最近、私が参画したプロジェクトでVue.jsを使用したので、特徴について触れてみようと思います。
Vue.jsとはJavaScriptのフレームワークで、開発で必要な機能(コンポーネントやライブラリ)が備えられているので、1からソースを書くより効率的に開発を行うことができます。
特徴としてはVue.jsはUIを作るのに向いていて、SPA開発したい、コンポーネントを管理して効率的に画面開発をしたいときによく利用します。
Vue.jsの特徴

拡張性
Vue.jsはシンプルに設計されているため、他のライブラリと組み合わて使うことができます。
そのため、一部のコンポーネントだけをVue.jsで開発したり、逆に一部の画面だけ他のライブラリで実装することも容易におこなえます。
コンポーネント管理
よく使うパーツをコンポーネント化することで、簡易にパーツを各画面で呼び出すことができます。適切にコンポーネント設計することで画面数が多い場合など効率的に開発ができます。
画面開発の効率化
Vue.jsはシングルページアプリケーションなので、1つのページでユーザーの操作などで画面内の要素を更新することができ、ページ遷移を行わずコンテンツを変化させて見せることができます。
データ同期
Vue.jsは、HTMLに特別な属性を付与することで、Javascriptのデータと同期できるようになりますので、ロジックを組むときやメンテナンスが楽になります。
学習コスト
フレームワークの中ではメジャーですので日本語のドキュメントも多く、またシンプルな構成のため習得しやすいです。
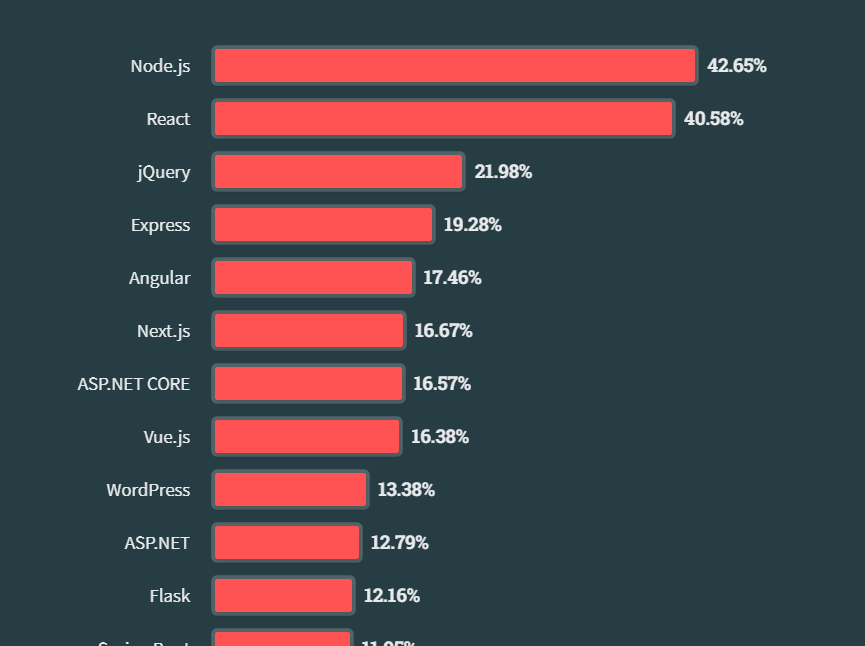
Vue.jsの人気は?

Stackoverflowが行った調査だとVue.jsはフレームワークの中で8位となかなかの人気のようですね。
導入企業
Vue.jsは大手企業も数多く利用しています。



参考サイト
まずは公式サイトです。最新情報などはこちらから。
https://ja.vuejs.org/
デザインの観点による記事ですので、プログラムが苦手なデザイナーでも大丈夫です。
https://www.webcreatorbox.com/tech/first-vuejs
JavaScript初心者でも学べる構成となっていますので、これからJavaScript+Vue.jsを纏めて学ぶかたに向いています。
https://blog.brainpad.co.jp/entry/2018/04/13/160000
以上、Vue.jsのお話でした。最後までご視聴ありがとうございました。