
みなさん、こんにちはアシスタントディレクターのyanaです。
本日は、AdobeAfterEffectsのパペットツールについてお話します!
先日、製品紹介の動画を制作した際に久しぶりにパペットを使い、今までは髪の毛や草むらをちょびっと動かす程度だったのですが、腕や関節の動きが加わると、関節を固定しなければいけなかったり、コツが必要そうな部分もあったので、記事に起こしたいと思いました。
パペットツールって何?
パペットツールは、AEの標準機能で、パペットという名の通り人形を操るような機能です。
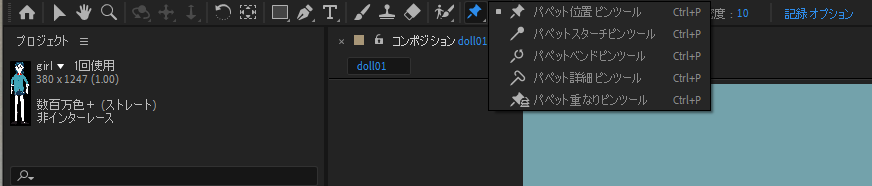
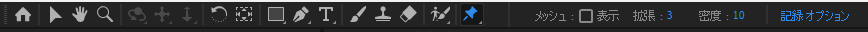
画びょうのマークから使える機能です!
ツールパネルから選択しましょう。

実際の使用方法も、人形を操るように、動かす部分の起点のなる部分にピンを刺していけば、簡単に操り人形の完成です。
動かしてみよう!
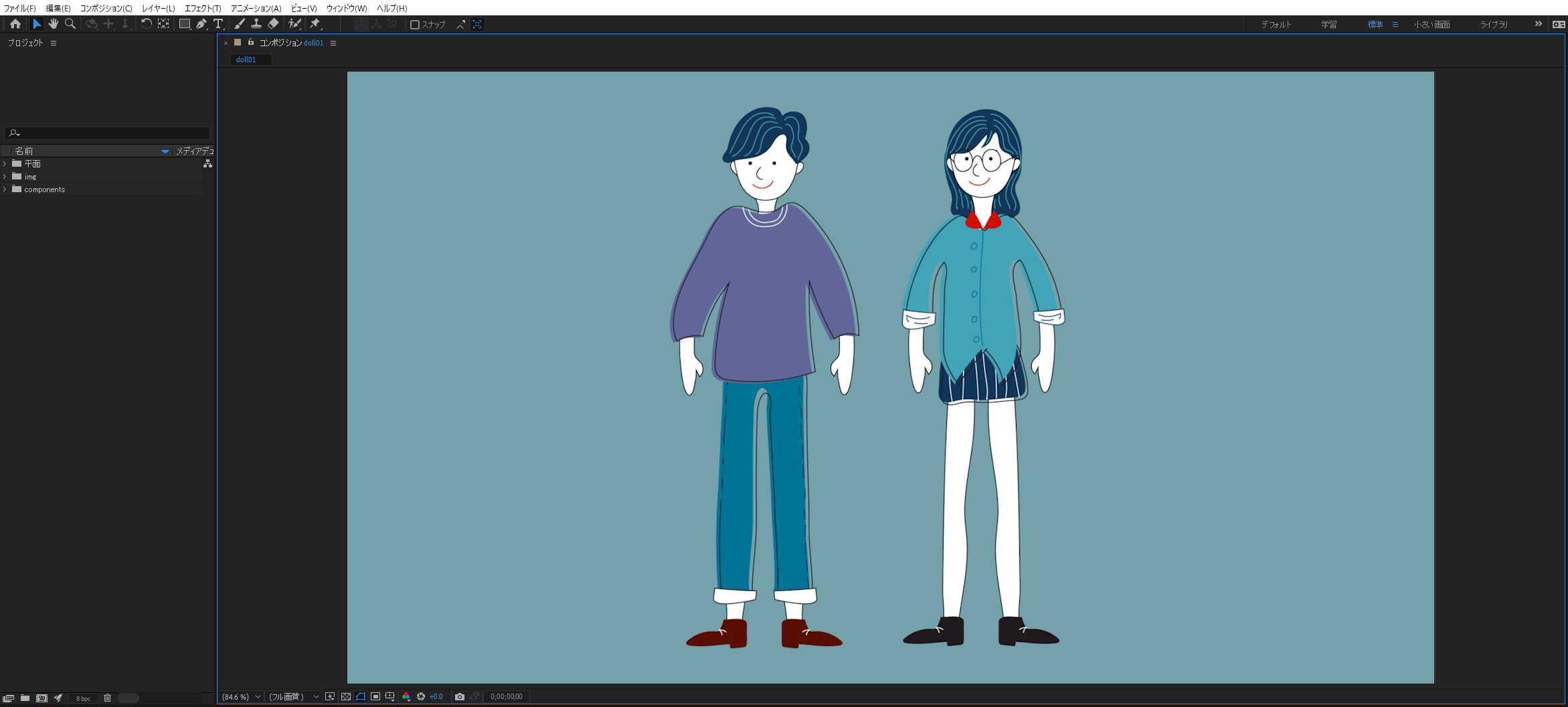
実際に、イラストを用意して動かしてみます!
先日制作した動画で、日の目を見なかったイラスト候補さんを使用します。
(弊社デザイナーAkiちゃんが描いてくれたかわいいイラストです♡)
パペットピンを使うと、一枚絵でも簡単にイラストを動かすことができます。
部品をわければ、それは高クオリティな動きを付けられますが、手間をかけずにちょびっと動かしたい!というときや、低コストで動かしたいときにはとっても便利です。
仕組みさえわかってしまえば、だれでも簡単に動かすことができるので、ぜひチャレンジしてみてください!
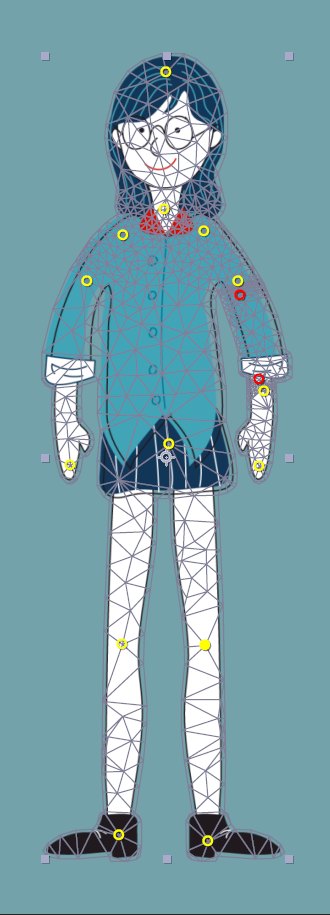
まずは、動かしたいイラストを配置します。
複数動かしたい場合は、ひとりひとり分けておきます。また、動かしたい部分被っていないイラストを用意します。例えば腕を動かしたいなら、身体に腕が被っていないなど…。

それでは、パペットツールを選択して

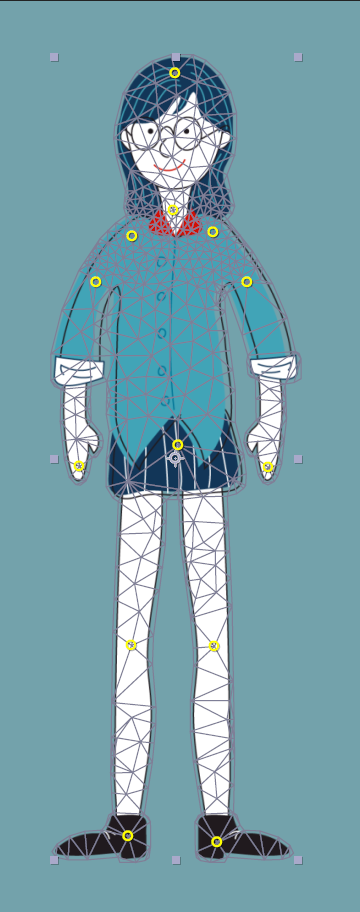
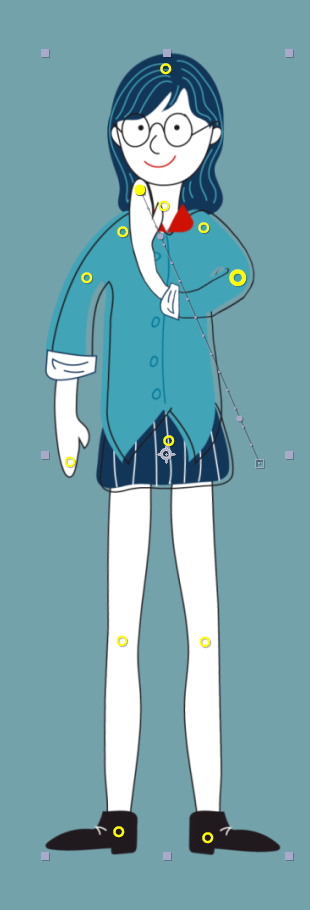
イラストにピンを刺していきます。
ピンを刺したい部分をクリックすると黄色丸が表示されます。
間違えて打ったピンはクリックで選択してdeleteで消すことができます。

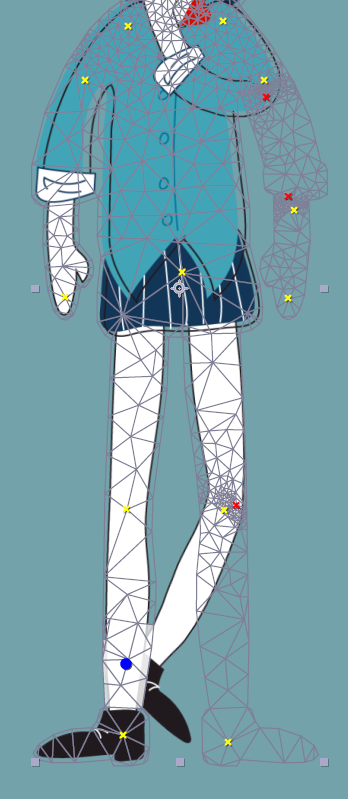
ちょっと残酷だけど…頭・首・肩・肘・手・おしり・膝・足にそれぞれピンを刺します。
腕を動かすなら、腕だけに刺せばよいイメージがするかもしれませんが、本当にピンを刺していることをイメージして…ピンを刺さないと大変なことになります。
例えば頭と足だけにピンを刺したとして、足を横に動かしたとします。
そうすると、頭以外はピンで固定されていないので、胴体部分がみょ~んと足の動きに合わせて妙な形に変形してしまいます。
なので、人間型でなくでも、関節や動かしたくない部分にピンを刺せば大丈夫です。
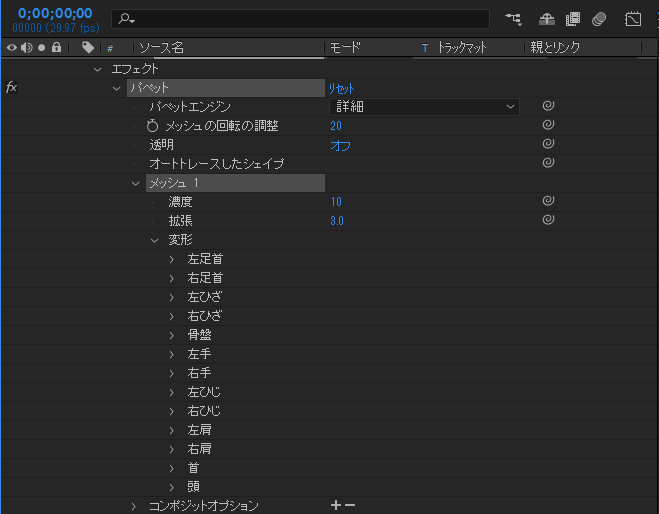
ピンを刺すと、エフェクトが追加され、「パペットピン」がピンを刺した分だけ追加されていきます。
動かした部分がわからなくならないように、名前を付けながら作業すると効率的です。

次に、動かしたいフレームまでバーを移動させます。

動かしたい部分のピンを選択して、ドラッグします。
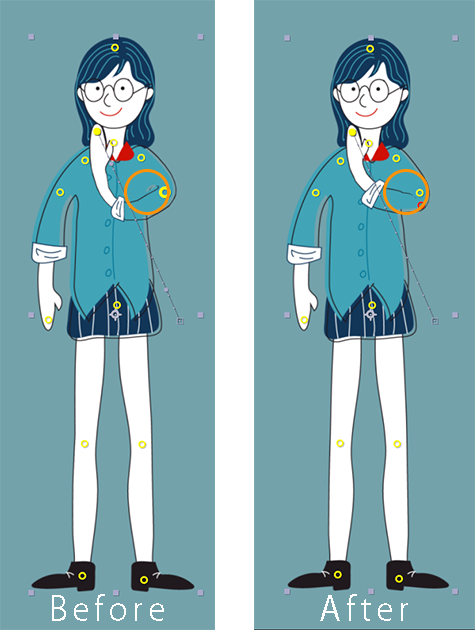
下では、左腕を「まあ!」という感じで口元にもってきました。

ただ、なんだが、腕がむにょんと、人間らしからぬ動きになってしまっているので調整しましょう。
スタッチピンツールを使ってみよう
パペットピンを長押しすると、いくつか種類が出るので、「パペットスターチピンツール」を選択します。

これは、みにょ~んとなってしまうのを防ぐ、関節を固くするような役割を担うピンです。
実際に柔らくなってしまっている肘にこのピンを刺してみます。
ひじの近くにピンを刺すと、赤丸が表示されます。近くの黄色ピンの周りを固くするイメージです。

ひじ部分が妙に回り込んでいましたが、スタッチピンで肘を固くしたので、いい感じに関節が曲がりました。
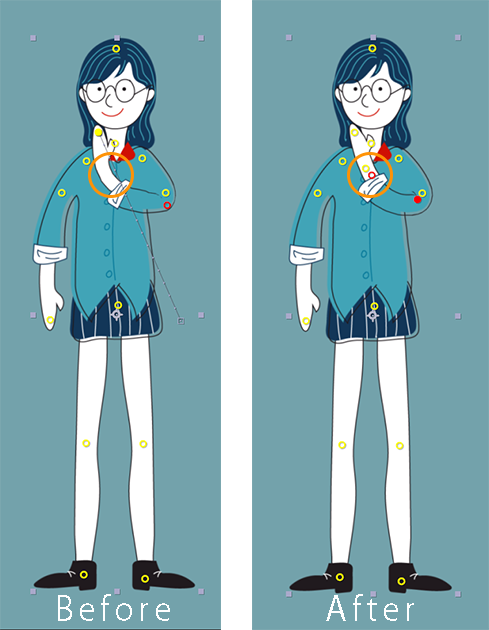
でも、まだ肘から下がぐねんぐねんなので調整します。
特に手首の部分がぐねっているので、追加でパペットピンとスタッチピンを手首に刺しました。
恐らく、自分が慣れていないだけですが、試行錯誤の繰り返しです(汗)
調整した画像が以下です。人間の動きに近づいたのではないでしょうか?

それでは、再生してみます。
思ってたのと違う…これはこれで可愛い気もするけど(笑)
ぐねぐね再発…
もうちょい調整してみましょう。
何が起こっているかというと、手を下から上にあげた時に直線的にビーンと上に上がってしまうので、本来腕を伸ばしながら動いてほしいところ、腕が詰まって行き所を失ってうにょんうにょんになってしまったという感じですね。
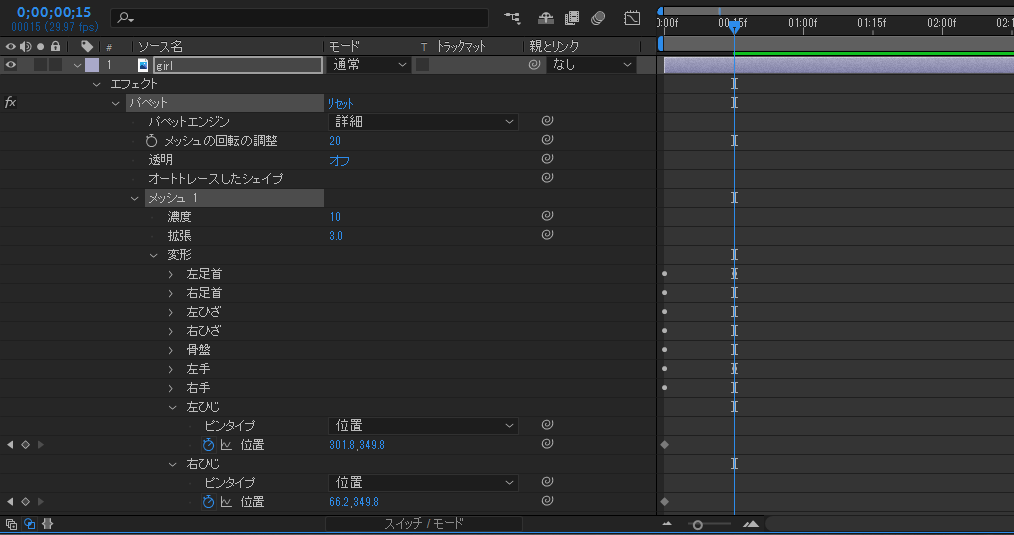
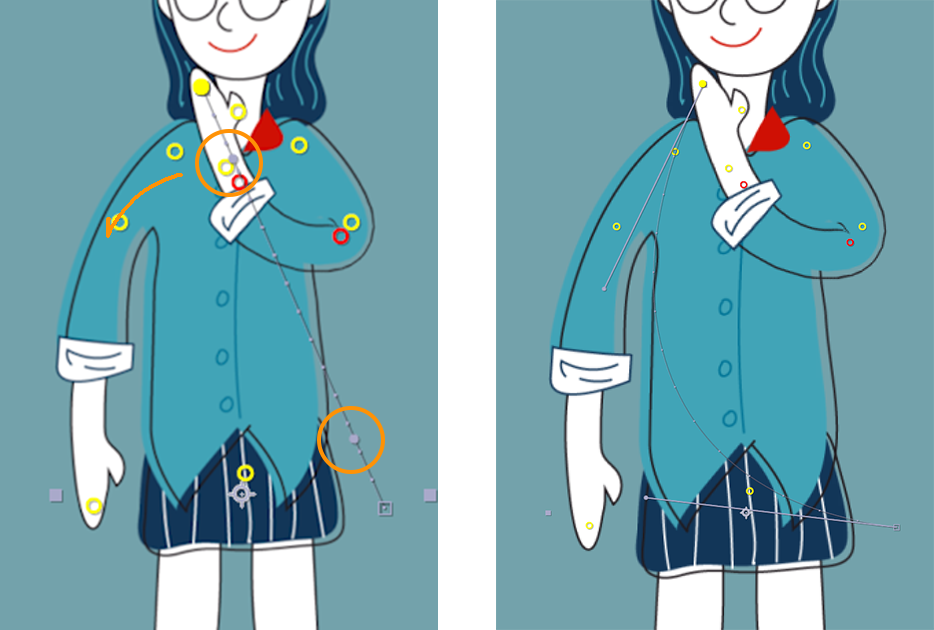
それでは、動かした手のピンを選択してみると、モーションパス(動きの線)が見えます。
灰色の線です。この線にハンドル(丸ポチ)がついているので引っ張ります。

モーションパスが曲線になります。フォトショやイラレの操作感と同じです。
腕の動きをイメージしながら曲線を調整します。
再生してみます。
ぐねぐねが改善されました。
といった具合に、刺す→動かす→再生→調整という感じで、理想の動きを目指します。
今回は、腕を動かしてみましたが、頭を傾けたり、足を上げるような動作も同じ流れで簡単にできます!
その他のパペット機能や詳細設定
メッシュ
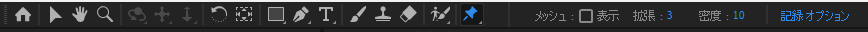
パペットピンを選択した時に、左側にメニューが表示されます。

この「メッシュ」にチェックを入れると、ピンを刺した部分を中心に動く範囲や、固くなる部分を視覚的に確認できます。

スタッチピンを刺した部分のメッシュが細かく固くなっていそうな気がしませんか?
このメッシュの範囲がイラストと連動して動くので、メッシュがイラストからはみ出しすぎていたり、小さくなりすぎているときは調整が必要です。
メッシュの設定は表示チェックの隣の「拡張」の数値をいじります。

試しに、10にしてみると…

腕と胴体を巻き込んだメッシュになりました。このまま動かすと腕だけを動かしたと思っても胴体もくっついて動いてしまいます。
それでは逆に、数値を0にして動かしてみると…

イラストよりもメッシュの範囲が小さくなり、メッシュに含まれなかった部分が置いてけぼりになっています。
基本的には、自動でいい感じにメッシュを置いてくれるので、細かく調整したいときや気になるときにいじれば大丈夫です!
重なりピンツール
例えば、頭の後ろに手を持ってきてボリボリしている感じにしたいとか、足を片足の前後に出したり引いたりしたい…といった具合に重なりを調整したい場面がでてくるかもしれません。
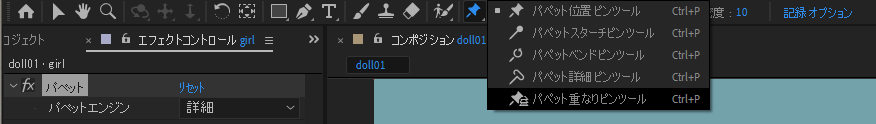
そんな時は、重なりピンを使います。
パペットピンを長押しして、「パペット重なりピンツール」を選択します。

現状、左足が右足の前に出ているのを、右足の後ろに左足が来るようにします。

重なりピンを右足に打ちます。打ったピンは青で表示されます。
メッシュが白くなっているのがわかりますか?この白くなっている部分が重なった時に前にでるということです!簡単ですね。

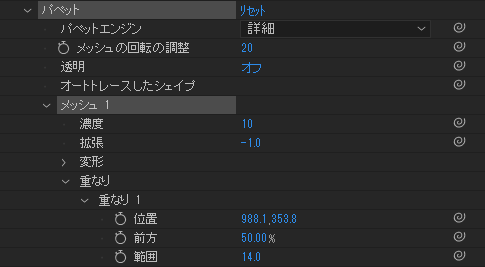
重なりの範囲は、タイムラインのレイヤー部分から調整ができます。
範囲の数値をお好みで調整しましょう。

詳細ピン
詳細ピンで、ピンの周囲を回転させたりスケールの変更ができます。
例えば…先ほどのイラストの頭のピンを詳細ピンに変えてみます。
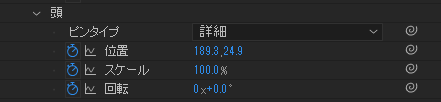
タイムラインのレイヤーから頭のピンを選択して、「ピンタイプ」を「詳細」に変えます。
ピンの色が緑色になります。

このスケールを大きくしたり小さくしたりしてみます。

頭が大きくなりました!
使い方をあまり見いだせていないのですが、風船とか、個性的な動画で使えそうな気がします。
メッシュの回転の調整
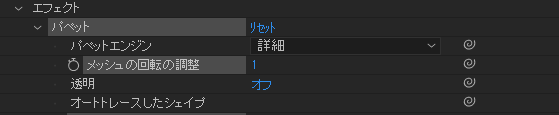
パペットを適用しているレイヤーの「メッシュの回転の調整」はデフォルトだと20なのですが、ここを1にしてみます。

20のままだと、平面な動きを表現できるのですが、1にすると折り紙を折るように、平面な感じからまた違った表現ができます。
色々いじっていると、何かに使えそう~となります。
ぜひ、皆さんも色々いじって表現の幅を広げてみましょう!
細かく髪の毛を動かす
ご自身で絵を描く方などは、髪の毛をなびかせることも簡単にできるので、ぜひやってみてください!
私は、絵心がないので、イラストACの紅白法師さんのイラストをお借りして髪の毛を動かす動画を作りました。
使用したイラストは以下↓

一枚絵を動かせるのがパペットの醍醐味かもしれませんが、細かく動かしたかったので、パーツをある程度分けて、動かしました。
ご自身で描くのであれば、パーツを分けて用意したら簡単に動かせますね。
髪の毛を風にのっているように左右に揺らして、エクスプレッションでループさせてしまえば出来上がり!
楽しくなって、扇風機が動いている風に…目パチもさせてみました。
最後に
いかがでしたでしょうか?
刺して動かすだけで、とってもキュートな動画ができあがります!
原理を理解すれば色々なことに使えると思います。
ぜひパペットピンを使ったことがなければこの機会に、使ってみてください!
私自身、初めてAEで仕事をしたときに、パペットを使って髪の毛を動かして大笑いした記憶があります。(うまくいかな過ぎて…笑)
一緒に動画を作っていた方は、うどんをすする場面でパペットを使って大笑いしてました(笑)
上手くいかなくても面白いのでぜひ!
