おはこんばんにちは~
↑何気なく使っていたこの挨拶の元ネタが、『Dr.スランプアラレちゃん』 だった事を最近知ったきょうPです(´・ω・)
早速ですが、皆さんはどのくらいXDのコンポーネント機能をどの程度使いこなせていますか?
もしかすると、XDを使い始めの頃は良く分からないから全然使ったこと無い!という人も多いんじゃないかなと思います。
しかし、コンポーネントをしっかり理解していないとXDを使う意味が無い!というくらい大切な機能になるので、まだよくわかんない~って方は、是非この記事を最後まで見てもらえればと思います!
そこで今回は「デザイナー必修スキル!XDのコンポーネント機能を完璧に使いこなそう!」というテーマで紹介していきます(‘ω’)ノ

【初めに】コンポーネント機能とは?
WEBサイトなどのデザインを作成する際に、headerやfooter、各画面で共通で使用しているボタンなど、同じデザインパーツを複製して流用しながらデザインを作成していくと思いますが、もしボタンの色1つ編集したい時に、同じ流用したデザインも全部変えなきゃいけないやん!💦と思ったことありませんか?

そんな悩みを解決してくれるのがXDの「コンポーネント機能」になります。
コンポーネント化したパーツを複製した場合、複製元のパーツと同期された状態になるため、すべてのパーツがたったの1回の修正で済むことになります 。

ね!便利でしょ?(^ω^)
【基礎】コンポーネントの使い方
コンポーネントの作成
コンポーネントはテキストやシェイプ、画像など、基本的にどんなものでも簡単に共通パーツ化が可能です。
※既にコンポーネント化したパーツをさらに2重でコンポーネントしようとしたり、アートボードに対してのコンポーネントは不可。
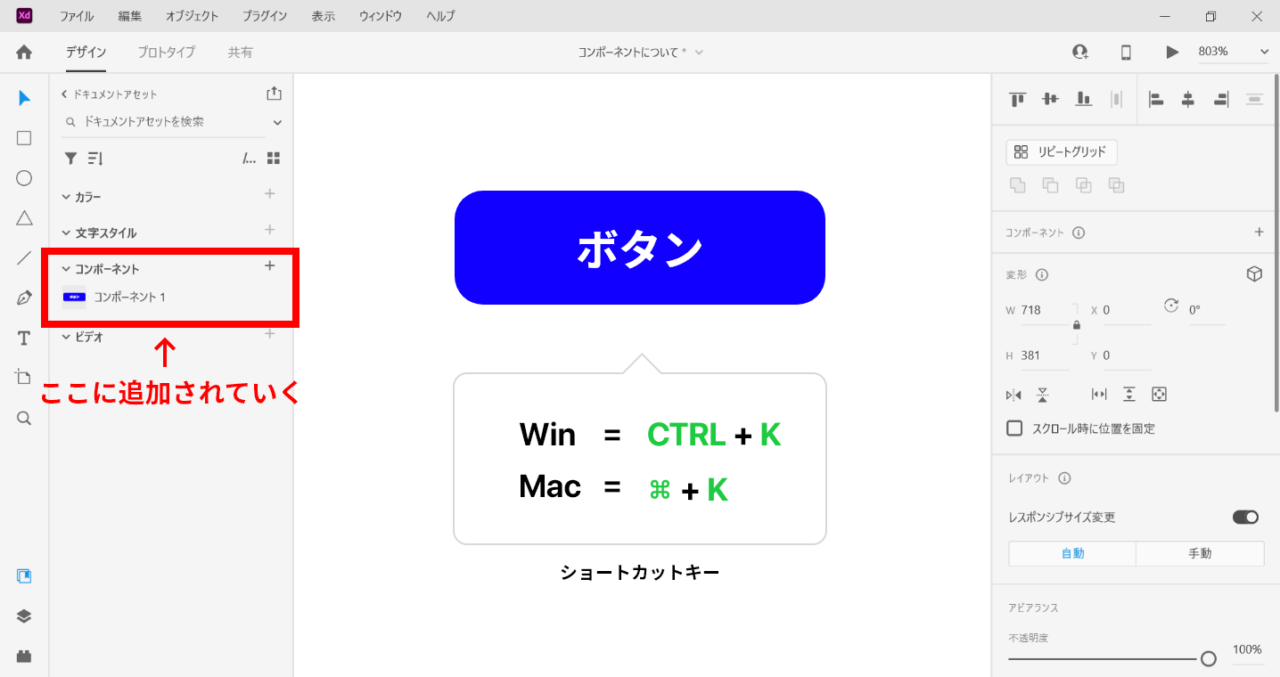
パーツを選択した状態で「CTRL/⌘ キー + K」で簡単にコンポーネント化することができ、登録したコンポーネントは左メニューのドキュメントアセットに追加されます。

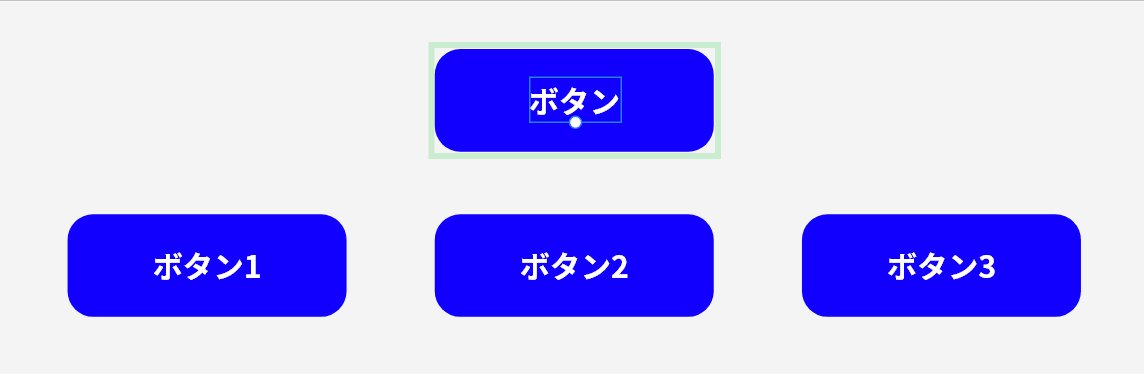
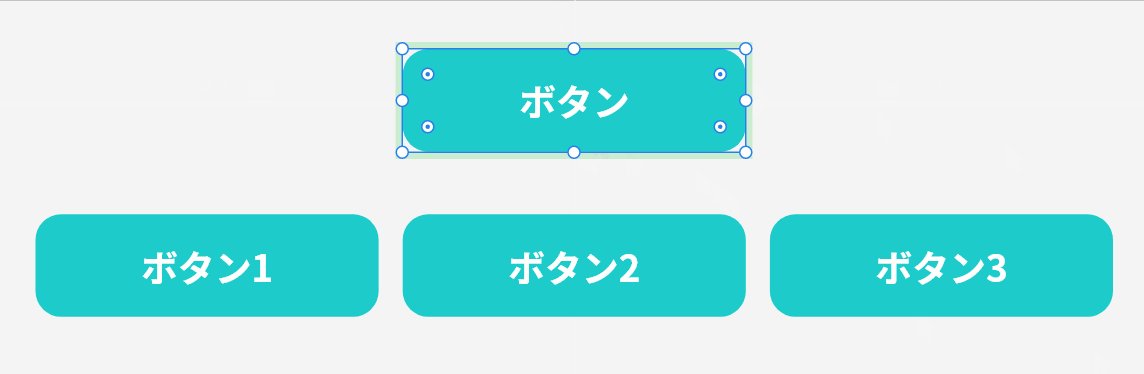
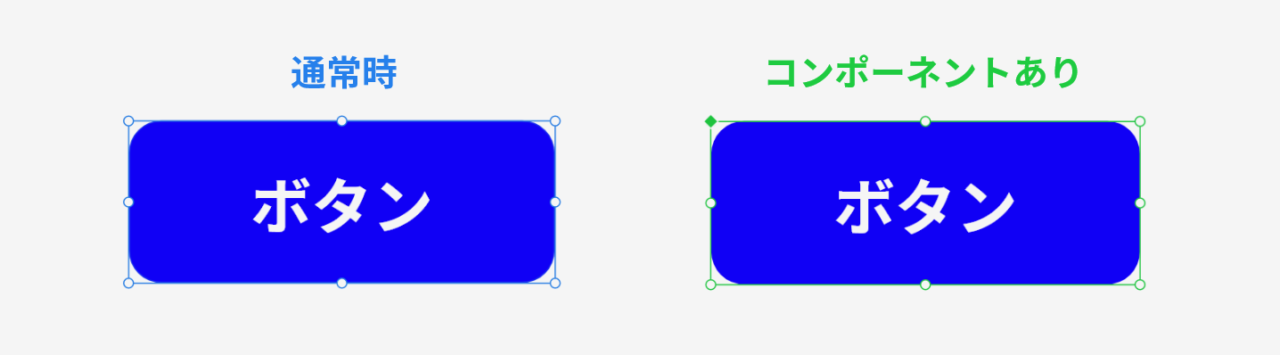
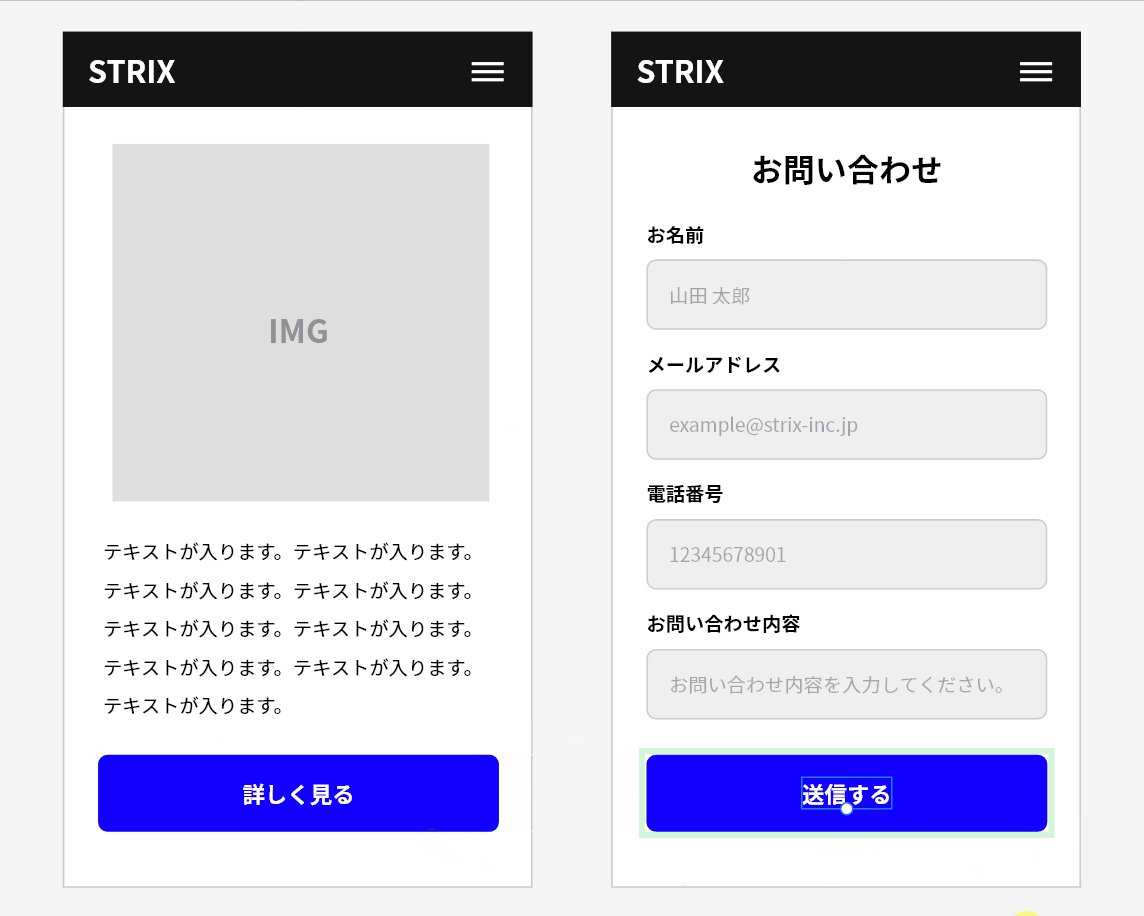
また、コンポーネント状態になると通常時は選択された状態は、バウンディングボックスの色が青色から緑色に変化します。

コンポーネントの作成自体は、ショートカット1つでできるので非常に簡単ですね(´ー`)
マスターコンポーネントとインスタンスについて
コンポーネントとは何ぞや?という事を理解した上で、次にコンポーネントには2つの種類あることを覚えておきましょう。
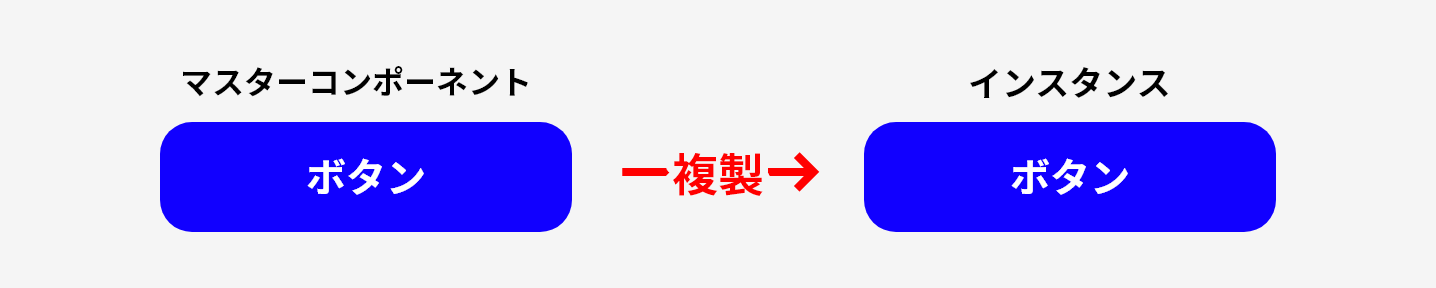
まず、一番最初に「CTRL/⌘ キー + K」で作成したコンポーネントを「マスターコンポーネント」と呼びます。
次にマスターコンポーネントを使って、複製して増やしたコンポーネントを「インスタンス」と呼びます。

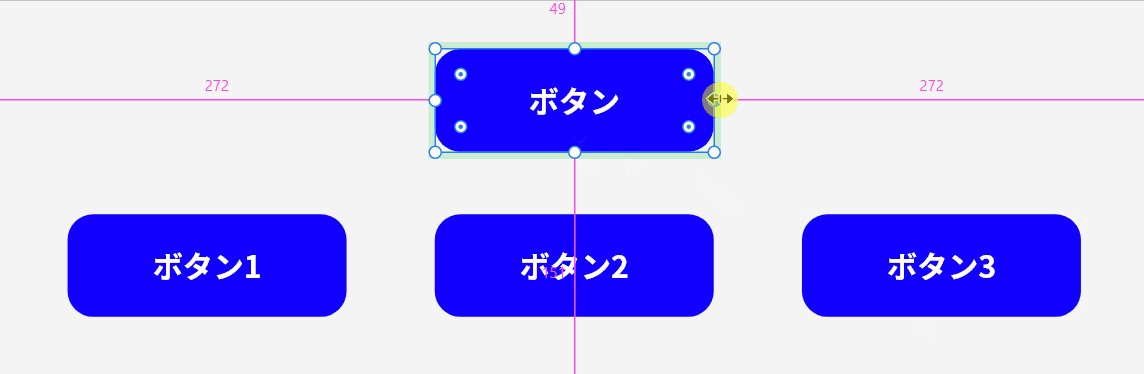
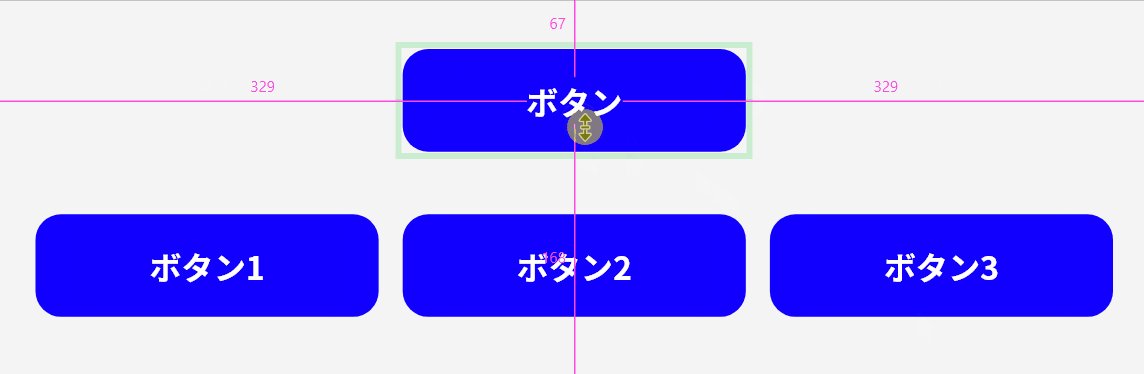
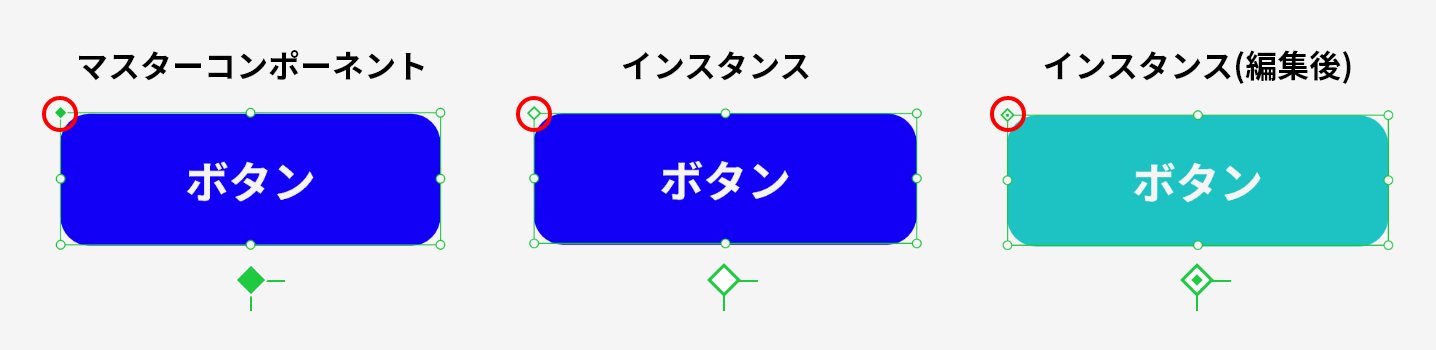
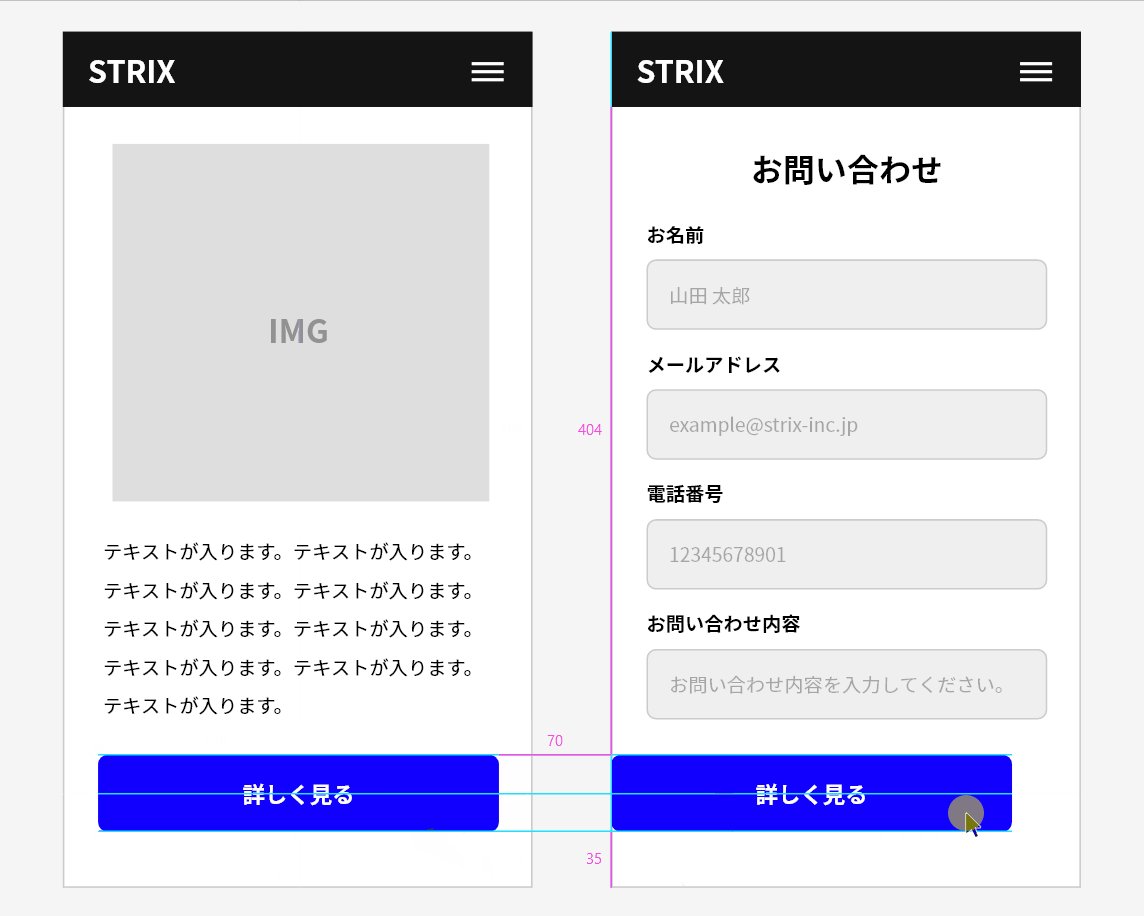
この時点での見た目の大きな変化はありませんが、マスターコンポーネントのバウンディングボックスの左上の◇が完全に塗りつぶされた状態のものになり、インスタンスでは枠線の◇の見た目が変化します。
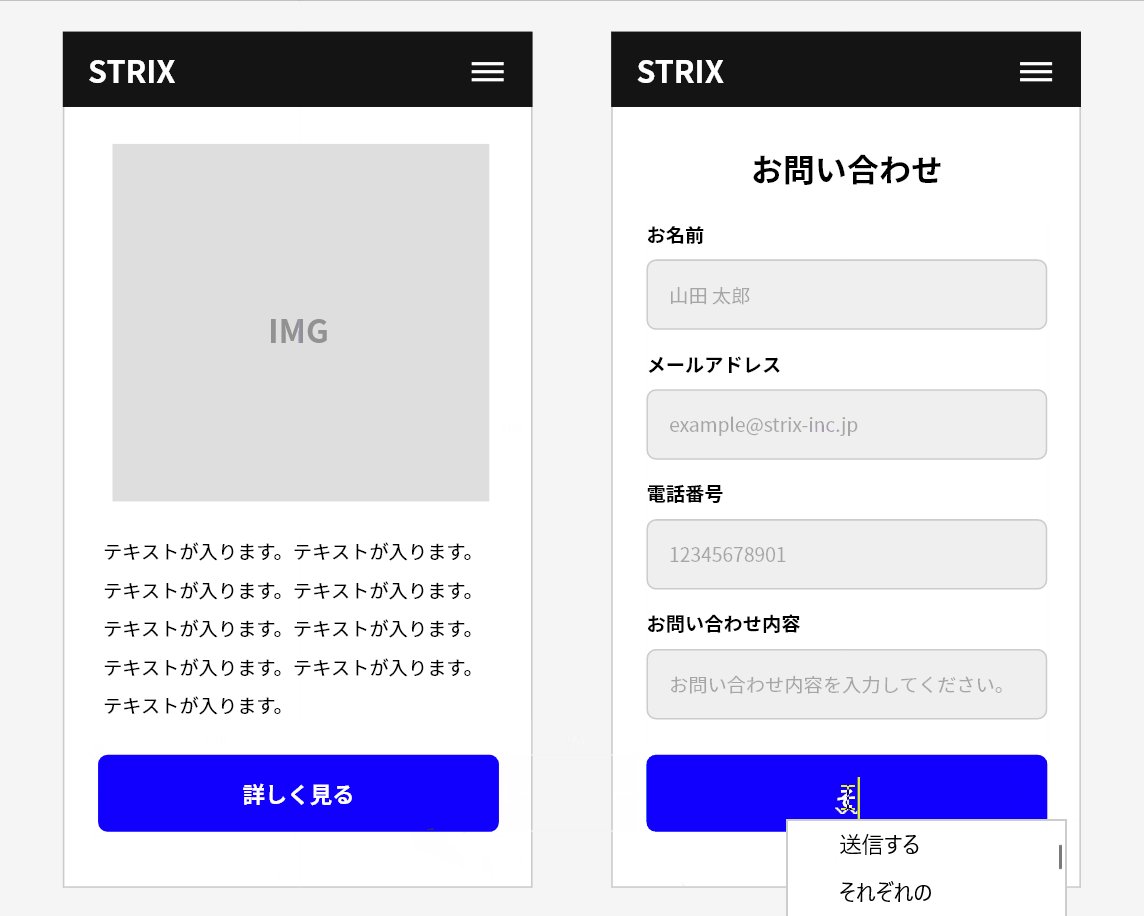
さらに、インスタンスを編集すると◇が2重になっているような見た目に変化します。

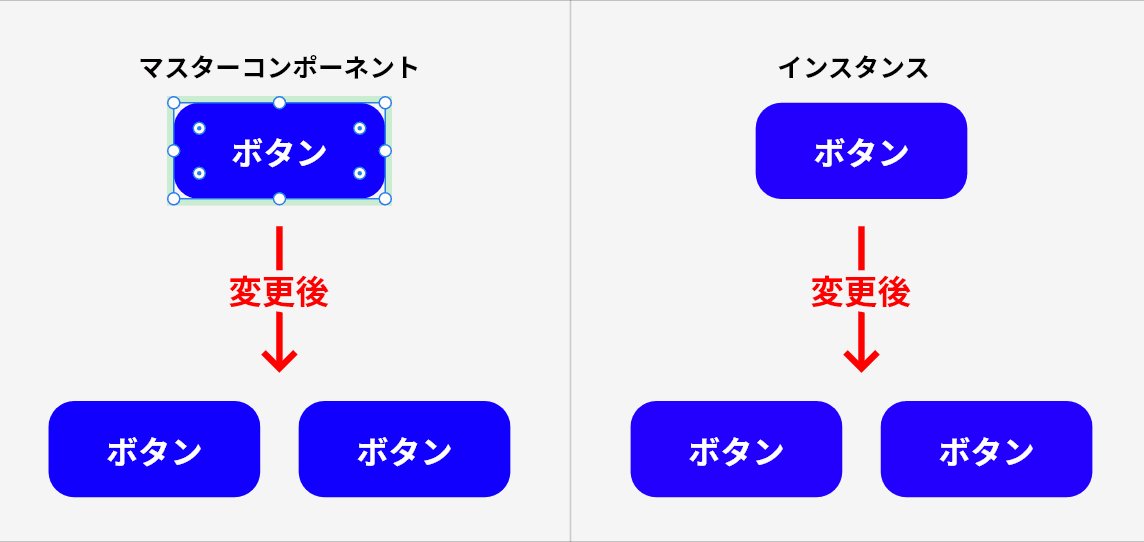
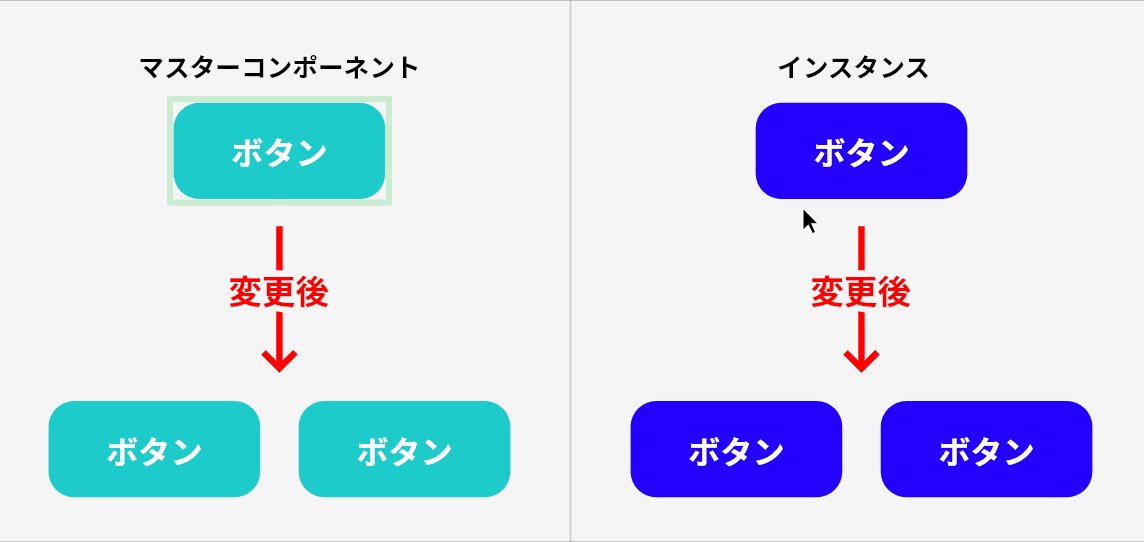
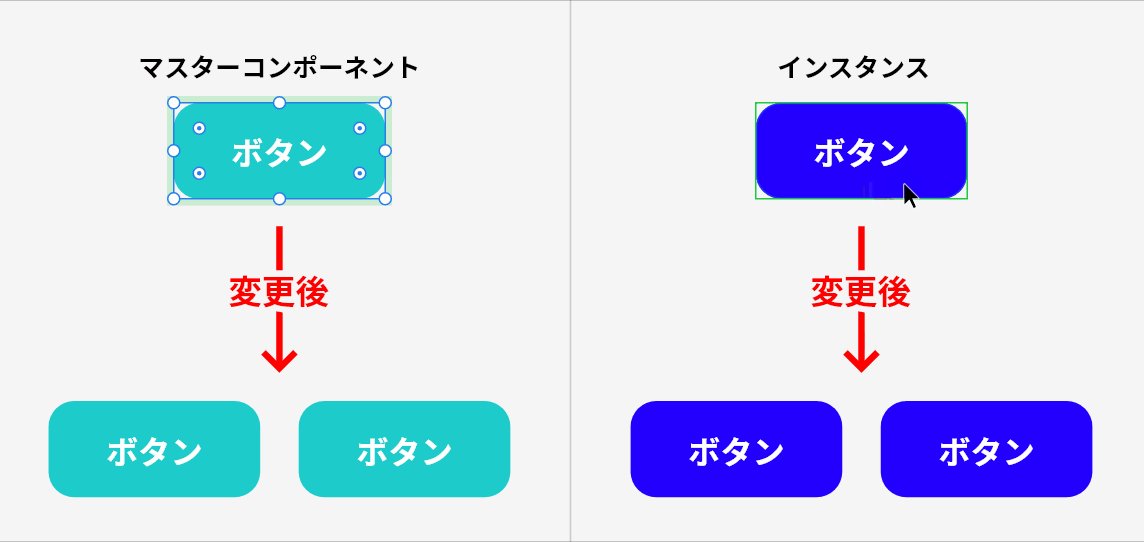
前述では、コンポーネント化する最大のメリットは共通パーツを一度に編集できる事とお話しましたが、この場合全ての共通パーツを一度に編集する場合は「マスターコンポーネント」を直接編集します。
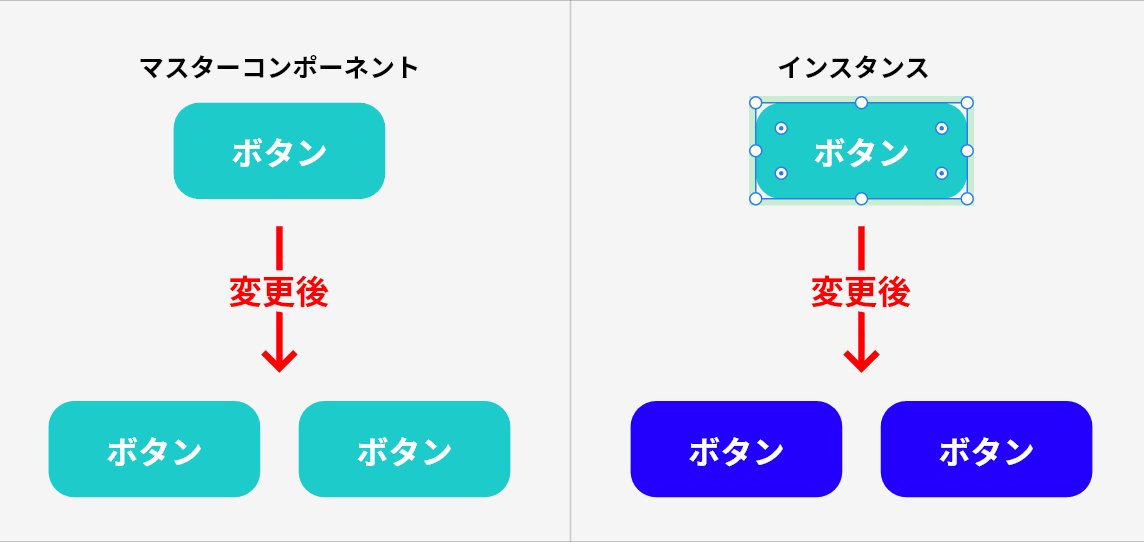
しかし、インスタンスを編集した場合にどうなるかというと、マスターコンポーネントと紐づいている状態ですが、他のコンポーネントに変化はありません。

では、インスタンスはどういった役割を担っているのか簡単にまとめると、「流用するパーツの目的に応じて、一部変化・アレンジを加えたいコンポーネント」になります。
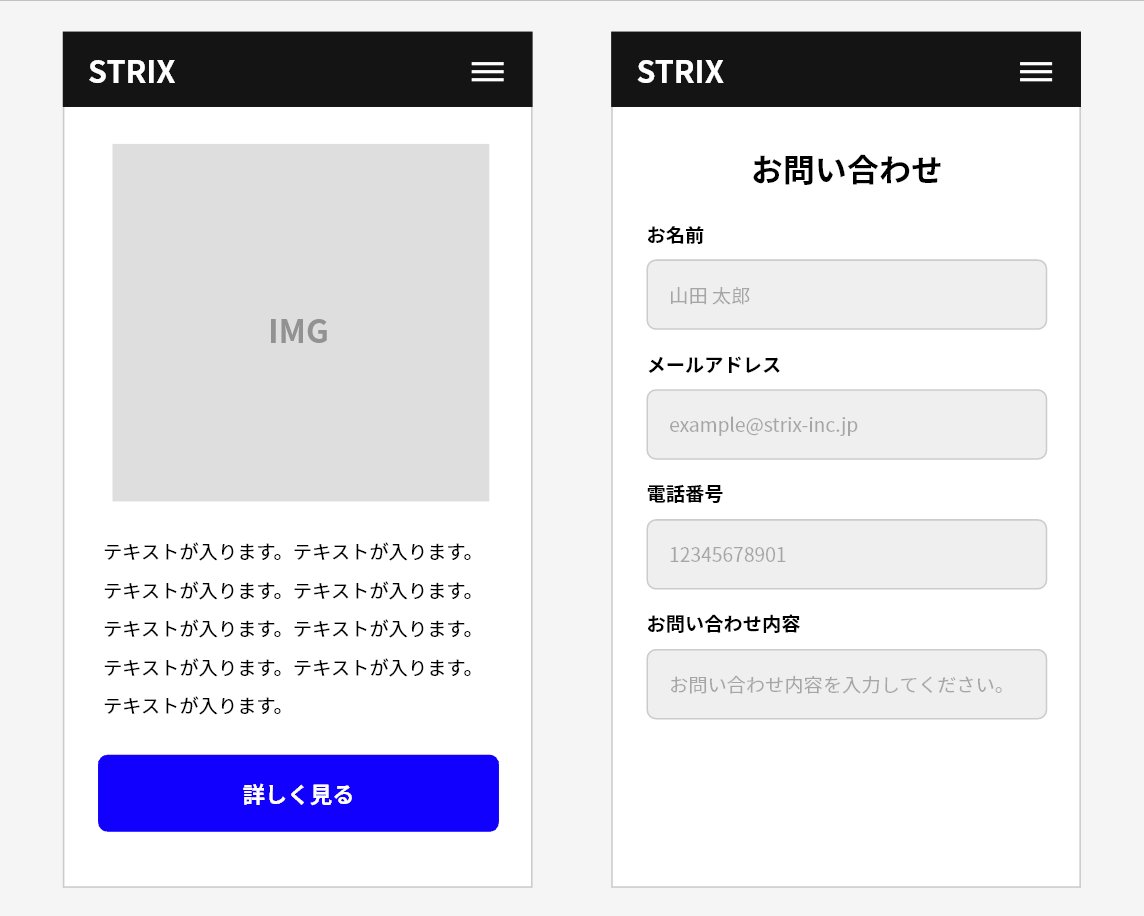
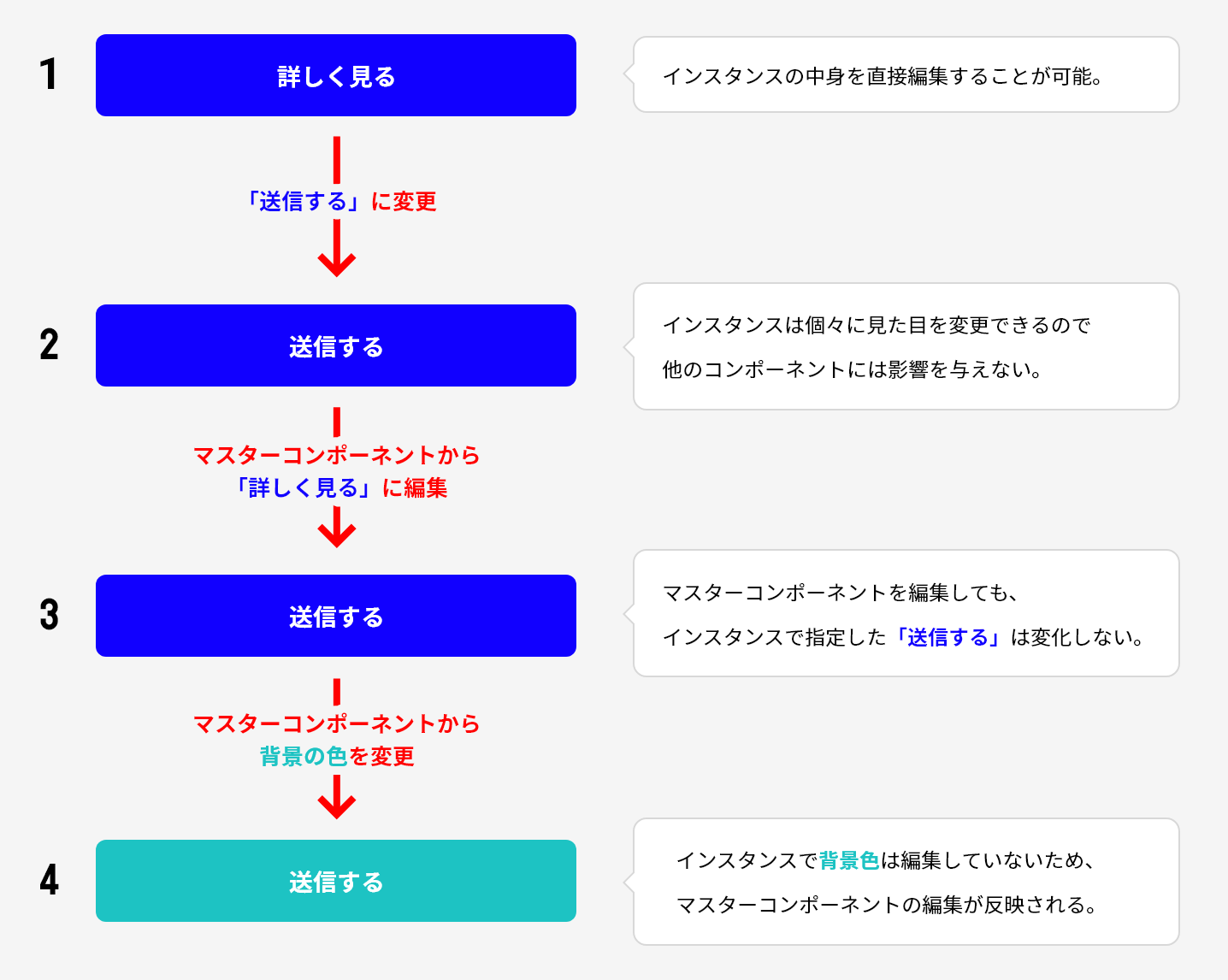
下の図を見てもらうとイメージが掴みやすいと思いますが、実際に画面ごとにボタンの名前を変えたい場合を想像してみましょう。

何故、マスターコンポーネントとインスタンスの2つの考え方があるのか、勘のいい人なら既に気が付いたかもしれませんが、マスターコンポーネントを編集すると全てのボタンの名前やデザインが変化してしまいますが、インスタンスでは書き換えたボタンの名前が勝手にマスターコンポーネントを編集した時に全てのボタンのテキストが書き変わってしまうと困りますよね?
なので、インスタンスはマスターコンポーネントとは違い、複製した時点で個々に編集を加えることが可能+編集した箇所はマスターコンポーネントの影響を受けない仕様になっています。

・共通パーツ全てを編集する場合の「マスターコンポーネント」
・流用時に個々のパーツを編集する場合の「インスタンス」
と覚えておけば問題ないと思います!
ね!これまた便利でしょ?(^ω^)
【基礎】ステート機能
次にコンポーネントとセットで覚えておきたい「ステート機能」について紹介、解説していきます(‘ω’)ノ
ステート機能とは
ステート(state)とは日本語にすると「状態、状況」などの意味になります。
UIデザインでは、ボタン1つとっても「ボタンを押したときにどうなるのか?」「ボタンが押せない時の見た目はどうなるのか?」など、アクションや状況に応じて見た目が変化するため、ステート機能はそれらのUIのパターンを補う為の機能として存在します。

コンポーネント化したパーツをわざわざ状況に応じて変化させるのに、コンポーネントの数が増えていくと管理が大変になったり、修正するのも面倒になってしまいますが、1つのコンポーネントパーツに対して複数の条件をまとめて「ステート機能」で管理することができるのが便利なポイントだと思います。
(さすがXD…痒い所に手が届く!)
ステート機能の使い方
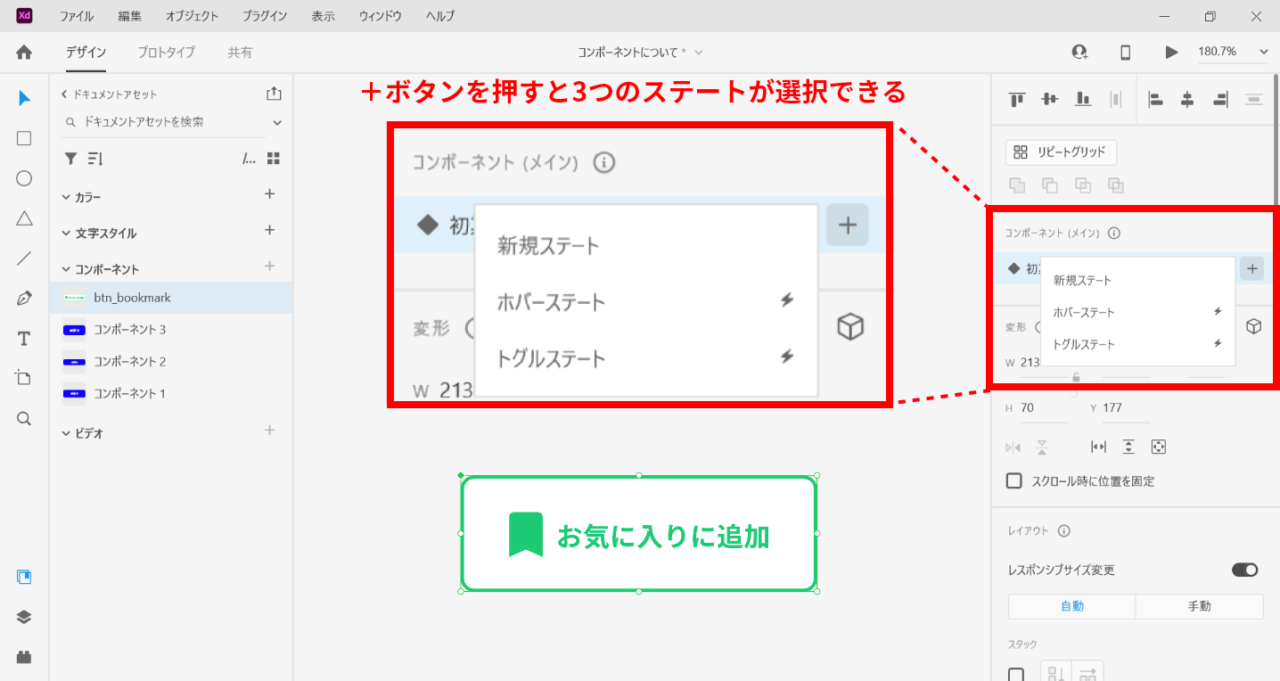
コンポーネントを作成した際に、画面右上の表示に「初期設定のステート」という表示が現れます。
さらに、右側の+マークを押すと「新規ステート」「ホバーステート」「トグルステート」の3つが現れます。

「新規ステート」は、最初から見た目が変化している状態のUIなどに使用するステートになります。
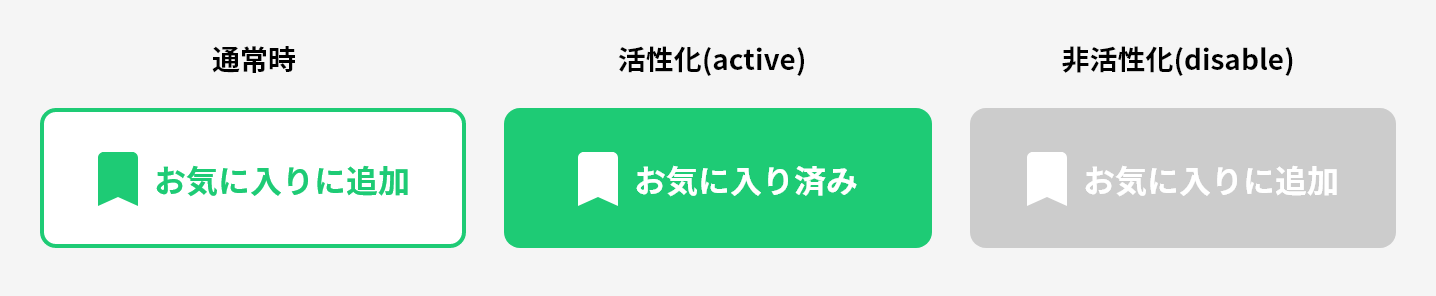
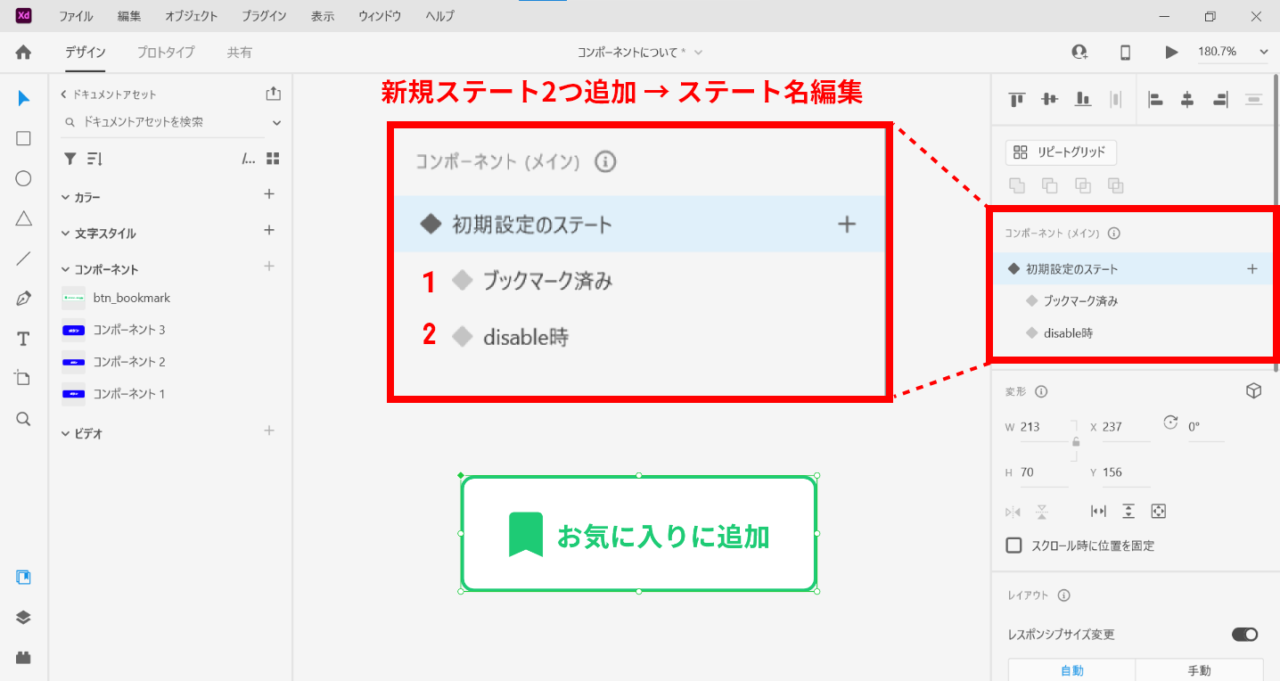
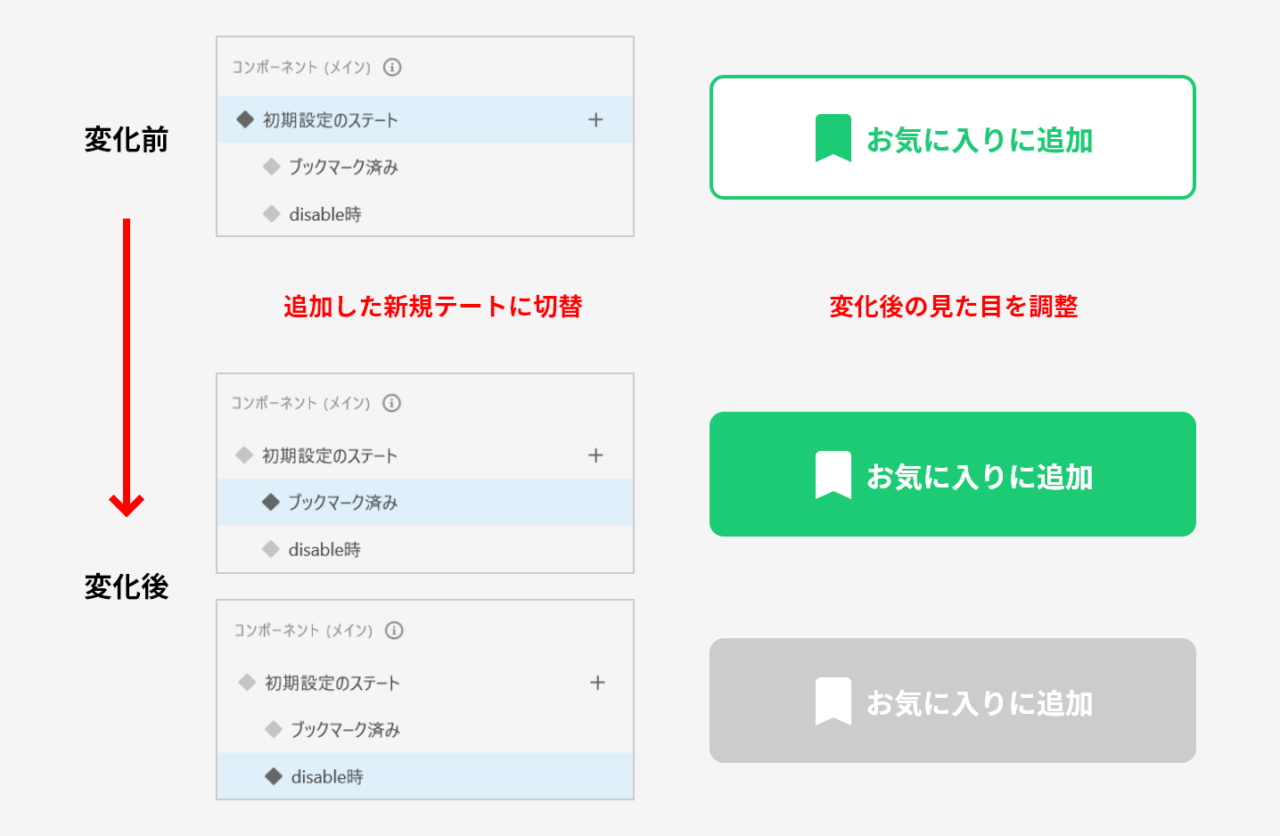
「ブックマークに追加」ボタンの場合に、「追加済み」と「非活性化(disable)」の2パターンが必要になるため、2つ「新規ステート」を追加します。

※この時に、ステートの名前を変更できるため自分が分かりやすいステート名に書き換えておきましょう。
下準備が整ったところで、続いて「ブックマーク済み」と「disable時」のステートを選択し、変化前→変化後の見た目を調整していきます。
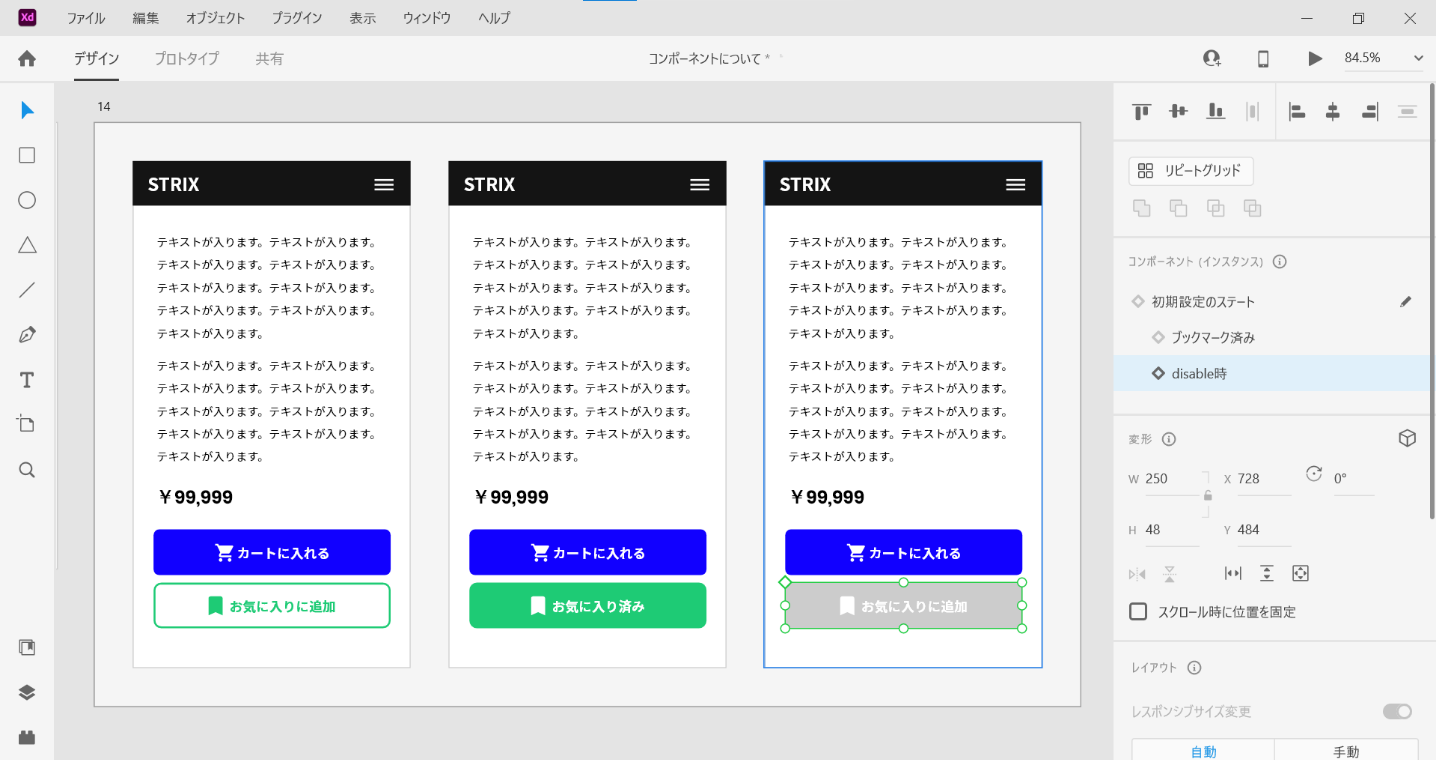
編集していたステートが「初期設定のステート」だったり別のステートを選択していた…ということがあるので、事前に現在どのステートを選択中か確認しておきましょう。

これでステートの設定完了です!
追加したステートを切り替えるだけでボタンが変化するので、スムーズに画面量産を進めていくことができるようになりました。

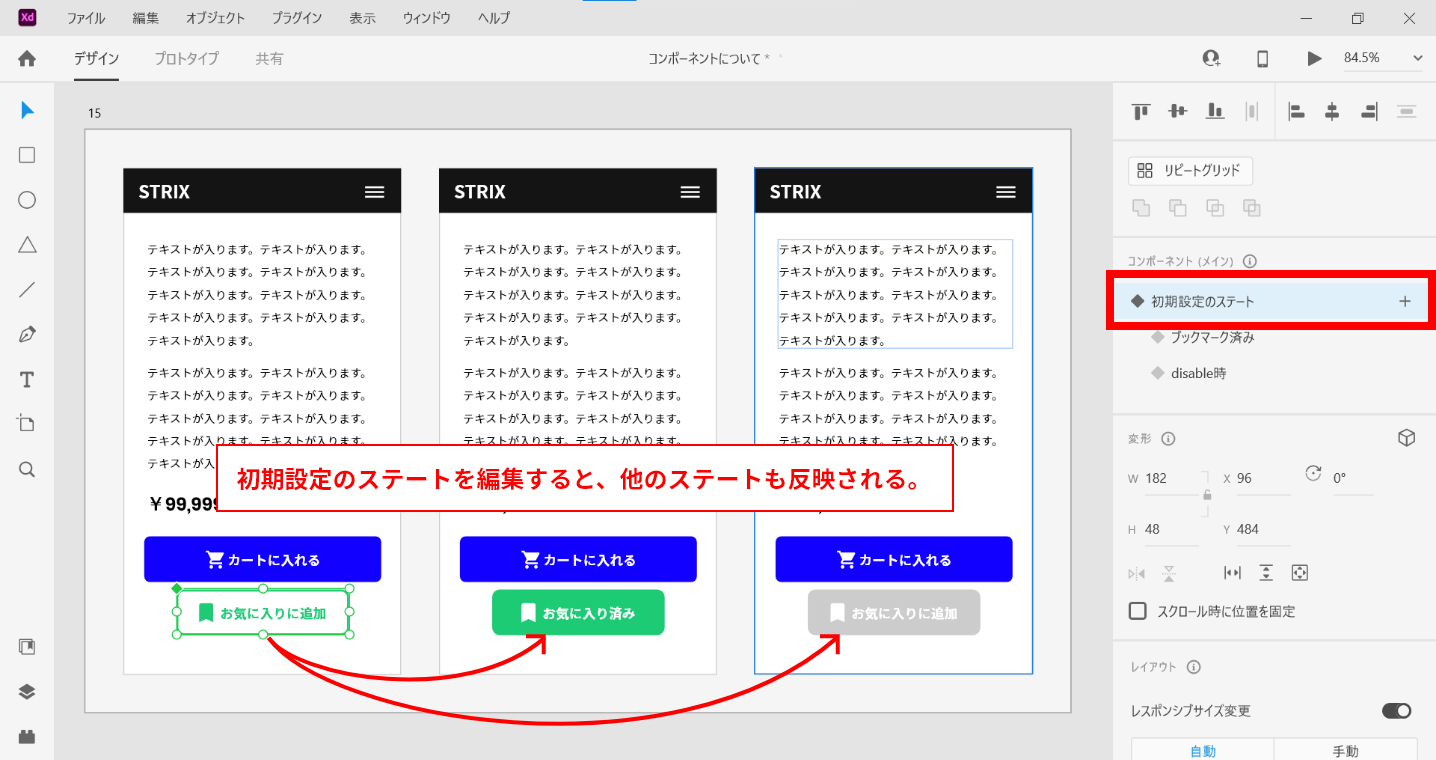
また、 初期設定のステート (マスターコンポーネント)から編集を加えることで、全てのステートが一度に編集できたり、追加したステートのみを編集することで個別のステートを一度に編集することが可能になります。(‘ω’)ノ

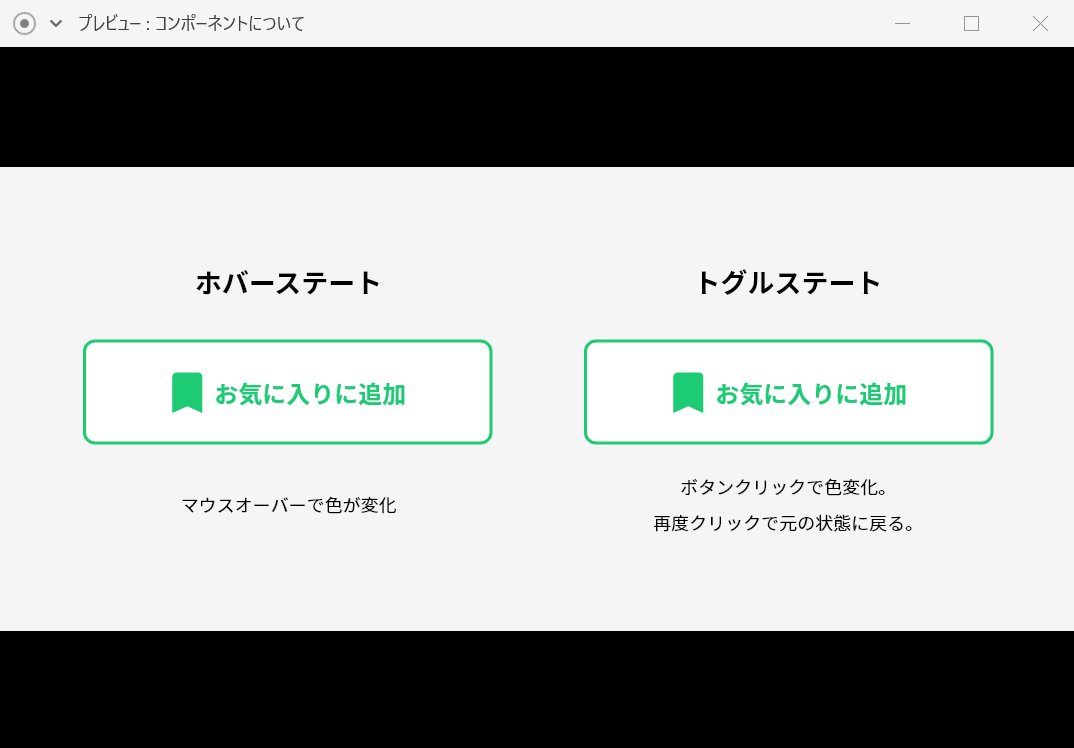
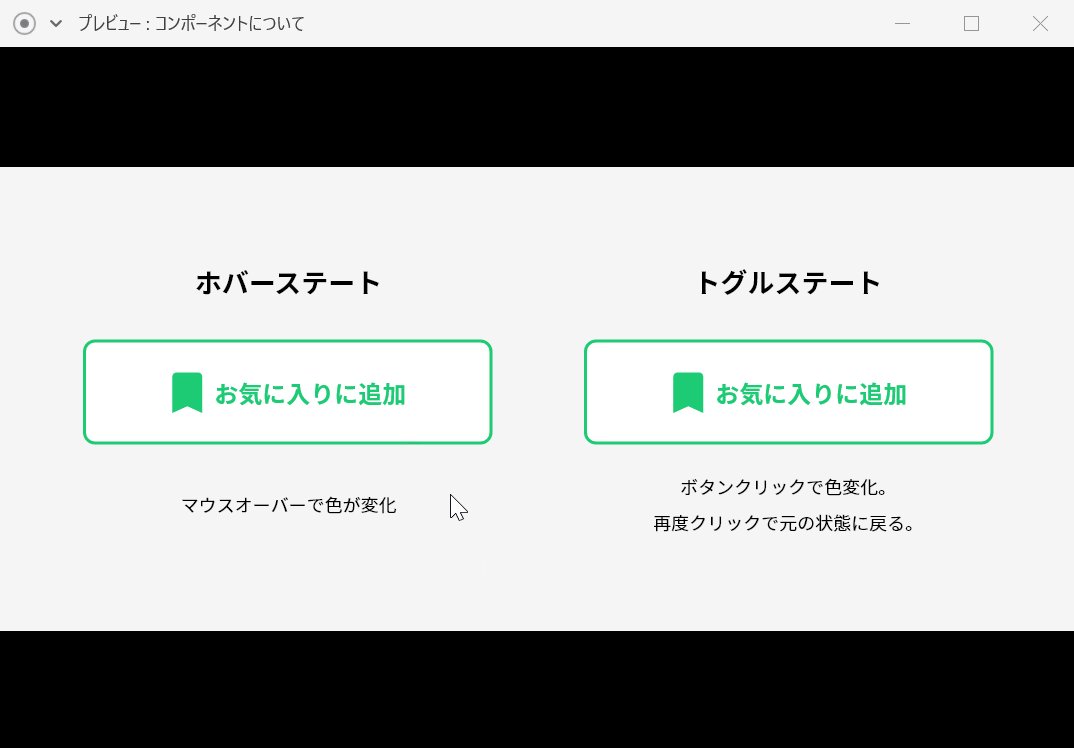
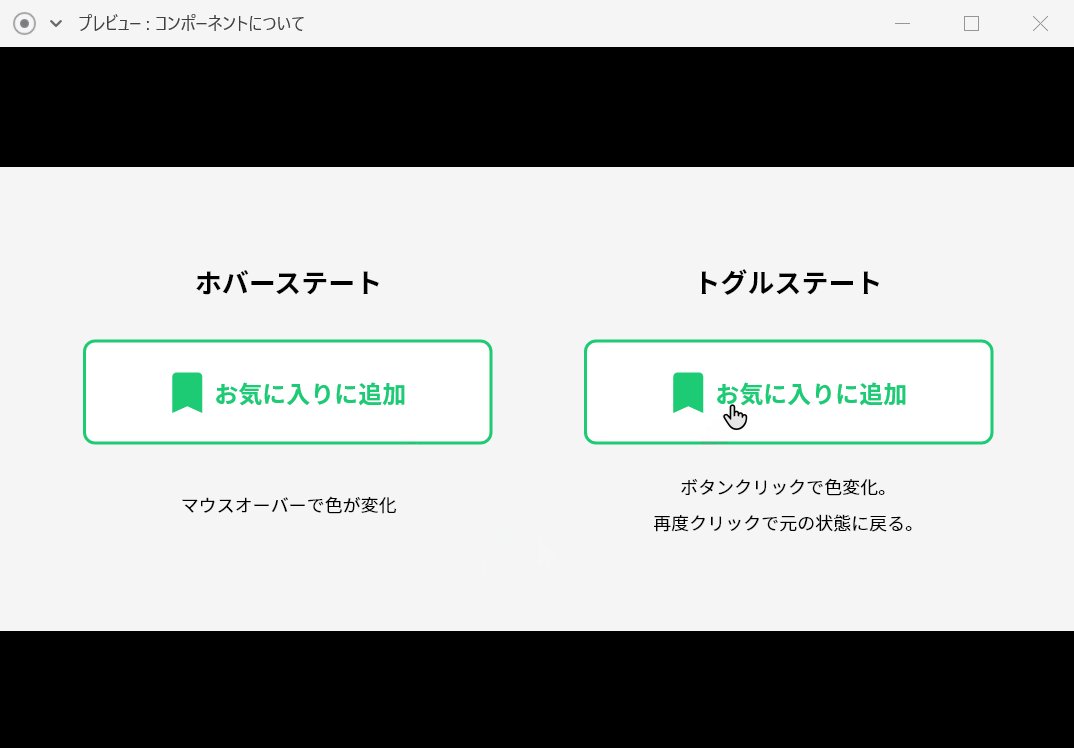
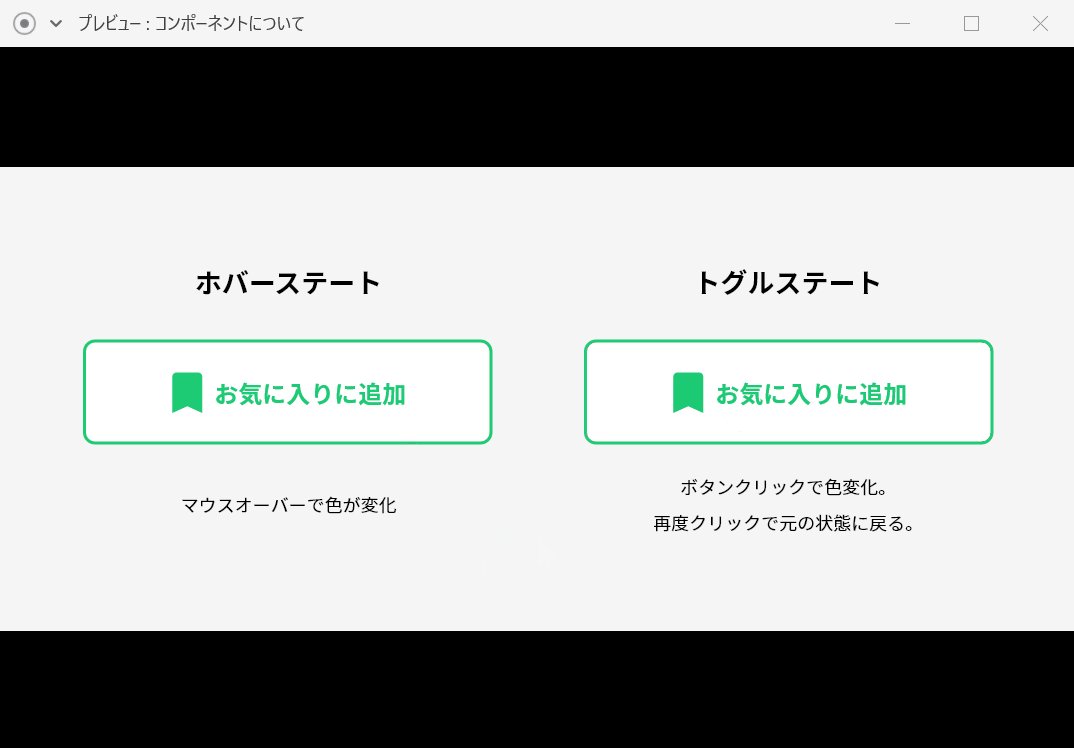
ホバーステート、トグルステート
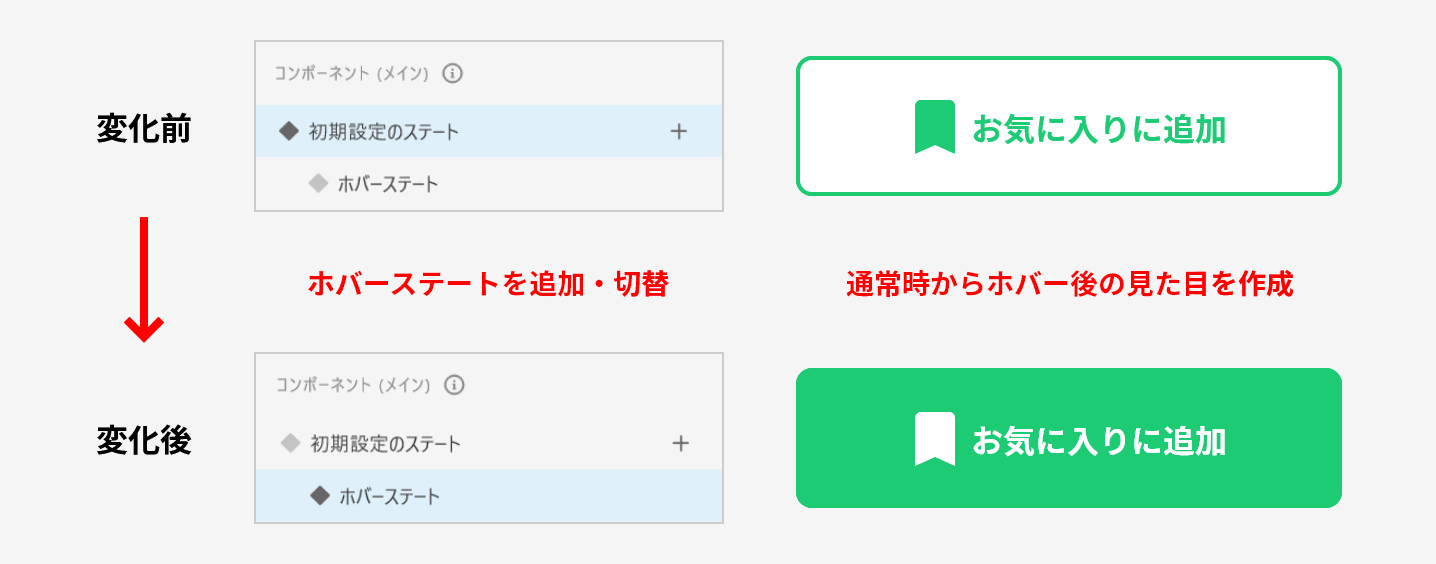
「新規ステート」とは別に「ホバーステート」「トグルステート」についても解説していきます。
名前の通りホバー(マウスオーバー時)、トグル(クリックで切り替え)の状態でボタンなどを変化させる場合に使用するステート機能になります。
この2つのステートの設定方法は同じ方法になりますが、考え方としては基本的に新規ステート同様に変化前→変化後を「初期設定のステート」と「ホバーorトグルステート」で用意していきます。

編集後は「初期設定のステート」に切替え、プレビュー表示でボタンの部分にマウスカーソルを合せるとhoverのアニメーションが発生します(^_^)/
また、トグルの場合はボタンをクリックするとアニメーションが発生します。

※ちなみに、アニメーションの細かい設定はプロトタイプモードから変更可能です。
【応用】複数人でコンポーネントの共有
一応こういう便利機能もあるよ!程度の紹介にはなりますが、コンポーネントを活用することで、2人以上の体制でデザイナーが同時進行でUIデザインを作成することができます。
詳しい解説は下記のAdobe公式チャンネルにUPされている解説動画から確認してもらうと理解しやすいと思うので、ここでは割愛させていただきます(;・∀・)
1/2:Creative Cloud ライブラリとの連携
2/2コンポーネントの利用と編集
最後に
XDにはまだまだ便利な機能がコンポーネント以外にも沢山あります。
便利になればなるほど、覚えないといけない機能が増えるので大変ですが、本来備わっているXDの恩恵を受けないまま作業していると損でしかないので、どんどんXDの便利機能を使いこなして、時短かつ効率的なデザイナーライフを(いい意味で楽)に送っていいきましょう!(^_^)/
では、またの機会に~😌
