
こんにちは、デザイナーのERIです。
Webサイトやバナー画像を作成する時、イラストを入れたいけど無料素材で探しても中々いいものがない……そんな時ありませんか?
そんな時は自分でイラストを書いちゃいましょう!
今回紹介するやり方は、水彩風のイラストを短時間で作る方法です。
様々なイラストに応用できるのでぜひチャレンジしてみて下さい。
大まかな作成手順(3ステップ)
- Illustratorで元となるイラストを描く。
- Illustratorでイラストにラフの効果を付ける。
- イラストデータをPhotoshopで開き、クリッピングマスクでブラシ加工する。
手順はこの3ステップだけで、とっても簡単です!
【ステップ1】Illustratorで元となるイラストを描く
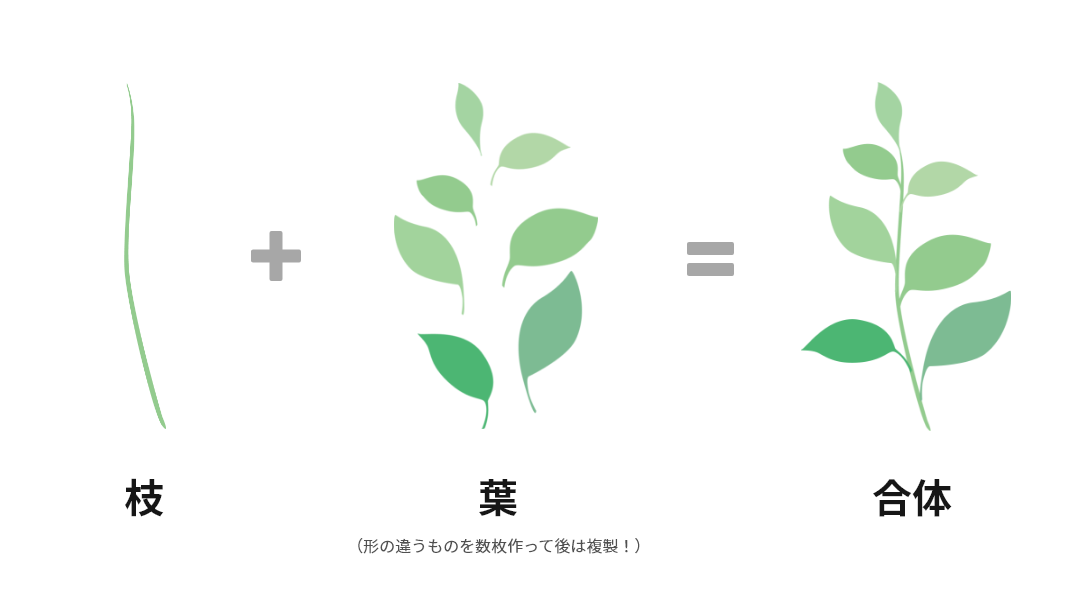
まずは、Illustratorで元となるイラストを描きます。今回は枝を描いて、葉っぱを描いたら、上手く組み合わせるだけ。葉っぱは2~3枚形の違うものを描けば、後は複製して大きさを変えればOKです!

【ステップ2】Illustratorでイラストにラフの効果を付ける。
次にIllustratorで、手描き風に見えるようにイラストにラフの効果を付けます。
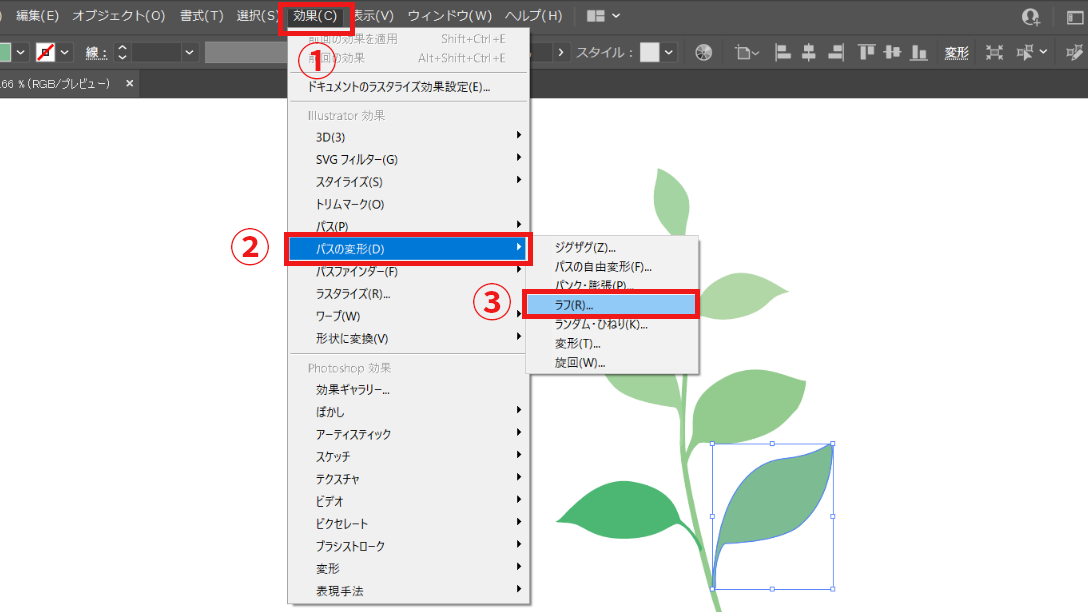
加工したいオブジェクトを選択したら、[効果]>[パスの変形]>[ラフ]をクリックします。

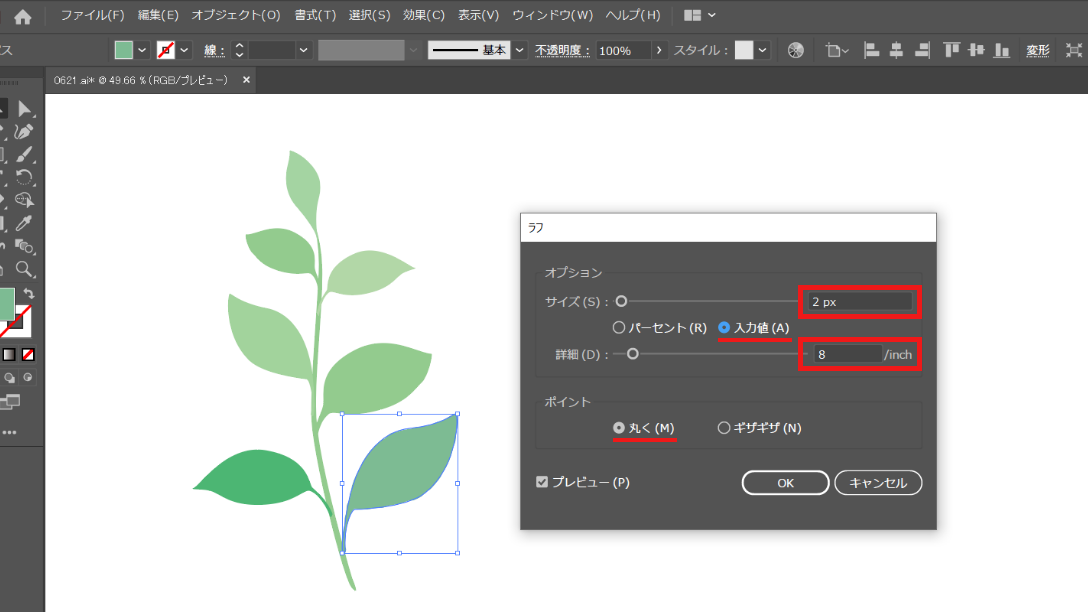
そうすると、ラフの設定ウィンドウが出てくるので、赤枠のサイズ(ブレ感)と詳細(密度)を任意の数値に設定します。( イラストやサイズによってラフ感が変わってくるのでイメージに合わせて数値は調整してください。 )

「サイズ」は「入力値」を選択してpx単位で数値を調整すると、やりやすいです。「ポイント」はイラストに合わせて「丸く」もしくは「ギザギザ」を好みで選択してください。
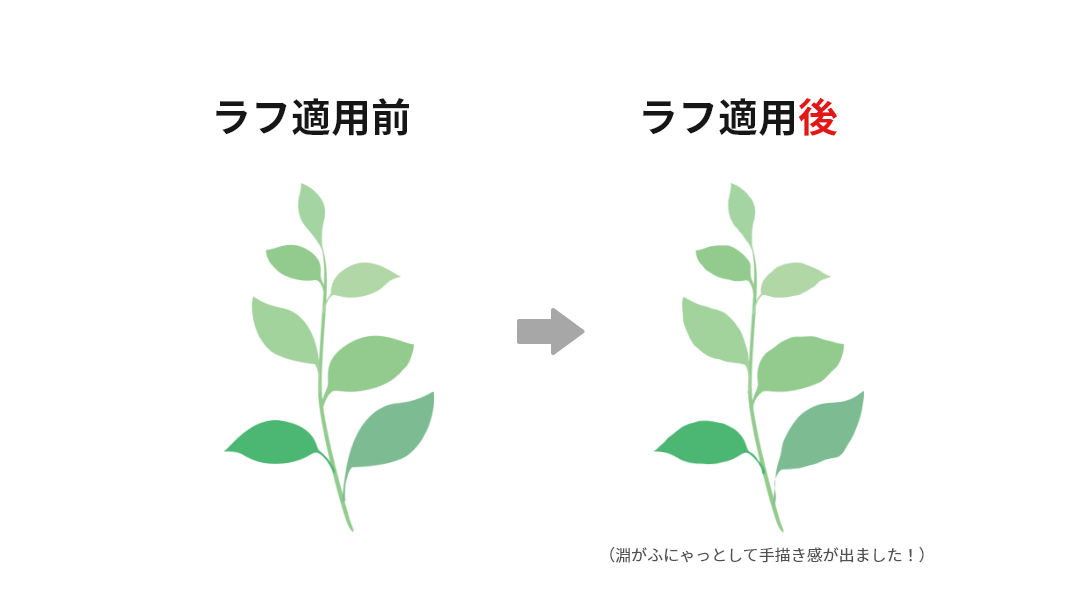
ラフ適用後がこちらです!淵がふにゃっとして手描き感が出ました!

【ステップ3】イラストデータをPhotoshopで開き、クリッピングマスクでブラシ加工する。
次に、作成したイラストデータをPhotoshopで開き、クリッピングマスクでブラシ加工していきます。
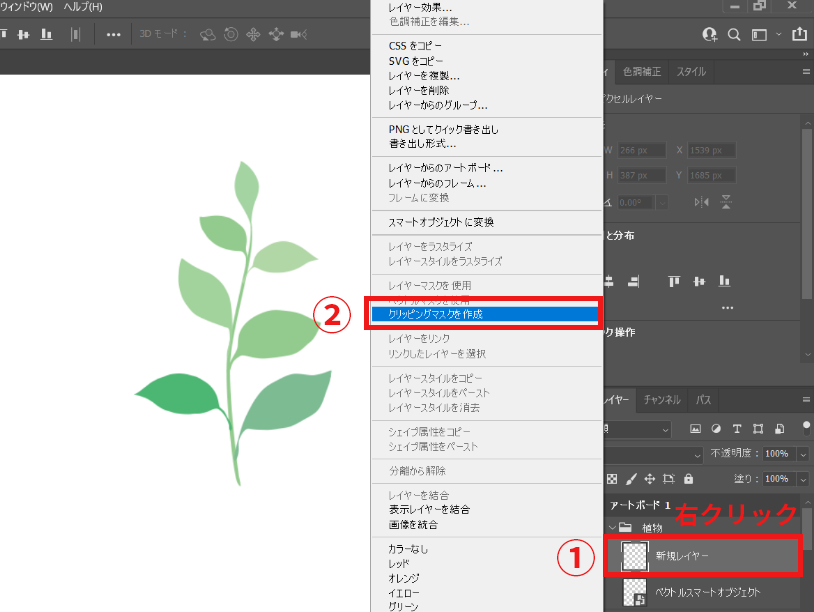
まず、イラストデータの上に新規レイヤーを作成してから、そのレイヤーを右クリックして「クリッピングマスクを作成」をクリックします。

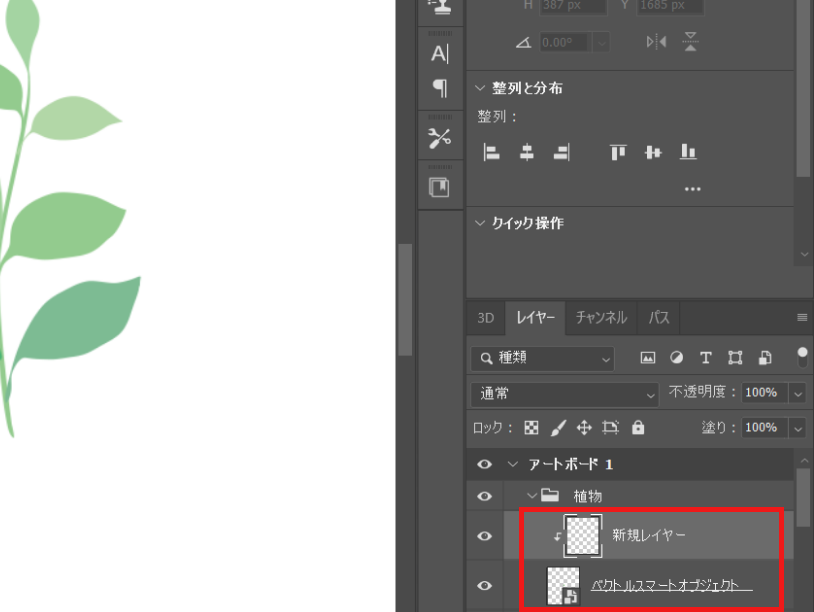
すると、このようにクリッピングマスクが作成されるので、この新規で作成したレイヤーにブラシで加工していきます。

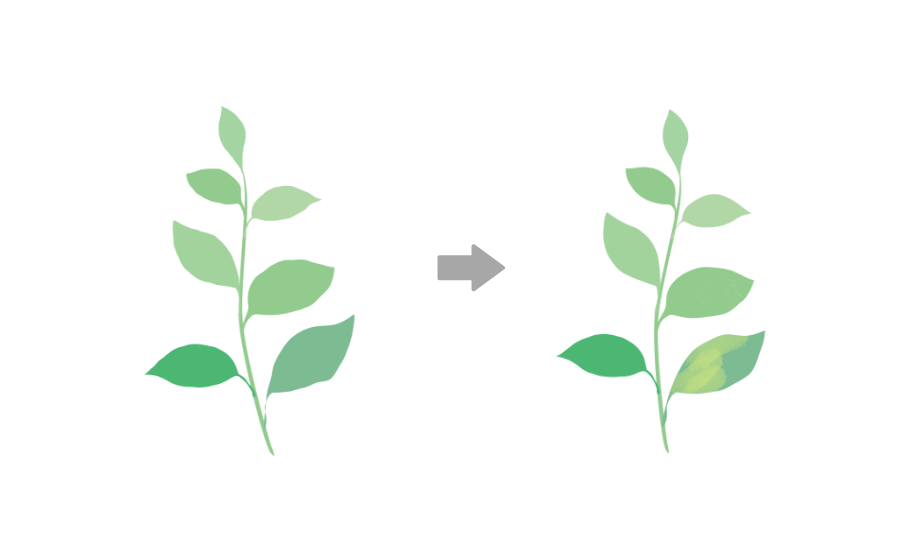
無料のブラシ素材など、お好みの水彩風のブラシで、好きな色でこんな感じで塗っていきましょう。

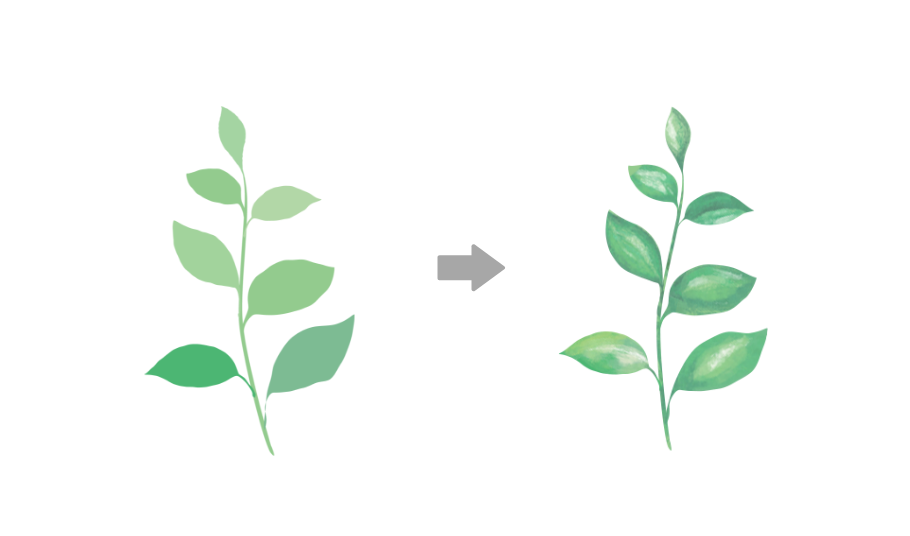
様々な色を使って、サーっと塗るとこんな感じに仕上がります。


おわりに
では、手順をおさらいしてみましょう!
- Illustratorで元となるイラストを描く。
- Illustratorでイラストにラフの効果を付ける。
- イラストデータをPhotoshopで開き、クリッピングマスクでブラシ加工する。
この3ステップだけで簡単に水彩風イラストが作成できるので、ぜひみなさんも試してみてください!

