おはこんばんにちは~
WEBデザインで飯を食い続けてきて早4年半が経過してきているきょうPです。
いきなりですが、質問です。
現在WEBデザイナーを目指していたり、既にWEBデザイナーとして働いている方は、どんなツールでデザインしていますか?
実は私は恥ずかしい話、1年ほど前まで全てPhotoshop上でWEBやアプリなどのUIデザインを作成していました。。。(汗)
現在私が使用している「Adobe XD」は2017年10月にリリースされ、UI/UXデザインツールとして徐々にWEB業界に浸透して行きましたが、今では、XDを使ってない人の方が珍しいくらい、この業界標準レベルのツールになっていると思います。
XDの特徴としては、
とにかく操作が軽い!
Photoshopに比べてファイルの容量が軽い!
リンク共有でデザインの確認が楽!
など様々あります。
(なんでPhotoshopなんかでデザインしてたんや…)
その中でも自分の中でXDの革新的だった機能として「アニメーション」があります。
ということで今回は、「アニメーションを使ったXD講座」について紹介して行きたいと思います。

どうやってXDでアニメーションさせるの?
まず初めに説明しておきますが、XD上でアニメーション機能を使う上で、難しい操作は一切ありません。その点は、ご安心ください( ˘ω˘)👍
では、順を追って説明していきます!
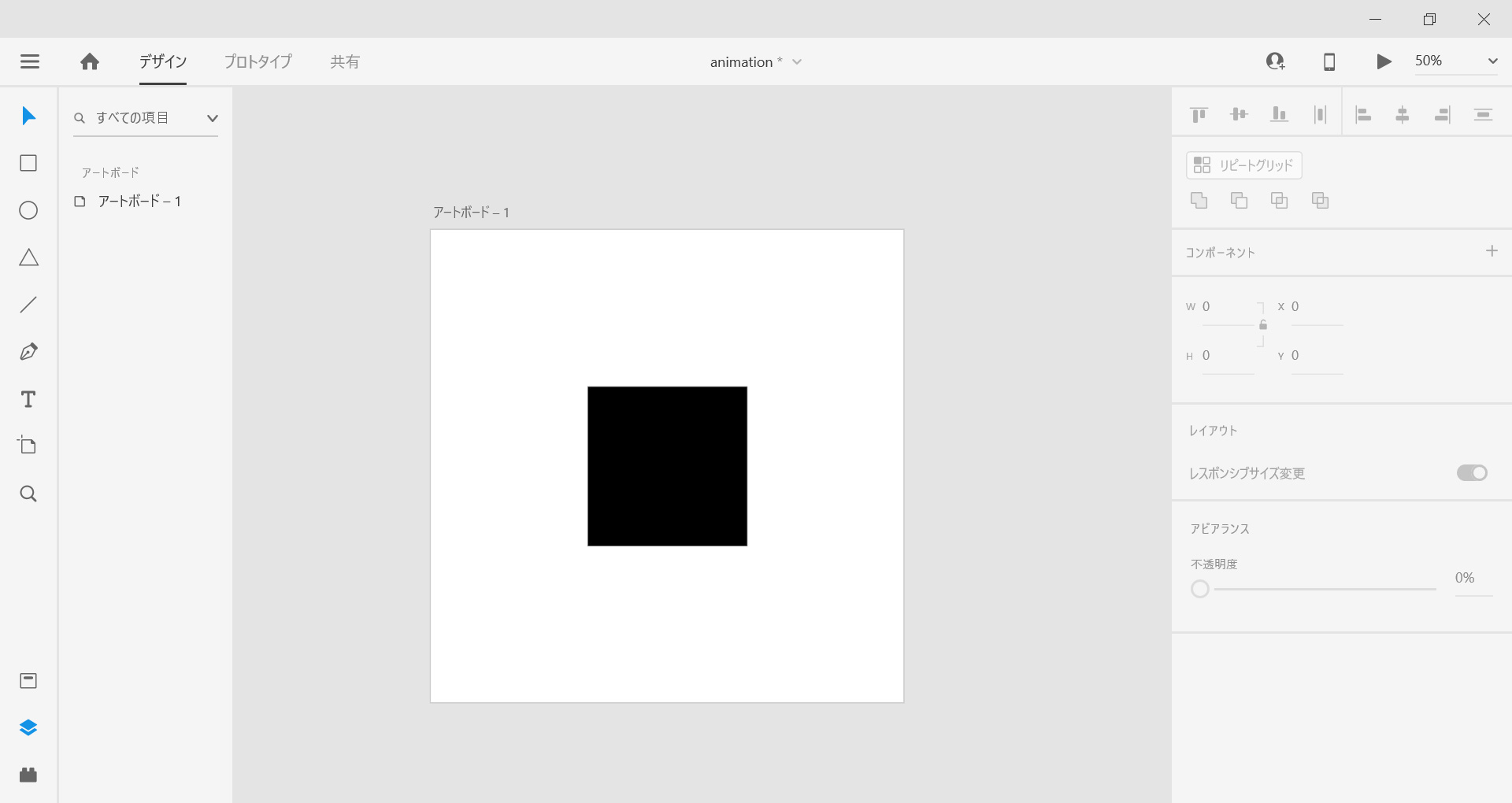
Step1 : アートボードを作成し、任意の場所に要素を配置。

※図では、長方形ツールで作成した正方形を1つ配置しています。
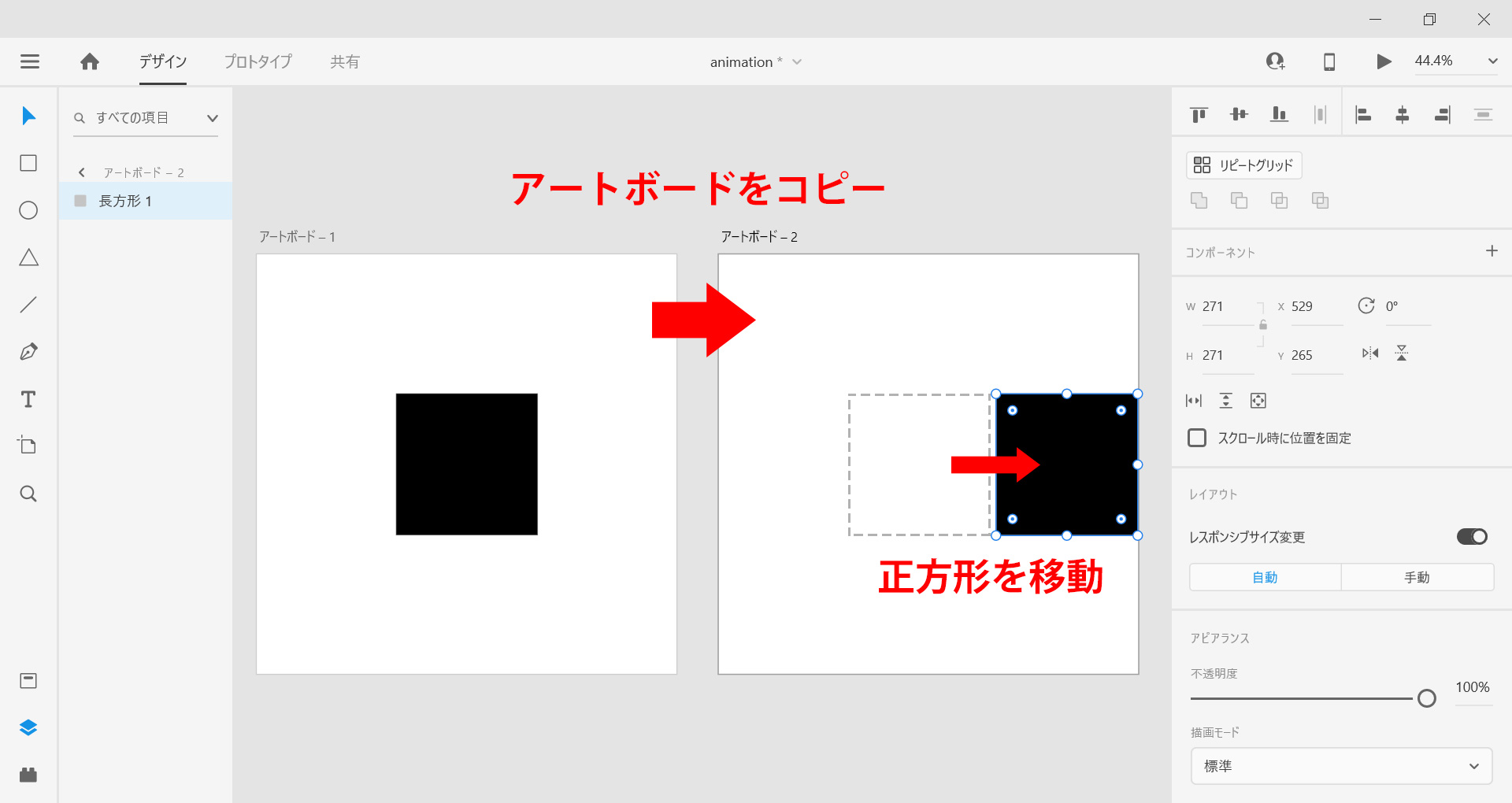
Step2 : アートボードを複製 ➡ 複製したアートボード内の正方形を移動。

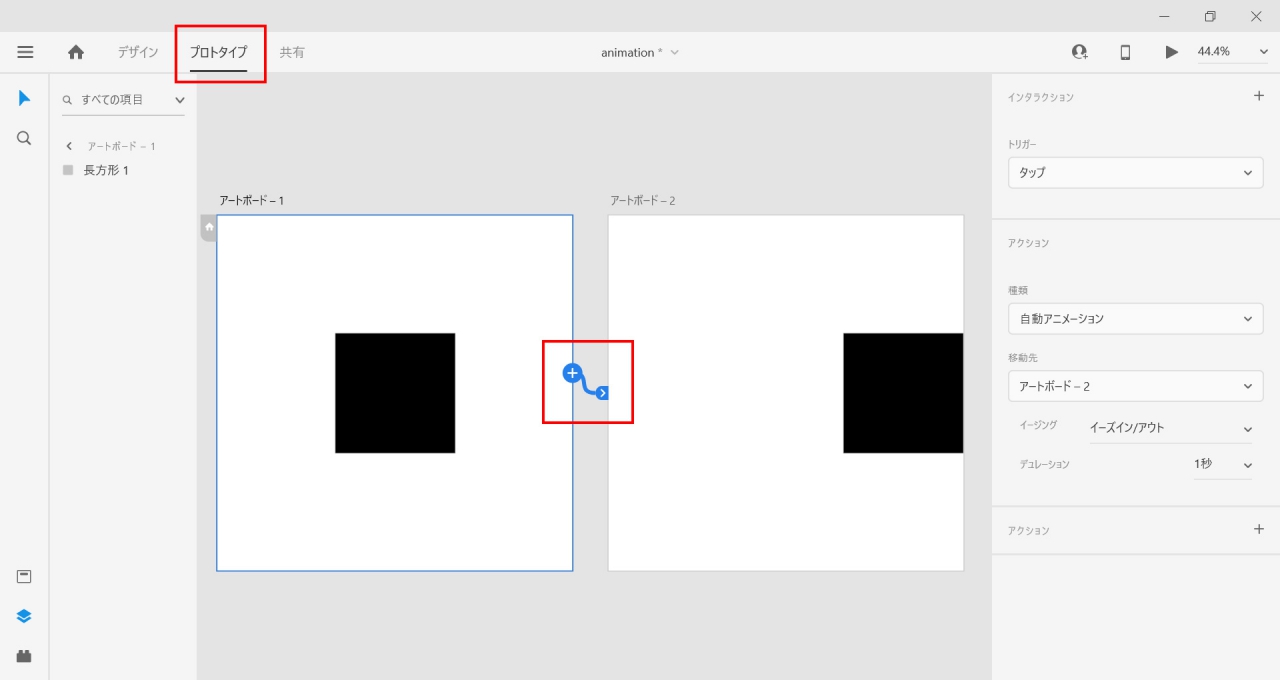
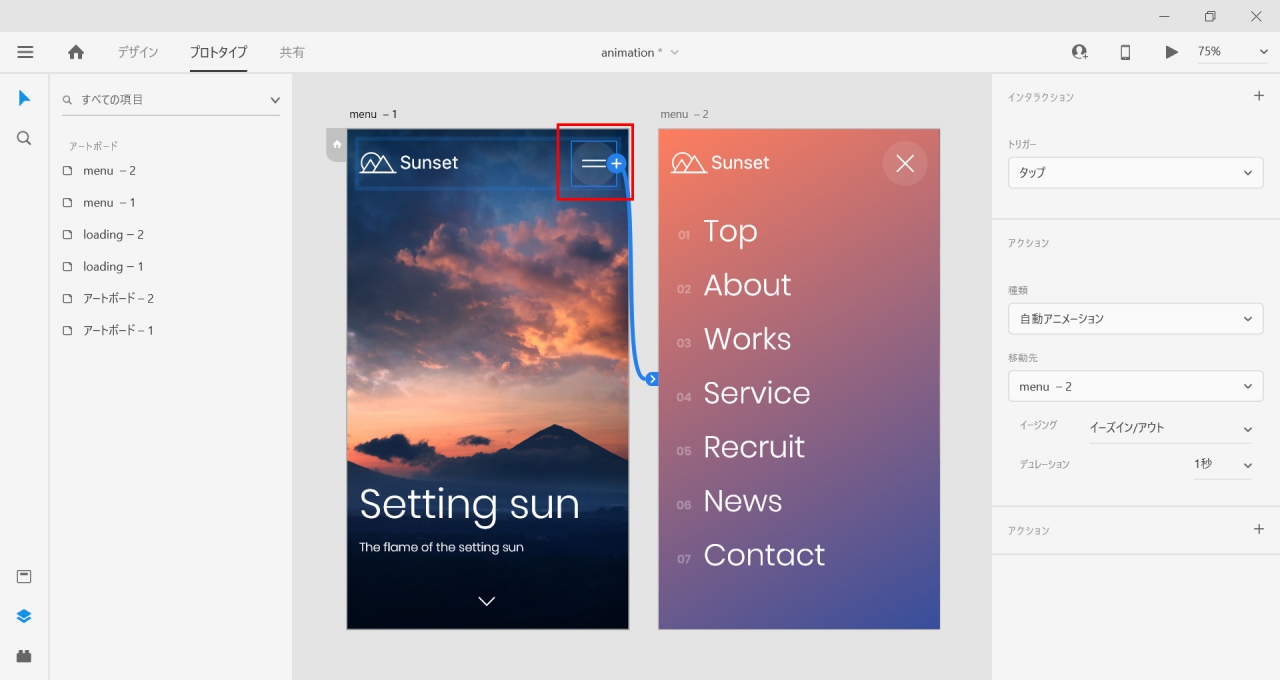
Step3 : 「プロトタイプ」に切り替えて、アートボード同士を繋げる。

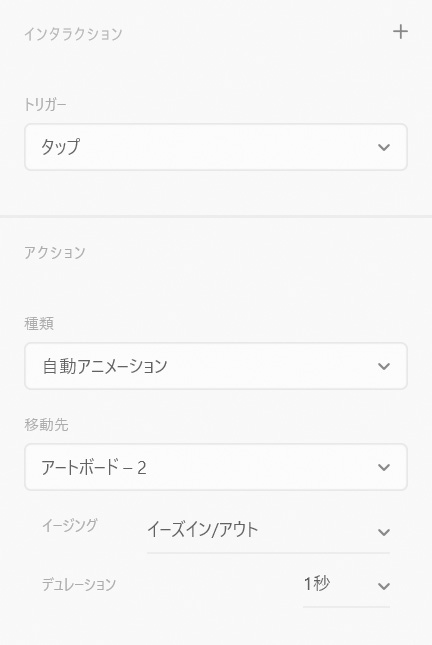
Step4 : 1つ目アートボードを選択し、右サイドメニューの「インタラクション」「アクション」の設定。

インタラクション
・トリガー → タップ
アクション
・種類 → 自動アニメーション
・遷移先 → アートボード – 2 ※コピーしたアートボード先
・イージング → イーズイン/アウト ※任意
・デュレーション → 1秒 ※任意
Step5 : 「プレビュー」機能を開き、画面タップでアニメーション完成!

アニメーションの仕組み
ここで少しXDのアニメーションについてどのような仕組みでアニメーションしているのか解説していきます。
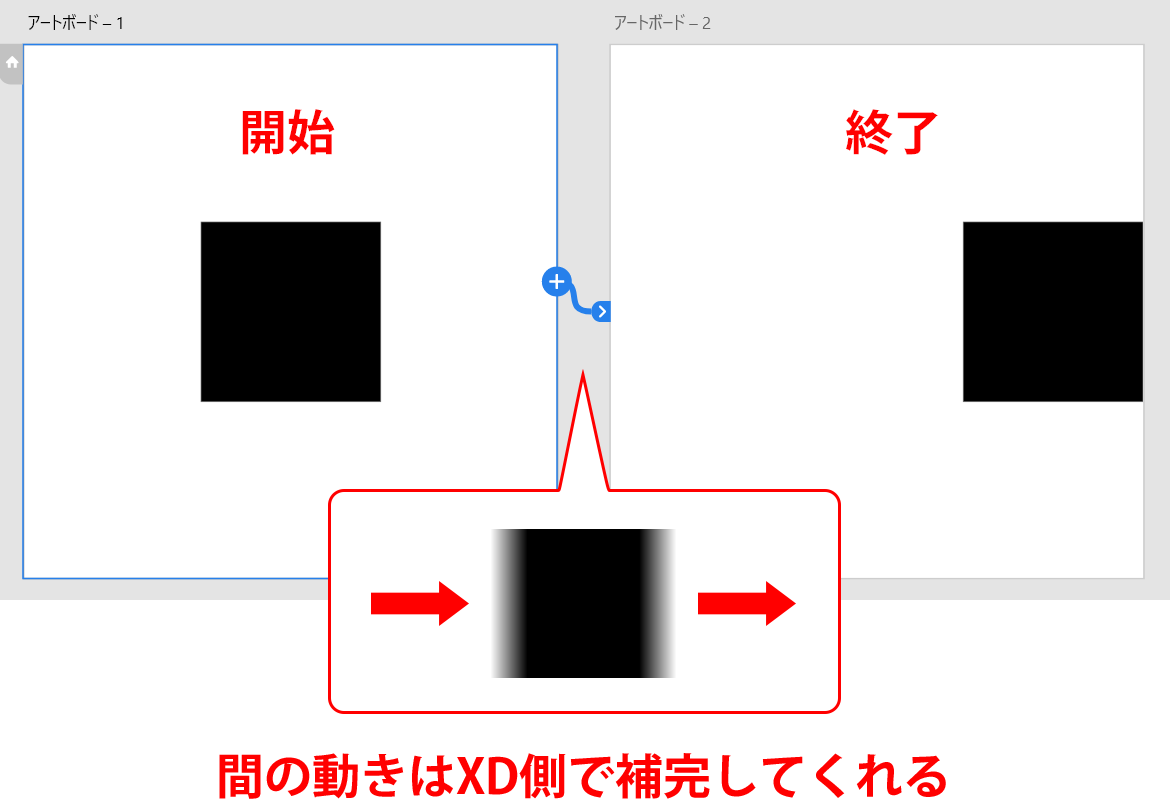
考え方は超シンプルで、アートボードが2つに分かれている図を見るとわかりやすいと思いますが、端的説明すると「開始から終了まで動きをアニメーションで再現する」という内容になります。

手順のStep4で、アクションの種類を「自動アニメーション」に設定する場面がありましたが、ここをもう少し補足してあげると「自動アニメーション=必要な動きはXD側で自動で作成してあげますよ」というような意味になります。
つまり、👆の図のようにアートボード-1(開始)からアートボード-2(終了)の見た目を作成すれば、後は誰でも簡単にアニメーションが作れてしまう!ということになります。
いゃ~、XDってすんばらしい~(*´Д`)
※補足:アニメーションさせたい図形のレイヤー名がアートボードごとで違う場合は動かなくなるので要注意!
実際どんな場面でアニメーション使うの?
どうでしたか?思ったより簡単にアニメーションが作れちゃうじゃん!ってなりましたか?
確かに、簡単な操作でアニメーションが作れるのはわかったけど、でも正方形を横に移動させるだけのアニメーションだとあんまり使い道なくね?っと思ったそこのあなた!
(-ε-〃)b゙ チッチッチッ
上記で紹介した内容は基本操作になりますが、これを理解しておけば、応用次第でアニメーションの可能性を無限に広げることができます。
では、もっと具体的に実用例を出しながらどんなアニメーションができるのかを紹介していきたいと思います。
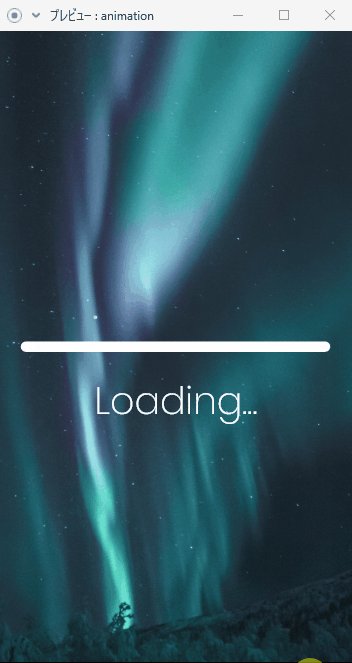
ローディング画面

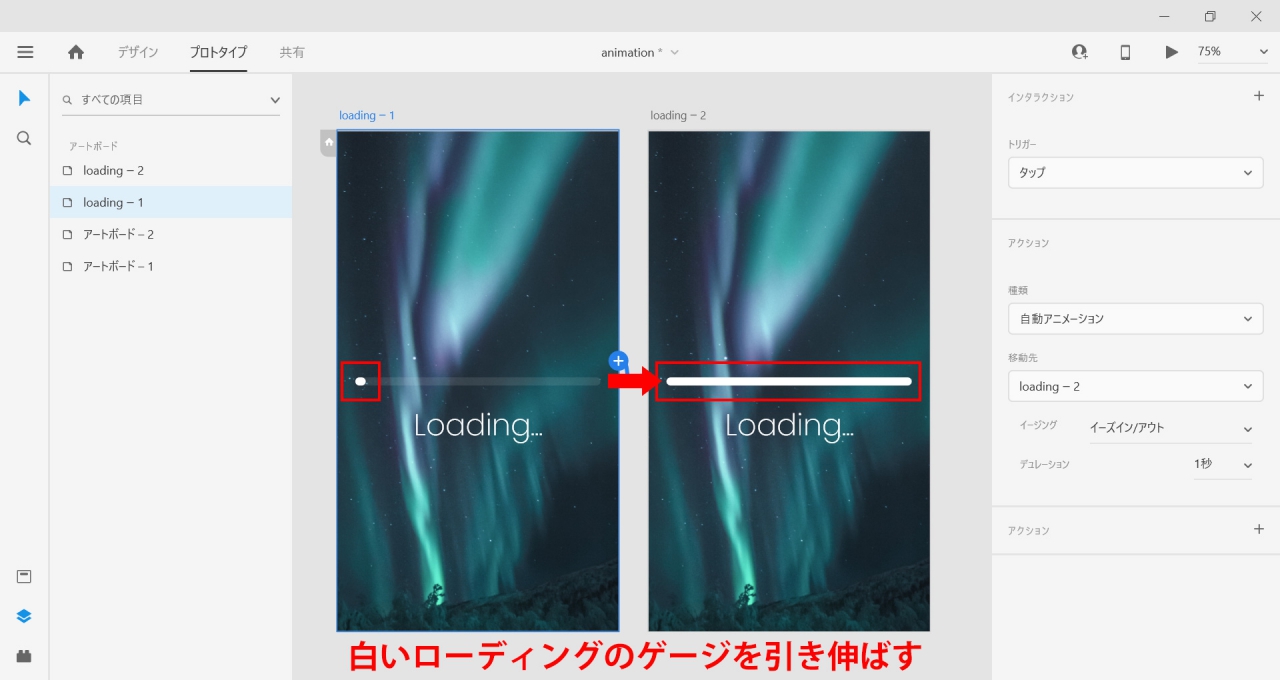
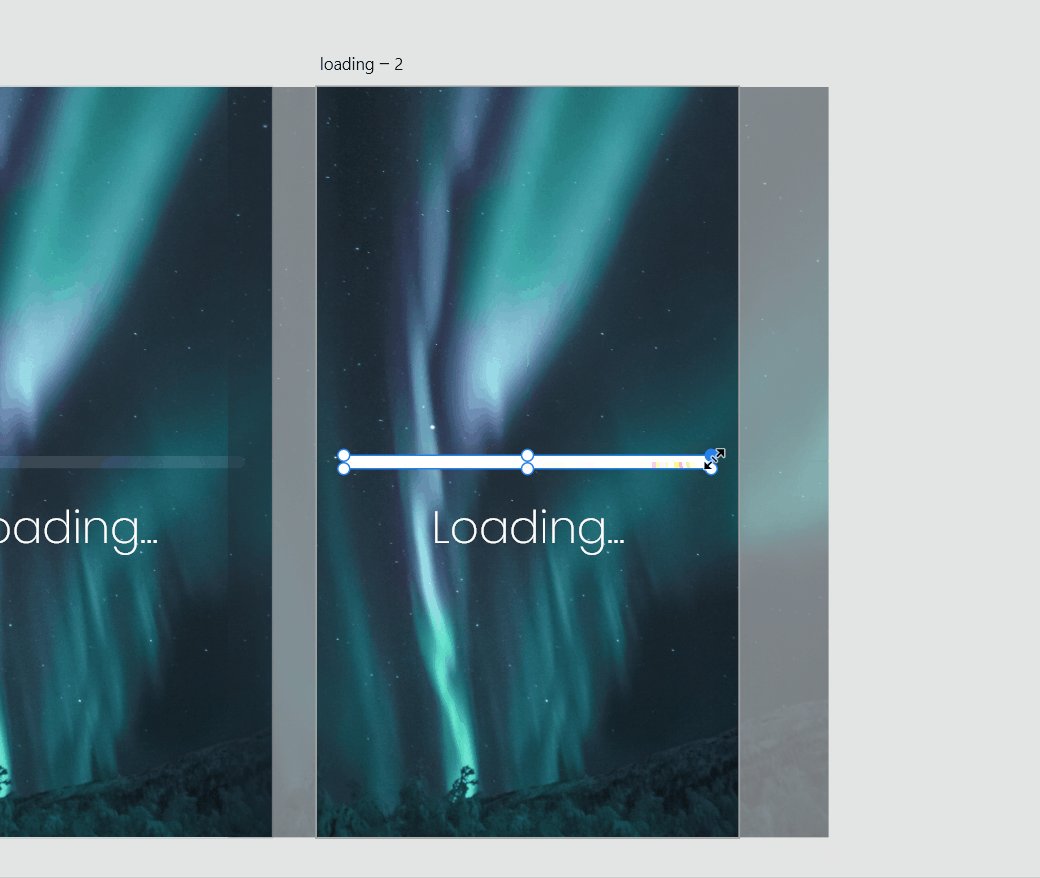
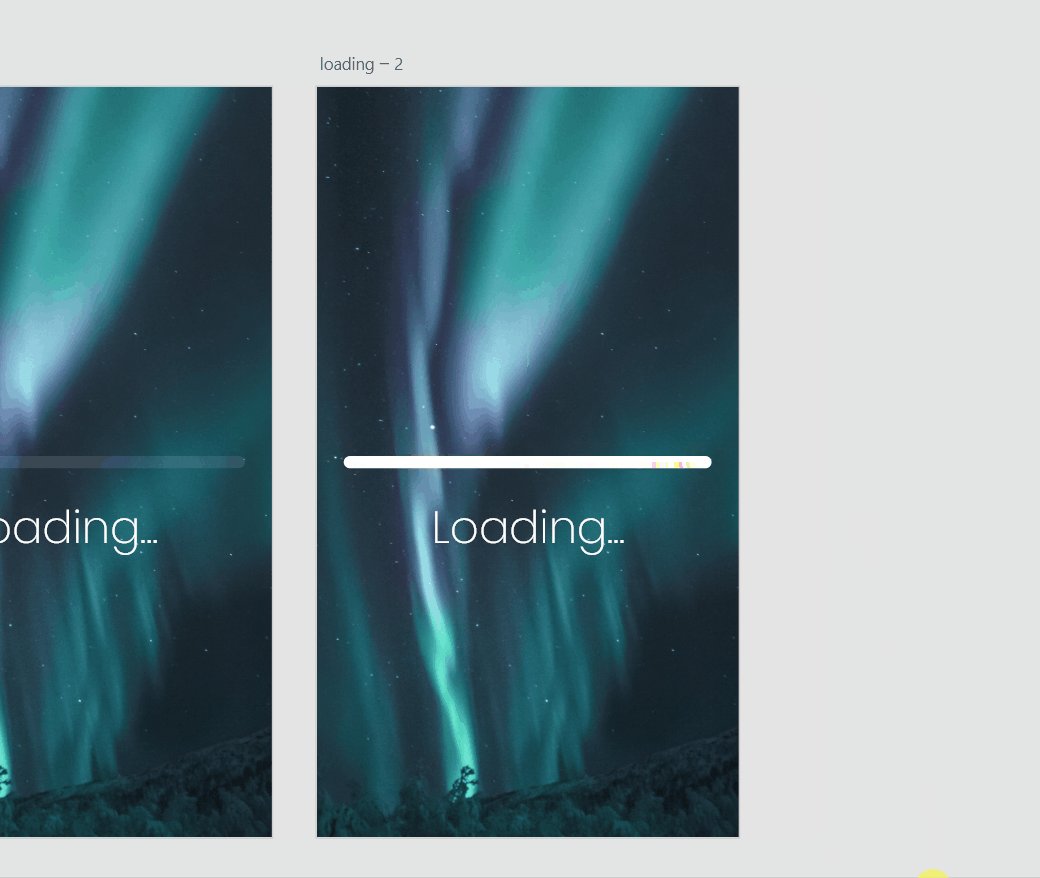
1つ目にアニメーションの実用例として「ローディング中」の画面でよく目にするゲージのデザインをXDで簡単に再現することができます。

アニメーションの考え方の90%は説明した基本知識が元になりますが、1つだけ違う点としては、図形そのものを変形させてアニメーションさせています。
XDのアニメーションは、大きく分けて2つの考え方があります。
- 要素をX軸Y軸へ移動、または回転させる動き
- 要素そのもの見た目を変化(変形、不透明度の変化)させる動き

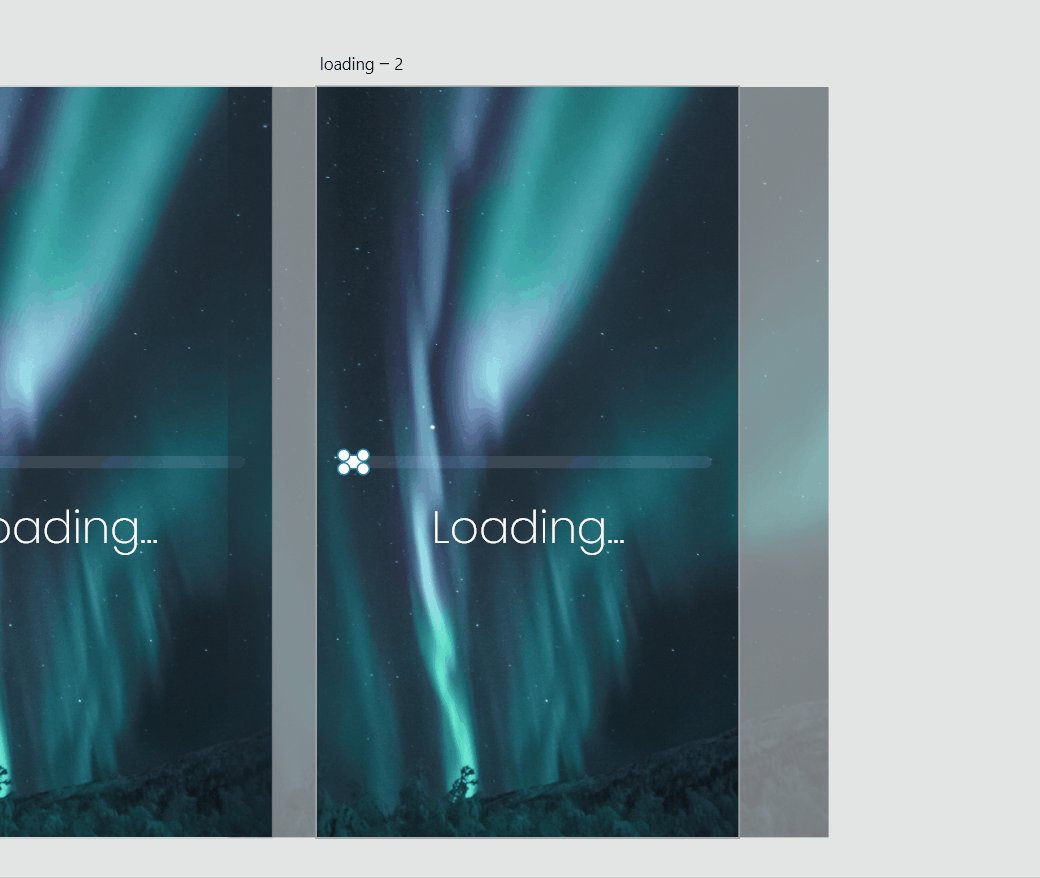
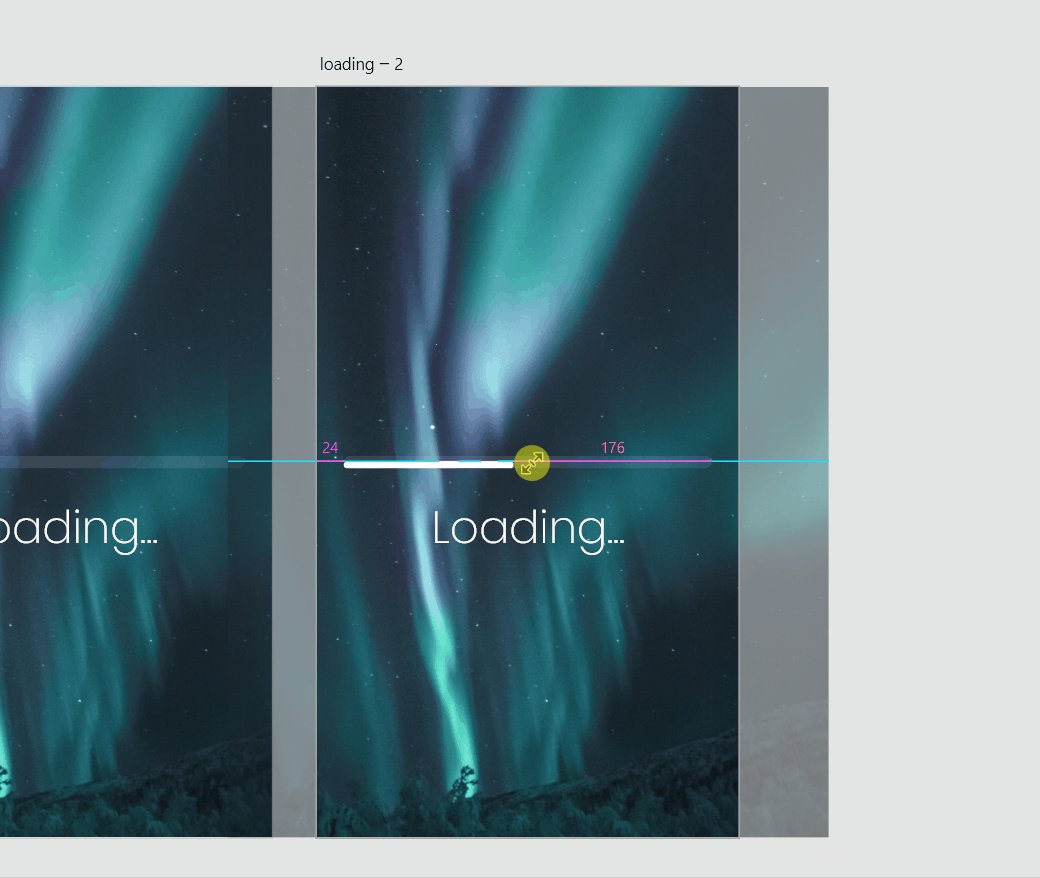
ここでは、ローディングのゲージに使用した図形をただ横に伸ばして変形させただけでの動きになるので、これまた簡単に作ることができます。
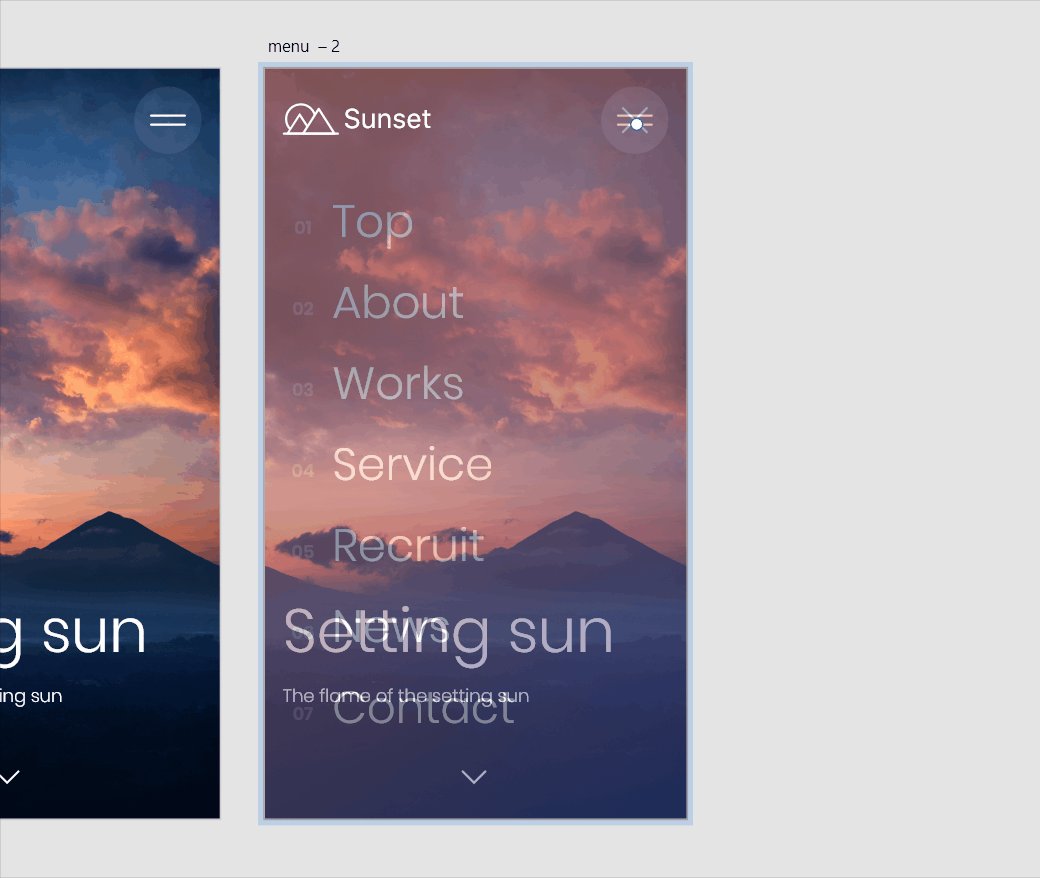
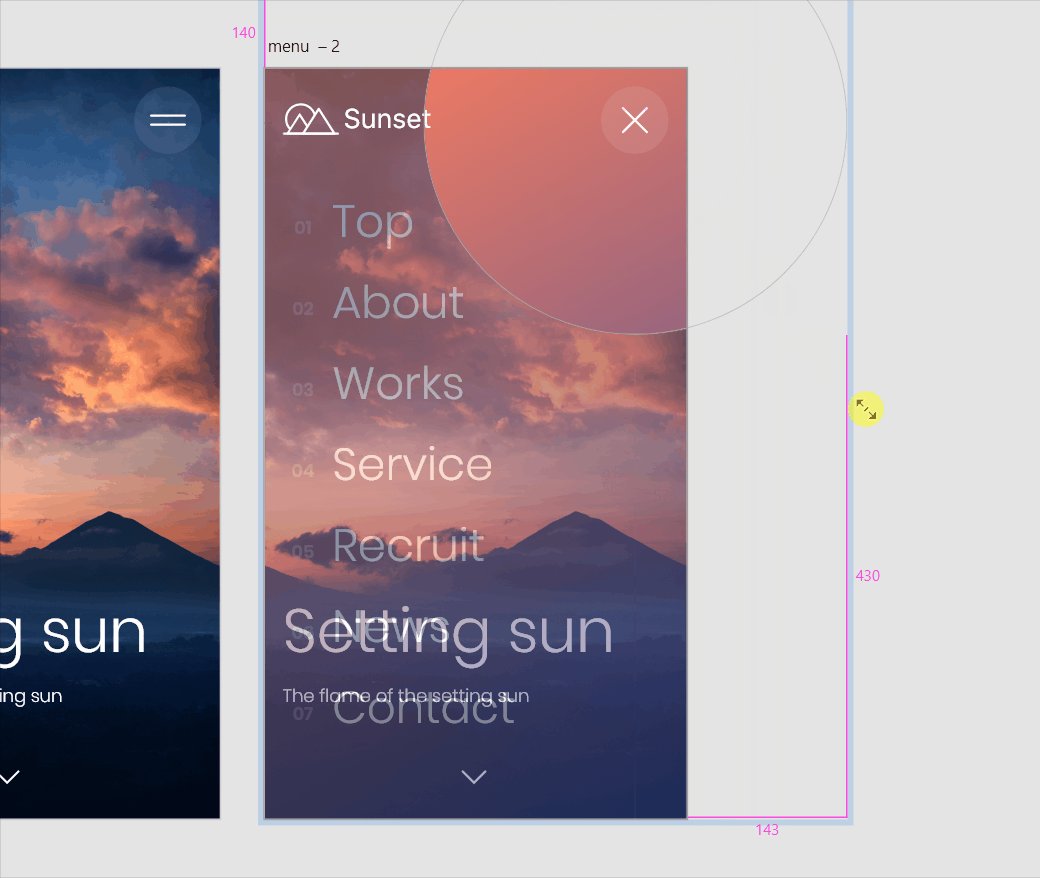
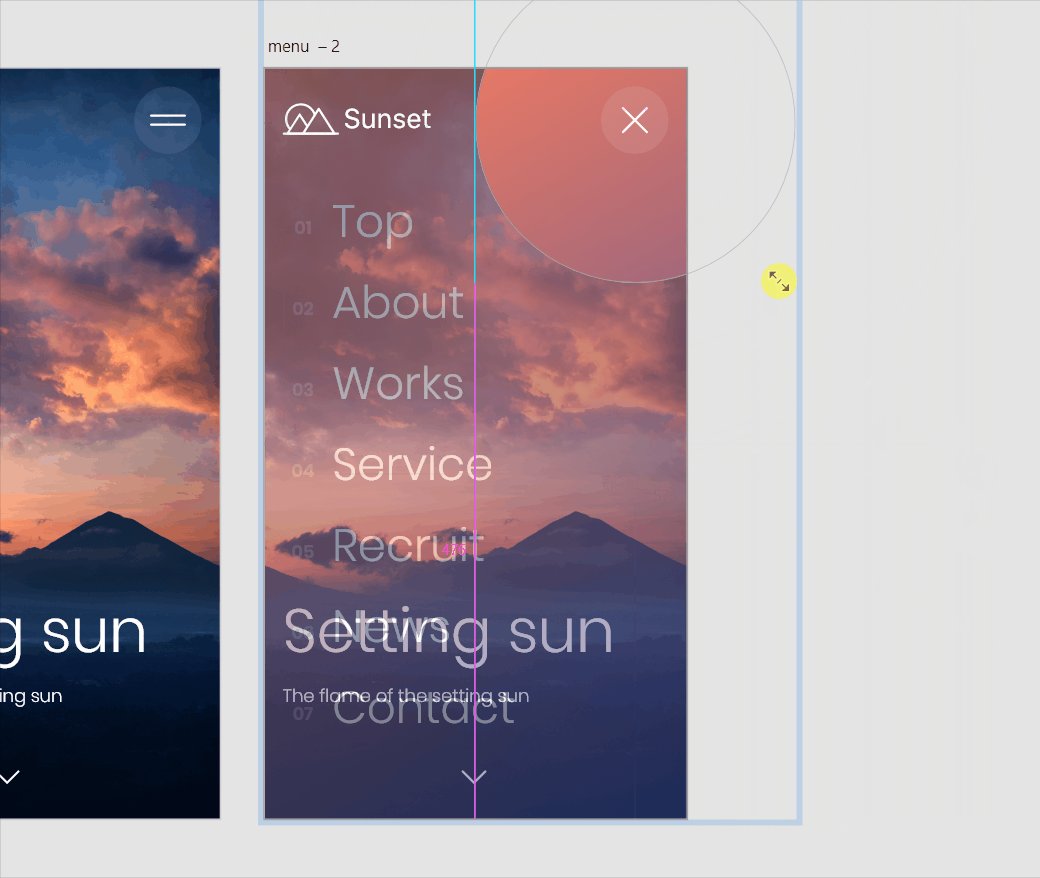
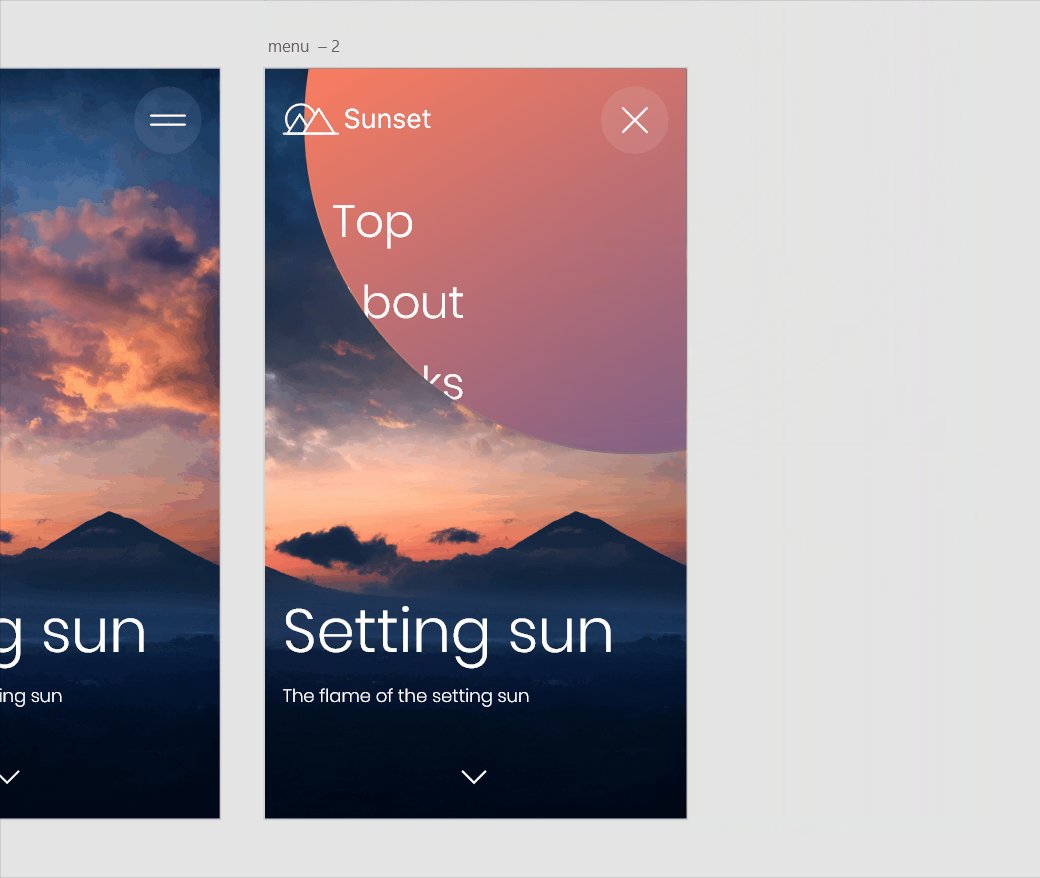
ハンバーガーメニューの開閉

ボタンをタップした際に中からメニューが現れる動きも簡単に作れてしまうのがXDのアニメーションの凄さです。
ここでは、小技テクニックが必要になりますが、マスク機能を使ってメニューが開く前と後で、マスクで隠れているエリアを広げてあげることで、インタラクティブな動きを再現できます。

また、画面全体ではなく、ボタンに対してタップエリアを指定してあげると、実際にWEB上で操作しているようなプロトタイプを作ることができます。

画像やテキストなどのアニメーション

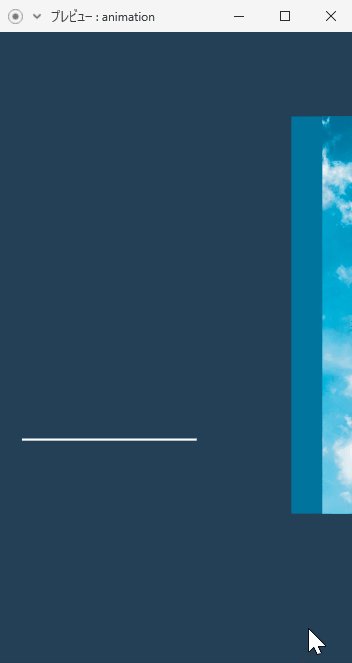
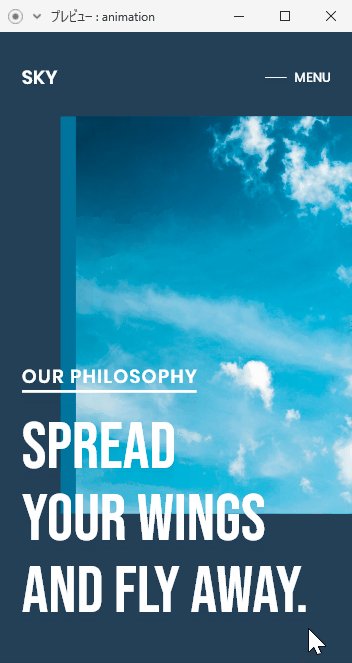
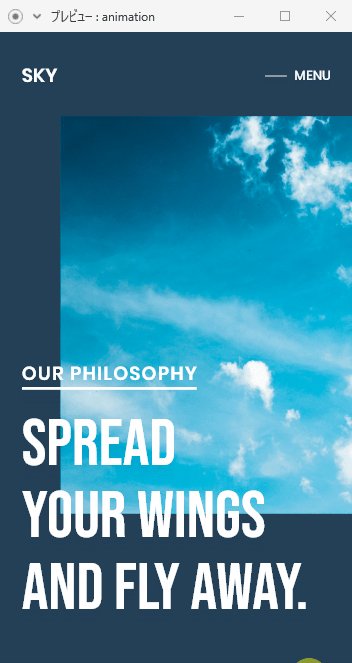
最後に海外のかっこいいサイトなどで、画像やテキストがかっこよく表示したりするあの動きを作ってみました。
ここまでXDのアニメーションで紹介してきたように、このような一見複雑そうな動きでも簡単にアニメーションが作れてしまいます。

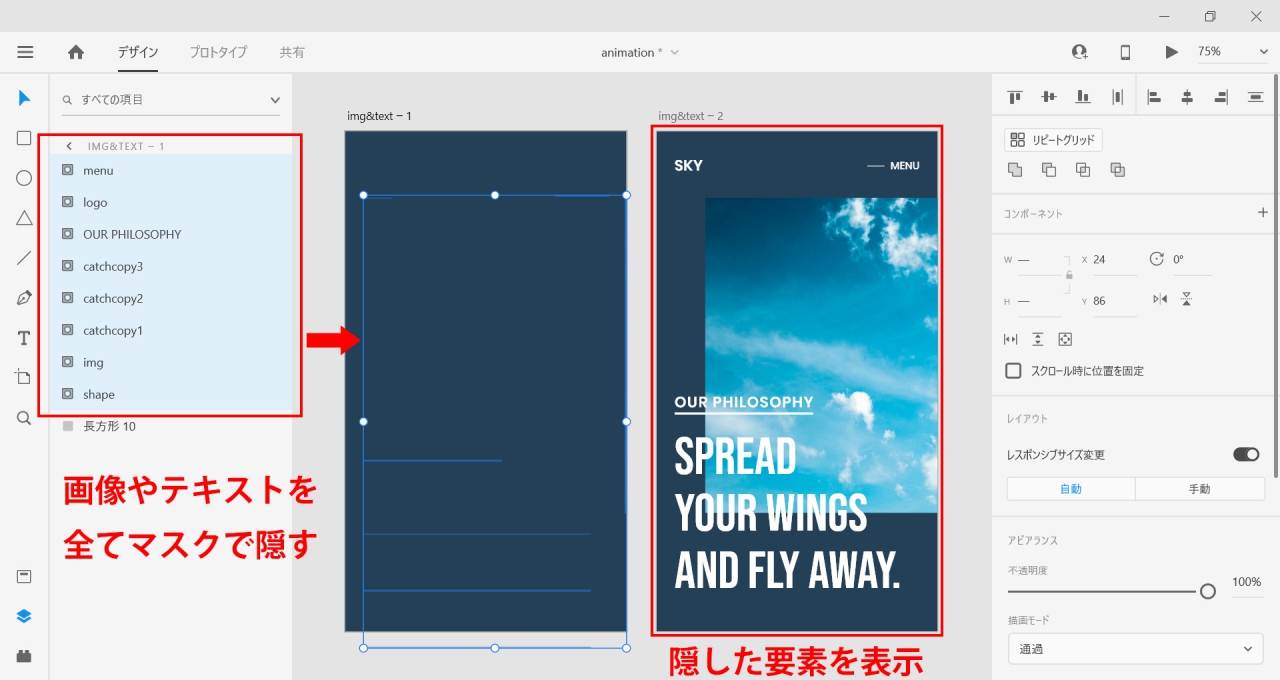
画像やテキストなどは↑の図のように全てマスクで見えないようにしています。
(青くなっている箇所がマスク部分)
そして、横のアートボードではマスクで隠れた要素を全て見えるように調整した簡単な内容になっています。
最後に
最近のWEBデザインは特に、かっこいいサイト=動きのあるサイトのように、デザインをかっこよく見せるためにアニメーションを使うのが当たり前になってきています。
昔のようにPhotoshop上で静止画の状態でデザインしているままでは、時代の変化についていくことが難しくなってきていますが、その反面で、XDを使うことでデザイナーが簡単にアニメーションも踏まえたデザインを考えられる便利な時代になっているように感じます。
とはいえ、XDが万能というわけでもなくPhotoshop上でしか表現できないデザインや、アニメーションも3次元的な動きはできない部分もあったりするので、いつかXDだけでどんなデザインできてるような時代が来ると最強かなと思いました。
(実際にそうなったらデザイナーに求められるスキルも多くなるからそれはそれで怖いけど…w)
ということで、皆さんも一緒にXD極めていきましょう!٩(ˊᗜˋ*)و
ではまたごきげんよ~ 😎

