おはこんばんにちは。
デザイナーのきょうPです。
早速本題に入りますが、XDのプラグインを使ったことはありますか?
使っていないとしたら、今日からあなたはXDの真の恩恵を受けることになるでしょう!
まぁとはいっても、プラグイン使った事くらいあるよ〜って言う人が多いんじゃないかな思うので、 実際に業務の中で自分が使ってみてこれは!?という、有名どころのプラグインを6つピックアップして感想も述べながら紹介出来ればと思います。
※今回XDのプラグインを導入方法については省略させてもらいますが、詳しく知りたい方は下記のURLを確認してください▼
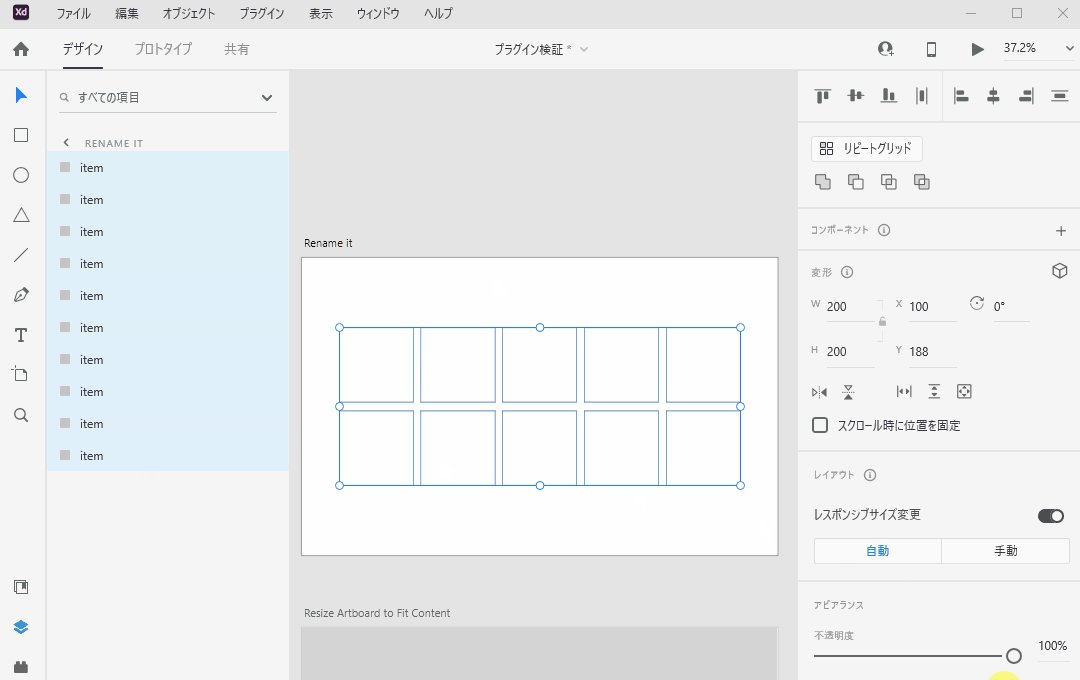
Rename it おすすめ度:★★☆☆☆
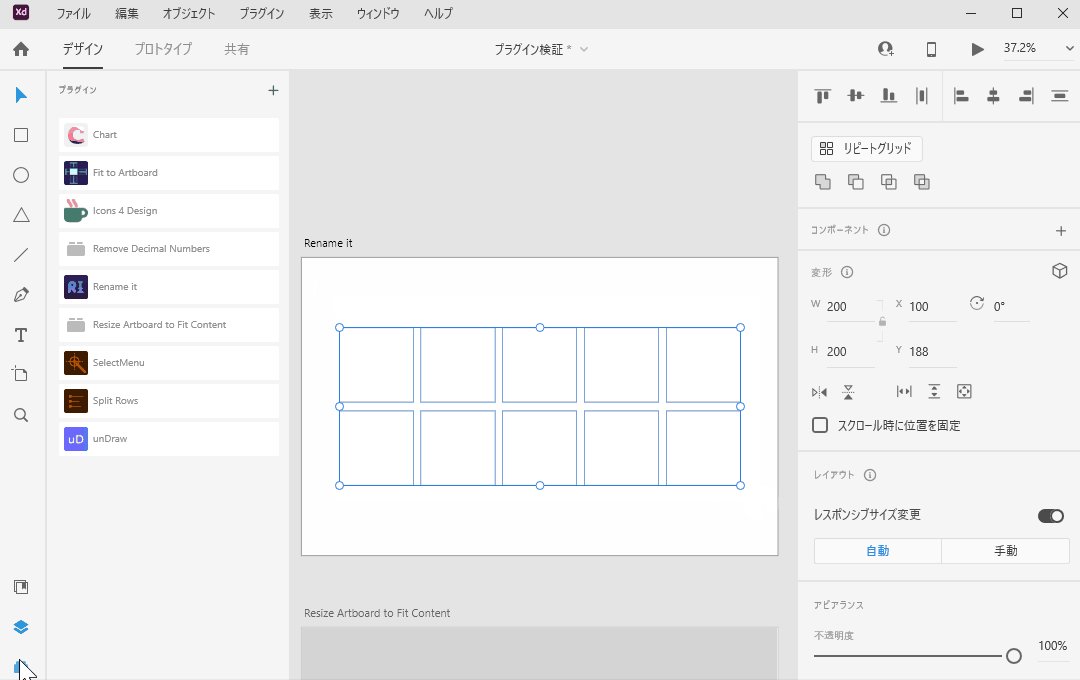
選択したレイヤーの名前を一括置換することができるプラグインになります。

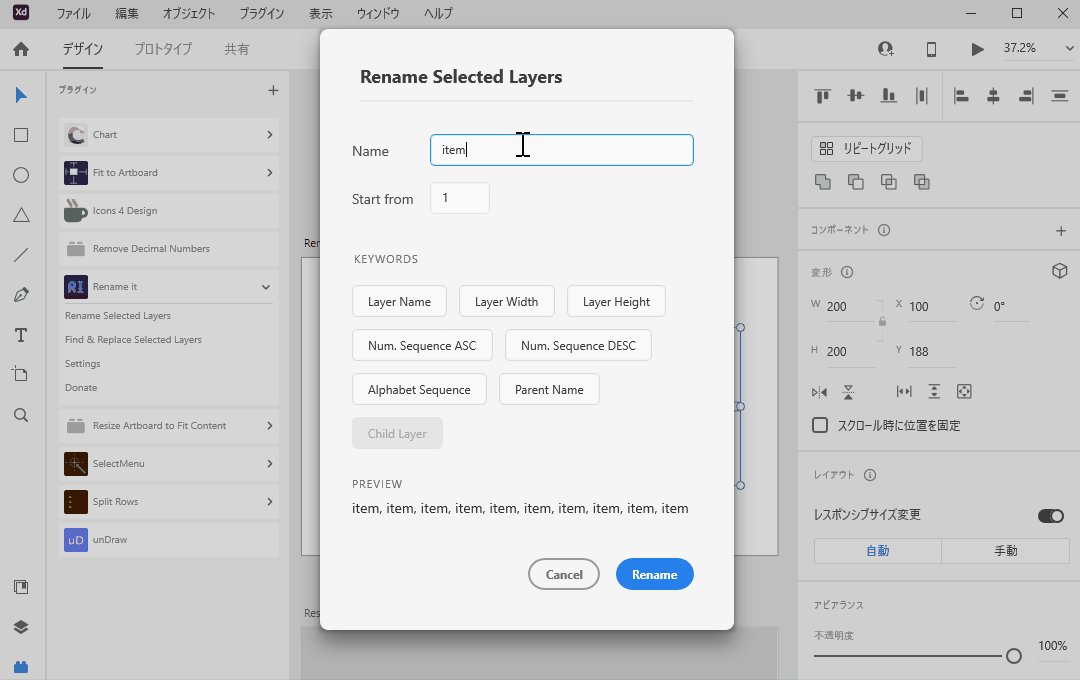
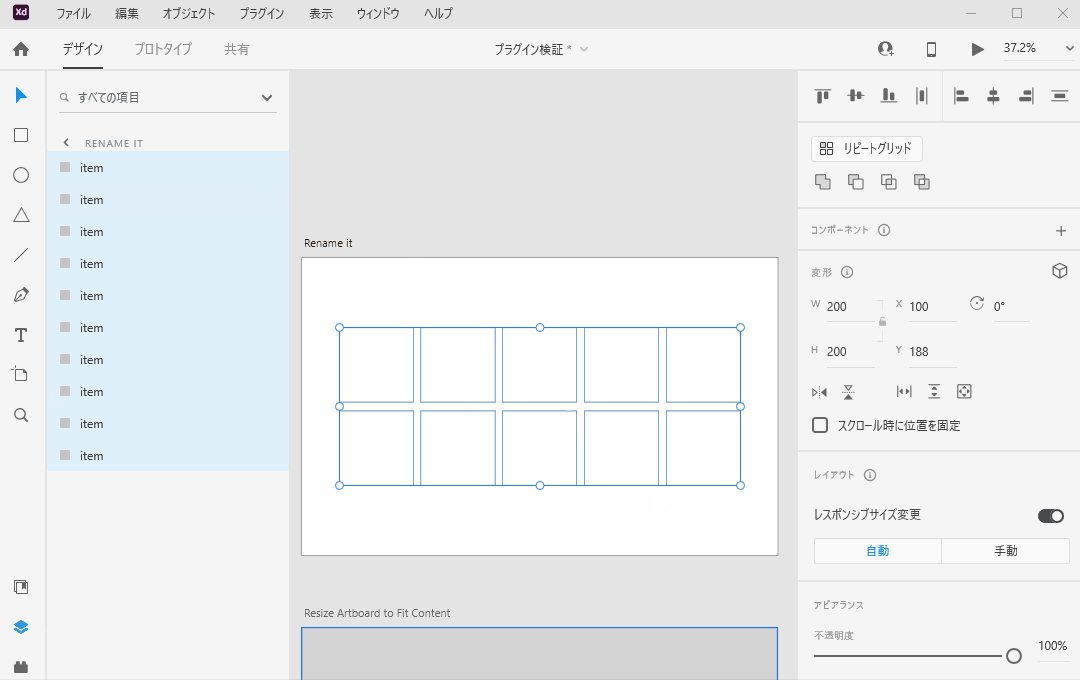
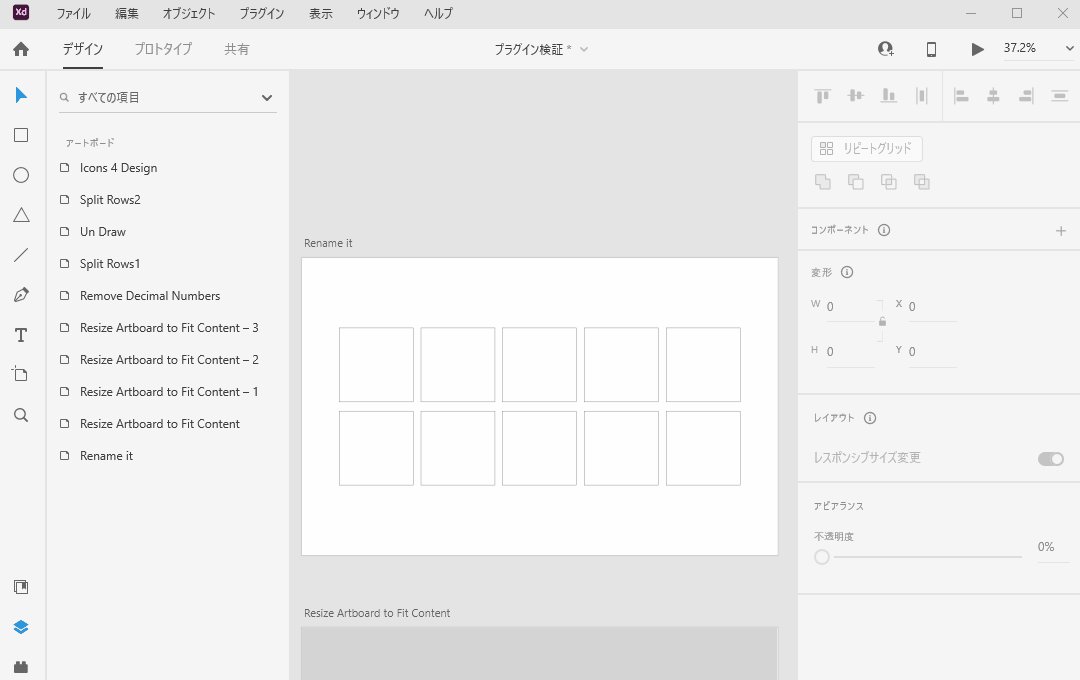
「Rename Selected Layers」を選択して変更後の名前を入力すると、簡単に全てレイヤー名が「item」に変更されました。

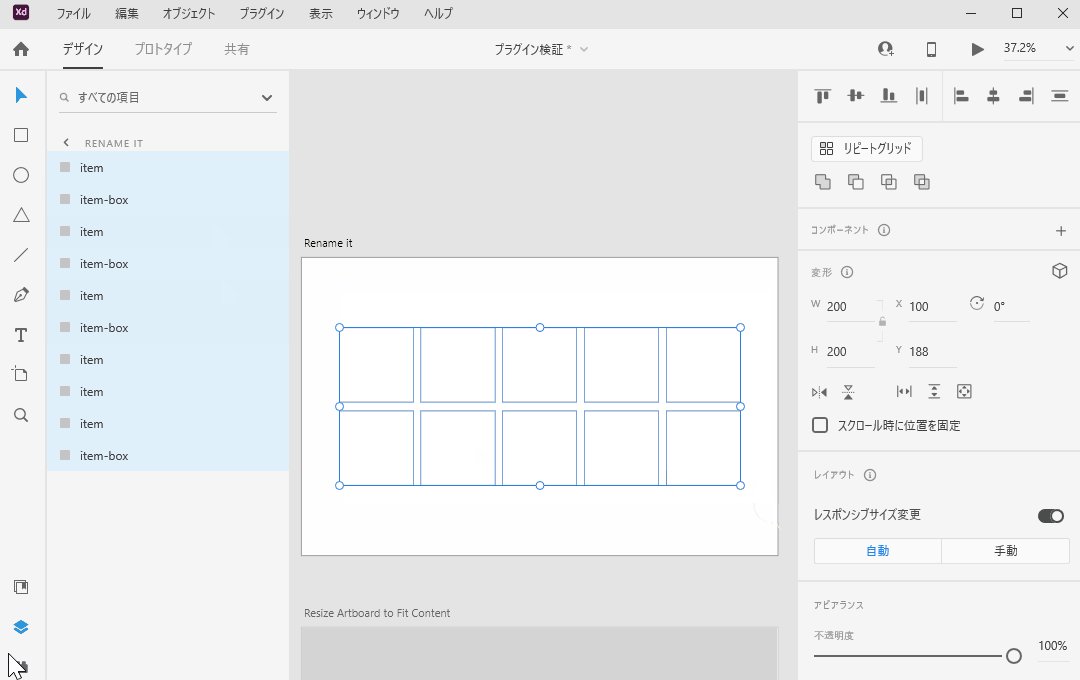
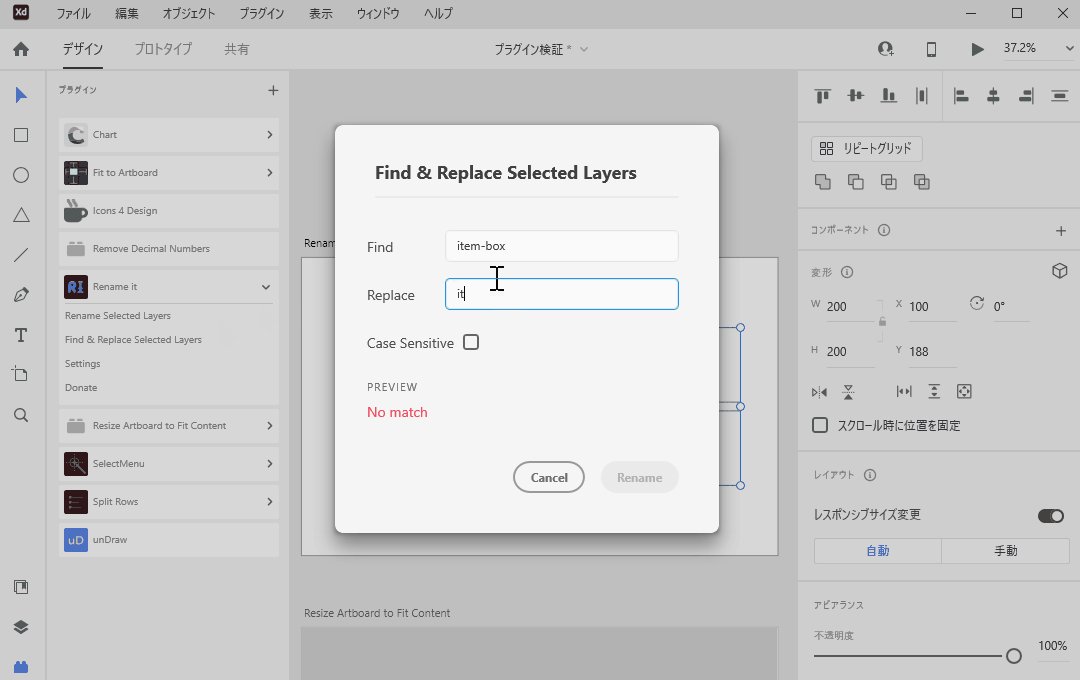
また、「Find & Replace Selected Layers」を選択する事で、特定のレイヤー名のみリネームすることもできます。
★個人的な感想
レイヤー名をわざわざ1つ1つリネームするのが面倒!という人にとっては重宝できるプラグイン( ˘ω˘)
ですが、わざわざレイヤー名を統一する機会がそこまでない上に、3つ4つリネームするなら手動でコピペしてリネームしたほうが早いので使う機会少ないかも…
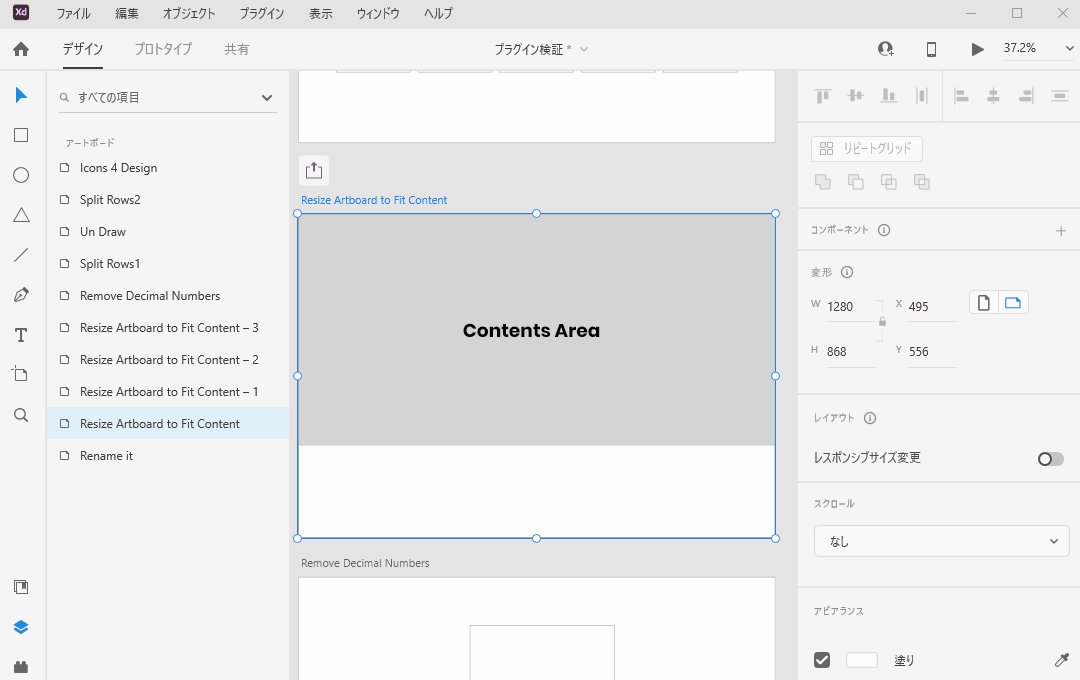
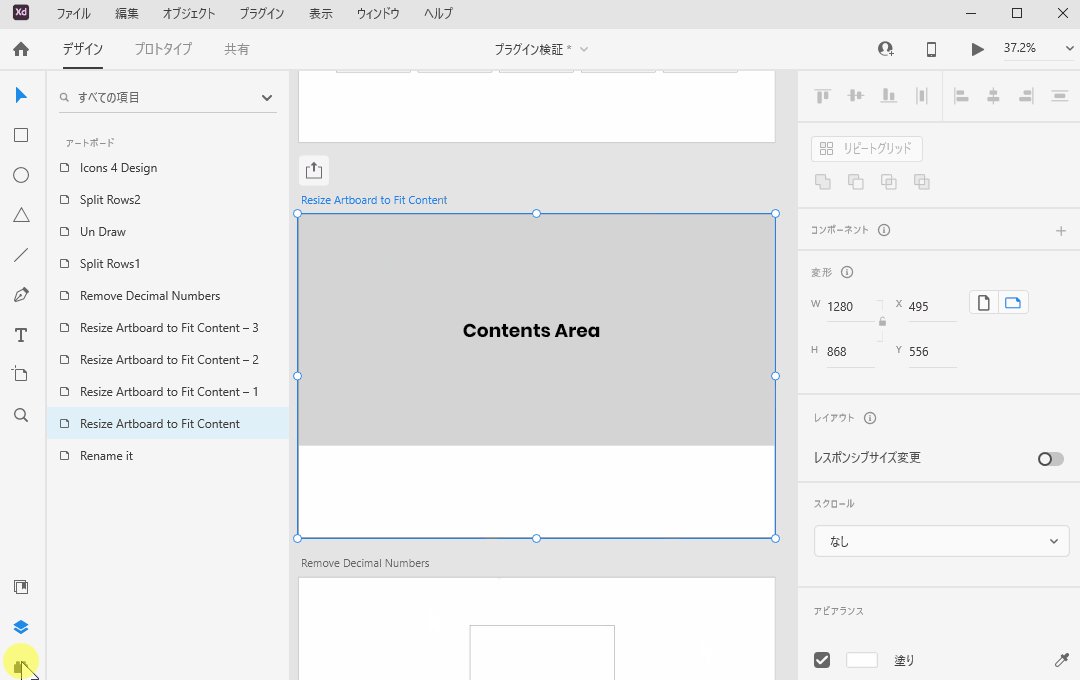
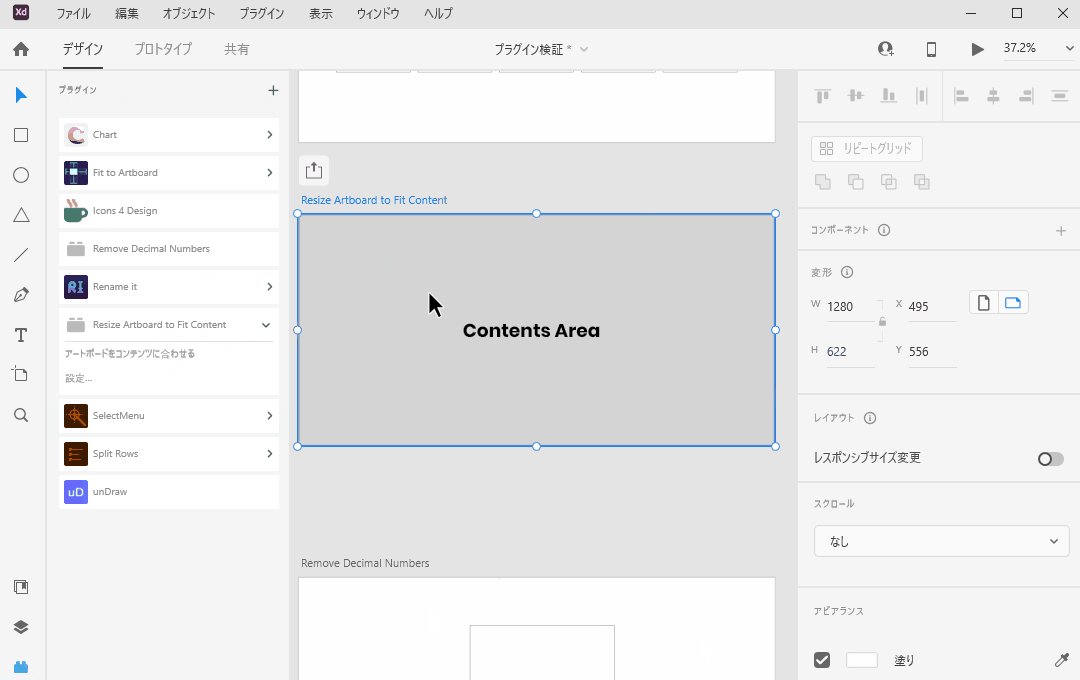
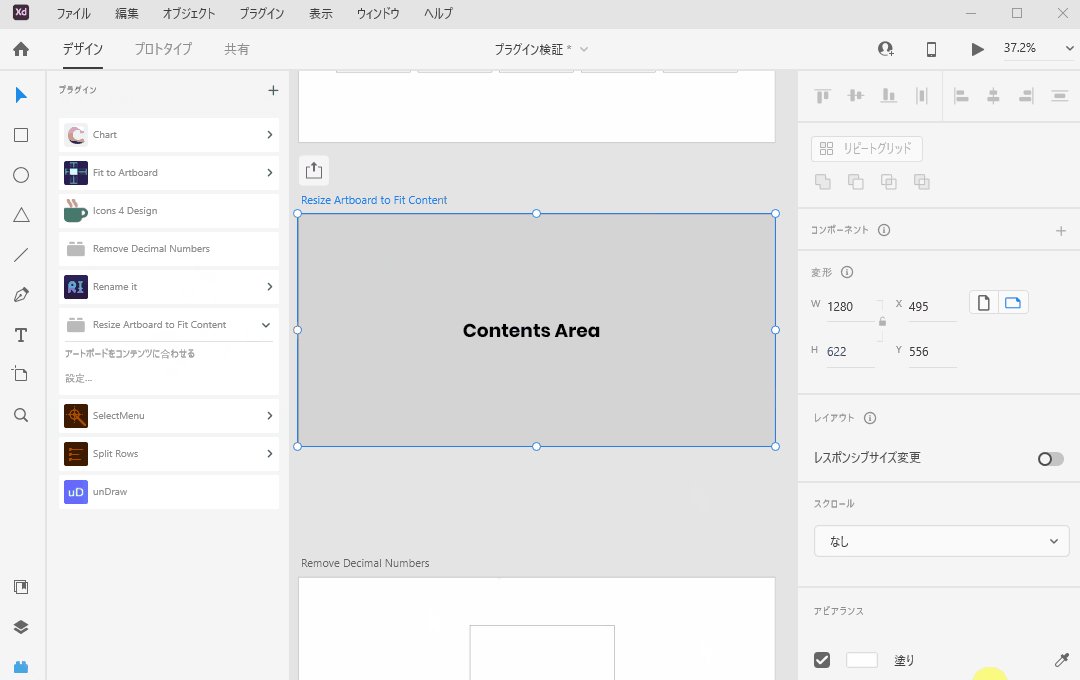
Resize Artboard to Fit Content おすすめ度:★★★★☆
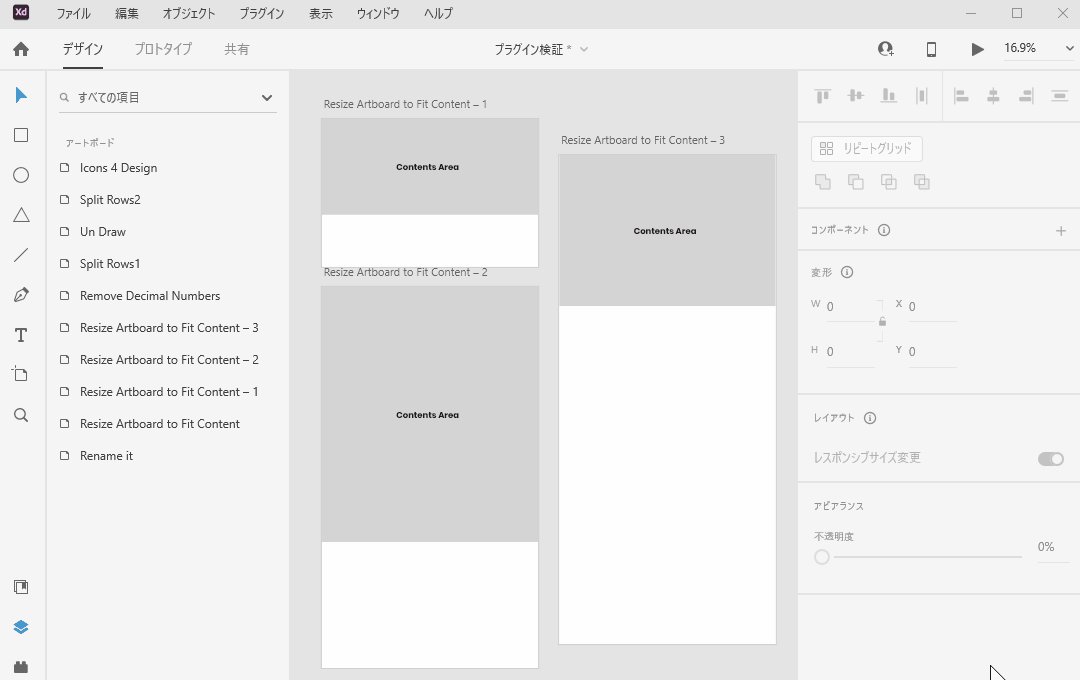
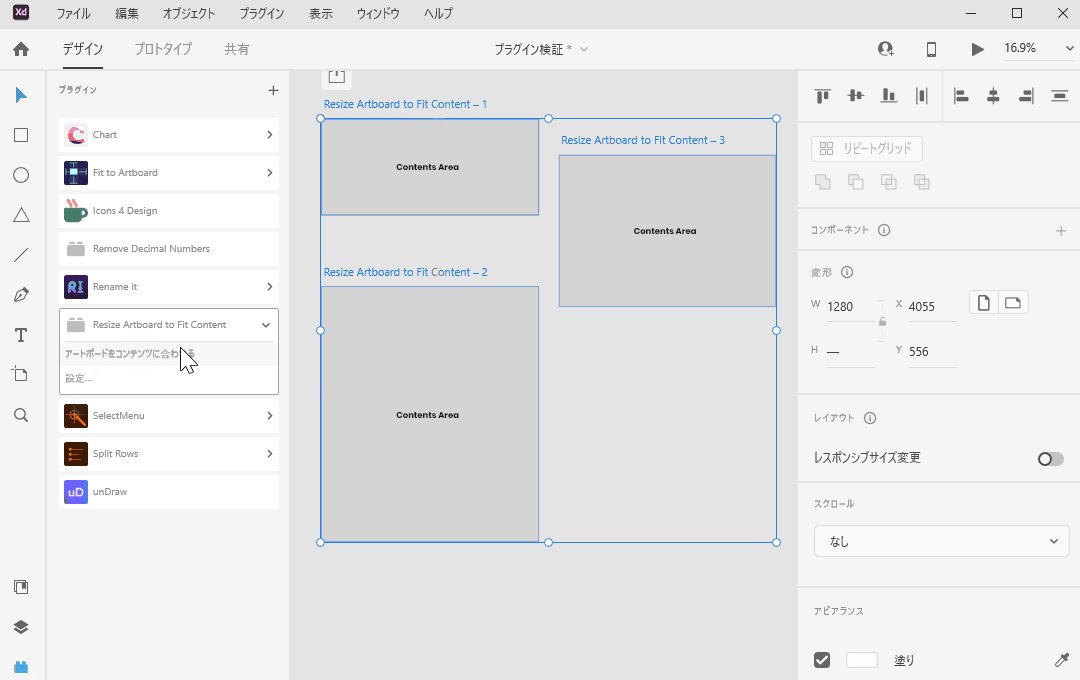
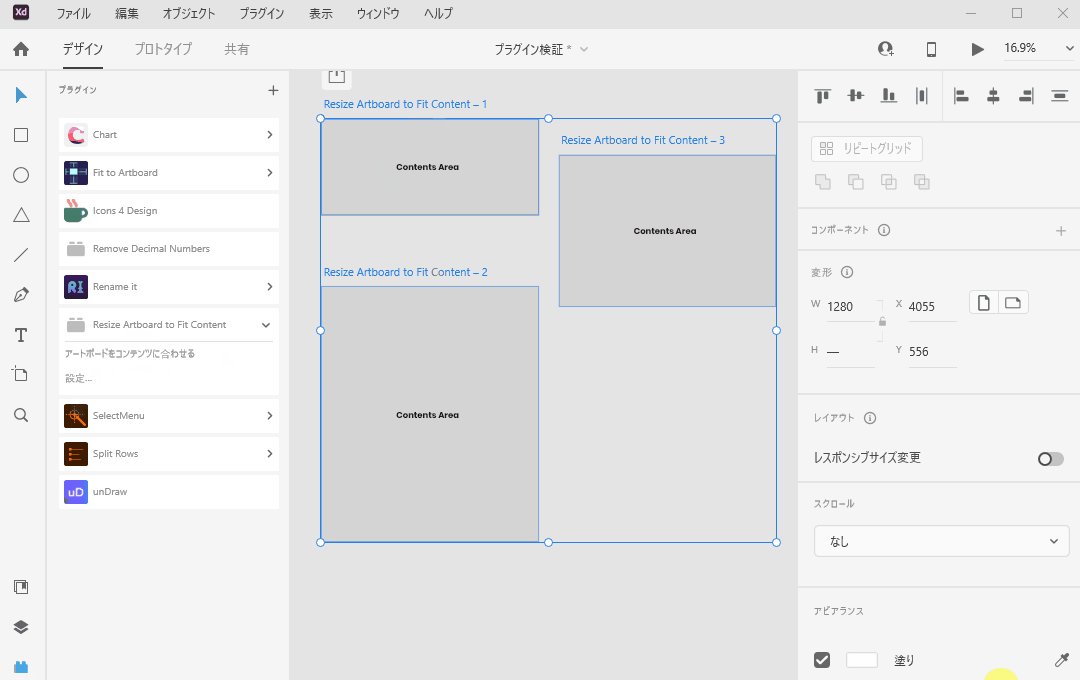
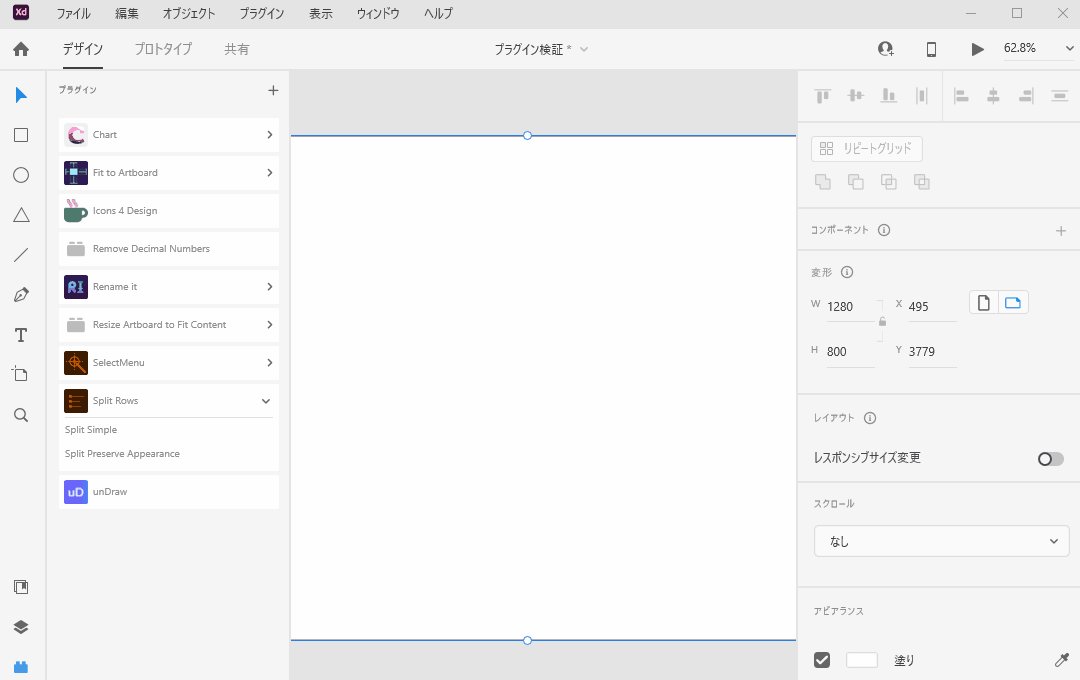
アートボード内に配置されたコンテンツ全体の高さ・横幅に合わせてアートボードのサイズが自動調整されるプラグインになります。

コンテンツの高さ・横幅に合わせてアートボードがリサイズ!

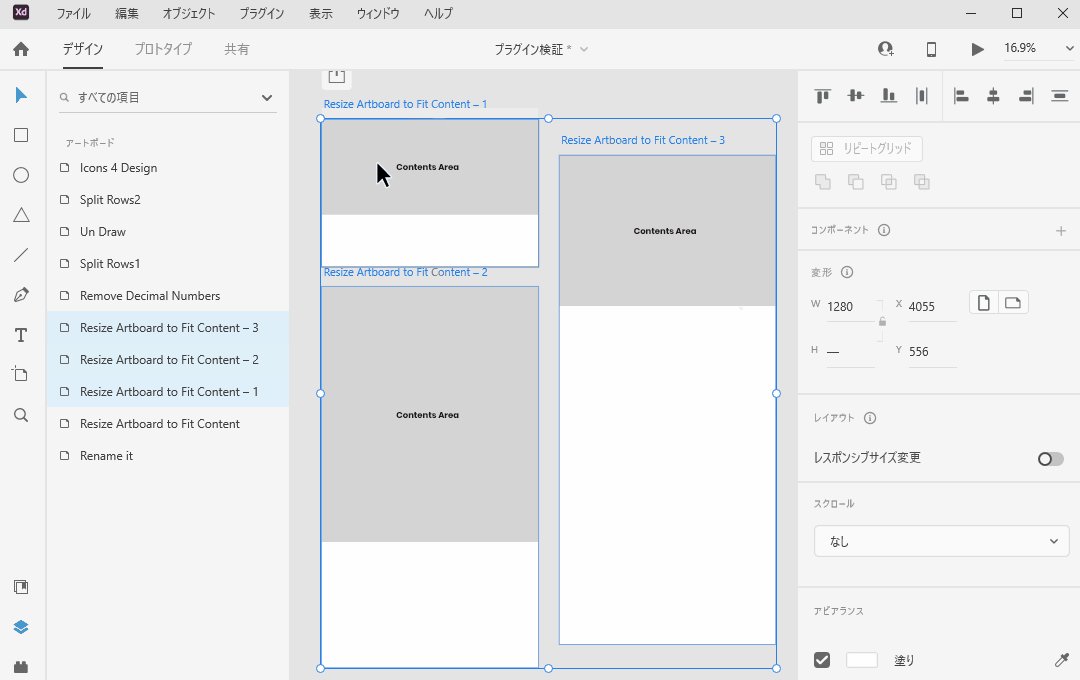
またアートボードを複数選択して一斉に調整することも可能。
※設定から、「現在のアートボード幅を維持する」にチェックを入れておくと高さのみリサイズされます。
★個人的な感想
WEBデザインを進めているとコンテンツの高さが変化して、実際に元々のアートボードの高さより大きくなったり小さくなってしまうケースがよくあるので、このプラグインはめちゃくちゃ助かります。
アートボードのズレを調整してストレスに感じていましたが、そんな悩みを綺麗に解決してくれたので個人的にかなりお気に入りのプラグインです。
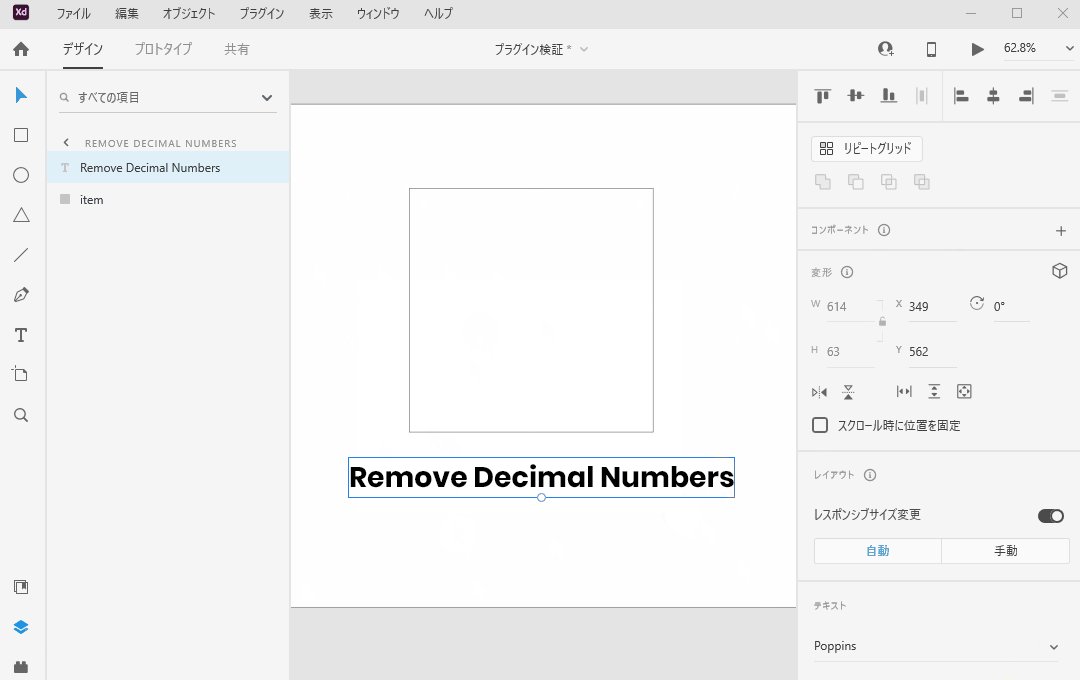
Remove Decimal Numbers おすすめ度:★★★☆☆
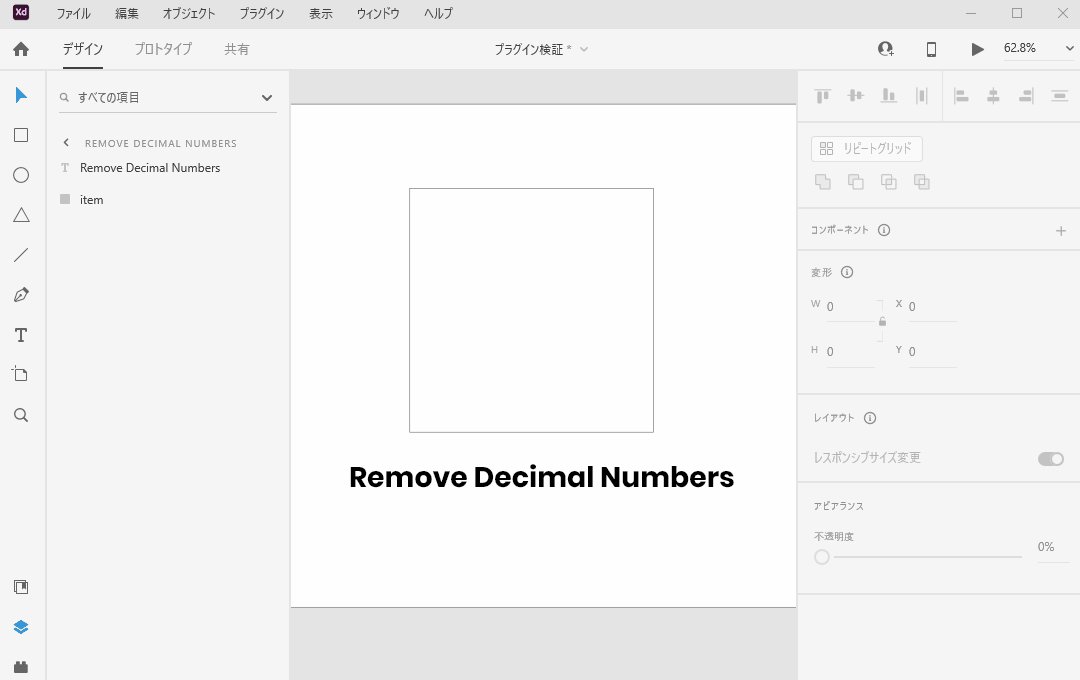
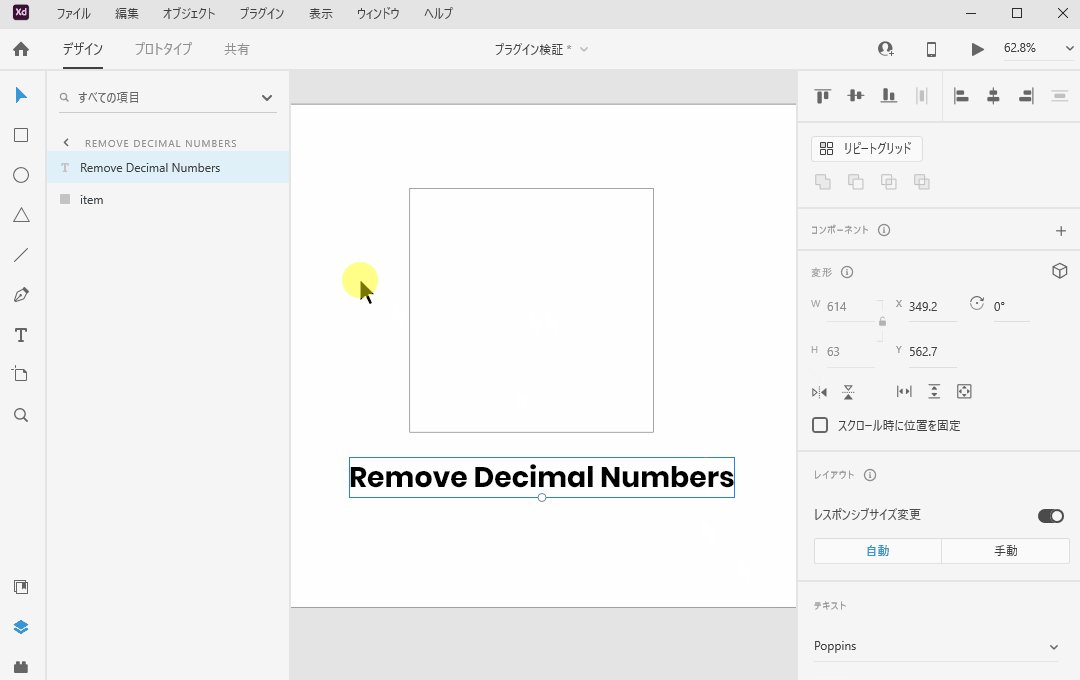
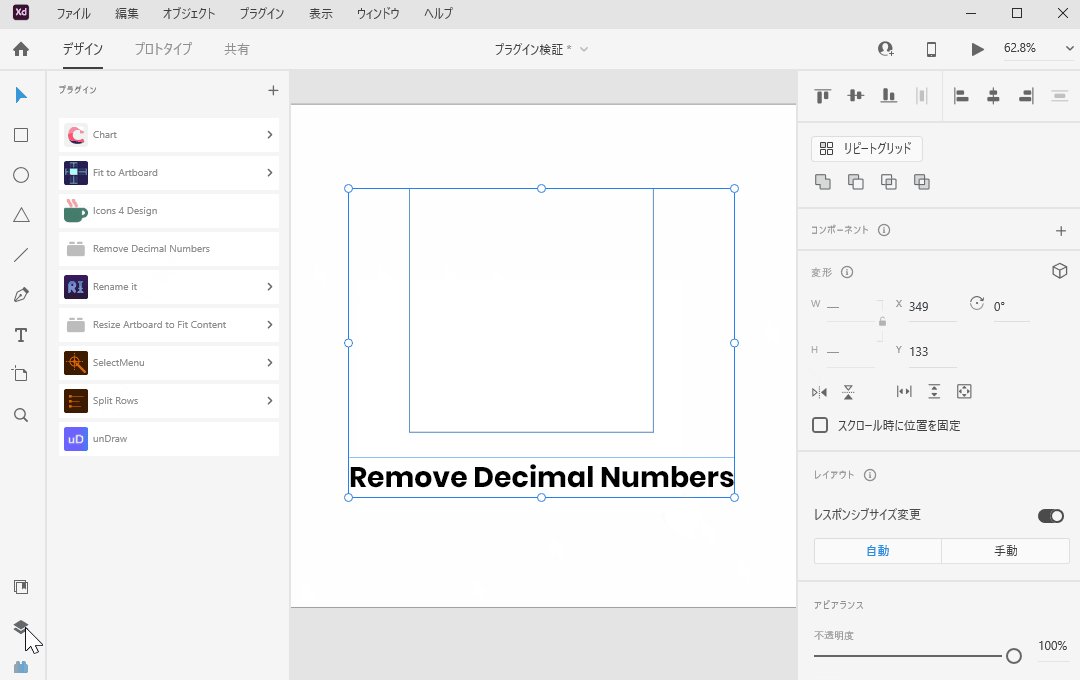
図形など配置する時に生まれる小数点以下の数字を削除し、整数に自動調整してくれるプラグインになります。

図形のサイズや配置したXY軸で小数点が生まれてもボタン一つで全て整数に
複数図形やテキストなど選択しても整数に調整することができます。
※小数点以下は四捨五入ではなく、切り捨てになるので要注意。
★個人的な感想
デザインで少数点がついてしまった時に、今までは手動で整数に直していましたが、ボタン1つで解決してくれるのは高評価!
しかし、一部パスで作成した図形は整数にならなかったり、小数点以下を四捨五入ではなく切り捨てになってしまうなど、個人的に使い勝手が悪い部分もあったりするのでおすすめ度的には★3つ。
Split Rows おすすめ度:★★★★★
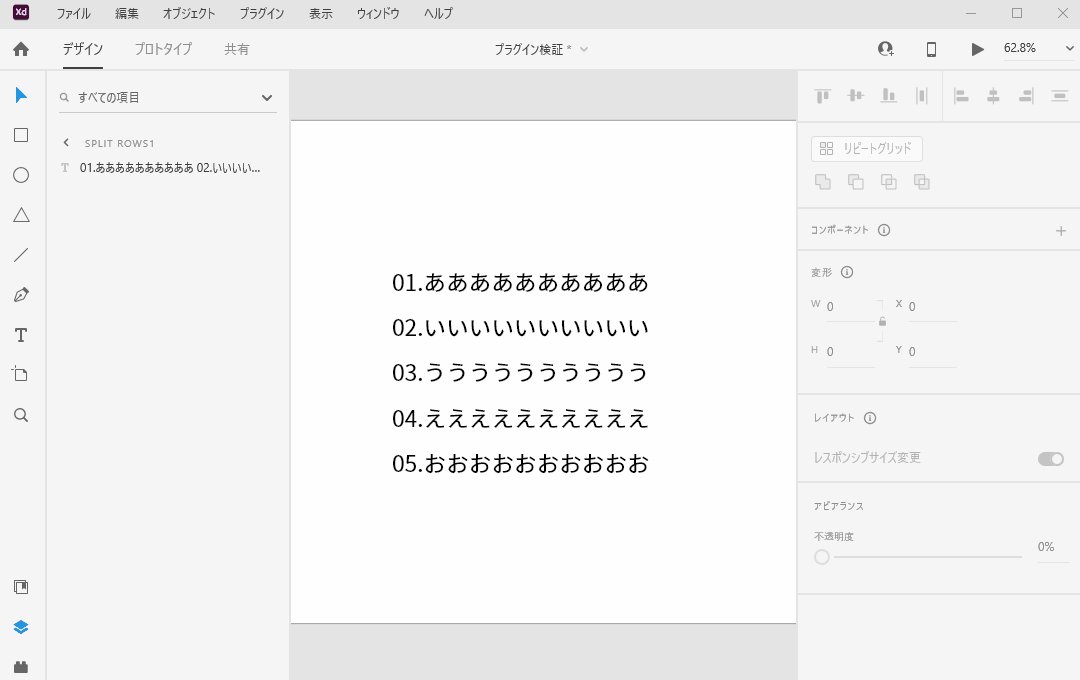
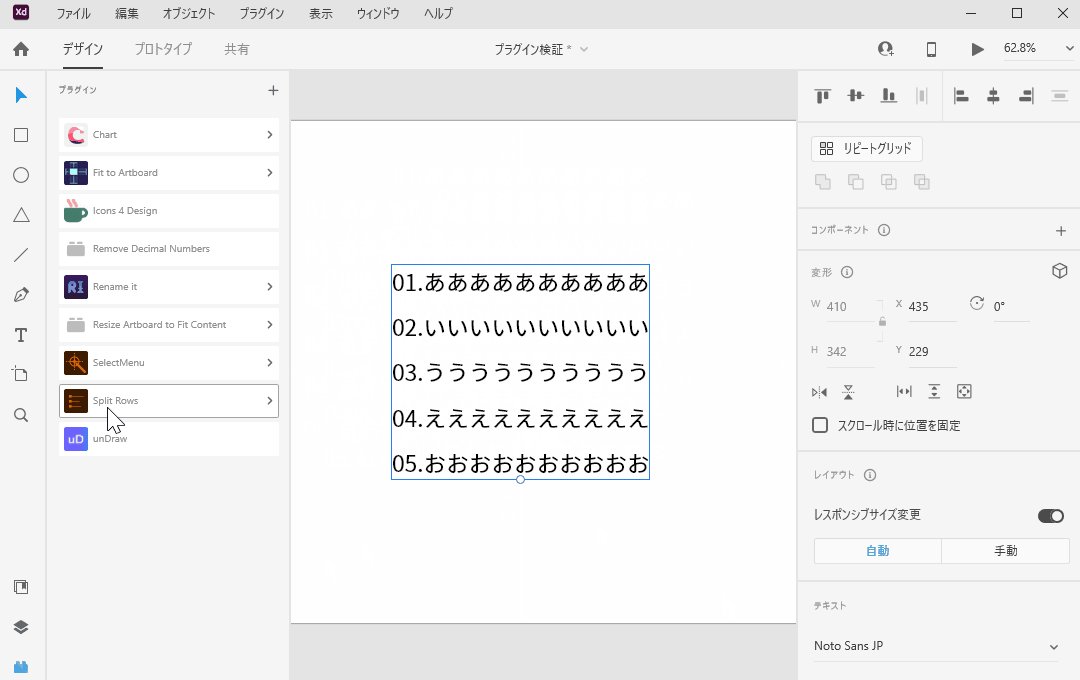
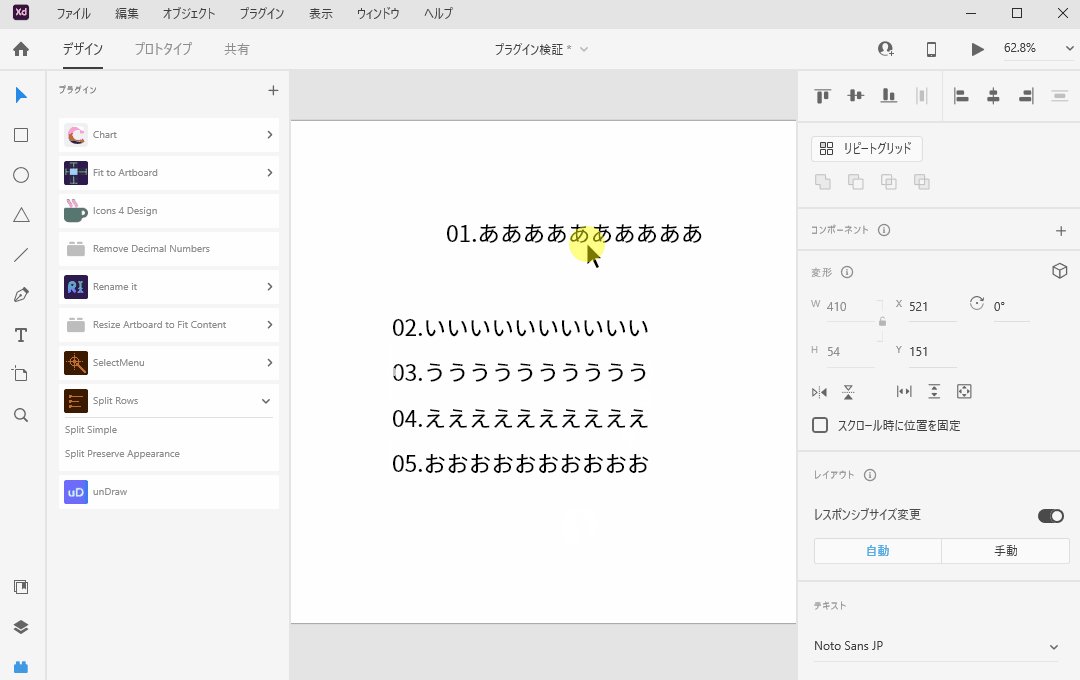
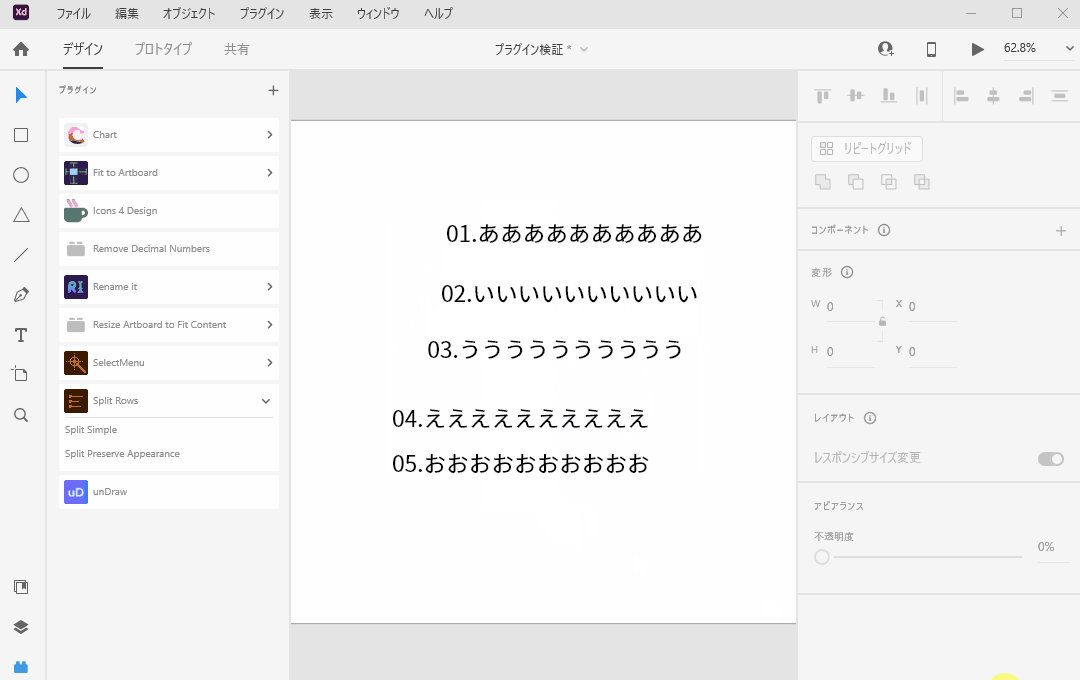
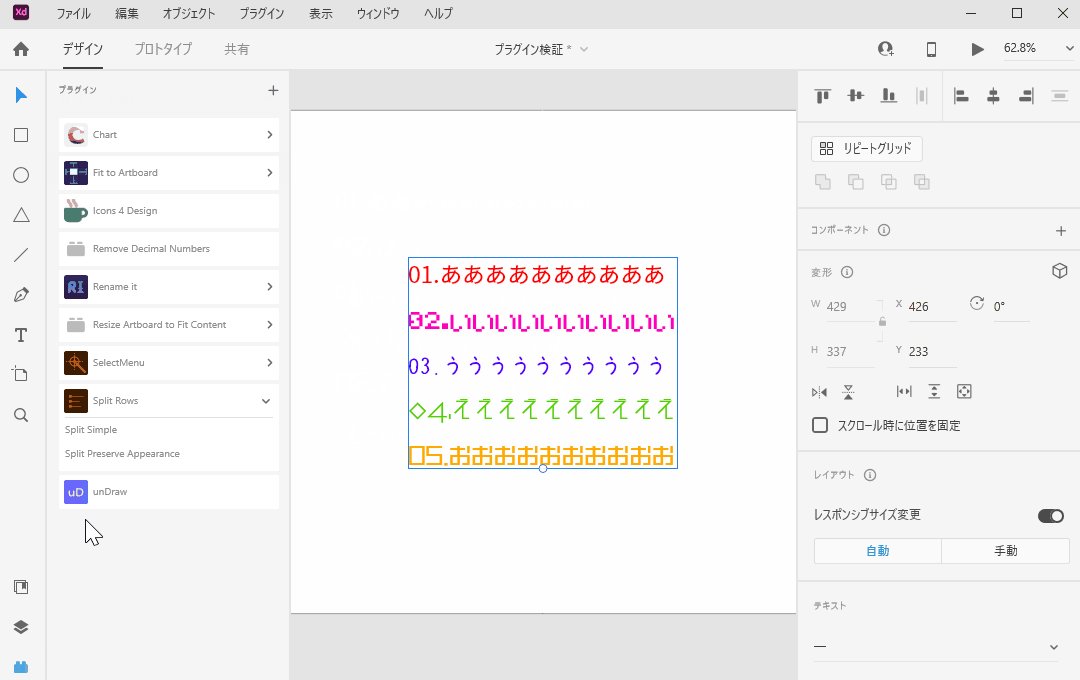
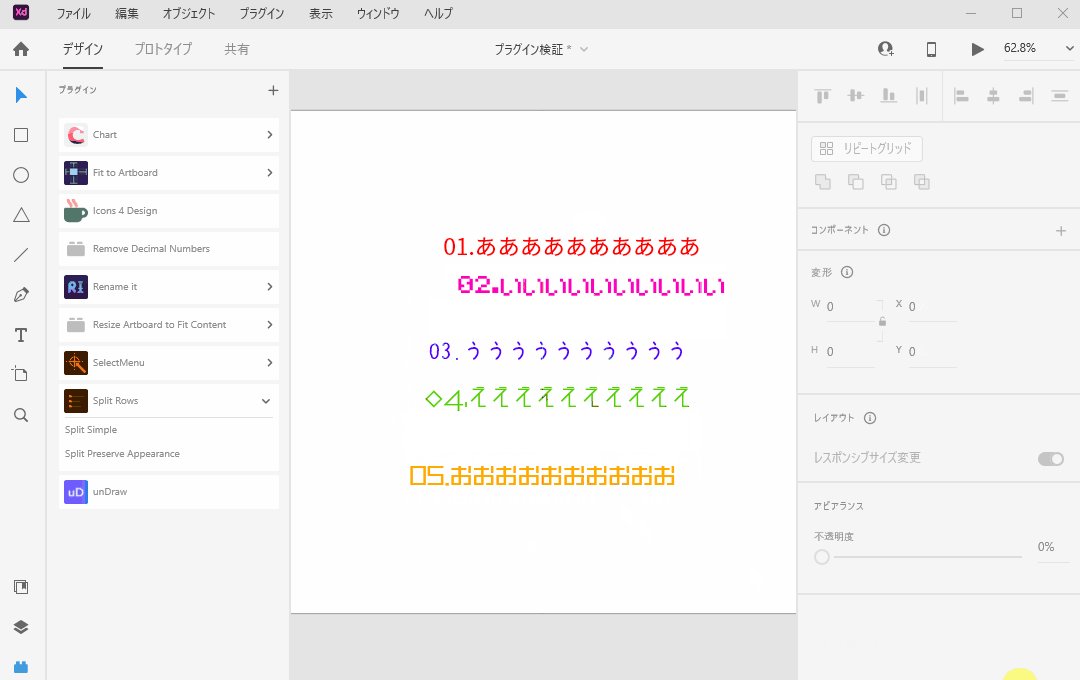
テキスト改行や区切りを1行ずつに分解してくれるプラグインになります。

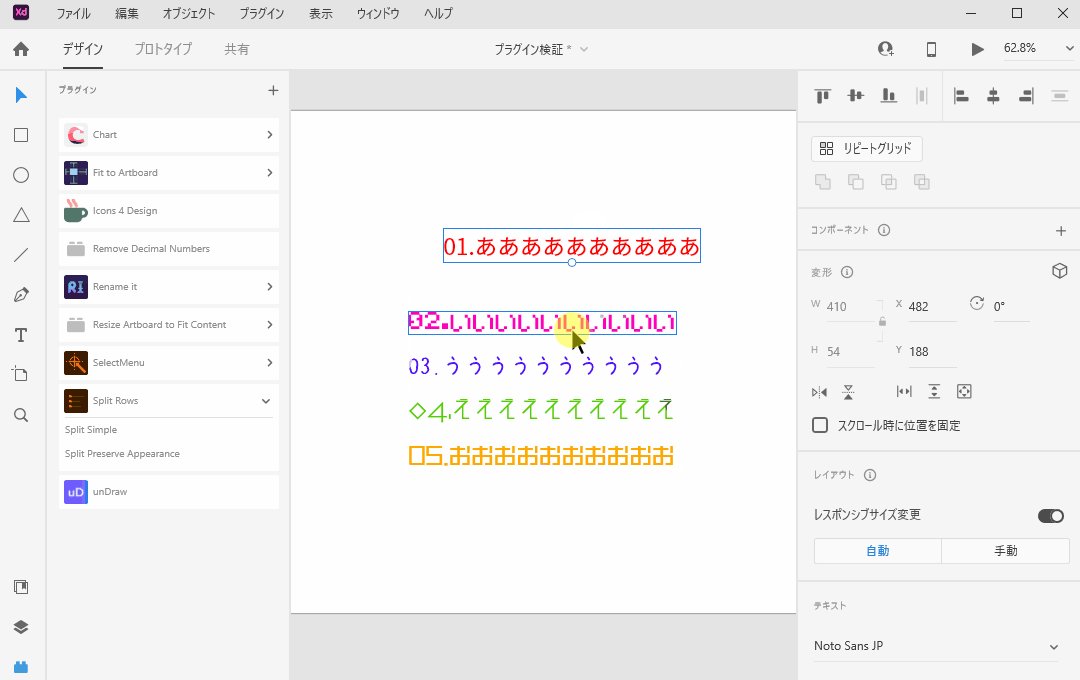
WEBやエクセルなどからコピーしてきたテキストは全て1つのテキストボックスとして貼り付けられてしまいますが、このプラグインでは改行の位置に合わせてテキストをばらしてくれます。

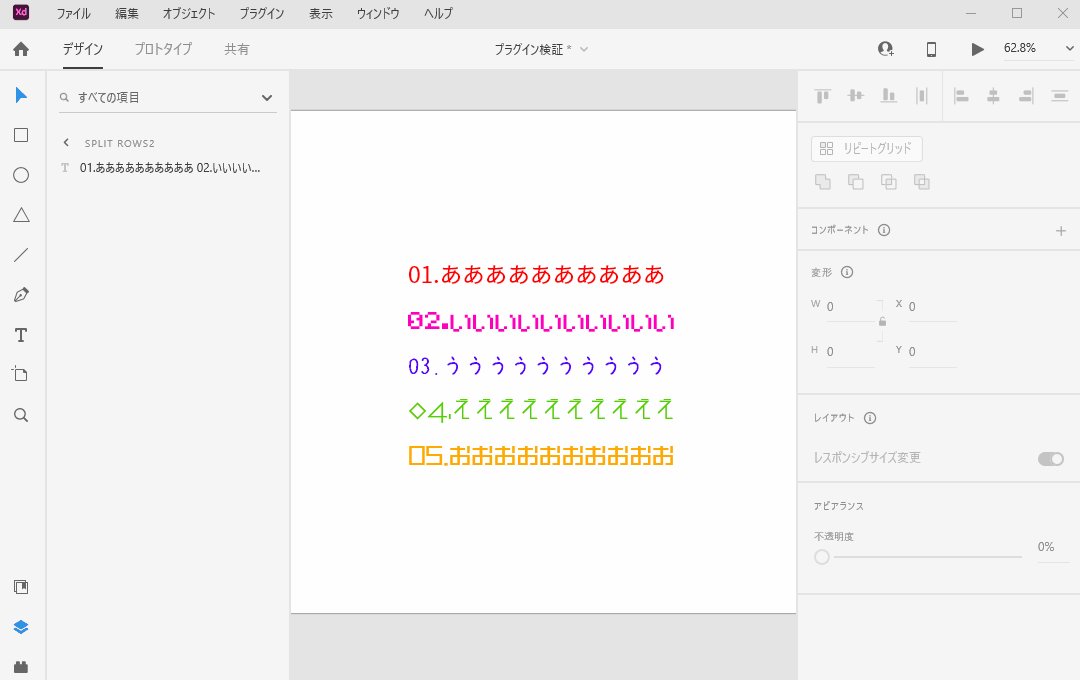
プラグインには「Split Simple」と 「Split Preserve Appearance」の2つメニューがあり、「Split Preserve Appearance」を選択することで、テキストのスタイルを維持したまま分解することもできます。
★個人的な感想
実際の業務でリストや表組みのデザインを作成する時に、原稿のテキストをばらしてデザインすることが多いので、作業スピードが上がってかなり助けられました。
XDでデザインする人であれば必ず入れて損はない多くの人におススメできるプラグインだと思います!!
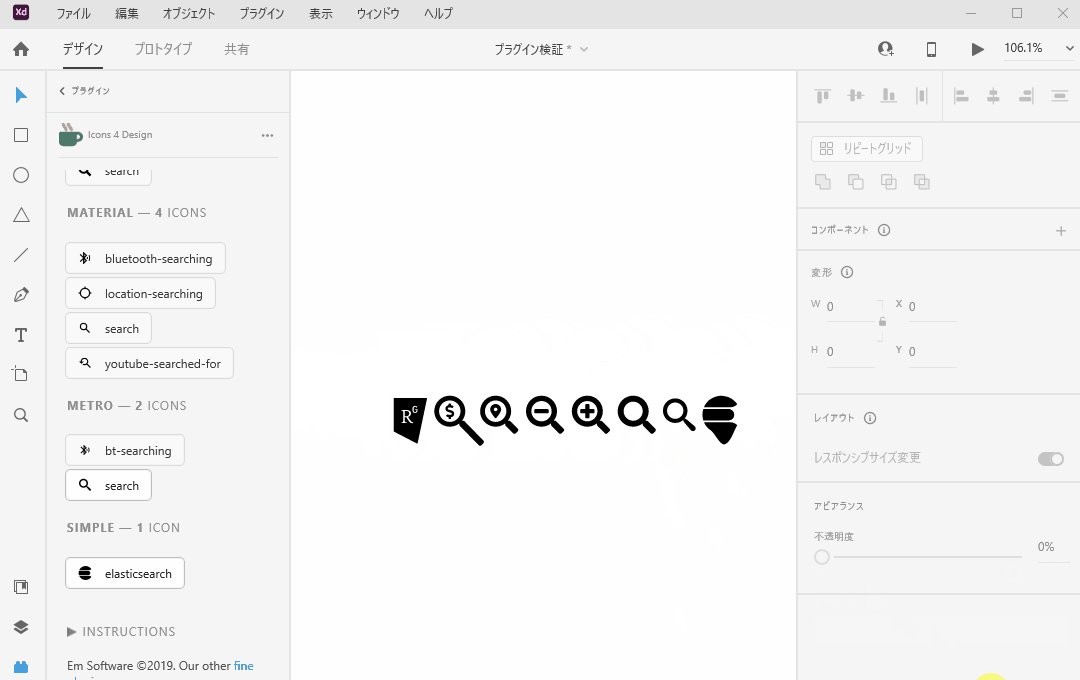
Icons 4 Design おすすめ度:★★★☆☆
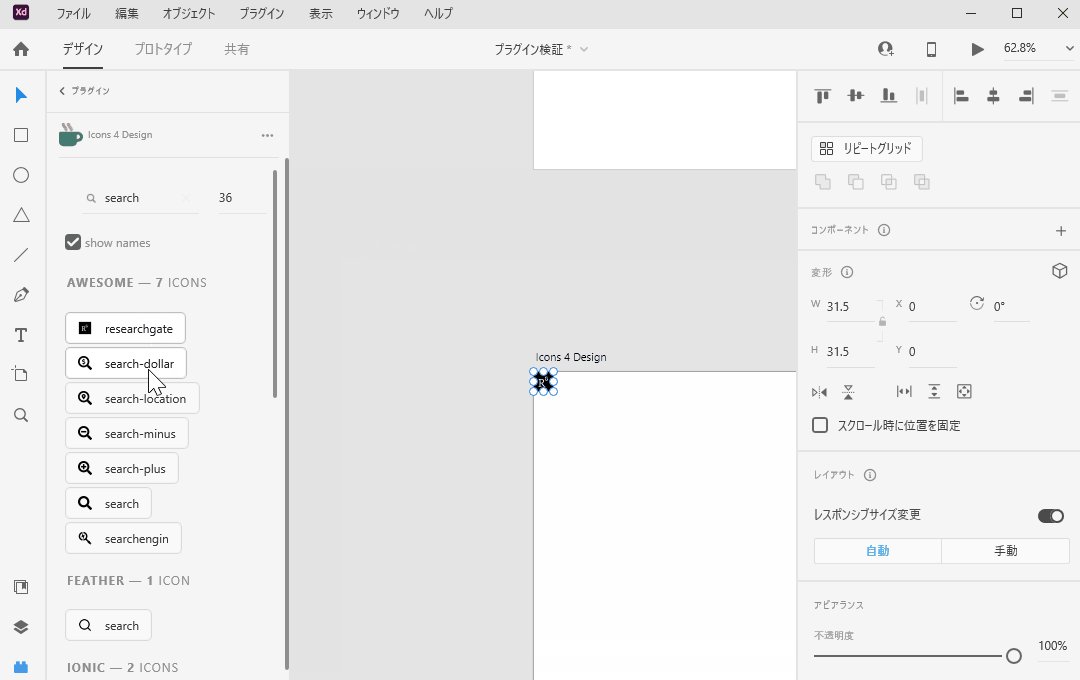
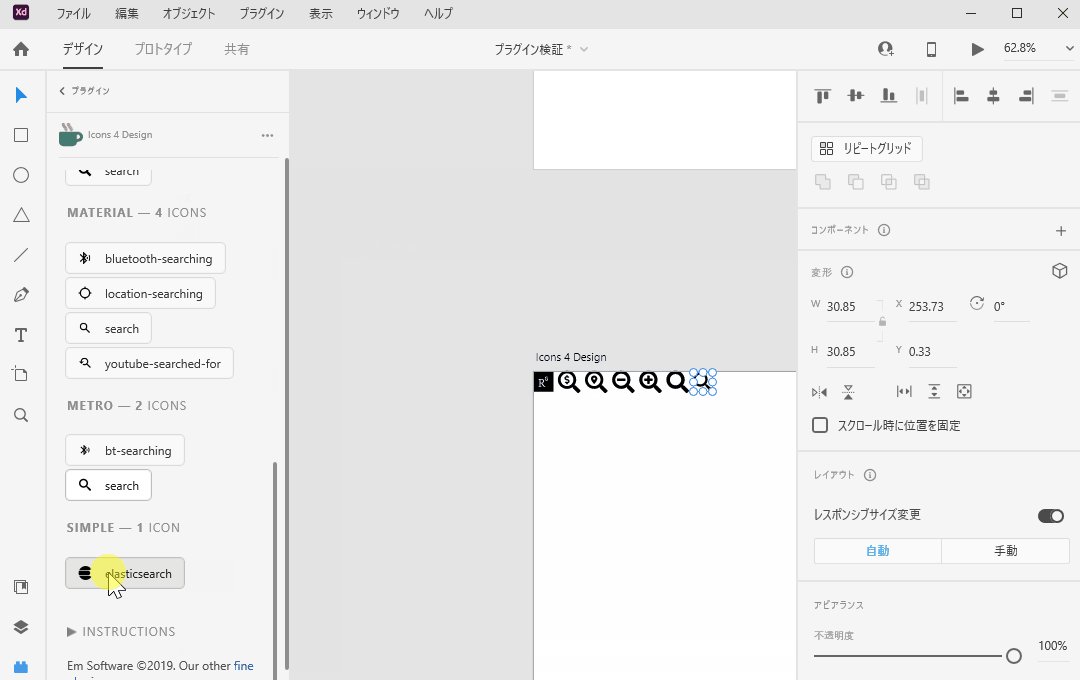
5000種類以上のアイコンを無料で使うことのできるプラグインになります。

欲しいアイコンの名前をまず検索して、ヒットしたアイコンの中から自由に選択することできます。
1つのアイコンでも様々なデザインの種類が用意されているので、制作中のデザインのトンマナに合わせてアイコンを持ってくる所も1つ魅力的なポイントです。

アイコン自体は全てパスで作成されているので、少し調整を加えたい時でも簡単に編集することができます。
★個人的な感想
欲しいアイコンをいちいちWEBで検索してダウンロードする必要が無いので、全てXDの中だけで完結できるのはありがたい。
懸念点としては、英語で検索する必要があるので、中々欲しいアイコンがヒットしなかったり、クオリティが低いアイコンも多かったりします。
最近は、クオリティの高いアイコンが揃ったfree素材サイトも増えてきたので、個人的には状況に応じて使い分けるようにしています。
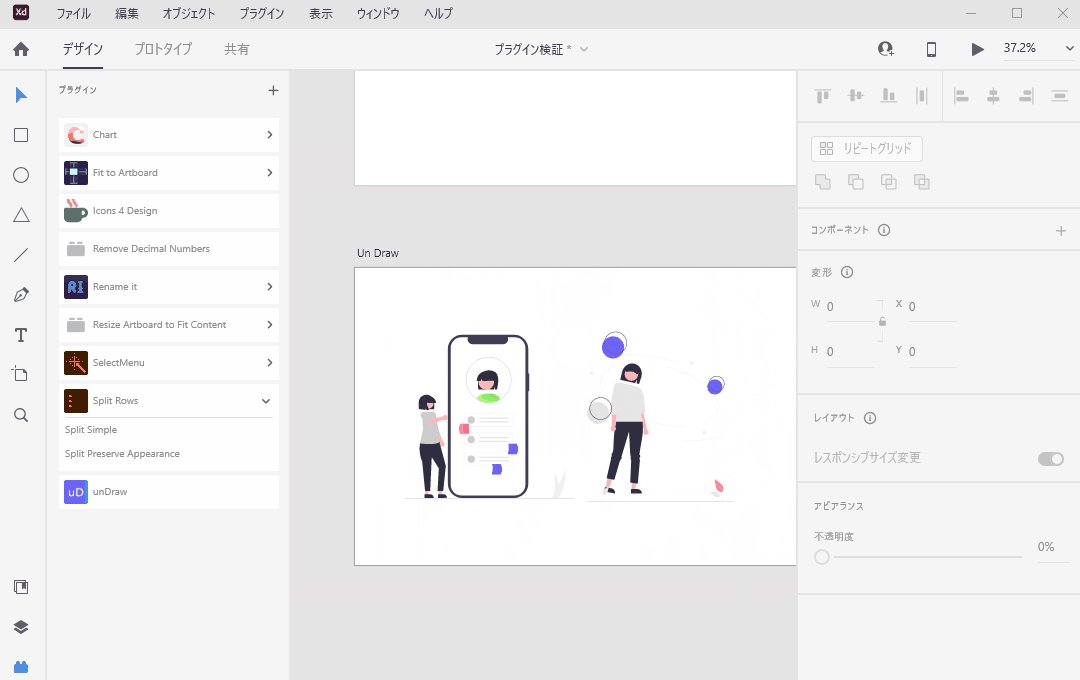
Un Draw おすすめ度:★★★★★
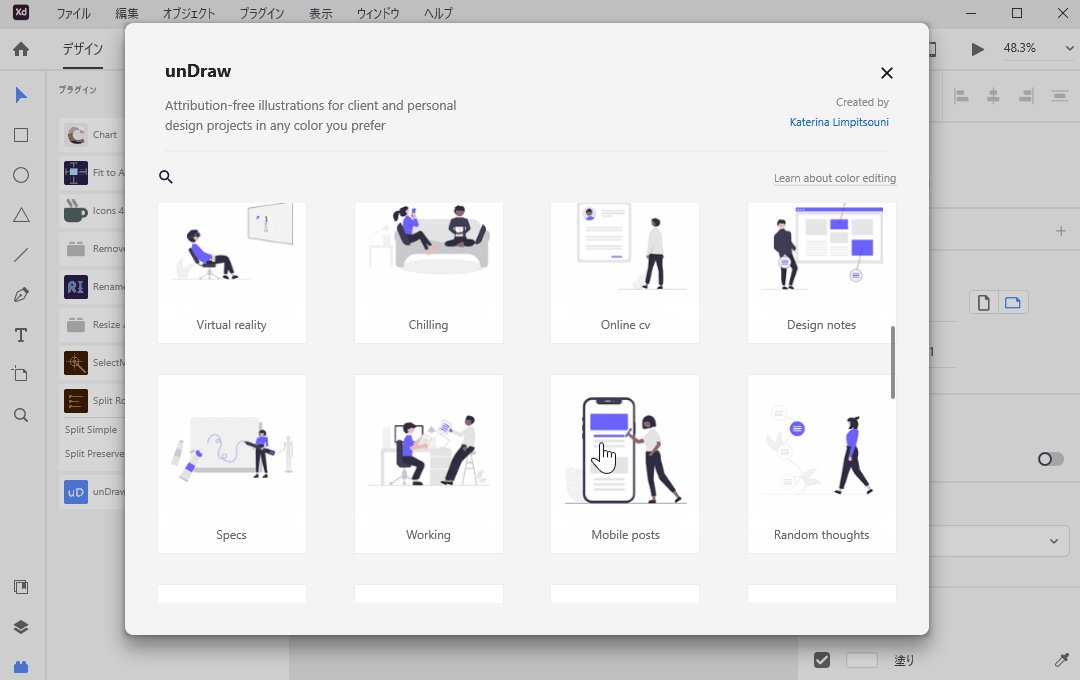
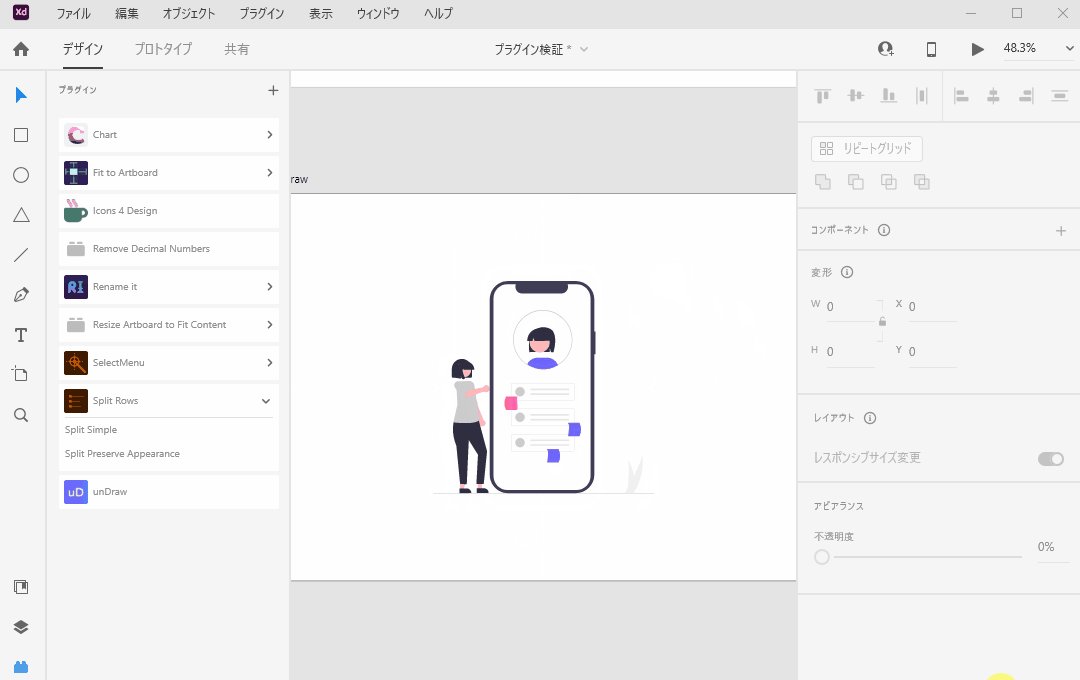
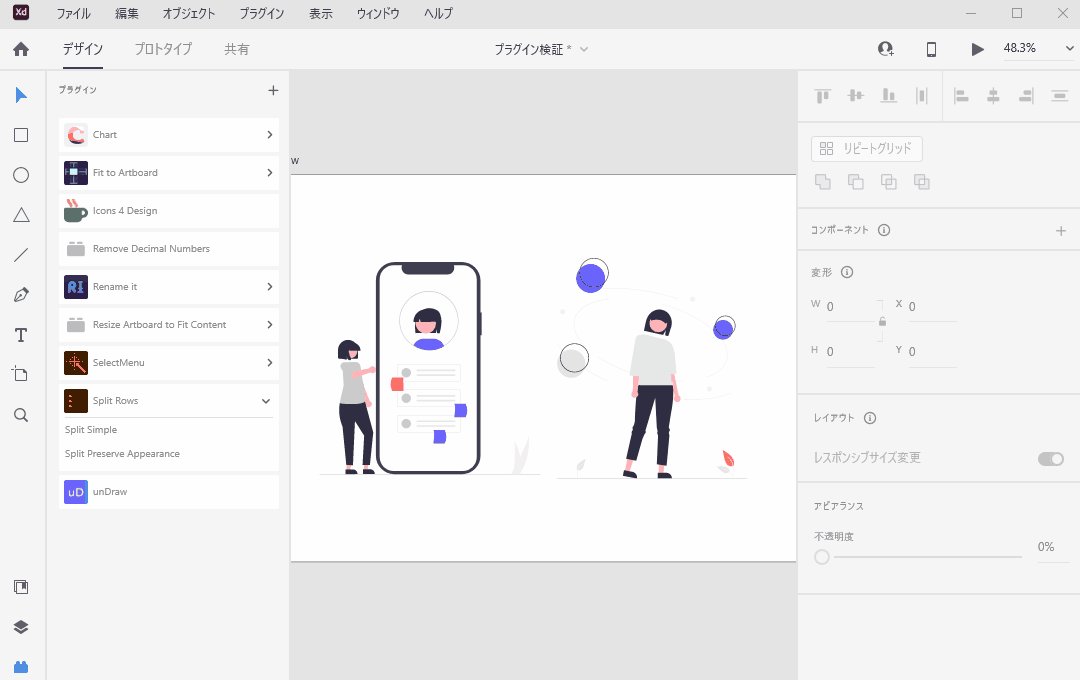
クオリティの高いベクターイラストを無料で使うことのできるプラグインになります。

汎用性の高いフラットでおしゃれなベクターデータのイラストを自由に使用することができます。
イラストのバリエーションもかなりの数が用意されているので、条件に合ったイラストが1つは見つけられると思います。

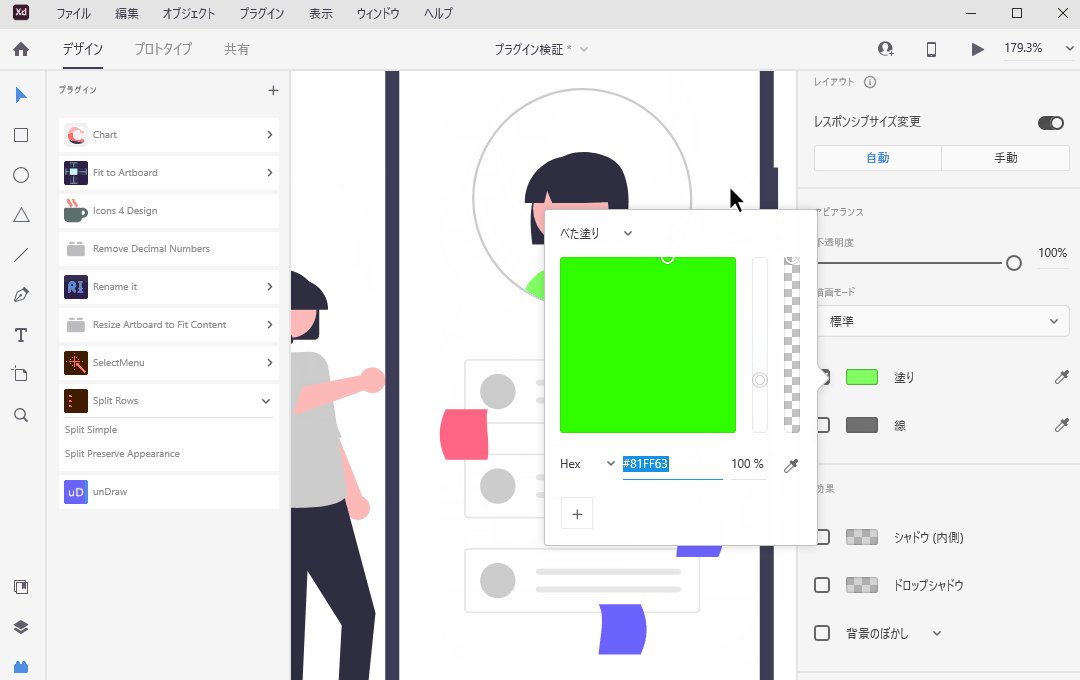
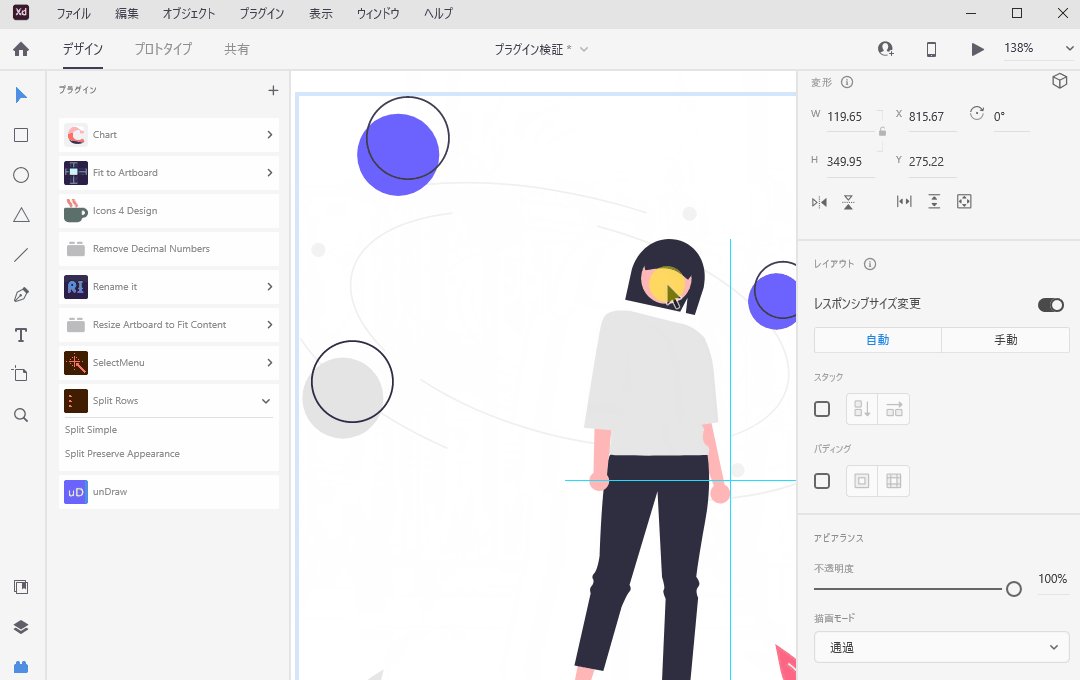
もちろんベクターデータなので、ベースのイラストで不必要なパスを削除したり色を変えて自由に編集することができます。
★個人的な感想
このプラグインを見つけた時が一番自分の中で衝撃的でした。
クオリティ的に有償のでもおかしくないイラストが無料で自由自在に使うことができるので、こんなプラグインが存在していいのか!?って思ってしまいまいましたw
使い方次第では、複数のイラストを組み合わせてオリジナルのイラストに作り変えたりできるので可能性も無限に広がります。
このプラグインのおかげて、イラストが描けない人でも簡単にデザインすることができるので、絶対知っておいて損はない神プラグインです。
まとめ
今回は有名どころのXDのプラグインの紹介でしたが、こんなプラグインがあるの知らなかった!っと言う人にとっては有益な記事にできたかなと思います。
デザインは手を動かす事がメインになりがちの仕事ですが、効率よく無駄な労力を最小限に抑えて、いいものを作るために考える時間を増やして上げる事もデザイナーに必要なスキルだと思います。
まだまだ多くのXDプラグインが存在しているので、自分に合ったプラグインを見つけて使って試してみてもいいかもしれません。
それではまた次の記事でお会いしましょう~(`・ω・´)ゞ