
こんにちは、ワーママデザイナーのYUKI です。
最近弊社でもデザインツールのAdobeXDからFigmaへの乗り換えの動きが本格化してきました。
2つのツールは大まかな使い方はとても似ているのですが、実際に使いはじめると、細かい所で出来ることや使用方法が異なり戸惑うことが多々あったので、記事にまとめることにしました。
XDの 「アートボード」= Figmaの「フレーム」ではない

Adobe XDでは、デザインの各部分をアートボードという独立した領域にデザインを作成していきます。 基本的には1アートボード=1画面と考えてもらって差し支えありません。
Figmaではこのアートボードと同様役割を担う要素がフレームとなります。
しかし、 アートボード=フレームとはならず、XDのように単なる「領域」にとどまらない役割を持っています。
「フレーム」とは
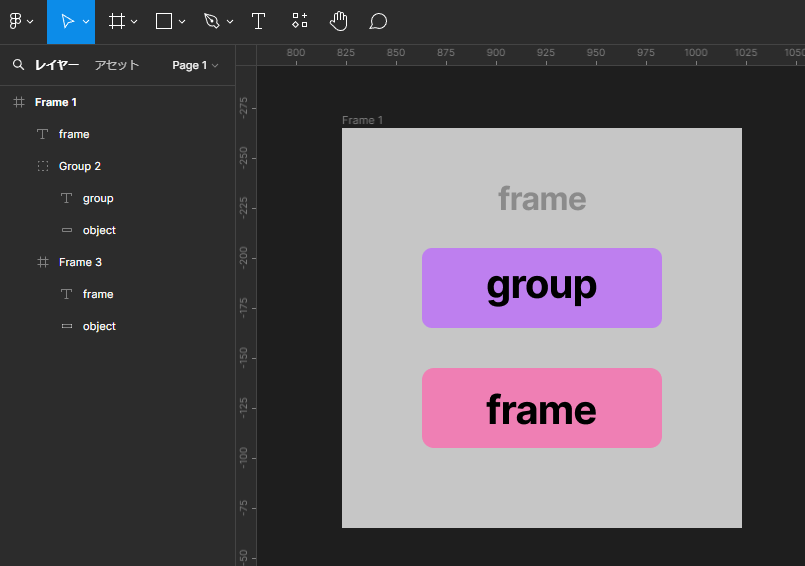
Figmaの「フレーム」はアートボードと似ていますが、その役割が複数あります。
XDでは「グループ」に使っていた機能が「フレーム」に使えるイメージです。
1. 範囲・エリアの作成(アートボードに該当する要素)
2. オブジェクトを纏めることができる(グループ化)
オブジェクをグループ化するだけでなく、フレームの中にオブジクト・グループ・フレームを内包することができます。
3.フレームにスタイルやエフェクトをかけることができる
4,オートレイアウトの機能を使うことができる
5.Constraints(制約) 機能を使うことができる
親であるフレームが整列の基準となり、フレーム内に配置された子要素に対して位置関係の制約を設けることができます。
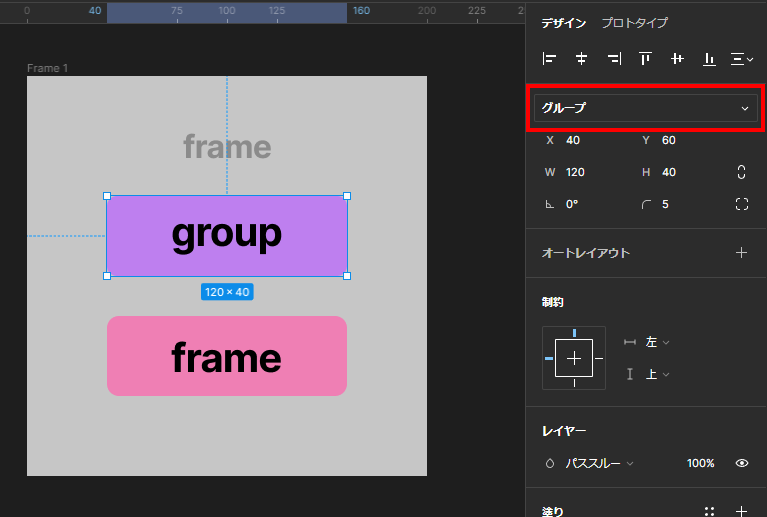
「フレーム」と「グループ」のちがい
「グループ」は名前の通りに要素のまとまりを作るだけの機能です。
XDではグループに対してオートレイアウト機能を使うことができましたが、figmaでは「フレーム」にしか使うことができません。
スクロール、アコーディオン、 タブ、 などのインタラクティブなUIを作成するさいは、グループではなくフレームを使いましょう。
グループとフレームはが右サイドの プロパティパネルから直ぐに切り替えることができます。

コピー&ペースト。XDとの違い
デザインを制作するさいに、コピーして貼り付ける場面は多くあると思いますが、XDとFigmaでちょっとした違いがあります。
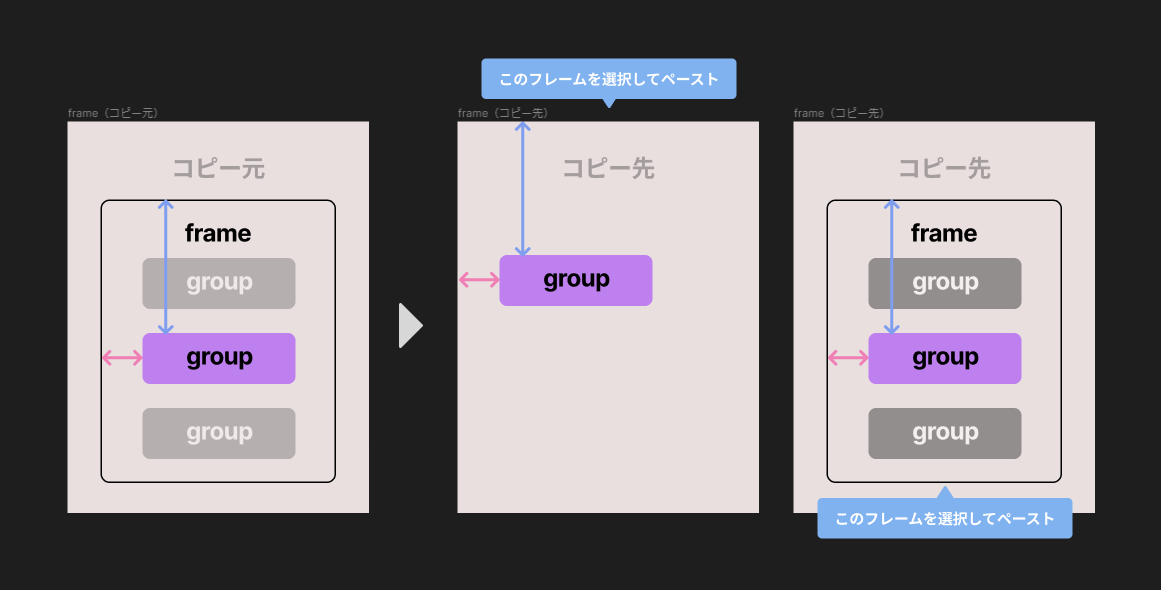
ペーストされる位置
XDではアートボード内のオブジェクトをコピーして、別のアートボードに貼り付けるとき、自動で同じ位置にペーストしてくれます。
Figmaでも、同様にオブジェクトをコピー後、貼り付けたいフレームを選択してからコピーすれば、同じ位置にペーストされます。しかし、位置情報を一つ上のフレームのXY値で記憶されているので、フレーム内にフレームを入れ子できるFigmaでは注意が必要です。XDと同様のアートボードの感覚で一番上の階層のフレームを選択してペーストしてしまうと、意図した場所と違う場所にペーストされてしまったという事が起こります。

他にも色々、Figmaのコピー&ペースト
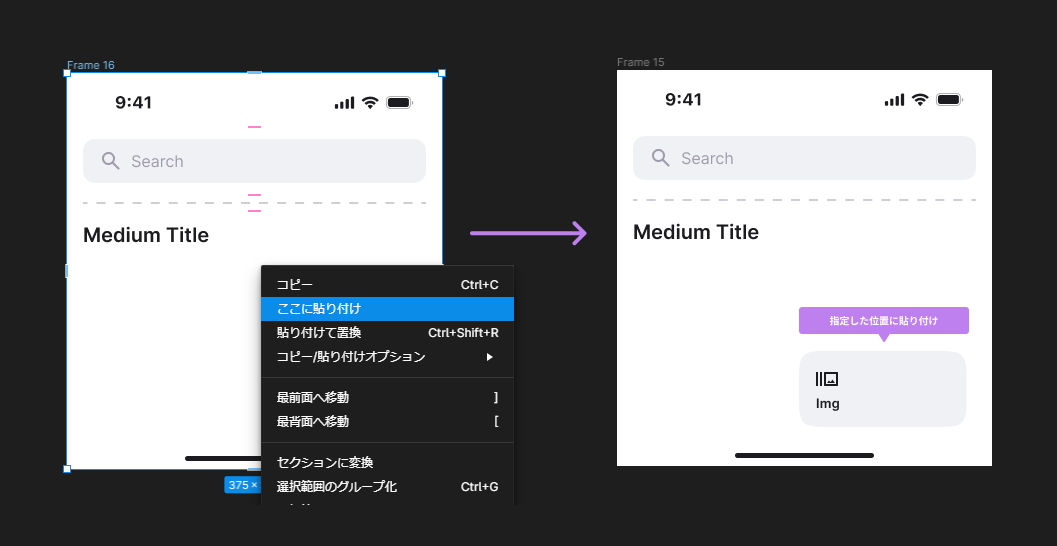
指定した場所に貼る付ける
カーソルで指定した場所に貼つけることができます。

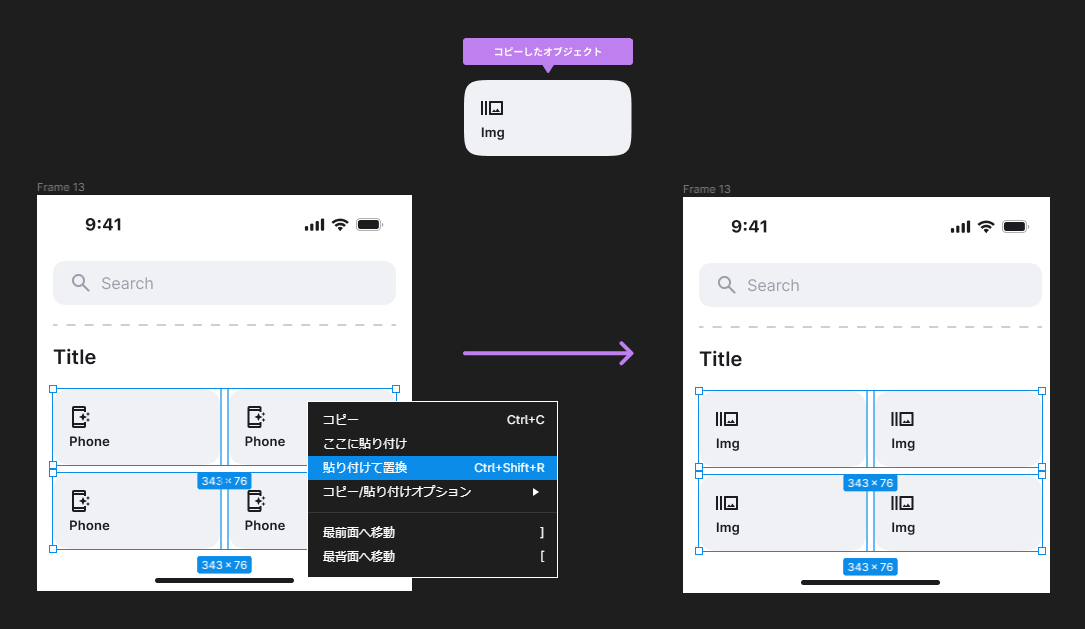
貼り付けて置き換え
コピーしたオブジェクトを、選択したオブジェクト全てに貼り変えることが可能です。
複数個所に同じものをペーストしたい時に便利ですね。

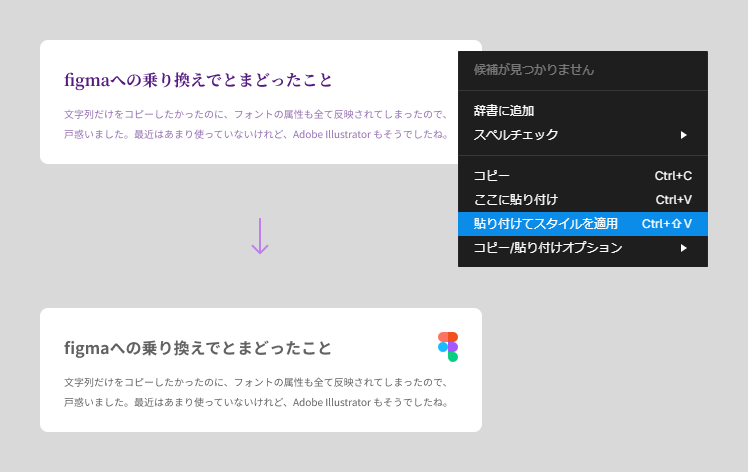
テキストのコピー&ペースト
Ctrl+C(⌘+C) → Ctrl+V(⌘+V)
上記コマンドでテキストのコピー&ペーストを行った時、XDの場合は文字列だけのコピーで属性まではコピーしませんが、Figmaでは属性も一緒にコピーされてしまいます。

ただの文字列だけを貼り付けたい時は下記のコマンドか右クリックで「貼り付けてスタイルを適用」を使用してください。
Ctrl+C(⌘+C) → Shift+ Ctrl+V(⌘+V)

さいごに
いかがでしたでしょうか。まだまだ他にも戸惑ったことはあるのですが、一度に書ききれないので、また次回続きを書ければと思います。この記事をが皆さんのFigmaでの作業に少しでもお役に立てれば幸いです。
