
\壱. 拾. 百. 千. 満点サロメ~!/
最近、にじさんじの壱百満天原サロメにハマっているDJよろずやです。
あれ、完全にゲーミングお嬢様ですよね?
そんなゲーミングお嬢様のDJよろずやは、最近APEXのランクが初ダイヤになりましたわ~!
これでやっと初心者抜けたって感じですわね。やりましたわ。

閑話休題
さて、今まで連載していたJavascript(jQuery)シリーズが終わり、「何の記事も思いつかねぇなぁ」と思っていたDJよろずや、今回はみんな大好きAdobe XDの記事を書いていきたいと思います。
弊社ではWF(ワイヤーフレーム)やデザインの制作にはAdobe XDを使用しているため、他メンバーも結構Adobe XDの記事を書くことが多かったりします。
DJよろずやも実際に過去に1度Adobe XDに関する記事を書いたことがあります。
ぜひご覧ください。
そんなみんなが書いているAdobe XD関連で、今回は「時短術」について書いていきます。
珍しく長い記事書きますよ。
拍手👏 。
Adobe XD時短術
Adobe XDはPhotoshopとAIがくっついたソフトみたいなもので、痒いところには手が届かないお茶目なソフトですが、使う上でめっちゃ便利な機能があったります。
今回はそのあたりで便利なのをいくつかご紹介。
四則演算
四則演算。
さすがに聞いたことはあると思います。「足す / 引く / 割る / 掛ける」のアレです。
なんでそんな話をしたかというと、以下のような事したいって思いませんか?

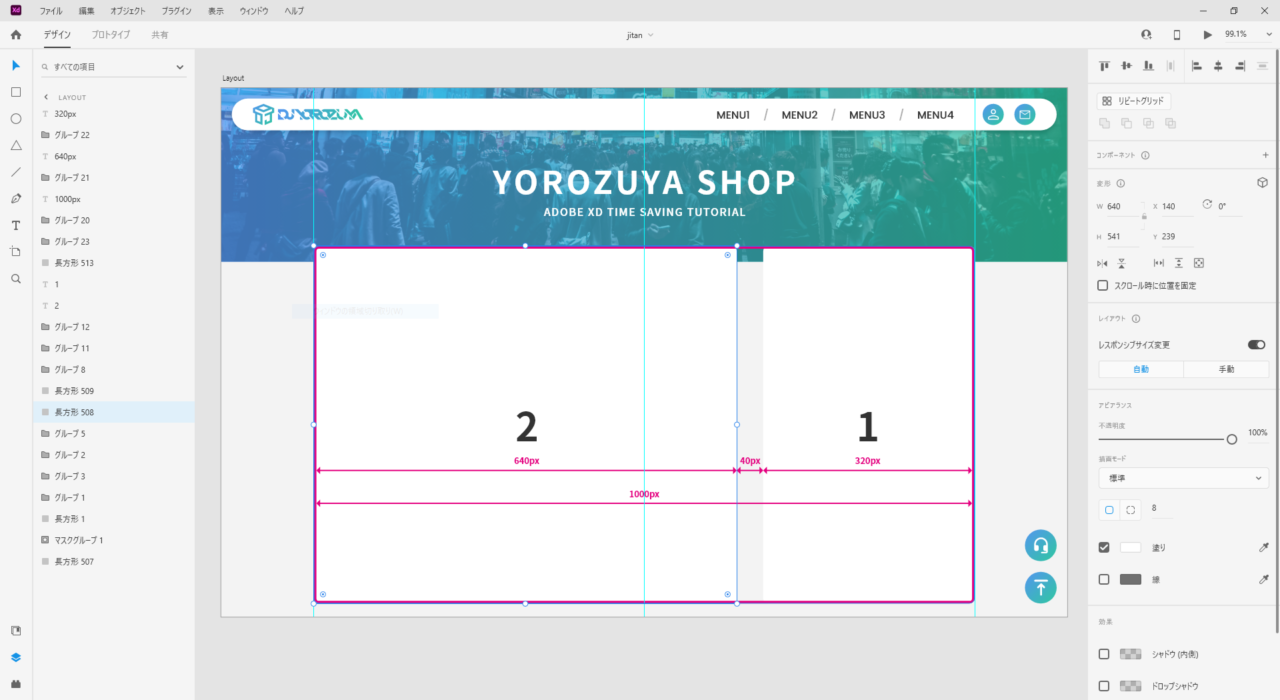
メイン幅1000pxに対して、コンテンツとサイドバーを2:1の比率で作りたい。
コンテンツとサイドバーの間には40pxの余白を設けたい。
じゃあそれぞれの横幅って何pxになるの~~!?!?!?
出来ます。簡単に。
ちょっと見づらいですが、横幅のところに以下のように入力しています。
((1000 – 40) / 3) * 2
要するに
(((横幅1000pxから余白分40pxを引く)それを3で割って)2を掛ける)
ね、簡単でしょ。
四則演算が使えるってことはもっと複雑な計算もできるので、ガンガン計算していきましょう。
リピートグリッド内のアイテムのテキスト差し替え
リピートグリッドってなんぞやってひとは、ほかのメンバーが記事を書いています。
YMOによるリピートの使い方
Akiによるスタックの使い方
さて、リピートグリッドは作れたでしょうか。
リピートグリッドで作ったアイテムは、全て同じテキストになってしまいます。
YMOの記事に書いているようにグループを解除してテキストを変更したり、リピートグリッドの状態でレイヤーを選択してテキストを変えることもできますが、もっと効率的な方法があります。
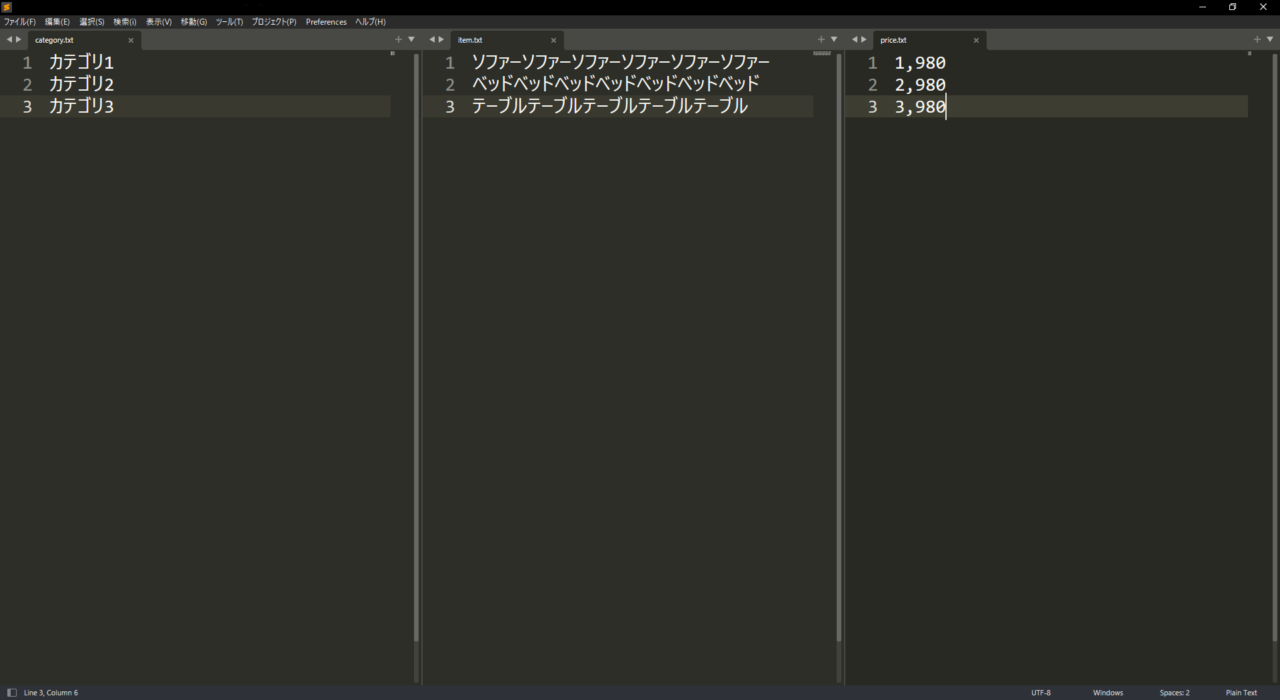
まずは以下のように、
- カテゴリー
- 商品名
- 値段
ごとにテキストファイルを作成してください。
この時、1つの商品につき1行になるので注意してください。
※今回は3商品なので3行です。

作ったテキストファイルを、リピートグリッドの反映したい個所にドラッグアンドドロップしてください。
見事テキストが差し替わりましたね。
基本的には全部「ダミーテキスト」にすることも多いとは思いますが、もしそれぞれにテキストを反映したいときは、是非テキストファイルをドロップしてください。
テキスト差し替えの時の便利な設定
シェイプの大きさを自動可変
まずはこちらをご覧ください。
お わ か り い た だ け た だ ろ う か
先ほどのテキストを簡単に差し替える方法を行った場合、処理をしていないと上記のようにカテゴリーのシェイプからテキストがはみ出てしまいます。
では、設定ありの方はどんな処理をしているか。とても簡単です。

これだけ。
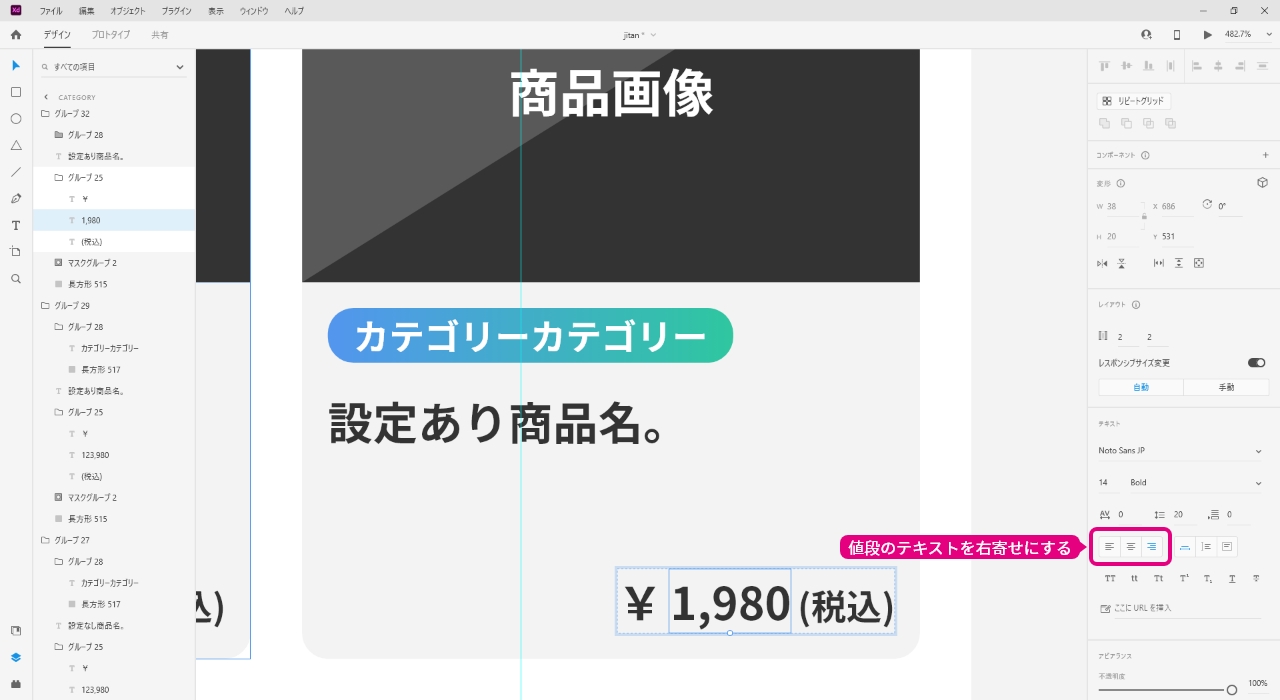
位置の自動調整
こちらもまずはご覧ください。
お か わ り い た だ け る だ ろ う か
同様にテキストを簡単に差し替える方法を行った場合、桁数が変わってしまうと、テキストがぐちゃっとなりますね。
では、こっちの設定ありの方はどんな処理をしているか。簡単 of 簡単です。


簡単 of the year受賞。
リピートグリッド内のアイテム移動
これで一取り同じレイアウトのものを複製し、テキストも差し替えることができましたね。
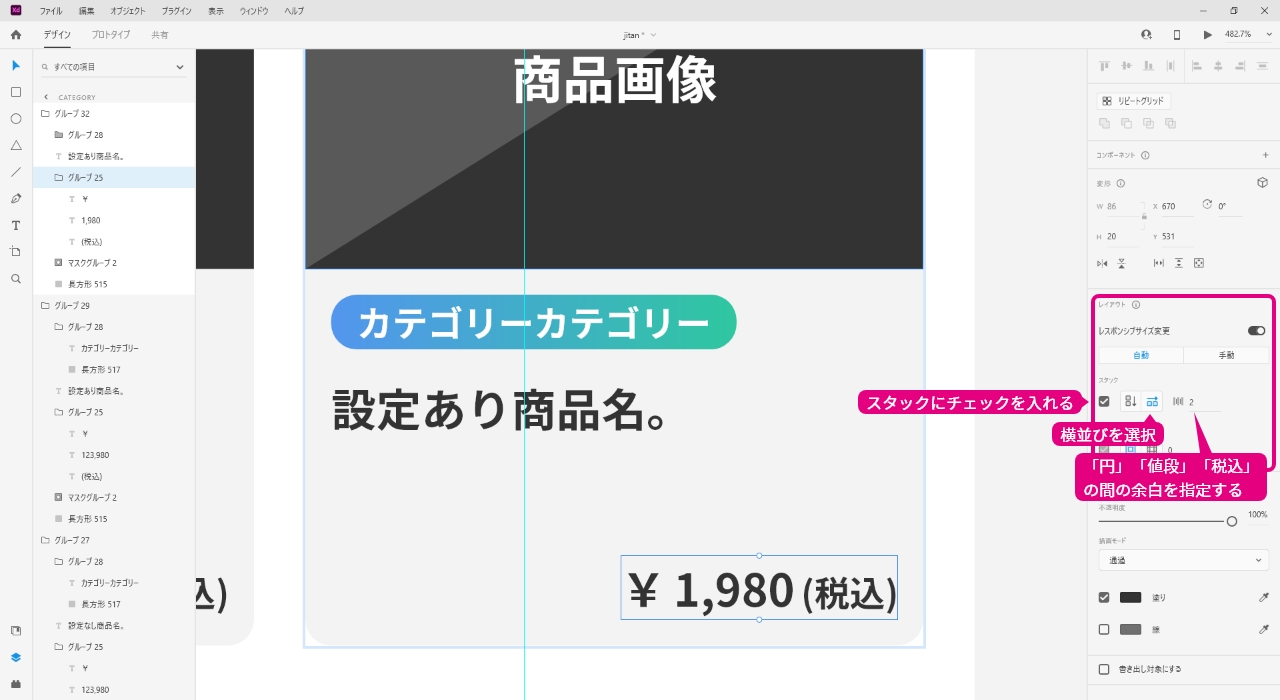
では最後に、それぞれの商品の位置を簡単に移動させる方法です。
下準備としては、一旦リピートグリッドを解除し、ただのグループにしてください。
その後、グループを選択した状態で先ほどの「位置の自動調整」と同じようにスタックにチェックを入れてください。
その状態で、各商品をドラッグすると、位置を移動させることができます。
おわりに
Akiの記事にも書いているように、ほかにマージンなどで中の要素の高さが可変しても勝手に背景や要素の位置が変わってくれるなど、時短のための機能はたくさんあるXD。
みなさんも効率的なXD Lifeをお過ごしください。
また次回ですわ~!



