(もう2月に差しかかっていますが…)新年、明けましておめでとうございます。🎍🌄 🎍
今年もよろしくお願いいたします。きょうPです。
前回紹介した「5分で描けちゃう!?簡単キャラクターイラスト講座」が、
意外にも好評だったようで、いろんな方に読んでいただいてとても嬉しいです!(/ω\)
そして、今回のテーマは「キャラクターの塗り方講座」についてです。
※あらかじめ注意点:Adobe Photoshopやクリスタなどのデジタル上でキャラクターを描く方法です。

キャラクターの塗り方については、「厚塗り」や「水彩塗り」、「ギャルゲ塗り」と呼ばれるものまで多岐にわたります。
その中で今回紹介するのが、最も王道且つポピュラーである「アニメ塗り」。
その名の通り、アニメキャラのような絵柄に仕上げる方法です。
※「アニメ塗り」は、他の塗り方の基本となるものなので、まずは最初にマスターすることをお勧めします。
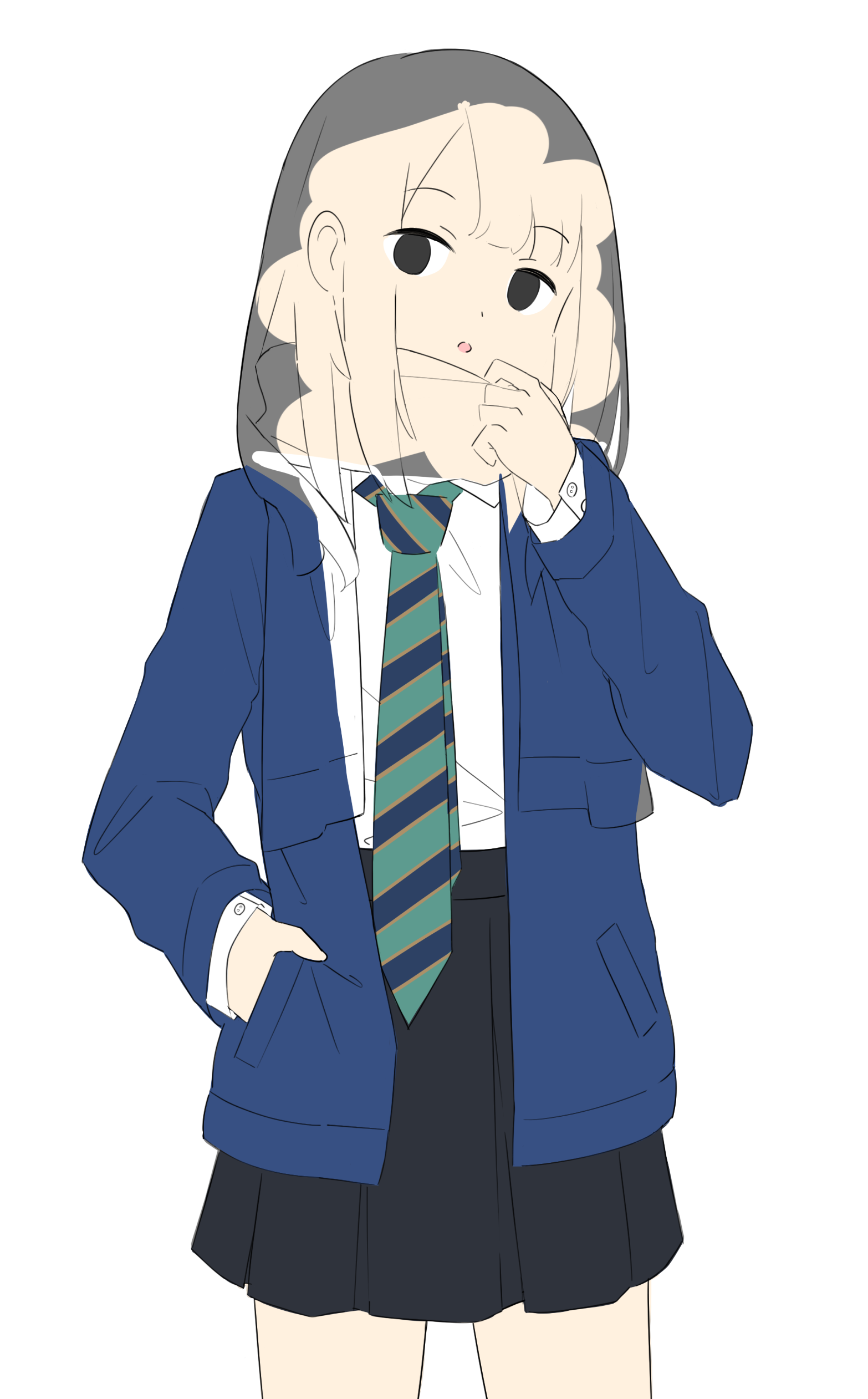
そして今回、色を塗っていくイラストがこちら。(‘ω’)ノ

この線画の状態の絵を使って、「アニメ塗り」について紹介していきます。
今回のアニメ塗り方についての手順は以下の通り▼
下塗り
下塗りでは、キャラクターのパーツごとの色を、べた塗りで塗っていく工程になります。
まずは、キャラクター全体をグレーなどで塗りつぶしてシルエットの状態を作っていきます。
※先に単色のシルエットを塗っていくことで、後で塗り残しを防ぐことができます。

次に、シルエットのレイヤーから選択範囲を読み込み、
下塗りを進める際に、線画から色がはみ出ないように塗っていきます。
※Photoshopの場合、
Ctrl キー(Windows)または Command キー(Mac OS)を押した状態で、
シルエットのレイヤーのサムネイル部分をクリックすることで、選択範囲を読み込むことができます。

また、下塗りを進めていく際のポイントとしては、パーツの重なり順を意識して、奥のパーツから色を塗っていくことで、効率よく塗ることができます。(・ω・)ノ
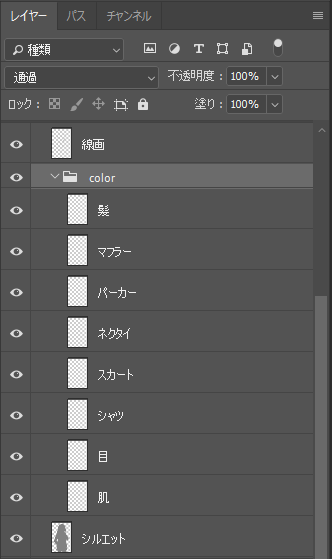
レイヤーの順番については、下の図のように肌や目のパーツは一番下に、
服については、着用している順番でレイヤーを作成して色を塗っていくと良いかと思います。

次に、服などに模様がある場合などについても、下塗りの段階で、模様を描いていきます。
ネクタイの部分全体を塗っていき、ネクタイのレイヤーに対してクリッピングマスクをかけてストライプの模様を描いていきます。

同じように、スカートやマフラーにも模様を描いてきました。
この段階で、下塗りは完成になります▼

影を描いていく
次に、下塗りに対して影を追加してきます。
ここでのポイントが、どの方向に光源があるかを把握して影を描くことです。
今回は、キャラクターに対して斜め左上の正面の位置に光源があると仮定しながら影を描いていきます。
下塗りで準備した、パーツごとのレイヤーに対して新規レイヤーを作成しクリッピングマスクをかけて色を塗っていきます。

また、影をつけるときの色の選び方についてですが、肌色の場合、個人的には下塗りで使用した色よりも、暖色系(オレンジや赤)で暗めの色を使用すると自然な肌の色を表現できます。
服などについては、下塗りの色をベースに、明度を30-50%暗くした色を使用すると良いです。
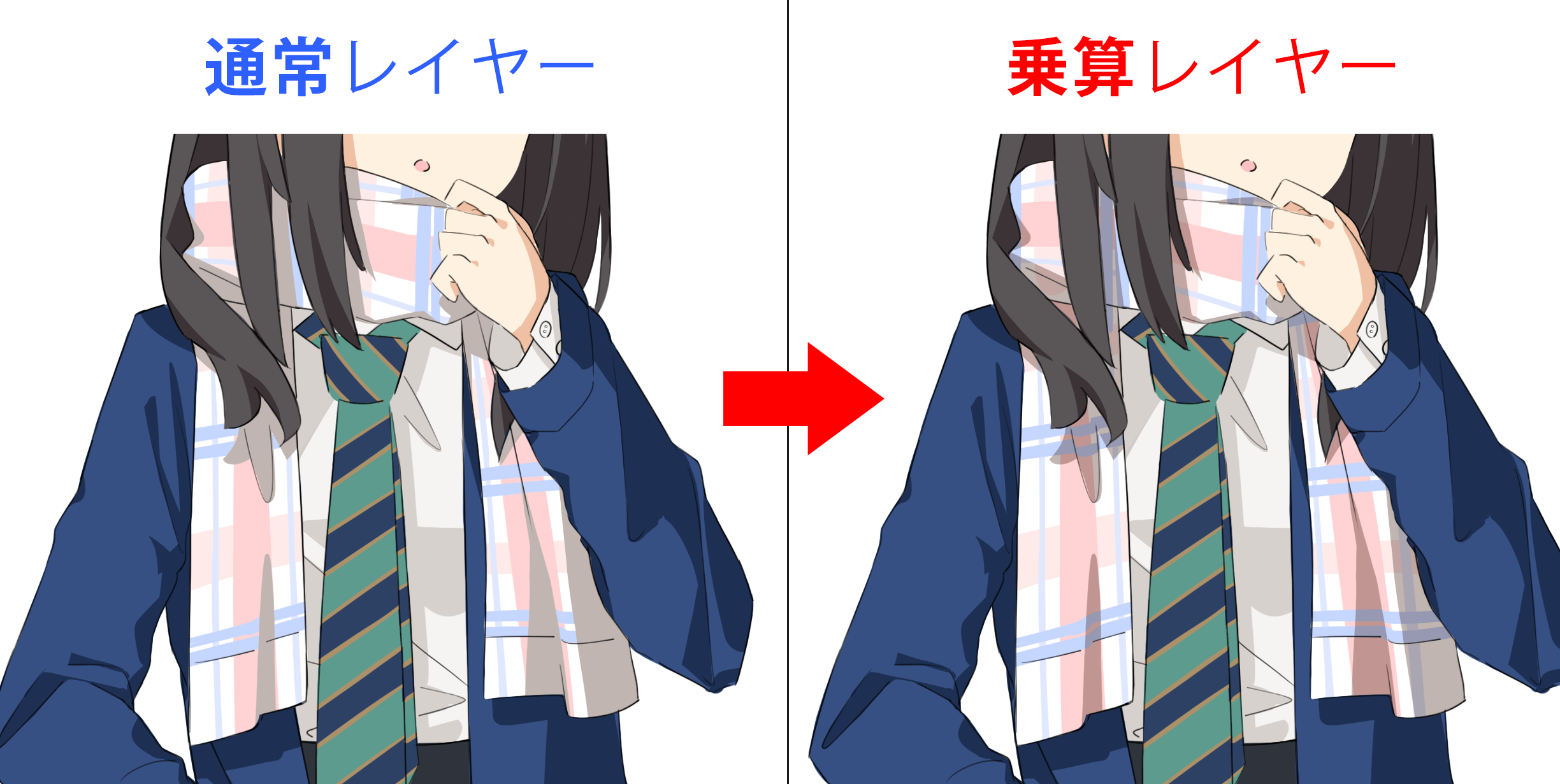
次に、マフラーやネクタイなどの模様が入った下塗りに対しての、影のつけ方について、乗算レイヤーを使って色を塗っていきます。
下の図のように、通常レイヤーの場合、模様も一緒に消えて塗られてしまいますが、乗算レイヤーを使うことで、模様に対しても透過した状態で、影を塗ることができます。

この流れで、すべてのパーツに影を塗っていきます。
この段階で、ほぼほぼ完成に近づいてきました。

ハイライト
最後に、目と髪にハイライトを加えていきます。
個人的には、目にハイライトを入れるときにキャラに命が宿ったような感じになるので、
色を塗る時の一番の楽しみです。(´艸`*)

また、ハイライトの描き方についても、さまざまなパターンがありますが、
ハイライトが少なめのイラストやハイライト多めのイラストなど、キャラクターの雰囲気や印象に合わせて変化するといいかもしれません。
この時点で、基本となるアニメ塗りは完成になります!(‘ω’)ノ
応用編(ブラッシュアップ)
ここからは、完成したアニメ塗りのキャラクターを
さらに魅力的にする方法を紹介していきたいと思います。(ちょっと上級者向けかも)
1つ目は、「キャラの表情や感情を強調する」方法です。
ブラッシュアップ前のキャラでは、無表情であまりぱっとしない印象になってしまっています。
そこで、頬を少し赤らめたり、白い息を吐く演出を加えることで、「このキャラは外にいて、寒そうにしているんだな」っていう、印象が+αされより魅力的になったかと思います。

2つ目は、「反射光」を使ってより絵に深みを出す方法です。
反射光とは、光源が地面や壁などに反射することによって生まれる光のことです。
イラスト初心者の方の多くは、この反射光を使っていない場合が多く、その存在を知るだけでも、画力や絵の表現力を上げることができるので結構おすすめです。

3つ目は、「線画を塗りに馴染ませる(色トレス)」方法です。
現状真っ黒の線画の状態のキャラクターとなっていますが、
線画を肌の色や服の色などに馴染ませることで、柔らかい自然な印象を与えることができます。

例として、線画の色レイヤーのマスクを解除した場合の見た目ですが、
下記のように、肌や服の近似色を使って馴染ませています。

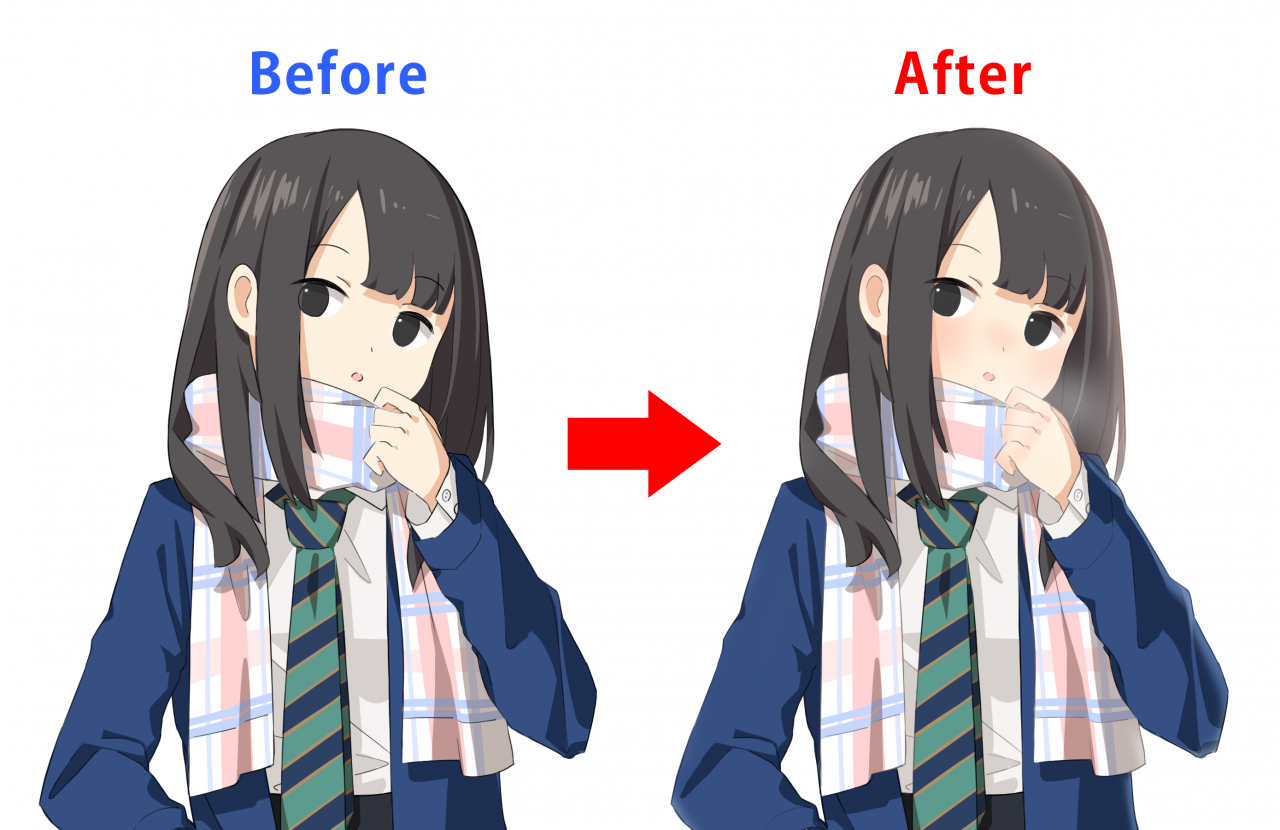
ここまでに3つの工程を通して、ブラッシュアップ前後を見比べて見ました。
Afterの方が、特に顔周りが柔らかく自然な印象になり、クオリティーも上がったように見えるかと思います!(・ω・)ノ

さらに応用編?
ここまで来たらどうせなら背景も描いてあげて、1つの作品として仕上げてあげましょうw

自分もそうなのですが、絵描きの人の多くで、キャラクターを描くことが中心になってしまい、
背景は描かないまま完成させちゃうケースがよくあります。(;’∀’)
ですが、自分の絵を他の人に初めて見てもらう場合に、
真っ白な寂しい背景と、簡単でも背景を加えてあげるだけでも作品に差が生まれるので、背景にも一工夫加えて挑戦してみてもいいかもしれません。
まとめ
最後に関しては、アニメ塗り講座から脱線気味になってしまいましたが、作品をよりよく見せるための工夫と努力を続けることで、絵は上達していきます。
自分も塗りの勉強をするときに、尊敬するイラストレーターさんのイラストを横に並べて、同じように真似てイラストを描いています。
いつも参考のイラストが神すぎて、自分の絵に自信がなくなるケースが殆どですが…w(´;ω;`)
次回も、イラストに関するノウハウや知識など、記事にできる情報があれば「at STRIX」で公開していこうかと思います。
では、またの次の機会に…!😎


