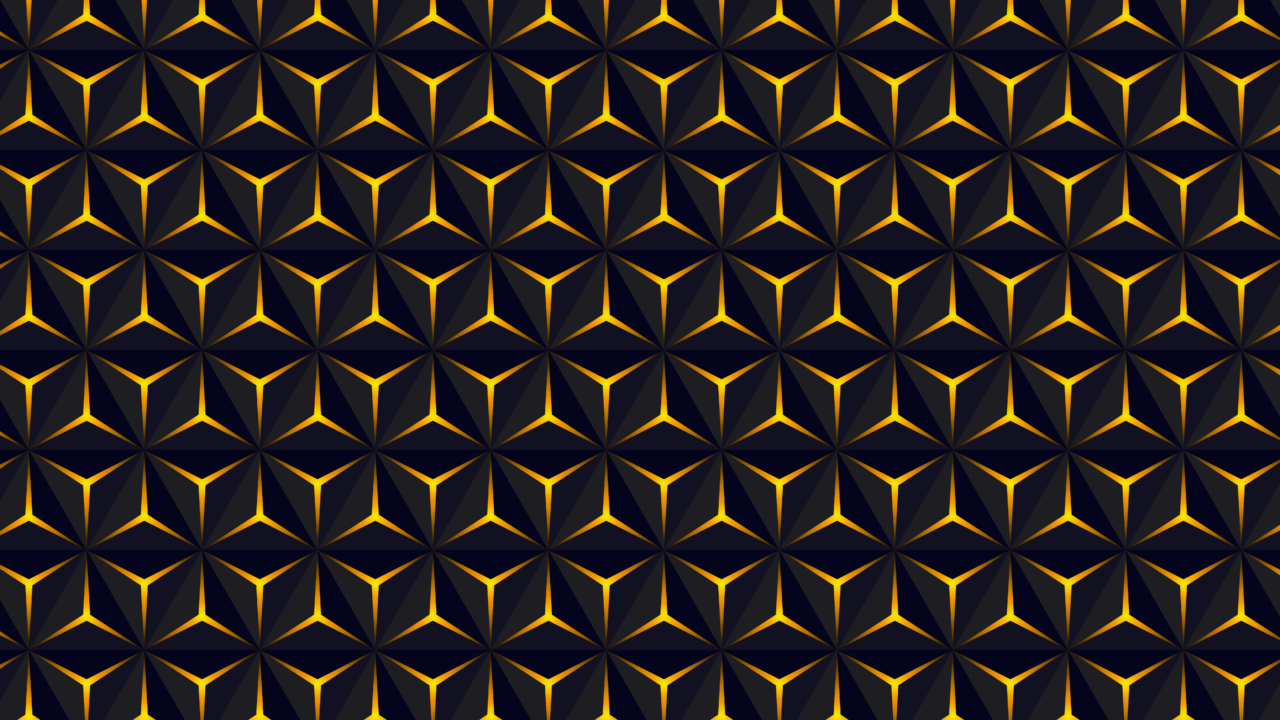
今回目標とするベース背景はこちらになります。

スウォッチに登録して後からでも変更しやすいものを目標とします。
アートボードサイズはそれぞれ自分が作りたいものに合わせて変更してください。
私の場合は1920px×1080pxで作ります。
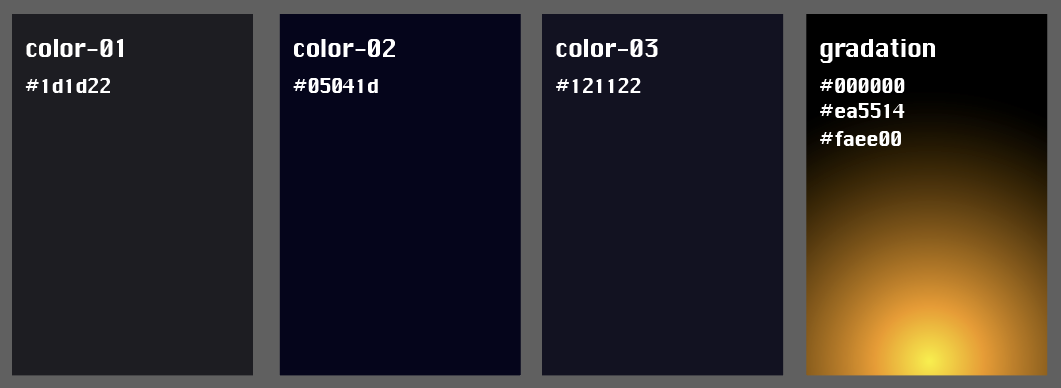
そして今回用いるカラーはこちらの4つです。一応コピペしやすいようにテキスト上でも置いておきます。

- color-01:#1d1d22
- color-02:#05041d
- color-03:#121122
- gradation:#000000 → #ea5514 → #faee00
下地制作
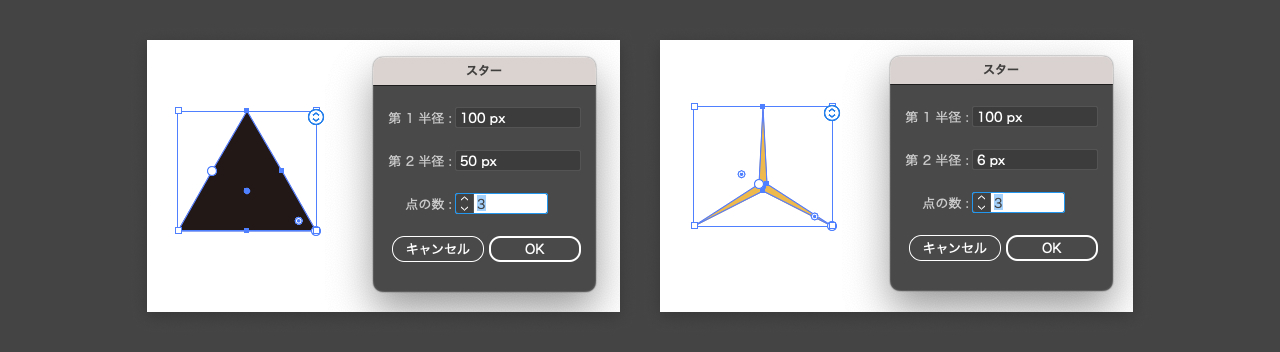
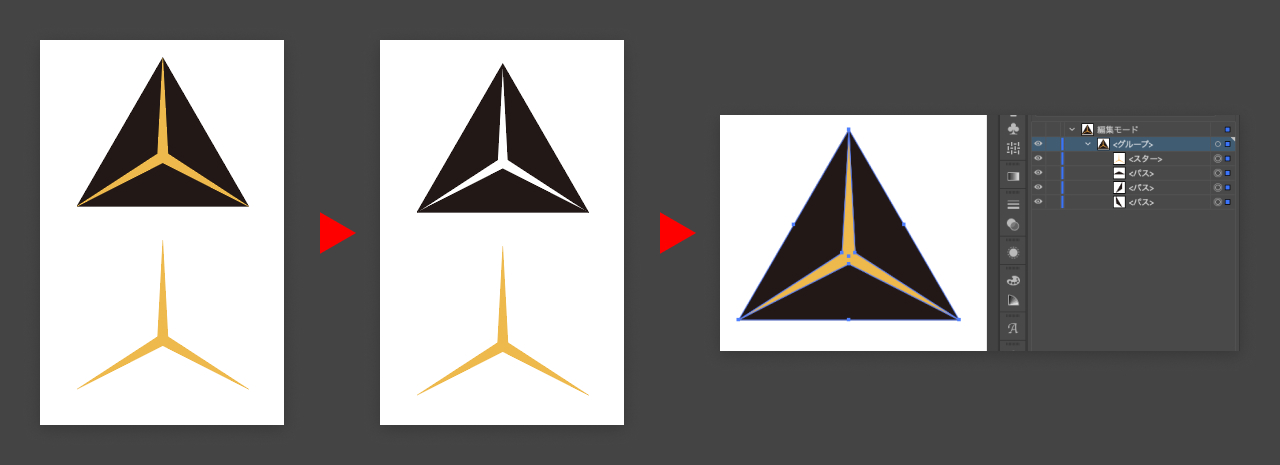
まずスターツールを用いて、黒い部分の三角と黄色い部分を作ります。数値は以下の画像通りです。
黄色い部分を細くしたい場合は第2半径の値を小さくしていくと細くなっていきます。

次に黄色い方を複製して黒い方に重ねます。この時整列を用いて完全に上下左右が綺麗に重なるようにしておいてください。
重ねたらパスファインダーの型抜きでくり抜いて下さい。こうすると1つの黄色パーツと3つの黒い三角パーツで構成できると思います。

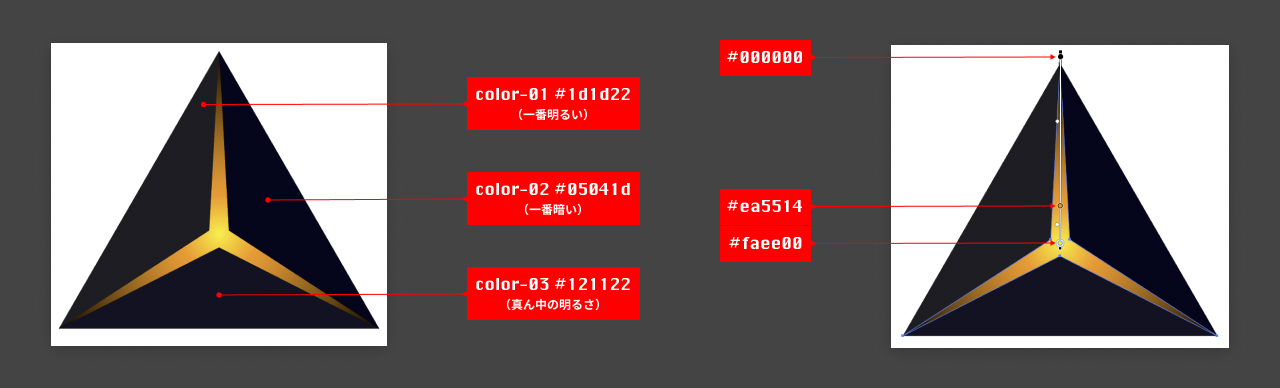
続いて配色を行なっていくのですが、黄色パーツにグラデーション、黒い三角パーツには下記画像のように配色してください。
黒配色についてはカッコ書きで配色の考え方について記述してあるので色を他に調整する場合に参考にしてみてください。

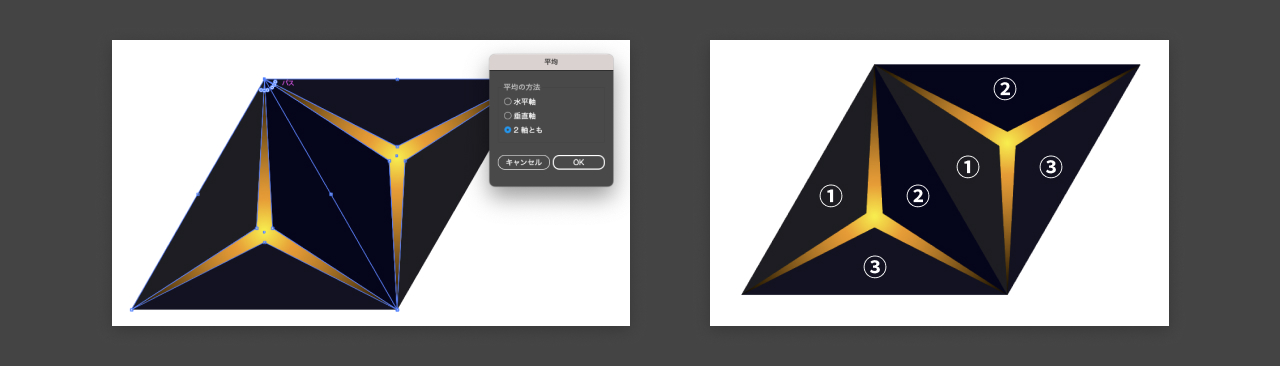
配色が出来たら出来上がった図形を複製、180度回転して右側にピッタリくっつけます。
隙間が出来ないようにくっつける必要があるのですが、頂点をまとめて選択して右クリック→平均をしておくと安心です。
画像は左上だけですが、右下も忘れずに平均を適用してください!
加えて配色の方も少し調整します。以下のように配色を変えると良い感じに立体感が出てきます。
作ったものをグルーピングすればレイアウトと配色の作業は終わりです。

パターン化
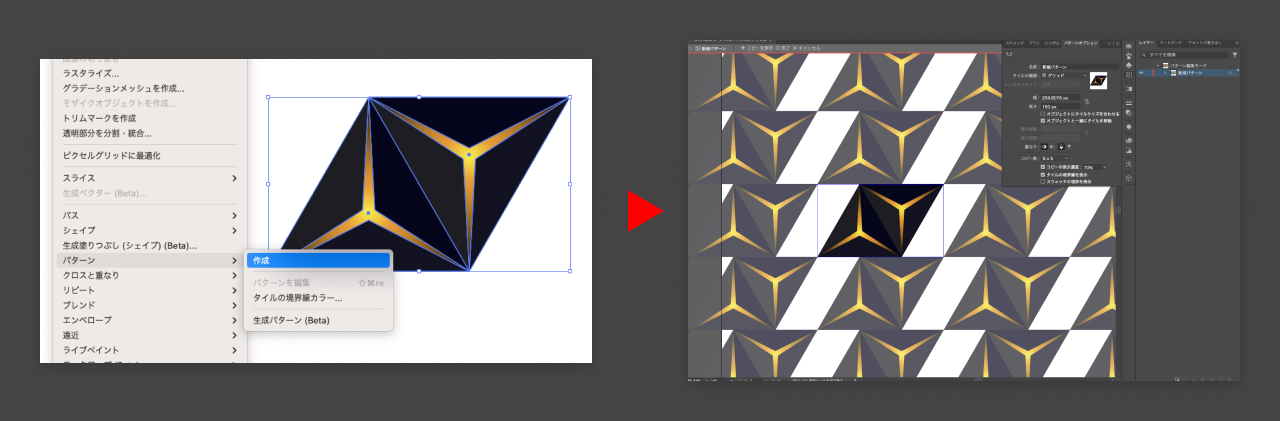
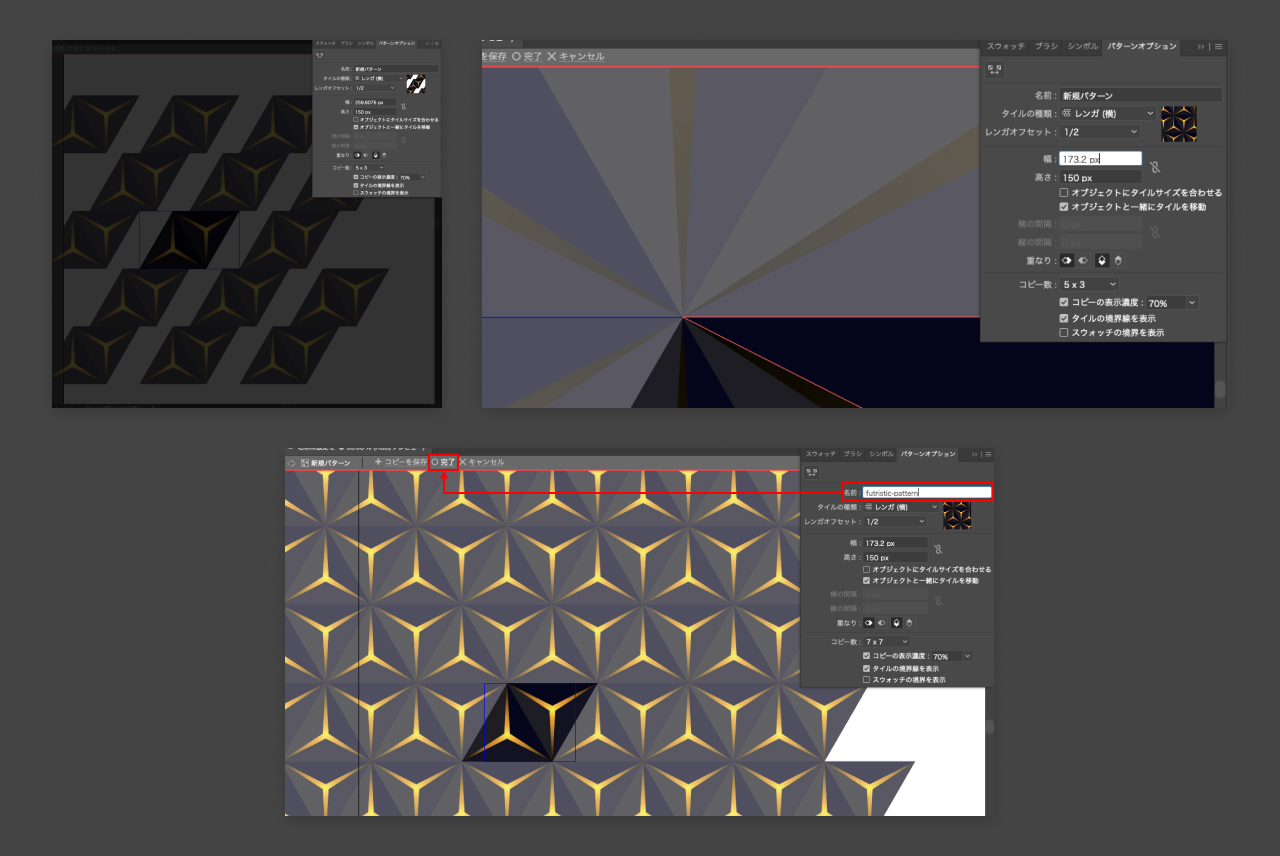
グルーピングしたオブジェクトを選択した状態で、「オブジェクト」→「パターン」→「作成」を選択してください。するとパターン編集画面が表示されます。

まずパターンオプションウィンドウから下記を変更します。
- タイルの種類:レンガ(横)
- コピー数:5×3
次に幅をピッタリくっつくように調整します。
少々手間はかかりますが出来れば小数点後の数字までしっかり調整しておくとより綺麗にパターン化されます。
以上が出来たら名前をつけて完了です!

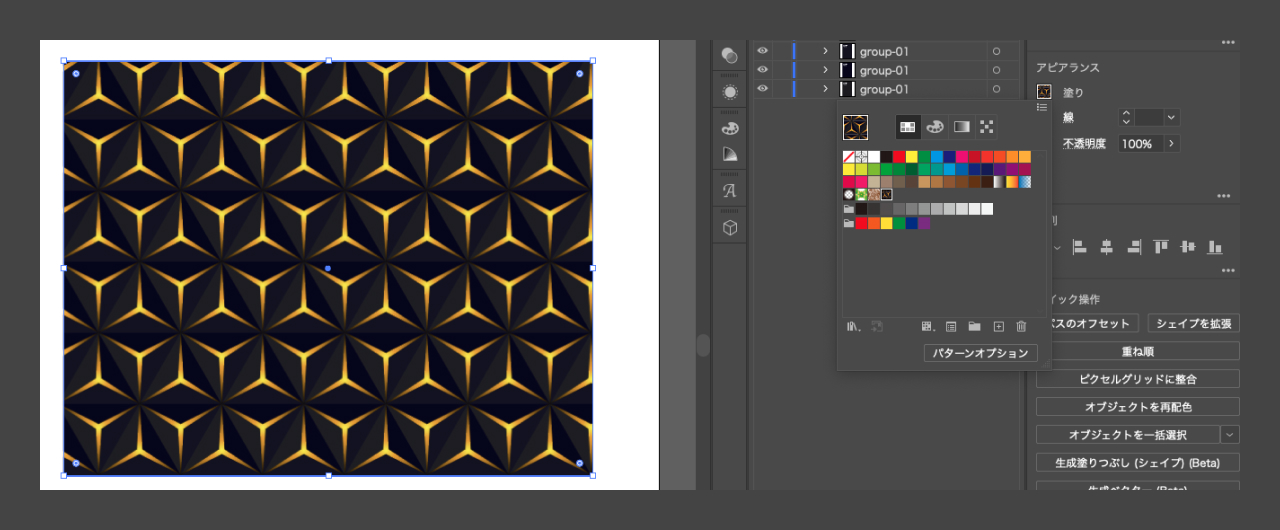
上手くいっていたらこんな感じでスウォッチに追加されていると思います!

さいごに
いかがでしたでしょうか?
こんな簡単に近未来的なパターン背景を制作することが出来ました。嬉しい〜〜。
直接背景にも使えますし、どこかのテクスチャとしても利用出来そうですね!
一度パターンにしておけば後から配色を変えるのも簡単なのでこれに限らず活用していこうと思います!(実際にサムネイルの画像で用いているやつは若干黄色い部分を細目に修正しました。)
他にも使ってみたい小技テクニックがあるので、次回も紹介します!
以上、イツキでした!また次の記事でお会いしましょう~👋
