
こんにちは、デザイナーのERIです。
STRIXにおいてWebやアプリのデザインをする際に使用するUIデザインツールとしてこれまでは「Adobe XD」を使っていましたが、最近Figmaを使う企業が増えてきており、STRIXでもFigmaに移行しようという流れが来ています!
今回のテーマは「Adobe XDとFigmaの比較」ですが、その中でも「動画・音声・GIFのこと」に絞ってみました。
社内の企画で、「動画・音声・GIF」をたくさん埋め込んだプロトタイプを作成したのですが、「XDではできるけど、Figmaではできない」「Figmaではできるけど、XDではできない」などがあったので、比較表を作成してみました!
参考にしていただけると嬉しいです。
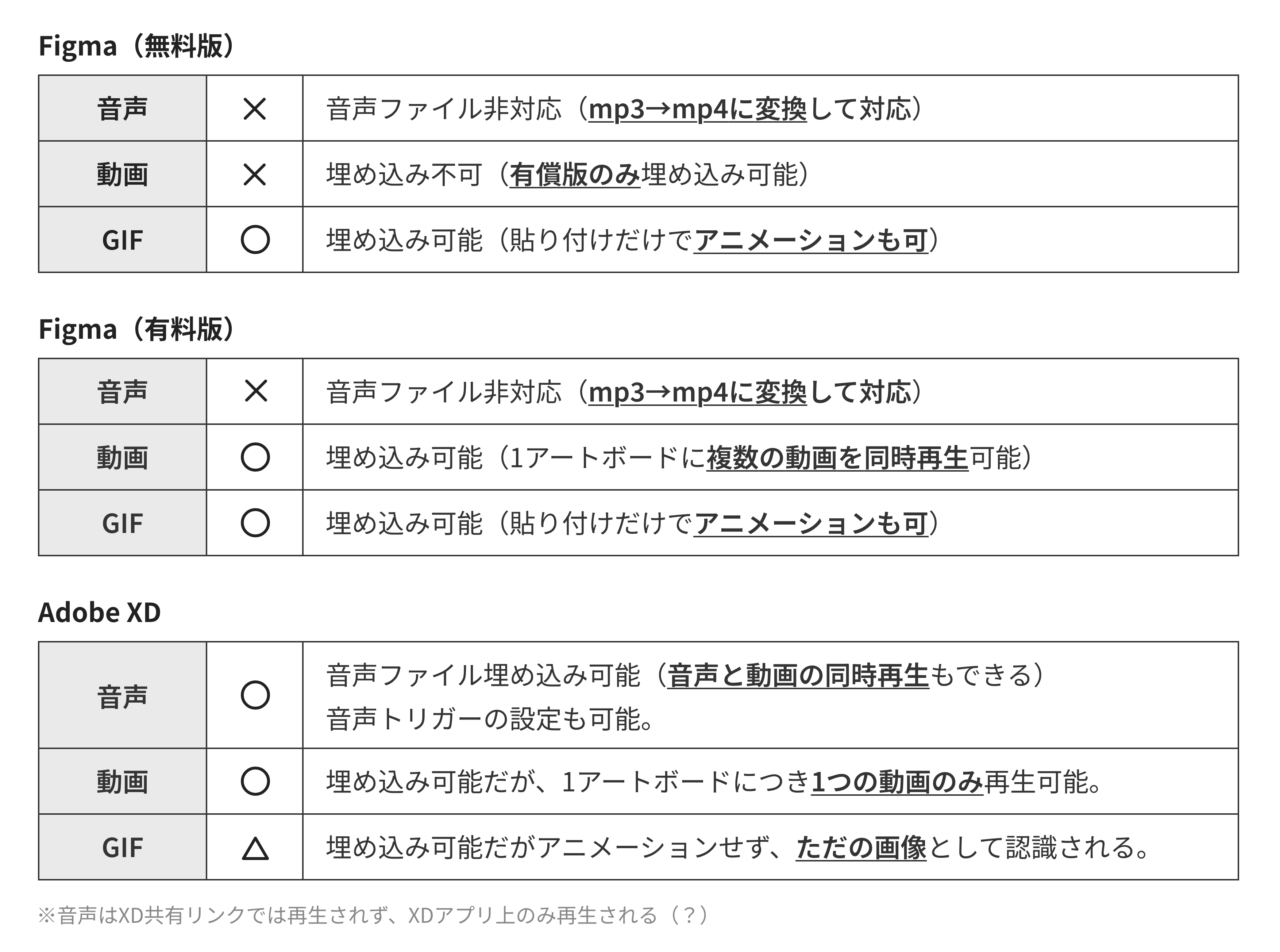
Adobe XDとFigmaの比較(動画・音声・GIFについて)

もう少し分かりやすい比較表にしたかったんですが…汗
おまけ)Figmaへの音声ファイルの埋め込み方法
本来、Figmaへの音声ファイルの埋め込みは非対応ですが、力技で音声を埋め込む方法をご紹介します!
まず「mp3」を「mp4」に変換する
無料の変換ツールを使用してもいいと思いますし、AdobeのMedia Encoderなどを使って変換しても良いです。
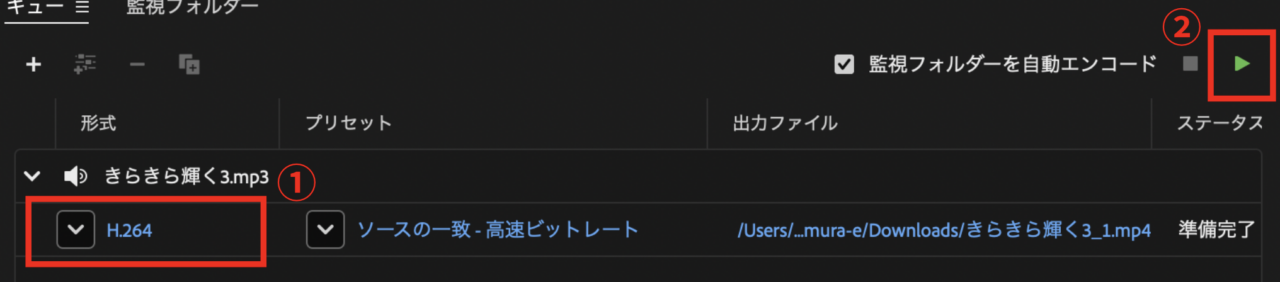
<Media Encoderでの変換方法>
- ファイル>ソースを追加>mp3のファイルを選択
- 形式をH.264>出力ファイル場所を決めたら「▶️」をクリック

これで、変換された「mp4」のファイルが出力場所に出てくると思います。
次に変換したmp4のファイルをアートボードに埋め込む
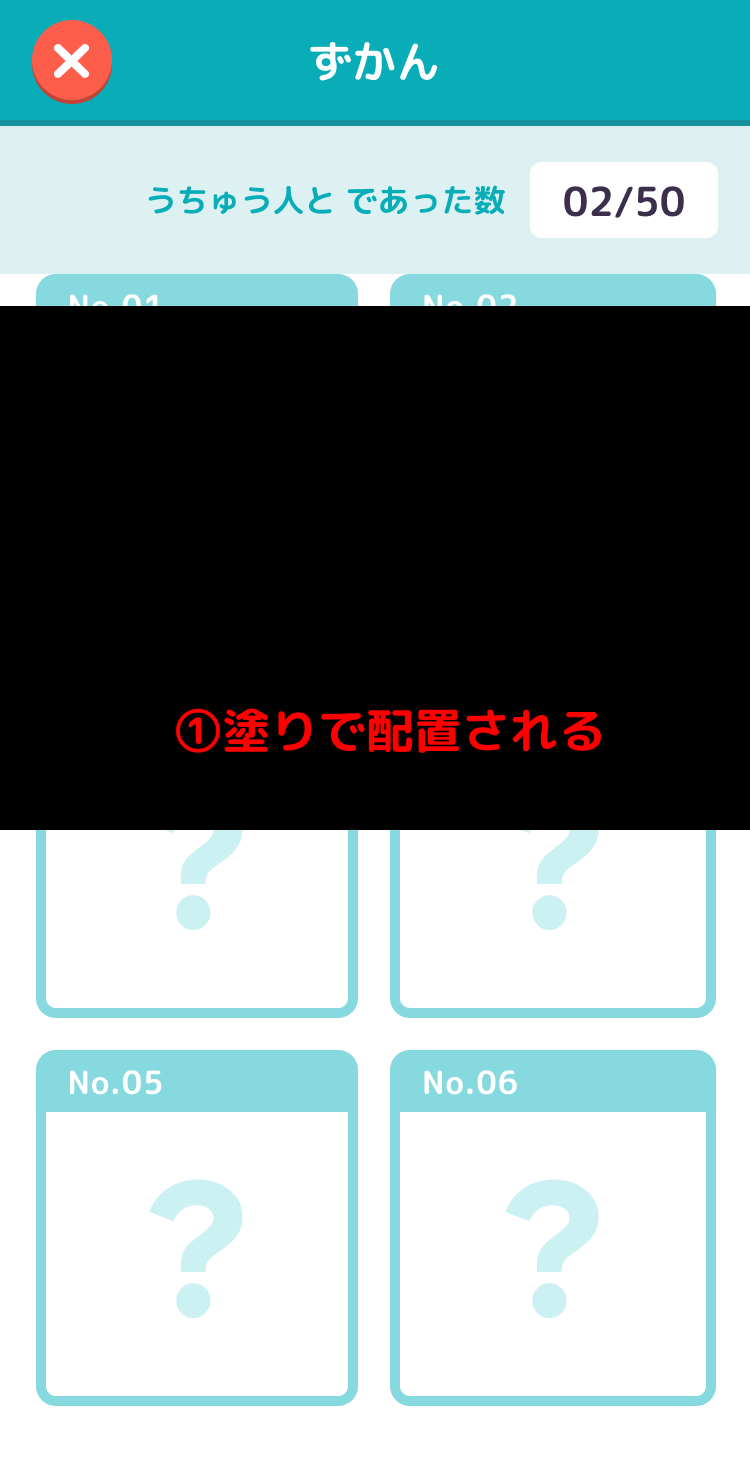
埋め込む時は、ファイルをコピーして貼り付けるだけでOKです。
そうすると、こんな感じで真っ黒の塗りで配置されます。

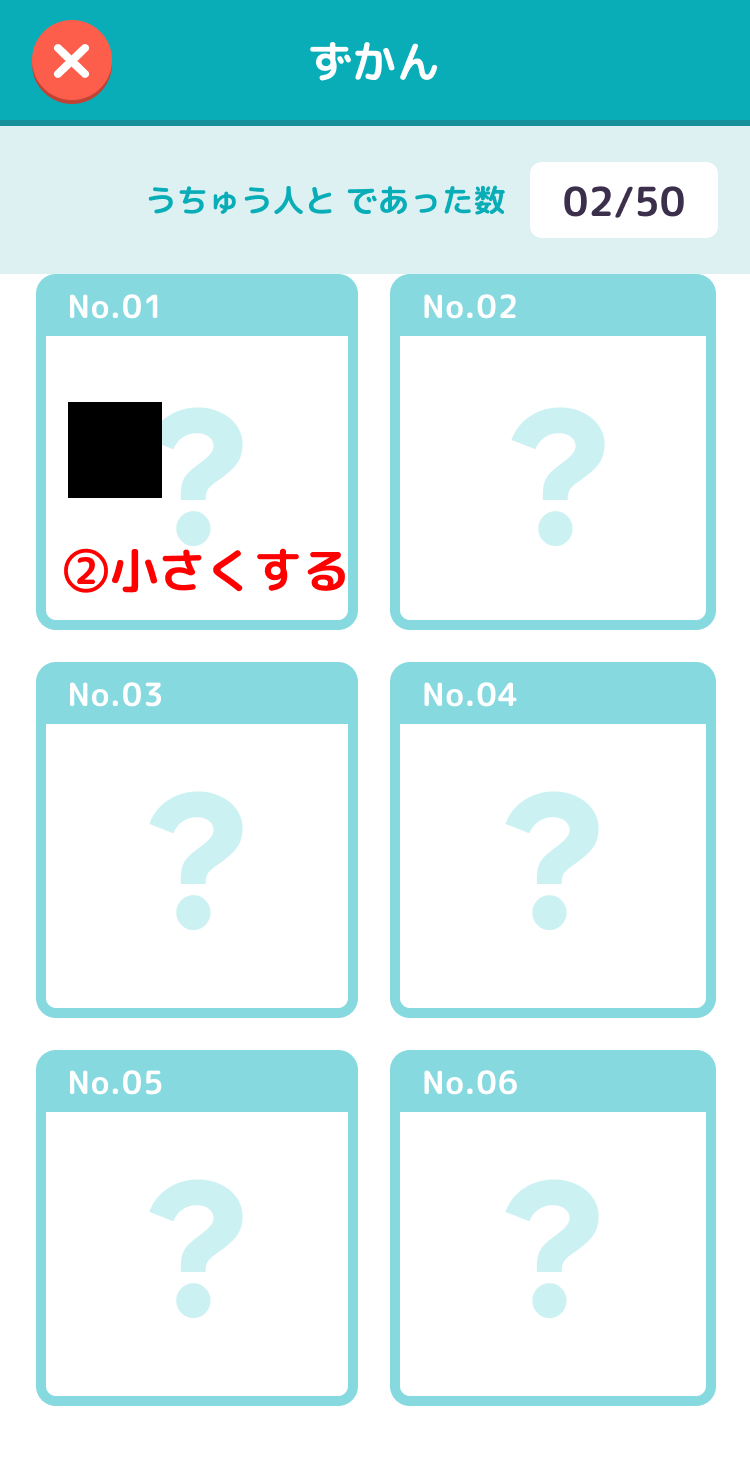
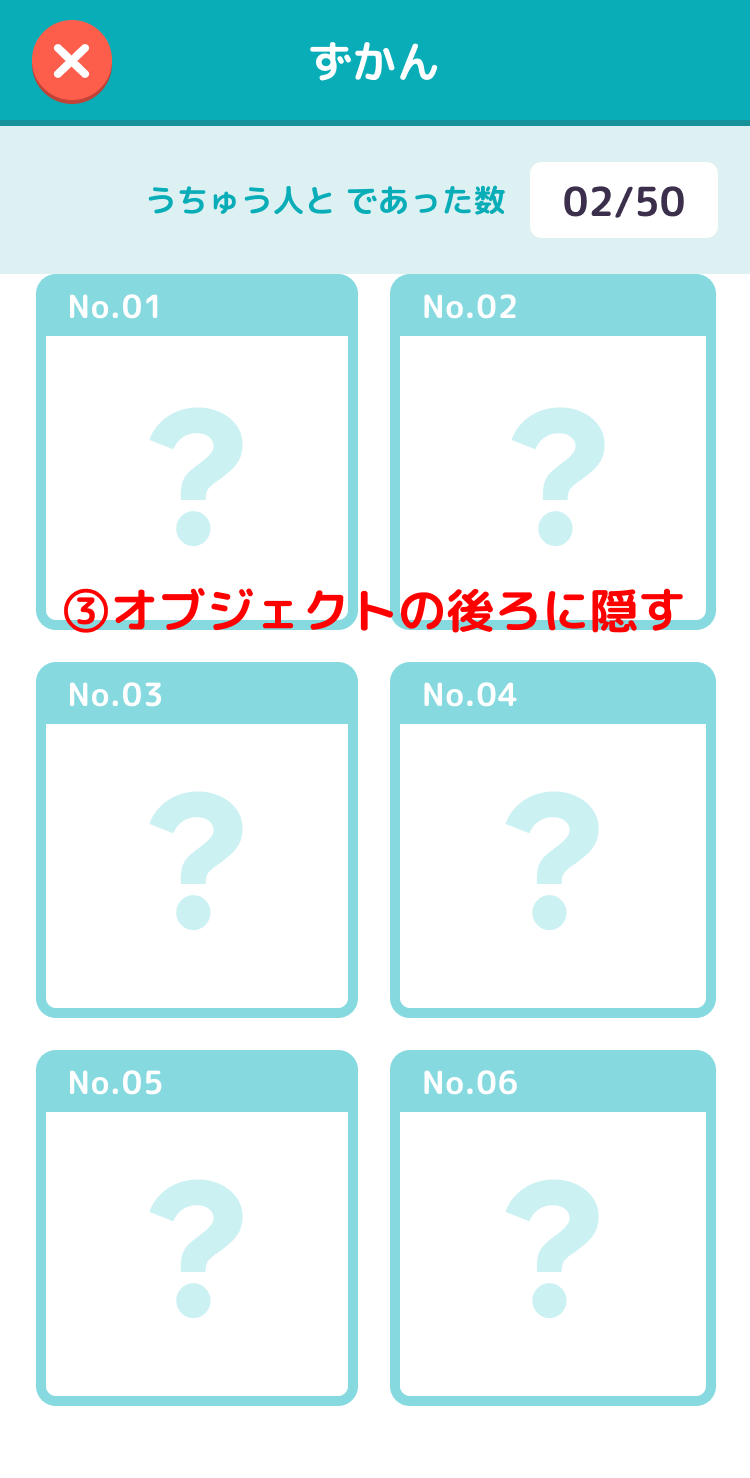
オブジェクトの後ろにmp4を隠す
次に、このシェイプを小さくします。

最後に、どこかオブジェクトの後ろに隠せば完了です!

Adobe XDとFigmaのどちらを使えばいいのか?
Adobe XD
- 音声トリガーを使用したい時。
- 音声ファイル(mp3)を埋め込みたい時。
Figma
- 1つのアートボードに複数の動画を入れたい時。
- GIFアニメーションを埋め込んでアニメーションさせたい時。
音声や動画を入れる必要のあるプロトタイプを作成するときは、何をメインで使用したいかによって、ソフトを選んでみると良いかもしれません。
