
こんにちは。産休・育休を経て、ドキドキしながら最近仕事復帰したデザイナーのERIです。
約1年半ほど仕事をお休みしていた間に、新機能が増えたり、新しいものが出てきたりと、、あわあわしております。
2022年以降Illustratorの3D機能が強化されたそうなので、勉強がてら実際に作成しながら紹介していこうと思います。
早速ですが、まずこちらが今回私が作成した「3Dとマテリアル」効果を適用したデザイン例です。オブジェクトに対して3D効果を適用後、レンダリングさせることで誰でも簡単に3Dグラフィックを作ることができます!

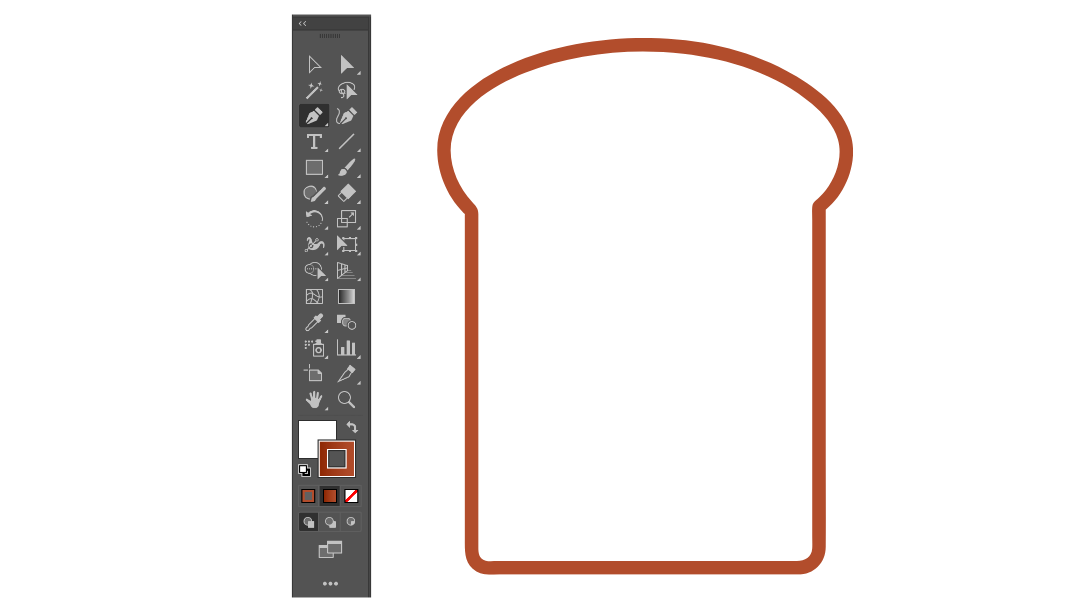
オブジェクト(イラストやテキスト)を作成する
- ペンツールでイラストを作成する

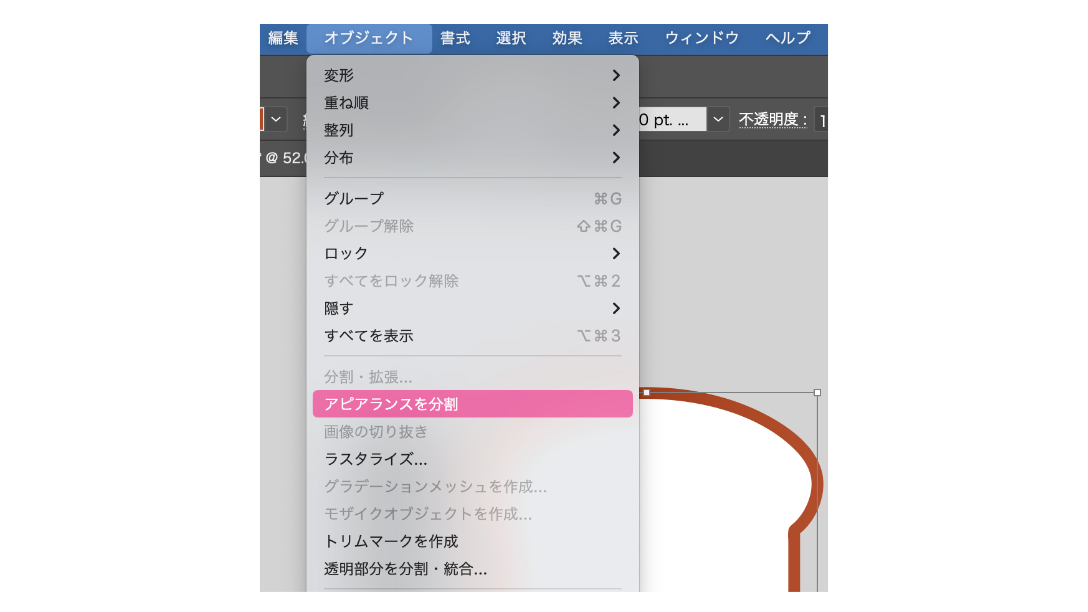
2. オブジェクトを選択し、[オブジェクト] > [アピアランスを分割]
※この作業は作成したイラストに合わせて臨機応変に対応して下さい。

3. オブジェクトを選択したまま右クリックし、 [グループ解除] をしておきます。

4. パンの中の部分にグラデーションをつけます。

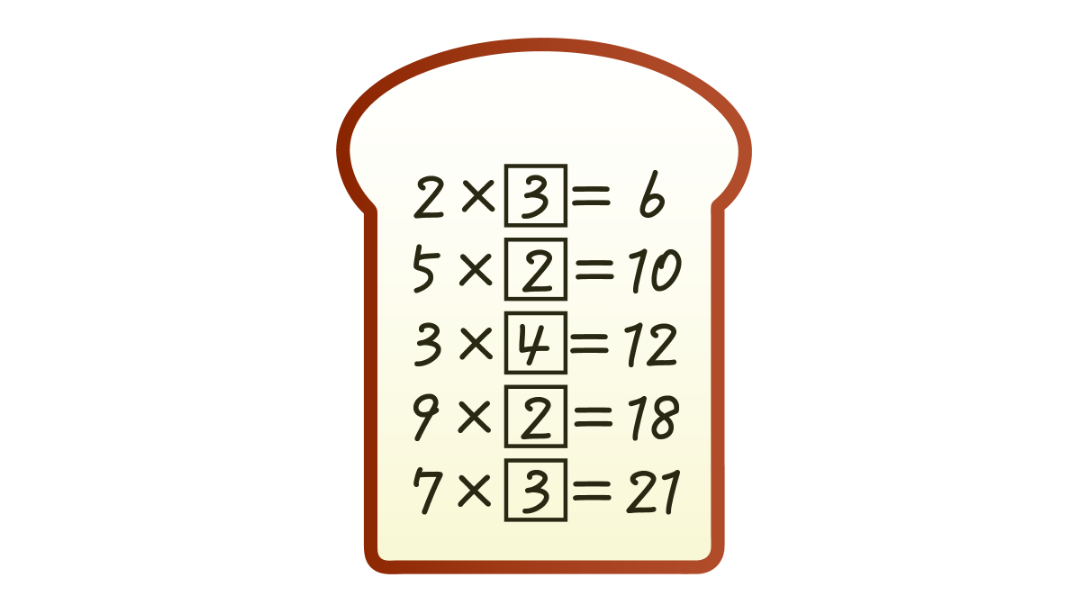
5. テキストと長方形ツールを使って、食パンの表面に文字を書きます。

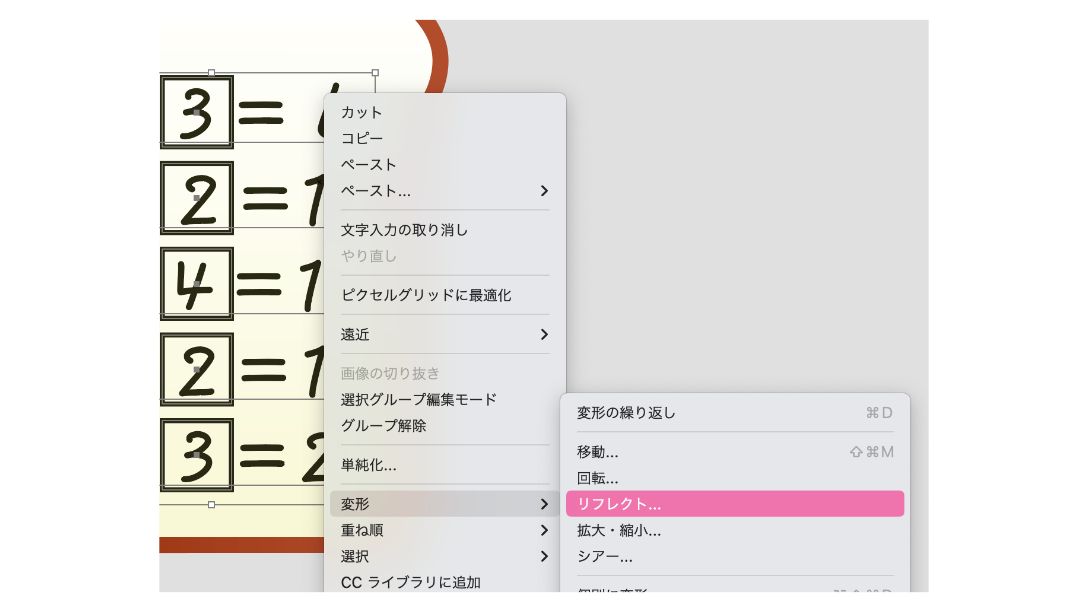
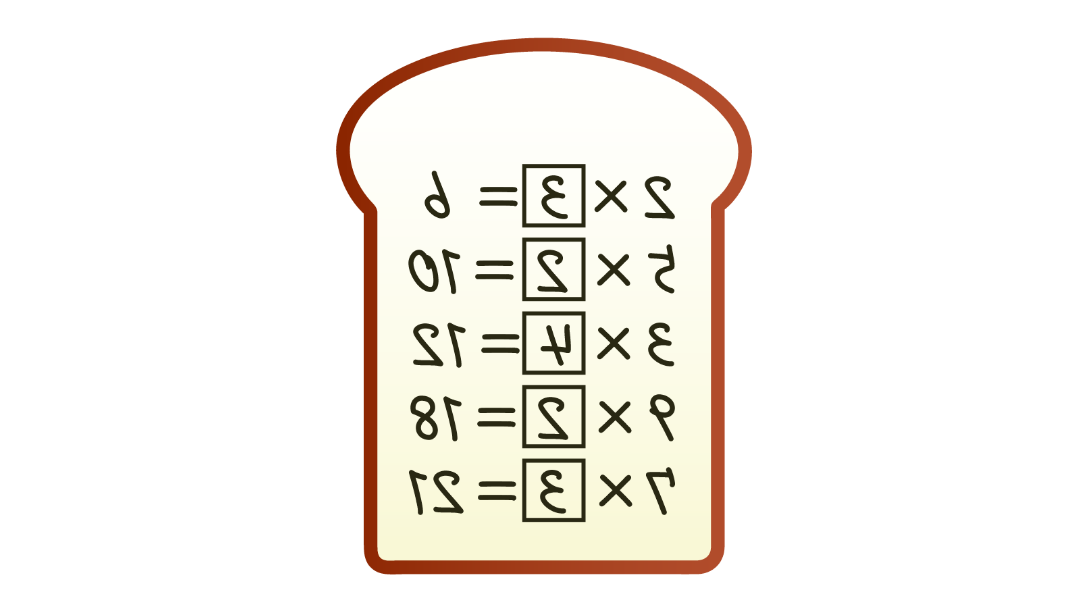
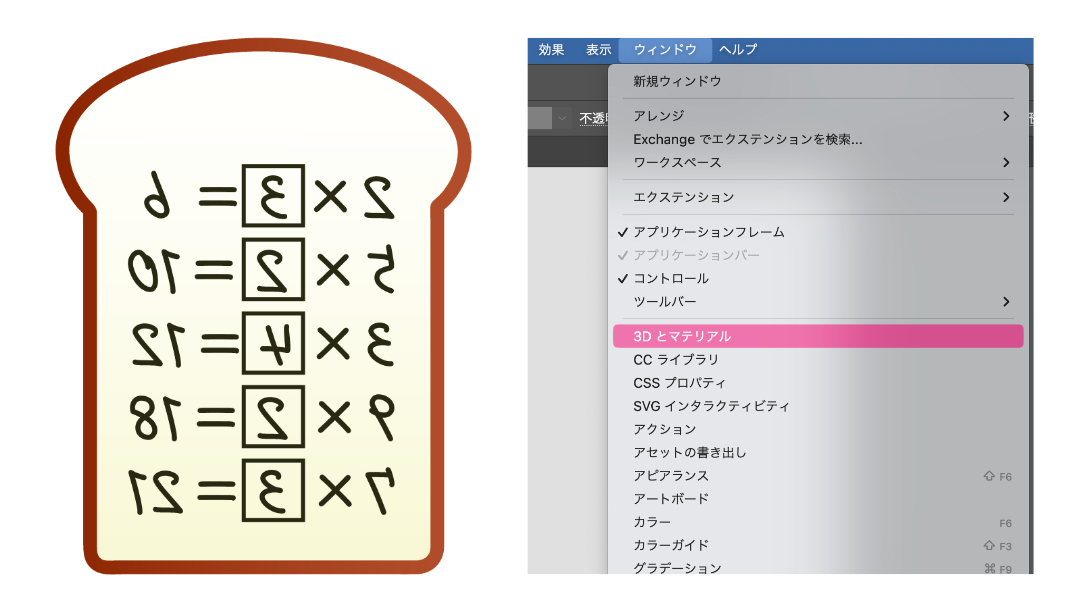
6. 文字部分のみを選択したまま右クリックし、[変形] > [リフレクト]して文字を反転させます。

7. ベースとなるイラストの完成!イラストは1グループにまとめておきます。

「3Dとマテリアル」を適用する
「3Dとマテリアル」のパネルを開く。

オブジェクトの設定
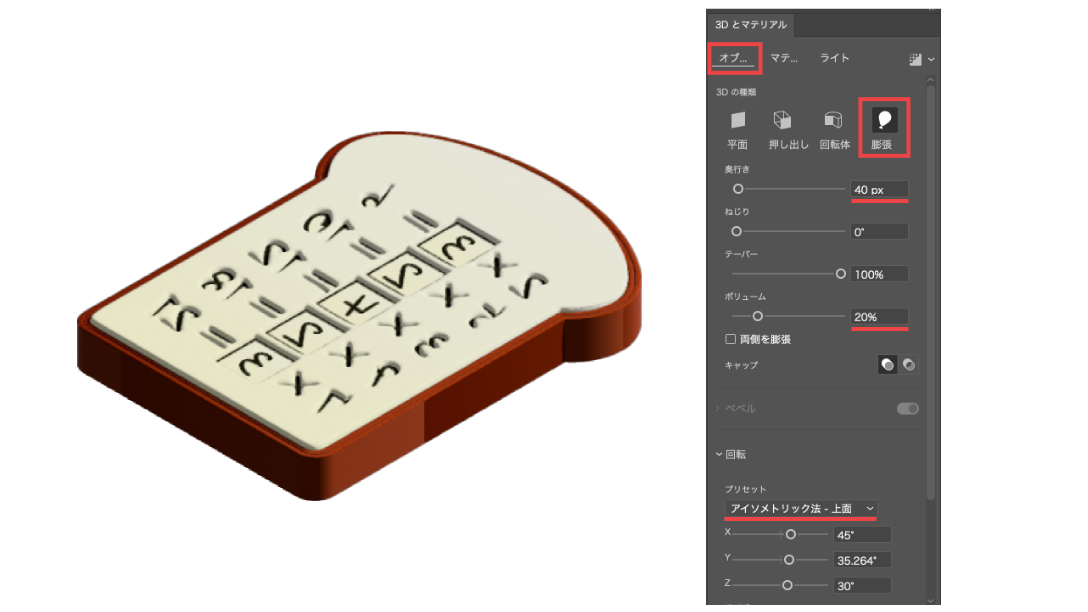
今回は「膨張」という3Dの種類を使っていきます。「オブジェクト」のタブを選択し、下記の設定を行います。

- 3Dの種類 :膨張
- 奥行き :40px
- ボリューム :20%
- 回転 :アイソメトリック法- 上面
ライトの設定
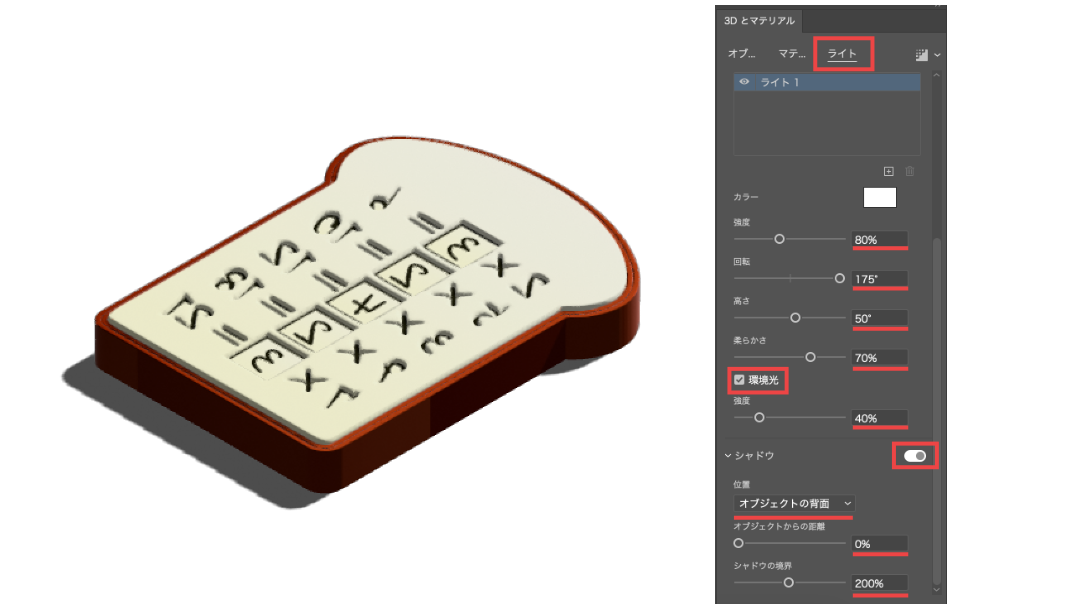
次に「ライト」のタブを選択し、下記の設定をしていきます。

- 強度 :80%
- 回転 :175°
- 高さ :50°
- 柔らかさ:70°
- 環境光: チェック/ 強度:40%
- シャドウ:オン
- 位置:オブジェクトの背面
- オブジェクトからの距離:0%
- シャドウの境界:200%
レンダリングする
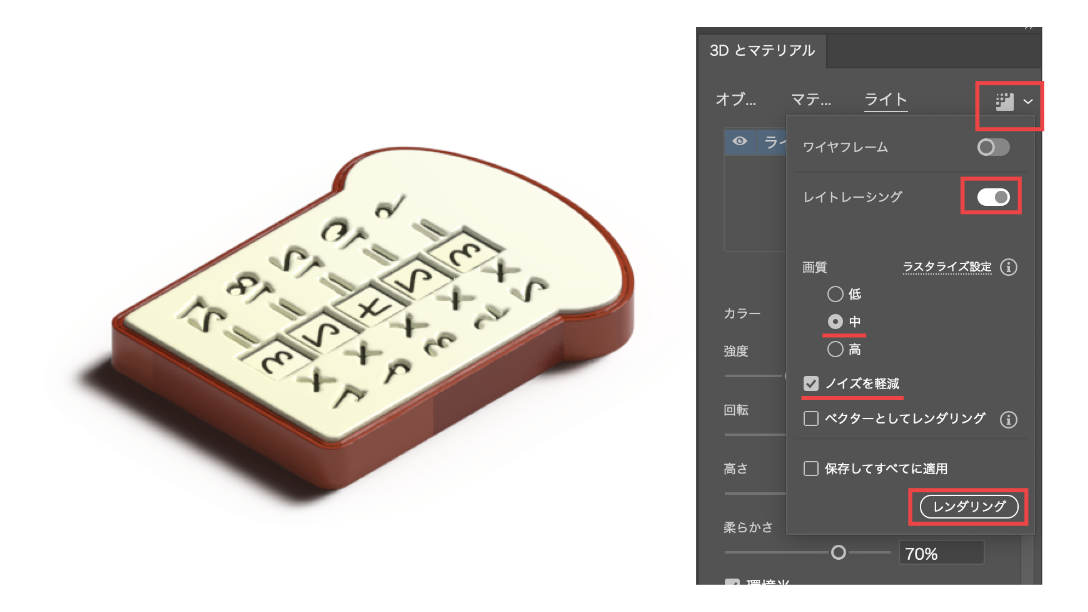
レイトレーシングをオンにし、その他の設定を行い、「レンダリング」をクリックします。

- レイトレーシング :オン
- 画質: 中
- ノイズを軽減:チェック
完成
完成です!!背景をつけるとより一層立体感が出ました!

他のオブジェクトも作ってみました!

終わりに
いかがでしたでしょうか?
このようにオブジェクトに対して3D効果を適用し、レンダリングさせることで誰でも簡単に3Dグラフィックを作ることができます!!
レンダリングの時間もかからず、割とスラスラ作れました!あまり3Dを扱うことは普段ほとんどないですが、こんなに簡単に色々作れるならもっと他のデザインにも挑戦したいものですね。
では、また会いましょう〜