
こんにちは。映画SLAMDUNK声優総入替えにくりびつてんぎょしたミヤタクです。
SLAMDUNKで好きなセリフはゴリの
「いいからテーピングだ!!」
デス
さて、みなさんGA4導入されてますか?
以前こちらの記事で超ざっくりご紹介させていたきましたが、
今回はイベントの種類と設定方法をご紹介したいと思います。
それでは2万本シュートスタート!片手はそえるだけ・・
GA4のイベントとは?
従来のUAからGA4になりデータの計測方法や指標の定義が変更されました。
GA4はただ導入するだけではデータの収集や活用をすることはできません。
※イベント設定することによって、ページビューやセッションなどを計測することができます。
大きな変更点は、GA4ではイベント単位の計測に変更されました。これによりGA全体の仕様も変更されることになりました。
UAのデータはGA4へ引き継ぎができませんので、UAが廃止される前にしっかり理解して設定をしておく必要があります。
GA4とUAにおけるイベントの違いは?
GA4では、Web・アプリどちらもすべてのユーザー行動のデータを「イベント」として計測します。
【UA】
説明:「ページビュー単位」で計測し、「セッション」や「ユーザー」という指標へデータを加工。
データ構造:「イベントカテゴリ」「イベントアクション」「イベントラベル」
【GA4】
説明:全てのデータを「イベント単位」で計測
データ構造:「イベント名」「イベントパラメータ」
※「イベント名」に紐づくパラメータは1つ以上の複数の場合もあり。
従来のUAでいうページビューやクリック、スクロールなども、GA4ではすべてイベント単位での計測となります。例えばコンバージョン設定する場合も、予め「イベント」を設定して計測する必要があります。
GA4の基本方針としてユーザーの行動に注目する方針に変わったことが影響しています。つまり、GA4は「ユーザー軸で分析するツール」になりました。
GA4のイベント種類
GA4のイベントは大きく分けて4つイベントがあります。
初期設定として「自動的に収集されるイベント」「測定機能の強化イベント」「推奨イベント」「カスタムイベント」があり、WEBサイト or アプリでどのようなデータを収集したいのかによって、設定すべきイベントを選んで設定する必要があります。
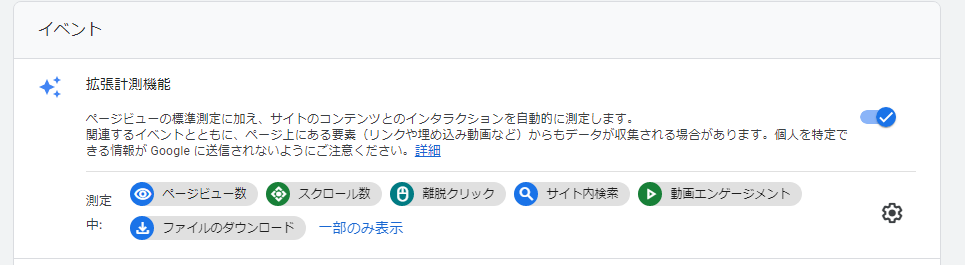
【注意】page_viewも自動収集イベントになりますが、拡張計測機能が有効にになっていないと計測されませんので必ず有効化しましょう。

| イベントの種類 | 概要 | 計測できる主なイベント |
|---|---|---|
| 自動収集イベント | 設定不要で自動的に計測されるイベント | ・セッションの開始(session_start) ・初回の訪問(first_visit) ・広告のクリック(ad_click) ・広告の表示(ad_impression) ・画面遷移(screen_view)※アプリ |
| 測定機能の強化イベント | GA4の管理画面の拡張計測機能が有効になっている場合に自動的に計測されるイベント | ・ページビュー(page_view) ・スクロール(scroll) ・ファイルのダウンロード(file_download) ・離脱クリック(click) |
| 推奨イベント | Googleが計測を推奨しているイベント | ・ログイン(login) ・購入完了(purchase) ・検索(search) ・共有(share) |
| カスタムイベント | 独自に作成するイベント | ・独自のイベント名 |
1自動収集イベント
Webサイトまたはアプリにおいて、GA4のタグ設定のみで自動的に計測されるイベントです。自動収集イベントは、Googleが事前に定義したイベントなので、計測を停止することはできません。
| イベント名 | 計測タイミング | パラメータ |
|---|---|---|
| session_start | セッションの開始 | なし |
| first_visit | 初回の訪問 | なし |
| first_open | ユーザーがアプリをインストールまたは再インストールした後に、そのアプリを初めて起動したとき | ・previous_gmp_app_id ・updated_with_analytics ・previous_first_open_count ・system_app ・system_app_update ・deferred_analytics_collection ・reset_analytics_cause ・engagement_time_msec |
| ad_impression | 広告の表示(アプリで広告が表示されたとき) | ・ad_event_id ・value |
| screen_view | 画面の遷移(アプリで画面が遷移したとき) | ・firebase_screen ・firebase_screen_class ・firebase_screen_id ・firebase_previous_screen ・firebase_previous_class ・firebase_previous_id ・engagement_time_msec |
2測定機能の強化イベント
1自動収集イベントに含まれるイベントになりますが、GA4管理画面の「拡張計測機能が有効」になっている場合にしか計測されないイベントです。page_viewやscrollなどが該当するイベントになります。
| イベント名 | 計測タイミング | パラメータ |
|---|---|---|
| page_view | ページビュー | ・page_location ・page_referrer |
| scroll | スクロール | なし |
| file_download | ファイルのダウンロード | ・file_extension ・file_name ・link_classes ・link_domain ・link_id ・link_text ・link_url |
| click | ユーザーが現在のドメインから移動するリンクをクリックするたびに記録 | ・link_classes ・link_domain ・link_id ・link_url ・outbound |
3推奨イベント
Googleが計測を推奨しているイベントで、今後GA4最新の機能に対応する予定のイベントです。用意されている推奨イベントには予め決まったイベント名やイベントパラメータ名を設定します。推奨イベントは、別途実装が必要なイベントなので、自動で計測されることはありません。推奨イベントと規定のパラメータを一緒に送信することによって、レポートで詳細な情報を得られます。
https://developers.google.com/analytics/devguides/collection/ga4/events?client_type=gtag
| イベント名 | 計測タイミング | パラメータ |
|---|---|---|
| share | ユーザーがコンテンツを共有した際 | ・method ・content_type ・item_id |
| search | 検索処理の状況に関する情報を取得 | ・search_term |
4カスタムイベント
ユーザー独自に追加するイベントです。1~3のイベントに該当しない場合、カスタムイベントを作成する必要があります。※送信方法は推奨イベント同様
カスタムイベント作成、変更する方法は大きく分けて 2 つあります。
1)既存のイベントやパラメータをかけ合わせた条件でイベントを作れる場合
→管理画面から行う
2)全く独自のイベントを作成する必要がある場合
→APIを利用する。
※カスタムイベントは自動収集や推奨イベントと違い、データのリレーション設計がされてませんので、可能な限り自動 or 推奨イベントを使うと良いでしょう。
1)管理画面から設定する。
アナリティクスの [設定] > [イベント] オプションを使用する。
※既存のイベントトリガーやパラメーターをかけ合わせて新しいイベントとパラメーターを設定する。
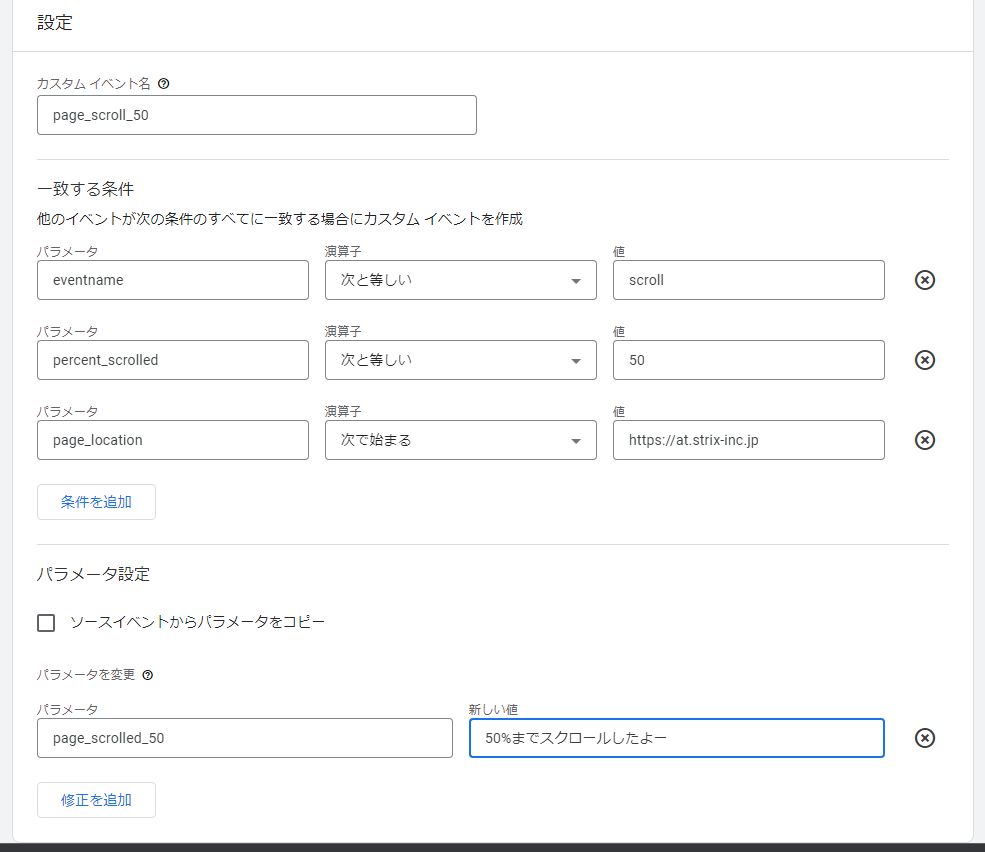
例)50%までスクロールした際に、”ページの50%スクロールした”というカスタムイベントを送信する条件は以下のような設定を行います。
■一致する条件
eventname 等しい scroll
percent_scrolled 等しい 50
page_location 次で始まる https://at.strix-inc.jp
■パラメータ
page_scrolled_50 新しい値 50%までスクロールしたよー

2)APIを利用する
GA4のタグを埋め込んだコード内で Google タグ マネージャーまたは API(gtag.js や Firebase など)を使用する方法。
独自にイベント、パラメーターを設定する場合に利用します。パラメーターに動的な情報を仕込みたい場合などはこちらを利用することが想定されます。
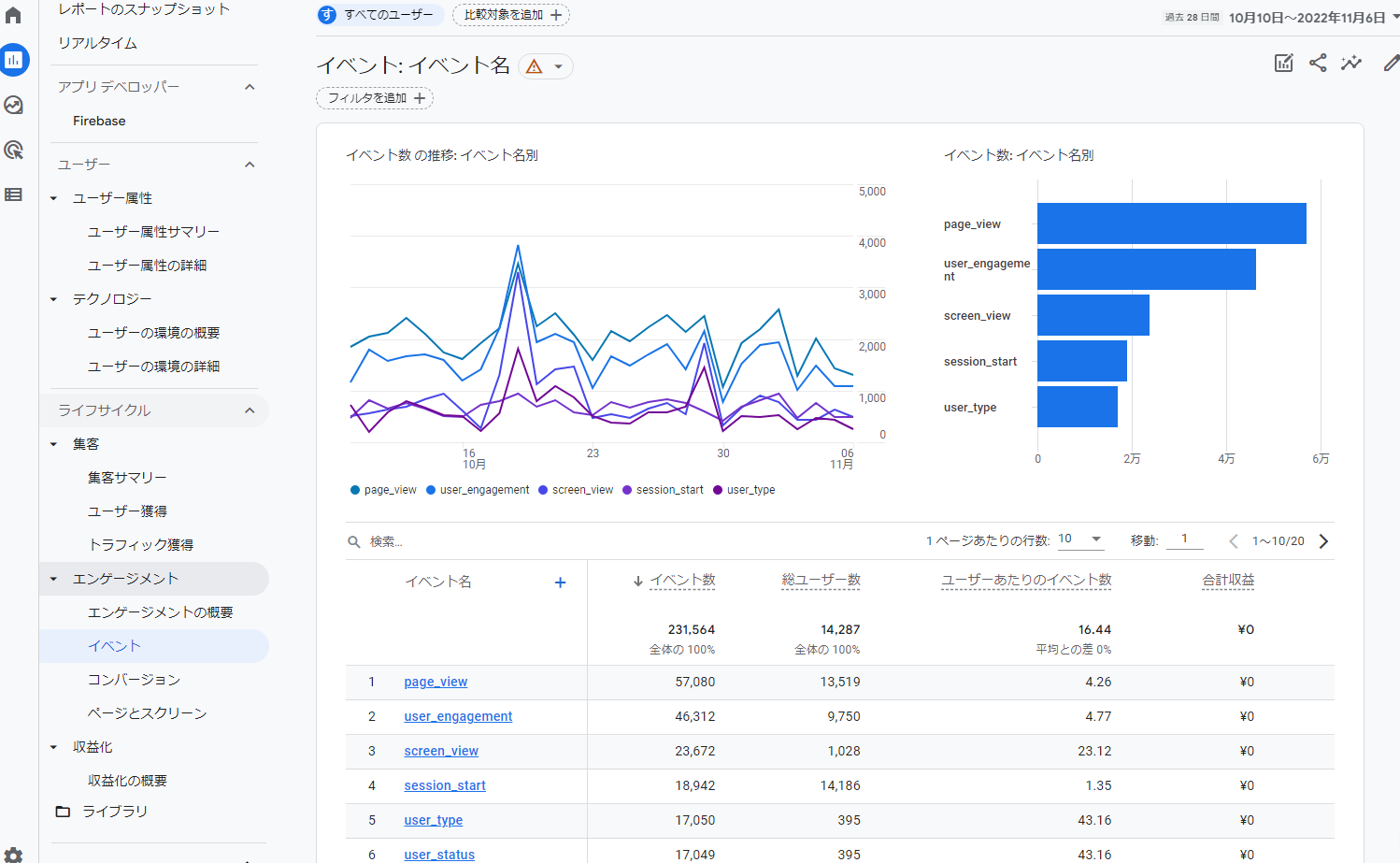
GA4のイベントの確認方法
「レポート」→「エンゲージメント」→「イベント」へ遷移し、対象期間にユーザによって発生したイベントを確認できます。

【注意】「レポート」ではイベントパラメータが確認できません。イベントパラメータを確認するためには「探索」レポートを使用する必要があります。
また、探索で扱うデータは、「イベント名」「イベントパラメータ」をディメンション設定しないと計測状況を確認できません。
イベントが上手く反映されない場合は。。
- タグが正しく埋めこまれているか?
- 設定してから少し時間を置いてから確認しているか?※反映されるまで24時間以上かかる場合あり。
- タグの除外設定されていないか?※特待のIP、トラフィックなど。
などを一度再確認してみましょう!
GA4のイベント作成に関する制限
作成可能なイベント数
アプリ:500個、Webサイト:上限なし。※自動収集イベントや測定機能の強化イベントは含まれません。
イベント名やイベントパラメータについては、以下の制限があります。
上限を超えた場合はGA4上で処理されないので、上限を意識してイベントを作成しましょう。
| イベント名 | 最大40文字 |
| イベントに対して紐づけできるイベントパラメータ数 | 最大25個 |
| イベントパラメータ名 | 最大40文字 |
| イベントパラメータ値の長さ | 最大100文字 |
イベント命名規則
命名規則がありますので下記参考に作成してください。
- イベント名では大文字と小文字が区別されます。たとえば、
strix_eventとStrix_Eventは、2 つの異なるイベントになります。 - イベント名の先頭は英字にする必要があります。
- 英数字とアンダースコア(_)のみ使用できます。スペースは使用できません。
- イベント名には、英語と英語以外の単語および文字を使用できます。
- Googleが定めた予約済みの接頭辞とイベント名は不可
WEB予約語
接頭辞
- _(アンダースコア)
- firebase_
- ga_
- google_
- gtag.
イベント名
- app_remove
- app_store_refund
- app_store_subscription_cancel
- app_store_subscription_convert
- app_store_subscription_renew
- first_open
- first_visit
- in_app_purchase
- session_start
- user_engagement
アプリ予約語(iOS、Android)
接頭辞
- _(アンダースコア)
- firebase_
- ga_
- google_
- gtag.
イベント名
- ad_activeview
- ad_click
- ad_exposure
- ad_query
- ad_reward
- adunit_exposure
- app_background
- app_clear_data
- app_exception
- app_remove
- app_store_refund
- app_store_subscription_cancel
- app_store_subscription_convert
- app_store_subscription_renew
- app_update
- app_upgrade
- dynamic_link_app_open
- dynamic_link_app_update
- dynamic_link_first_open
- error
- firebase_in_app_message_action
- firebase_in_app_message_dismiss
- firebase_in_app_message_impression
- first_open
- first_visit
- in_app_purchase
- notification_dismiss
- notification_foreground
- notification_open
- notification_receive
- notification_send
- os_update
- session_start
- session_start_with_rollout
- user_engagement
まとめ
いかがでしたでしょうか?GA4を使いこなすには、UAとの違いをしっかりと理解しておくことが重要です。
GA4の設定は難しくてもう無理だ・・・というそこのあなた!
「あきらめたらそこで試合終了だよ」
次回はレポートと探索の違いについてご紹介したいと思います!
それではまた!!

