
先日、嫁ちゃんとウサギ島に行ってきて、かわいいウサたちに癒されたYMOです、コンチワッ!!
ウサギは『キューっ』と鳴くとネットで見かけたのですが、実際には『キューっ』とは鳴かず鼻をヒクヒクさせているだけでした。
ちなみに私はウソをつく時、鼻がヒクヒクしちゃうので気をつけてくださいね。
さっそく本題にはいりますが、みなさんはサイトのワイヤーフレーム(画面設計)は何でつくりますか?
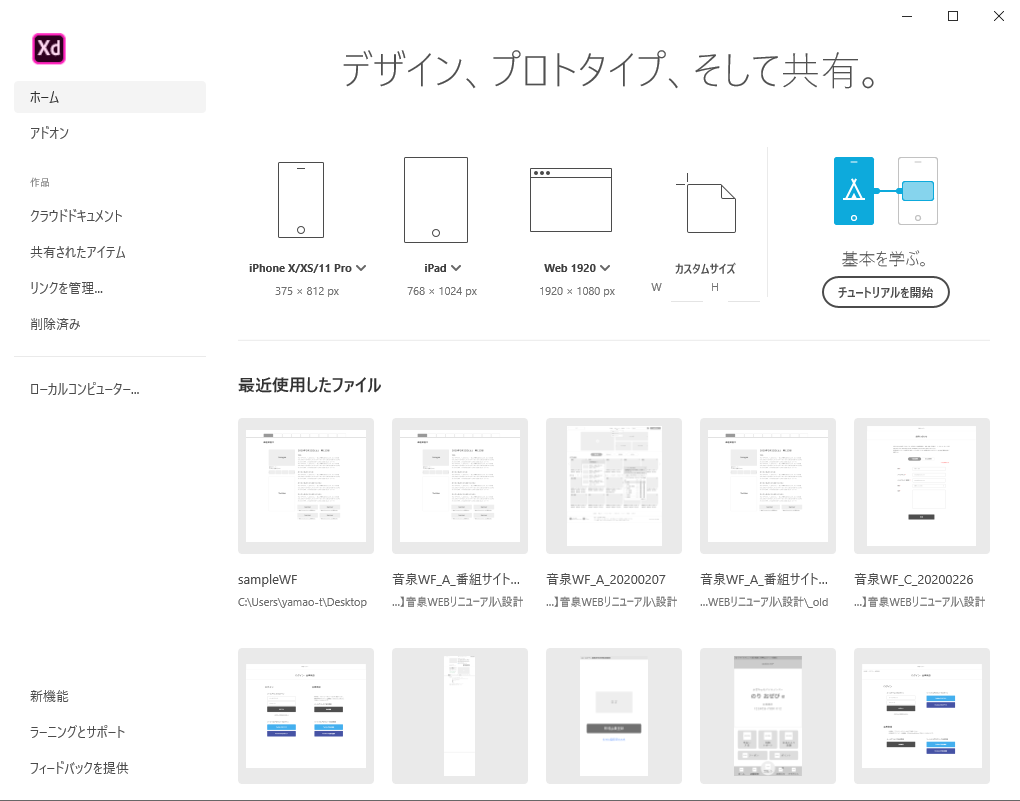
私は「Adobe XD」でつくります!いやストリクス社はみんな「Adobe XD」でつくります!!
メジャーではありますが、最近「Adobe XD」でワイヤー(※)を作りまくったこともあり、せっかくなので特徴をまとめてみることにしました。
※ワイヤーフレームの略称でwebページのレイアウトを定める設計図のこと
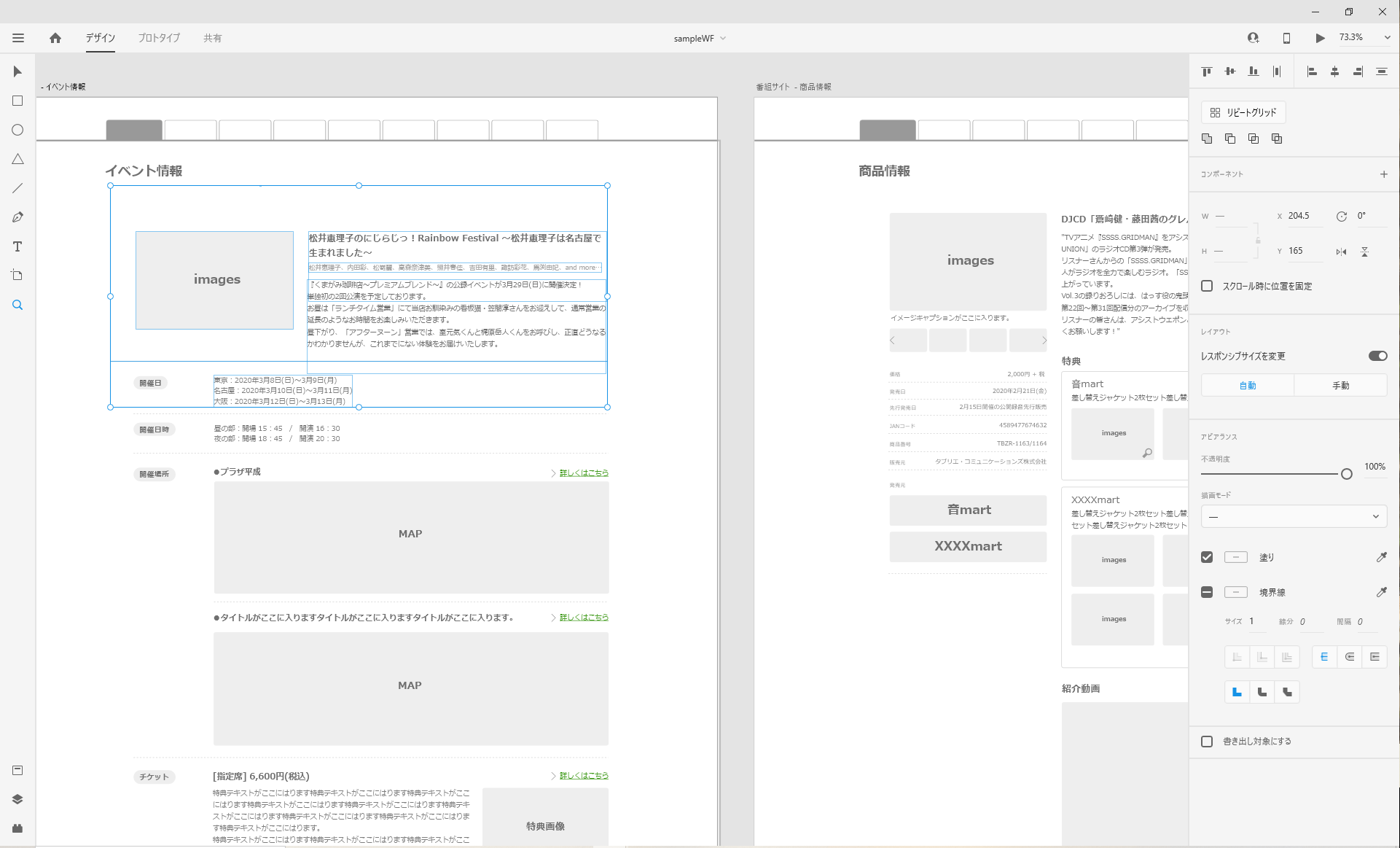
分かりやすい操作感

Adobe製なので「PhotoShop」や「Illustrator」を普段使っている人だと、インターフェースやショートカットが似ていたりするので、ノリで触ってもある程度は使いこなせるのではないでしょうか。
動作が軽い

機能がシンプルな為、アプリケーションの起動や操作がサクっと速いです。
でも1ファイル内の画面数が多くなってくると、コピペとかズームとか急いでカチカチしているとフリーズしてクラッシュします…。 バックアップはこまめに取りましょう!!
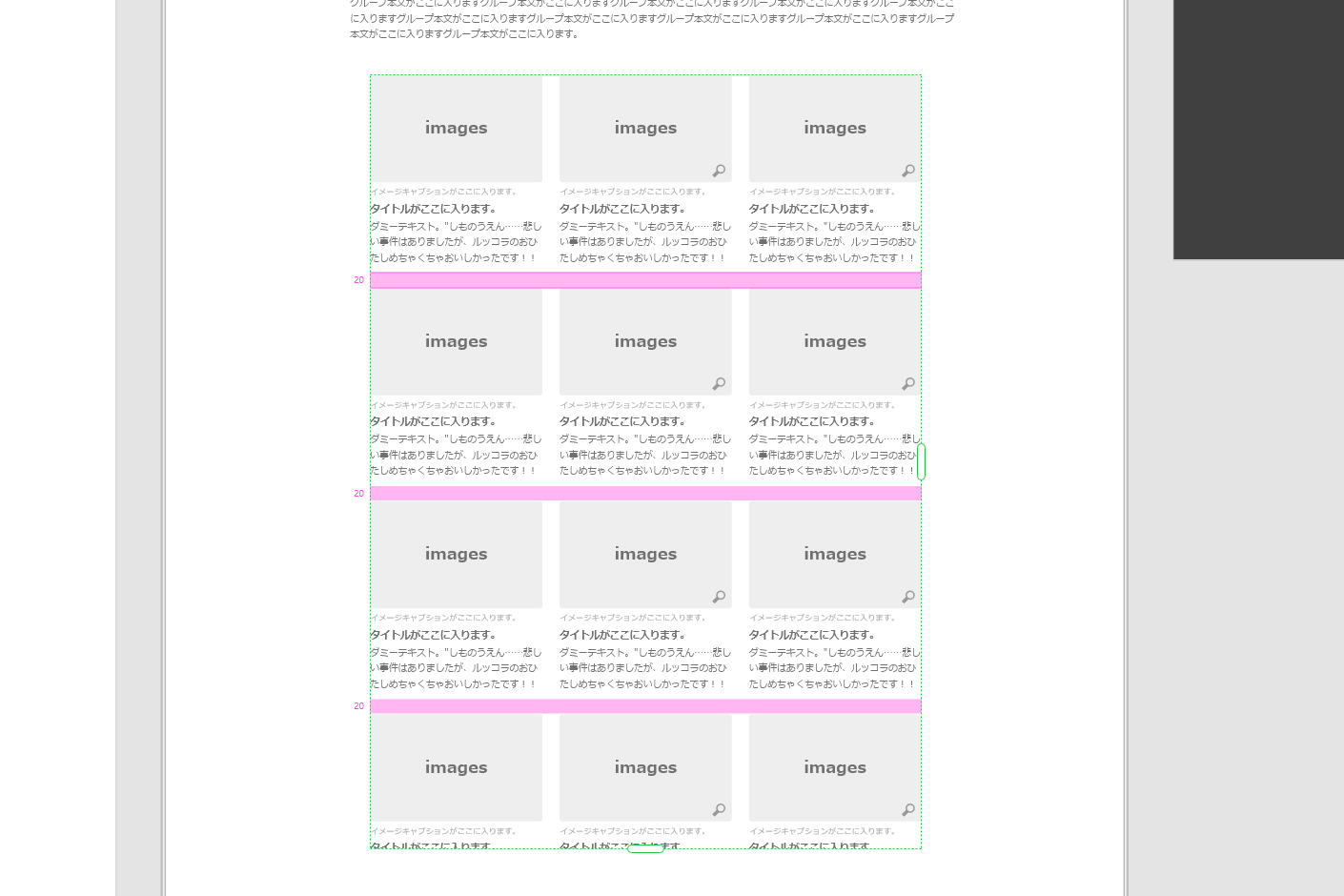
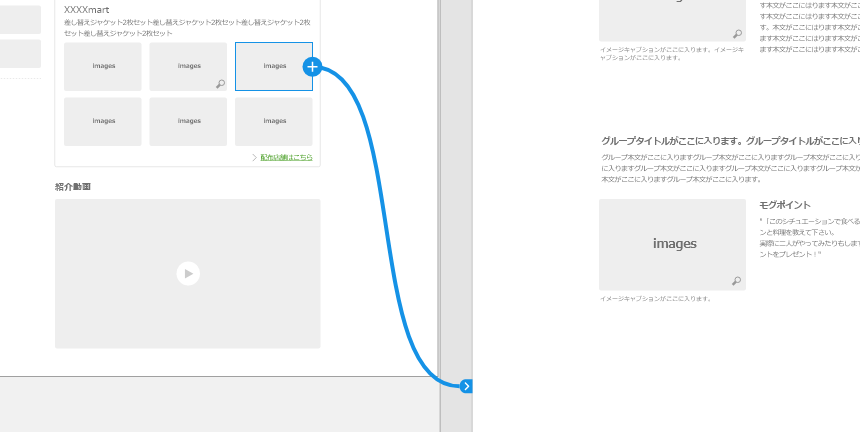
リピート機能

作ったパーツを簡単にリピート作成できます。
WEBサイトでは「リスト」や「グリッド(※)」など、同セクション内で同じ要素がループするケースが多くあります。
※グリッドレイアウト(グリッドデザイン、グリッドシステム)はホームページのデザイン手法の一つで、画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法のこと。
パーツを1セット作成しリピート作成したのちにリピート設定を解除してあげたら、パーツごとにユニークなデザインをつけることもできるのでとっても便利です。
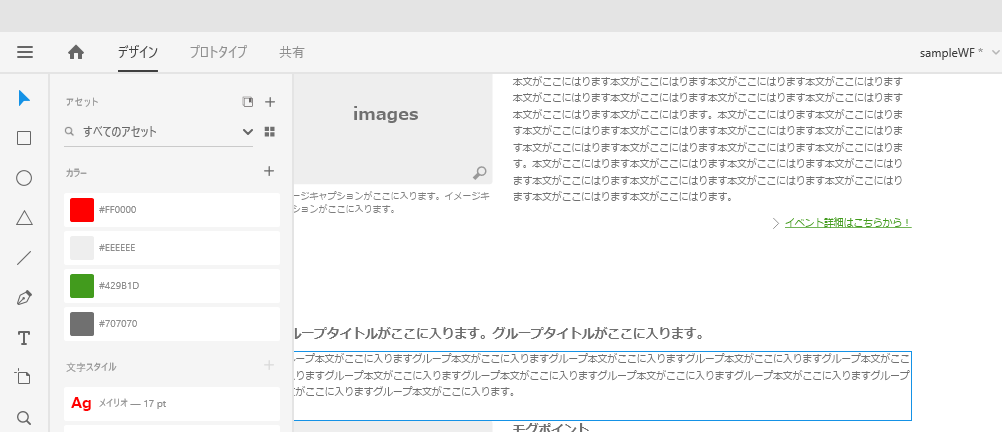
アセット機能

共通パーツのデザインを「アセット登録」することで、ワンクリックで設定したデザインを反映させることができます。
作業効率化はもちろんですが、これでデザインルールの整理ができますね。
プロトタイプ

画面遷移の設定が簡単にできます。
ボタンタップで次の画面に移動させるなど、すぐにモック(※)が出来上がります。
※「モックアップ(mock-up)」の略で見本やデモサイトのこと
共有
これは「Adobe XD」を使う1番のメリットではないでしょうか。
制作した画面をクラウド(※)で関係者に共有することができます。
※「クラウドコンピューティング」「クラウドサービス」の略で同サービスで利用されるサーバー群を指す場合もある。
共有機能にはいくつかのタイプがありますが私が使うのは↓の2タイプです。
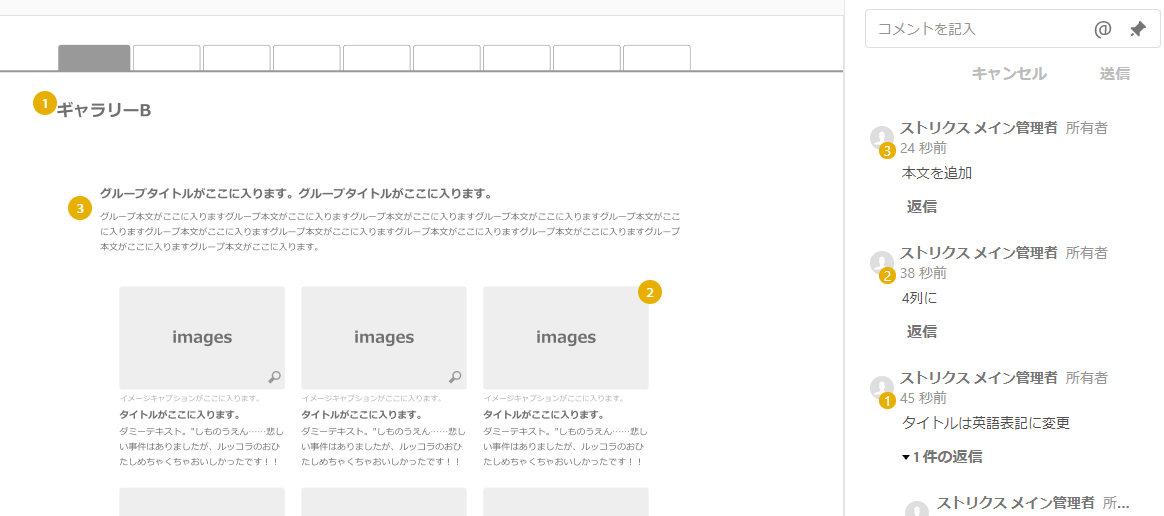
[デザインプレビュー]

デザインのフィードバックをもらうときに使用します。
コメントも書けるので、クラウド上でクライアントからリアルタイムでフィードバックがもらえます。
ミーティングなどでワイヤーフレームを見せる際にも「Adobe XD」のデザインプレビューで説明します。
クライアントからの意見や修正内容をその場で直接コメントでメモれますので、その後の修正がスムーズです。
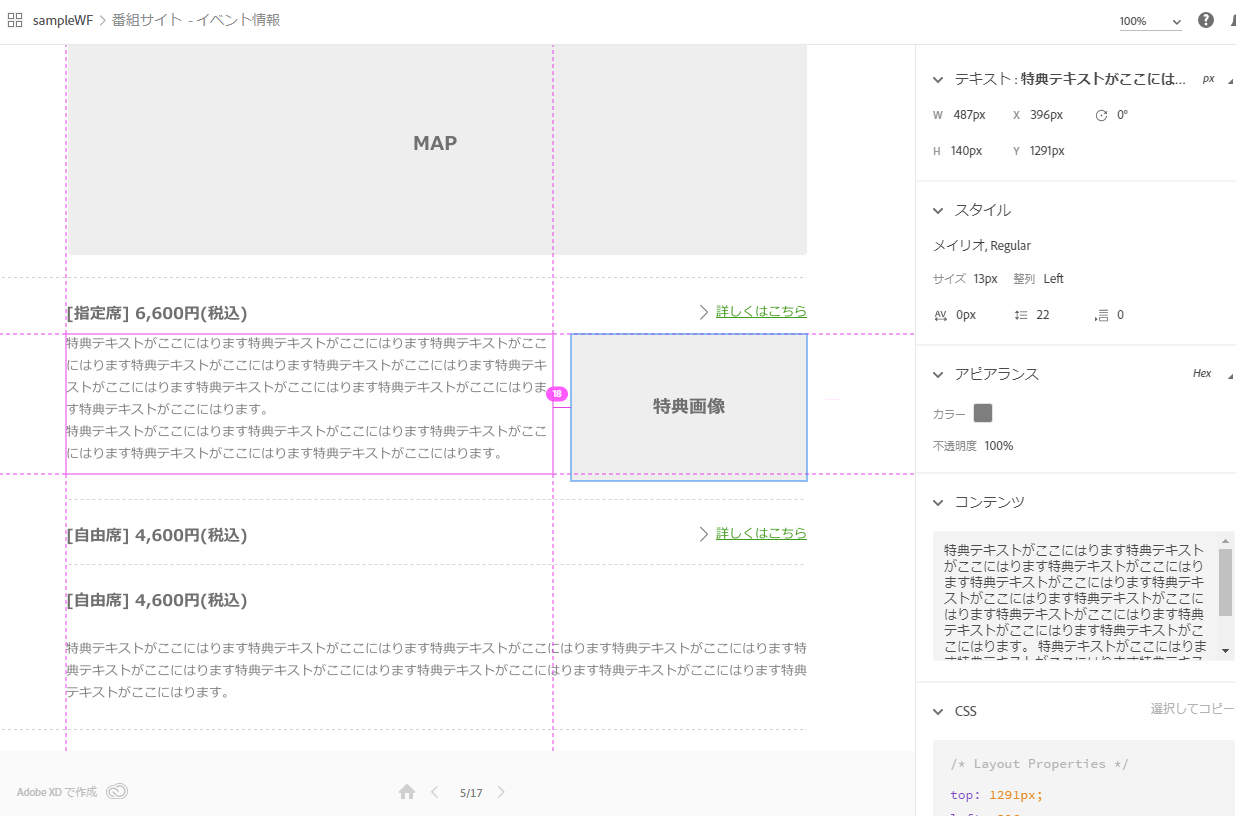
[開発プレビュー]

各パーツのpxサイズやポジション、フォントタイプからカラーコード、フォントサイズまでコーディングに必要な情報が取得できます。
さらにサンプルCSSまで表示されますので、数値などはコピペで使えるのではないでしょうか。
ストリクスではベースデザインを「PhotoShop」で作成し、下層画面は「Adobe XD」で作成することがあります。
そうすることで開発プレビューの情報をもとにHTMLコーディングができるので、デザイン指示書の代わりになりとても助かります。
共有機能が優秀ですのでチーム開発には是非つかいたいアプリケーションですね。
以上、今回は「Adobe XD」のお話でした!

