
こんにちは、ワーママデザイナーのYUKIです。
前回は「Figma vs Adobe XD」という記事を書きました。
Figmaは標準のままでも優秀なデザインツールですが、多彩なプラグインが存在していて、それらを利用して更に便利な機能を追加していくことができます。
今回は、今話題の AIを使ってデザインをサポートするFigmaのプラグイン「Magician」について紹介します。
Magicianとは

Magicianは、AIを使ってデザインをサポートするFigmaのプラグインです。
AIに呪文(テキスト)で指示することで、デザインに必要な要素を生成することが可能です。
- Magic Icon : アイコン生成
- Magic Copy : コピーライティング
- Magic Image : 画像生成
- Magic Rename : レイヤー名を自動で作成
生成された要素は、Figma上で自由に編集したり、組み合わせたりすることができます。Magicianは現在(2023年5月)パブリックベータ版としてリリースされており、一定の期間であれば無料で試すことができます。
Magicianの便利な機能
Magic Icon
Magic Iconは、テキストからアイコンを生成する機能です。
例えば、「strix(フクロウ)」と入力すると、フクロウのアイコンが生成されます。生成されたアイコンは、ベクターデータで生成されるので、色や形などを自由に編集することができます。
また、複数のテキストを組み合わせたり、簡単な文章で入力することも可能です。例えば「 strix with glasses 」と入力すると、眼鏡をかけたフクロウのアイコンが生成することができます。
テキストで自由に指示し自動生成されるため、既存のアイコンセットなどには無いオリジナルのアイコンを作成することが可能です。
Magic Copy
Magic Copyは、テキストからコピーを生成する機能です。
「入力したテキストのテーマに沿ったコピーが生成される」とのことですが、まだ日本語対応がイマイチのようで。。。うまく生成される場合とされない場合があったので、紹介は割愛させていただきます。今後に期待です!
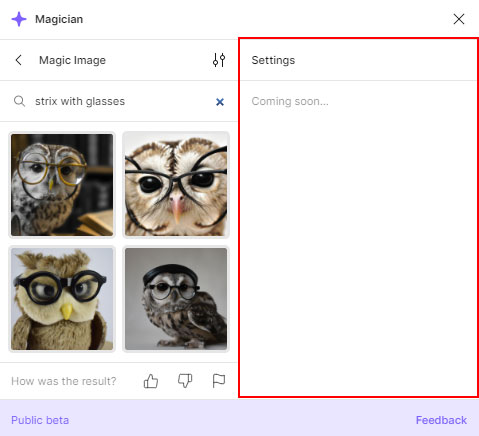
Magic Image
Magic Imageは、テキストから画像を生成する機能です。
こちらが「Magic Icon」とは違い、ベクターデータではなく画像が生成される機能です。
こちらも「眼鏡をかけたフクロウ」を英語で入力して画像生成してみました。
何度か試してみたところ、時々3つ目のフクロウや、眼鏡要素の無いものが出てきたりもしましたが、概ね良好な結果でした。
ただし、日本語を入力して試したところ何故か鶯(ウグイス)が生成されました。。。
英語で入力したほうが無難のようです。

画像サイズはw512×h512pxですが、 Settings欄に「Coming soon…」とあるので、将来的にはサイズを変更することや、その他の細かい設定ができるようになるのかもしれません。
まとめ
使ってみた結果、今の段階では生成されたデータをそのまま使用できるケースは少なそうですが、アイディア出しやちょっとした業務の時短には大いに役立ってくれそうだなと感じました。
まだベータ版とのことですので、今後の進化が楽しみです。
今話題のAI。
正直進化の速度に驚いており、楽しみな部分と今後どうなっていくのか不安な気持ちと両方を抱えています。しかし、自分のアイデアや感性をAIに補完してもらうことで、デザインのプロセスをよりスムーズにし、自分の思い描くクオリティを実現させていくツールとして、上手に楽しみながら向かい合っていきたいなと思っています。


