おはこんばんにちは。😌
きょうPです。
今までデザイナーとして働いてきた中で、「このUIの名前何だっけ?」となる場面があったので、自分のメモも兼ねてUIに関する用語をまとめて見ました。
自分の中でのデザイン引き出しが増えたり、デザインを説明する際の役に立つ知識なので覚えておきましょう。✨

UI分類
| 名前 | 説明 | 主な例 |
| CUI(キャラクタ・ユーザー・インターフェイス) | キーボードを使って、命令をテキスト入力で操作を行うUI。 | コマンドプロンプト |
| GUI(グラフィカル・ユーザー・インターフェイス) | マウスを使った直感的に操作を行うUI。 | PhotoShop,WEBブラウザ |
| NUI(ナチュラル・ユーザー・インターフェース) | 画面に直接触れたり、自分の体を動かすことで操作を行うUI。 | スマホゲーム,任天堂Wii |
UIパーツ
フォーム周り
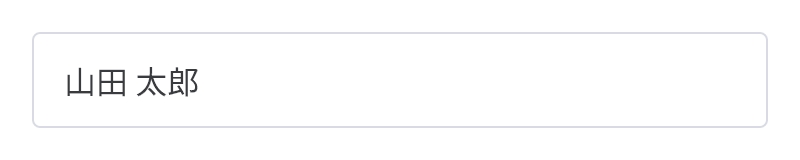
テキストボックス
テキスト情報を入力。

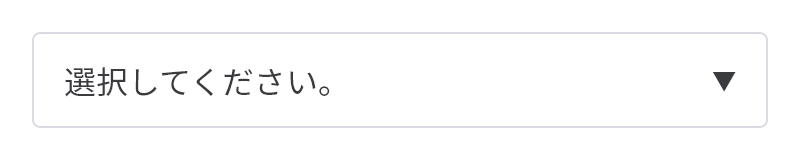
セレクトボックス(プルダウン)
選択肢の中から1つだけ選択。

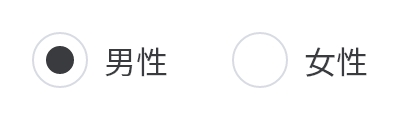
ラジオボタン
選択肢の中から1つだけ選択。

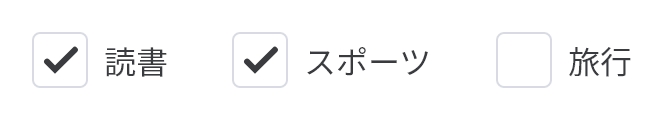
チェックボックス
選択肢の中から複数選択。

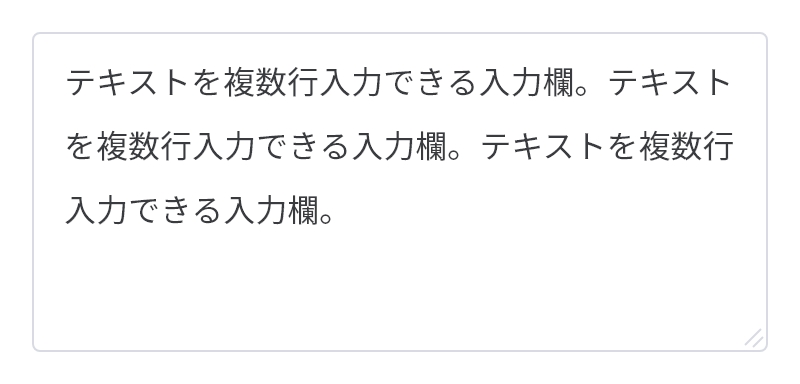
テキストエリア
テキストを複数行入力できる入力欄。

ファイル
ローカルからファイルを選択。

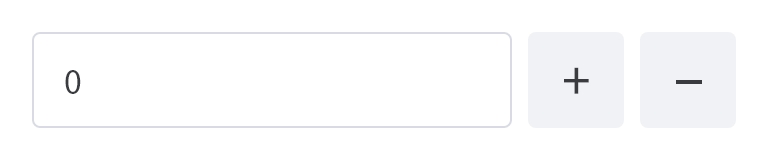
スピナー(増減)ボタン
+-ボタンで数量を選択。

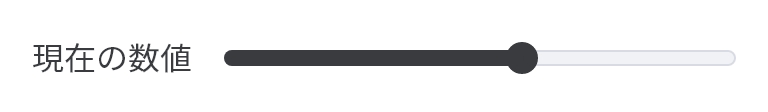
スライダー(レンジ入力欄)
数値を選べるスライダー。

カラーピッカー
色を選ぶ入力欄 。

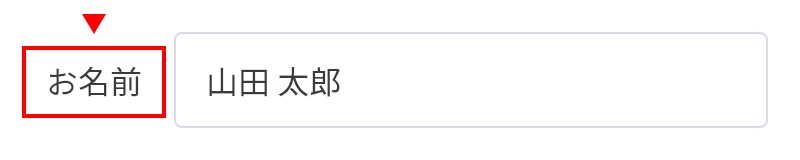
ラベル
フォームの中でフォームの項目名と構成部品を関連付けるためのタグ。

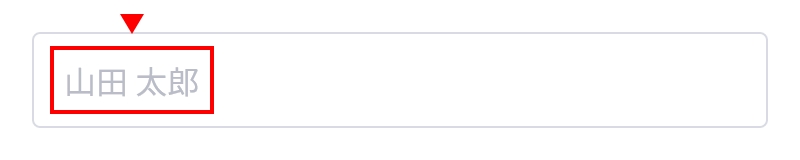
プレイスホルダー
入力される文字・値の代わりに、仮に入力されている文字や値。

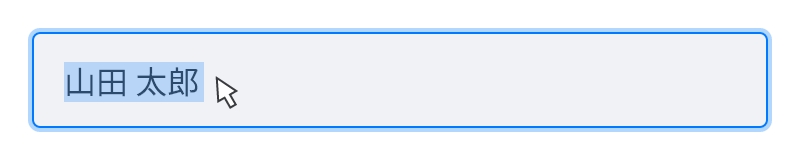
リードオンリー(読み取り専用)
読み取り専用の入力要素。

ディセーブル(非活性)
入力や操作などの無効化。

メニュー系
ドロワーメニュー(ハンバーガーメニュー)
開閉できるメニュー。

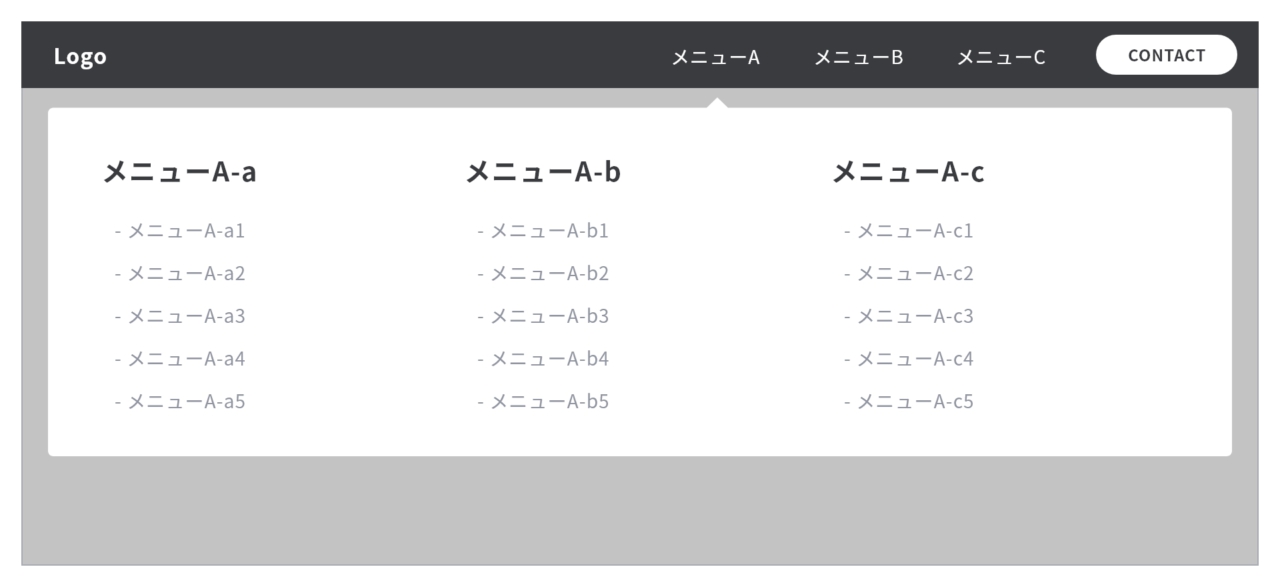
メガメニュー
階層化したページをグループごとに表示したメニュー。

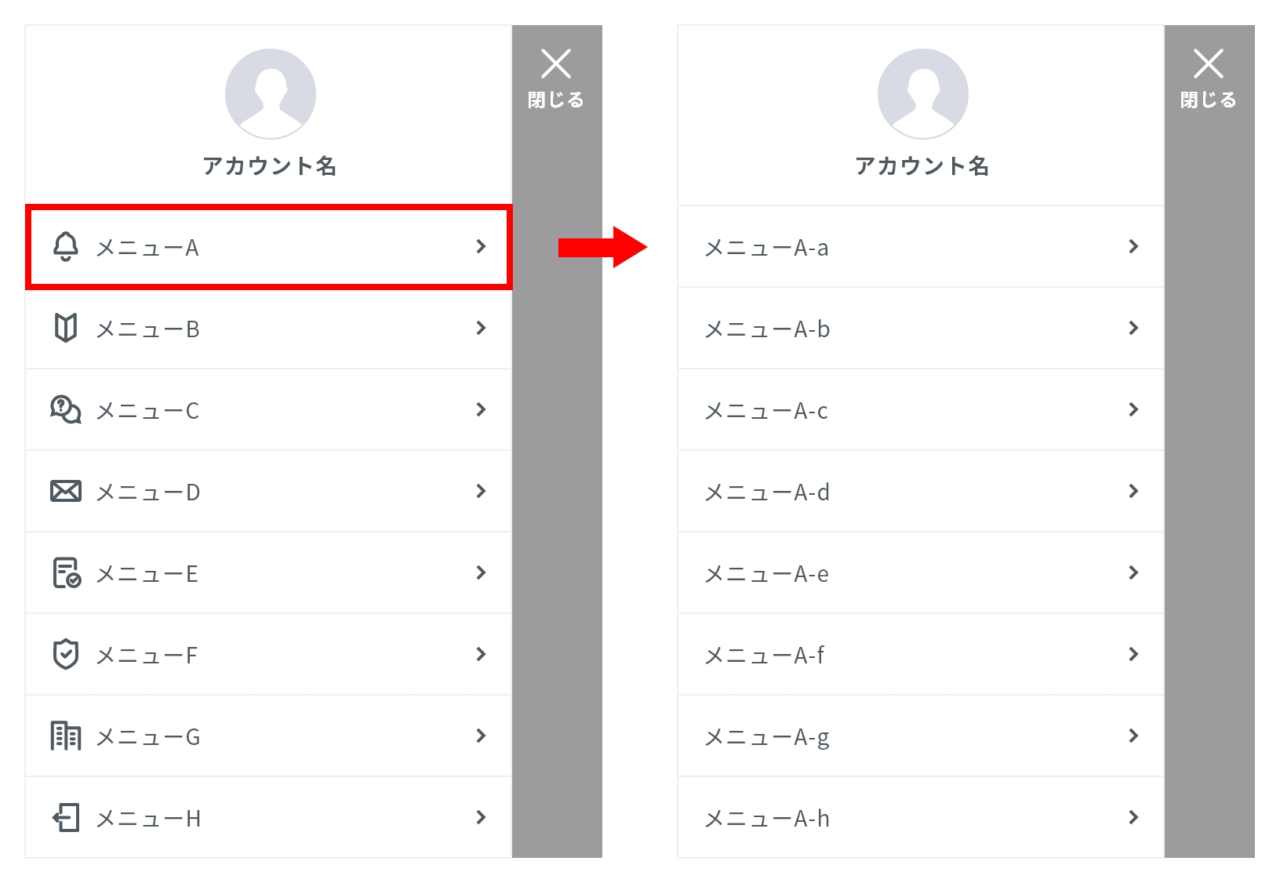
ドリルダウン
さらに項目が開くメニュー。

タブメニュー
画面内でコンテンツを切り替えるメニュー。

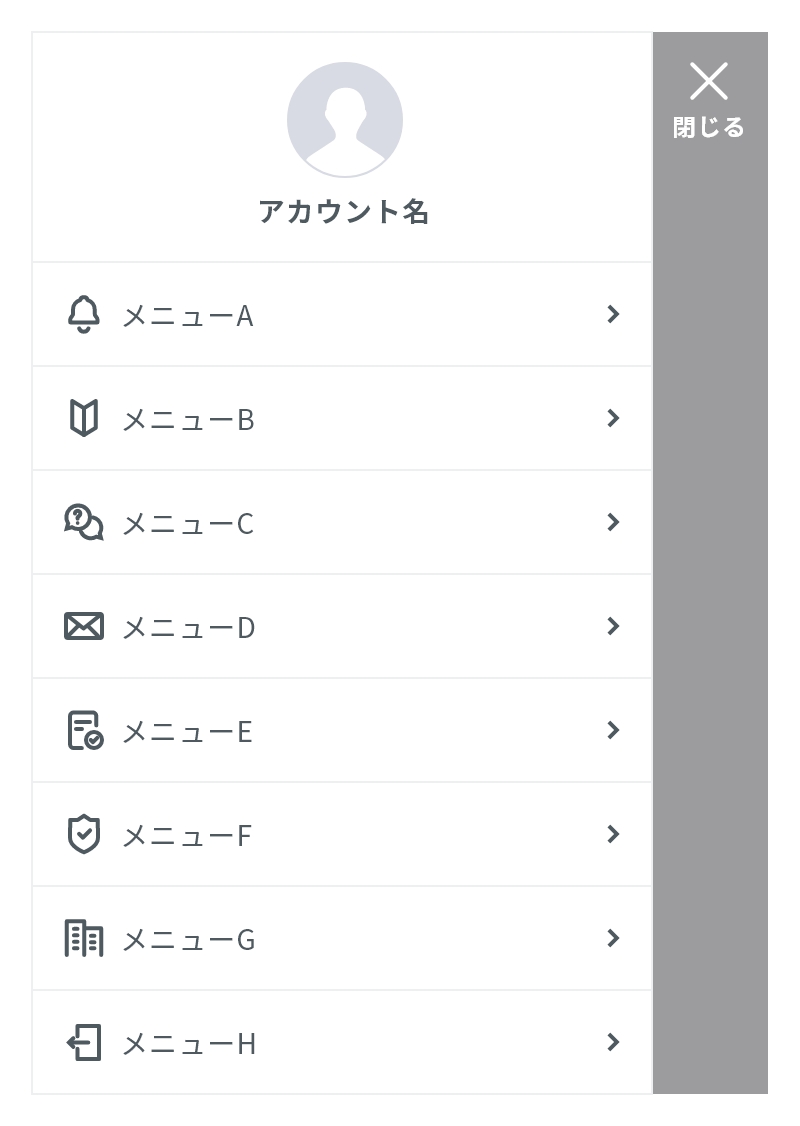
スプリングボード
主にスマホで採用されているメニューUI。

表示系
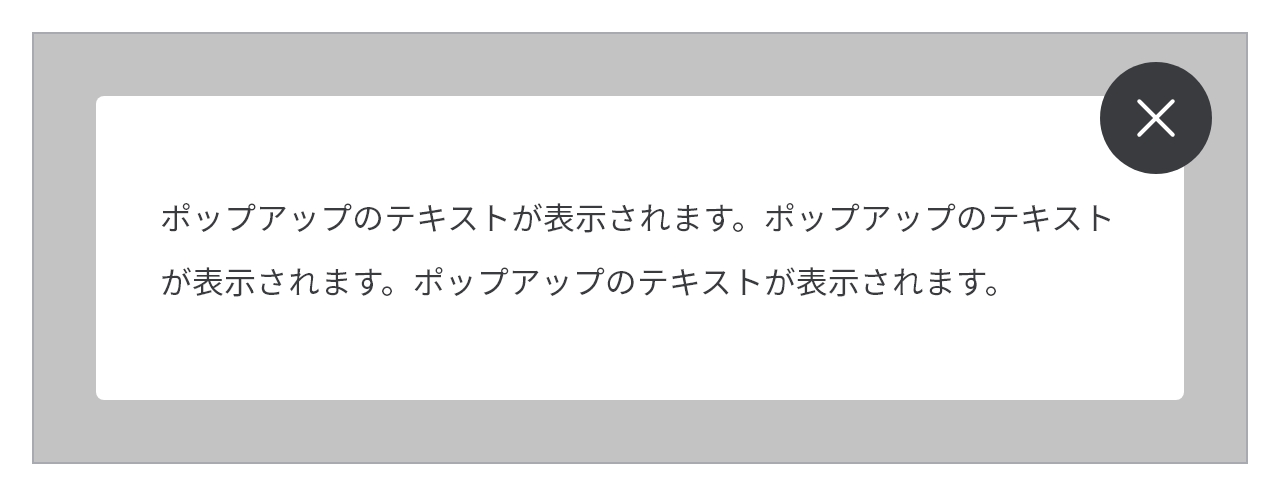
ポップアップ
突然現れるウインドウ全般を指す意味。

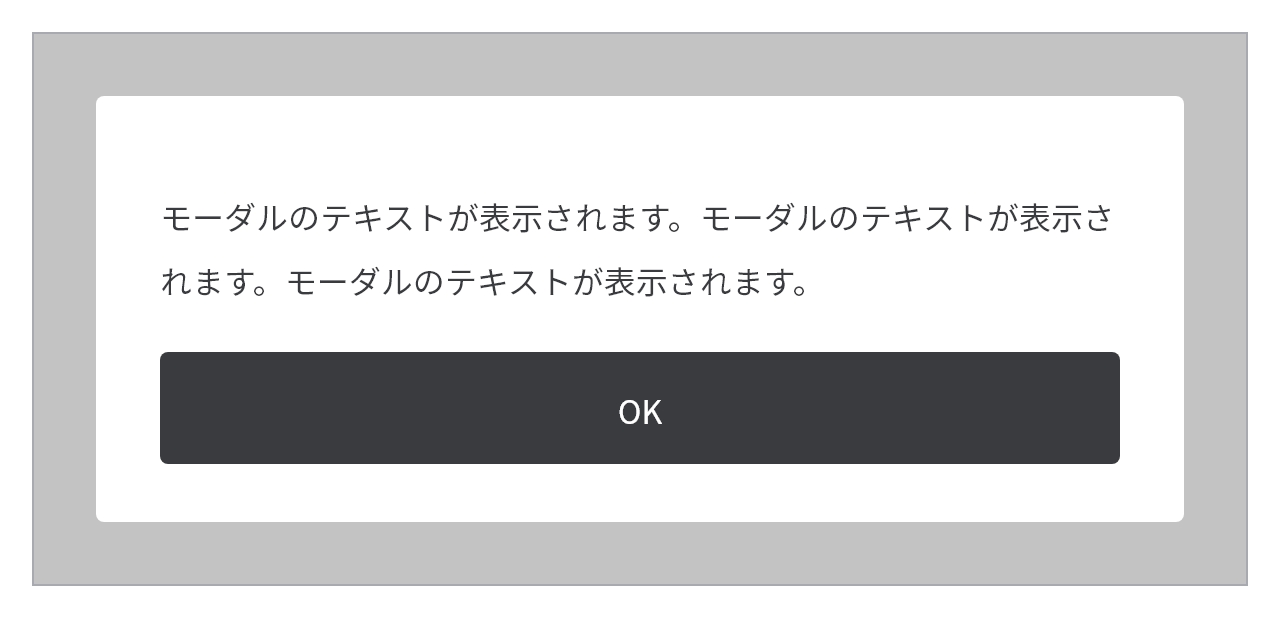
モーダル
ボタンを操作しないと消えないウインドウ。

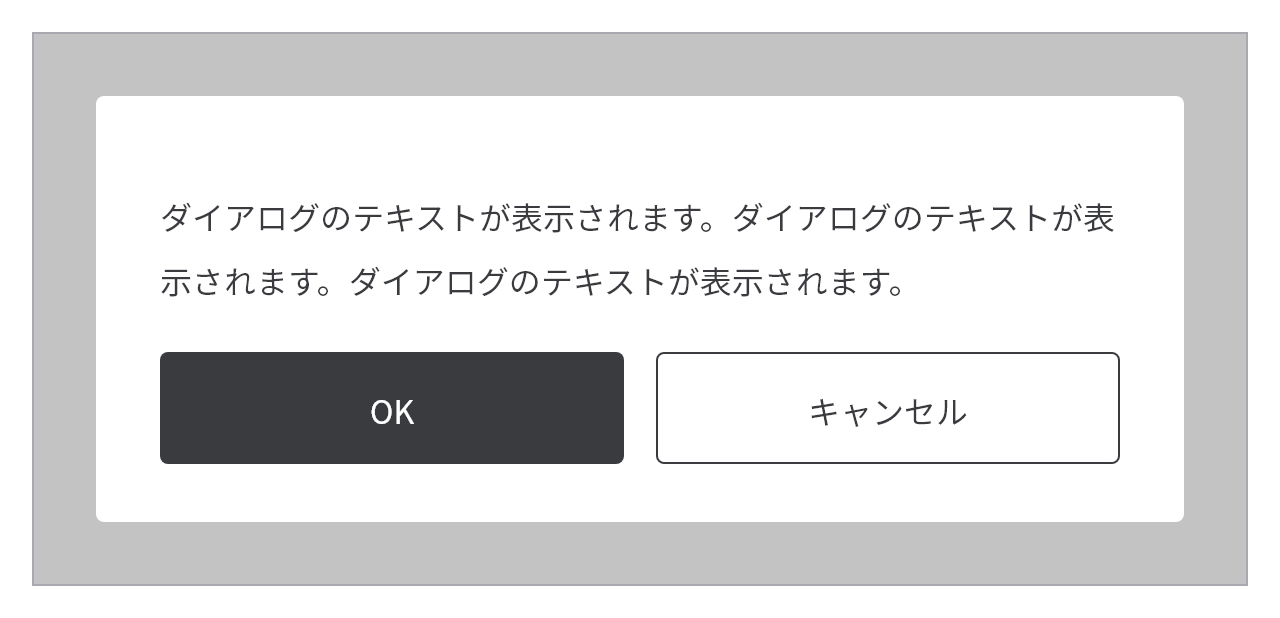
ダイアログ
「はい」または「いいえ」などやり取りを行うウインドウ。

ライトボックス
画像を拡大表示。

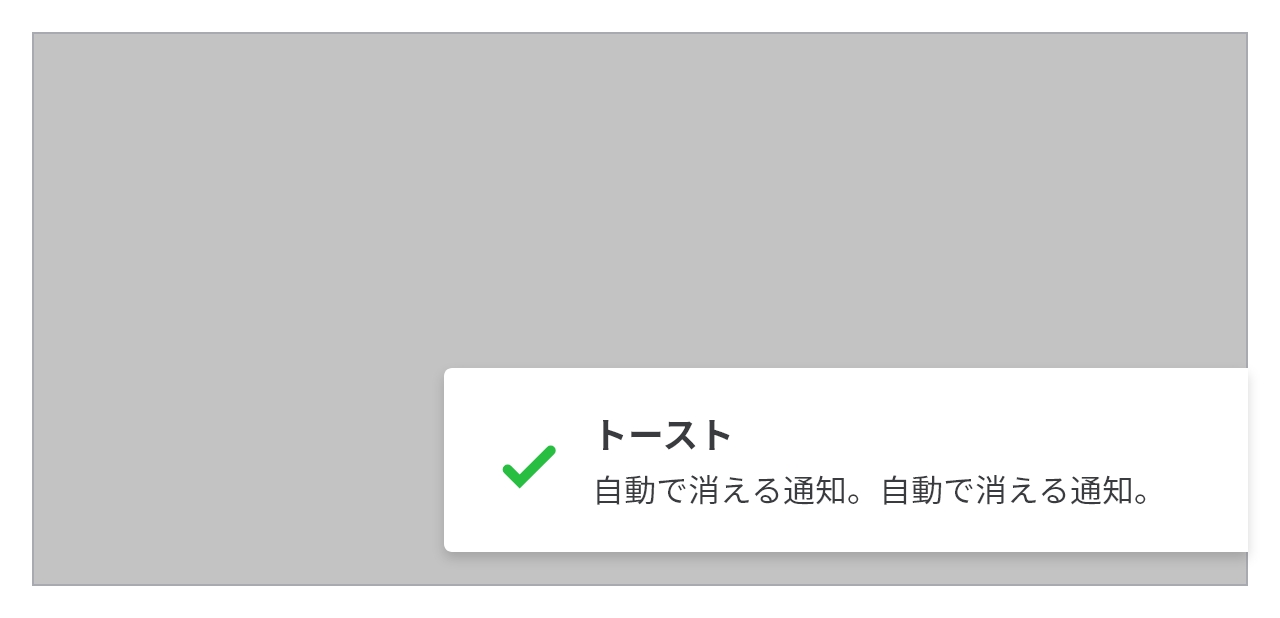
トースト
自動で消える通知。

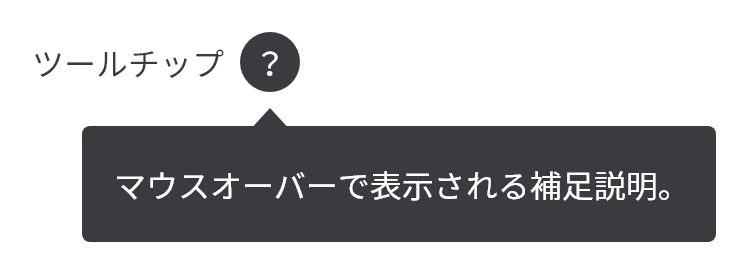
ツールチップ
マウスオーバーで表示される補足説明。

構造・フロー系
パンくず
自分の居るサイト階層の確認。

ステップバー
全体のフローを確認(直線型)。

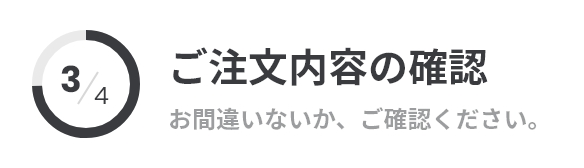
ステップインジケータ
全体のフローを確認(メーター型)。

その他
テーブル
表組み。

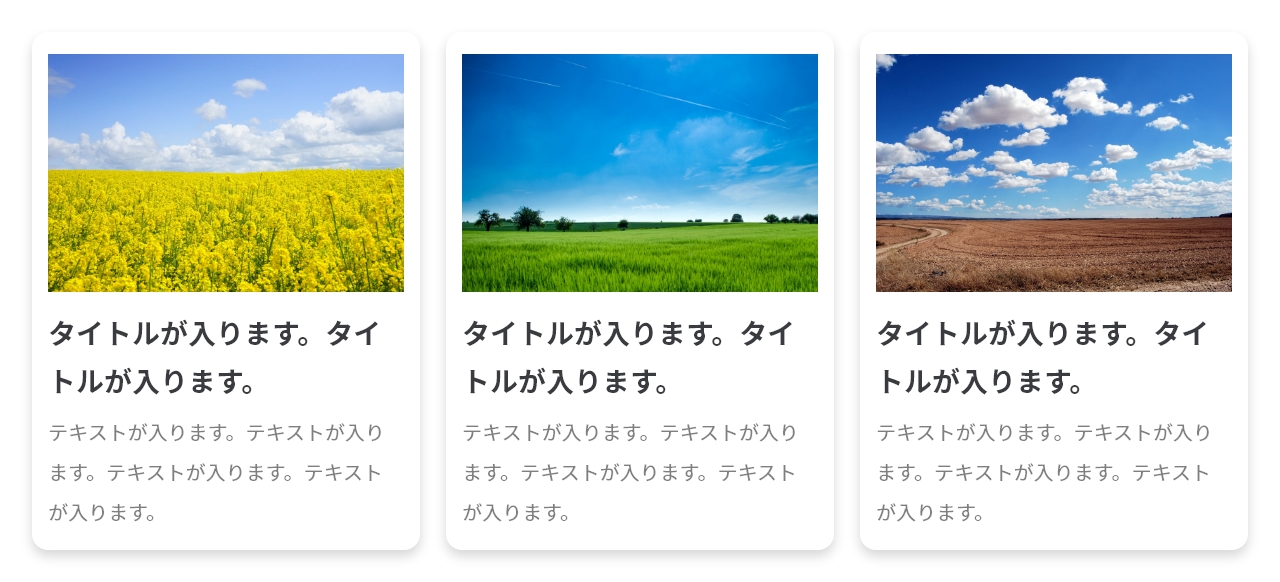
カード型UI
四角形の枠内に要素を並べたレイアウト。

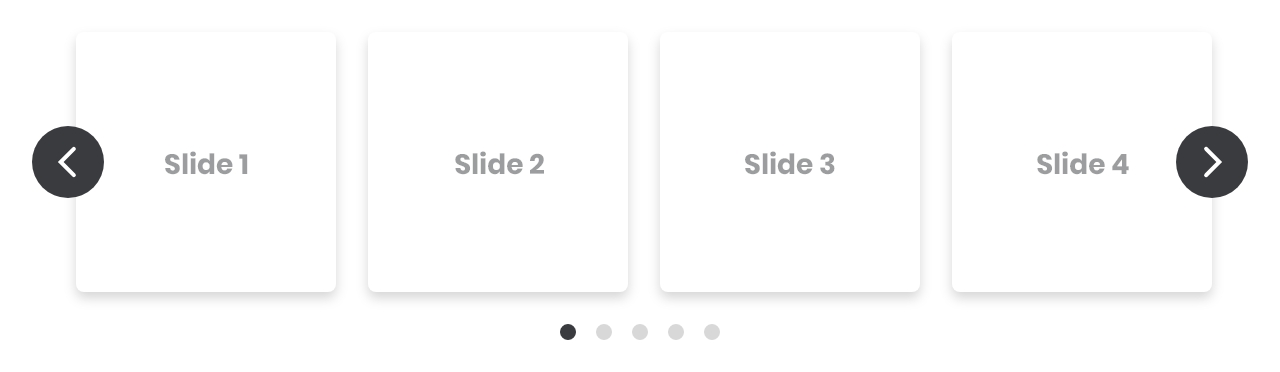
カルーセル
横並びでスクロールできるスライドショー。

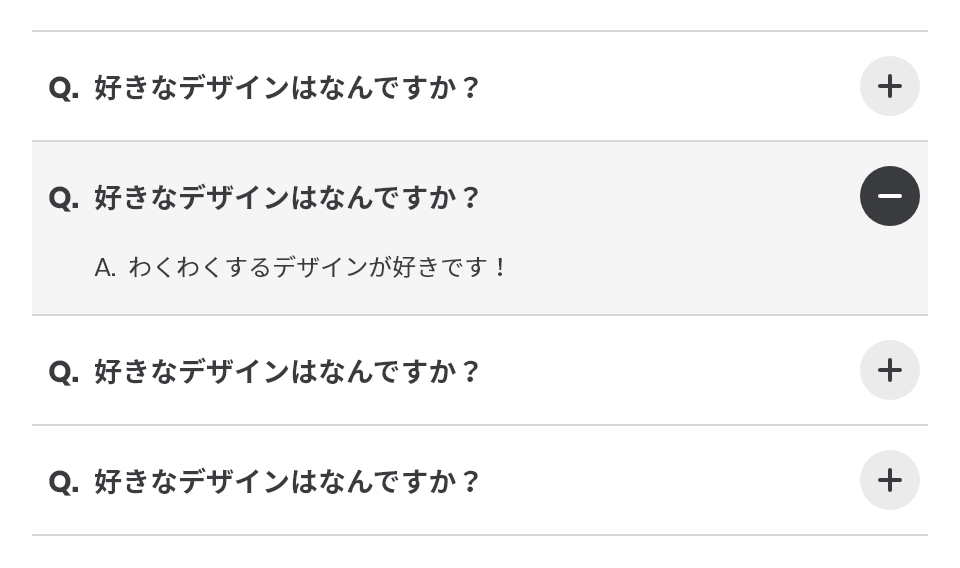
アコーディオン
要素の開閉ができるUI。

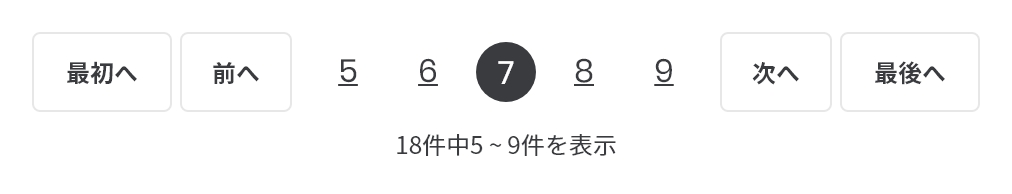
ページネーション
複数ページに分かれた画面をページ番号ごとに遷移できるUI。

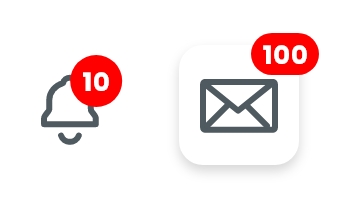
バッジ
アプリアイコンなどの右上に表示される数。

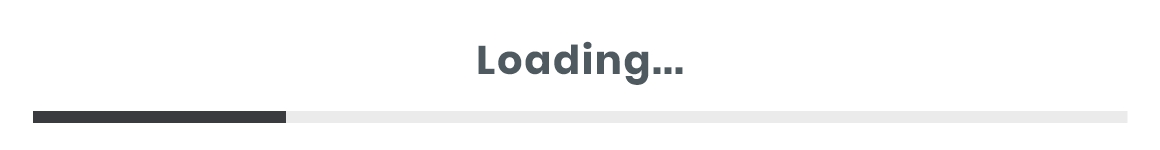
プログレスバー
読み込み動作など進捗状況が分かるバー。

プログレスインジケータ
何らかの操作が進行中であることを表すUI。