どうもこんにちは!サカです。✋🐱
前回▼の記事の続きです! 早速作業していきましょう!
前回はAEにaiファイルを入れたところで終わりました。
モーション作成!
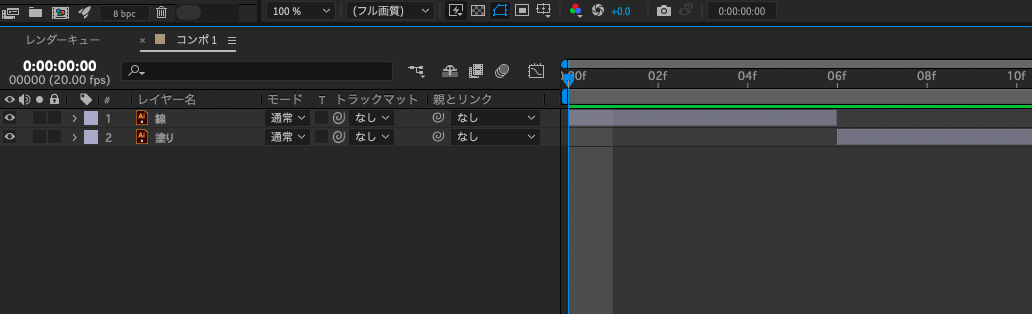
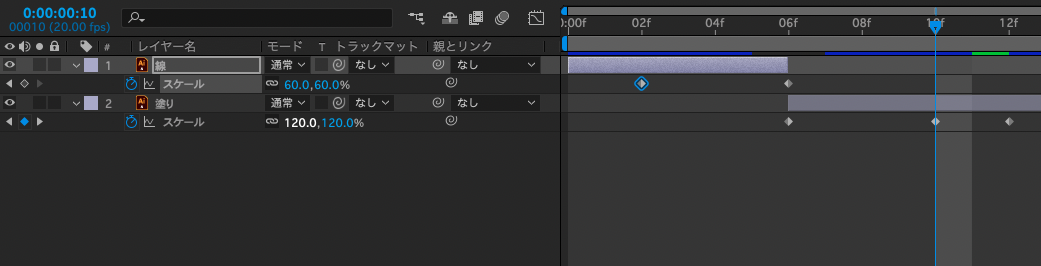
▼レイヤーの名前を「塗り」と「線」にし、06fでカットします。Command+Dでカットできます。

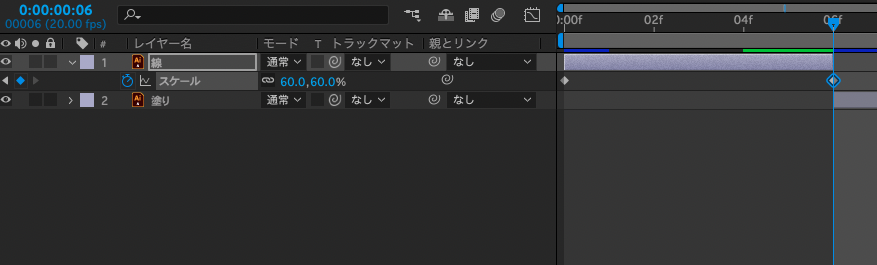
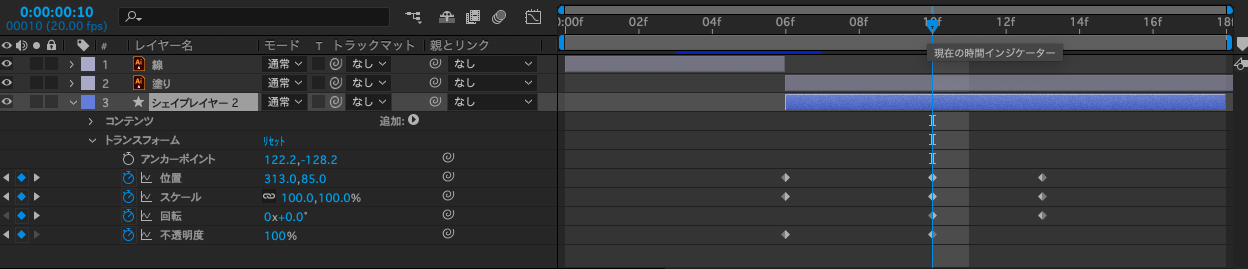
▼「線」のトランスフォーム→スケールのストップウォッチを押してキーフレームを打ちます。06fのスケールの値を60%にします。
▼トランスフォームを使用する際はショートカットキーを活用すると時短になります。ショートカットキーSでスケールが出ます!

これでタップした時に小さくなるモーションができました。
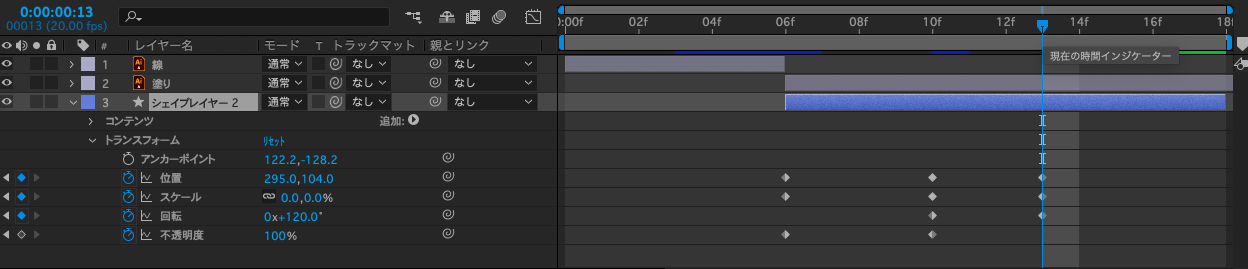
▼塗りも同様にキーフレームを打ち、60%→120%→100%の動きにします。モーションの速度に違和感がある場合はキーフレームの位置をずらしましょう。

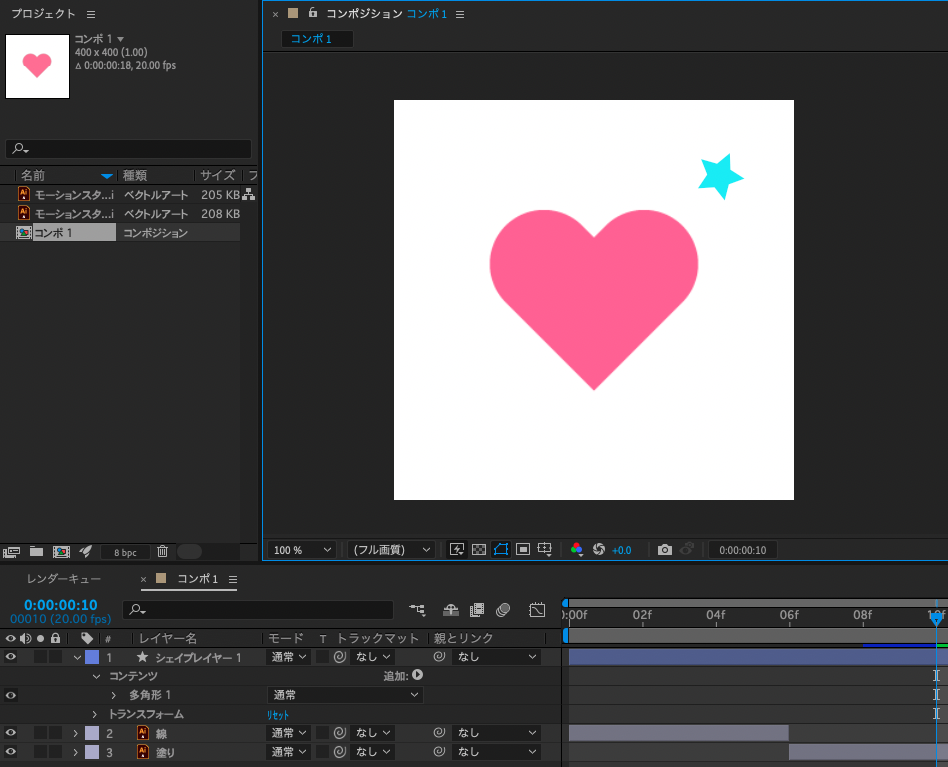
▼これでよくみるイメージのスタンプの動きができました!
エフェクトを追加します。
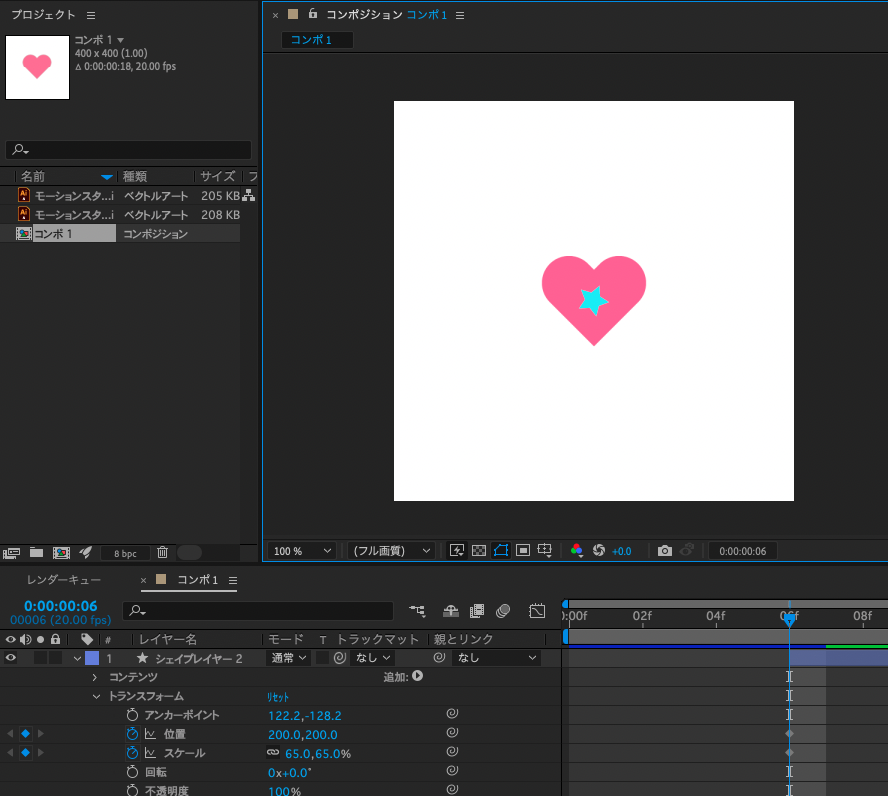
▼シェイプレイヤーを作成し、スターツールで星を作成します。

▼始点をハートの真ん中にします。整列ウィンドウから中央に配置すると簡単です正確です。

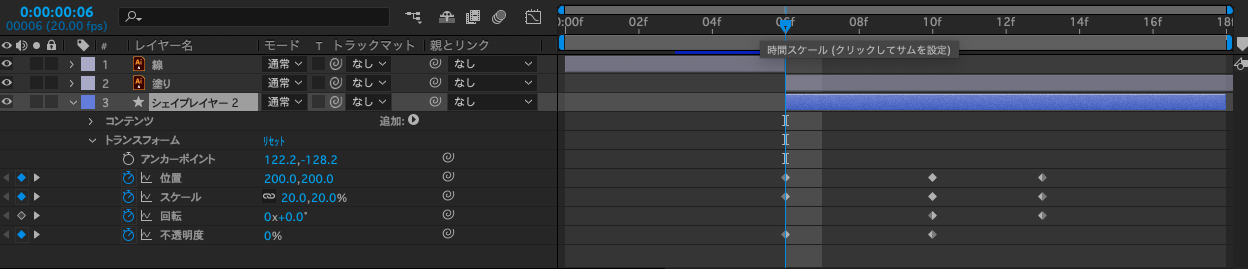
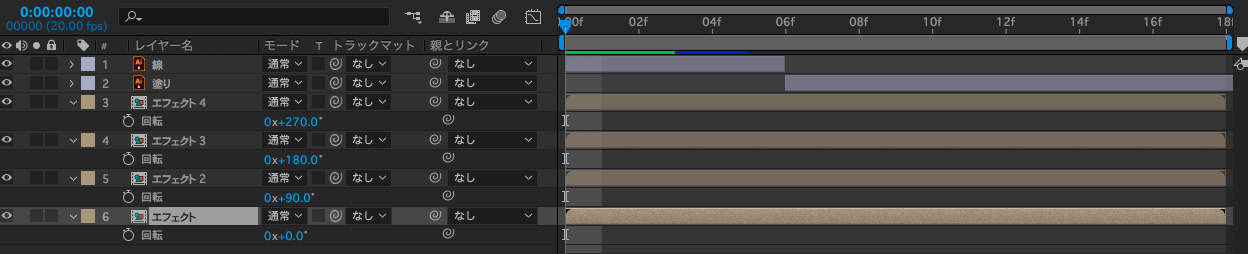
▼エフェクトのレイヤーを一番下にして、キーフレームをそれぞれ画像の通りに打ちます。



▼エフェクトがひとつできました。
▼エフェクトレイヤーをプリコンポーズして90度ずつ回転させます。

▼これでアイコンを囲うようにエフェクトが飛び散るようになりました。
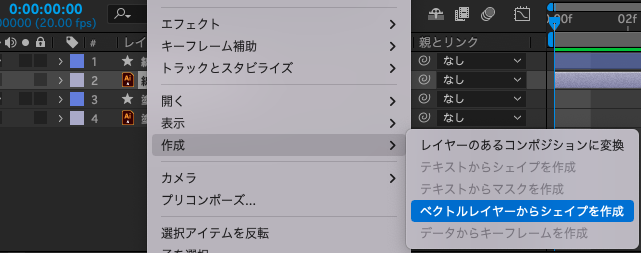
▼最後に、Lottieで書き出し、jsonにする際に面倒なことになるので、aiファイルはシェイプに変換してaiレイヤーは消しておきましょう。

Lottie書き出し
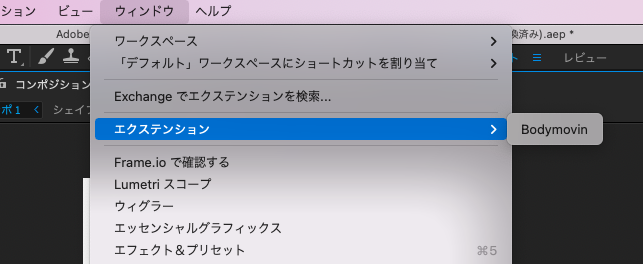
▼ウィンドウ→エクステンション→Bodymovinを開きます。

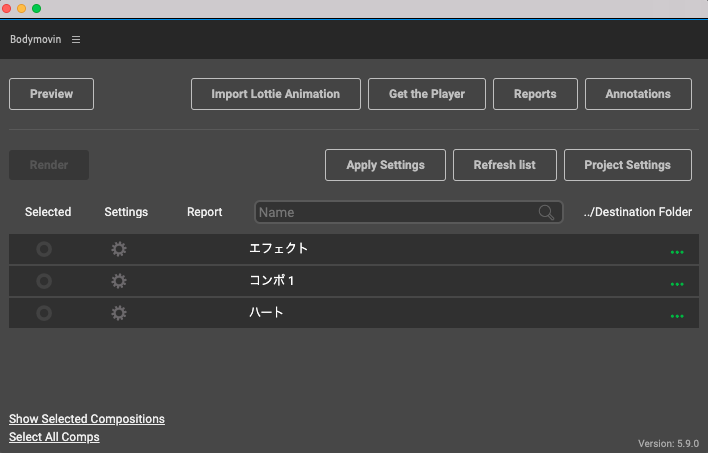
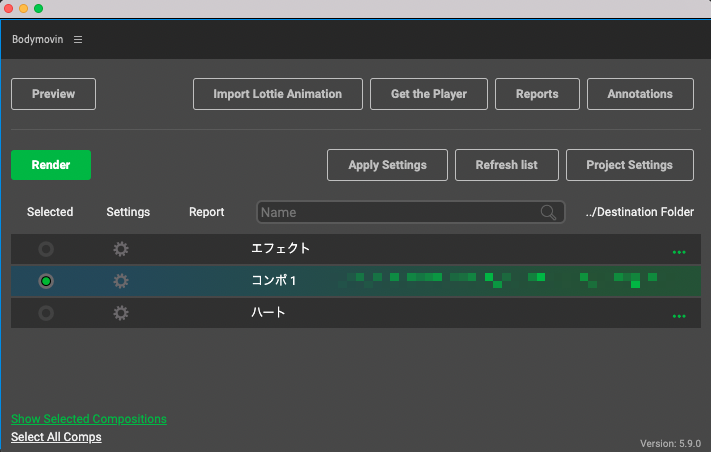
▼するとこんなウィンドウが出てきます。コンポジションが全て出てしまいますが、今回はコンポ1のみ選択します。歯車マークから設定を行います。

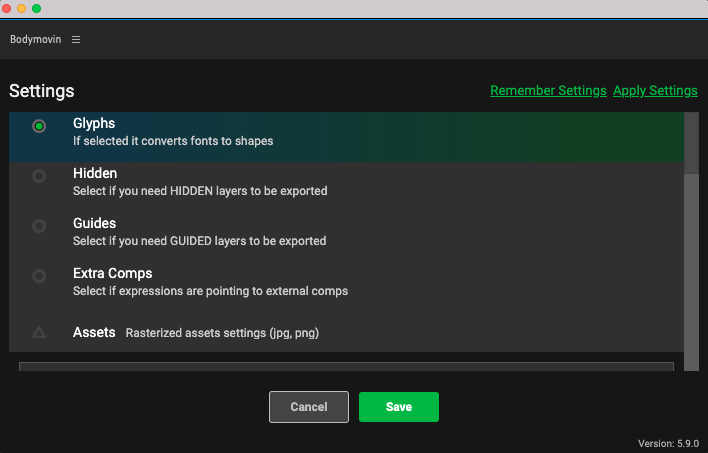
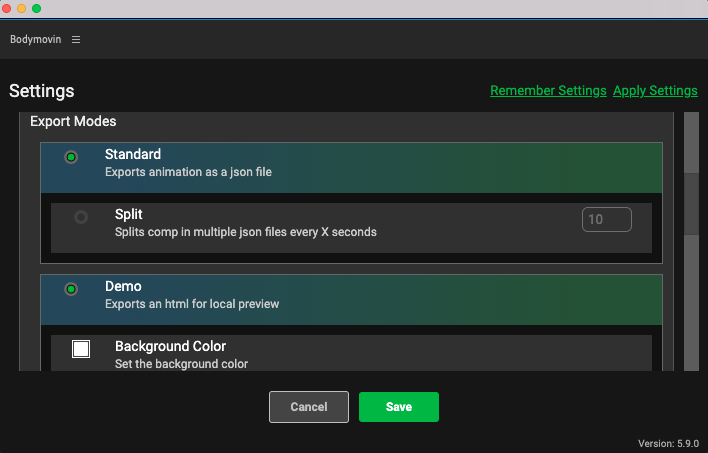
▼Glyphs、Standardと、無くてもいいですが見え方が確認できるのでdemoもチェックを入れます。


▼・・・から保存先ファイルを設定しましょう。設定できたらRender!

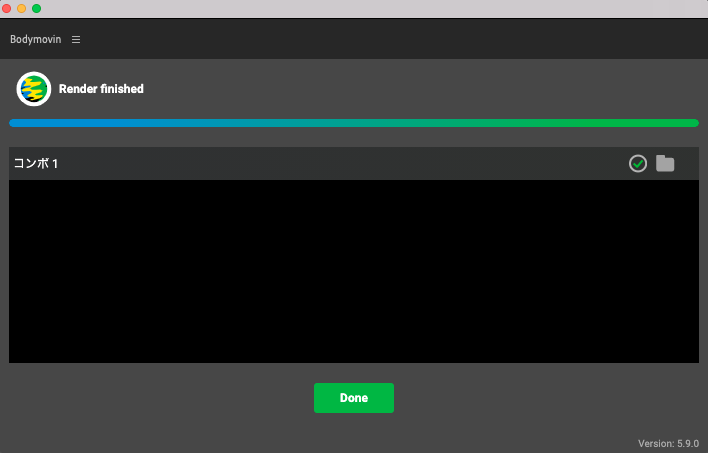
▼再生時間が短いので一瞬で書き出し終わります。done!

▼フォルダにjsonとdemoが入っていれば成功です。

余談・終わりに
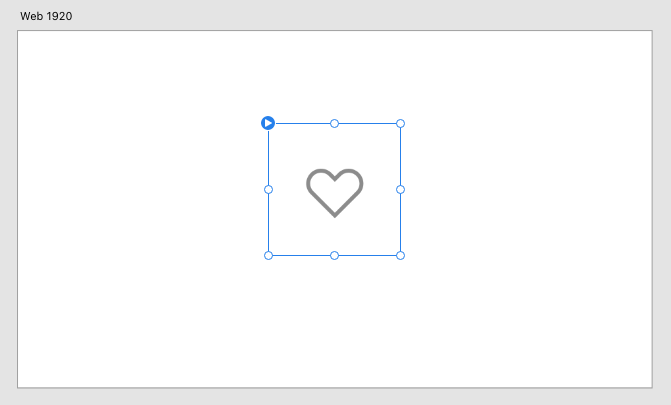
▼XDにjsonを直接ドラッグドロップするとこのように動画データとして入れることができます。
プロトタイプからタップで再生など条件をつけてプレビューすることができますので、web・アプリデザインにぜひご活用ください!

ここまで見ていただいてありがとうございます。
次回記事もお楽しみに👋🐱