
こんにちは、ワーママデザイナーのYUKI です 。
前回に引き続き、XDからFigmaでつまずいたことを書いていきます。
画像の差し替え
画像を新たに入れる方法は、画面にドロップするだけでなのでつまずきませんでしたが、画像を新しく差し替えたいと思ったところ、どこで差し替えれば良いのか分かりませんでした。

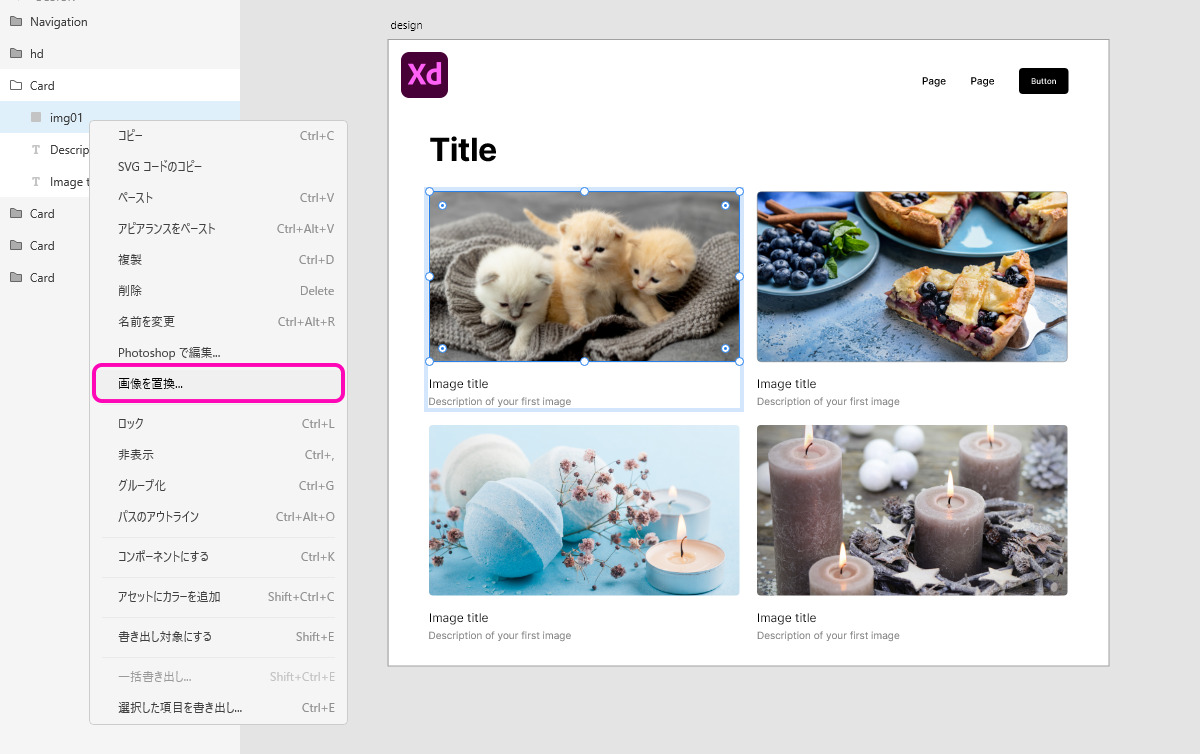
XDの場合は左側にあるレイヤーパネルから画像の置き換えをすることができます。

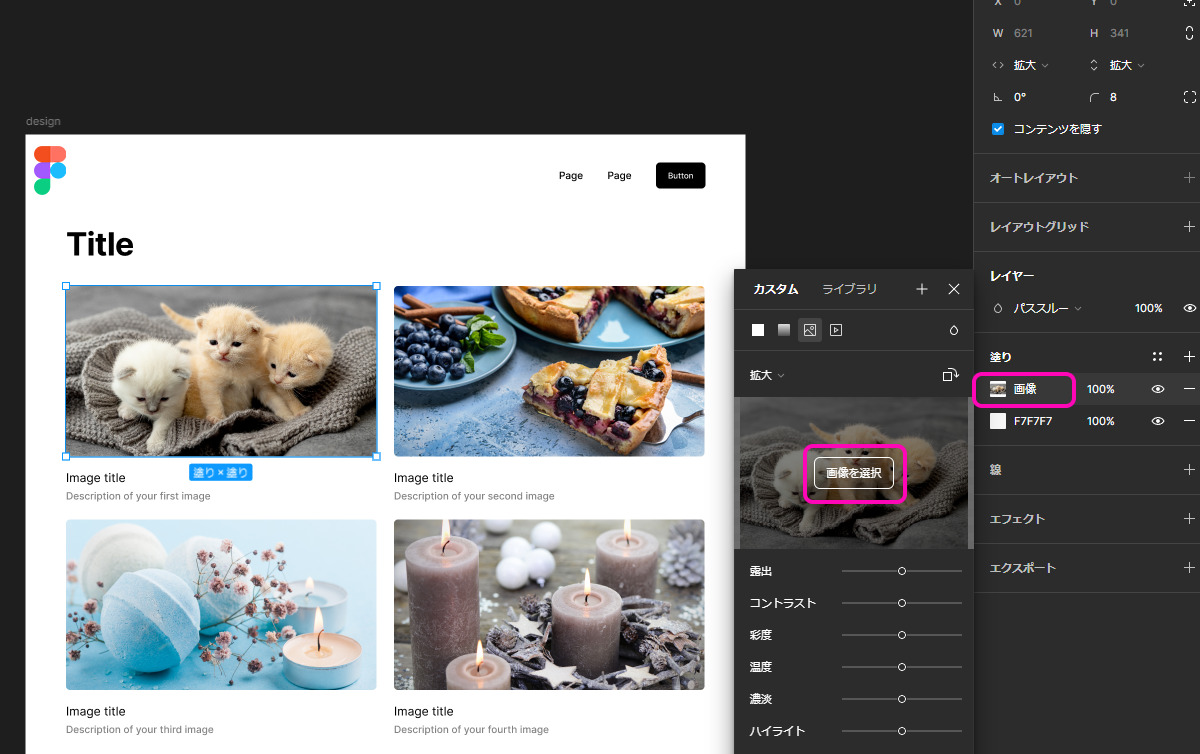
しかし、Figmaでは反対の右側プロパティパネルで操作します。
1. 差し替えたい画像を選択
↓
2. プロパティパネルの「画像」を選択
↓
3. 「画像選択」
から、画像を差し替えることができます。
画像のトリミング
ここではマスクを使わない方法のトリミングについて記載します。
読み込んだ画像の位置やサイズを調整する場合、XDでは画像を直接クリックすることで行うことができましたが、Figmaでは少々複雑です。

1. 差し替えたい画像を選択
↓
2. プロパティパネルの「画像」を選択
↓
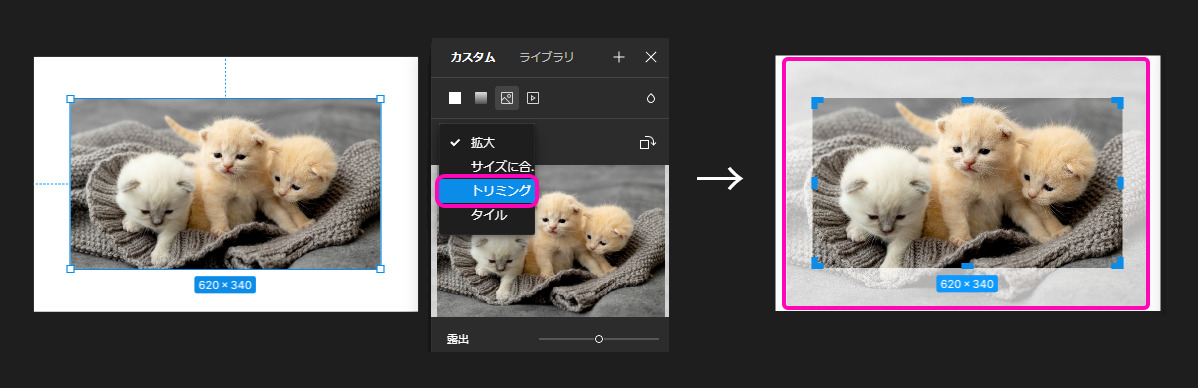
3. 開いたパネル内にて「トリミング」を選択
これでやっと、画像の位置やサイズを変更することができるようになります。

画像の差し替えやトリミングに関しては、XDの方が、直感的で分かり易いなと感じました。
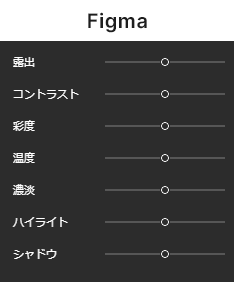
ただ、画像補正に関しては簡単な補正の場合はFigmaはFigma内で作業ができる一方で、XDの場合はAdobe Photoshopを開く必要がありますので、Figmaの方が手間がないかなと思います。
ガイドのロックができない?!
これまでAdobe製品でデザインを作成してきたこともあり、ガイドのロック機能はあって当然と思っていたのですが、Figmaではガイドの機能はあれどもロックをすることができないようです!!

ガイドのロックができないと、うっかり触って気づかないうちにガイド線がずれていたなんて事がおきてしまいます。
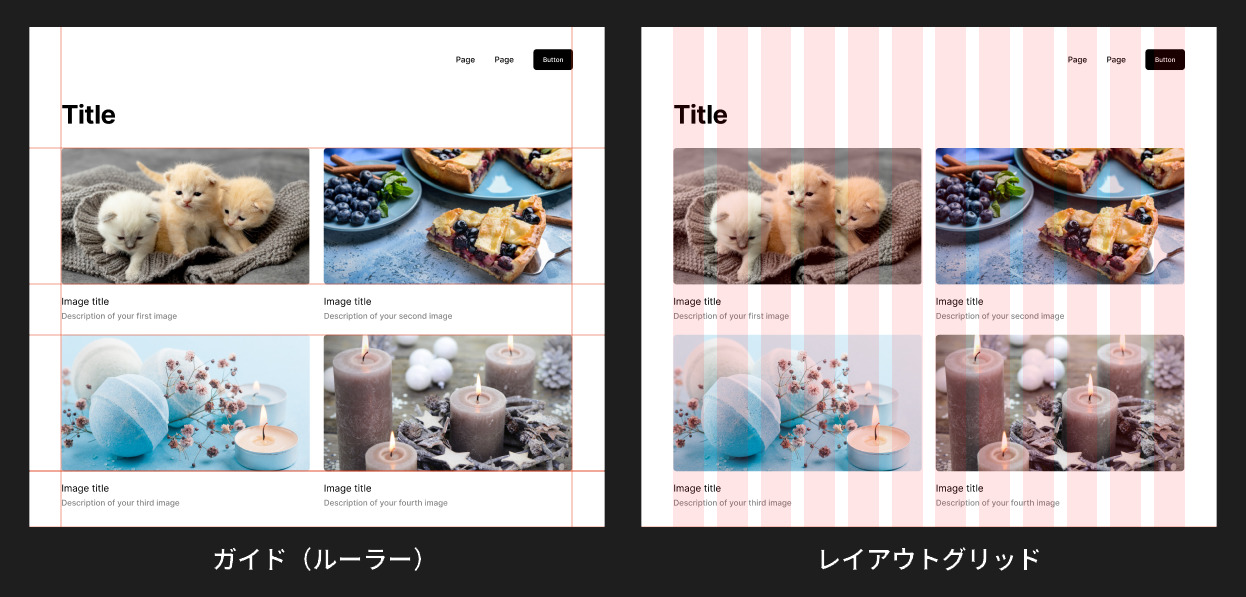
Figmaはレイアウトグリッドが優秀なので、ガイドを使用する人は少ないのでしょうか?
私はレイアウトグリッドは色がのってしまうため、ガイドの方が見やすくて好きなので、非常に残念です…(泣)
(2024年6月現在。私が調べた限りではガイドのロック方法を見つけられなかったのですが、どなたか知っていたら教えてください。切実。)
最後に
このシリーズでは、Figmaでつなずいたことをまとめているので、Figmaの欠点についての内容が多くなってしまっておりますが、XDよりも優秀だなと感じる場面も多々あります。
両方の良いとこ取りができたら素晴らしいのに!と思う今日この頃です。

