
お絵かき大好きマンのきょうPです。
早速ですが、今回のテーマは、「イラレでキャラクターメイキング講座」になります。
はじめに
このテーマを選んだ理由として、社内の中で「イラレに関する講座も作って欲しい!」との声があったので、記事にしてみようと思いました(/・ω・)/
※「こんな講座やってほしい!」というのがあれば、是非ご連絡ください!w
自分の教えられる範囲の中ですが、検討させていただきます!
「Adobe illustrator」と聞くと、「印刷物」や「ロゴデザイン」を制作する時に使うものという印象が強いこともあり、ガッツリとイラストを描くという目的で使う人は少ないソフトかと思います。
また、「Adobe PhotoShop」などのペイント系ソフトとは違い、最初はパスの操作が難しく直感的にイラストを描けるわけではないので、苦手意識を抱く人も多いのではないでしょうか?
そこで今回は、イラレでイラストを描いてみたいけど、どうやって絵を描くの?という人に向けて、自己流のイラレのキャラクターメイキング法を解説していきたいと思います。
下書き
イラレの場合でも同様に、下書きの工程を挟んでいきます。
まずは ペンタブを使って 「ブラシツール」を選択し、下書きを いきました。

意外と、絵を描くこと以外で「ブラシツール」を使わないので、この下書きの時に活躍してくれるツールですw
また、ここで作成した下書きの絵はレイヤー名を「下書き」としておきましょう。
ペンツールで清書する
次に、下書きレイヤーの絵を不透明度20%程に調整し、「ペンツール」を使って清書していきます。
※この時、清書レイヤーは下書きレイヤーの下に配置しておきましょう。▼

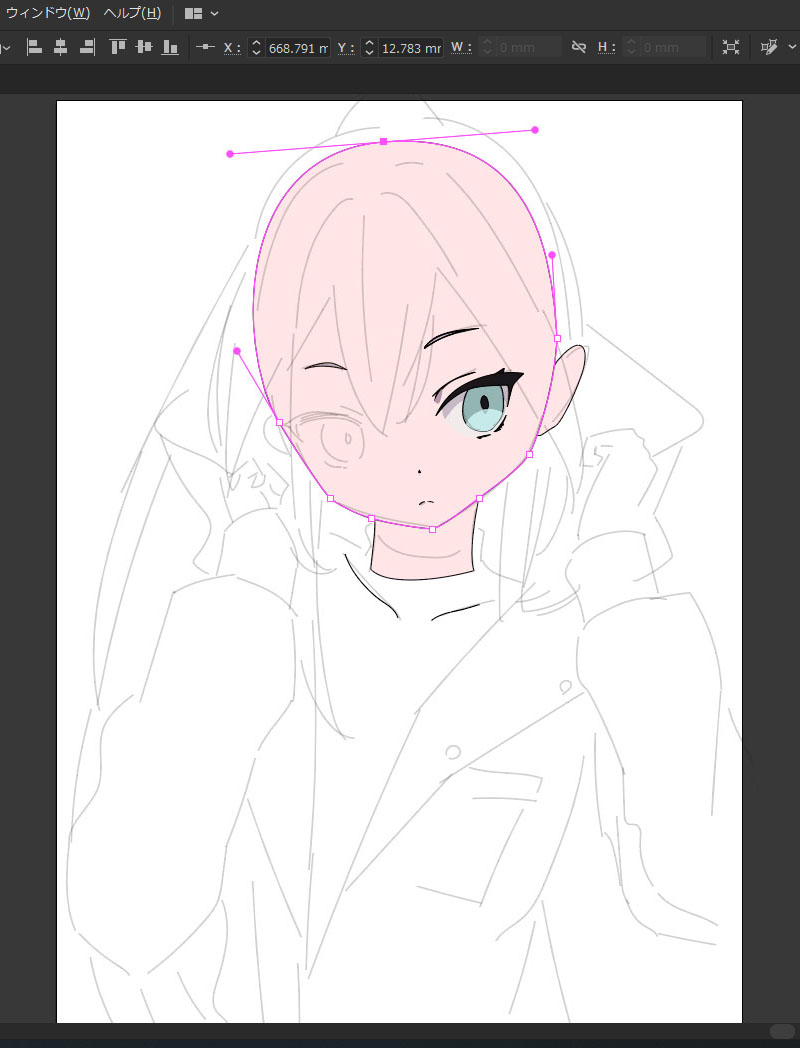
イラレで清書する際のポイントとしては、線と塗りの作業を同時に行うことです。
イラレの特徴として、線画として描画したパスの内側に対して、塗りを設定することができるため、同時に作業を進めることで、効率よくイラストを描くことができます。
また、下の図のように、パスの始点と終点を繋げて描くことで、顔の色を綺麗に色を塗ることができます。
そのため、下書きでは描いていない部分も書き足しながら制作することを頭に入れておきましょう。

また、ペンツールを使う時のポイントとして、個人的に、あまりアンカーポイントの数を増やさないシンプルなパスで制作するように注意しています。
アンカーポイントが多いパスの場合、修正した場合、イチイチすべてのアンカーポイントを修正する必要があるため、なるべく少ないポイント数で描いていきます。
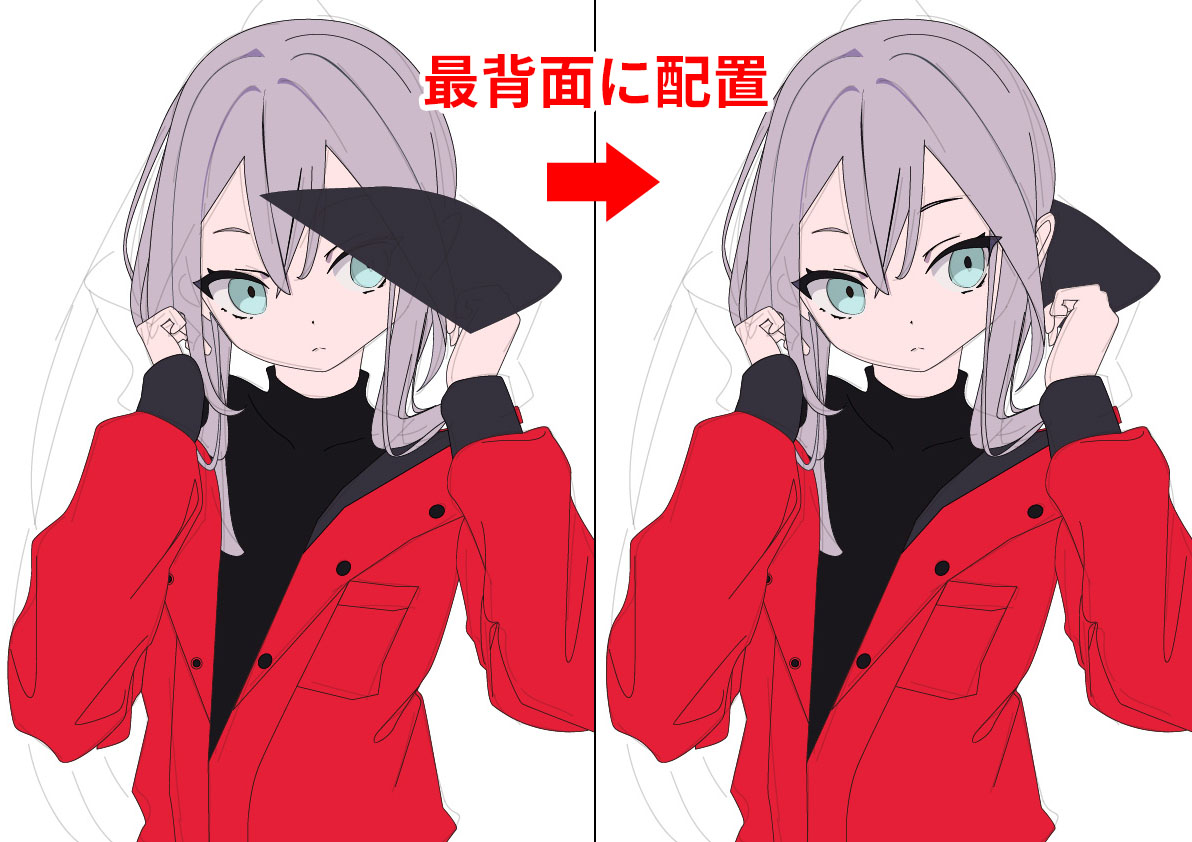
重ね順を入れ替えながら描く
清書を進めていくにあたり、「パスの重ね順」を変える必要がある場合が出てきます。
図のように、背後のフードを描く際に手前の顔にパスがかかってしまいそうになりますが、ここで、フードの部分のパスを「Ctrl+X」で切り取り、「Ctrl+F」で最背面に配置することで、パスの順番を入れるかることができます。
また、逆に「Ctrl+F」で最前面に移動させることもできます。

イラレの場合イラストを描く際に、パス(図形)を重ねて描いていくことが基本になるため、
「最背面に配置」「最前面に配置」のテクニックは必ず覚えておきましょう。(・ω・)ノ

そして、同じように、ポニーテールの部分も最背面に移動させて、重ね順を調整していきました。
仕上げ
ここまで来たら、かなり完成に近づいてきました。
しかしすべての線画が均一の太さで、いまいちインパクトに欠ける印象があるため、
「線幅ツール」を使って、先端を細くしたり、輪郭線を太くするなど、全体的に線に抑揚を追加していきます。

線の払い(抜き)を表現され、アナログで描いたような自然な印象に近づきました。
最後は、ハイライトや影を追加していき、気になる個所を調整すれば完成になります。

まとめ
なるべく機能は使わずに、シンプルな方法でイラレでキャラクターを描き方を紹介していましたが、いかがだったでしょうか?
ちなみに今回のイラストを、アウトライン状態で見た場合、こういう感じになっています。

何が何だか分からないかもしれませんがw複数のパスや図形を重ね合わせて1つのイラストが出来上がっているのがわかるかと思います。
また実際に、これまでillustratorを使ってイラストを描いてきて、
Photoshopなどのペイント系ソフトとの違いについても感じたことがいくつかあります。
■illustratorのメリットとデメリット
メリット
・パスを直接操作して変形できる(かなり自由に修正可能)
・ベクターデータなので、解像度を気にする必要がない
デメリット
・直感的にイラストを描けない
・アナログ的な表現ができない(厚塗り、水彩塗り)
それぞれ、得意とする分野が異なるため、どちらのソフトが優れているというのは難しいところがありますが、実際に操作してみて、使いやすいソフトでイラストを描いてみることをお勧めします。
では、またの次の機会に…! 😎
